Creative Visualizations on Climate, Protests, Jobs, and Wildlife — DataViz Weekly
March 27th, 2020 by AnyChart Team The new issue of DataViz Weekly puts a spotlight on some of the most interesting new creative visualizations from around the Web. Last week, we made a focus on COVID-19 charts. This time, we get along without the coronavirus subject. Well, mostly.
The new issue of DataViz Weekly puts a spotlight on some of the most interesting new creative visualizations from around the Web. Last week, we made a focus on COVID-19 charts. This time, we get along without the coronavirus subject. Well, mostly.
Here is what’s on DataViz Weekly this Friday:
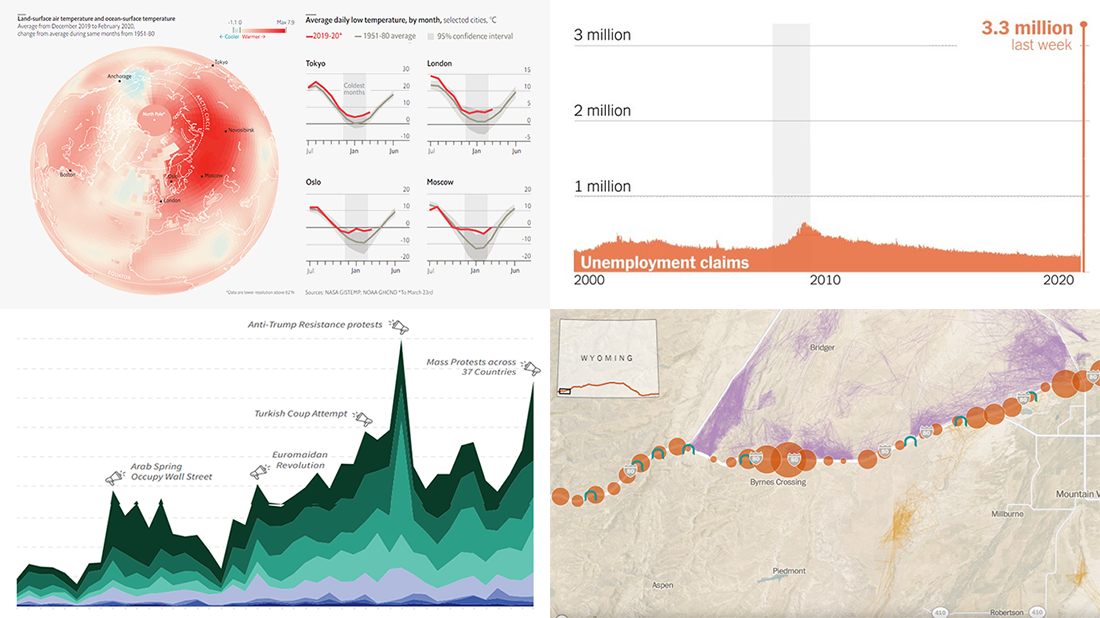
- Winter temperatures in the northern hemisphere — The Economist
- Mass political protests worldwide — Center for Strategic and International Studies
- Spike in joblessness in the United States of America — The New York Times
- Wyoming wildlife corridors — The Washington Post
- Categories: Data Visualization Weekly
- No Comments »
Making JS Candlestick Chart in Four Simple Steps
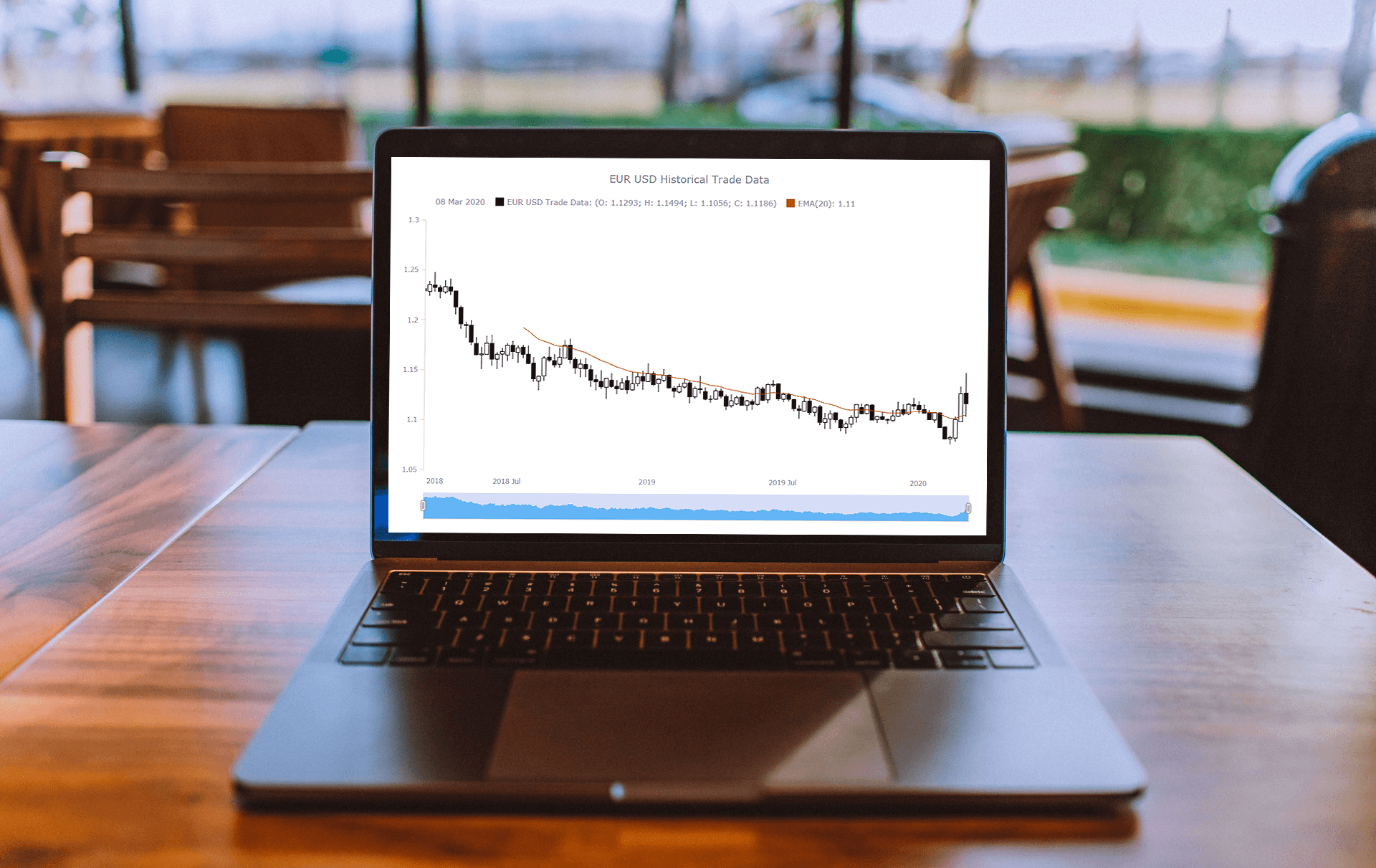
March 25th, 2020 by Anastasia Zoumpliou Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Also called a Japanese candlestick chart, this chart type is one of the most popular forms of financial and stock data visualization. Each candlestick represents information about the open, high, low, and close price of the day. Candlestick charts are widely used in technical analysis of price movement patterns.
Complete this tutorial and you will be able to create a compelling interactive candlestick chart in JavaScript real quick, with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Coronavirus in US in Charts and Maps — DataViz Weekly
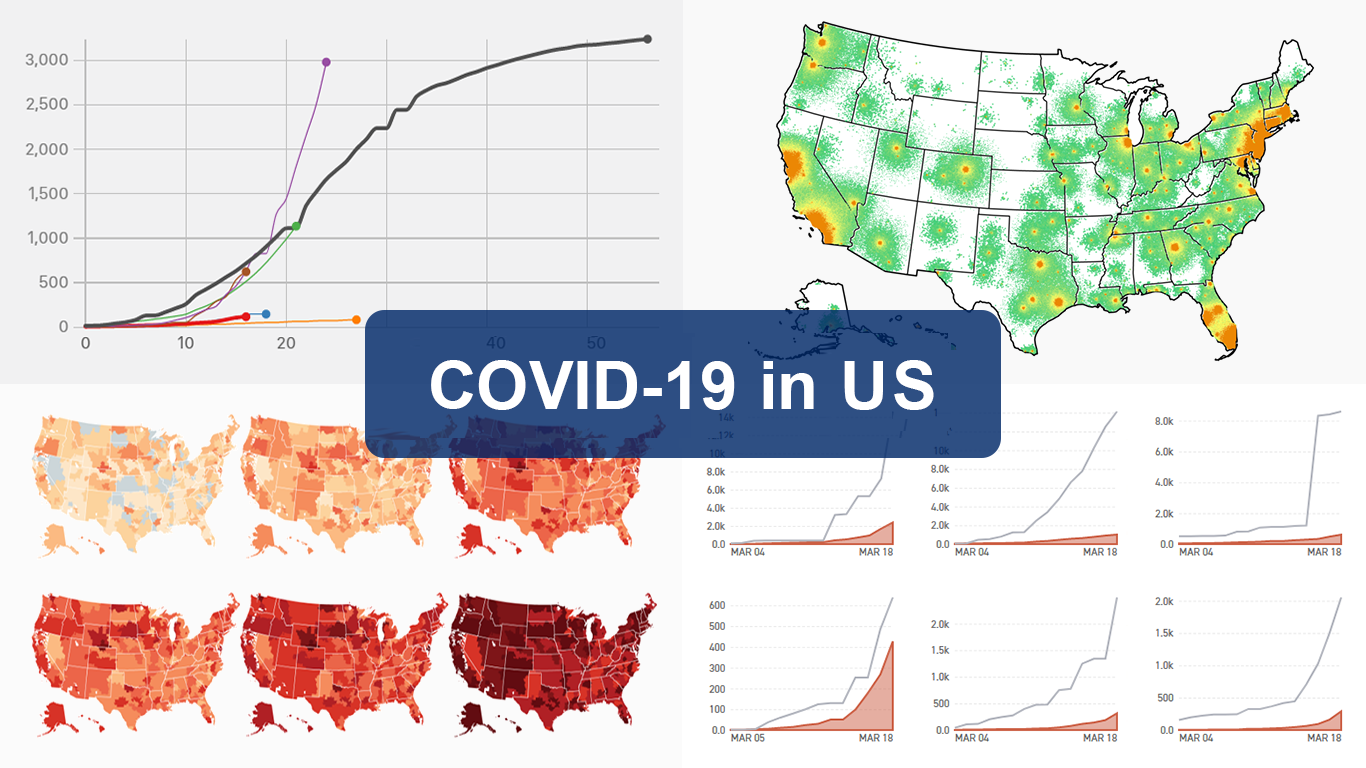
March 20th, 2020 by AnyChart Team As the novel coronavirus pandemic is in full swing, COVID-19 is now by far the most topical issue on the global agenda. So it’s no surprise that the vast majority of the data visualization projects we’ve come across this week are about the outbreak. That’s why the new DataViz Weekly article is entirely devoted to the same subject — the coronavirus.
As the novel coronavirus pandemic is in full swing, COVID-19 is now by far the most topical issue on the global agenda. So it’s no surprise that the vast majority of the data visualization projects we’ve come across this week are about the outbreak. That’s why the new DataViz Weekly article is entirely devoted to the same subject — the coronavirus.
We are quite sure many of you have already seen some if not all of the best dashboards, charts, and trackers of the global COVID-19 outbreak from Johns Hopkins University, The New York Times, Financial Times, Business Insider, The Guardian, Bloomberg, and others. Awesome animated simulations from The Washington Post’s Harry Stevens, showing why epidemics like this spread exponentially and how social distancing could help to flatten the curve of COVID-19 cases, have almost certainly came to your attention and does not need to be presented additionally.
Headquartered in the United States, we decided to find out more about what has been going on about COVID-19 in America. Join us on a review of four interesting (though sometimes a bit frightening) data graphics features created by top media outlets, which provide insight into where the U.S. stands — from the perspective of cases and tests (Politico), scenarios (TIME), and hospital bed capacity (The Upshot by NYT), as well as compared to the rest of the world (BuzzFeed News). Check out the special “COVID-19 in US” edition of DataViz Weekly on the AnyChart blog.
- Categories: Data Visualization Weekly
- 2 Comments »
How to Add Dimensions and Measures in Project Gantt Chart in AnyGantt Extension for Qlik Sense
March 17th, 2020 by AnyChart Team We’ve made a new tutorial on building charts in Qlik Sense. This one sheds light on how to add dimensions and measures creating a Project Gantt chart using the AnyGantt extension.
We’ve made a new tutorial on building charts in Qlik Sense. This one sheds light on how to add dimensions and measures creating a Project Gantt chart using the AnyGantt extension.
The tutorial is available in the video and text-and-pictures versions — choose one or check out both!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- No Comments »
Interesting New Visualizations on COVID-19, Income, Hockey, and Internet — DataViz Weekly
March 13th, 2020 by AnyChart Team We continue to introduce you to interesting new visualizations from around the Web. These are great illustrations of how data becomes easier to make sense of when it’s represented in the right charts and maps. Check out the new DataViz Weekly article highlighting another four projects:
We continue to introduce you to interesting new visualizations from around the Web. These are great illustrations of how data becomes easier to make sense of when it’s represented in the right charts and maps. Check out the new DataViz Weekly article highlighting another four projects:
- Call to action on the novel coronavirus (COVID-19) — Tomas Pueyo
- Income estimates for small areas in England and Wales — ONS
- Hockey goals — Georgios Karamanis
- Inclusive Internet Index 2020 — EIU
- Categories: Data Visualization Weekly
- No Comments »
AnyGantt Extension NOW Available in Qlik Sense Cloud Edition! [+ How-to-Install Video]
March 12th, 2020 by AnyChart Team Great news for Qlik users! AnyGantt Extension for Qlik Sense is now available in the cloud!
Great news for Qlik users! AnyGantt Extension for Qlik Sense is now available in the cloud!
As of February 2020, customers using Qlik Sense in the cloud can benefit from 3rd party extensions such as those by AnyChart, a trusted Qlik Technology Partner.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
Fresh Visualization Projects on Super Tuesday, Cost of Living in Germany, London Cycling, and NO2 in China — DataViz Weekly
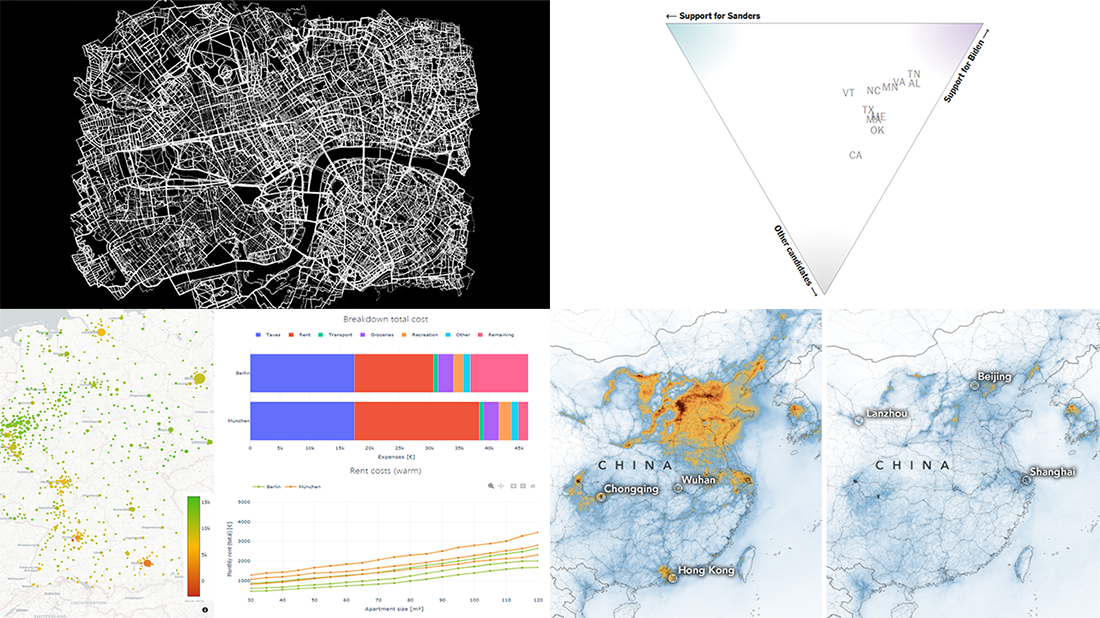
March 6th, 2020 by AnyChart Team Today is Friday. We have already chosen four new stunning visualization examples and are excited to show you them! Look how powerful the right charts and maps can be when you need to explore and communicate data. Here’s a quick list of the fresh visualization projects this new DataViz Weekly blog post puts a spotlight on:
Today is Friday. We have already chosen four new stunning visualization examples and are excited to show you them! Look how powerful the right charts and maps can be when you need to explore and communicate data. Here’s a quick list of the fresh visualization projects this new DataViz Weekly blog post puts a spotlight on:
- Takeaways from Super Tuesday — The New York Times
- Cost of living in German cities — Fabian Nobis
- Cycling all streets in central London — Davis Vilums
- Nitrogen dioxide over China and Wuhan — NASA Earth Observatory
- Categories: Data Visualization Weekly
- No Comments »
How to Create JavaScript Bubble Chart — Tutorial for Web Developers
March 3rd, 2020 by Wayde Herman Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.
Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.
Bubble charts are an extension of the scatter plot. Most commonly, they display three variables which are expressed as the horizontal distance of the point (x), the vertical distance of the point (y), and the size of the point (z). A bubble chart is a great visualization technique to let users compare data points. When designed well, it can be really eye-catching and engaging.
In this tutorial, I will teach you how to build your very own interactive JS bubble chart and bring it to life through customization. All examples will be available with the full code.
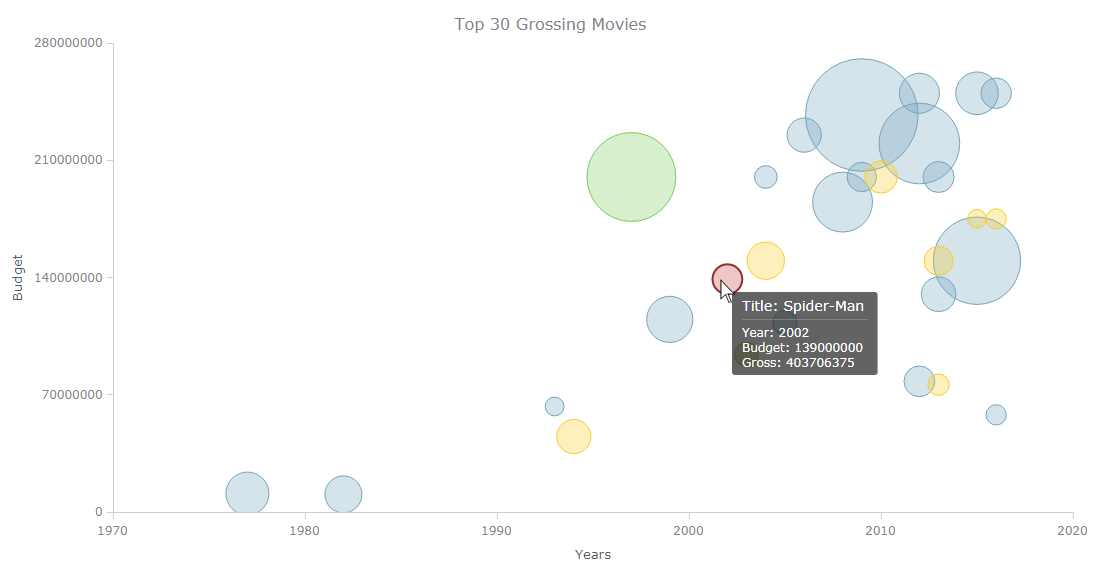
For this “getting started” guide, I have decided to explore the data of the top 30 grossing movies. Let’s look at the amount of money each movie has grossed, the budget, as well as the year of release. A bubble chart is a particularly good choice for the visualization of this dataset as it will allow us to easily compare these three numeric variables in an interesting and beautiful way.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »