Web Analytics Dashboard – Made With JS Maps and Charts Powered by AnyChart
October 19th, 2016 by AnyChart TeamIn today’s world of data, a well-designed web analytics dashboard is a must-have for everyone who is managing a website, a web app, or a number of various web projects. You get tons of statistics about traffic, and you should make them work and help you make right decisions.
How much traffic are you getting? Who are your visitors? Where are they coming from? And maybe even most important – is your marketing strategy working well? It gets much easier and takes significantly less time to answer all these questions when the data is visualized. Here comes an interactive analytics dashboard that allows you to have your data organized, see everything at-a-glance, and pay sufficient attention to all metrics that are important to you.
First-class dashboarding experience is one of the biggest advantages of our interactive data visualization solutions. JavaScript graphs, maps, and stock charts powered by AnyChart can be easily put on a single, effective, interactive HTML5 dashboard, making your traffic data analytics even more powerful and insightful. And here is another great example – Web Audience Dashboard, freshly made by the team of AnyChart for your inspiration.
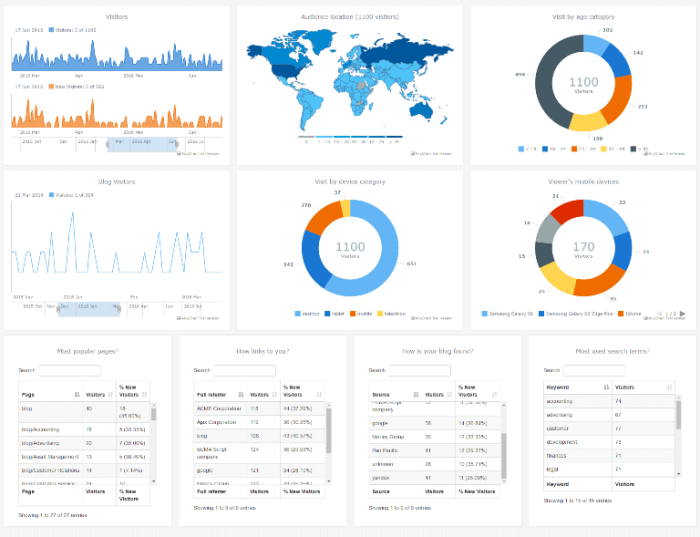
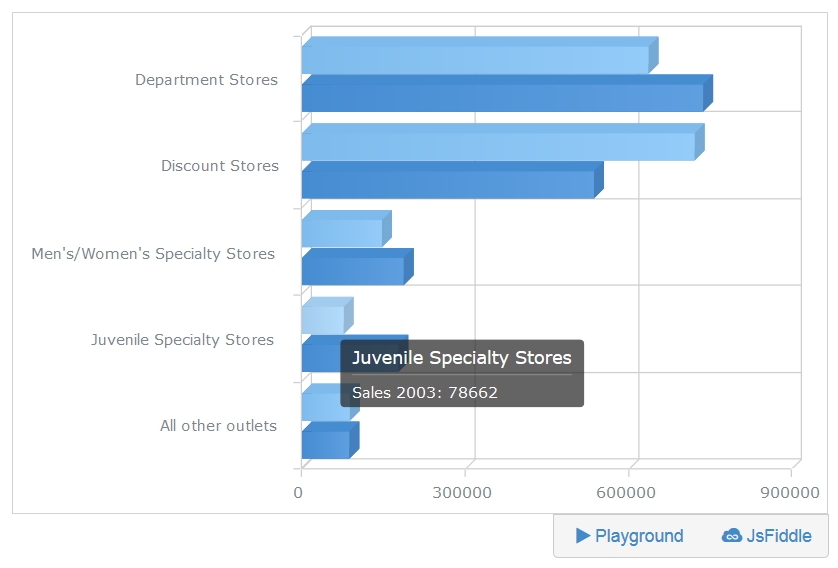
Look at this:

(large image / interactive version)
And now we definitely should take note of some composition and development features of this dashboard.
- Categories: AnyChart Charting Component, AnyMap, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- No Comments »
AnyChart Open-Sources Powerful, Draw-Anything JS Graphics Library GraphicsJS
September 15th, 2016 by AnyChart TeamIt is a pleasure for us to announce this today! We have just launched GraphicsJS, a free, open-source, lightweight JavaScript library which allows you to draw any JS graphics and animation for your HTML5 projects very easily. It is significantly more powerful and feature-rich than Raphaël, BonsaiJS, and other formerly leading SVG/VML graphics solutions.
GraphicsJS has always been the graphics engine that our JavaScript (HTML5) charting libraries are built on – AnyChart, AnyStock, AnyGantt, and AnyMap. As a result, it already powers data visualization activities for many of you – Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of all the other highly respected AnyChart’s customers including more than 70% of Fortune 1000 companies.
Of course, data visualization is not the only but just one of multiple fields where the library of GraphicsJS can be helpful and even essential. Generally speaking, this solution can help you produce virtually anything graphical from scratch: static and animated images, cartoons, games, interactive infographics, mind maps, and many other amazing things in HTML5.
Key Features of JS Graphics Library
- Mighty line drawing abilities – Bézier curves, arcs, rectangles, and many other kinds of forms and deformations.
- Powerful text manipulation features – multiline texts, measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM for drawing fast and only what is necessary.
- Smart layering system with z-index.
- Transformation engine – embarrassing in-browser transformations are not used.
- Legacy browser support (Internet Explorer 6+).
- Concise and convenient JavaScript API with chaining support.
By the way, making our graphics engine open-source is just the beginning as – we are also pleased to tell you – AnyChart is going to open the source code of our charting libraries soon! We believe that our great developments in the fields of graphics and data visualization should be even more visible and reachable to any programmer from any part of the world, not to mention that we would love to allow the community to contribute.
Please refer to GraphicsJS.org to learn more about GraphicsJS. As always, the demos are available on our Playground (Graphics section). Also, let’s not forget about the Graphics Documentation and Graphics API Reference.
What’s more, the GraphicsJS library and all relevant samples can be freely downloaded and forked on GitHub.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Charts and Art, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, GraphJam, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks, Uncategorized
- 5 Comments »
AnyChart Charting Library 7.11.1 Available
September 2nd, 2016 by Margaret SkomorokhA hotfix for AnyChart charting library is now available: we have released AnyChart, AnyMap, AnyGantt, and AnyStock 7.11.1. Here is a full list of improvements and bug fixes:
All Products
Improvements
- Legend width/height behavior improved.
- Scatter Series behaviour made consistent with other series.
- Credits behaviour improved.
- The appendTheme() method added for easier management of themes.
- Beta version of the Data Adapter Module added for easier management of external files.
- Export Server can now return images as base64 strings or as shareable links.
Bug Fixes
- XML Schema validity problems fixed.
- Various minor Export Server issues fixed.
- Various minor Interactivity issues fixed.
- Inconsistent zIndex behaviour fixed.
- Various XML serialization/deserialization fixed.
- Various JSON serialization/deserialization fixed.
- The toXML() deserialization method no longer adds unnecessary data into XML.
AnyChart
Improvements
- Circular Gauge Ranges and Axis Bar can now be properly rounded.
Bug Fixes
- Pie events fixed.
- Funnel Chart label placement algorithm fixed.
- Series on/off problems fixed.
- 3D Chart events fixed.
- Context Menu in Linear Gauges fixed.
- Series Legend Interactivity issues fixed.
- Seat Map labels fixed.
- Legend Interactivity issues fixed.
- Issues with Ordinal Axis Labels fixed.
- Circular Gauge Gradient display issues fixed.
- Tree Map coloring issues fixed.
- Range Marker issues fixed.
AnyMap
Bug Fixes
- The remove() method problems fixed.
AnyGantt
Bug Fixes
- Problems with inheritance of PERT Chart settings fixed.
- PERT Chart export CSV issues fixed.
AnyStock
Improvements
- Overall Performance improved, especially in Firefox.
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
Trial download of AnyChart charting library: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
AnyChart 7.11.0 with JS Stock Drawing Instruments Released
July 27th, 2016 by Timothy LoginovGood news! We have released AnyChart, AnyStock, AnyMap, and AnyGantt 7.11.0. In the new versions of our products, you will find such long-awaited features as JS Stock Drawing Instruments, Pert Charts, Linear Gauges, Seat Maps, and more. Here is the full list of improvements:
AnyStock

Stock Overlay Drawing Instruments are a complete set of drawing tools that allow end users to add drawings to charts. It includes such tools as Line segment, Ray, Trend Line, Vertical Line, Horizontal Line, Rectangle, Ellipse, Triangle, Trend channel, Andrew’s pitchfork, Fibonacci fan, Fibonacci arc, Fibonacci retracement, Fibonacci Time Zones, Buy/Sell Signals, and more – all of them being fully configurable and easily manageable.
Take a look at Stock Overlay Drawing Instruments Demo >>
Take a look at Stock Overlay Drawing Instruments in the Gallery >>
Learn more about Stock Overlay Drawing Instruments >>

AnyStock now supports the Y-Scale “Comparison Mode”, which allows comparing changes in series values. Changes can be shown in two modes: value and percent, and a custom date can be set as the comparison base.
Take a look at Y-Scale Mode in the Gallery >>
Learn more about Y-Scale Mode >>
AnyChart

All AnyChart charts now support AAA-level web accessibility standards (Section 508) using very flexible a11y (accessibility) features. AnyChart supports two accessibility modes:
Learn more about Accessibility Support >>

We have created a very flexible way of building any type of Linear Gauges. You can use built-in constructors for LED, Tank, and Thermometer Gauges or build your own Gauge with simple configurations.
Take a look at Linear Gauges in the Gallery >>
Learn more about Linear Gauges >>

The Chart Editor feature, which makes the integration of AnyChart much easier, is a dialog window that allows to create and set up various chart types. The result can be saved with fixed data in XML or JSON format or in a reusable format with a JavaScript code string.
Take a look at Chart Editor Demo >>
Learn more about Chart Editor >>

The Async Rendering feature allows you to make web pages and applications with a big number of charts more responsive during the page loading process.
Learn more about the Async Rendering feature >>
AnyMap

Seat Maps simplify the process of building interactive Airplane Seating Charts, Opera and Cinema Plans, or any other types of seat maps. It is suitable for building interactive schemes of parks, malls, or virtually any other entities.
Take a look at Seat Maps in the Gallery >>
Learn more about Seat Maps >>

We have added a lot of features to improve visual appearance of geographical maps. Now it is possible to place region labels outside of regions bounds, using Latitude/Longitude data. The Label Overlap Control feature helps to keep a big amount of labels under control. Small regions can be highlighted using the Callout feature.
Learn more about Map Label Positioning Improvements >>

AnyMap now supports loading geodata in TopoJSON format. Geographical data files in TopoJSON format are much smaller, using them allows to reduce map rendering and page loading time.
Take a look at a sample of using TopoJSON format as geodata >>
Read more about TopoJSON Format Support >>

AnyMap now supports loading Geo Data in SVG format. This format may be quite useful if you want to edit a map in a simple vector editor or to create a map of an imaginary place, a road map, or a map with rivers or custom labels.
Take a look at a sample of using SVG format as geodata >>
Read more about the Ability to Use SVG Images as Geo Data >>
AnyGantt

A PERT Chart (Program evaluation and review technique) is a great decision-making tool designed to save time in achieving end-objectives. AnyGantt provides flexible settings of milestones (events), tasks (activities) and critical path.
Take a look at PERT Charts in the Gallery >>
Learn more about PERT Charts >>
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our JS framework: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Stock Charts
- 1 Comment »
Documentation for AnyChart Web Charts: Now Offline
June 17th, 2016 by Margaret Skomorokh
Good news: now you can download documentation for AnyChart web charts and work with it offline, which is a useful option for anyone with a slow Internet connection. To do it, you should go to https://docs.anychart.com, choose AnyChart version in the upper menu, and press the “Download.zip” button to the right of it. You will get the documentation describing the version of your choice.
AnyChart has a great documentation: for the current version (7.10.1), there are more than 140 articles and almost 900 samples, explaining every aspect of our product and demonstrating how to work with it. You can run all the samples both in JSFiddle and in our PlayGround. Also, you can find an even more detailed description of our charting library in AnyChart API. For more samples, see AnyChart Gallery.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, HTML5, JavaScript, Stock Charts
- No Comments »
AnyChart Charting Library 7.11.0 Coming Soon
June 10th, 2016 by Margaret SkomorokhAnyChart Charting library will be updated in July: we are going to release AnyChart, AnyStock, and AnyMap 7.11.0. Here is a preview of this update:
AnyChart 7.11.0 New Features
 |
PERT Chart A PERT Chart is a project management tool used to schedule, organize, and coordinate tasks within a project. PERT stands for Program Evaluation Review Technique – a methodology developed by the U.S. Navy in the 1950s to manage the Polaris submarine missile program. PERT chart is still a very popular tool when dealing with big and complex projects, and when Gantt Charts are not enough. |
 |
Full Accessibility Support (Section 508) Section 508 Amendment to the Rehabilitation Act of 1973 requires US Federal Agencies to make their electronic and information technology accessible to people with disabilities. Today Section 508 compatibility is a de facto standard for screen readers, and to fit this standard, we are adding out-of-the-box Section 508 compatibility as well as an option to customize replacement texts or show chart as a table. |
 |
Linear/Tank/Thermometer Gauge A Linear Gauge is a slider or a wide line that can hold much information and possess a variety of features: it can be either vertical or horizontal; the line can be of any width; you can add a single pointer or multiple pointers to show data values. As to Tank and Thermometer Gauges, they are a popular element of dashboards used for monitoring the environment or hardware facilities. |
 |
Chart Editor UI Creating charts with AnyChart charting library is going to be easier than ever: our Chart Editor UI will allow you to configure your chart in a WYSWIG environment. No programming – you will get what you see. Not only that: Chart Editor UI can be used by developers to generate presets or as a part of an integration solution. |
 |
Async Rendering With the Asynchronous Rendering feature, you will be able to render several charts on a page one by one. This feature improves user experience and makes big HTML dashboards more responsive. |
AnyStock 7.11.0 New Features
 |
Y Scale Mode: Changes/PercentChanges When you use the Y Scale Mode, the Y-axis of your stock chart automatically displays changes in the data. In some cases, it helps users to evaluate the situation and understand its’ dynamics quickly. Changes can be expressed either in numbers or in percent. |
 |
Event Markers Using Event Markers, you can mark an event that took place at a specific moment of time, which can be extremely helpful if you need to draw users’ attention to this event. In financial charts, this feature is used to show Key Developments, Dividends, Splits, Insider Transactions, Analyst Opinion Changes, or any other relevant events. |
 |
Data Point Markers A Data Point Marker is used to mark an important point on a chart (for example, the highest or the lowest point). In our charting library, you can customize the shape, size, and color of Data Point Markers or use your own image as a marker. |
 |
Stock Overlay Drawing Instruments Stock Overlay Drawing Instruments is a set of tools that provides end users with an ability to add drawings to to stock charts. Users will be able to draw such elements as Line Segments, Rays, Trend lines, Vertical Lines, Horizontal Lines, Rectangle, Ellipses, Triangles, Trend Channels, Andrew’s Pitchforks, Fibonacci Fans, Fibonacci Arcs, Fibonacci Retracements, Fibonacci Time Zones, Buy/Sell Signals, Custom Text Labels and so on. |
AnyMap 7.11.0 New Features
 |
Seat Map A Seat Map, also known as a Seating Chart, is a way to visualize how people will sit in a vehicle (airplane, bus, train), movie theater, stadium, or in any area where some event is going to happen. This map type is used on ticket booking websites or seat map information services. |
 |
Ability to Use SVG Images as Geo Data The Ability to Use SVG Images as Geo Data can be helpful for those who need to design very custom maps, including maps of imaginary ares. With this feature, you will be able to create literally any map you want. |
 |
TopoJSON Format Support To enhance the performance of our charting library and make it more flexible, we are adding the support of the TopoJSON format. TopoJSON is an extension to GeoJSON, encoding topology; one of its’ advantages is that maps in TopoJSON have a smaller file size. |
 |
Label Position We continue improving label algorithms in AnyMap: this time label positioning will we improved. We are introducing callout labels for small regions, as well as a special Callout UI control for groups of regions. |
- Categories: AnyChart Charting Component, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
AnyChart JS Charting Library 7.10.1 Released
June 4th, 2016 by Margaret SkomorokhAnyChart JS charting library has been updated: we have released a hotfix for all our products.
AnyChart, AnyStock, AnyMap, and AnyGantt 7.10.1 contain the following changes:
- Solved compatibility issues between AnyChart UI and other AnyChart products.
- Solved compatibility issues with old versions of ExtJS (3.4 and less).
Also, there are a few other bug fixes:
AnyChart 7.10.1
- Fixed a bug with the scroller and continuous series.
- Fixed a bug with tooltips in the TreeMap Chart.
AnyStock 7.10.1
- Fixed a bug with a single point in Stock Charts.
- Solved issues with EMA/SMA technical indicators.
- Solved issues with the mapAs method being called on an empty data table.
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our products: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
JS Map on August’s Projection by AnyChart and More
May 28th, 2016 by Margaret SkomorokhHave you seen the visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter, and have you checked out our JS map on August’s projection? Here is a quick recap.
- 15 Books with More Characters than You Can Keep Track Of: – This nice infographic by lovereading.co.uk tells about 15 epic books crowded with characters. According to it, there are 131 named characters in Harry Potter and the Philosopher’s Stone, 218 in a Game of Thrones, 463 in The Stand, and 600 in War and Peace. Yes, sometimes it’s hard to track of all of them:)
- On Rocky Beginnings – According to an MIT study, the average office worker produces 5GB worth of data each day. The Quantified Selfie project shows that such data can tell a lot about living humans behind them and can even be used for self-exploration. This interactive data visualization is story of new beginnings in New York City through one person’s music consumption.
- The Changing American Diet – In this interactive simulation by FlowingData, you can see what Americans ate on an average day, for the past several decades, and how the diet was changing, year by year. Click the link and witness the epic battle between butter and margarine!
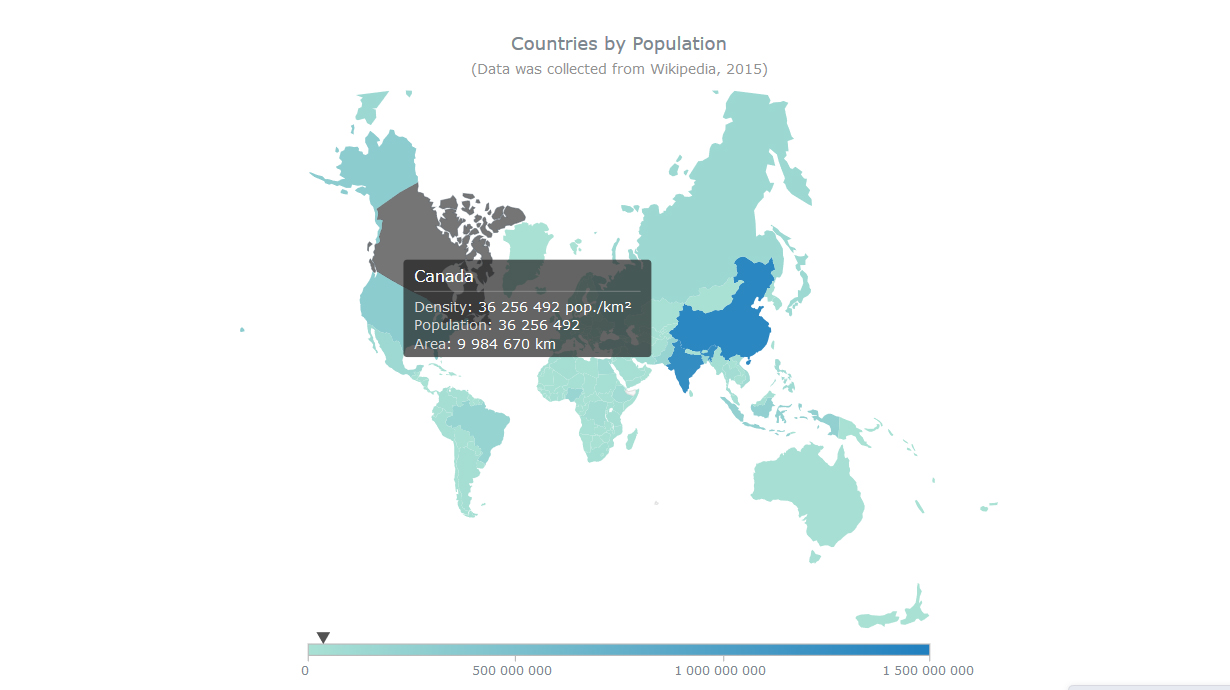
- Countries by Population on August’s Projection – this interactive JS map by AnyChart was created using Map Projections: a new feature that was added in AnyMap 7.10.0. Now you can show any map on one of the following common projections: Aitoff, August, Bonne, Eckert1, Eckert3, Equirectangular, Fahey, Hammer, Mercator, Orthographic, Robinson, Wagner6, and Wsg84 (the map you see here is on August’s projection). Please be careful when you change the projection – be aware of how map projections work and when it is appropriate to use them.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »
JavaScript Dot Map by AnyChart and More
May 21st, 2016 by Margaret SkomorokhThis week we have shared with you on AnyChart Facebook Page and in Twitter a few data visualizations – including a JavaScript Dot Map by AnyChart. You will find a recap of these posts below.
- Holyrood elections see rise of ‘Team Ruth’ and demise of Labour vision – The elections in Scotland have seen the remarkable transformation of Ruth Davidson’s Scottish Conservatives from “toxic Tories” to the second party and official opposition of the Holyrood parliament. In this article on Theguardian.com, you can see a couple of nice interactive charts showing the change in Scotland’s political geography.
- 24 Charts of Leadership Styles Around the World – Look at 24 charts of leadership styles around the world (from the book When Cultures Collide by Richard D. Lewis) and see how remarkably different these styles are, varying from structured individualism in USA and multiple leadership in Israel to national romanticist in Poland and human force in Spain, including some really tricky styles that cannot be described in one term.
- Digital Attack Map is a live data visualization of DDoS attacks around the globe, built through a collaboration between Google Ideas and Arbor Networks. The tool surfaces anonymous attack traffic data to let users explore historic trends and find reports of outages happening on a given day.
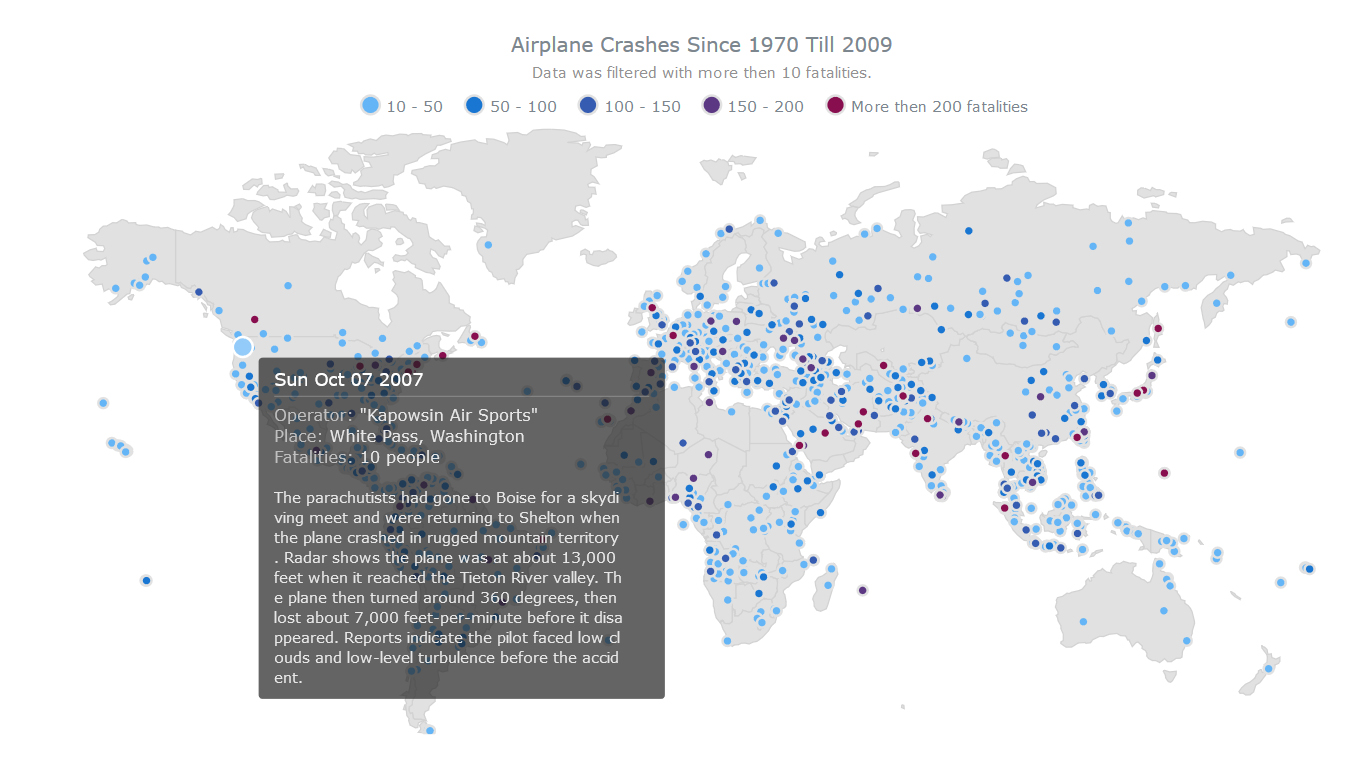
- Airplane Crashes since 1970 till 2009 – The Dot (Point) map type, added in AnyMap 7.10.0, has the widest application range: showing cities, points of interest, events, creating density maps, etc. The JavaScript Dot map you see here shows airplane crashes all over the world (since 1970 till 2009) as dots on a map. The visualization is interactive: each dot is linked to a description of the crash in represents. Please note that in AnyMap dots on Dot maps are fully customizable – you can work with any of predefined marker types, code your own type, or use an image.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »
HTML5 Connector Map by AnyChart and More
May 13th, 2016 by Margaret SkomorokhIn this post you will find a recap of the cool data visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter (including an HTML5 Connector Map by AnyChart):
- The Year that Music Died from Polygraph is an animated timeline that shows the Billboard top 5 songs since 1956, all the while playing the top song during a given week (via FlowingData).
- David Rumsey Map Center is a collection of more than 150,000 maps, atlases, globes and other historical treasures. Read more in the article on Smithsonian.com (and check out eight awesome maps from the collection). is a collection of more than 150,000 maps, atlases, globes and other historical treasures donated by the retired San Francisco real estate developer. Read more in the article on Smithsonian (and check out eight awesome maps from the collection).
- The Atlas of Economic Complexity is a great interactive tool that enables users to play around with international trade data. You can visualize a country’s total trade, track how these dynamics change over time, and explore growth opportunities for more than a hundred countries worldwide. As a dynamic resource, The Atlas is continually evolving with new data and features to help analyze economic growth and development.
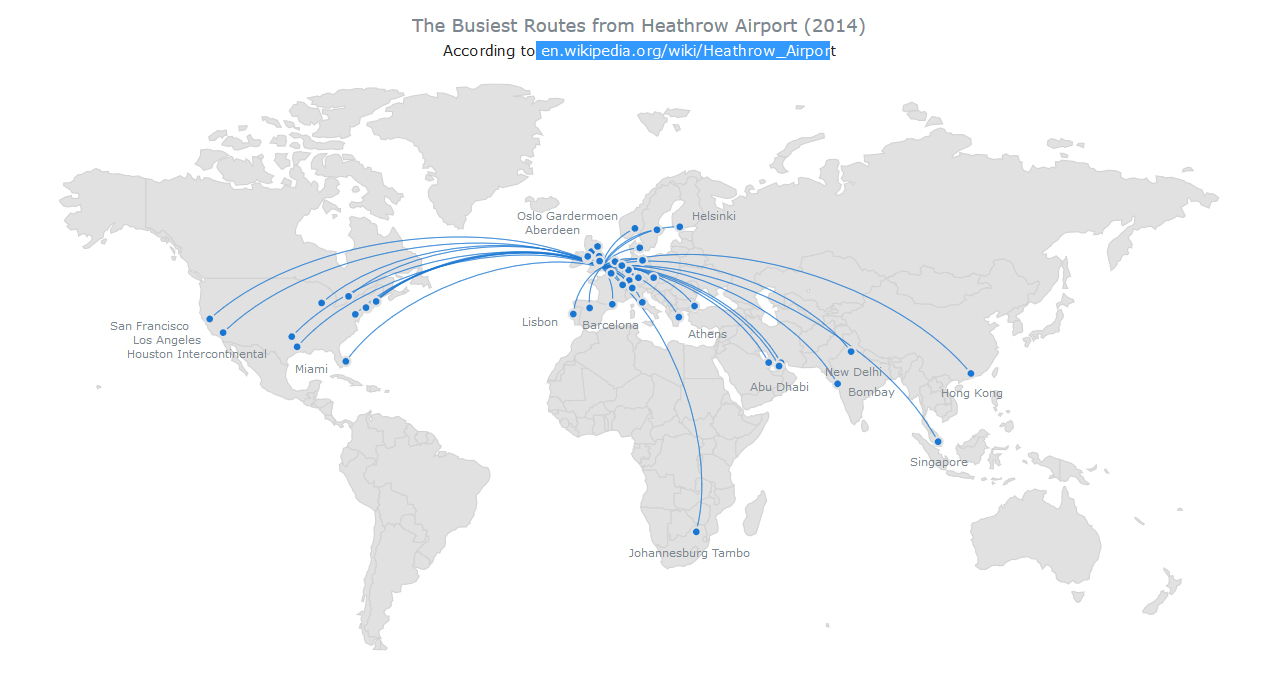
- Busiest Routes From Heathrow Airport – this interactive HTML5 Connector Map by AnyChart shows the most popular flight destinations from Heathrow Airport in London, UK (based on Wikipedia data). Connector Maps can be used used to create Flight Maps, Route Maps, Demarcation Maps, and in many other cases. To take a look at other AnyChart Connector Maps, visit our Gallery, and to read about other new features in AnyMap 7.10.0, see its version history.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »