 Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
Legend is a vital element in many charts, helping viewers quickly understand what each visual component represents. However, it is not always a must-have for every chart type. For instance, Gantt charts often work perfectly fine without a legend, so it is not enabled in our JavaScript Gantt Chart by default. That said, creating one is straightforward. Right now, we will show you how to add a legend to a Gantt chart — join us as we continue our JS Chart Tips series, sharing quick solutions inspired by real customer queries!
Question: How to Add Legend to Gantt Chart?
Our Support Team recently assisted a customer who wanted to make a legend for a Gantt chart. While no specific details or images were provided, our engineers assumed the request involved illustrating diverse milestone markers. They prepared a relevant example with explanations, which turned out to fully meet the customer’s needs. Let us now walk you through the steps to create a similar Gantt chart legend yourself.

Solution: Creating Legend for Gantt Chart
Overview
To add a legend to your Gantt chart, use the legend() method. You can then configure it with methods from the anychart.core.ui.Legend class, as the legend element in our JavaScript charting library is defined as its instance.
In Detail
Assuming you have already created a Gantt chart, here is how you can add a legend.
First, enable the legend’s display:
chart.legend().enabled(true);Second, set the legend items using the items() method with an array of items as a parameter. Each item should specify:
- The shape of the icon with
iconType - The icon’s fill color with
iconFill - The label text with
text
chart.legend().items([
{
text: 'Meetings',
iconFill: '#64b5f6',
iconType: 'pentagon'
},
...
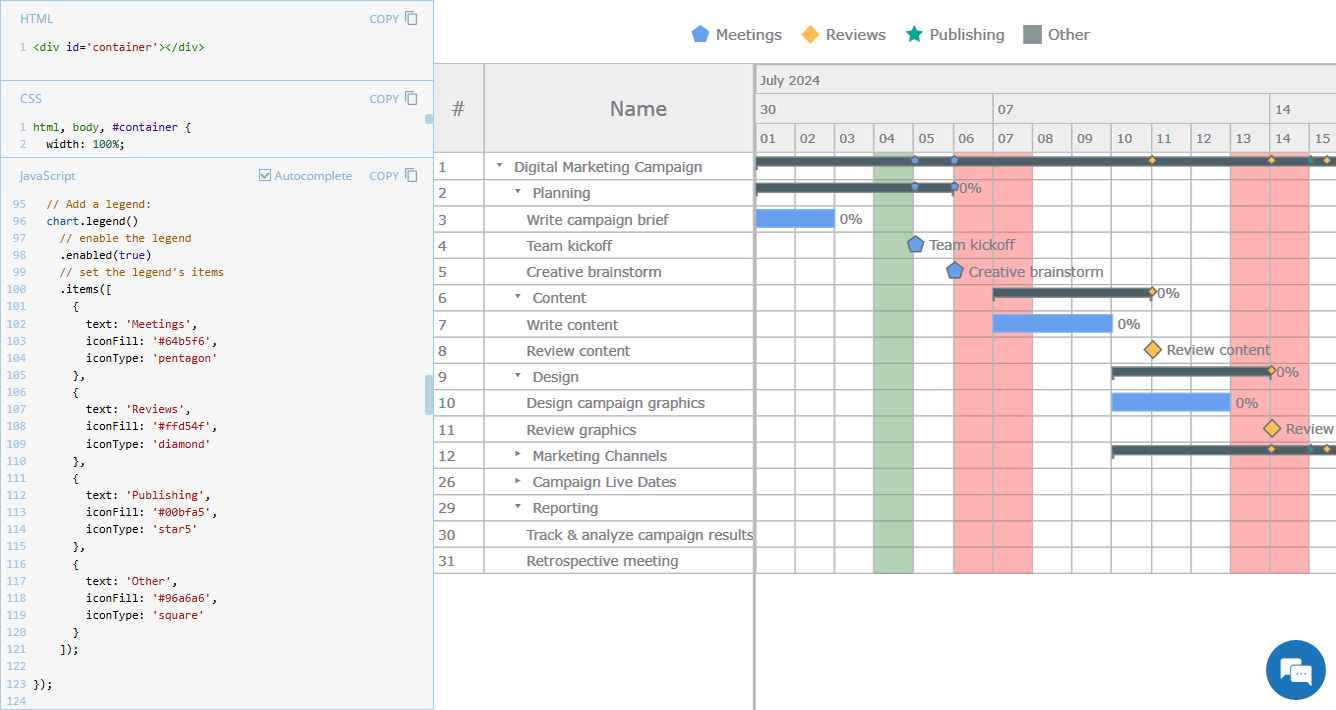
]);That’s pretty much it! Here’s the complete code for creating such a legend using method chaining:
// Add a legend:
chart.legend()
.enabled(true)
// set the legend's items
.items([
{text: 'Meetings', iconFill: '#64b5f6', iconType: 'pentagon'},
{text: 'Reviews', iconFill: '#ffd54f', iconType: 'diamond'},
{text: 'Publishing', iconFill: '#00bfa5', iconType: 'star5'},
{text: 'Other', iconFill: '#96a6a6', iconType: 'square'}
]);Examples
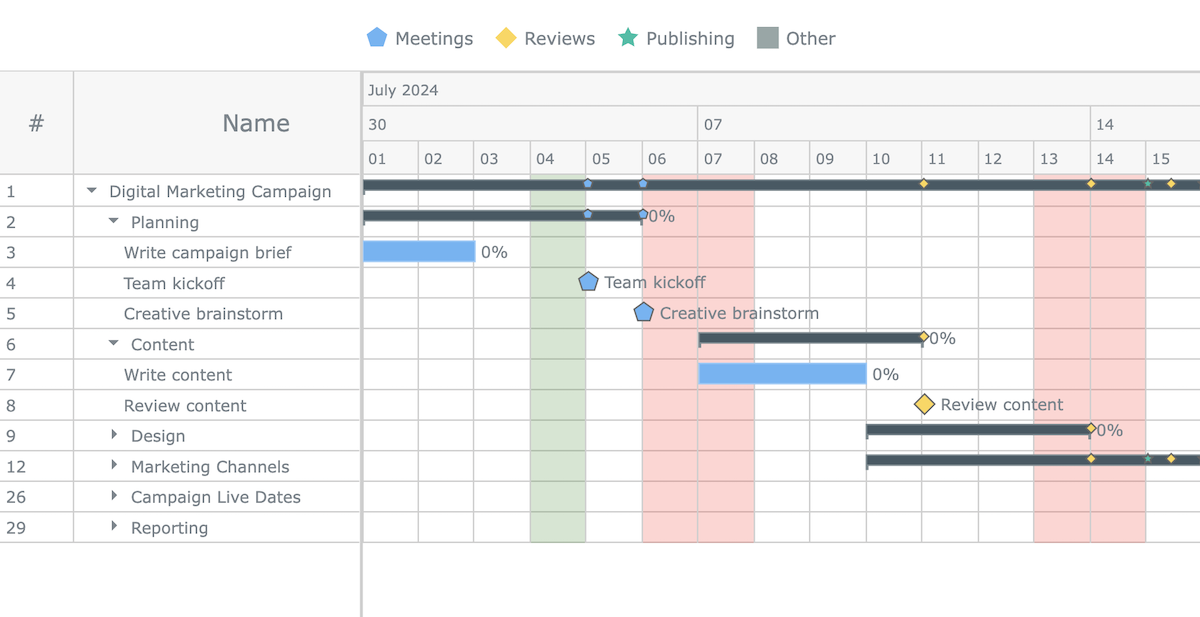
Check out an example of a Gantt chart with a legend created following exactly the steps described above:

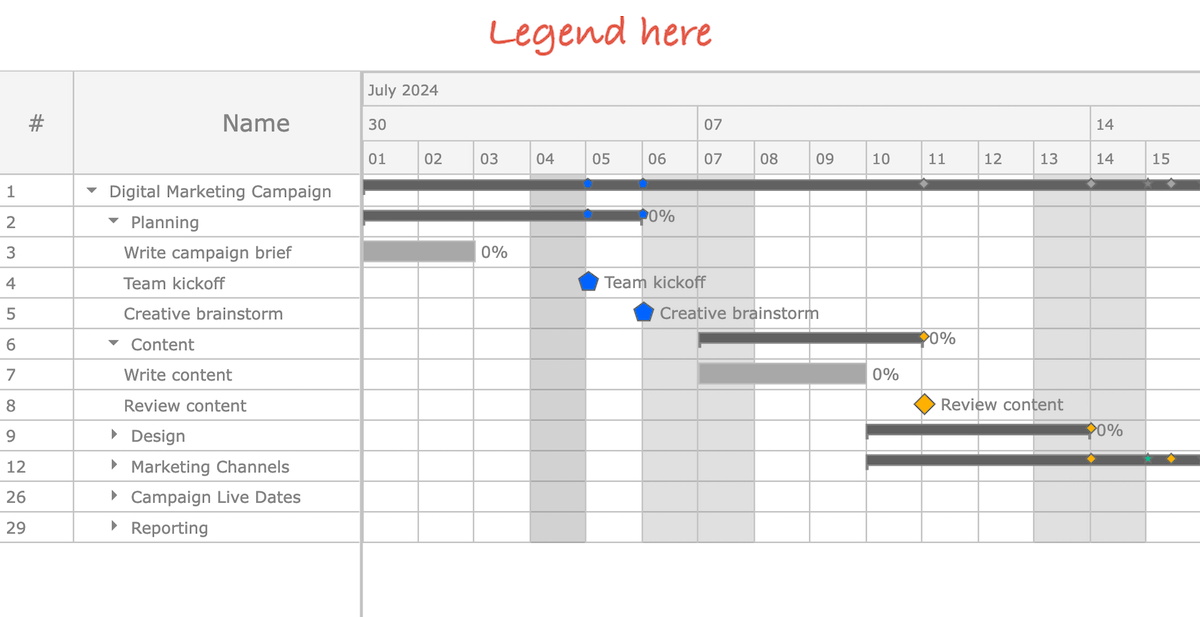
For situations where the legend is required inside the Gantt chart’s stage, explore this example using the standalone legend mechanism:
Further Learning
Learn more about adding chart legends in our JavaScript charting docs, illustrated with relevant examples:
Wrapping Up
We hope this guide helps you effectively add a legend to your Gantt chart. For advanced visualizations, consider using the standalone legend feature, including scenarios with multiple legends in a single chart or shared legends across multiple charts.
Should you have any questions or need further assistance, feel free to contact our Support Team via email or live chat (available throughout our website in the bottom right corner).
Stay tuned for more insights and techniques inspired by real customer cases in our JS Chart Tips series, and enjoy creating interactive data visualizations with JavaScript!
- Categories: AnyChart Charting Component, AnyGantt, Business Intelligence, Gantt Chart, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- 2 Comments »
Comments (2)
Hi. i have aquestion, Is it possible to add 2 dates per line? For example planned date vs executed date
Hi Eliezer, sure! Check out this example in our gallery of JS Gantt charts: https://www.anychart.com/products/anygantt/gallery/Gantt_Charts/Planned-vs-Actual_Chart.php
If you need it in Qlik Sense, that is also possible. See it in action in our Project Gantt Chart Demo app, along with other major features of our corresponding extension: https://qlik.anychart.com/demos/apps/project-gantt-chart/