New JavaScript Chart Features in AnyChart 8.9.0
September 29th, 2020 by AnyChart Team AnyChart 8.9.0 is out! The latest major update brings new exciting out-of-the-box features to our award-winning JavaScript charting library product family — AnyChart, AnyStock, AnyGantt, and AnyMap. Enjoy the improved functionality and build even more compelling data visualizations for your web sites and apps in less time!
AnyChart 8.9.0 is out! The latest major update brings new exciting out-of-the-box features to our award-winning JavaScript charting library product family — AnyChart, AnyStock, AnyGantt, and AnyMap. Enjoy the improved functionality and build even more compelling data visualizations for your web sites and apps in less time!
»»» See What’s New in AnyChart 8.9.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
Connecting MySQL Database to JS Chart Using PHP
August 4th, 2020 by Wayde Herman When using a charting library like AnyChart, which makes visualizing data so quick and easy, often the most challenging step for beginners is loading data. I think this is largely a result of the fact that while the ways we output the data are quite similar, the input data is commonly very different. The data may differ in many ways including the number of features in the dataset, what type these features may be, the format of the data, and how the data is stored. It is this final issue which we will be addressing today.
When using a charting library like AnyChart, which makes visualizing data so quick and easy, often the most challenging step for beginners is loading data. I think this is largely a result of the fact that while the ways we output the data are quite similar, the input data is commonly very different. The data may differ in many ways including the number of features in the dataset, what type these features may be, the format of the data, and how the data is stored. It is this final issue which we will be addressing today.
There is a lot of coverage in the documentation of using a data object declared within the code as well as importing your data from a file using AnyChart’s data loader. But what about importing the data from an SQL database? This is an easily done but often misunderstood approach to handling and loading data for data visualizations.
Unfortunately, it is not possible to use JavaScript to query a database because JavaScript is a client side solution and querying a database requires a server side approach due to security concerns — you just can’t store database login and password in your JavaScript code. There are many workarounds for this problem including approaches involving PHP, Ajax, Node.js, and many more. Today we will focus on using PHP to handle this task for us when our data is stored in MySQL.
In this tutorial, we will be covering how to query a MySQL database using PHP. We will describe the steps involved and reveal that it is in fact not challenging at all, just different!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
Qlik Sense Visualization Extensions AnyChart, AnyStock and AnyGantt Updated with New Features
July 16th, 2020 by AnyChart Team A number of new powerful capabilities are now available in our extensions for Qlik Sense! The new features are designed to help speed up data analysis in the native Qlik environment, making it even more intuitive and workflows streamlined.
A number of new powerful capabilities are now available in our extensions for Qlik Sense! The new features are designed to help speed up data analysis in the native Qlik environment, making it even more intuitive and workflows streamlined.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, News, Qlik, Stock Charts
- No Comments »
JavaScript Charting Library 8.8.0 Released with New Exciting Data Viz Features
May 22nd, 2020 by AnyChart Team We’ve just updated our JavaScript charting library with new exciting features and improvements! In the 8.8.0 release of AnyChart JS, the focus is put on enhancements for Gantt charts. They will be helpful in making your project and resource data visualizations even more insightful with ease. We’ve also upgraded basic and time-series charts as well as maps. Below is an overview of the new key arrivals. Be sure to check it out, download the updated builds, and enjoy!
We’ve just updated our JavaScript charting library with new exciting features and improvements! In the 8.8.0 release of AnyChart JS, the focus is put on enhancements for Gantt charts. They will be helpful in making your project and resource data visualizations even more insightful with ease. We’ve also upgraded basic and time-series charts as well as maps. Below is an overview of the new key arrivals. Be sure to check it out, download the updated builds, and enjoy!
»»» See What’s New in AnyChart 8.8.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 1 Comment »
COVID Tracker StopCorona.info Adds AnyChart JS Charts to Visualize Coronavirus Statistics
May 18th, 2020 by AnyChart Team![]() COVID tracker StopCorona.info is using our JavaScript data visualization library to display up-to-date coronavirus statistics in compelling and insightful charts. (Read our interview with its creator to learn how.)
COVID tracker StopCorona.info is using our JavaScript data visualization library to display up-to-date coronavirus statistics in compelling and insightful charts. (Read our interview with its creator to learn how.)
COVID-19 is a global emergency and the fight against it requires a joint effort. We at AnyChart cannot stay aside, too. With a lot of pandemic data out there, from numerous sources and with constant updates, it’s difficult to keep up with how the situation unfolds, let alone making sense of all relevant information in due course. But this is exactly where we can help, with our established charting solutions that can visualize any data on the fly.
We thought you should know we’re ready to give a full-featured non-profit license to all initiatives aiming to tackle the novel coronavirus outbreak. Moreover, we’ve already allowed one project – StopCorona.info – to use our JavaScript charting library for free.
Developed as a not-for-profit initiative by Diffco, a top Silicon Valley app development company, StopCorona is designed to bring transparency to the pandemic situation worldwide. To achieve that, it collects COVID-19 statistics from more than 20 reliable public open data sources, including WHO, CDC, ECDC, CCDC, and NHC to name a few. Now this enormous (and ever-expanding) set of coronavirus data is graphically represented in an analyst-friendly interface powered by AnyChart JS Charts.
As a global leader of data visualization and reporting tools, we at AnyChart were more than happy to support StopCorona by letting them use our award-winning JS charting library absolutely free, under a full-featured non-profit license.
If you guys are building a useful resource for COVID-19 data analytics, try AnyChart and apply for a free license, too. We will gladly provide you with complimentary access to our flexible data visualization solutions. In this way you will get the industry’s best charts for the web or mobile fully at your service, empowering your website visitors or app users to make sense of the myriad COVID numbers at a glance, with great ease.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Dashboards, HTML5, JavaScript, Success Stories
- 5 Comments »
Making JS Candlestick Chart in Four Simple Steps
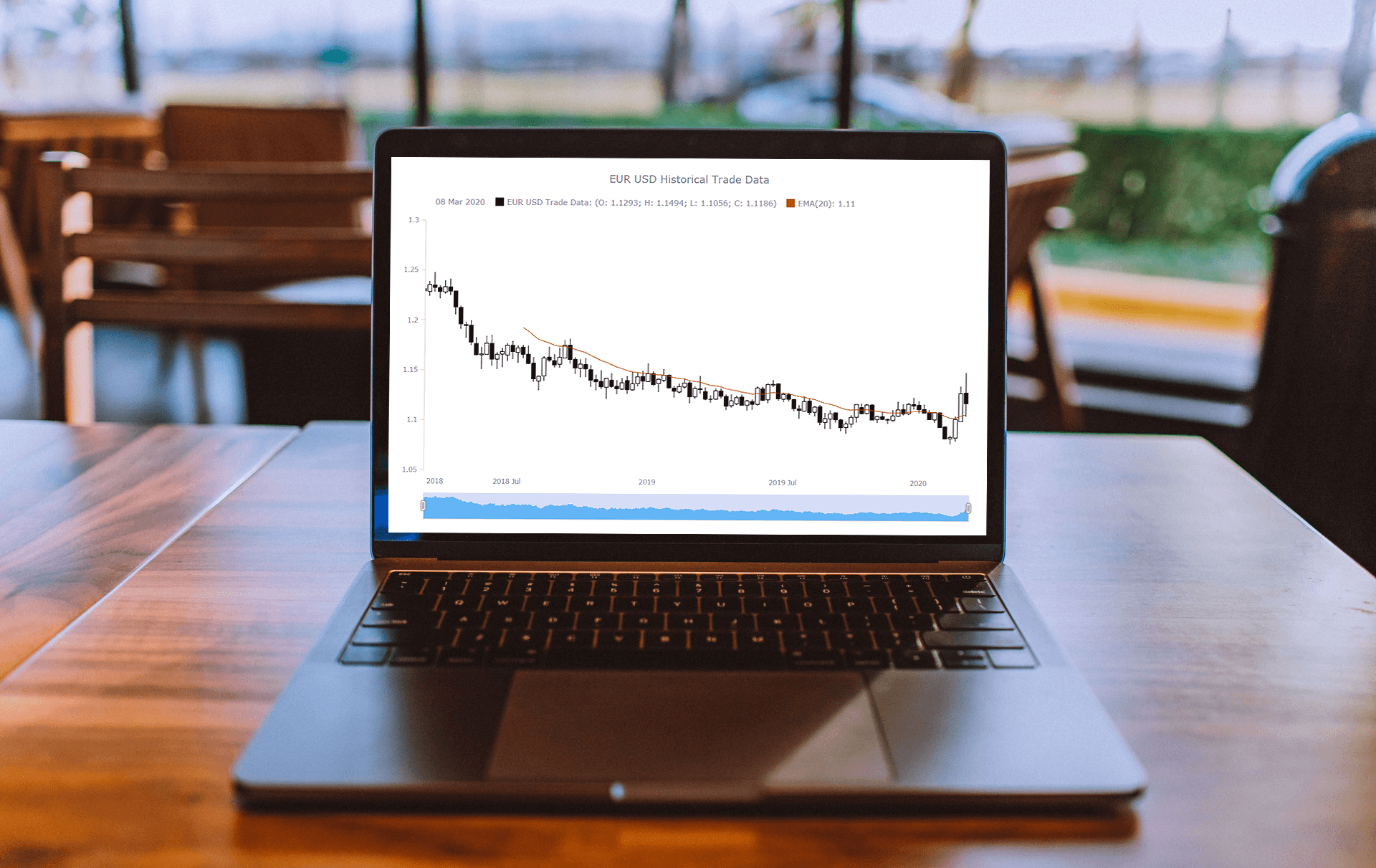
March 25th, 2020 by Anastasia Zoumpliou Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Also called a Japanese candlestick chart, this chart type is one of the most popular forms of financial and stock data visualization. Each candlestick represents information about the open, high, low, and close price of the day. Candlestick charts are widely used in technical analysis of price movement patterns.
Complete this tutorial and you will be able to create a compelling interactive candlestick chart in JavaScript real quick, with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
AnyChart JS Charts 8.7.1 Is Ready for Download — Enjoy New Version!
January 28th, 2020 by AnyChart Team Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Download version 8.7.1 now and start enjoying our updated JavaScript charting libraries!
Check the version history of the library you are using to see exactly what has been improved and fixed in the new release:
Let us know what else we should add or enhance. We’ve been always listening to you and your feedback has always largely determined our roadmap. Of course, this will remain so in the new year (and beyond). Any questions, give us a shout and we’ll be happy to assist you asap.
We wish you a happy and prosperous 2020!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
AnyChart Recognized in Top 10 Business Intelligence and Analytics Companies of 2019
November 19th, 2019 by AnyChart Team We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
The list has been made public in the just-released November issue of the magazine and is accompanied by the stories about each featured company. With permission of Analytics Insight, today we are republishing the magazine’s story about us on our blog — “AnyChart: Turning Data into Actionable Insights with Award-Winning Data Visualization Solutions.”
Read the story of AnyChart as it appeared on Analytics Insight »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, Interesting Facts, JavaScript, News, Success Stories
- No Comments »
JavaScript Graph Visualization Libraries Updated — Check Out AnyChart 8.7.0 with New Awesome Features!
August 8th, 2019 by AnyChart Team AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
»»» See What’s New in AnyChart 8.7.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 4 Comments »
All 3 Extensions for Qlik Sense Updated with New Charting Features in Version 3.4
June 19th, 2019 by AnyChart Team Hey Qlik users, we are happy to announce the release of version 3.4 for all our three extensions for Qlik Sense! We updated them with new awesome data visualization features and functionality such as technical indicators and more.
Hey Qlik users, we are happy to announce the release of version 3.4 for all our three extensions for Qlik Sense! We updated them with new awesome data visualization features and functionality such as technical indicators and more.
At last month’s Qlik Qonnections 2019 conference in Dallas where we exhibited as a new Qlik Technology Partner, we received amazing feedback from the Qlik community. We took that information and have already begun building out some of those requests for our next release of version 3.5 for our extensions for Qlik Sense, so please keep the feedback coming and we’ll keep building.
In the meantime here’s what we added.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Gantt Chart, Qlik, Stock Charts
- No Comments »