September 27th, 2024 by AnyChart Team
 Each week, DataViz Weekly brings you a curated selection of charts and maps based on real-life data. Welcome to our new roundup, continuing to demonstrate how effective data graphics can truly help make sense of complex topics. Take a look at the new data visualization examples we’ve lately found worth highlighting:
Each week, DataViz Weekly brings you a curated selection of charts and maps based on real-life data. Welcome to our new roundup, continuing to demonstrate how effective data graphics can truly help make sense of complex topics. Take a look at the new data visualization examples we’ve lately found worth highlighting:
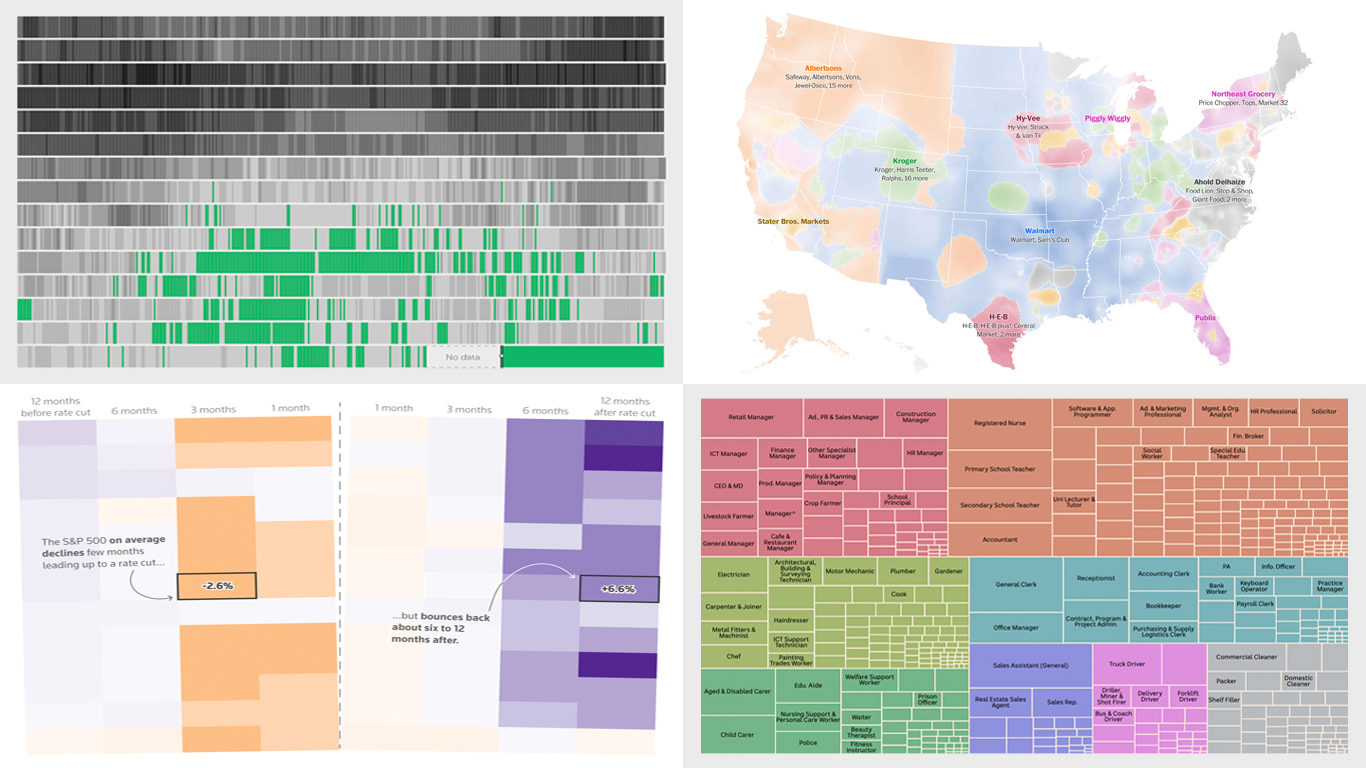
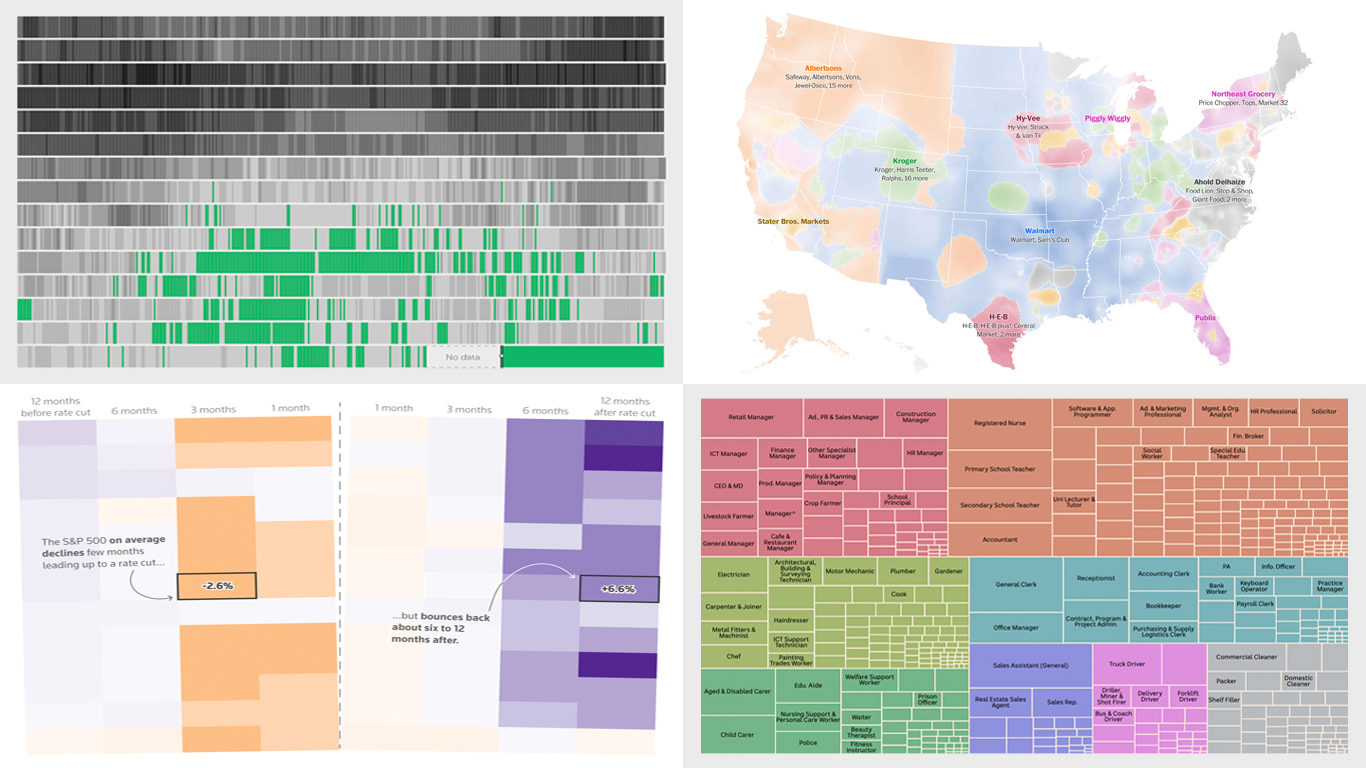
- The United Kingdom’s coal-free power era — Ember
- Grocery store ownership in the United States — The Washington Post
- Market reactions to the Federal Reserve’s rate cuts — Reuters
- Marriage patterns by occupation in Australia — ABC News
Read more »
September 23rd, 2024 by AnyChart Team
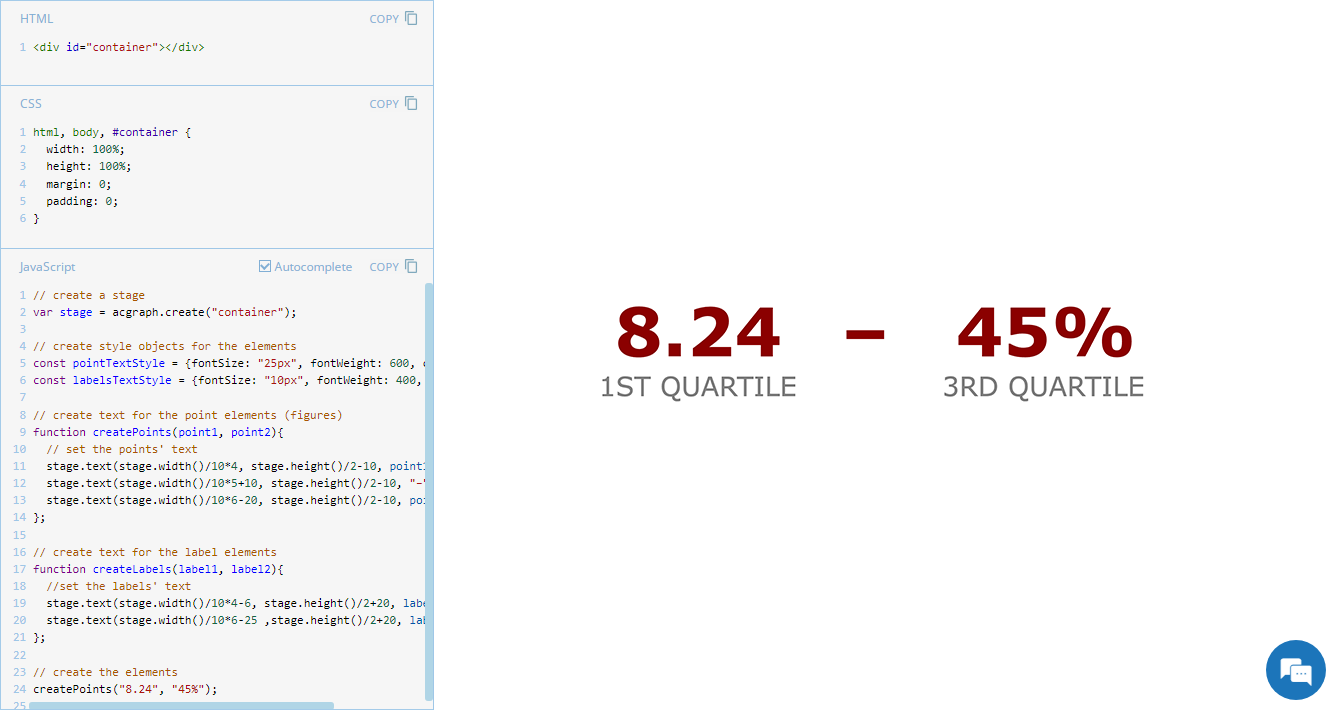
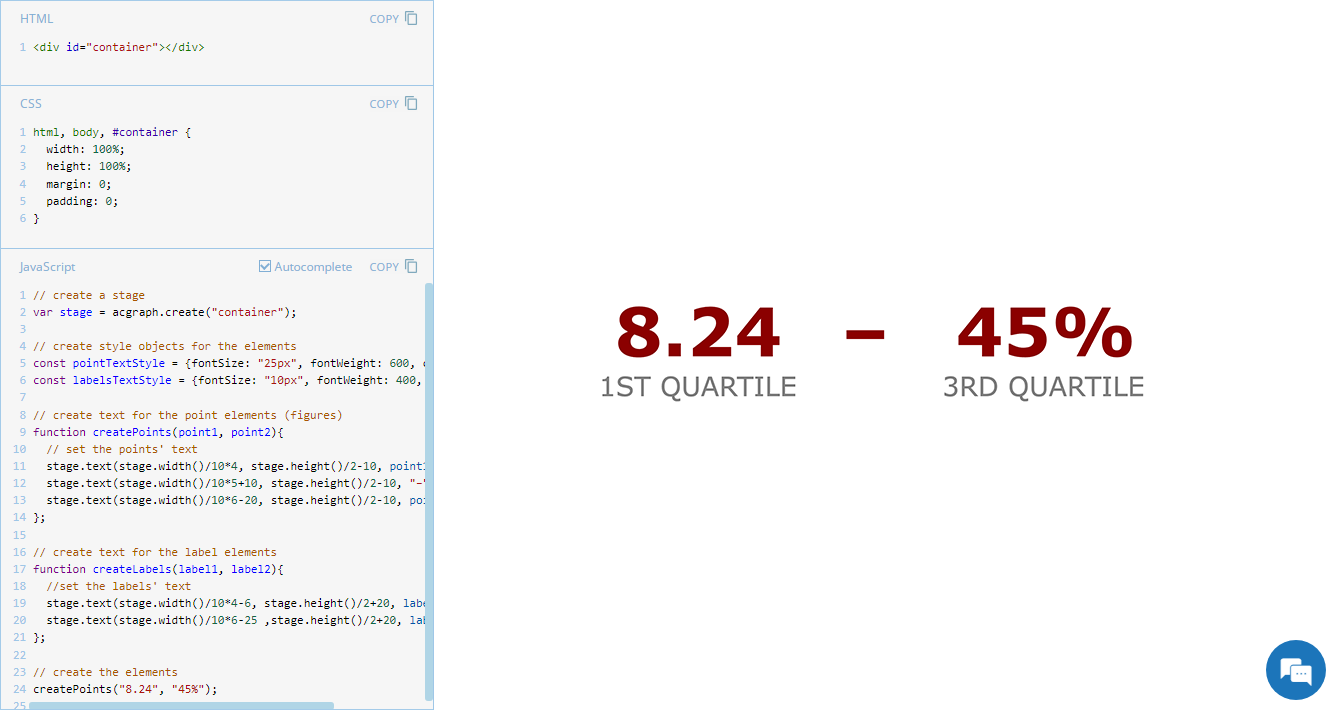
 Exploring minimalistic data presentation, this entry of JS Chart Tips shifts focus from complex visualizations to effectively showing raw numerical data. While our JavaScript charting library is designed to enable compelling graphical data displays, sometimes simplicity provides clearer insights. Reflecting on a recent customer request handled by our Support Team, now we’ll delve into how to display figures in a straightforward and direct way without creating any charts, offering a streamlined alternative that may be suitable in specific contexts.
Exploring minimalistic data presentation, this entry of JS Chart Tips shifts focus from complex visualizations to effectively showing raw numerical data. While our JavaScript charting library is designed to enable compelling graphical data displays, sometimes simplicity provides clearer insights. Reflecting on a recent customer request handled by our Support Team, now we’ll delve into how to display figures in a straightforward and direct way without creating any charts, offering a streamlined alternative that may be suitable in specific contexts.
Read more »
September 20th, 2024 by AnyChart Team
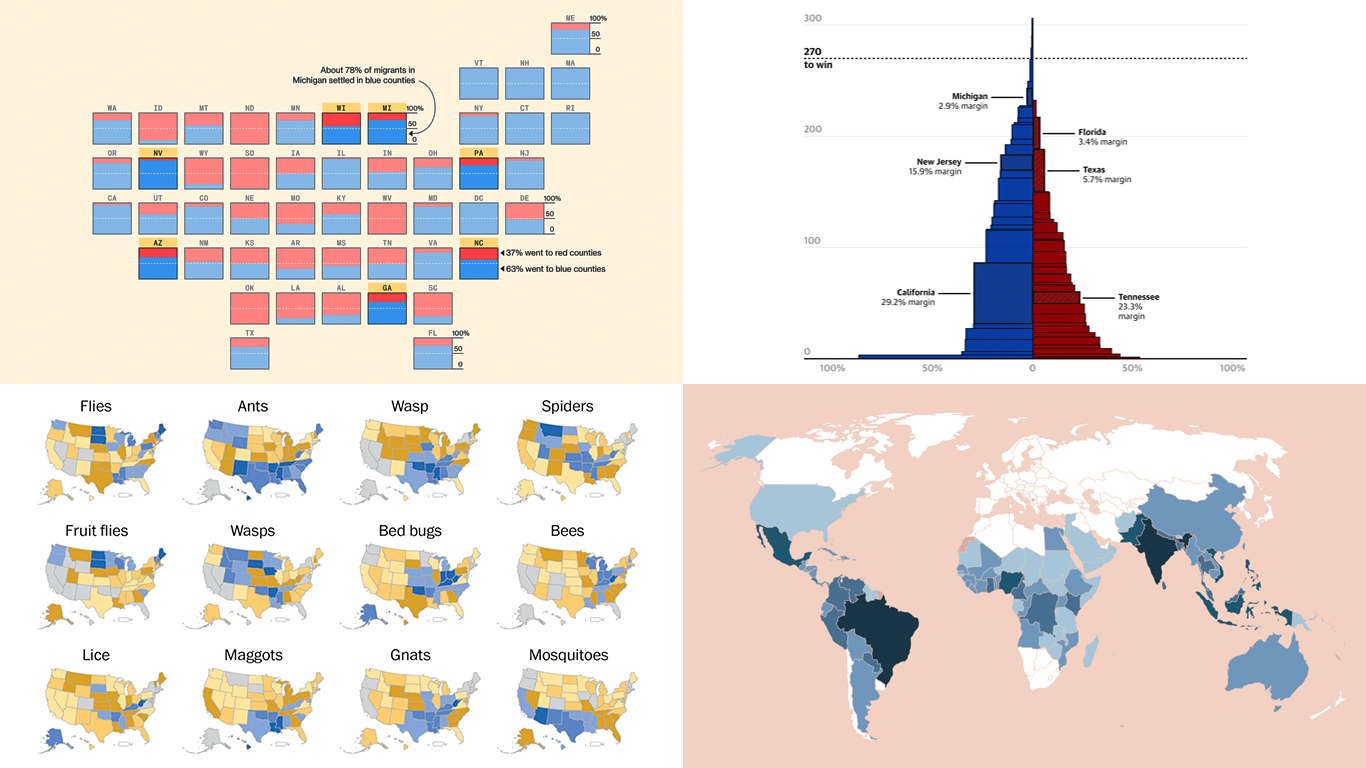
 When properly visualized, data comes to life and reveals the stories hidden within the numbers. In this edition of DataViz Weekly, we showcase a selection of new projects that present data in compelling and insightful ways. Let’s dive into the visual data stories that caught our attention this week.
When properly visualized, data comes to life and reveals the stories hidden within the numbers. In this edition of DataViz Weekly, we showcase a selection of new projects that present data in compelling and insightful ways. Let’s dive into the visual data stories that caught our attention this week.
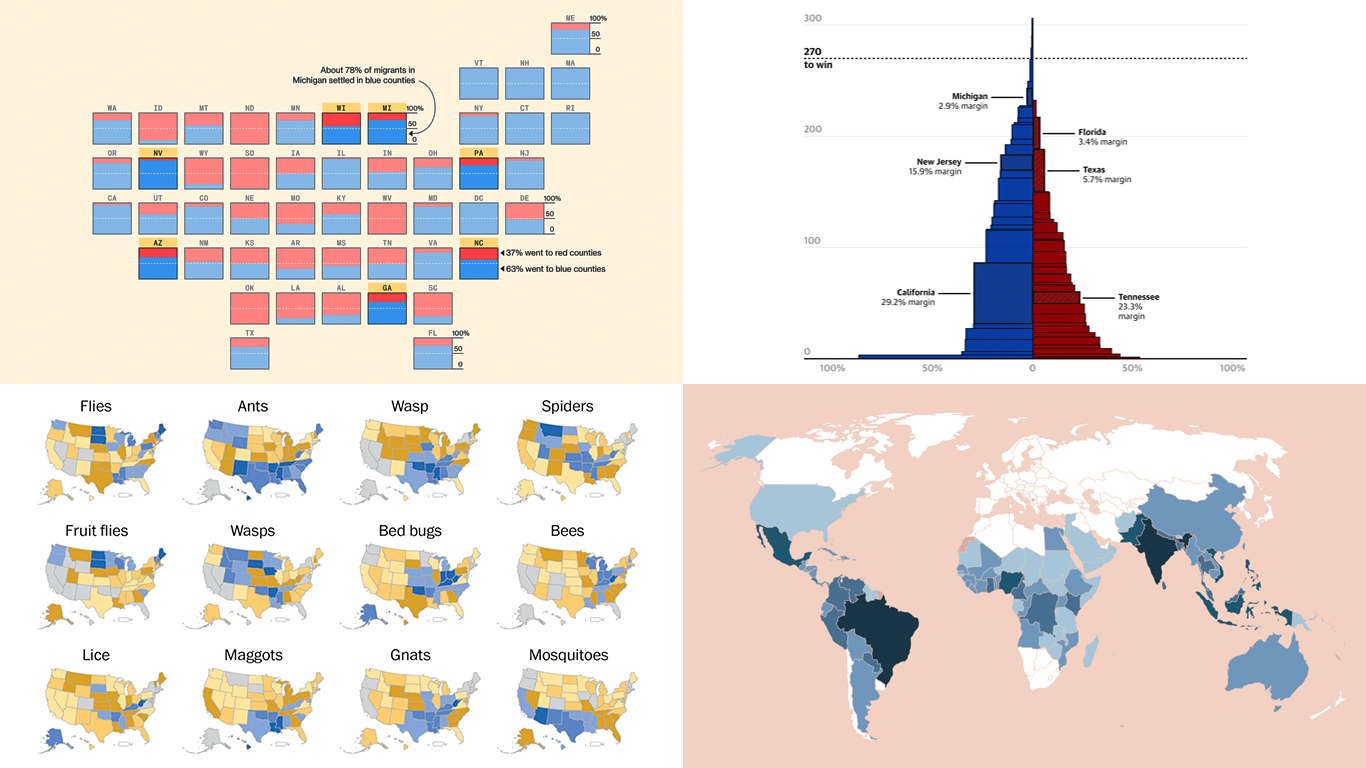
- Neglected tropical diseases — Nexo
- Migrants in U.S. swing states — Bloomberg
- Decisive votes in U.S. presidential elections — The Guardian
- What Americans are searching to kill — The Washington Post
Read more »
September 17th, 2024 by AnyChart Team
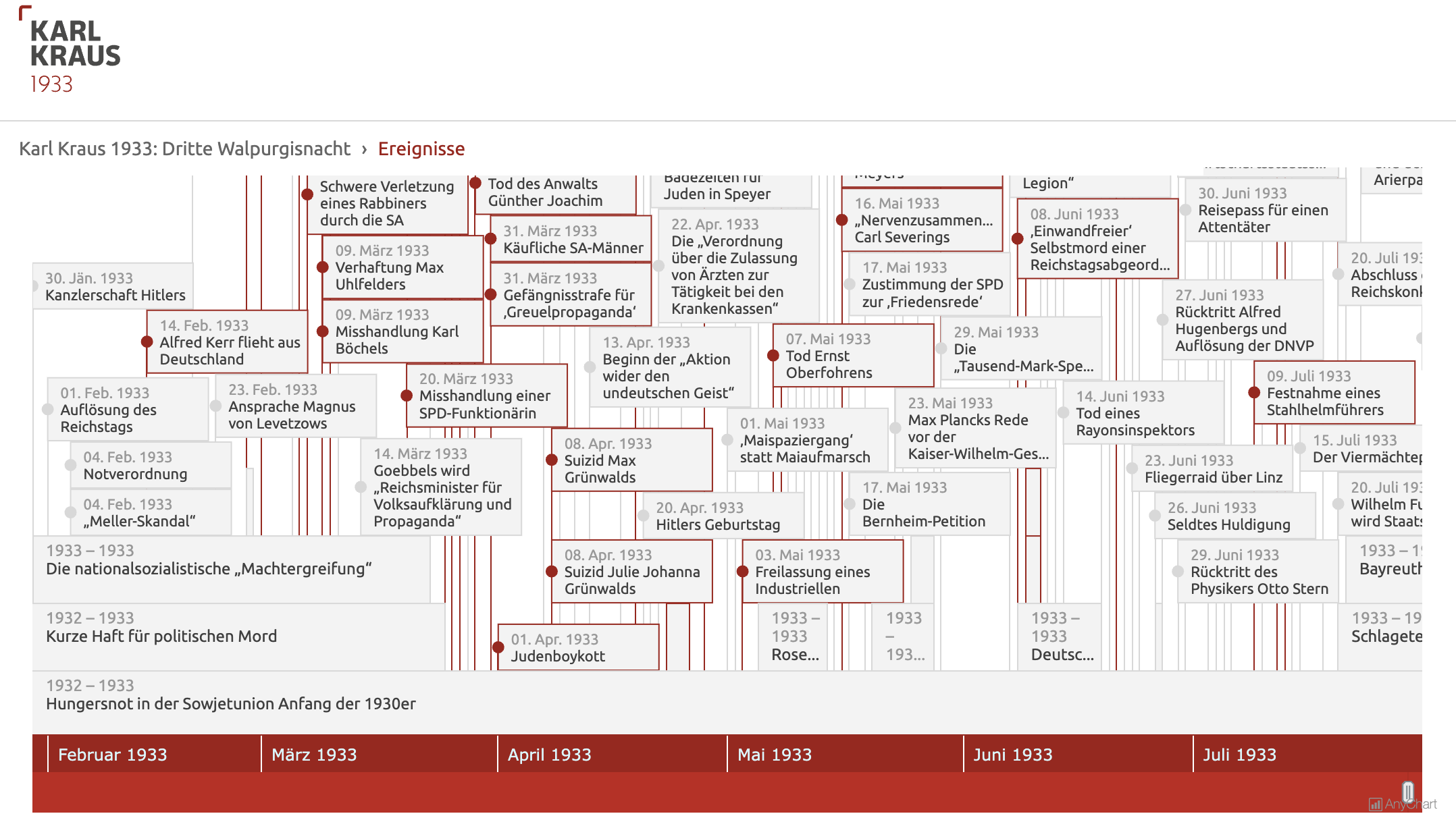
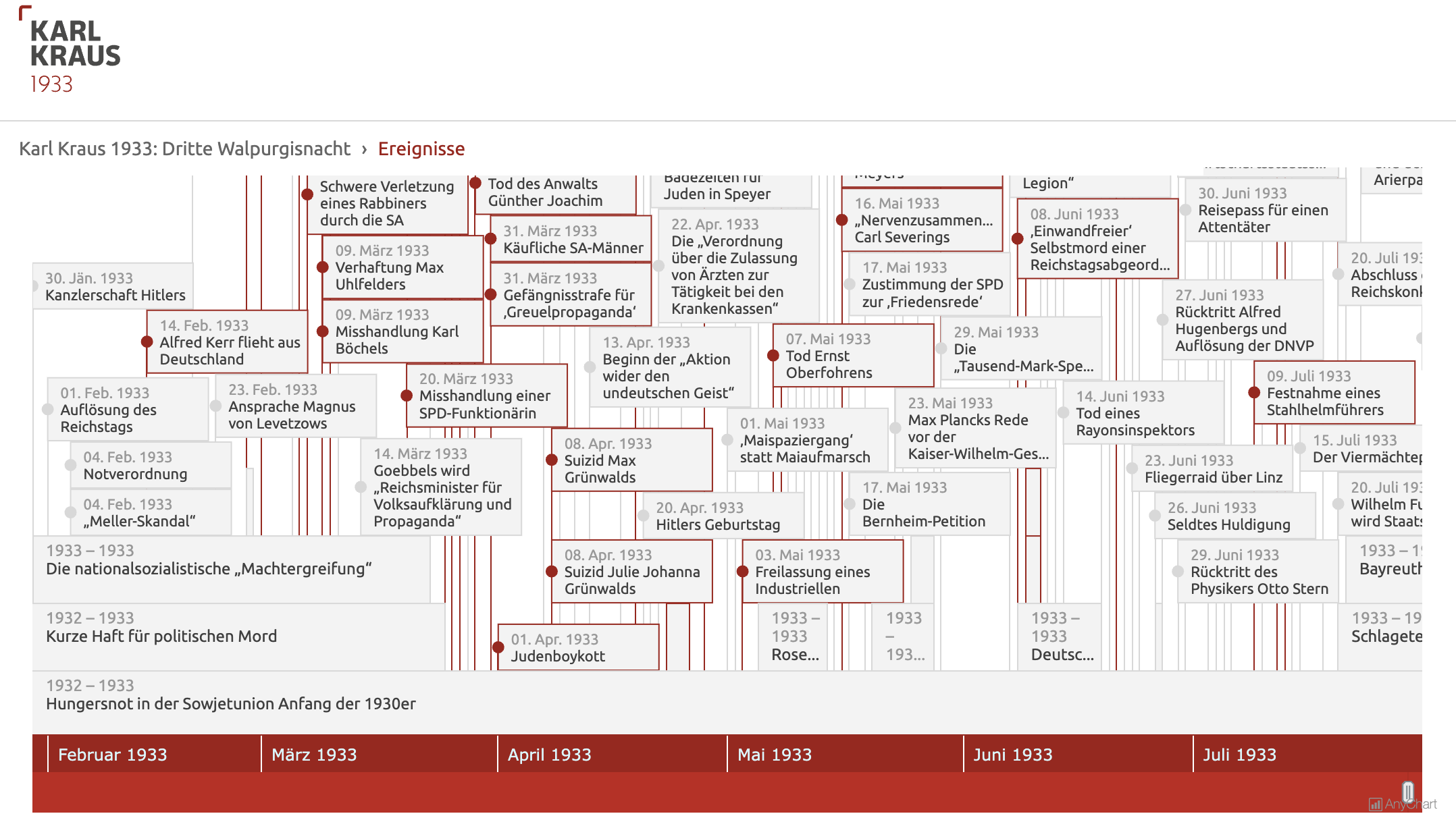
 Visualizing data from a literary work can clarify complex structures and patterns, enhancing the understanding of its content and context. For example, a timeline chart can effectively organize events mentioned in the text into an intuitive graphical form, which can be especially beneficial for historical texts. Today, we are pleased to share a project where AnyChart was instrumental in clearly revealing this temporal aspect.
Visualizing data from a literary work can clarify complex structures and patterns, enhancing the understanding of its content and context. For example, a timeline chart can effectively organize events mentioned in the text into an intuitive graphical form, which can be especially beneficial for historical texts. Today, we are pleased to share a project where AnyChart was instrumental in clearly revealing this temporal aspect.
Researchers from the Austrian Academy of Sciences (ÖAW, for Österreichische Akademie der Wissenschaften) have created an expanded digital edition of Third Walpurgis Night by Karl Kraus, an esteemed Austrian writer and satirist, who was nominated three times for the Nobel Prize in Literature. Written in 1933 but published only posthumously in 1952, this essay provides a critical analysis of the early National Socialist rule in Germany. The digital edition integrates the original text into its historical context with extensive commentary, glossary entries, and now also an interactive timeline developed using our JavaScript charting library.
Learn more about the project and how it employs AnyChart in our conversation with Bernhard Oberreither and Barbara Krautgartner from the Austrian Center for Digital Humanities and Cultural Heritage (ACDH-CH) at the ÖAW, who brought this project to fruition. (Stack: eXist-db/TEI Publisher.)
Read more »
September 13th, 2024 by AnyChart Team
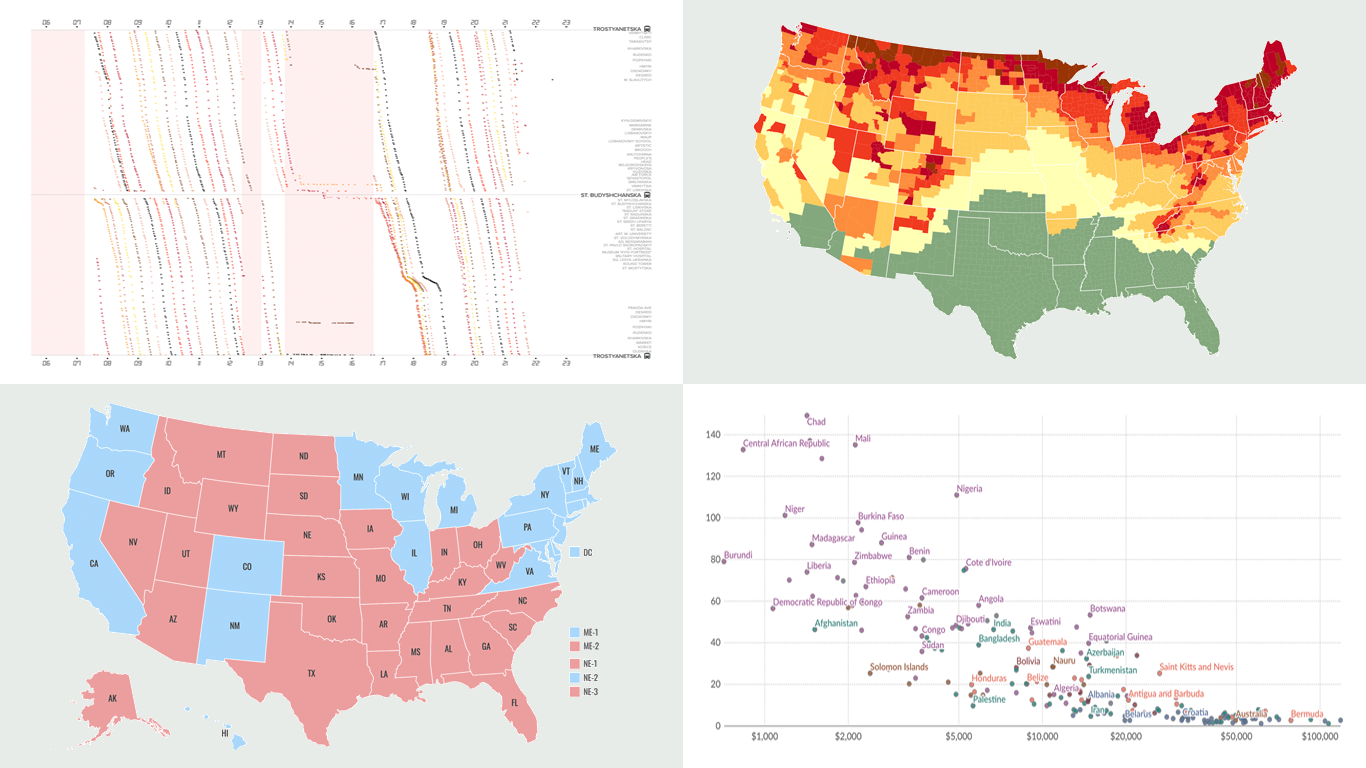
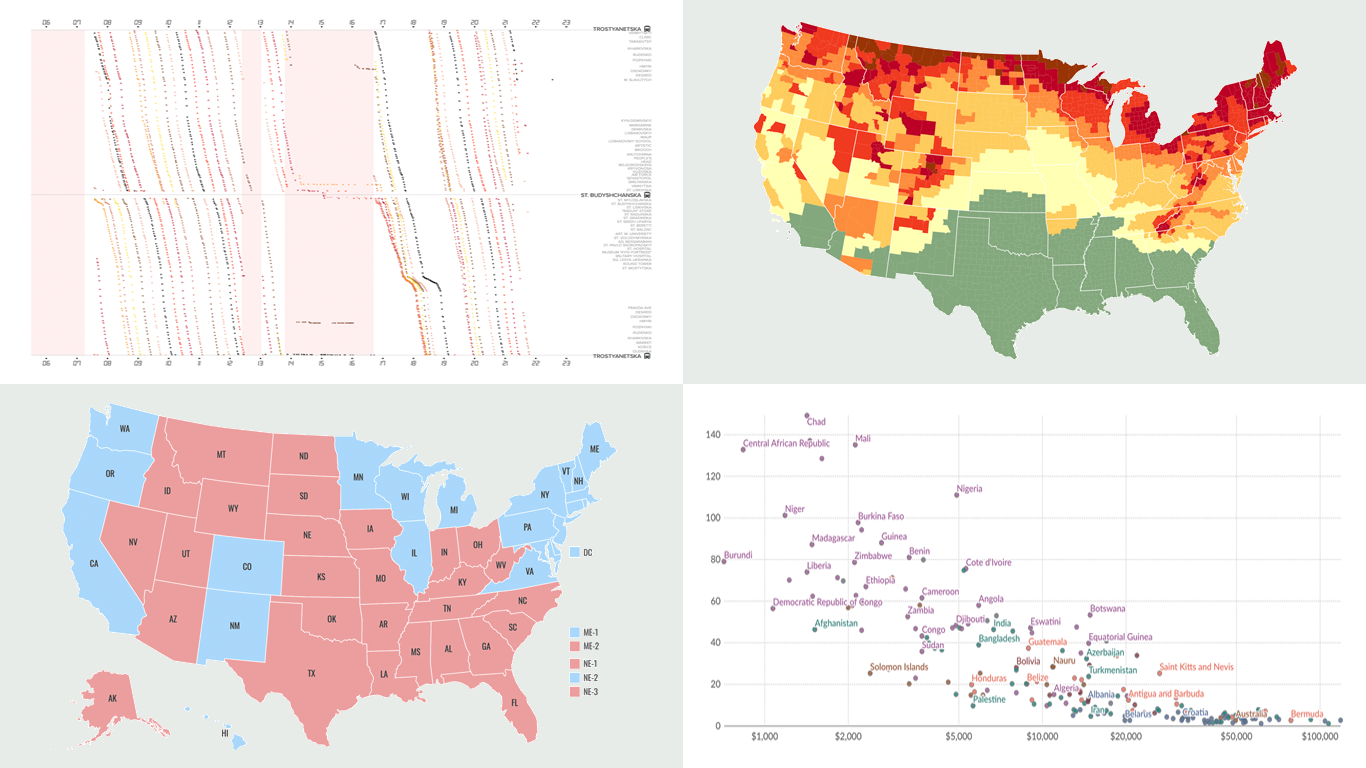
 Another week, another collection of new data visualizations! Check out some of the most interesting examples we’ve discovered recently, curated for DataViz Weekly.
Another week, another collection of new data visualizations! Check out some of the most interesting examples we’ve discovered recently, curated for DataViz Weekly.
- Predicting the outcome of the 2024 U.S. presidential election — NBC News
- Impact of air alerts on Kyiv’s public transport — Text.org.ua
- U.S. fall foliage in 2024 — SmokyMountains.com
- Child mortality due to malnutrition — Our World in Data
Read more »
September 9th, 2024 by AnyChart Team
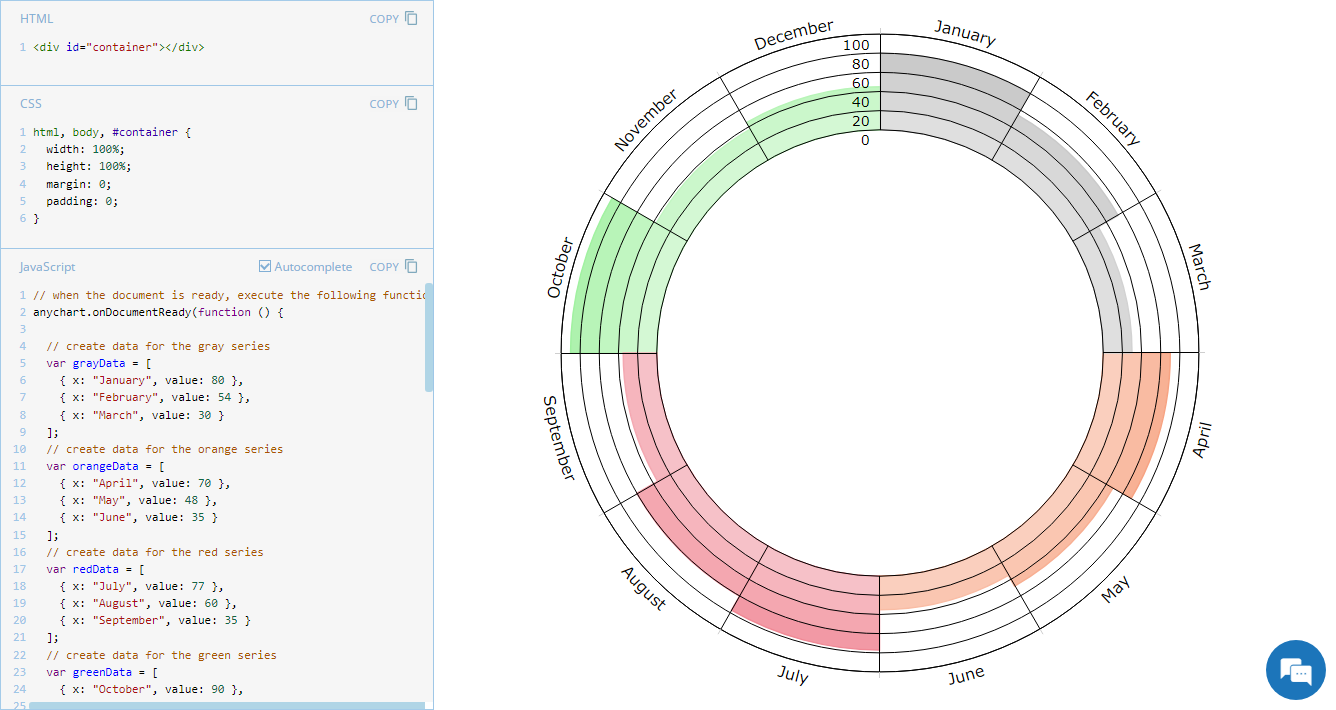
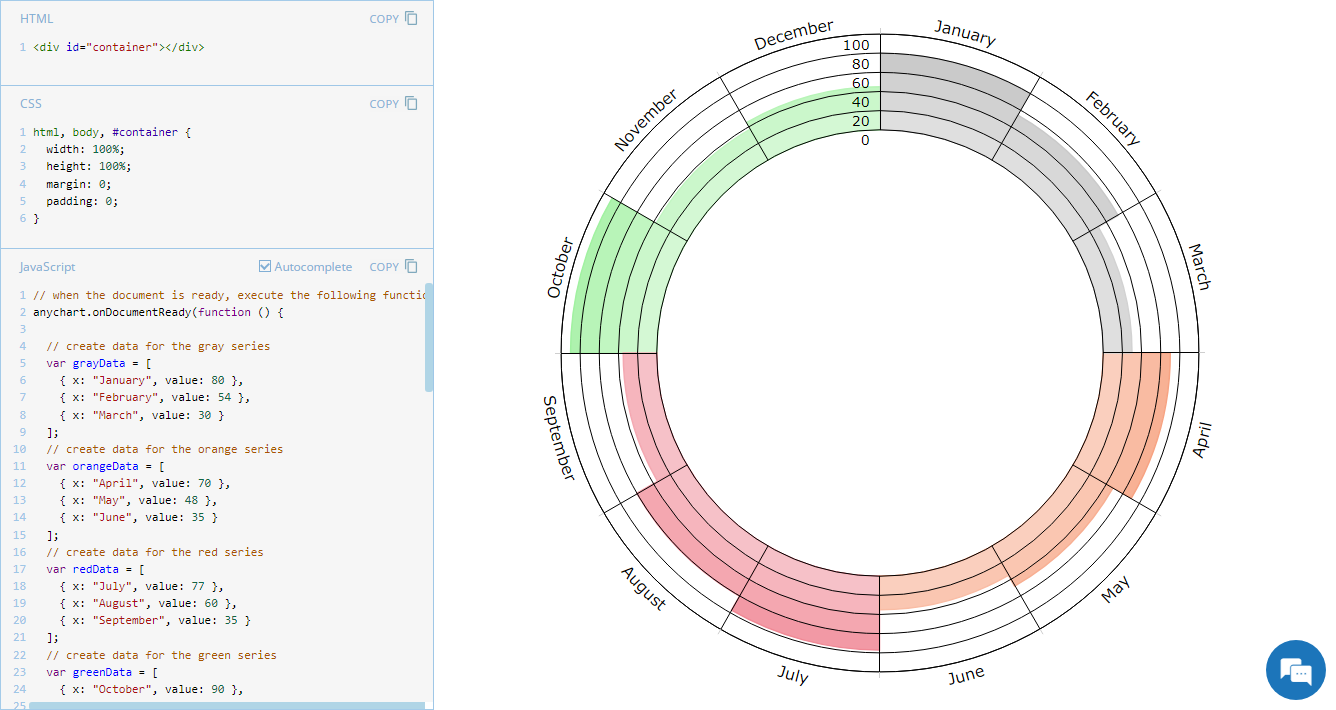
 Welcome to JS Chart Tips, our new blog series where we showcase practical solutions to common and unique challenges our Support Team has helped customers overcome. This time, we’re eager to explain how to build a sophisticated circular diagram that may resemble a pie chart with a radial scale. Just a heads-up: this type of visualization is technically a polar column chart.
Welcome to JS Chart Tips, our new blog series where we showcase practical solutions to common and unique challenges our Support Team has helped customers overcome. This time, we’re eager to explain how to build a sophisticated circular diagram that may resemble a pie chart with a radial scale. Just a heads-up: this type of visualization is technically a polar column chart.
Read more »
August 20th, 2024 by AnyChart Team
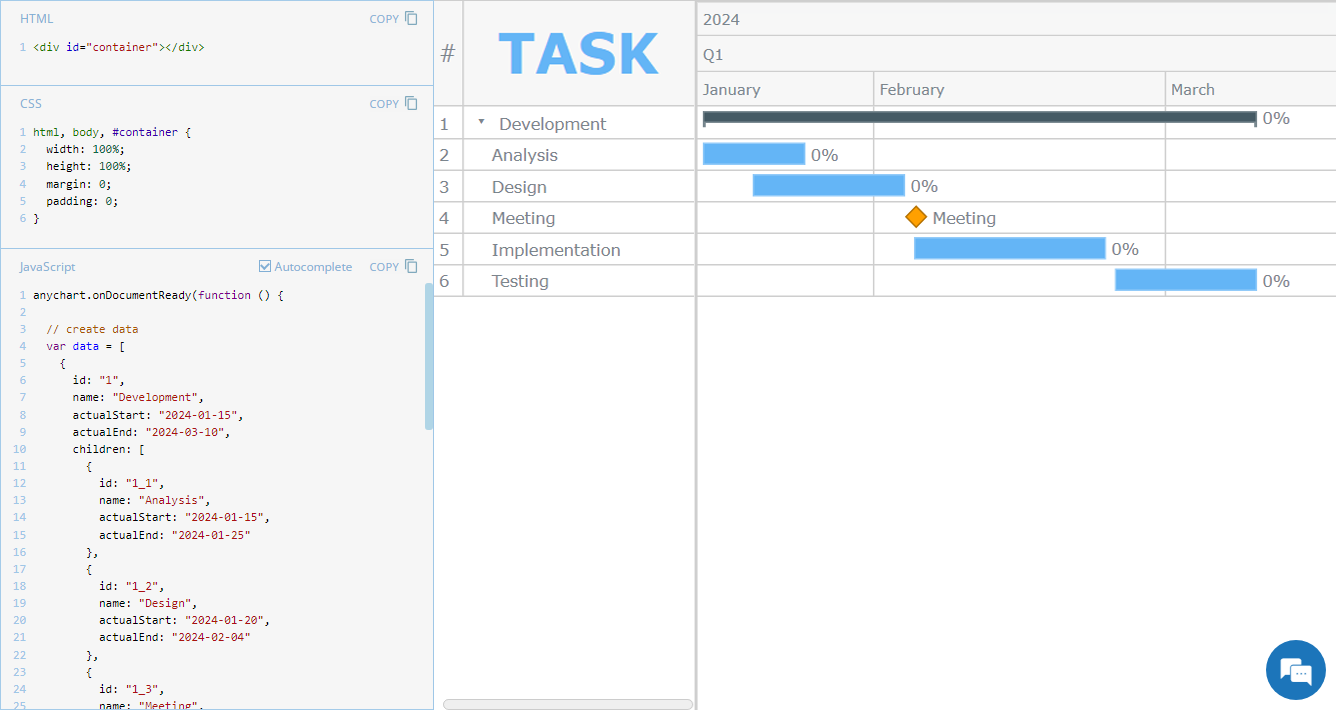
 Hey everyone! We’re excited to launch a new regular feature on our blog called JS Chart Tips. In this series, we’ll share some recent cases handled by our Support Team for users of our JavaScript charting library, highlighting both frequent questions and those unique solutions that shouldn’t remain hidden.
Hey everyone! We’re excited to launch a new regular feature on our blog called JS Chart Tips. In this series, we’ll share some recent cases handled by our Support Team for users of our JavaScript charting library, highlighting both frequent questions and those unique solutions that shouldn’t remain hidden.
Whether these scenarios directly resonate with a challenge you’re facing or simply spark an idea for your current or future data visualization development tasks, we hope you’ll find valuable insights. Each entry will include code snippets and JS chart examples to illustrate the solutions. If you get additional questions or need more details, simply comment below or contact our Support Team directly. We’re here to help enhance your JavaScript charting experience!
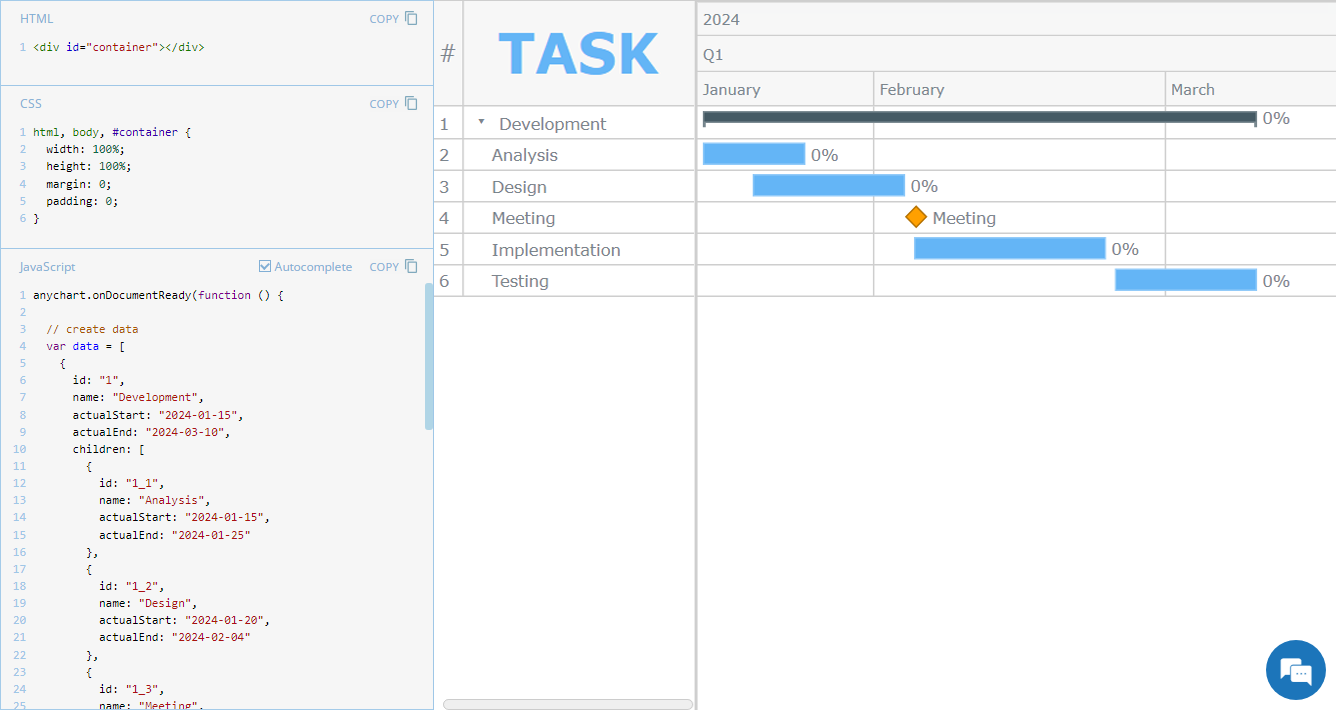
Without further ado, welcome to the first edition of JS Chart Tips! Today, you’ll learn how to customize the font of the data grid header in a JavaScript Gantt chart.
Read more »
August 16th, 2024 by AnyChart Team
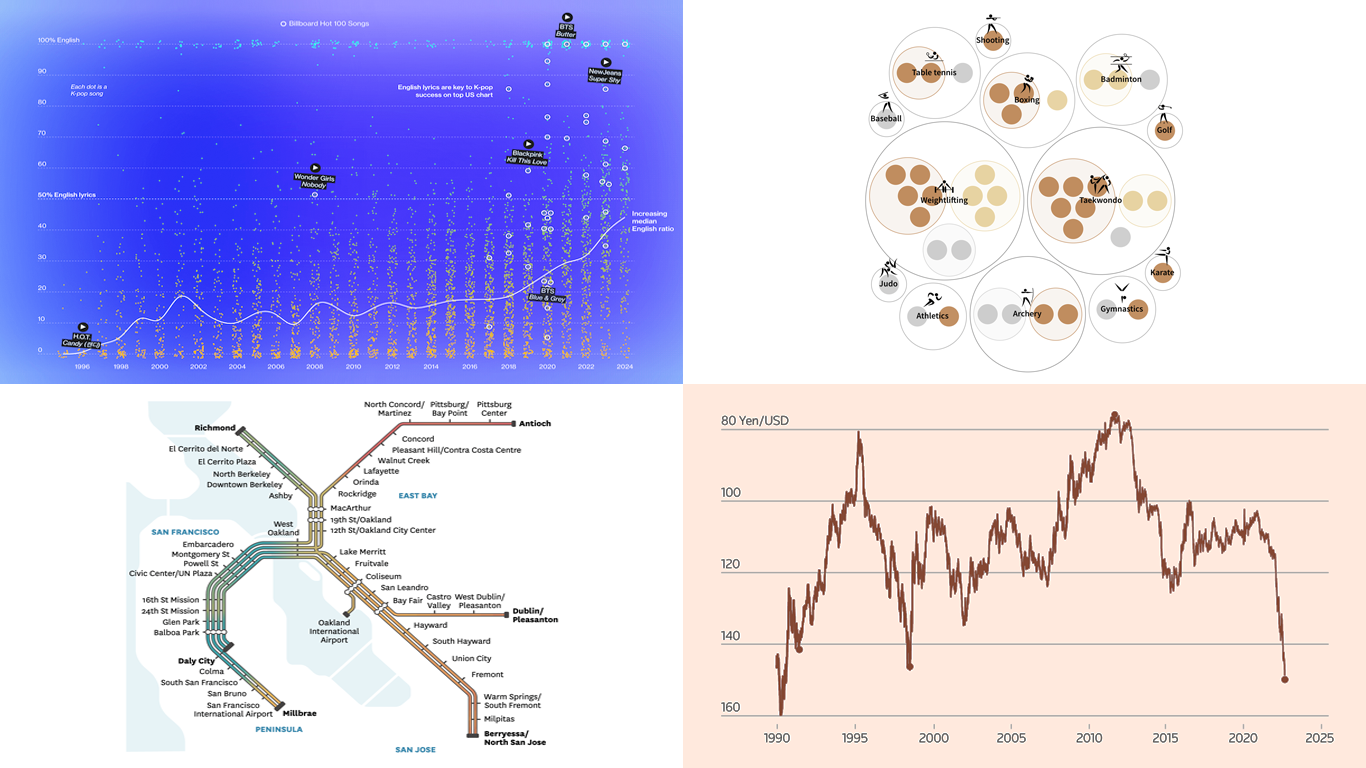
 Data speaks louder when it’s represented graphically. Unlock the power of visual data insights in our new edition of DataViz Weekly, putting a spotlight on new charts and maps that make trends and patterns clear and engaging. Take a look at the projects that have stood out to us this week:
Data speaks louder when it’s represented graphically. Unlock the power of visual data insights in our new edition of DataViz Weekly, putting a spotlight on new charts and maps that make trends and patterns clear and engaging. Take a look at the projects that have stood out to us this week:
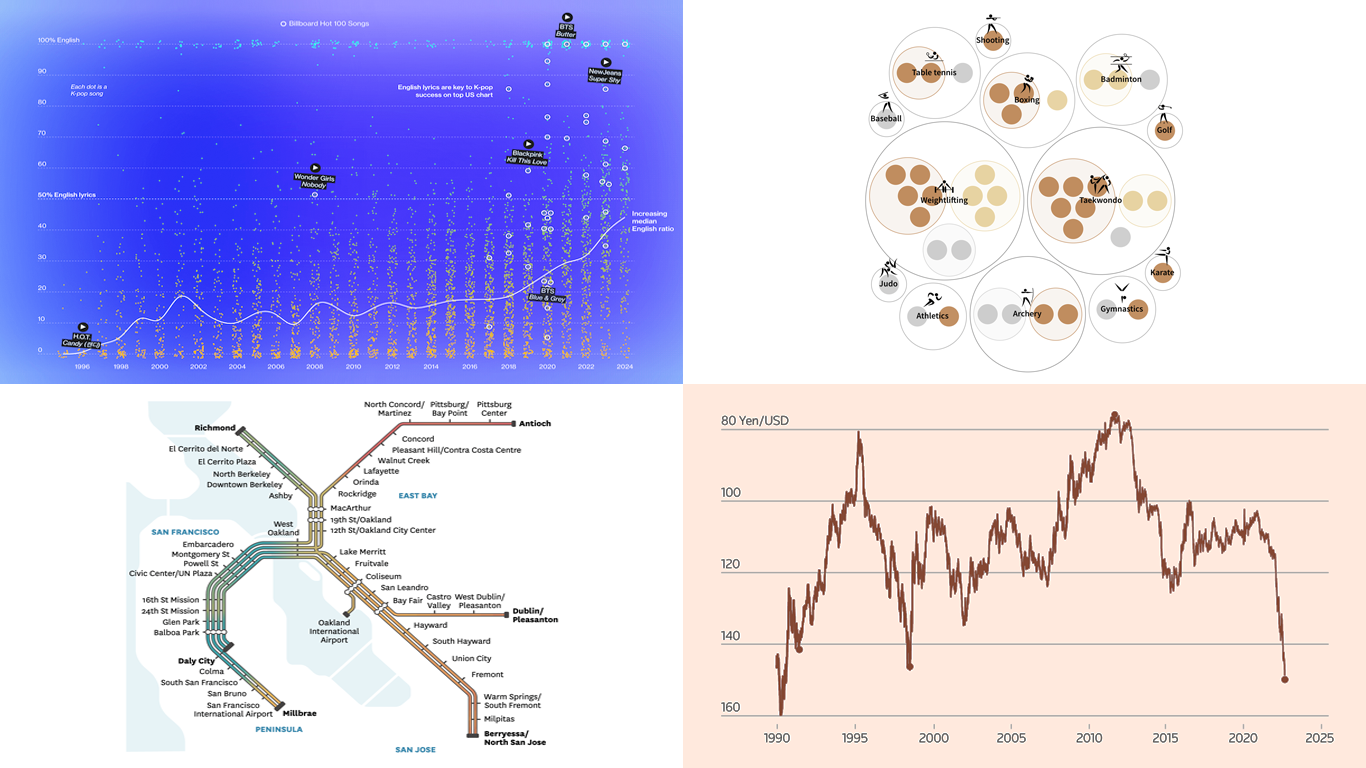
- K-pop’s global reach through internationalization — Bloomberg
- The Bay Area’s microclimates revealed through the BART network — The San Francisco Chronicle
- Taiwan’s Olympic medals — Taiwan Data Stories
- Yen fluctuations and the Bank of Japan’s influence — Reuters
Read more »
August 9th, 2024 by AnyChart Team
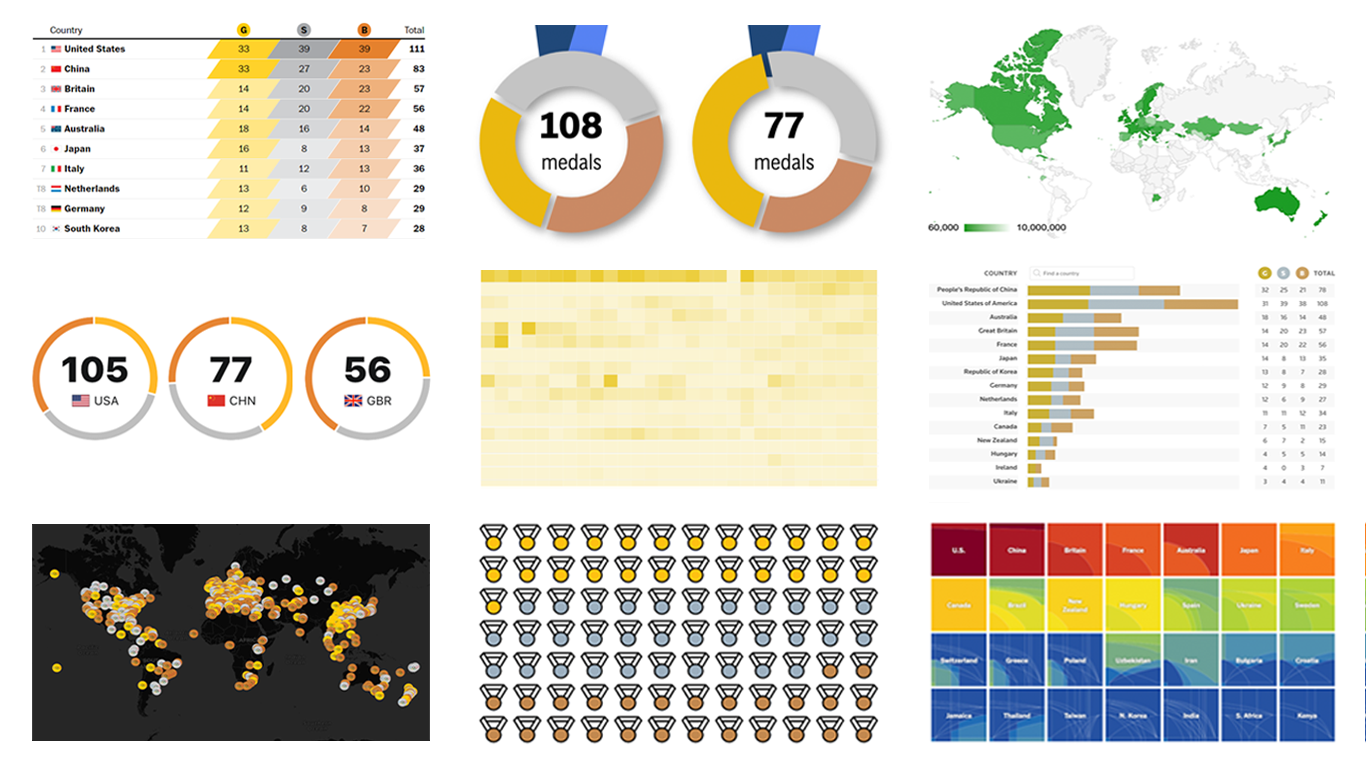
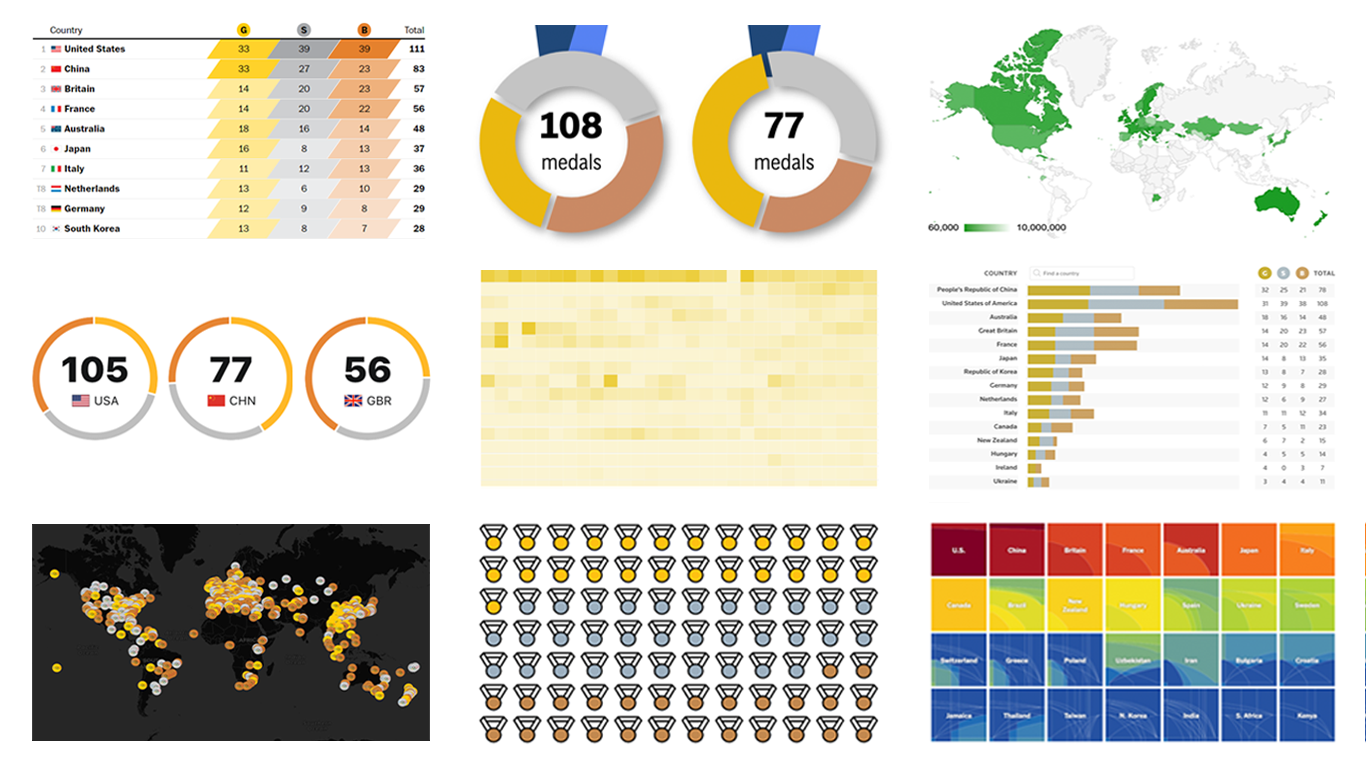
 The Paris Summer Olympics are in full swing. If you’re interested in tracking the results and want to know which countries are excelling, numerous media outlets have prepared a variety of medal count trackers. In this special edition of DataViz Weekly, we showcase a selection of these projects, with a special focus on those that not only display numbers but also present them through compelling visualizations. Let’s dive in!
