
It’s always been important to AnyChart to make JavaScript charts run in HTML5 projects fast regardless of the users’ technology stack. Our AnyChart, AnyMap, AnyStock, and AnyGantt libraries for data visualization are compatible with all major technologies and platforms, and there is a bunch of different integration samples already available. All of them are a great help in making the process of chart creation more pleasant and less time-consuming. In this article, we will tell you how to integrate AnyChart JS Charts with Elasticsearch. To begin with, let’s find out what Elasticsearch is and what makes it special.
What is Elasticsearch
Elasticsearch is a full-text search and analytics engine based on Lucene. It has lots of advantages which make many companies rely on it to solve their problems. Elasticsearch is a distributed, RESTful search and analytics engine, it is a central storage of your data within Elastic Stack.
The engine is really fast and easy to set up. Its multi-tenancy feature allows you have the same machine running different indices. Moreover, Elasticsearch is trouble-free, it detects failures to keep your cluster (and your data) safe and available. It should also be noted here that all data types are welcome in Elasticsearch and it’s possible to combine many types of searches — structured, unstructured, geo, and metric ones.
Quick start
Let’s see how to make the sample work and enjoy the beauty of this integration. The first thing you need here is Elasticsearch installed. If you don’t have it, please, visit the Elasticsearch download page or install it with WGET utility using this install guide. You should have JDK 6 or above, and NPM – a package manager for Node.js.
To run Elasticsearch server and check its status, execute the following command in Elasticsearch installed folder on Unix systems:
$ bin/elasticsearch
Or this one on Windows:
$ bin\elasticsearch.bat
Elasticsearch is running now. You can access it at http://localhost:9200 in your web browser or get info with CURL:
$ curl http://localhost:9200/
To start this example, run the commands listed below.
First of all, clone the repository from github.com:
$ git clone git@github.com:anychart-integrations/elasticsearch-basic-sample.git
Then navigate to the repository folder:
$ cd elasticsearch-template
Install dependencies:
$ npm install
After that, put some test data to the Elasticsearch instance where ‘testbase’ is intended for an index, ‘dataset’ is for a type and ‘1’ is for an id:
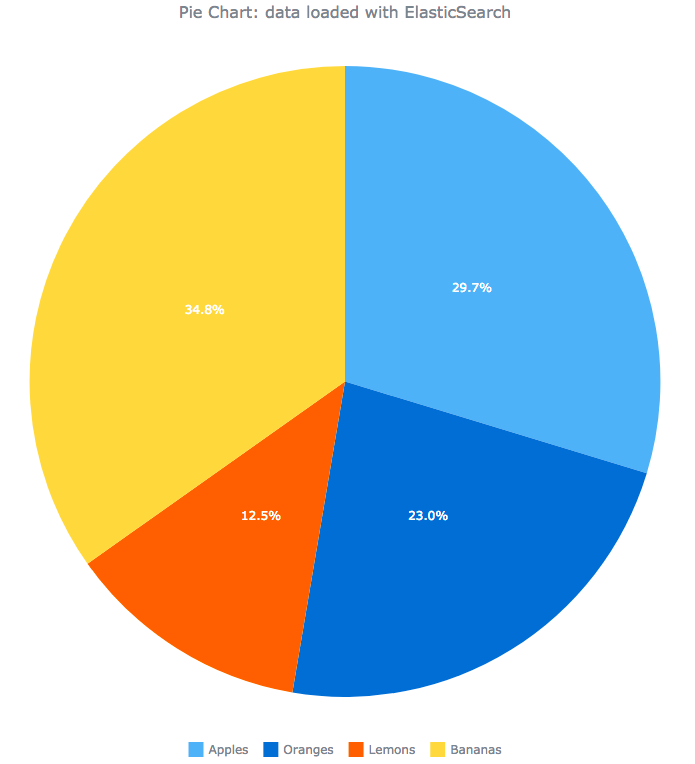
$ curl -XPOST -H'Content-Type: application/json' http://localhost:9200/testbase/dataset/1 -d '{"data":[{"x":"Apples", "value": "128"},{"x":"Oranges", "value": "99"},{"x":"Lemons", "value": "54"},{"x":"Bananas", "value": "150"}] }'
And finally, run the sample:
$ npm start
Now when you open the browser at http://localhost:8080, you’ll see a Pie Chart sample that looks like this:

While Elasticsearch is running you may use commands to:
1) get the current mapping of index ‘testbase’:
$ curl -XGET -H'Content-Type: application/json' "http://localhost:9200/testbase/_mapping?pretty"
2) get the document from index ‘testbase’ with the type ‘dataset’ and id ‘1’:
$ curl -XGET "http://localhost:9200/testbase/dataset/1?pretty"
3) delete existing index ‘testbase’ from the Elasticsearch instance:
$ curl -XDELETE http://localhost:9200/testbase
The full source code of this Elasticsearch integration can be found on GitHub.
Sample code
To understand how we connect AnyChart library with the search and analytics engine Elasticsearch, you can look at the two most important files in our repository. These are index.html and server.js.
The index.html file is where we draw a chart there, get its data, set the title, and so on. Server.js starts the Express server that takes the data from Elasticsearch. When a user requests the Express server, it forms a static HTML page with the chart that contains the data from Elasticsearch and sends it to the user. The example of how the API allows Elasticsearch to work under Node.js can be found at The official low-level Elasticsearch client for Node.js and the browser.
We hope you found this article useful. Please check out other AnyChart integration templates. All the AnyChart integrations are released on AnyChart Integrations page on GitHub under the Apache 2.0 license and can be forked and changed in any way.
The collection of our integration samples tends to grow. And we will be happy if you send us your suggestions on what else you want to see in there. Stay tuned.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News, Tips and Tricks
- 7 Comments »