February 6th, 2026 by AnyChart Team
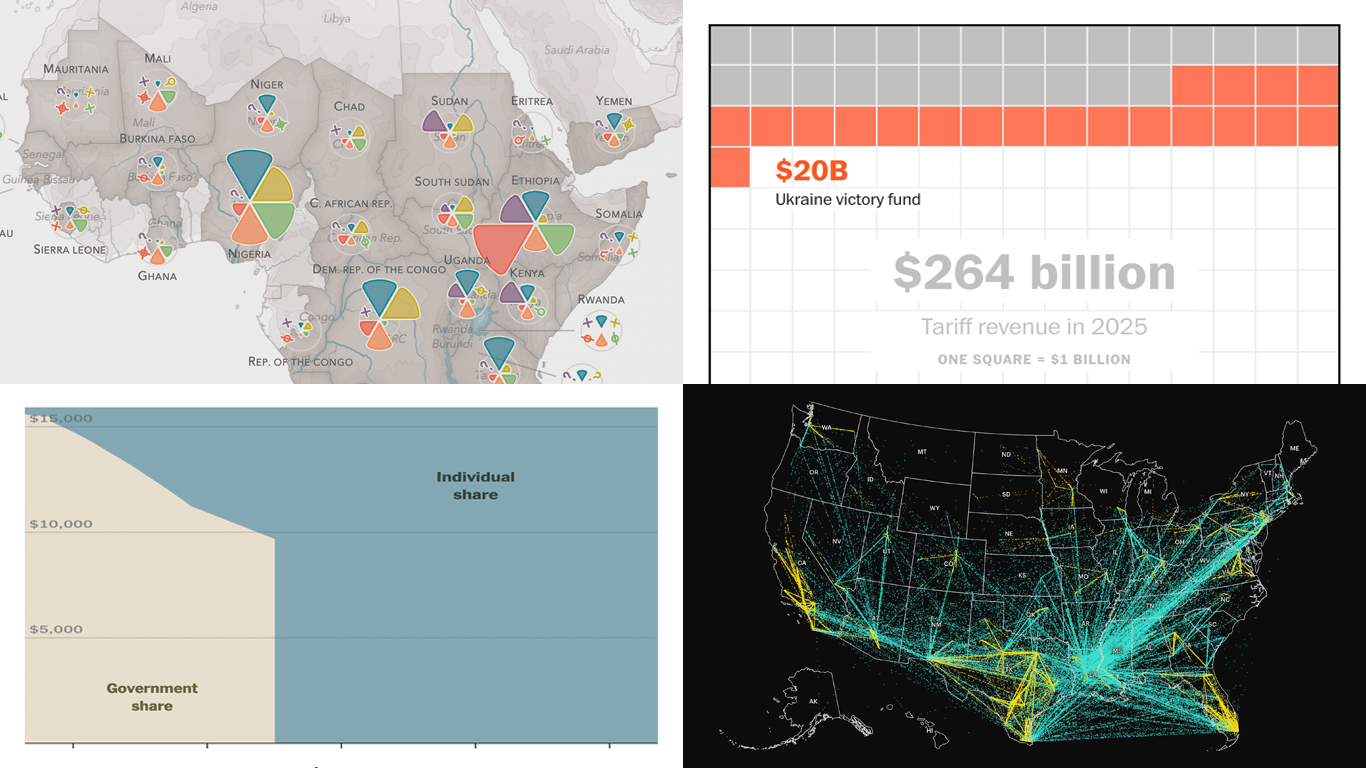
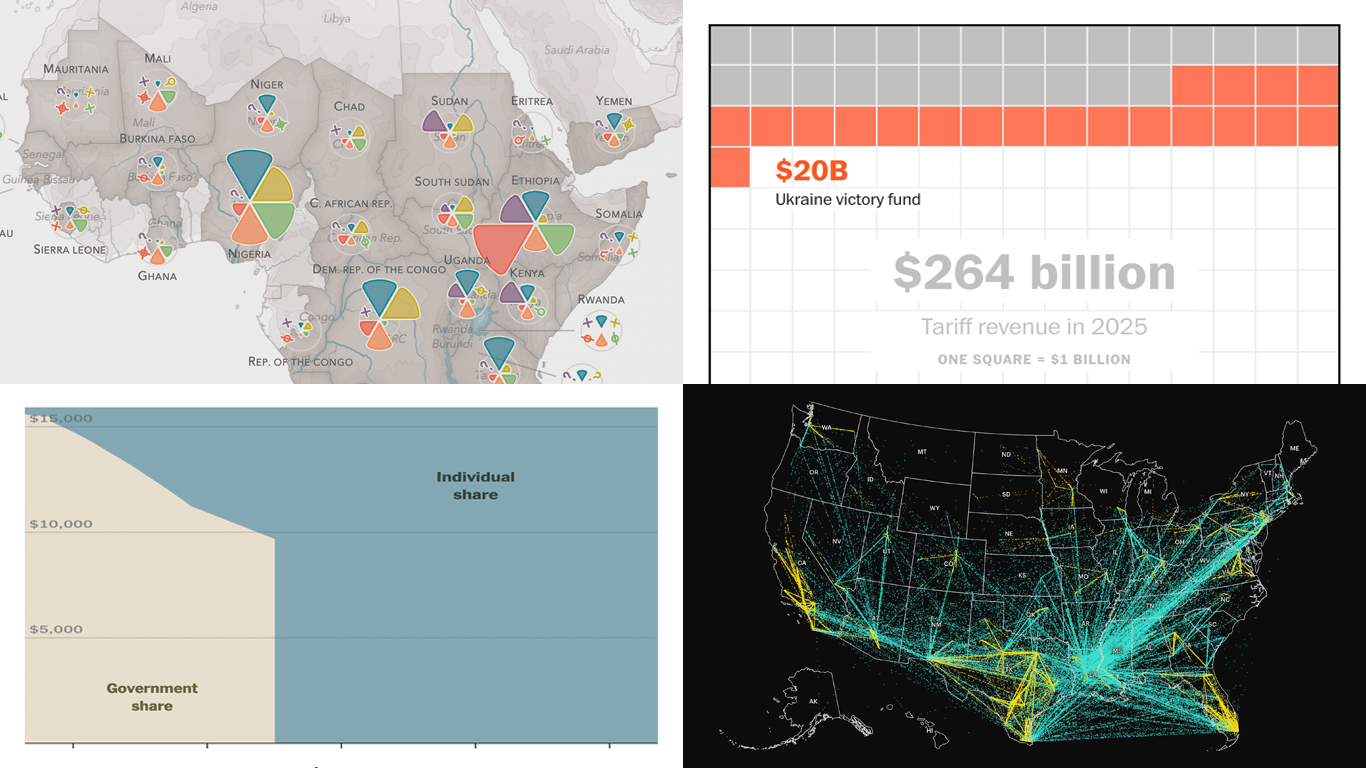
 Good visual data storytelling is when charts and maps do more than support the text. They do the explaining by making patterns easier to see, putting numbers in context, and helping readers follow the key points. In this edition of DataViz Weekly, we share four new pieces that do exactly that:
Good visual data storytelling is when charts and maps do more than support the text. They do the explaining by making patterns easier to see, putting numbers in context, and helping readers follow the key points. In this edition of DataViz Weekly, we share four new pieces that do exactly that:
- Neglected tropical diseases progress — The END Fund
- Health insurance subsidy cliff — The Upshot
- ICE detainee transfers across the United States — The Minnesota Star Tribune
- Tariff promises versus math — The Washington Post
Read more »
January 30th, 2026 by AnyChart Team
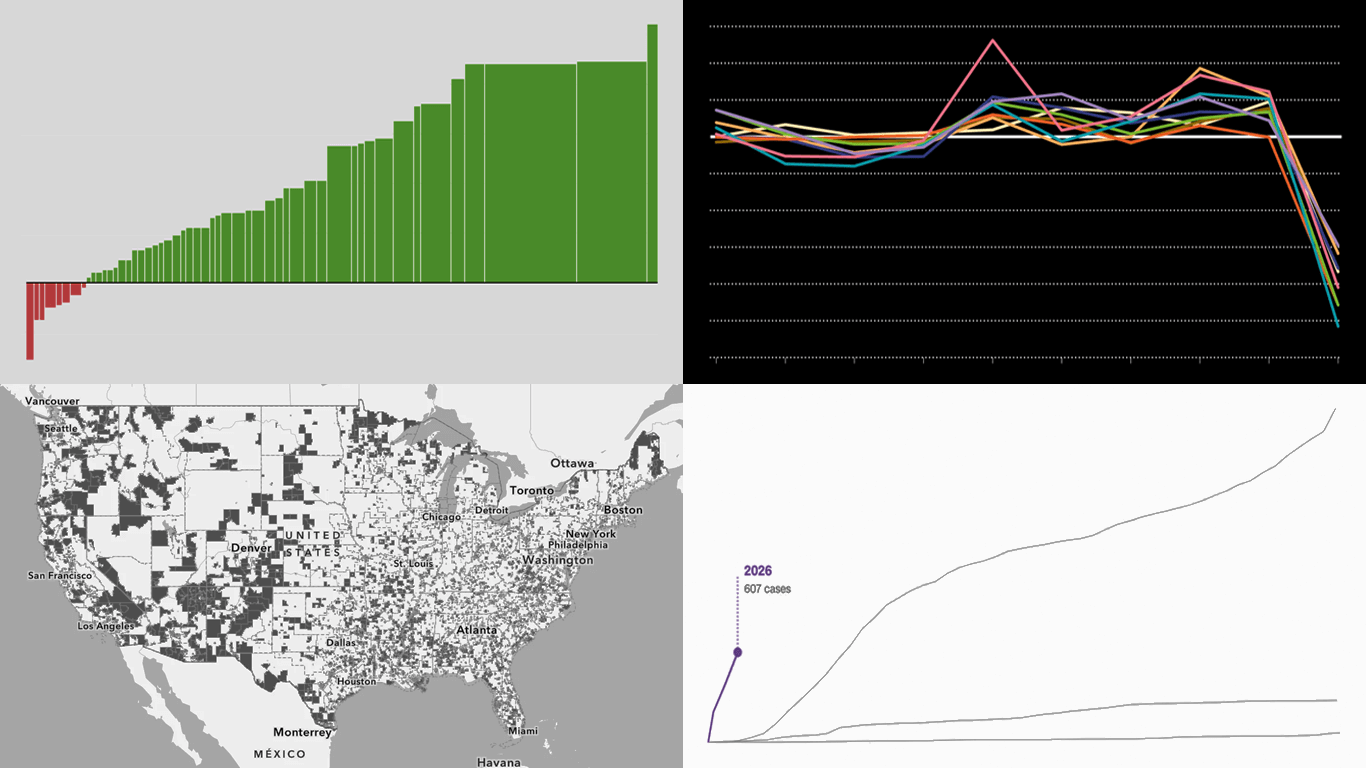
 Data visuals do not have to be complicated to work. Clear structure can do a lot of the heavy lifting on its own. A few fresh examples like this are in the spotlight in this new edition of DataViz Weekly:
Data visuals do not have to be complicated to work. Clear structure can do a lot of the heavy lifting on its own. A few fresh examples like this are in the spotlight in this new edition of DataViz Weekly:
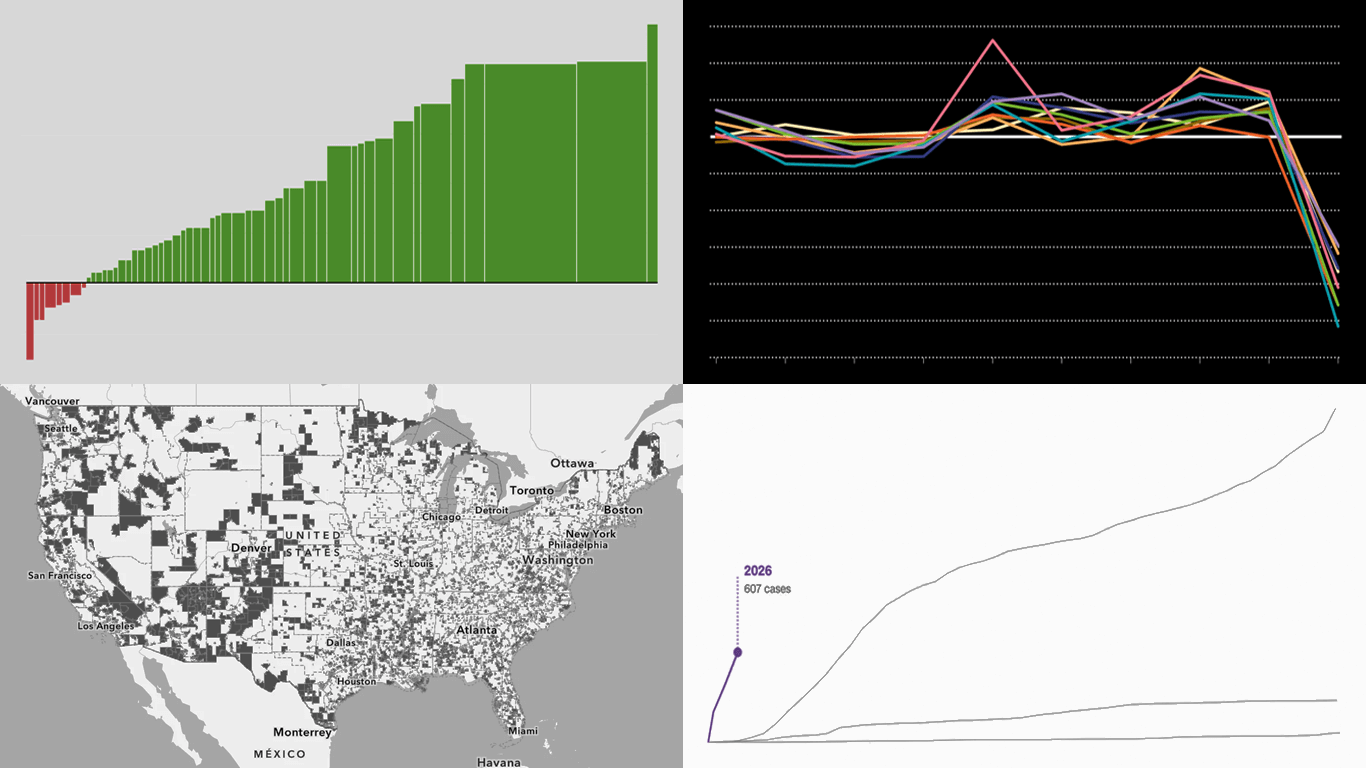
- Measles cases rise in the U.S. — CNN Health
- Population shifts across the U.S. — FlowingData
- U.S. science cutbacks — Nature
- Food deserts in the U.S. — ILSR
Read more »
January 23rd, 2026 by AnyChart Team
