Hiding & Showing Data Points in JavaScript Scatter Plots — JS Chart Tips
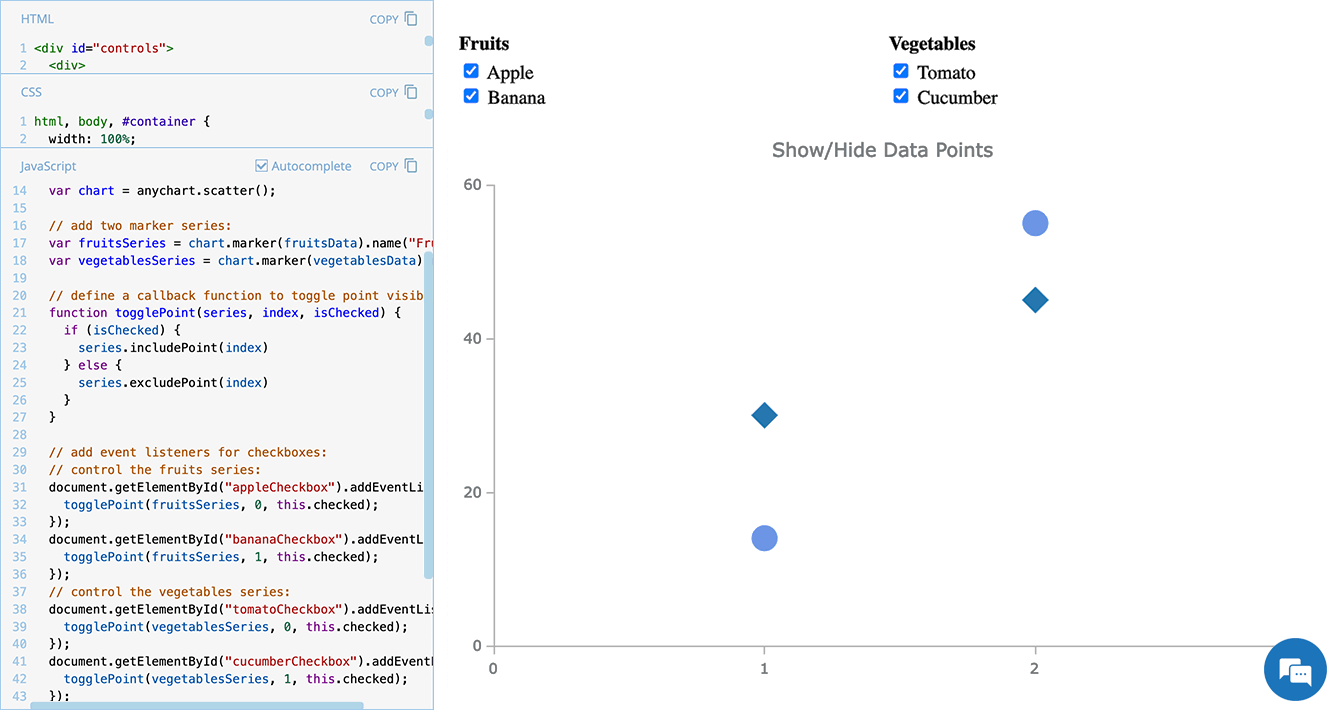
March 25th, 2025 by AnyChart Team Scatter plots are widely used to visualize relationships between variables by displaying values on a coordinate plane. In some cases, users may need to control which data points remain visible — whether to focus on a specific category, filter out outliers, or simplify the view for better readability.
Scatter plots are widely used to visualize relationships between variables by displaying values on a coordinate plane. In some cases, users may need to control which data points remain visible — whether to focus on a specific category, filter out outliers, or simplify the view for better readability.
In this edition of JS Chart Tips — our blog series featuring practical solutions inspired by real customer questions — we’ll show you how to implement interactive point visibility control in a JavaScript scatter plot. By using specialized API methods, you can let users dynamically hide and show individual markers, making data exploration more flexible and insightful.
Let’s dive in!
- Categories: AnyChart Charting Component, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Fresh Visualizations Giving Data Voice — DataViz Weekly
March 21st, 2025 by AnyChart Team Data can speak — when we let it. Visualization is how we give it a voice. That is what DataViz Weekly is here for: to present real projects showing how data can be expressed through thoughtful visual work. In this edition, we’ve picked four new ones worth your attention:
Data can speak — when we let it. Visualization is how we give it a voice. That is what DataViz Weekly is here for: to present real projects showing how data can be expressed through thoughtful visual work. In this edition, we’ve picked four new ones worth your attention:
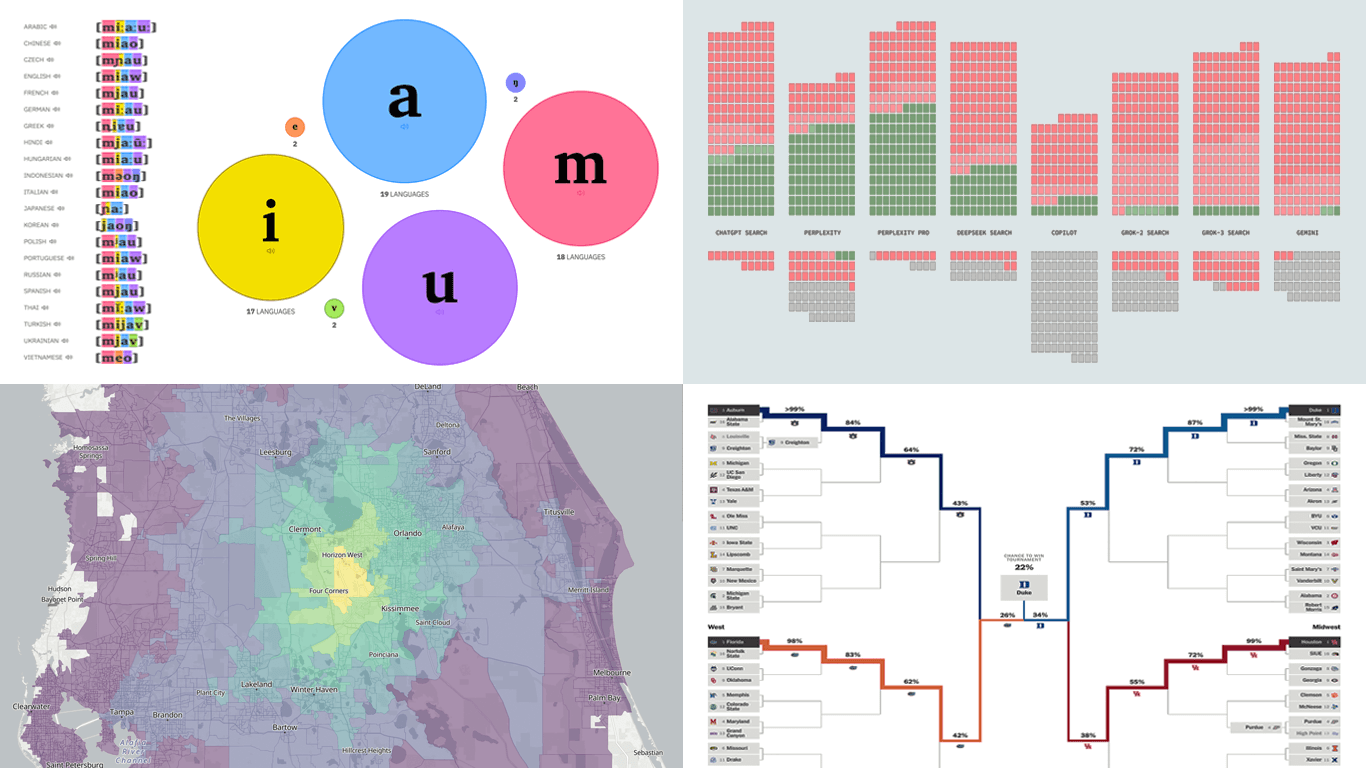
- Animal sounds across languages — The Pudding
- March Madness 2025 bracket projections — The Athletic
- AI search citation failures — Columbia Journalism Review
- Travel times from any U.S. location — OpenTimes
- Categories: Data Visualization Weekly
- No Comments »
Notable Recent Visuals That Bring Data to Life — DataViz Weekly
March 14th, 2025 by AnyChart Team Data has its own language, but humans? We’re wired for visuals. Charts and maps serve as translators, turning raw numbers into something we can instantly grasp. Welcome to DataViz Weekly, where we bring forward compelling visual graphics that bring data to life! Here are the latest we’re glad to feature:
Data has its own language, but humans? We’re wired for visuals. Charts and maps serve as translators, turning raw numbers into something we can instantly grasp. Welcome to DataViz Weekly, where we bring forward compelling visual graphics that bring data to life! Here are the latest we’re glad to feature:
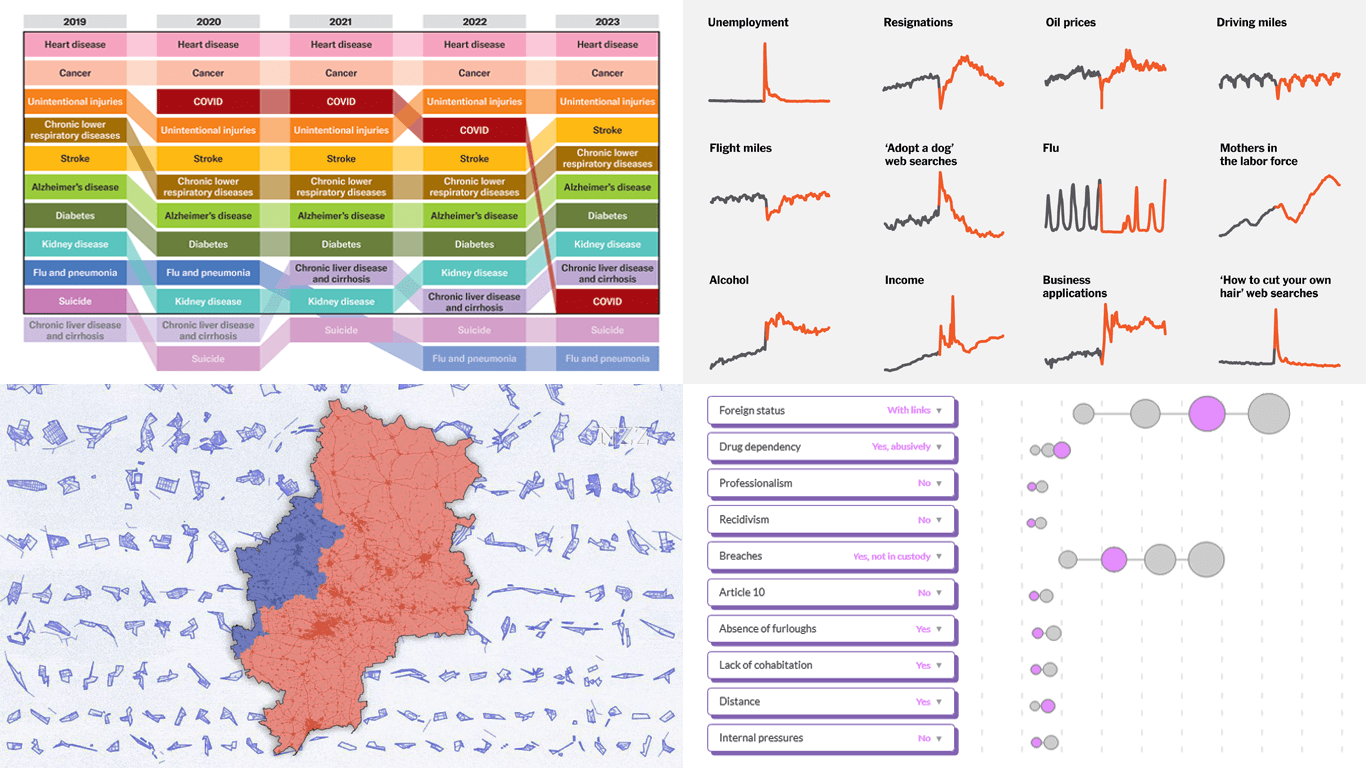
- Looking back at the COVID-19 pandemic — Scientific American
- COVID’s impact in 30 charts — The Upshot
- Prisoner release risk assessment in Spain — Civio
- Settlement sizes in the Donbas region — NZZ
- Categories: Data Visualization Weekly
- No Comments »
Insightful Data Visualizations You Need to See — DataViz Weekly
March 7th, 2025 by AnyChart Team Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
Data visualization is powerful — when done right, it conveys meaning clearly and helps insights emerge naturally. We continue DataViz Weekly, where we regularly highlight some excellent examples from around the internet, offering a firsthand look at how graphical representation can effectively reveal and clarify information. This time, we think you just need to see the following:
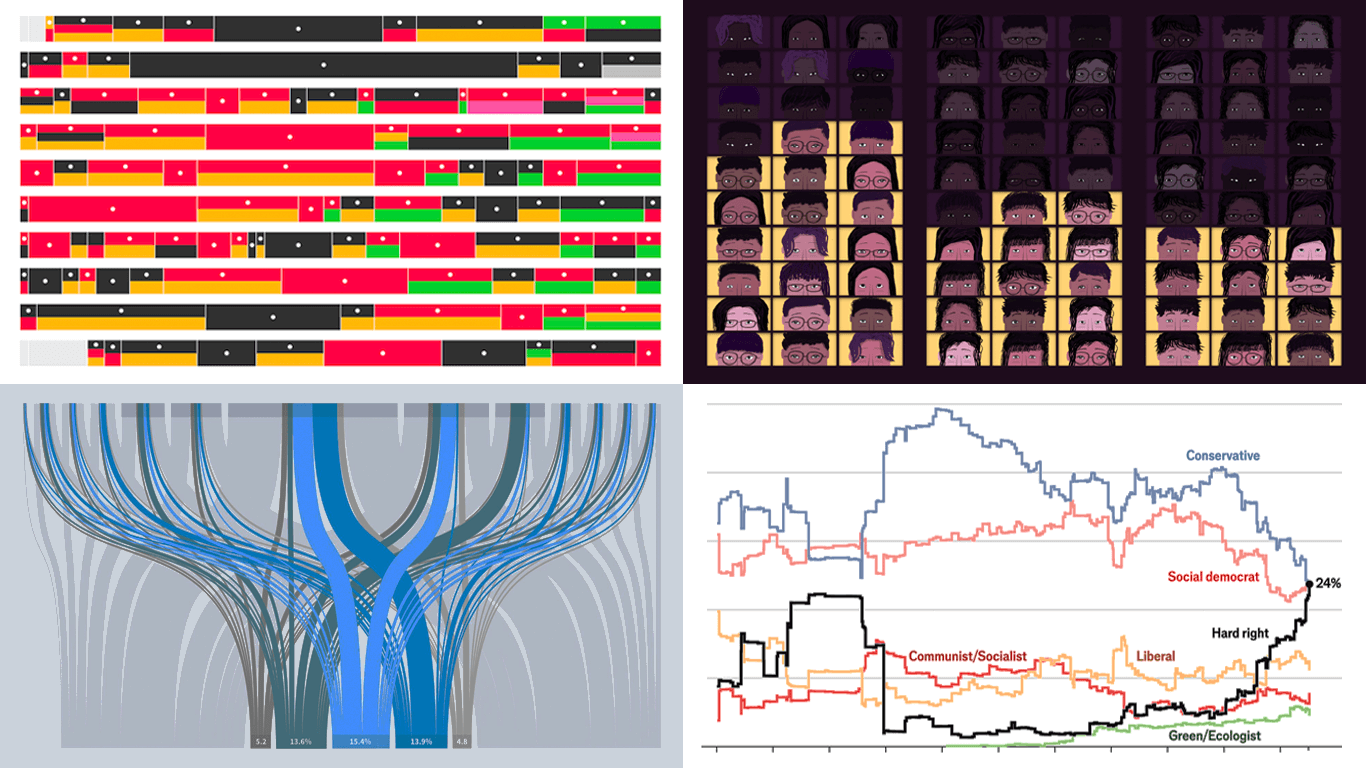
- U.S. imports and tariffs — Reuters
- Coalition scenarios in Germany — Bloomberg
- Hard-right parties in Europe — The Economist
- Emotional experiences of middle schoolers — The Pudding
- Categories: Data Visualization Weekly
- No Comments »
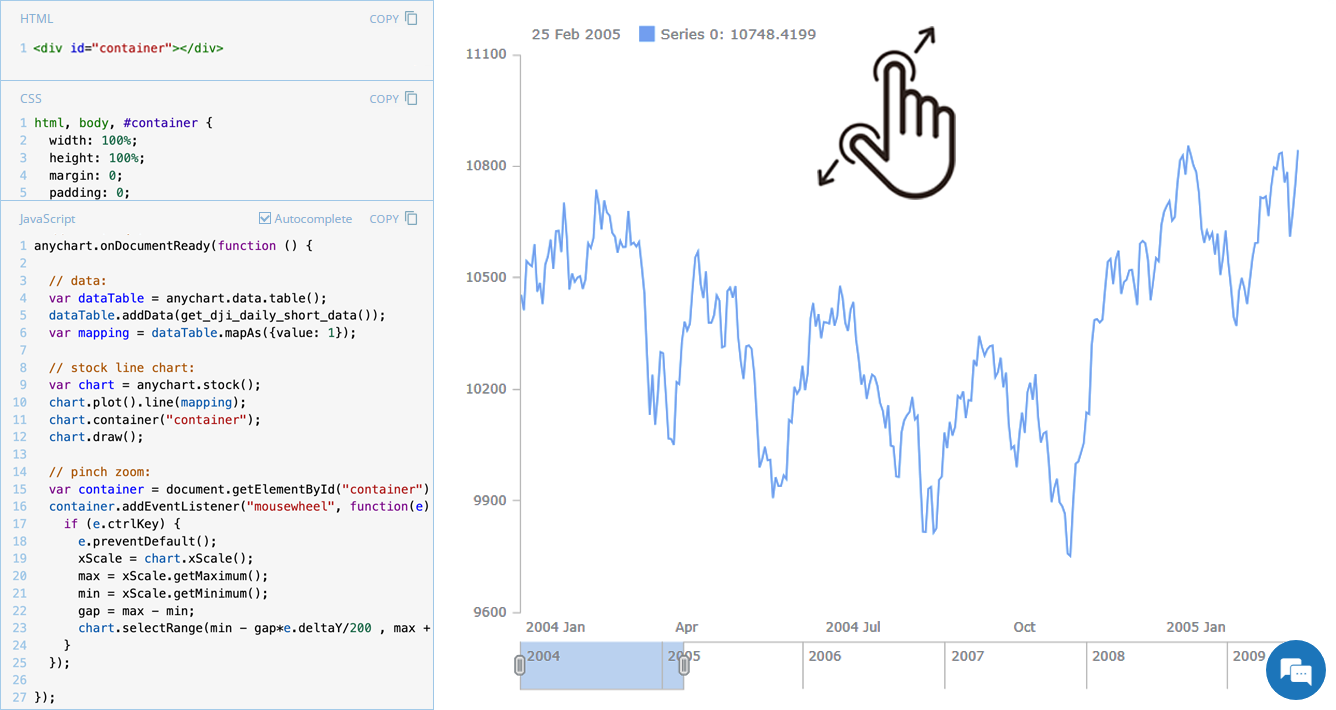
Pinch-to-Zoom in Stock Charts — JS Chart Tips
March 5th, 2025 by AnyChart Team Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
In our JavaScript stock charts, zooming works out of the box through the scroller element, which appears by default as the main navigational UI control, making it easy to adjust the visible range on the go. For even greater flexibility, the range selection UI provides extra tools like preset time period buttons and date input fields. You can also activate zooming via mouse wheel scrolling with the zoomOnMouseWheel() method, which corresponds to the two-finger swipe gesture on touchpads and trackpads.
Pinch-to-zoom is another intuitive zooming option. It allows users to zoom in and out naturally on mobile and touch devices by moving two fingers farther apart or closer together. This is also easy to implement — and it is exactly what we cover in this edition of JS Chart Tips. Learn how to add pinch-to-zoom to your JavaScript stock chart!
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »