AnyChart component for Adobe Flex 3 is now available!
Now Flex developers have better alternative of Flex Charting for adding interactive charts, maps and diagrams into their applications. Our solution allows to build dashboard, reporting, analytical, statistical, financial or any other data visualization solutions with Adobe Flex 3. AnyChart is an advanced Flash based data-visualizataion solution, allowing everyone to utilize power of animation and ultimate interactivity.
It’s just a beta 1 version and we are open for your opinions and suggestions.
You can send them as a comments to this post or contact us directly (support@anychart.com).
You can download SWC library from here:
http://6.anychart.com/products/anychart/docs/platforms/flex/AnyChartTrialSWCComponents.zip
And please take a look at the following samples:
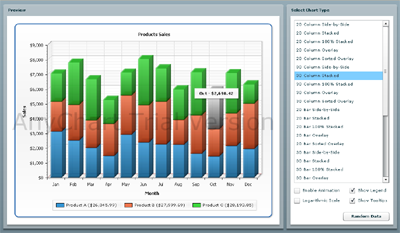
http://6.anychart.com/platforms/flex/samples/chartTypes/AnyChartFlexChartTypes.html
Source code of this sample is available here:
http://6.anychart.com/platforms/flex/samples/chartTypes/srcview/index.html
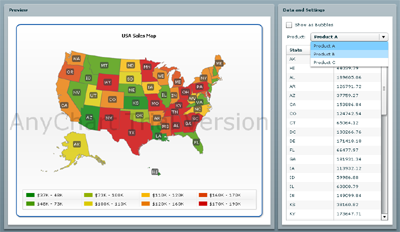
http://6.anychart.com/platforms/flex/samples/salesMap/AnyChartFlexSalesMap.html
Source code of this sample is available here:
http://6.anychart.com/platforms/flex/samples/salesMap/srcview/index.html
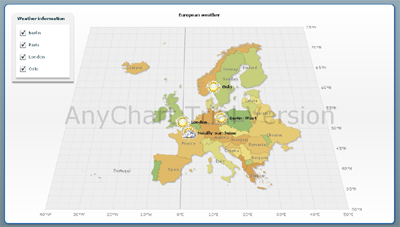
Sample #3: Yahoo Weather with AnyChart Flash Maps.

http://6.anychart.com/platforms/flex/samples/yahooWeather/YahooWeatherSample.html
Source code of this sample is available here:
http://6.anychart.com/platforms/flex/samples/yahooWeather/srcview/index.html
Quick start guide:
1. Download AnyChartFlexComponent.swc and add them to the “libs” folder of your project
2. Open your Flex application in the “Design” view.
3. Drag AnyCharFlex from Components panel to the stage (Custom->AnyChartFlex)
4. Open the “Code” view and write XML for the chart. e.g.
<ns1:AnyChartFlex x="10" y="10" width="550" height="400">
<ns1:anychartXML>
<mx:XML>
<anychart>
<charts>
<chart>
<data>
<series>
<point name="pt1" y="10" />
<point name="pt2" y="20" />
<point name="pt3" y="30" />
<point name="pt4" y="40" />
<point name="pt5" y="20" />
</series>
</data>
</chart>
</charts>
</anychart>
</mx:XML>
</ns1:anychartXML>
</ns1:AnyChartFlex>
That’s it! Quick and Easy!
You can find complete XML reference here:
http://6.anychart.com/products/anychart/docs/xmlReference/index.html
Beta 1 provides full support of the AnyChart XML format, it means that all AnyChart features are available!
So – you are welcome to play with our demos and leave your comments! Your opinion is very important for us – Thank you!
- Categories: AnyChart Charting Component
- No Comments »