 Visualizing data can help tell a story by making trends and patterns easier to see and letting insights land faster. Here are a few recent projects we are glad to share in DataViz Weekly this time that work as clear examples of visual storytelling in action.
Visualizing data can help tell a story by making trends and patterns easier to see and letting insights land faster. Here are a few recent projects we are glad to share in DataViz Weekly this time that work as clear examples of visual storytelling in action.
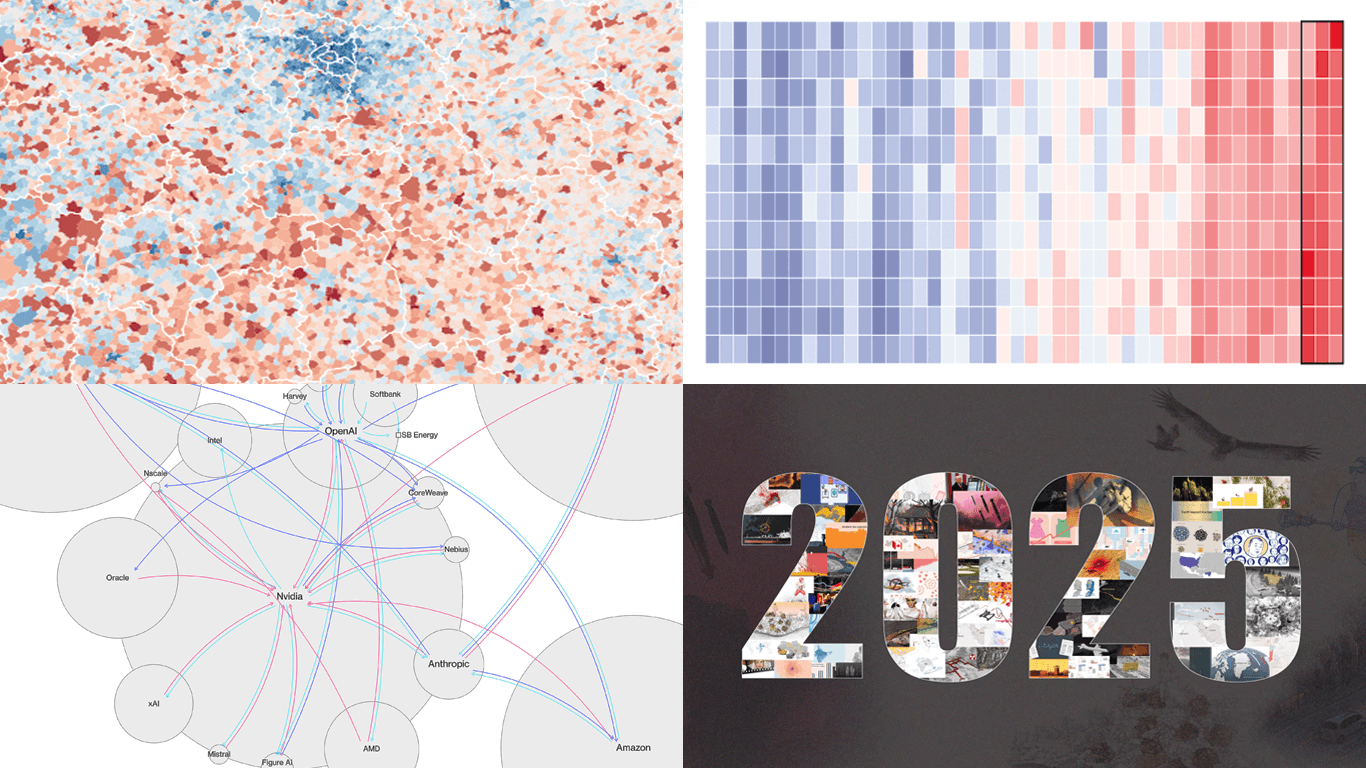
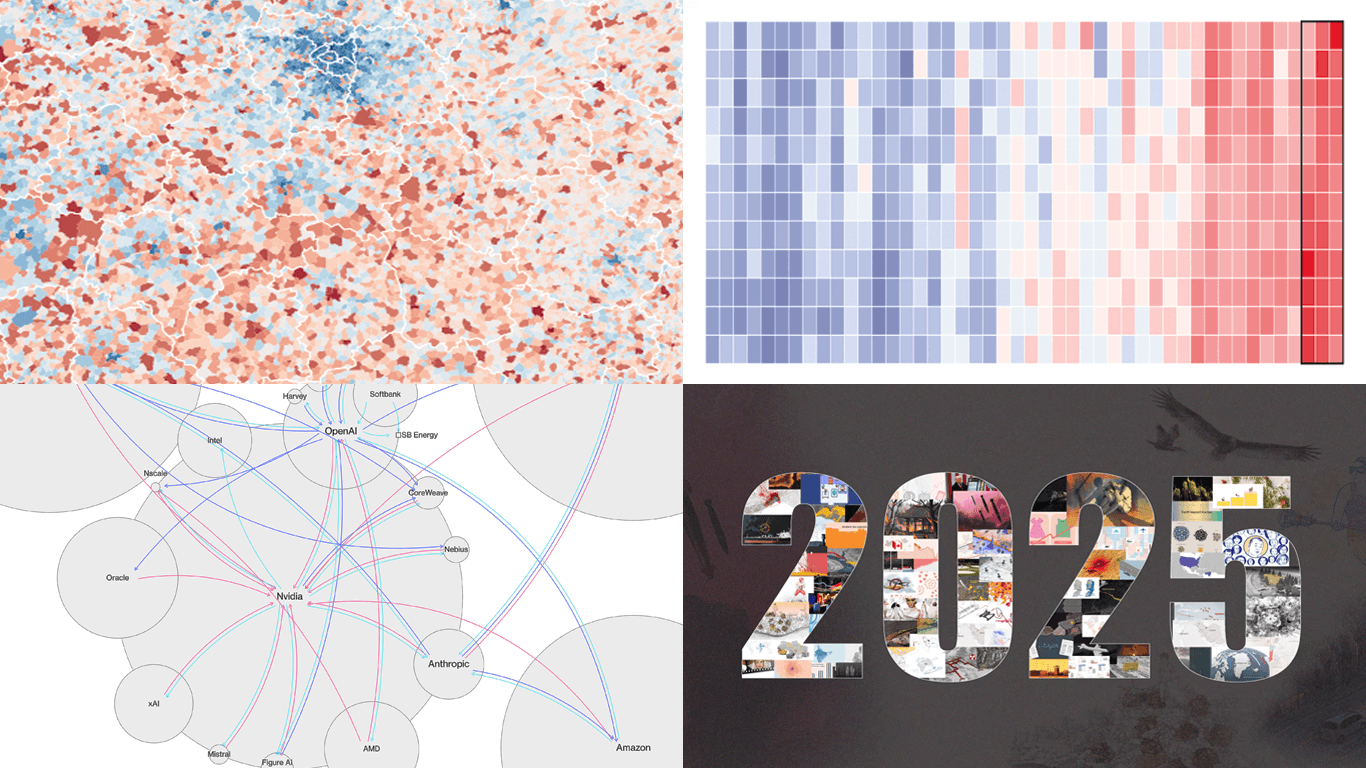
- 2025 heat in the global warming trend — The Economist
- Circular AI deals network — The Big Take
- Births versus deaths across France — Le Monde
- 2025 year in Reuters graphics — Reuters
Read more »
January 21st, 2026 by AnyChart Team
 Microsoft Excel has been declared obsolete countless times. Yet even with the rise of modern BI platforms like Qlik Sense by Qlik, spreadsheets remain central in enterprise analytics. And that is unlikely to change anytime soon.
Microsoft Excel has been declared obsolete countless times. Yet even with the rise of modern BI platforms like Qlik Sense by Qlik, spreadsheets remain central in enterprise analytics. And that is unlikely to change anytime soon.
These two worlds are not rivals; they complement each other. Qlik Sense delivers trusted data, scale, and interactive dashboards. Excel gives formulas, quick checks, and everyday collaboration in an interface everyone knows. Together, they bring a single source of truth plus the familiar flexibility of spreadsheets.
This article provides a comprehensive guide to using Excel with Qlik Sense. We will cover methods from simple exports and imports to advanced integrations such as automated reporting, live connectors, and embedding fully functional spreadsheets directly into Qlik dashboards.
Continue reading at qlik.anychart.com »
January 16th, 2026 by AnyChart Team
 DataViz Weekly is back on the AnyChart blog! It is our regular roundup where we share the most interesting data visualization work we have come across recently. In this edition:
DataViz Weekly is back on the AnyChart blog! It is our regular roundup where we share the most interesting data visualization work we have come across recently. In this edition:
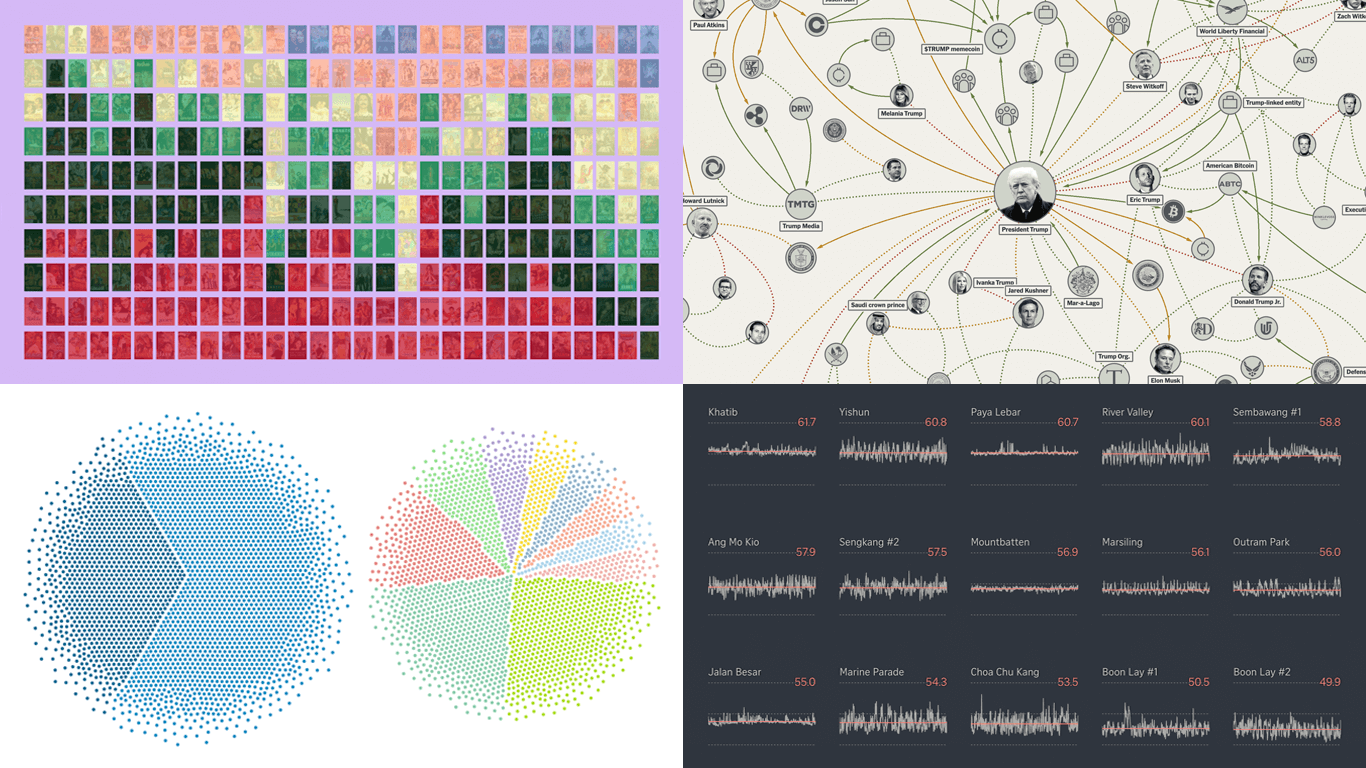
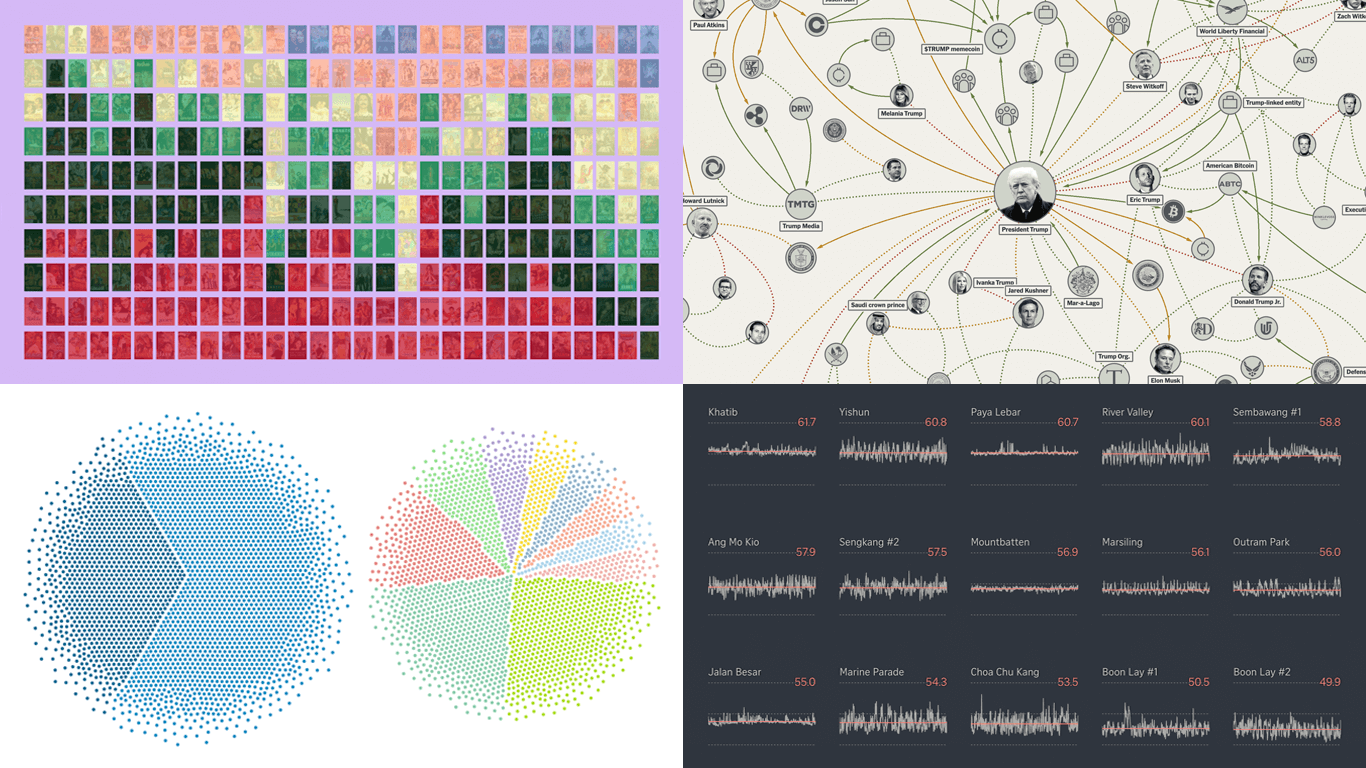
- Bollywood’s shift away from romance — Kontinentalist
- Homeland Security footprint in Minnesota — The Minnesota Star Tribune
- Traffic noise inside Singapore homes — The Straits Times
- Trump deal connections — The New York Times
Read more »
January 9th, 2026 by AnyChart Team
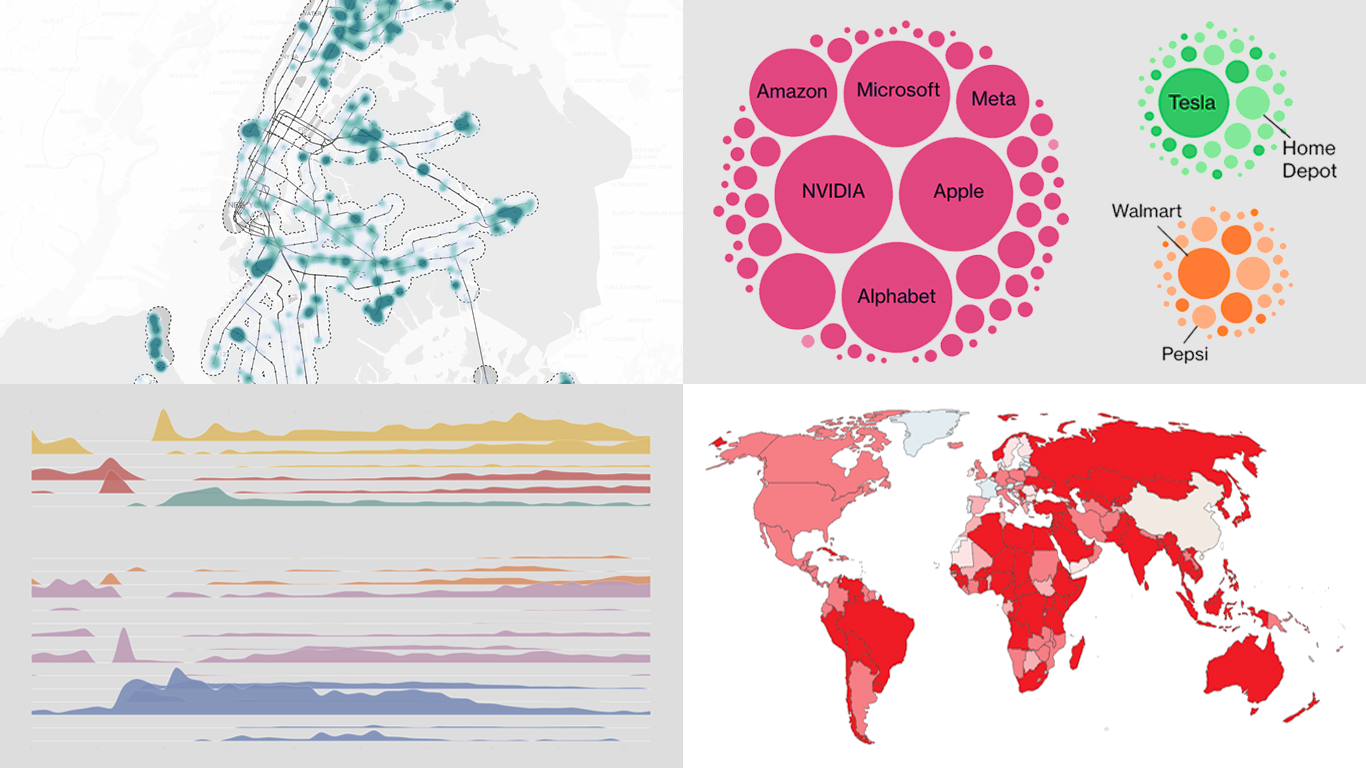
 In 2025, data visualization kept proving its value as a practical way to work through complexity without losing the thread. From conflict and humanitarian crises to climate risks, technology, culture, and long-running social trends, charts and maps helped people see structure, scale, and change more clearly.
In 2025, data visualization kept proving its value as a practical way to work through complexity without losing the thread. From conflict and humanitarian crises to climate risks, technology, culture, and long-running social trends, charts and maps helped people see structure, scale, and change more clearly.
This special edition of DataViz Weekly brings together the best data visualizations of 2025 as selected in major year-end picks. It features selections from FlowingData, GIJN, The Pudding, and Datawrapper, followed by a set of newsroom year-in-graphics roundups for more storytelling standouts from across the year.
Read more »
December 23rd, 2025 by AnyChart Team
 As 2025 winds down, we want to say thank you to our customers, partners, and everyone who builds and uses analytics every day. Merry Christmas and Happy New Year from all of us at AnyChart!
As 2025 winds down, we want to say thank you to our customers, partners, and everyone who builds and uses analytics every day. Merry Christmas and Happy New Year from all of us at AnyChart!
Closing out 2025, we are sharing this holiday sweater as a small nod to a theme we focused on this year 👇
Read more »
December 19th, 2025 by AnyChart Team
 If you love good charts and maps or want inspiration for your own work, you are in the right place. DataViz Weekly rounds up great new data visualization examples from around the web. In this edition:
If you love good charts and maps or want inspiration for your own work, you are in the right place. DataViz Weekly rounds up great new data visualization examples from around the web. In this edition:
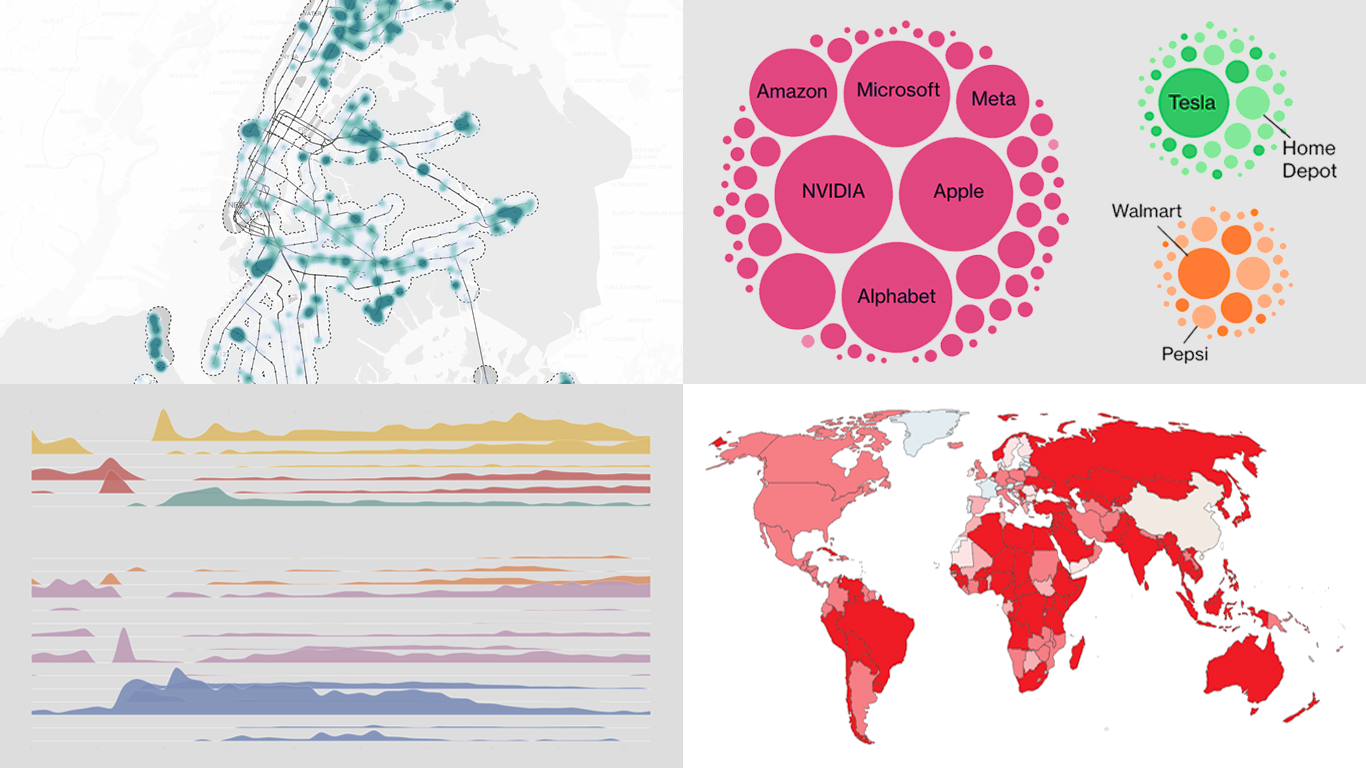
- Time with others across the day — Nathan Yau
- Housing potential of NYC parking lots — Tom Weatherburn
- China’s rise in global trade — Our World in Data
- AI questions beyond tech earnings — Bloomberg
Read more »
December 17th, 2025 by AnyChart Team
 Many teams still rely on Excel because it is familiar, flexible, and fast for ad-hoc analysis. But when spreadsheet work happens outside Qlik, it often means extra exports, duplicate files, and numbers that can drift away from what your dashboards show.
Many teams still rely on Excel because it is familiar, flexible, and fast for ad-hoc analysis. But when spreadsheet work happens outside Qlik, it often means extra exports, duplicate files, and numbers that can drift away from what your dashboards show.
This tutorial shows how to create an Excel-style spreadsheet directly inside Qlik Sense using the Spreadsheets extension, so users can work in a familiar spreadsheet interface without leaving the app.
See the tutorial at qlik.anychart.com »
December 12th, 2025 by AnyChart Team
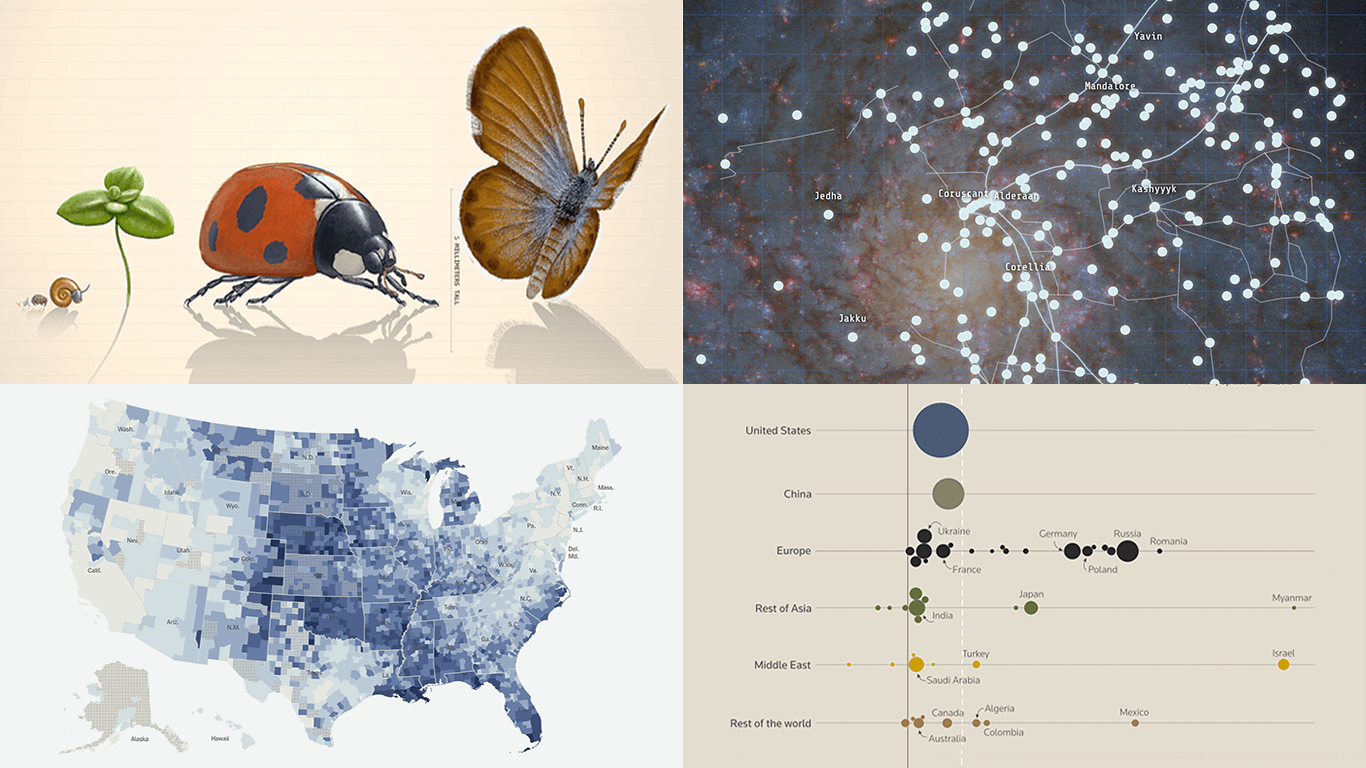
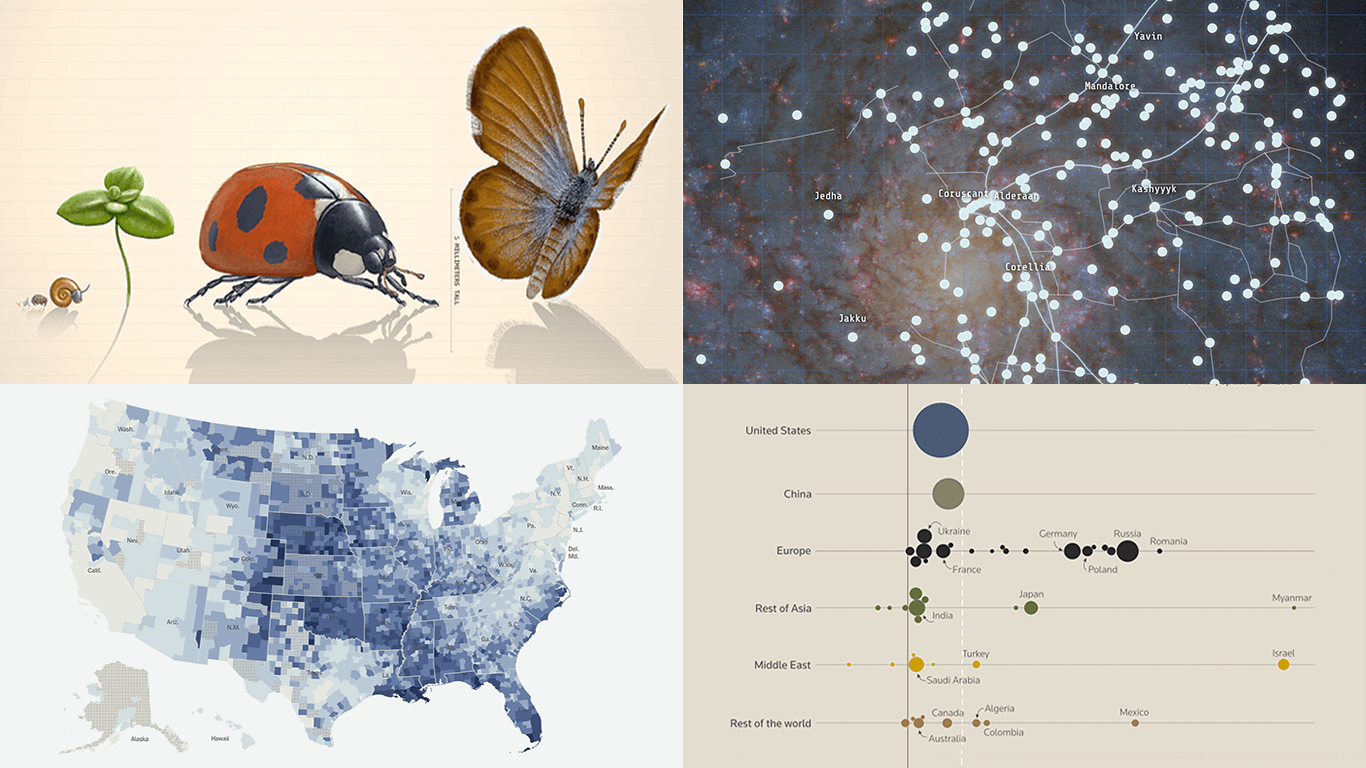
 Welcome to DataViz Weekly, where we highlight strong examples of data visualization in action. Take a look at the projects that stood out to us this week:
Welcome to DataViz Weekly, where we highlight strong examples of data visualization in action. Take a look at the projects that stood out to us this week:
- Global defense industry at record highs — Reuters
- Climate-driven rise in home insurance costs — The New York Times
- Interactive Star Wars galaxy map — Tim Sircoloumb
- Sizes of life on Earth — Neal Agarwal
Read more »
 Good visual data storytelling is when charts and maps do more than support the text. They do the explaining by making patterns easier to see, putting numbers in context, and helping readers follow the key points. In this edition of DataViz Weekly, we share four new pieces that do exactly that:
Good visual data storytelling is when charts and maps do more than support the text. They do the explaining by making patterns easier to see, putting numbers in context, and helping readers follow the key points. In this edition of DataViz Weekly, we share four new pieces that do exactly that: