AnyChart JavaScript Charting Libraries 7.14.0 Released: Can’t Stop Perfecting Data Visualization!
May 30th, 2017 by AnyChart Team Here are the spring May flowers we promised. After the hard work put in over the past months, we’re happy to announce that the 7.14.0 release of our JavaScript charting libraries AnyChart, AnyStock, AnyMap, and AnyGantt is out and ready to download! It brings you new cool features and important improvements that will make your data visualization life even better.
Here are the spring May flowers we promised. After the hard work put in over the past months, we’re happy to announce that the 7.14.0 release of our JavaScript charting libraries AnyChart, AnyStock, AnyMap, and AnyGantt is out and ready to download! It brings you new cool features and important improvements that will make your data visualization life even better.
Now, we invite you to discover all the new JavaScript/HTML5 charting capabilities that the 7.14.0 version of AnyChart’s data visualization software product family has to offer to you. Here’s a quick overview…
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 7 Comments »
Choose Right Chart Type for Data Visualization. Part 7: Geovisualization with Maps (Geo-Related Data)
May 24th, 2017 by AnyChart Team Geovisualization and map-based analysis of geo-data sets related to given territories or spatial environments can provide significant insight into trends and assist greatly in exploring and associating the impacts of variables. Nowadays, maps are used for data visualization very frequently, both as standalone geovisualizations and part of complex dashboards.
Geovisualization and map-based analysis of geo-data sets related to given territories or spatial environments can provide significant insight into trends and assist greatly in exploring and associating the impacts of variables. Nowadays, maps are used for data visualization very frequently, both as standalone geovisualizations and part of complex dashboards.
In this new article within the framework of our Choose Right Chart Type for Data Visualization series, we’ll write about map charts and explain how (when) to properly use each of corresponding types.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »
Best Data Visualization Examples of the Week: DataViz Weekly
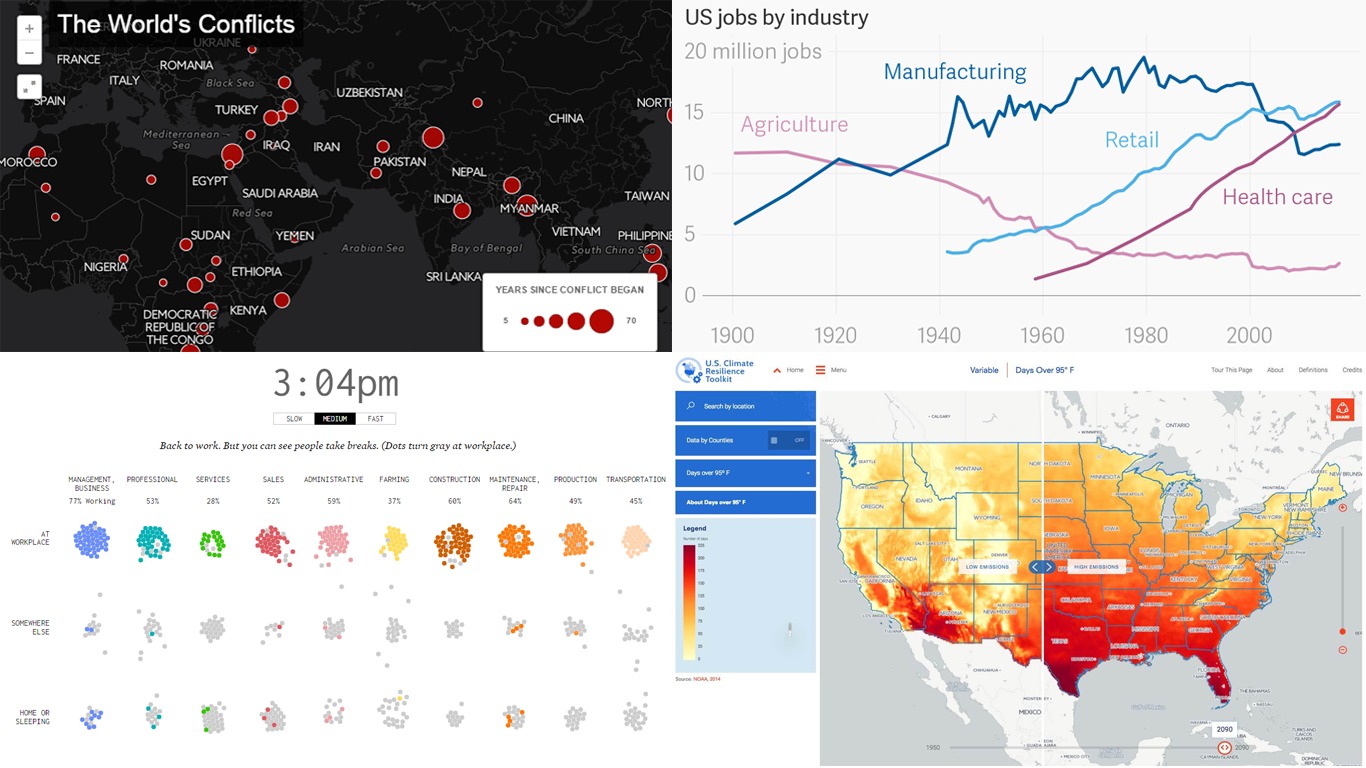
May 19th, 2017 by AnyChart Team Hello everyone! We continue our effort to find and publish the best data visualization examples on a regular basis. The current issue of Data Visualization Weekly lists and narrates about another four cool charts and maps of those that were shared on our Twitter and Facebook accounts just recently. They are:
Hello everyone! We continue our effort to find and publish the best data visualization examples on a regular basis. The current issue of Data Visualization Weekly lists and narrates about another four cool charts and maps of those that were shared on our Twitter and Facebook accounts just recently. They are:
- American Workday;
- US Jobs by Industry;
- The World’s Conflicts;
- Climate Explorer.
Without more ado, let’s get down to seeing them now!
- Categories: Data Visualization Weekly
- No Comments »
Choose Right Chart Type for Data Visualization. Part 6: Resource/Project Management
May 17th, 2017 by AnyChart Team Achieving and maintaining effective Project Management is one of the most important challenges for every company. And high-quality visualization of resource usage and activity processes is a great tool for significantly improving the overall performance of a project. Keeping that in mind, we cannot omit the information on how to properly represent projects and resource data.
Achieving and maintaining effective Project Management is one of the most important challenges for every company. And high-quality visualization of resource usage and activity processes is a great tool for significantly improving the overall performance of a project. Keeping that in mind, we cannot omit the information on how to properly represent projects and resource data.
Read this article to learn what (specific) chart types you can choose to use in such cases.
- Categories: Choosing Chart Type, Tips and Tricks
- 1 Comment »
Visualizing Data: New Peculiar Examples | Data Visualization Weekly
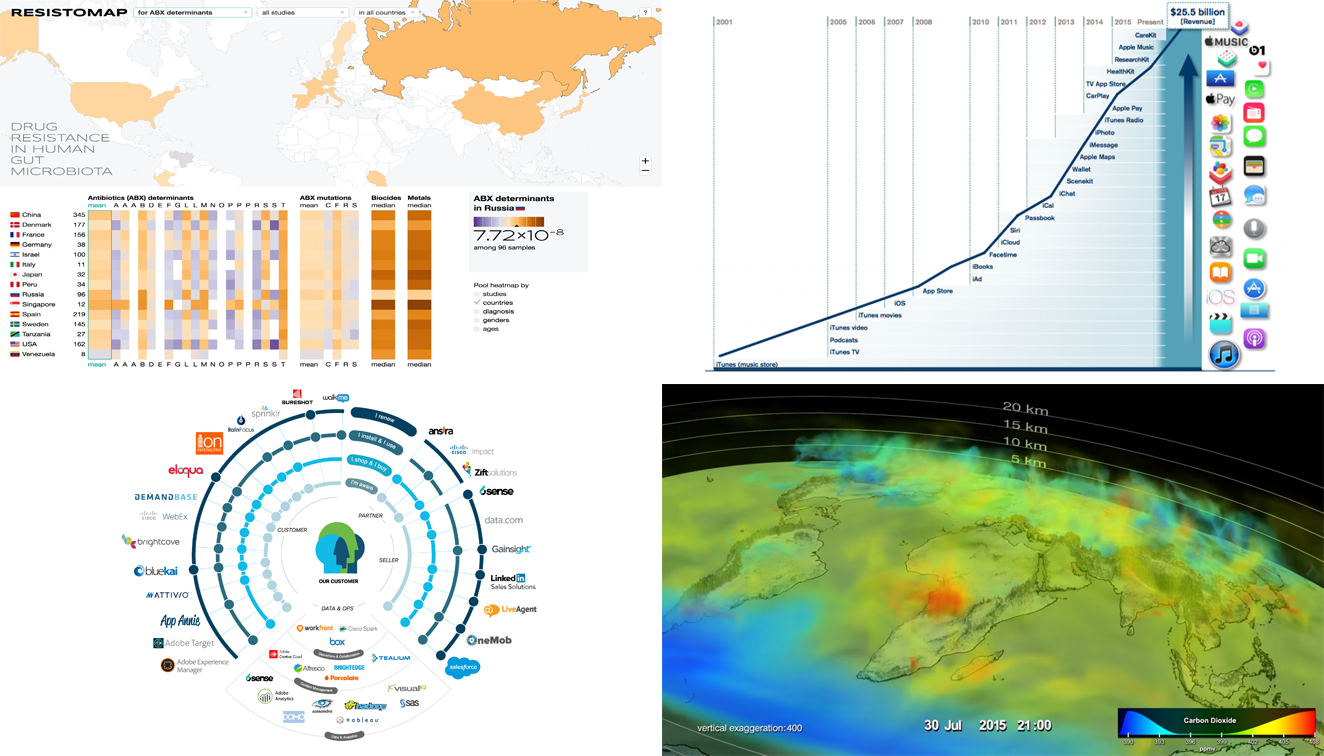
May 12th, 2017 by AnyChart Team Visualizing data is a great way to facilitate its exploration and explanation. The new Data Visualization Weekly issue brings you, as always, some peculiar charts, maps, and other nice examples of how that can look. Today let’s see another cool set of carefully selected visualizations, four of those that we noticed and shared on social media over the past few days:
Visualizing data is a great way to facilitate its exploration and explanation. The new Data Visualization Weekly issue brings you, as always, some peculiar charts, maps, and other nice examples of how that can look. Today let’s see another cool set of carefully selected visualizations, four of those that we noticed and shared on social media over the past few days:
- ResistoMap: drug resistance in human gut microbiota in different countries;
- Diagram of tools that Cisco uses for enhancing digital engagement;
- Chart of Apple Services’ revenue growth;
- Video visualization of carbon dioxide’s behavior in the Northern Hemisphere.
- Categories: Data Visualization Weekly
- No Comments »
Choose Right Chart Type for Data Visualization. Part 5: Single-Value Data (Indicators)
May 10th, 2017 by AnyChart Team In the previous articles from the Choose Chart Type for Data Visualization series, we covered the ways to visually represent information for data comparison, composition and distribution analysis, and observing trends over time. The current post sheds light on a situation when you only have Single-Value Data that can serve as Indicators of the current performance. In this quite widespread case, plotting each value on a separate chart often makes sense. That is where Gauges and Bullet charts come into play.
In the previous articles from the Choose Chart Type for Data Visualization series, we covered the ways to visually represent information for data comparison, composition and distribution analysis, and observing trends over time. The current post sheds light on a situation when you only have Single-Value Data that can serve as Indicators of the current performance. In this quite widespread case, plotting each value on a separate chart often makes sense. That is where Gauges and Bullet charts come into play.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »
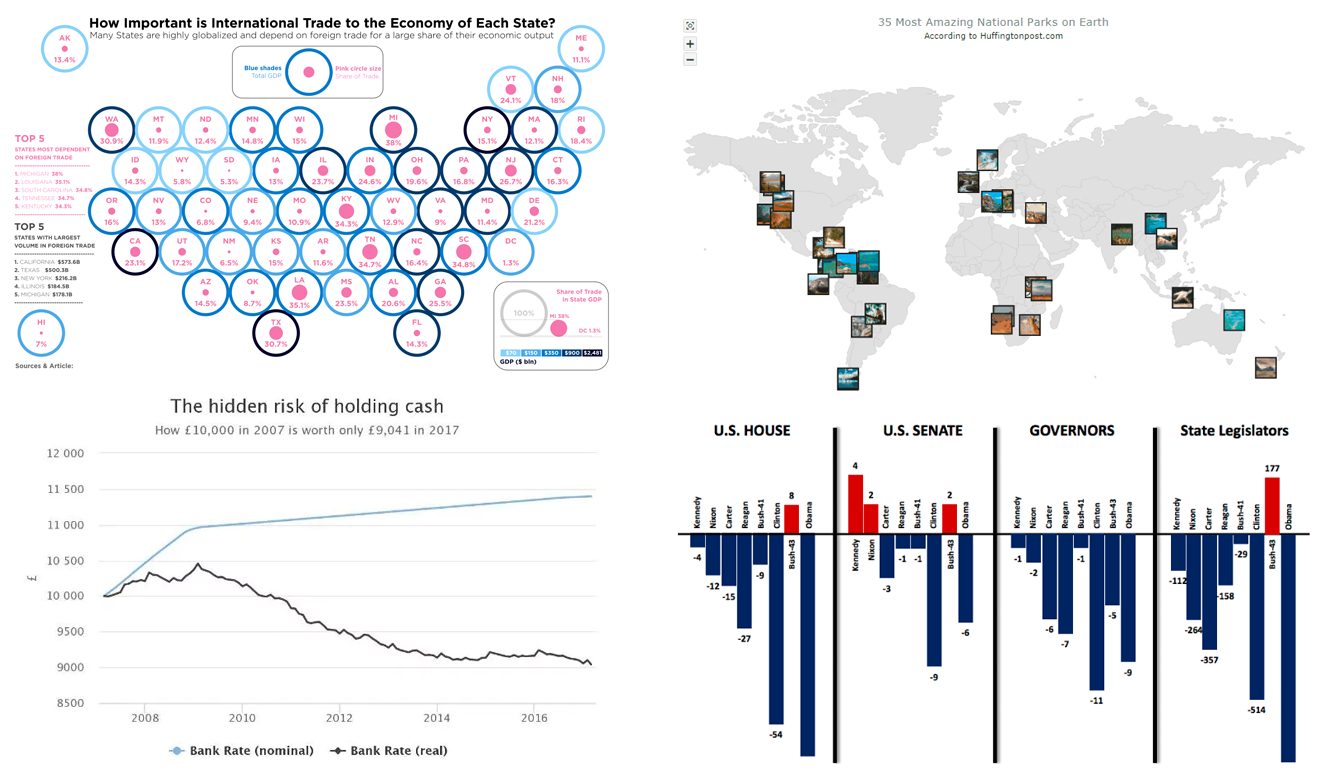
Data Visualization Techniques in Action: DataViz Weekly
May 5th, 2017 by AnyChart Team Data visualization techniques are an amazing means of communicating information. Their proper implementation enhances understanding of data and can be very helpful in clarifying (and even revealing) differences, trends, relationships, and other patterns and related aspects within data sets.
Data visualization techniques are an amazing means of communicating information. Their proper implementation enhances understanding of data and can be very helpful in clarifying (and even revealing) differences, trends, relationships, and other patterns and related aspects within data sets.
We keep on showing you interesting data visualization examples on a regular basis, within the framework of Data Visualization Weekly (and in earlier recaps of the week). And we hope you’ll find the current issue of the series worth checking out, great as another portion of inspiration and examples of how data visualization techniques work, or – at least – just interesting in terms of facts and trends communicated.
So, here’s a small selection from what we noticed on the Web and shared on social networks within the last seven days.
- Categories: Data Visualization Weekly
- No Comments »
Choose Right Chart Type for Data Visualization. Part 4: Data Distribution
May 4th, 2017 by AnyChart Team Displaying and researching some Data Distribution and relationship between data sets instead of studying precise values in each category is a quite common task in data analysis. It can be solved with the help of the chart types that we are going to identify and explain in this article.
Displaying and researching some Data Distribution and relationship between data sets instead of studying precise values in each category is a quite common task in data analysis. It can be solved with the help of the chart types that we are going to identify and explain in this article.
Depending on a situation – the kind of data you have and the specific questions you’d like it to provide answers to – you can pick one approach or another. Just be careful when choosing between one chart type and another for the subsequent data distribution analysis. You want the visualization to clarify data, not obscure it or deliver any sort of confusion. Well, simply make sure you understand the following aspects, mind all the details of your situation, and you will have no problem with visualizing data distribution correctly.
- Categories: Choosing Chart Type, Tips and Tricks
- 1 Comment »
JavaScript Drawing Library GraphicsJS 1.2.0 Released + Introduction from SitePoint
May 3rd, 2017 by AnyChart TeamGraphicsJS, our powerful JavaScript drawing library that we open-sourced last year, has recently got an update to version 1.2.0. It is the next best news of 2017, a great addition to winning a Devies Award with GraphicsJS for the category “JavaScript Technologies” and to the 7.13.0/7.13.1 releases of our JS/HTML5 charting solutions AnyChart, AnyStock, AnyMap, and AnyGantt.
So, we invite you to take a very quick look at the most important updates (we’ll highlight the two below). And then – in case you want to feel the real power of JavaScript drawing and have not used GraphicsJS in your business or fun web projects yet – we are sharing a nice article published on SitePoint just recently. It is an introduction to GraphicsJS based on two tutorials. They will guide you through the most valuable features of this JavaScript drawing library and demonstrate them in action, and you’ll learn how to easily create a naïve art picture and a time-killer game.

JavaScript Drawing with GraphicsJS: Main Improvements
- Closure library and Closure compiler were updated to version 20161024.
- Enjoy an improved JavaScript drawing performance! In particular, we optimized the process of obtaining a link to a container for the stage. Also, resize events are now handled with the help of the Timer object, not the iFrame element.
Now, you are welcome to read the SitePoint article about GraphicsJS. Please do not forget to ask your questions, if any. You may do that by leaving a comment here right below the article.
- Categories: Charts and Art, GraphicsJS, HTML5, JavaScript, News, Tips and Tricks
- 2 Comments »