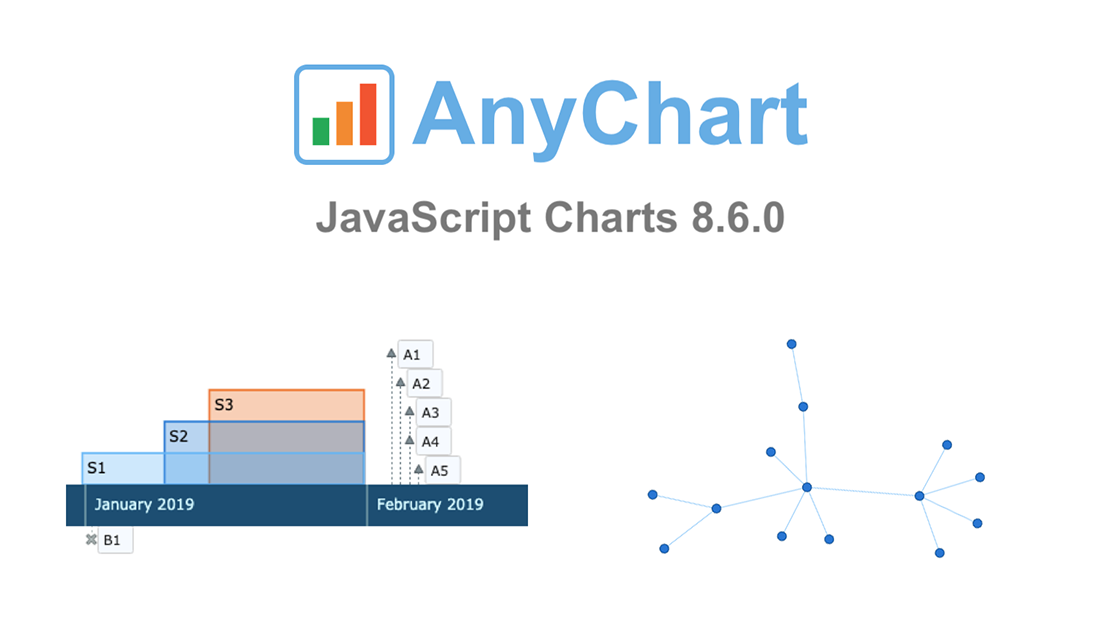
JS Charts Library AnyChart Adds Timeline Chart and Network Graph in Version 8.6.0
May 15th, 2019 by AnyChart Team AnyChart 8.6.0 is out! Check out what new awesome interactive data visualization features we’ve added to our award-winning JS charts library!
AnyChart 8.6.0 is out! Check out what new awesome interactive data visualization features we’ve added to our award-winning JS charts library!
First and foremost, two new chart types are now available out of the box — greet the main protagonists of the 8.6.0 release:
 |
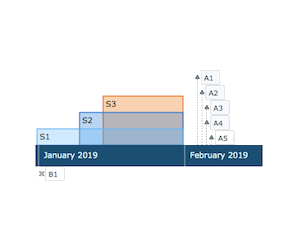
Timeline Chart in AnyChart JS Charts LibraryTimeline Chart is used to display a set of events in chronological order. It is typically a graphic design showing a long bar labeled with dates paralleling it, and usually contemporaneous events. Look at interactive Timeline Chart examples in our gallery. Read AnyChart Docs to learn how to create a JS Timeline Chart using our library. |
 |
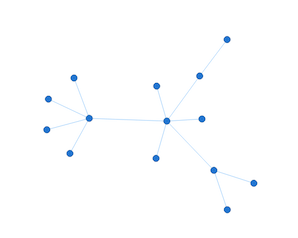
Network Graph in AnyChart JS Charts LibraryNetwork Graph, also Graph Chart, is a mathematical structure (graph) designed to show relationships between data points. This chart type visualizes how entities are interconnected with each other. Entities are displayed as nodes (points). Relationship between them (edges) are depicted as lines. Check out interactive Network Graph examples in our gallery. Read AnyChart docs to learn how to create a JS Network Graph using our library. |
Then, the new major release AnyChart JS Charts 8.6.0 is bringing multiple other improvements, not to mention bug fixes.
Take a look into what’s new, by product:
Let us know if you have requests for new JS chart types or data visualization features. Contact our Support Team with all your tips and suggestions, and we’ll be happy to consider quickly delivering what you need. As always, you know.
Enjoy AnyChart 8.6.0!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- 1 Comment »
AnyChart Joins Qlik Technology Program and Adds 36 Chart Types to Qlik Sense in Just-Launched Extensions
May 7th, 2019 by AnyChart Team“We’re excited to be partnering with AnyChart, and their extensions will provide customers with additional choices for building even more compelling visualizations.”
— Mike Foster, Vice President, Strategic Partners at Qlik.
(Source: press release as of May 7, 2019.)
AnyChart crosses a new frontier! The vast data visualization capabilities of our award-winning JavaScript charting library, designed primarily for web developers and software engineers, are now available directly to data analysts and BI experts through powerful, flexible, intuitive extensions for Qlik Sense — AnyChart, AnyGantt, and AnyStock!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, AnyStock, Big Data, Business Intelligence, Qlik
- 13 Comments »
JavaScript Data Visualization Libraries Updated with New Features — Meet AnyChart JS Charts 8.5.0
December 25th, 2018 by AnyChart Team On this wonderful day, we are excited to announce a new major update for our JavaScript data visualization libraries: AnyChart 8.5.0 is released!
On this wonderful day, we are excited to announce a new major update for our JavaScript data visualization libraries: AnyChart 8.5.0 is released!
The new version brings a lot of advanced features and improvements that make our JS (HTML5) charting solutions even more powerful. 3D Surface Plot, Word Tree, and much more — spare a minute to look through the highlights of the 8.5.0 release of AnyChart, AnyStock, AnyGantt, and AnyMap.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- 1 Comment »
JS Sankey Diagram and Other Improvements in AnyChart 8.4.0 Released Just Now
October 8th, 2018 by AnyChart Team The year’s third major update for AnyChart is out, featuring the JS Sankey Diagram chart type as the ultimate centerpiece of the new release.
The year’s third major update for AnyChart is out, featuring the JS Sankey Diagram chart type as the ultimate centerpiece of the new release.
Learn more about AnyChart 8.4.0 and start making use of our updated JavaScript (HTML5) libraries for interactive data visualization right away.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript
- 1 Comment »
Current Price Indicator with Custom Value and Scale Calculation in JavaScript Stock Charts — Challenge AnyChart!
September 19th, 2018 by Irina Maximova Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- No Comments »
JS Chart Libraries Get New Great Features in 8.3.0 Release of AnyChart, AnyStock, AnyMap and AnyGantt
July 10th, 2018 by AnyChart Team We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 6 Comments »
JavaScript Chart Libraries AnyChart, AnyGantt, AnyStock and AnyMap Receive Major 8.2.0 Update
March 27th, 2018 by AnyChart Team The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
Meet version 8.2.0 of AnyChart, AnyStock, AnyGantt and AnyMap!
To start with, here’s a quick list of what major new cool features have been delivered to our interactive data visualization solutions with this new release:
- Sunburst Chart;
- negative logarithmic scale;
- crosshair multiple labels;
- minimum/maximum labels;
- new technical indicators and additional touch support in stock charts;
- custom drawing, data grid live editor, and new timeline in Gantt charts
Now, let’s take a closer look at each of the major news of AnyChart 8.2.0 and then see what’s next on our roadmap.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
Custom Technical Indicators in JavaScript Stock Charts — Challenge AnyChart!
March 14th, 2018 by Irina Maximova
It is a pleasure to present a new Challenge AnyChart article! We love our customers and their original tasks, so we continue to show the unlimited capabilities of our JavaScript charting libraries to the blog readers.
The heroes of today’s tutorial are custom technical indicators. Below we’ll explore how to add them to a JS (HTML5) stock chart step by step. So, let’s begin.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- 1 Comment »
Best JavaScript Technology: AnyChart JS Charts Library Wins 2018 DEVIES Award!
February 6th, 2018 by AnyChart Team It’s happened! Our AnyChart JS Charts library has just been officially named the best in JavaScript Technology for innovation and received a prestigious DEVIES award in California! (See all the 2018 DEVIES winners — one for each of the 15 categories.)
It’s happened! Our AnyChart JS Charts library has just been officially named the best in JavaScript Technology for innovation and received a prestigious DEVIES award in California! (See all the 2018 DEVIES winners — one for each of the 15 categories.)
2018 DEVIES is reported to be the world’s leading DevTech Awards event, taking place these days during DeveloperWeek in Oakland, CA, the largest developer expo and conference series globally.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Qlik, Success Stories
- 6 Comments »
Happy New Year in JavaScript Charting: AnyChart 8.1.0 Is Out!
December 20th, 2017 by AnyChart Team The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
Check out what new cool and useful features are delivered in the new versions of our HTML5-based interactive data visualization solutions AnyChart, AnyStock, AnyGantt and AnyMap, as well as what we are going to work on next.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- 2 Comments »