I will let out a secret: we have solved a problem with printing Flash/Flex applications in Firefox 🙂
Here is the article how you can use it. 😉
UPD1: https://www.anychart.com/blog/2007/10/27/ac-print-manager/
UPD2: https://www.anychart.com/blog/projects/acprintmanager/
UPD3: LGPL license
Intro
Everybody knows that when you’re trying to get “Print preview” in Firefox some “strange” things happen: all Flash content disappears. But Internet Explorer displays everything correctly (it surprises me actually 🙂 )
It is not good at all, because sometimes you want to print content of some web page, but you have to do some tricks with screenshots and so far and so on. Really boring…
Existing solutions
The thing is that no any solutions at all. Yes – you can print Flash only (by adding context menu item “Print”, by adding buttons into your flash movie, etc…). But there are no any ways to print whole web page.
Why should you carry about Firefox at all?
Answer is very simple – check out statistical numbers:
http://www.w3schools.com/browsers/browsers_stats.asp
Numbers say more than words 🙂
So – how can we solve this issue?
We’ll use URI scheme data: http://en.wikipedia.org/wiki/Data:_URI_scheme
What we want to do is to create a style for printing. This style will change Flash to image for Firefox browser. And you can use images in Firefox as img src=”data:image… “. Actually all these actions are automated already and all you need to do is to add JavaScript file, add swc library to the project and say, what you want to print.
Important note: it works only with Adobe Flash player 9 and higher.
Solution for Flex 2 (or later) Application
Let’s make your Flex application to print correctly in Firefox browser.
For example, we have simple application with text and image, like that:

Code of this application is very simple:
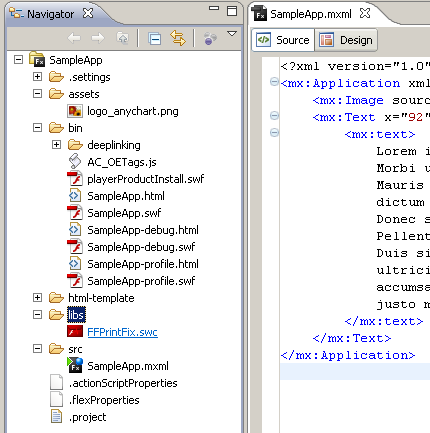
<?xml version=”1.0″ encoding=”utf-8″?>
<mx:Application xmlns:mx=”http://www.adobe.com/2006/mxml” layout=”absolute”>
<mx:Image source=”@Embed(source=’./../assets/logo_anychart.png’)” id=”anyChartLogo” x=”23″ y=”24″ width=”61″ height=”93″ />
<mx:Text x=”92″ y=”24″ height=”106″ width=”630″><mx:text>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Morbi ut justo a ipsum pellentesque auctor. Donec est.
Mauris porttitor elit a tellus. Nullam lorem tortor, luctus vitae,
dictum quis, pulvinar quis, ipsum. Vivamus at nunc non tortor imperdiet elementum.
Donec semper sagittis tortor. Nam luctus accumsan sapien. Proin pharetra mattis leo.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Duis sit amet magna nec diam ornare consequat. Curabitur odio enim, faucibus fringilla, accumsan id,
ultricies sit amet, est. Vivamus nec mauris vitae mi porta auctor. Curabitur eget lorem sit amet elit
accumsan iaculis. Sed blandit, leo eget sollicitudin bibendum, turpis metus sagittis urna, ut
nonummy justo mi vel nisi.
</mx:text>
</mx:Text>
</mx:Application>
Let’s run it in Firefox and click Print Preview.
What do we see? Nothing:

For sure, nobody will like it.
So, we’ll try to fix it:
1. Download FFPrintFix.swc from: http://6.anychart.com/tips_and_tricks/ffprintfix/FFPrintFix.swc
2. Add it to folder libs of our project:

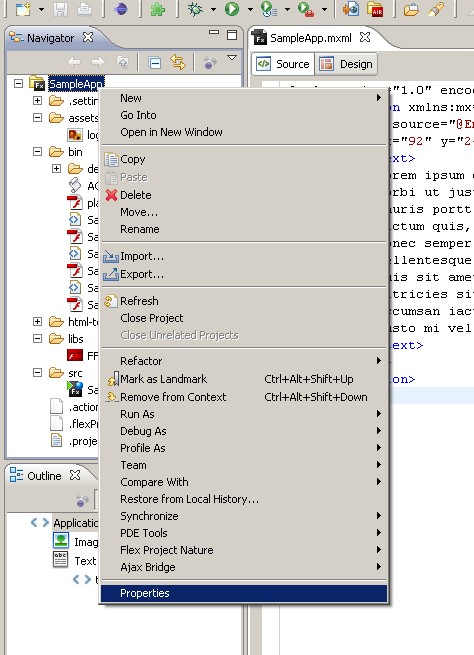
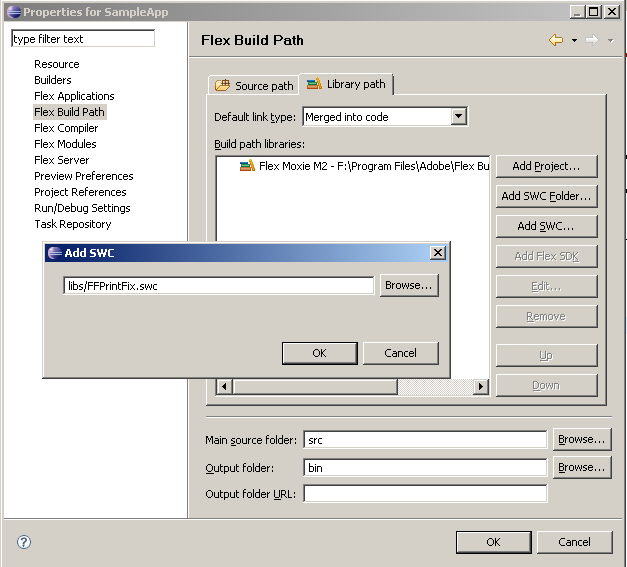
3. Make Flex to add FFPrintFix to our project. To do it we do right-button click and select properties:

In Properties we go to Flex Build Path, then to Library path and click Add SWC.
Set path to libs/FFPrintFix.swc:

Click ??, Then in properties OK again and wait while everything will be updated and recompile the project.
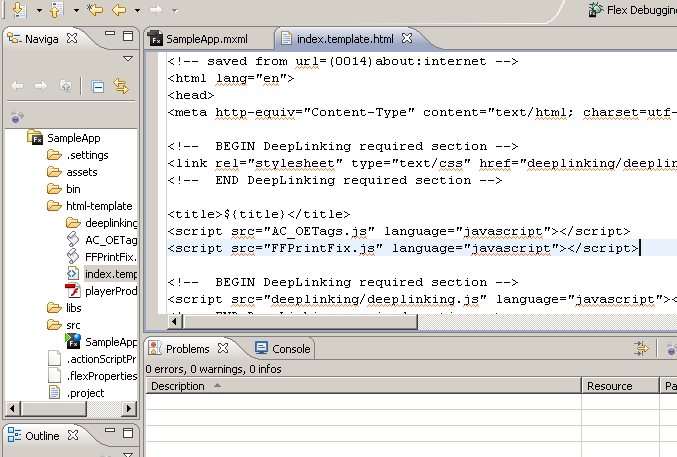
4. Now we will modify a template. Usually it is located in the folder html-templates with name index.template.html.
Then we download FFPrintFix.js here: http://6.anychart.com/tips_and_tricks/ffprintfix/FFPrintFix.js and add it to the same folder html-template. Then wmodify template by adding import script:

Flex will copy FFPrintFix in the bin folder during compilation.
We’re almost done!
5. Initialization code.
Open our application and add initialization for printing:
<mx:Application xmlns:mx=”http://www.adobe.com/2006/mxml” layout=”absolute” applicationComplete=”updateImage()”> <mx:Script>
<![CDATA[import com.anychart.utils.PrintManager;
public function updateImage():void {
PrintManager.setImage(stage);
}]]>
</mx:Script>
PrintManager.setImage sets current state of scene as a view for printing in FireFox.
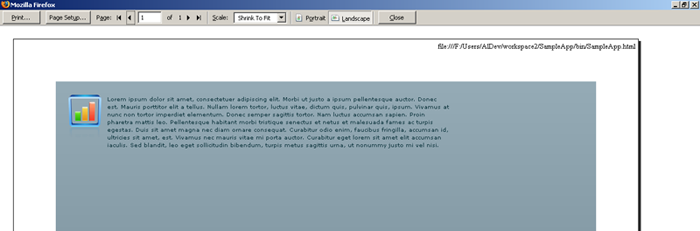
Now we run it, Click Print Preview and …

We’ve done it!
You can see screenshot of flash movie instead of empty space.
You can download the sample here: http://6.anychart.com/tips_and_tricks/ffprintfix/sample.zip
swc: http://6.anychart.com/tips_and_tricks/ffprintfix/FFPrintFix.swc
js: http://6.anychart.com/tips_and_tricks/ffprintfix/FFPrintFix.js
PS: I will publish solution for Flash 9 and FDT a little bit later.
PPS: With FFPrintFix.swc source code for sure
- Categories: Tips and Tricks
- 13 Comments »
Comments (13)
Sandy, you should call PrintManager.setPrintableContent in each changes in visualisation.
It sets current state as printable.
As I understand, you should call it after chart was drawed.
see
https://www.anychart.com/blog/projects/acprintmanager/
Step 2: set content to be printed in a browser
I’m not sure what I’m doing wrong but when I run this from within flex it shows my charts but then after the chart is displayed it displays a copy of those charts but with no data…I think that is my image that it is creating. If I hit print preview I only see one and its the copy with no data.
Has anyone encountered this?
Hi, I was wondering if there is a non flex way of applying this solution for printing flash objects in mozilla? Cheers.
Alex,
This is a great solution! Any chance you would be willing to share the source code (or email it to me)?
Thanks again!
Ryan
This is great! Thank you! 🙂
I would say this is really a bug in the Flash Player so I reported it as a bug here https://bugs.adobe.com/jira/browse/SDK-12871