Investment Portfolio Dashboard by AnyChart Charting Framework
March 26th, 2016 by Margaret SkomorokhWe have added a new dashboard to AnyChart Business Dashboard Solutions – a section of our site with sample dashboards demonstrating how AnyChart charting framework can be applied to various visualization tasks in various industries. Investment Portfolio Dashboard is a sample solution for personal portfolio management, based on data from finance.yahoo.com.
Some say that portfolio management is the art and science, which consists of making decisions about investment content combination and policy, matching investments to objectives, asset allocation for individuals and institutions, and balancing risk against performance.
If you want to be perfectly accurate, investment management is the professional asset management of various securities (shares, bonds, and other securities) and other assets (e.g., real estate) in order to meet specified investment goals for the benefit of the investors. Investors may be institutions (insurance companies, pension funds, corporations, charities, educational establishments, etc.) or private investors (both directly via investment contracts and more commonly via collective investment schemes e.g. mutual funds or exchange-traded funds).
Or, in plain English, managing investment porfolio is creating a collection of assets that can diminish the risk inherent in stock markets by diversification or avoiding having too many eggs in one basket.
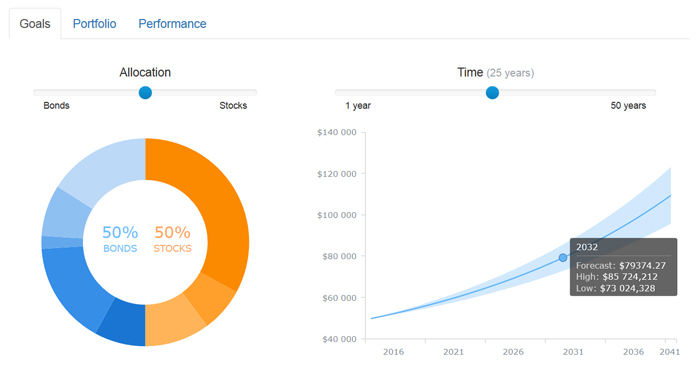
Whatever the case is, any porfolio management must include the following steps: choosing investment horizon and goals, building portfolio, and performance monitoring. Each of the steps needs a dashboard of its’ own, so there are three tabs in our dashboard: Goals, Portfolio, and Performance.
The Goals tab provides a user with a way to mix the portfolio and a way to see the prognosis for it, so there are two charts: a Donut chart and a combination of a Line chart and a Range Area chart. The Portfolio tab shows the mix of the instruments and all basic information about them (here you see the same Donut chart and a table). Finally, in the Performance tab you will find a Stock chart demonrtrating the performance of our investment porfolio.
Using AnyChart, we have created a user-friendly and fast-rendering visualization. To learn how it was done, you can see a detailed tutorial: Creating Investment Portfolio Dashboard. Our dashboard is minimalistic, but it can be easily extended, and it does not matter how much additional information you need to show: our charting framework is flexible enough to cope with any task.
- Categories: AnyChart Charting Component, AnyStock, HTML5, JavaScript, News, Stock Charts, Tips and Tricks
- 1 Comment »
ACME Corp. Prices – JS Dashboard by AnyChart
February 21st, 2016 by Margaret SkomorokhA dashboard is a set of charts, which is usually created when you need to show a lot of different information about one particular subject. It can contain as many charts (of the same type or of different types) as it is necessary.
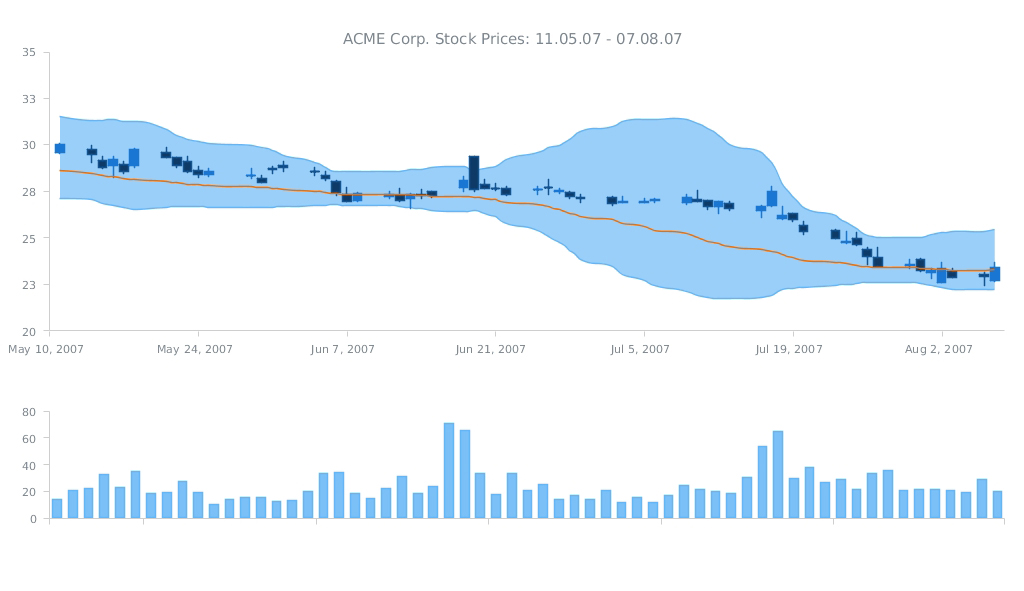
As you can see from the title of this interactive JS dashboard, it shows information about the stock prices of ACME Corporation for the given period. The dashboard contains two charts: the first one is a combination of three chart types (Japanese Candlestick, Range Area, and Spline) and the second one is a simple Column chart.
The Japanese Candlestick series in the upper chart shows us the open, high, low, and closing prices of ACME Stocks for each trading day within the mentioned period. Each vertical line represents the range between the highest and the lowest prices during the trading period, and the body represents the opening and the closing trades. While in classical Candlesticks the rise and fall of a stock price are coded with a white-colored and a black-colored body, in this dashboard light blue and dark blue colors are used.
Besides the Candlestick series, there are Range Area and Spline series in the first chart. The second chart contains a Column series showing the change in the volume of stocks sold.
As you can see, AnyChart is a powerful and flexible tool, allowing you to create sophisticated data visualizations like this JS dashboard. AnyChart offers a wide range of features and chart types, so you can easily implement any visual solution and communicate your data in the best way possible.
By the way, we have recently updated the roadmaps of AnyChart, AnyStock, and AnyMap. Check out all these great features that are coming soon!
- Categories: AnyChart Charting Component, AnyMap, AnyStock, Dashboards, HTML5, JavaScript
- No Comments »
AnyChart JavaScript Charts 7.9.0 Released
January 27th, 2016 by Margaret SkomorokhWe are very glad to announce that we have updated all products in our AnyChart JavaScript Charts Package! Four new releases are now available for download: AnyChart 7.9.0, AnyMap 7.9.0, AnyGantt 7.9.0, and AnyStock 7.9.0.
We have added 3D charts and String Tokens to AnyChart and have significantly improved its performance. AnyMap now supports Longitude and Latitude as well as Move and Zoom; unique projections for more than 220 maps have been added. Other important new features are Event Markers, Timeline Markers, Localization Support (AnyGantt) and Technical Indicators (AnyStock).
AnyChart 7.9.0 New Features
 |
3D Bar/Column Chart Though data visualization specialists take a negative attitude towards any Pseudo 3D graphics, we think that our 3D Bar and Column JavaScript Charts are able to complement and enhance any visualization. You can adjust the angle and depth using the zAngle and zDepth methods. Take a look at 3D Bar/3D Column Chart in the Gallery. Learn more about 3D Bar/3D Column Chart. |
 |
3D Area Chart We are very proud that we have succeeded to create such a beautiful 3D Area JavaScript chart. Just as in the case of 3D Bar/Column Charts, you can adjust the angle and depth using the zAngle and zDepth methods. Take a look at 3D Area Chart in the Gallery >> Learn more about 3D Area Chart >> |
 |
String Tokens The String Tokens feature is an alternative to formatting text in labels and tooltips using formatting functions. Unlike functions, String Tokens are much more convenient in simple cases. They provide more flexibility in terms of settings serialization and are more familiar to the customers that have been using our Flash-based components. Learn more about String Tokens >> |
 |
Migration Tool Migration Tool is a small JavaScript library with an open source code, which is aimed to facilitate the transition from AnyChart 6 to AnyChart 7. Its main function is converting AnyChart 6 XML/JSON settings to AnyChart 7 settings. This library also contains special functions for partial conversion and creating custom converters. Learn more about Migration Tool >> Check out the Github repo >> |
 |
Performance Improvement In this release we have significantly improved performance: the number of points that can be displayed in less than a second has increased from 3000 to 10000. However, it is not the limit of AnyChart capabilities. Every release contains performance improvements, and we are not going to stop! Take a look at the Benchmark Page >> |
AnyMap 7.9.0 New Features
 |
Longitude/Latitude support We have added an option to set coordinates (specify a location) of Bubbles in Bubble JavaScript Charts in longitude and latitude degrees. New methods have been added to the API: the allow to convert mouse coordinates to longitude and latitude (transform) and vice versa (inverseTransform). Take a look at the Bubble Gallery sample >> Take a look at the Lat/Long API Gallery sample >> Learn more about Longitude/Latitude support >> |
 |
Move/Zoom API Now there is a possibility to change the scale and move a map. An API for creating a custom UI (buttons, scrolls, etc.) has been added. Take a look at the Gallery sample >> Learn more about Move/Zoom API >> |
 |
Rich Integration of Keyboard and Mouse Controls Mouse integration: Mouse Wheel – Zoom a map; Mouse Drag – Move a map (works only when the map is zoomed); Keyboard integration: Cmd/Ctrl + – Zoom in; Cmd/Ctrl – – Zoom out; Cmd/Ctrl 0 – Actual size; Arrow up – Move up; Arrow down – Move down; Arrow left – Move left; Arrow right – Move right. Take a look at the Gallery sample >> Learn more about the Integration of Keyboard and Mouse Controls >> |
| Map Collection Improvement We have added unique projections for more than 220 maps, which has significantly improved their appearance. |
AnyGantt 7.9.0 New Features
 |
Localization Support Our new Localization Engine localizes dates and numbers according to the settings of choice. All the functions available work both with the input data and displayed data. Our Localization Engine can be used in custom formatting functions of AnyChart as well as apart from AnyChart to localize your own UI elements. To simplify the integration process, we have prepared more than 180 localization files for various regions of the world. Take a look at the Gallery sample >> Learn more about Localization Support >> |
 |
Event Markers Even Markers is an excellent feature for displaying time intervals and important events on Gantt JavaScript Charts. Take a look at the Gallery sample >> Learn more about Event Markers >> |
 |
Timeline Markers (Multiple Milestones) Timeline Markers are aimed for displaying various events in processes – such as receiving a payment, specifying a task, meeting a customer, etc. Take a look at the Gallery sample >> Learn more about Timeline Markers >> |
AnyStock 7.9.0 New Features
 |
Technical Indicators In this release we are happy to introduce one of the most anticipated features – AnyStock JavaScript Charts Technical Indicators. The advantage of our Technical Indicators is the possibility to create custom indicators. Full customization of both visual and mathematical components is available. This release includes 5 predefined indicators: MACD, RSI, SMA, EMA, ROC. Take a look at Technical Indicators in the Gallery >> Learn more about Technical Indicators >> |
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
Trial download: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Gantt Chart, HTML5, JavaScript, News
- No Comments »
Recap of the Week – 11/8/2015
November 9th, 2015 by Margaret SkomorokhHere is a quick recap of AnyChart news and interesting information on data vsualization, which we have shared with you this week on AnyChart Facebook Page and Twitter:
- AnyChart 7.8.0 – Good News! We have updated all our products, and now #AnyChart, #AnyGantt, #AnyStock, and #AnyMap 7.8.0 are available for download. We have added a number of important features, including JavaScript Heat Map charts and Zoom & Scroll in AnyChart as well as Editing Mode and UI in AnyGantt.
- Bond v Bond: the return of 007 – The history of Bond… James Bond!
- Data Cycles is a simulated real-time visualization using a year’s worth of Bay Area Bike Share data – just click Play and enjoy all these bikes riding from station to station. You can also see a few nice interactive charts in the Statistics section.
- A Nation of Poverty – Concentrated poverty in the neighborhoods of the largest urban cores in the United States has exploded since the 1970s. Check out the charts illustrating this process.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
Heat Maps, Scrolling, Live Gantt Charts – 7.8.0 Release
November 4th, 2015 by Margaret SkomorokhGood News! We have updated all our products, and now AnyChart, AnyGantt, AnyStock, and AnyMap 7.8.0 are available for download. We have added a number of important features, including JavaScript Heat Map charts and Zoom & Scroll in AnyChart as well as Editing Mode and UI in AnyGantt (see Gantt Interactivity and Gantt Live Edit API and UI).

AnyChart 7.8.0 New Features
 |
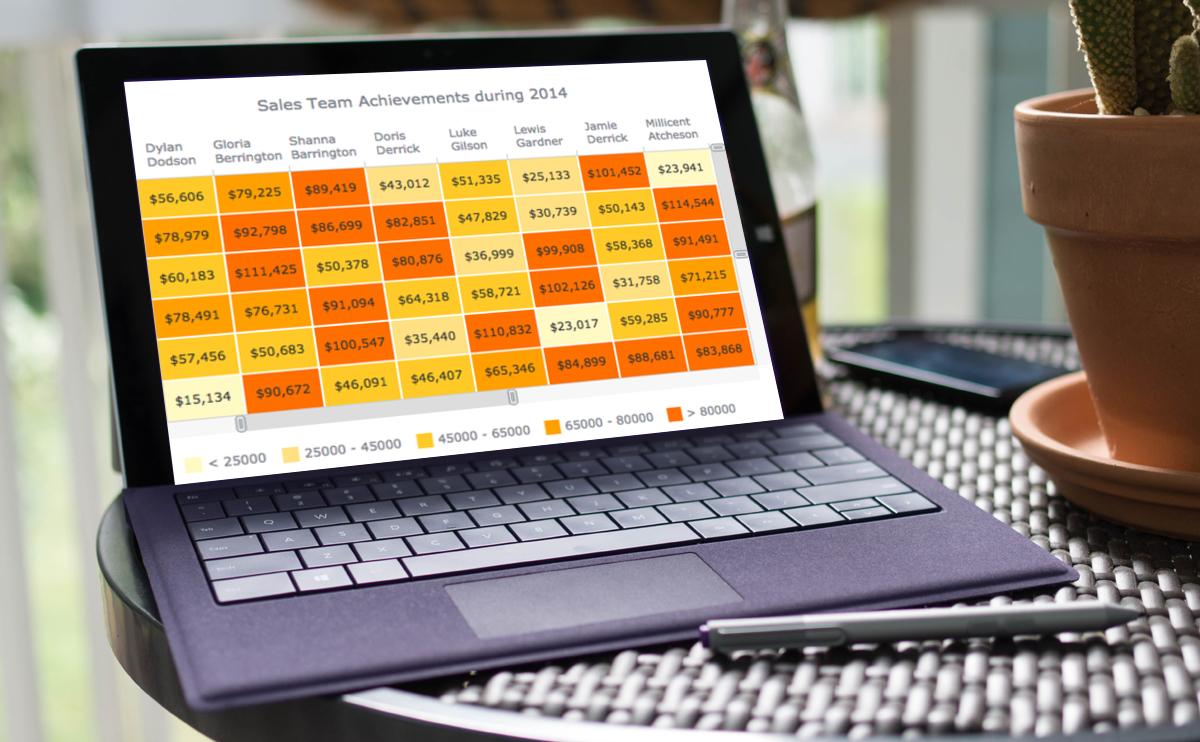
Heat Map Chart A Heat Map chart is a graphical representation of data where the individual values contained in a matrix are represented as colors. Take a look at Heat Maps in the Gallery >> Learn more about Heat Maps >> |
 |
Zoom and Scroll (All Basic Chart Types) The Scroller feature works with all basic chart types. It allows users to zoom and scroll. Take a look at the Gallery Sample >> Learn more about the Scroller Feature >> |
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, News
- No Comments »
Recap of the Week – 10/17/2015
October 17th, 2015 by Margaret SkomorokhIn this post you will find a quick recap of our Facebook posts and tweets on data visualization, JavaScript, and AnyStock JS charts, which we have shared with you this week:
- AnyStock: Big Data Speed Test – a speed test demonstrating that AnyChart Stock and Financial Charts can render 250,000 data points in less than a second on average PC.
- Gender Pay Gap – a simple and clear data visualization showing the gender pay gap in the United States. Look at it and try to spot the jobs where women are actually paid more than men.
- NodeJS : A quick optimization advice.
- 50 Smartest Companies 2015 – this interactive chart by MIT Technology Review looks quite informative. Massive solar panel factories. Fertility treatments. Friendly robots. Meet the companies reshaping the technology business.
- London Bicycle Usage – an analysis of the frequency bicycles were used in London.
- Categories: AnyStock, HTML5, JavaScript, News
- No Comments »
7.7.0 Release
October 1st, 2015 by Margaret SkomorokhA lot of good things come in this grand package: AnyStock HTML5 release, 200+ Map Collection and Bubble Series for AnyMap, and new types of Tooltips along with the ability to multi-select points in AnyChart.
AnyStock 7.7.0 Features
AnyChart Stock and Financial Charts (AnyStock) is a JavaScript-based financial charting solution. AnyStock technology turns your real-time data into highly sophisticated interactive web charts. Designed to display date- and time-based information, AnyStock is an ideal tool for client reporting and performance reporting applications, bringing the analysis of your financial data to life.
 |
Stock Data Engine We are proud to introduce anychart.data.Table, a data layer designed specifically to meet Stock and Financial Charts needs. Beside basic features like data streaming, data mapping, and transaction-based data flow, anychart.data.Table provides the ability to search and select data by DateTime intervals, which allows to implement custom UI elements based on this data. Learn more about Stock Data Engine >> Take a look at the Gallery sample >> |
 |
Ultimate Performance Good rendering performance is essential for Stock and Financial Charts, and AnyStock meets this requirement in full. Our performance tests show the ability to render 300,000 points in less than a second on an average PC. The data stream can append 10,000 data points in 100 milliseconds. You can test it yourself on the performance test page. Take a look at the Speed Test page >> |
This release of AnyStock includes basic chart and plot layout options and basic features (such as Scroller, Legend, and Value Highlighter), along with the Column, Line, and OHLC series types. If you are wondering where the technical indicators, other series types, event markers and drawings are, the answer is simple: in our roadmap! Check it out and see that we will catch up very fast. See the roadmap>>
AnyMap 7.7.0 New Features
 |
Map Collection Without geographical data, it is impossible to create a data visualization related to geographic areas. We are happy to introduce our new Map Collection. For the moment it contains 200+ country maps and one world map. We are planning to extend this collection, and, of course, the ability to create custom maps is available. See Map Collection CDN Page >> Take a look at the Map Collection in AnyChart Playground >> |
 |
Bubble/Proportion Maps Bubble maps (also known as Proportion maps) are usually used to display or compare quantitative data related to geographic areas, be it election results, sales statistics per region, or earthquake magnitude. Take a look at the Map Gallery sample >> Learn more about Bubble/Proportion maps >> |
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Gantt Chart, HTML5, JavaScript, News
- No Comments »
AnyStock Alpha Preview
August 3rd, 2015 by Margaret Skomorokh
AnyChart Stock 7 is an upcoming addition to new AnyChart 7 HTML5 JavaScript Engine: Financial charting solution that allows to turn your real time data into highly sophisticated charts with interactive capability.
Designed to display large datetime datasets, AnyStock is the ideal tool for client reporting and performance based reporting applications. Reports and Dashboards are visualized with scrolling, drill downs, panning and zoom functionality.
Demo page: https://www.anychart.com/products/anystock/demos/alpha/
What you can see on a demo page is the early Alpha preview of AnyStock, this chart shows dataset of 20.000 points and it usually takes about half a second to be rendered in a modern browser on an average workstation. The title of the chart you see shows results of the real performance benchmark for this chart on your computer.
We are working hard to go into the release stage, polishing all bells and whistles and hoping to make it by September 2015.
New AnyStock will feature amazing speed and all the neat things our customers loved previous versions of in AnyStock, and it will be fully integrated into the new AnyChart 7 Framework and share most of its ideology, settings technique and ease of use – and you will be able to use it along other charts, including those we have in the AnyChart Basic Charts, AnyGantt Gantt Charts and AnyMap HTML5 Maps.
We are convinced that you will be pleased with the result, stay tuned!
- Categories: AnyStock, HTML5, JavaScript, News
- 2 Comments »
AnyMap News and Recap of the Week
July 26th, 2015 by Margaret SkomorokhGood news, everyone! We are putting finishing touches on the new AnyMap HTML5 engine, along with the new version of AnyChart with an amazing Theming Feature: ability to segregate settings and data once and till the end of times (if you wish to) and switch visual presets on-the-fly. And we are going to show the first demo of AnyStock HTML5 next week too.
Also, some interesting stuff we’ve encountered this week and covered on AnyChart Facebook Page:
We’ve noticed Line Charts in Age of Wonders III and Triumph Studios spotted that we were on the tutorial level.
Two great projects from the UK:
- Seeing Data: Making Sense of Data Through Visualisations is a research project which aims to understand how people make sense of data visualisations, the project is headed by Helen Kennedy, Professor of Digital Society at the Department of Sociological Studies, University of Sheffield.
- Compound Interest is a site that aims to take a closer look at the chemical compounds we come across on a day-to-day basis. It also provides graphics for educational purposes, both for teacher and student use. The site is run single-handedly by Andy Brunning, a chemistry teacher based in the UK who creates the graphics for the site in his spare time.
- Categories: AnyChart Charting Component, AnyMap, AnyStock, News
- No Comments »
AnyStock 1.9.0 Released
April 26th, 2013 by Timothy LoginovAnyStock 1.9.0., a new version of AnyChart Stock and Financial Charts, is now available for download. The improvements we have made include a long-awaited feature – Minimum and Maximum for Timescale. Please note, if you are going to use it in the default mode (Ordinal Timescale Mode), you will have to read the documentation carefully.
New Features
- Added new events: onAnnotationDrawingProgress and onAnnotationEditingProgress.
- Added Minimum and Maximum for Timescale.
- ADX series is now available in DMI Technical Indicator.
Here you can see AnyStock version history: http://6.anychart.com/products/anystock7/history/
The new version is available for trial download: https://www.anychart.com/download/
- Categories: AnyStock
- No Comments »