Stock Chart Creation in JavaScript: Step-by-Step Guide
September 5th, 2023 by Shachee Swadia Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
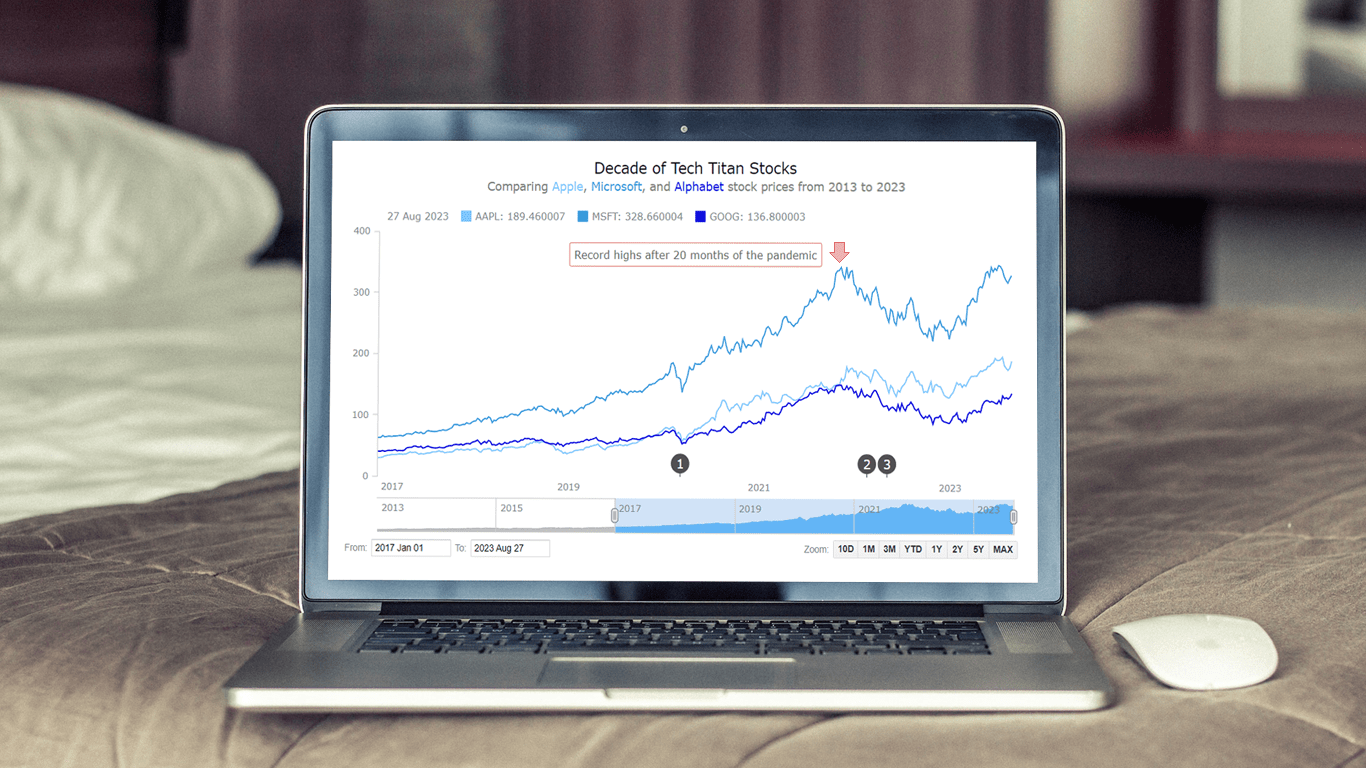
The JS stock chart we’ll create by the end of this guide will visually compare stock prices for three tech giants — Apple, Microsoft, and Google (Alphabet) — over the past decade. It’s a robust example to illustrate the stock charting process and the power of market data visualization.
So, hop on board as we explore the world of stock charts and learn how to create one from scratch.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
MARVI Project Uses AnyChart Android Charts to Visualize Groundwater Data in MyWell App
May 25th, 2023 by AnyChart TeamAt AnyChart, we take great pride in our position as leaders in the global data visualization industry. Our JavaScript Charting Library is renowned for its excellence for developers, while our Qlik Sense Extensions continue to push the boundaries with innovative solutions for analysts. But we don’t stop at being awesome! We also bring the ultimate data visualization magic to Android app developers with AnyChart Android Charts! You’ve probably come across these charting wonders in some of your favorite mobile apps. Today, we’re putting the spotlight on one specific use case that caught our attention.
We recently had a blast speaking with Professor Basant Maheshwari, the lead scientist at the MARVI project. Their mission? To revolutionize groundwater management through community empowerment. They are achieving that with the help of MyWell, a mobile app that streamlines crowdsourced data collection to sustain groundwater resources, ensure access to clean drinking water, and boost livelihoods. MyWell harnesses the power of our Android data visualization library. And to fuel MARVI’s noble mission, we provided them with a complimentary license to wield the mighty AnyChart within the app.
Dive into the inspiring world of MARVI and MyWell, and witness firsthand how AnyChart contributes to making a real difference for ordinary people while paving the way for the future of groundwater management.
- Categories: AnyChart Charting Component, AnyStock, Big Data, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
Exciting New Technical Indicators & More in AnyChart JS Charts 8.11.1
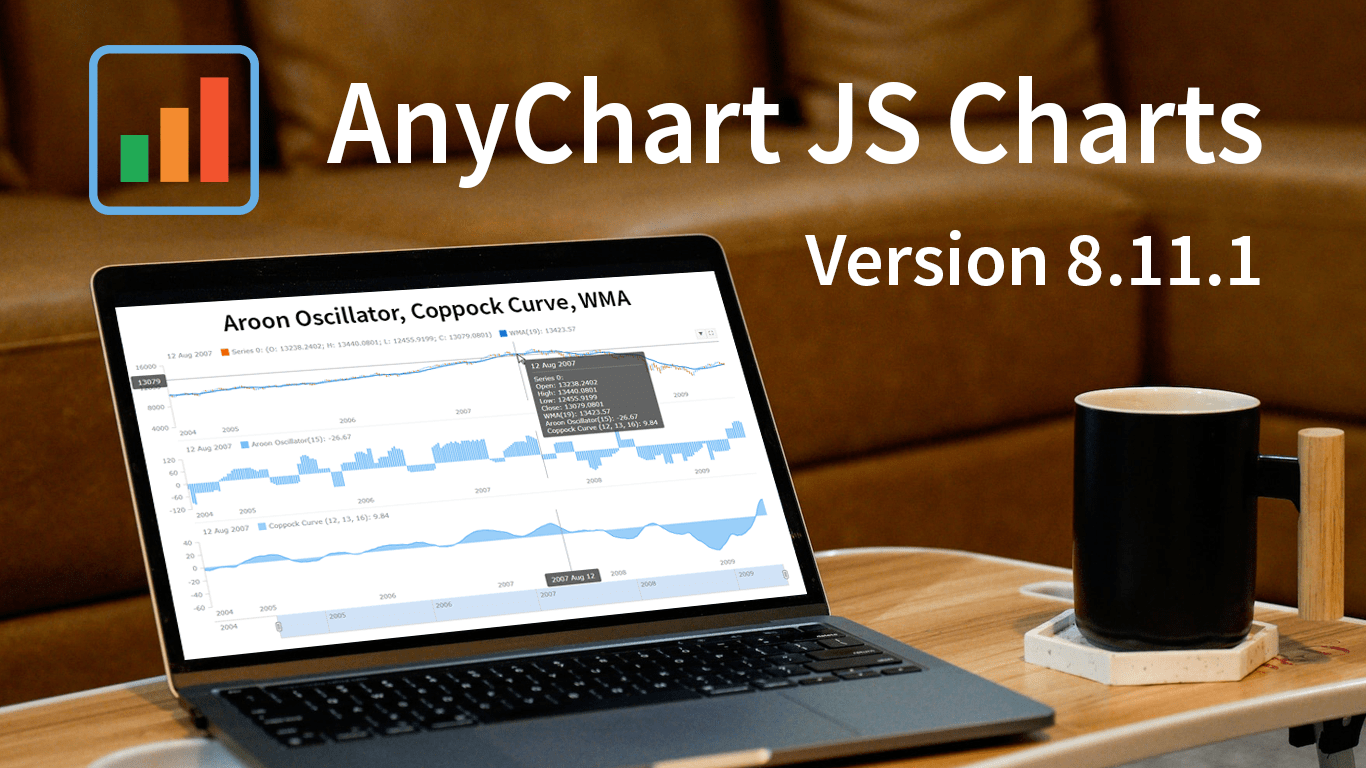
May 10th, 2023 by AnyChart Team Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
But that’s not all! We’ve also updated some of the geo maps in our collection, making them more accurate and detailed. Plus, we’ve squashed some pesky bugs in our Gantt, stock, map, and basic charts, ensuring an even smoother experience when handling specific, advanced cases.
Take a quick tour of the new indicators to discover how they can enhance technical analysis. We’ll also give you a brief overview of the other updates, so you can get the most out of our latest release. Let’s go explore!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
How to Create Candlestick Chart with JavaScript for Stock Analysis
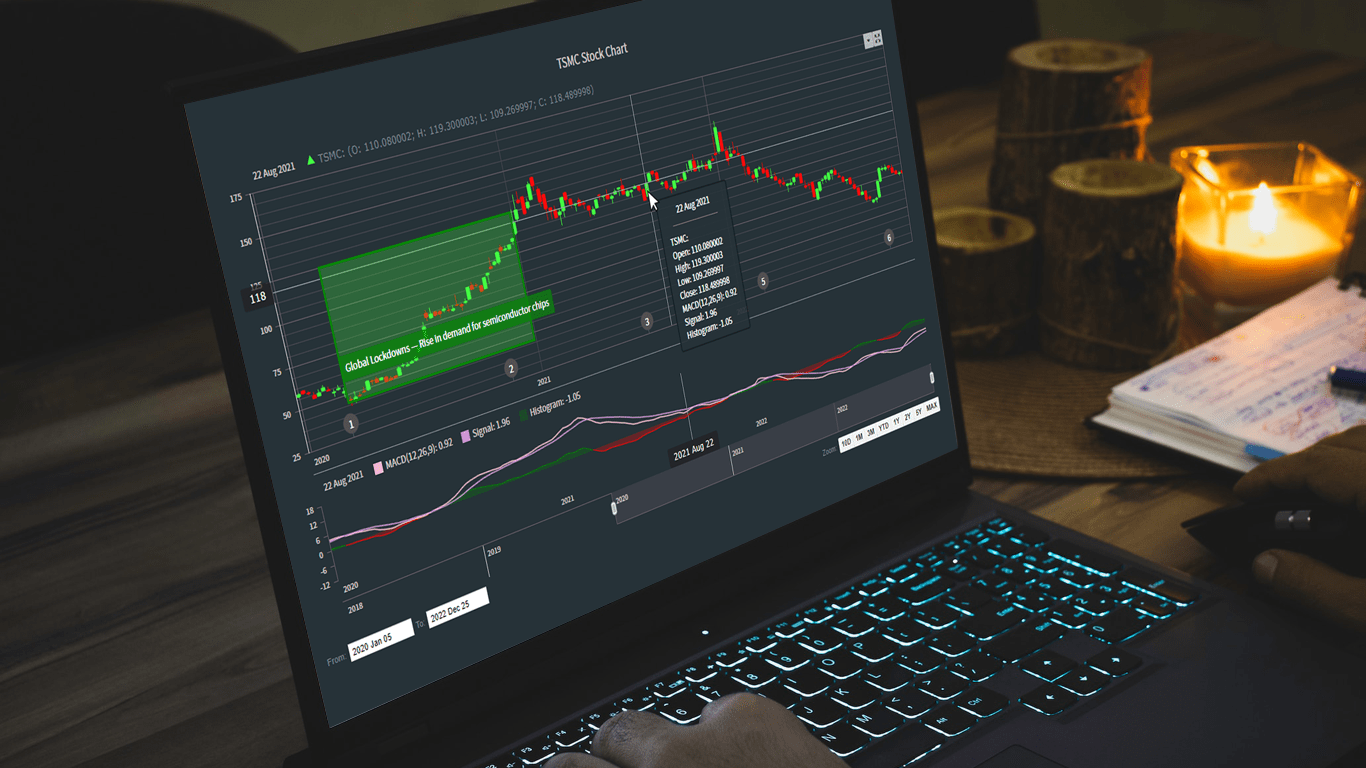
May 2nd, 2023 by Awan Shrestha Candlestick charts are a fantastic data visualization tool for tracking the price movements of stocks over a period of time. In this tutorial, I'll show you how to create your own candlestick chart using JavaScript.
Candlestick charts are a fantastic data visualization tool for tracking the price movements of stocks over a period of time. In this tutorial, I'll show you how to create your own candlestick chart using JavaScript.
We’ll be using TSMC (Taiwan Semiconductor Manufacturing Company) as an example, as they're the largest contract chip maker in the world and have been making waves in the stock market recently.
By the end of this tutorial, you'll be able to create your own JS candlestick charts and analyze stock trends like a pro. So, let's get started and dive into the exciting world of data visualization with JavaScript!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
Italian Gruppo Astrofili Galileo Galilei Uses AnyChart JS Charts for Astronomical Data Visualization
March 9th, 2023 by AnyChart Team We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
We are glad to continue supporting non-profit initiatives all over the world by allowing them to use our JavaScript charting library free of charge. Recently, Giorgio Mazzacurati of Gruppo Astrofili Galileo Galilei, an Italian association of amateur astronomers, told us about how AnyChart helps with their visual data analysis. He also shared a few snapshots showing our interactive JS charts in action. Take a look! (Stack: Python/Flask/MySQL.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Success Stories
- No Comments »
CEO Anton Baranchuk Receives 2023 DEVIES Award for AnyChart
February 16th, 2023 by AnyChart Team Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Check out some photos from the event in this quick story!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
AnyChart Named Best in Data Analytics & Visualization 🏆
February 3rd, 2023 by AnyChart Team We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
Celebrating 20 years in the market this year, we at AnyChart have been working hard to develop the best-in-class data visualization solutions. And we will keep innovating and excelling!
The DEVIES Awards are the definitive annual awards for the software industry, recognizing outstanding design, engineering, and innovation in developer technology across multiple categories. This year’s winners were selected from record-high hundreds of nominations by an expert-led panel of the DevNetwork Advisory Board, including representatives of Accenture, DigitalOcean, EA, Google, IBM, Salesforce, and other great companies.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- 2 Comments »
Building Stock Chart with JavaScript
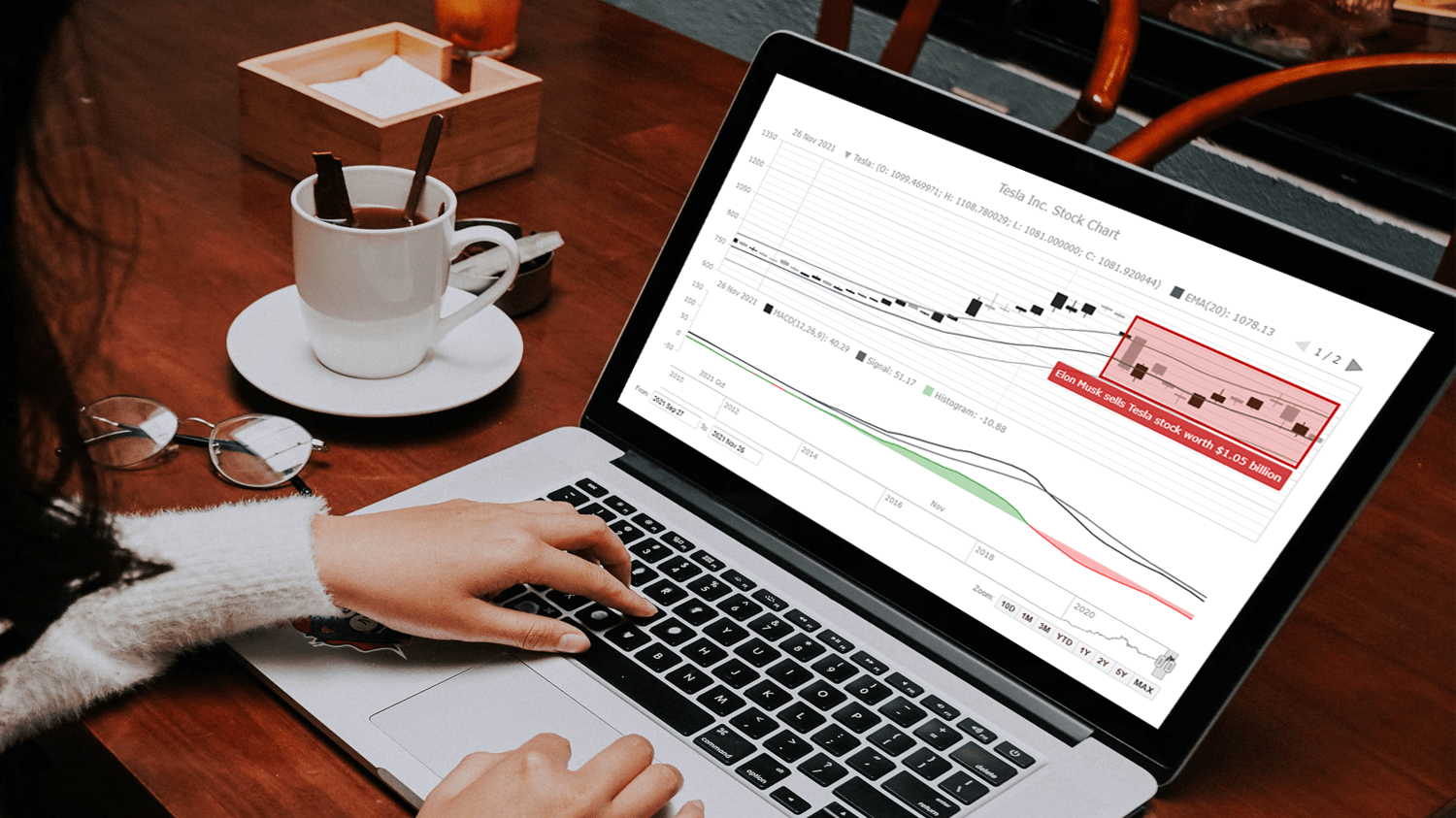
February 24th, 2022 by Shachee Swadia Data visualization is vastly applied in various fields. One such domain is financial trading, where stock charts are essential for smart market data analysis and decision making. Whether you invest in stocks or not, I am pretty sure that you have come across such graphics or even might need to build one right now. So, would you like to know how to make a stock chart? I’m ready to show you an easy path using the Tesla stock price data and JavaScript! Come along with me throughout this tutorial and you’ll learn how to quickly create elegant, interactive JS stock charts like the one you see in the picture.
Data visualization is vastly applied in various fields. One such domain is financial trading, where stock charts are essential for smart market data analysis and decision making. Whether you invest in stocks or not, I am pretty sure that you have come across such graphics or even might need to build one right now. So, would you like to know how to make a stock chart? I’m ready to show you an easy path using the Tesla stock price data and JavaScript! Come along with me throughout this tutorial and you’ll learn how to quickly create elegant, interactive JS stock charts like the one you see in the picture.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
How to Create Financial Open-High-Low-Close (OHLC) Chart Using JavaScript
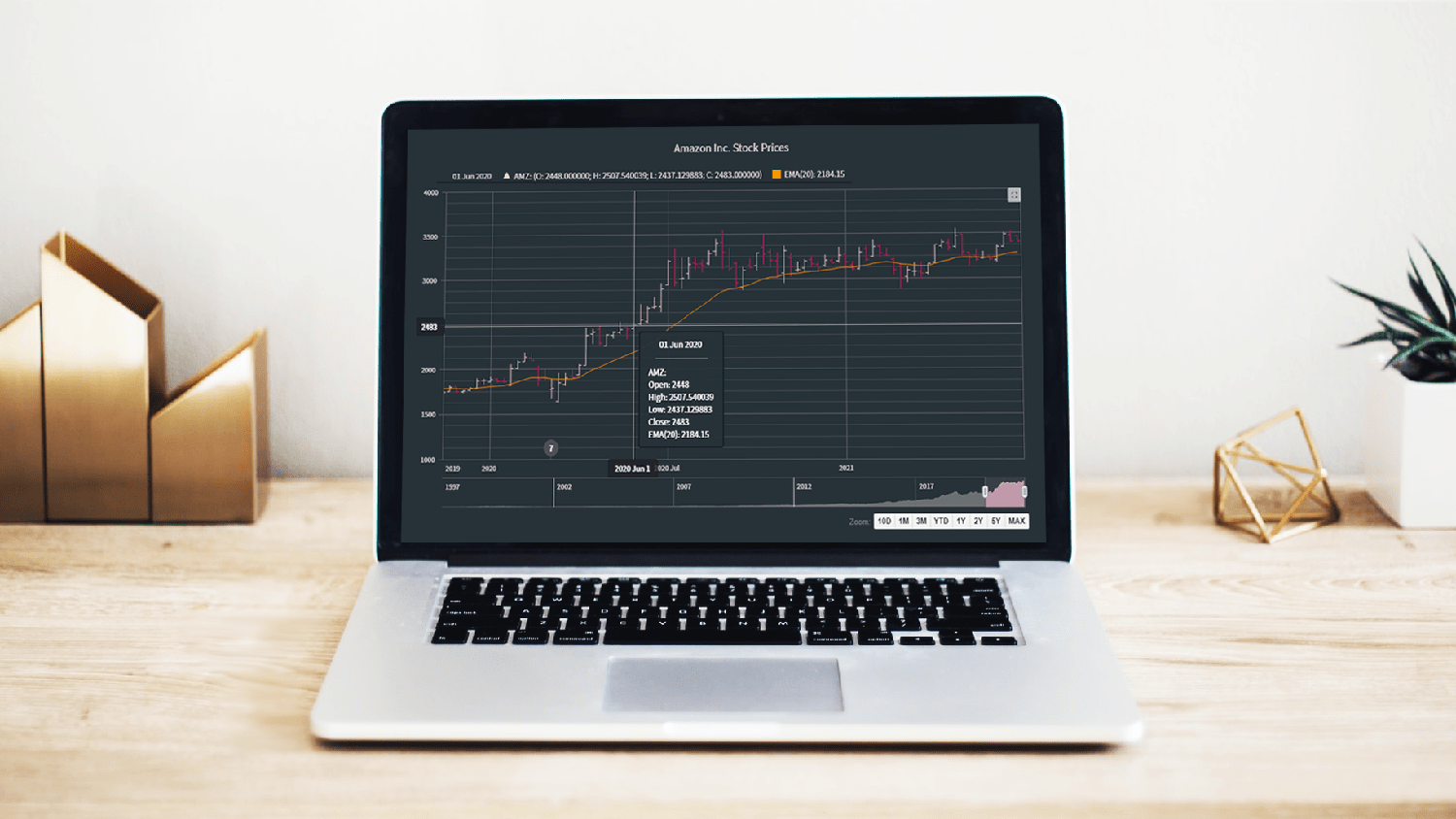
September 7th, 2021 by Shachee Swadia A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
Financial charts are especially useful to represent large amounts of data and identify trends. Would like to learn one such cool financial chart called the OHLC chart that visualizes stock price movement?
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
Data Visualization for COVID-19 Dashboard Tracker Using AnyChart JS Charts
April 12th, 2021 by AnyChart Team![]() Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
Data visualization has played an important role during the COVID-19 pandemic, allowing governments, scientists, healthcare professionals, and the general public to better understand different aspects of the crisis. There are many illuminating projects all over the web that leverage charts and maps to effectively communicate what the coronavirus statistics have to say. Some of them are using our data visualization tools under a free license provided as part of the special initiative we announced last spring to support the global COVID-19 data analysis effort.
We told you about two examples of such projects earlier: StopCorona and iConcepts SARS-CoV-2 Stats. Now let us introduce you to another interesting resource — COVID-19 Dashboard Tracker by Maxime des Touches. Launched more than a year ago, while Maxime was yet a computer science student, it has turned from a simple online data table into a complex interactive data visualization project offering up-to-date insight into how the pandemic unfolds in France and worldwide.
Maxime kindly agreed to talk to us about his COVID-19 tracker, experience using AnyChart, and the pandemic in general. Check out our quick interview, glance at a few screenshots, and try his open-source dashboard by yourself. (Stack: HTML/jQuery/JSON.)
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, HTML5, JavaScript, Stock Charts, Success Stories
- No Comments »
