 Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Question: How to Set Stock Data Grouping Intervals?
Recently, our Support Team received a question from a user who wanted to change the default interval of their candlestick chart. Specifically, they had data with a 1-minute interval and wanted each candlestick to represent 5 minutes.
Below is a common scenario when working with grouped time intervals, and we will now demonstrate how to achieve this:

Solution: Creating Custom Data Grouping in Stock Charts
Overview
If you have stock data recorded at a short time interval but want to display points grouped into longer periods — either as a fixed setting or with interactive switching — this can be easily achieved using the Data Grouping feature.
In our JavaScript stock charts, the grouping() method lets you control how data is aggregated into larger intervals, allowing you to easily customize how your candlesticks, OHLC bars, or data points in other stock chart series appear.
In Detail
First, access the grouping() object from your stock chart:
var grouping = chart.grouping();Second, enable forced grouping to ensure the chart applies your custom settings:
grouping.forced(true);Third, define the grouping levels by specifying the desired time unit and interval. In the original customer question, the request was to use a five-minute grouping:
grouping.levels([{
unit: 'minute',
count: 5
}]);See the complete code enabling this type of stock data grouping below:
// create a grouping variable
var grouping = chart.grouping();
// force the grouping
grouping.forced(true);
// set the grouping level to 5 minutes
grouping.levels([{
unit: 'minute',
count: 5
}]);Of course, you’re more than welcome to use method chaining if you desire:
chart.grouping().forced(true).levels([{unit: 'minute', count: 5}]);Examples
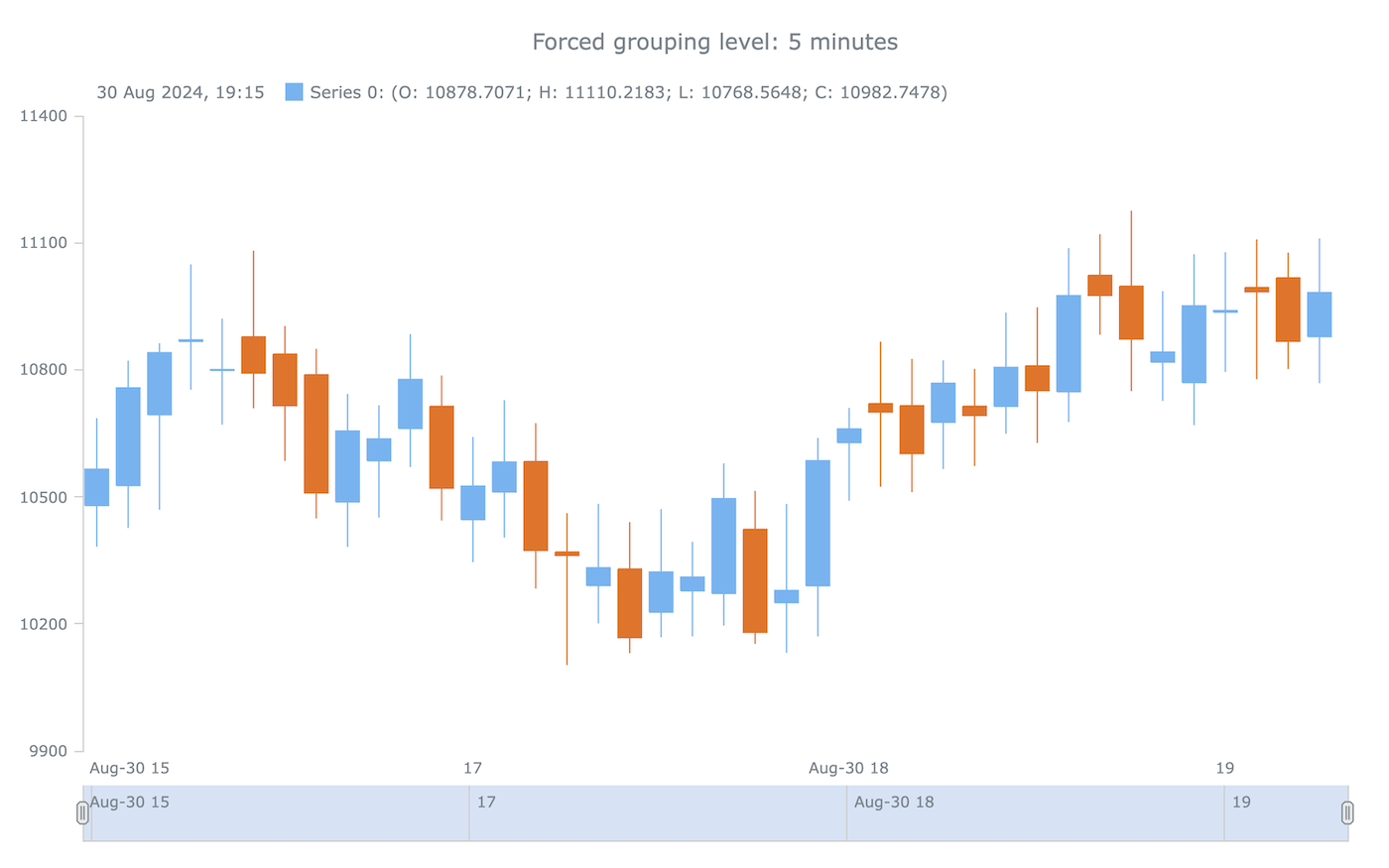
Check out an example of a JS candlestick chart with a 5-minute interval, and feel free to experiment further with its code and visualization:
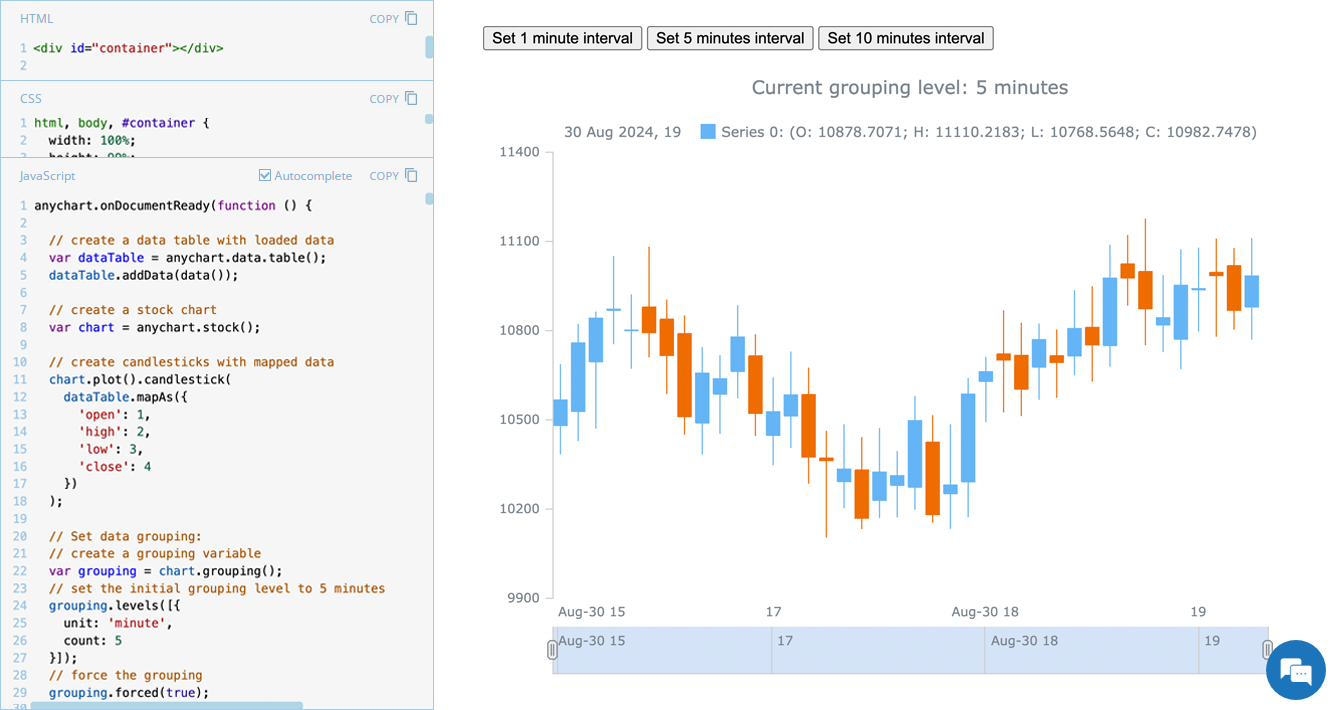
For a demonstration of an interactive approach that allows switching between different time intervals, explore this example using grouping control buttons for 1, 5, and 10 minutes:
Further Learning
To learn more about data grouping in stock charts, refer to our JavaScript charting documentation, which includes additional examples:
Wrapping Up
Applying custom time frame intervals in stock charts can help users better analyze financial data by focusing on meaningful periods. With the data grouping feature, it is easy to control how candlesticks or bars are displayed, ensuring clear and concise data visualization.
For any additional questions, feel free to reach out to our Support Team.
Stay connected with our JavaScript Chart Tips series, where we share best practices and techniques inspired by real-world cases from our customers.
Happy coding and charting with JavaScript!
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »