Pinch-to-Zoom in Stock Charts — JS Chart Tips
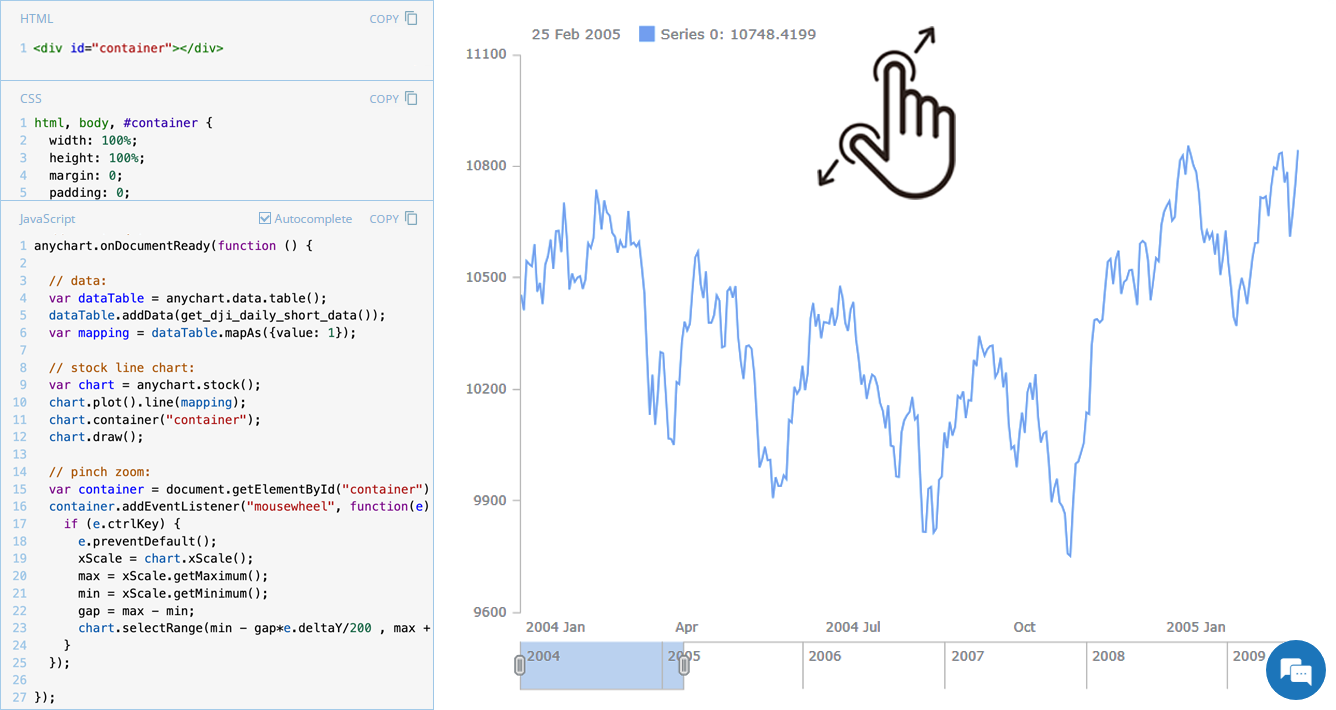
March 5th, 2025 by AnyChart Team Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
In our JavaScript stock charts, zooming works out of the box through the scroller element, which appears by default as the main navigational UI control, making it easy to adjust the visible range on the go. For even greater flexibility, the range selection UI provides extra tools like preset time period buttons and date input fields. You can also activate zooming via mouse wheel scrolling with the zoomOnMouseWheel() method, which corresponds to the two-finger swipe gesture on touchpads and trackpads.
Pinch-to-zoom is another intuitive zooming option. It allows users to zoom in and out naturally on mobile and touch devices by moving two fingers farther apart or closer together. This is also easy to implement — and it is exactly what we cover in this edition of JS Chart Tips. Learn how to add pinch-to-zoom to your JavaScript stock chart!
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
20+ Years of Advancing Data Visualization: Interview with Our CEO
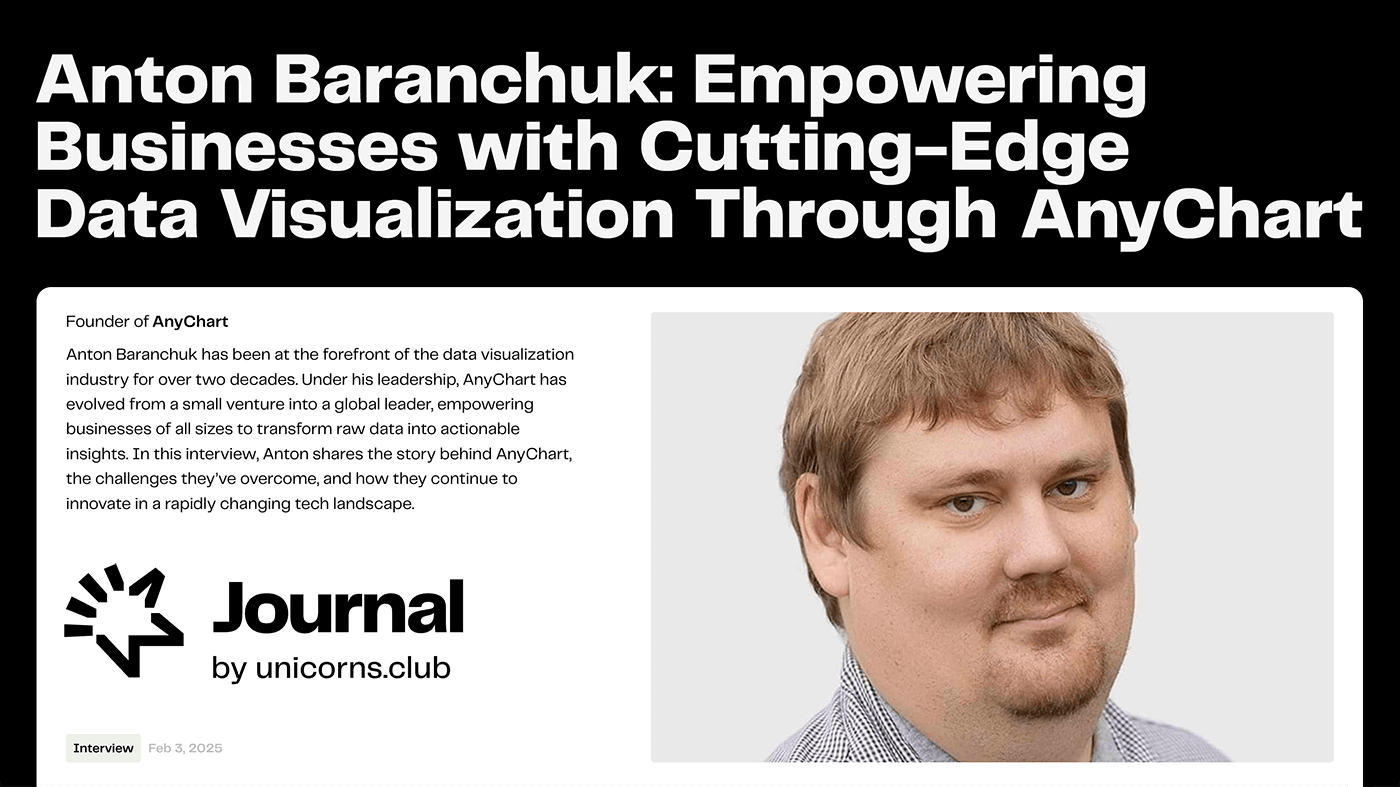
February 5th, 2025 by AnyChart Team Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Anton talks about how we got started, the transition from Flash to JavaScript charting, our work with Qlik, and the vision and values that continue to drive us forward.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Books, Business Intelligence, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
Stock Chart with Custom Time Intervals — JS Chart Tips
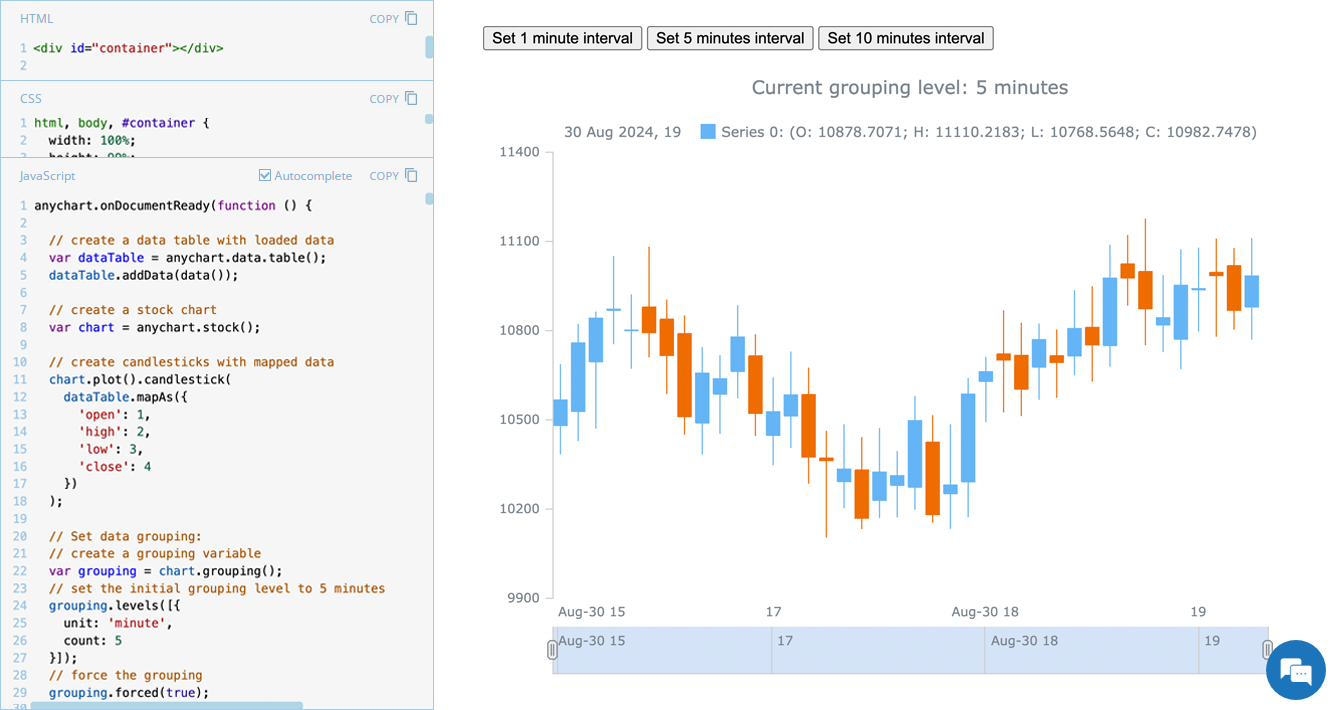
January 30th, 2025 by AnyChart Team Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
Reflecting on 2024 and Embracing 2025 — Happy New Year!
January 9th, 2025 by AnyChart Team Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
- Named Best Tech in Data Analytics & Visualization — once again!
- Enhanced our JavaScript charting library with exciting new features and tweaks, particularly in Timeline, Waterfall, and Circle Packing charts — plus multiple custom solutions tailored to your specific needs.
- Thrived in the Qlik ecosystem with transformative updates for our extensions for Qlik Sense, rocking Qlik Connect in Orlando, and more — explore our 2024 highlights as Qlik’s Technology Partner.
As we step into 2025, we remain committed to pushing the boundaries of data visualization and analytics, ensuring you always have the tools you need to excel and succeed. Here’s to an even greater year ahead — happy 2025, and stay tuned for what’s coming next!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
Integrating AnyChart JS Charts in Python Django Financial Trading Dashboard
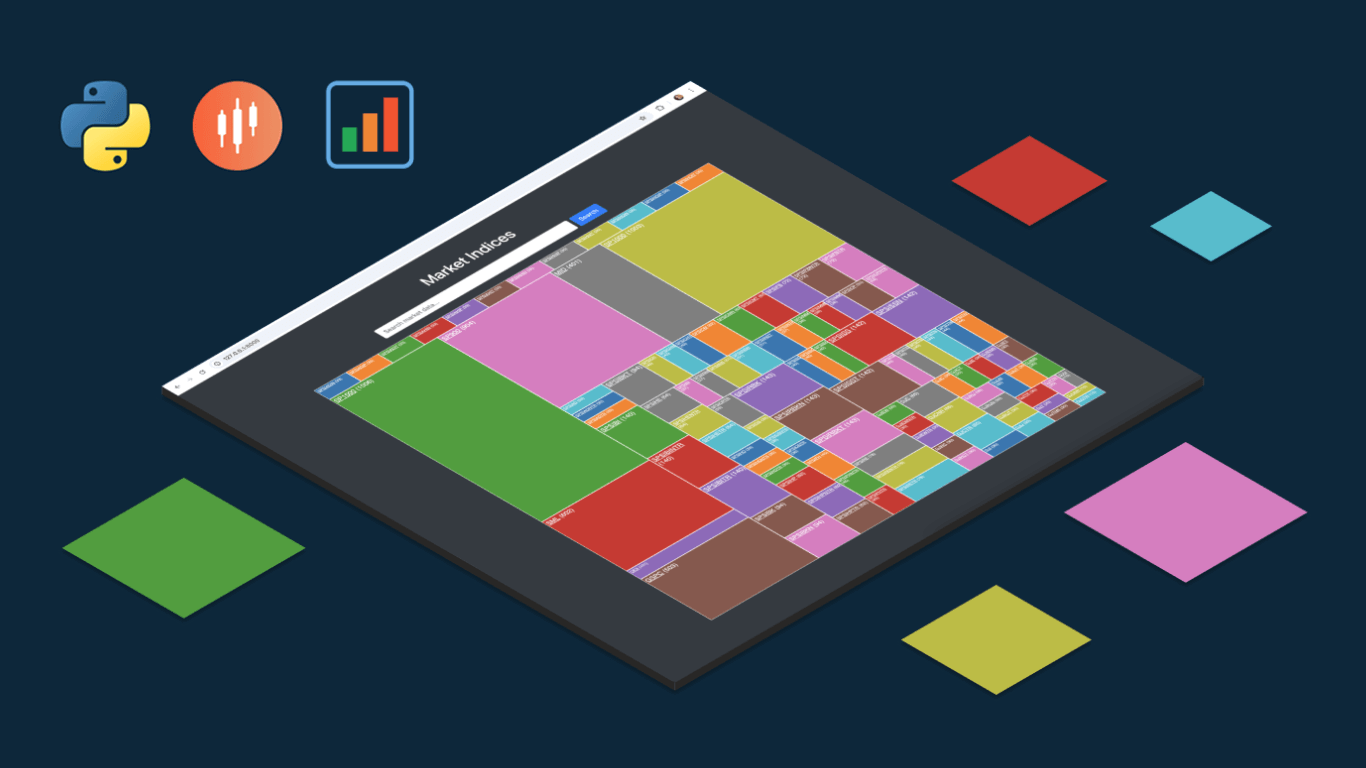
December 3rd, 2024 by Michael Whittle We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, Financial Charts, HTML5, JavaScript, Stock Charts, Third-Party Developers, Tips and Tricks
- No Comments »
Introducing AnyChart 8.13.0 for Elevated JavaScript Charting Experience
October 3rd, 2024 by AnyChart Team AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
AnyChart 8.13.0 is now available, bringing a set of new features and improvements designed to further elevate your data visualization experience. In this release, we’ve focused on enhancing the Timeline, Waterfall, and Circle Packing charts in our JavaScript charting library, making them even more flexible and user-friendly. Read on to explore what’s new!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
AnyChart Triumphs Again: Awarded Best in Data Analytics and Visualization in 2024
February 19th, 2024 by AnyChart Team We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
We are delighted to announce that AnyChart has won the prestigious 2024 DEVIES Awards in the Data Analytics & Visualization category, marking our victory for the second consecutive year!
The award celebrates our JavaScript charting library, continuously acknowledged as the world’s leading data visualization solution for developers. As AnyChart JS forms the cornerstone of our broader product line, this recognition once again highlights the technological excellence and innovation inherent in our entire suite of offerings, including the extensions for Qlik Sense.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
Remembering 2023, Welcoming 2024
January 10th, 2024 by AnyChart Team Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
For us at AnyChart, it was a remarkable year:
- Celebrated our 20th anniversary — indeed, we’ve been innovating since 2003.
- Awarded as the Best in Data Analytics & Visualization.
- Introduced more cool features and tweaks to our JavaScript charting library and other solutions.
- Launched new powerful extensions for Qlik Sense, with the Decomposition Tree taking center stage — join us in reviewing our year in the Qlik ecosystem.
- Reached some noteworthy milestones — now boasting over 80 JS charting tutorials on our blog, our Android charting library gleaming with over 2K stars on GitHub, and our social media family expanded to over 20K followers.
Looking ahead, our dedication remains unwavering: to empower your data viz and analytics journey with new and better tools. Thank you for growing with us, and cheers to your continued success, brighter and bolder in 2024!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
Unwrapping Enhanced Interactivity for Calendar and Circle Packing Charts in AnyChart 8.12.0
December 7th, 2023 by AnyChart Team As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
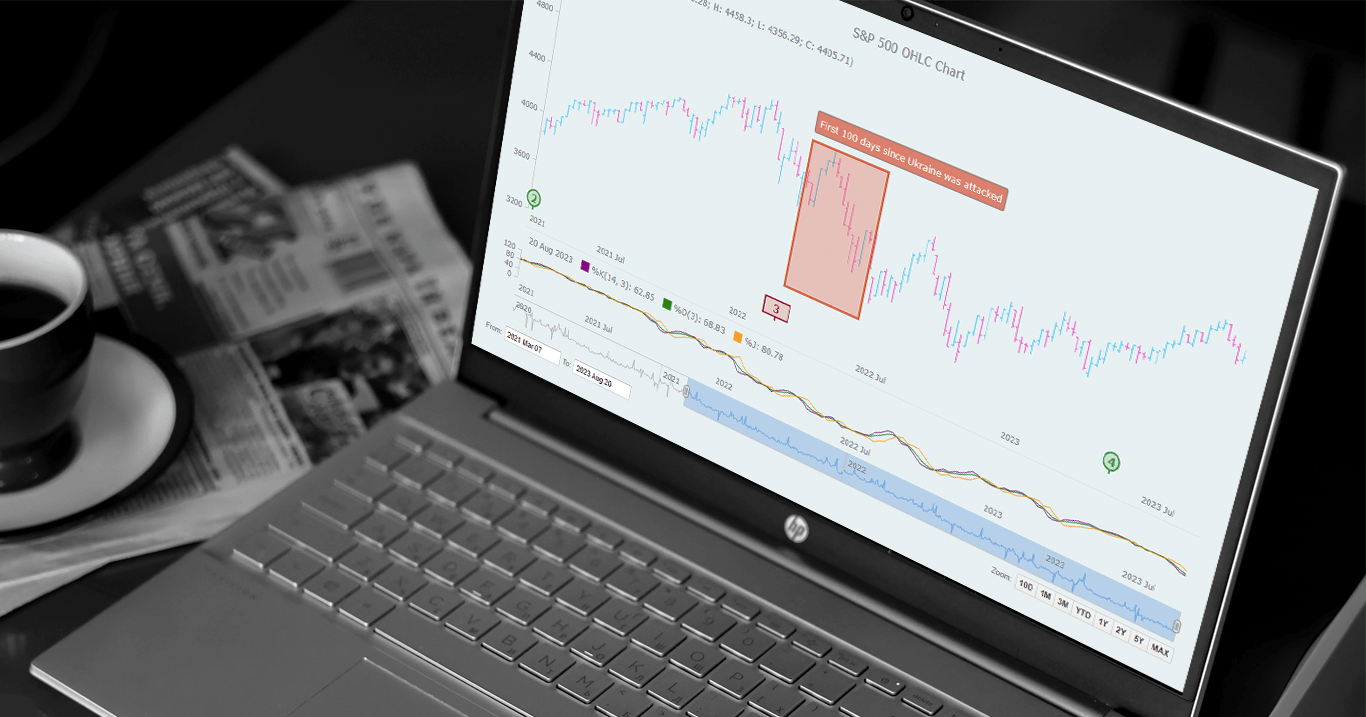
OHLC Chart: Understanding & Creating in JavaScript Step-by-Step
November 13th, 2023 by Awan Shrestha Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »