Table of Contents
Installation
Leiningen
Add this to the project.clj file, at the end of repositories:
:repositories [["jitpack" "https://jitpack.io"]]
Add the dependency:
:dependencies [[com.github.AnyChart/AnyChart-Android "0.0.3"]]
SBT
Add this to the build.sbt, at the end of resolvers:
resolvers += "jitpack" at "https://jitpack.io"
Add the dependency:
libraryDependencies += "com.github.AnyChart" % "AnyChart-Android" % "0.0.3"
Maven
Add the JitPack repository to the build file:
<repositories>
<repository>
<id>jitpack.io</id>
<url>https://jitpack.io</url>
</repository>
</repositories>
Add the dependency:
<dependency>
<groupId>com.github.AnyChart</groupId>
<artifactId>AnyChart-Android</artifactId>
<version>0.0.3</version>
</dependency>
Gradle
Add this to the root build.gradle at the end of repositories ( WARNING: Make sure you add this under all projects not under build script):
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency to the project build.gradle:
dependencies {
compile 'com.github.AnyChart:AnyChart-Android:0.0.3'
}
Getting Stated using Gradle
You should have already set up the latest Android Studio.
Create a new project and select appropriate API level (AnyChart library for Android compatible with API 15+).
Create new project
|
Select API level
|
Add an empty Activity and put in layout and Activity name.
Add Activity
|
Customize Activity
|
Add the repository to the project build.gradle at the end of repositories ( WARNING: Make sure you add it under allprojects, not under the buildscript).
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Then add the dependency to the module build.gradle and synchronize project with Gradle.
dependencies {
compile 'com.github.AnyChart:AnyChart-Android:0.0.3'
}
Add the repository
|
Add the dependency and sync the project
|
Add AnyChart view to the Activity layout.
<com.anychart.anychart.AnyChartView
android:id="@+id/any_chart_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
Add a view to a layout
|
Add Java code to the Activity. For example, if you want to create pie chart:
Pie pie = AnyChart.pie();
List<DataEntry> data = new ArrayList<>();
data.add(new ValueDataEntry("John", 10000));
data.add(new ValueDataEntry("Jake", 12000));
data.add(new ValueDataEntry("Peter", 18000));
AnyChartView anyChartView = (AnyChartView) findViewById(R.id.any_chart_view);
anyChartView.setChart(pie);
Add Java code
|
Make sure you have these package imports at the top of your Activity file.
import com.anychart.anychart.AnyChart;
import com.anychart.anychart.AnyChartView;
import com.anychart.anychart.DataEntry;
import com.anychart.anychart.Pie;
import com.anychart.anychart.ValueDataEntry;
import java.util.ArrayList;
import java.util.List;
Build and run your app.
Build and run
|
Running App
|
Chart Types
AnyChart product family includes scores of chart types and we're constantly adding new ones.
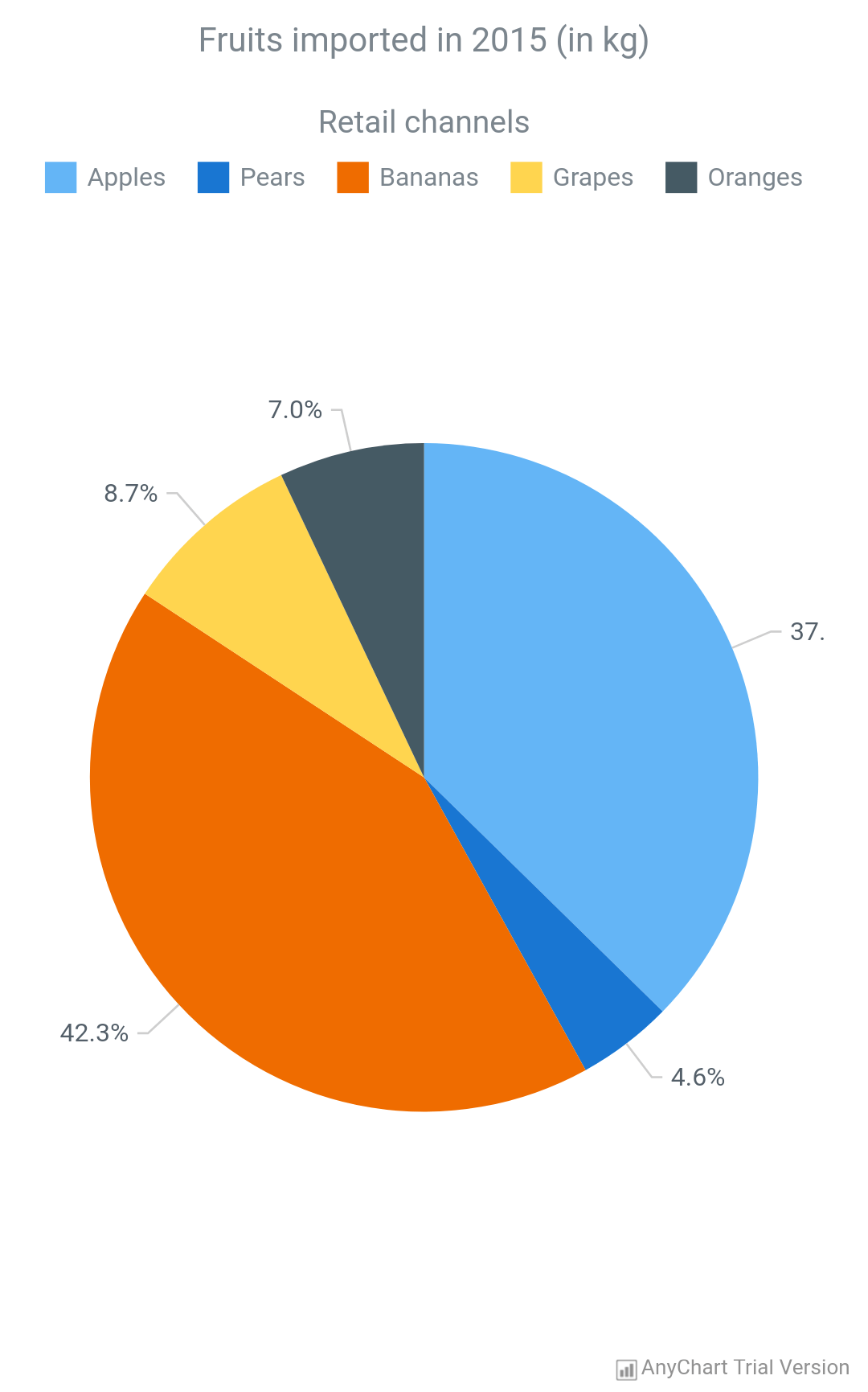
Pie Chart
|
Column Chart
|
Line Chart
|
Venn Diagram
|
Heat Map Chart
|
|
Waterfall Chart
|
Tree Map Chart
|
Scatter Chart
|
Resource Chart
|
Radar Chart
|
|
Range Chart
|
Vertical Chart
|
Funnel Chart
|
Pert Chart
|
Tag Cloud
|
|
Polar Chart
|
Pyramid Chart
|
Bubble Chart
|
Area Chart
|
Bar Chart
|
Box Chart
|
Mosaic Chart
|
Mekko Chart
|
3D Bar Chart
|
3D Column Chart
|
3D Area Chart
|
Circular Gauge
|
Pareto Chart
|
Combined Chart
|
|
Running Demos
Clone or download the project.
Open Android Studio and import the project.
Import Project
|
Run the project.
Run Project
|
Select Chart
|
Running App
|
Contacts
- Web: www.anychart.com
- Email: contact@anychart.com
- Twitter: anychart
- Facebook: AnyCharts
- LinkedIn: anychart