The Paris Summer Olympics are in full swing. If you’re interested in tracking the results and want to know which countries are excelling, numerous media outlets have prepared a variety of medal count trackers. In this special edition of DataViz Weekly, we showcase a selection of these projects, with a special focus on those that not only display numbers but also present them through compelling visualizations. Let’s dive in!
Read more »
August 2nd, 2024 by AnyChart Team
 Greetings from DataViz Weekly, a feature on our blog dedicated to exploring the power of charts and maps in uncovering and communicating data. As visual creatures, humans understand and engage with information more effectively when it’s presented in graphical form. Our series focuses on highlighting outstanding and fresh data visualizations that have captured our attention. Today, we’ll showcase these great projects:
Greetings from DataViz Weekly, a feature on our blog dedicated to exploring the power of charts and maps in uncovering and communicating data. As visual creatures, humans understand and engage with information more effectively when it’s presented in graphical form. Our series focuses on highlighting outstanding and fresh data visualizations that have captured our attention. Today, we’ll showcase these great projects:
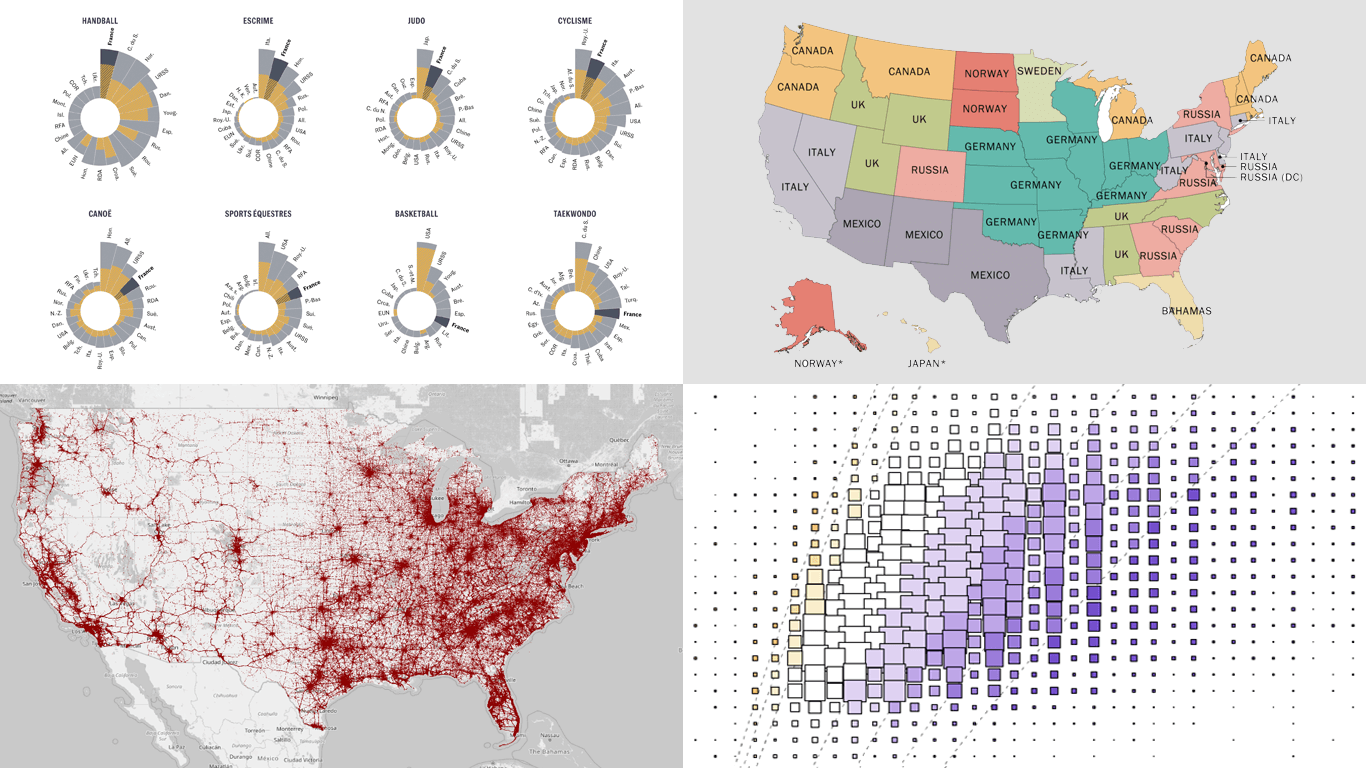
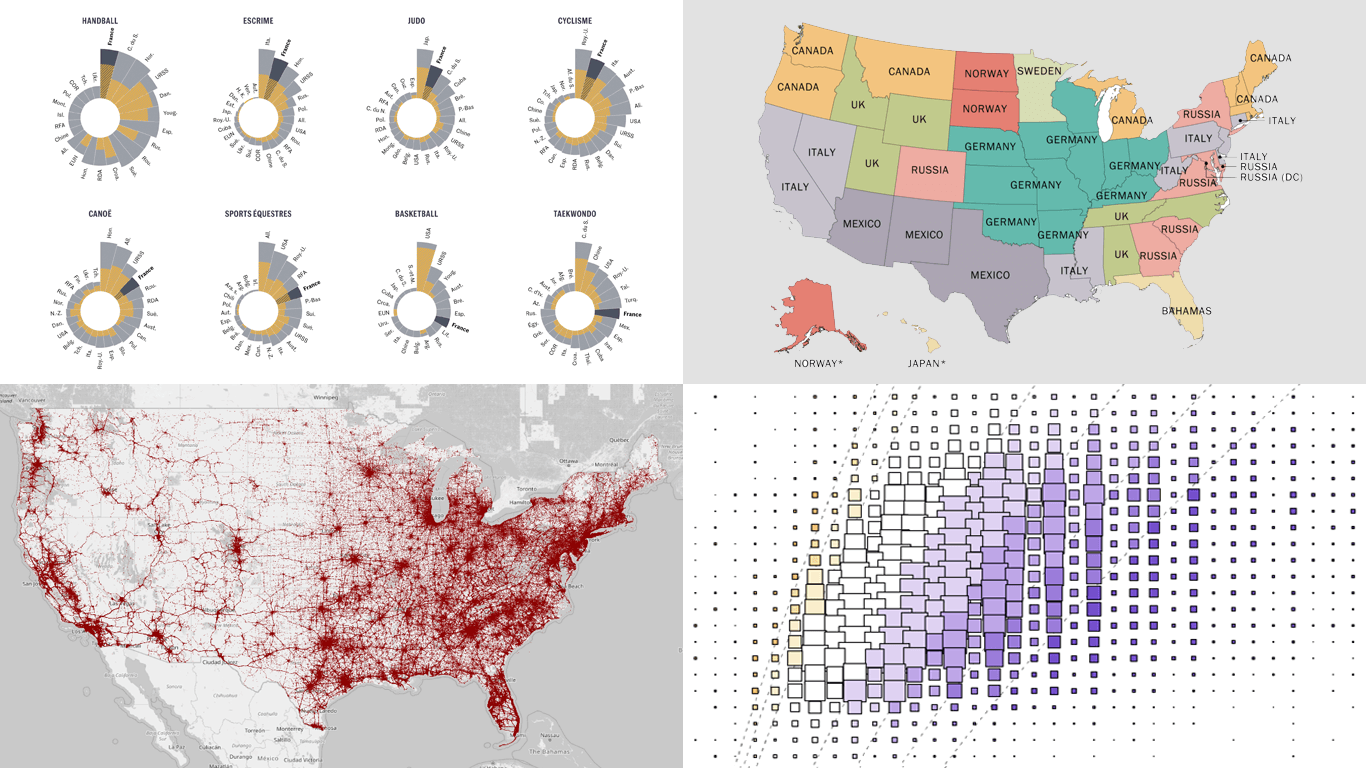
- Olympic performances since 1948 with focus on France — Le Monde
- U.S. immigrant origins and settlements in 1850–2022 — Pew Research Center
- Body mass index in the United States — FlowingData
- Traffic fatalities in the U.S. in 2001–2022 — Roadway Report
Read more »
 Each week, DataViz Weekly brings you a curated selection of charts and maps based on real-life data. Welcome to our new roundup, continuing to demonstrate how effective data graphics can truly help make sense of complex topics. Take a look at the new data visualization examples we’ve lately found worth highlighting:
Each week, DataViz Weekly brings you a curated selection of charts and maps based on real-life data. Welcome to our new roundup, continuing to demonstrate how effective data graphics can truly help make sense of complex topics. Take a look at the new data visualization examples we’ve lately found worth highlighting: