Explore U.S. Presidential Elections in Our New Qlik App — Feedback Welcome in Qlik Gallery!
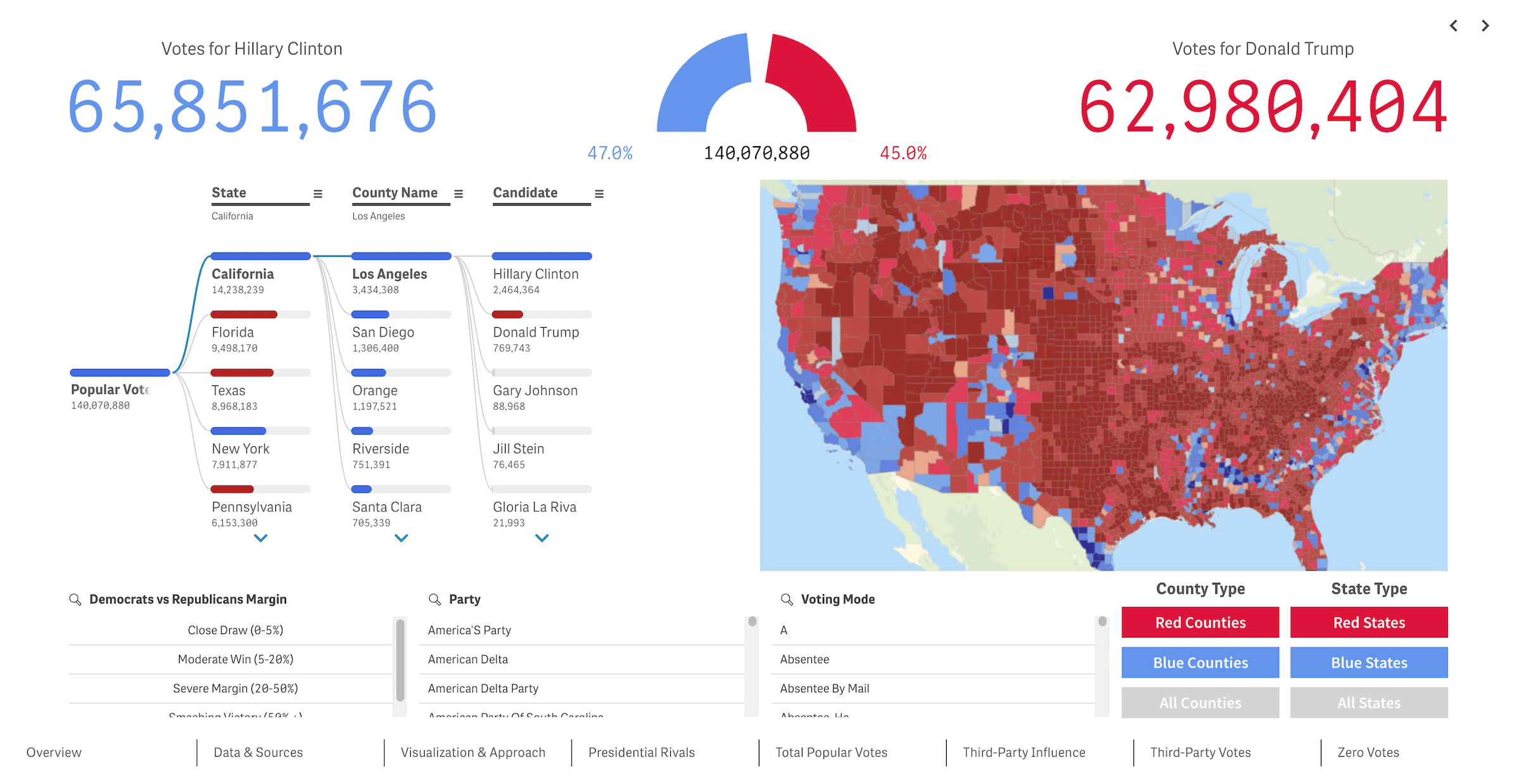
April 3rd, 2025 by AnyChart Team We recently released a new public Qlik Sense application that offers an interactive deep dive into U.S. presidential elections from 2016 through 2024 — our first step toward building the ultimate tool for exploring every presidential election in American history. We’re glad to see it’s already been well-received in the Qlik community and attracted significant attention, especially after being featured in the Qlik Gallery. The app is fully accessible in the browser, even if you do not have Qlik.
We recently released a new public Qlik Sense application that offers an interactive deep dive into U.S. presidential elections from 2016 through 2024 — our first step toward building the ultimate tool for exploring every presidential election in American history. We’re glad to see it’s already been well-received in the Qlik community and attracted significant attention, especially after being featured in the Qlik Gallery. The app is fully accessible in the browser, even if you do not have Qlik.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, Qlik
- No Comments »
Pinch-to-Zoom in Stock Charts — JS Chart Tips
March 5th, 2025 by AnyChart Team Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
Stock charts are designed to handle large volumes of time-based data, and smooth navigation is key to working with them effectively. One common need is zooming — whether to focus on a specific time range in greater detail or to get a broader view of the data.
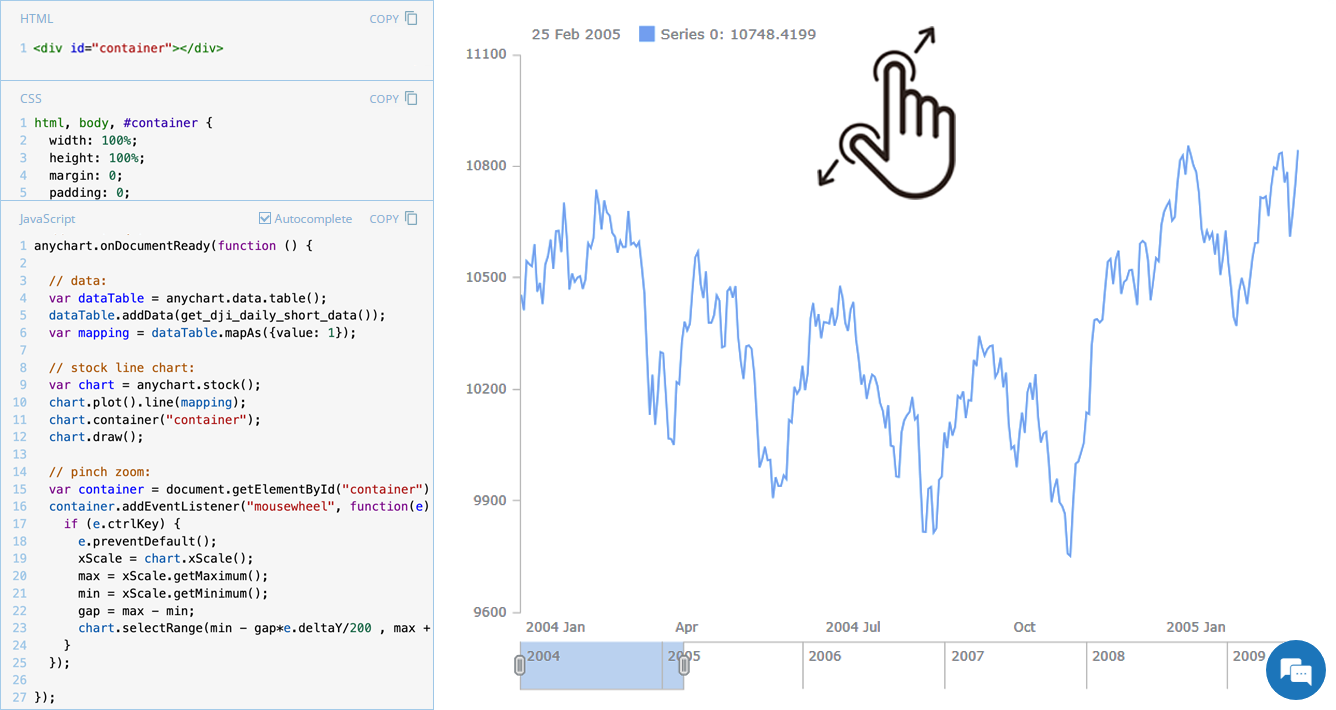
In our JavaScript stock charts, zooming works out of the box through the scroller element, which appears by default as the main navigational UI control, making it easy to adjust the visible range on the go. For even greater flexibility, the range selection UI provides extra tools like preset time period buttons and date input fields. You can also activate zooming via mouse wheel scrolling with the zoomOnMouseWheel() method, which corresponds to the two-finger swipe gesture on touchpads and trackpads.
Pinch-to-zoom is another intuitive zooming option. It allows users to zoom in and out naturally on mobile and touch devices by moving two fingers farther apart or closer together. This is also easy to implement — and it is exactly what we cover in this edition of JS Chart Tips. Learn how to add pinch-to-zoom to your JavaScript stock chart!
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
Heading to Qlik Connect 2025 — Join Us There!
February 25th, 2025 by AnyChart Team We are going to Qlik Connect 2025! 🚀
We are going to Qlik Connect 2025! 🚀
Not packing just yet — May is still a bit away. But we are getting ready and looking forward to meeting the amazing Qlik community in Orlando, with lots of great presentations and conversations ahead.
We will be there with our Qlik Sense extensions, bringing something special to push the boundaries of visual analytics in Qlik even further. Make sure to stop by if you are around — we would love to connect!
And while we are counting down the days, feel free to check out how great it was last year — take a moment to revisit our Qlik Connect 2024 recap.
See you in Orlando! 📍
- Categories: Big Data, Business Intelligence, Dashboards, News, Qlik
- No Comments »
20+ Years of Advancing Data Visualization: Interview with Our CEO
February 5th, 2025 by AnyChart Team Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Anton talks about how we got started, the transition from Flash to JavaScript charting, our work with Qlik, and the vision and values that continue to drive us forward.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Books, Business Intelligence, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
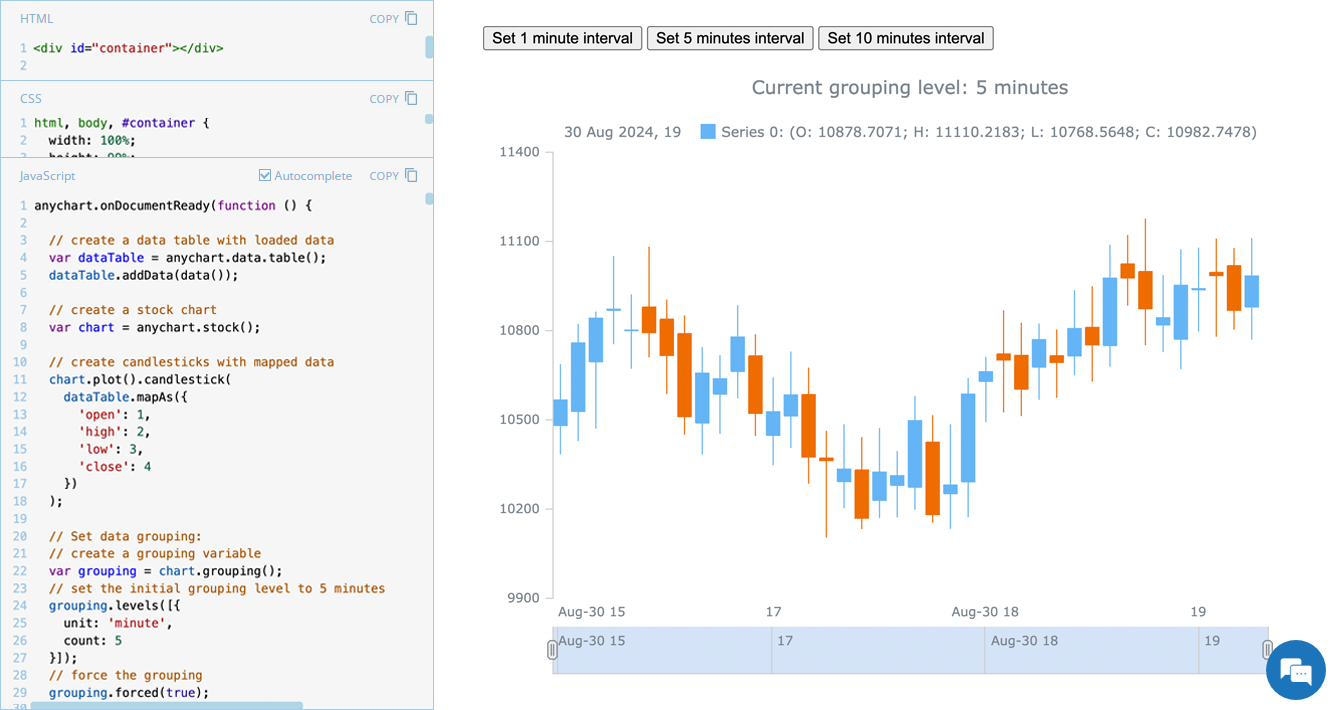
Stock Chart with Custom Time Intervals — JS Chart Tips
January 30th, 2025 by AnyChart Team Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
Grouping data points into appropriate time intervals is essential for making stock charts more readable and insightful. While raw data may be collected at a high frequency, such as every minute, financial analysts and traders often need to view broader trends, where grouping data into 5-minute, 15-minute, 1-hour, 1-day, and other time frames can provide clearer insights. In this edition of JS Chart Tips, we will walk you through the process of setting a custom time interval for a stock chart using our JavaScript charting library.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JS Chart Tips, Stock Charts, Tips and Tricks
- No Comments »
Reflecting on 2024 and Embracing 2025 — Happy New Year!
January 9th, 2025 by AnyChart Team Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
- Named Best Tech in Data Analytics & Visualization — once again!
- Enhanced our JavaScript charting library with exciting new features and tweaks, particularly in Timeline, Waterfall, and Circle Packing charts — plus multiple custom solutions tailored to your specific needs.
- Thrived in the Qlik ecosystem with transformative updates for our extensions for Qlik Sense, rocking Qlik Connect in Orlando, and more — explore our 2024 highlights as Qlik’s Technology Partner.
As we step into 2025, we remain committed to pushing the boundaries of data visualization and analytics, ensuring you always have the tools you need to excel and succeed. Here’s to an even greater year ahead — happy 2025, and stay tuned for what’s coming next!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
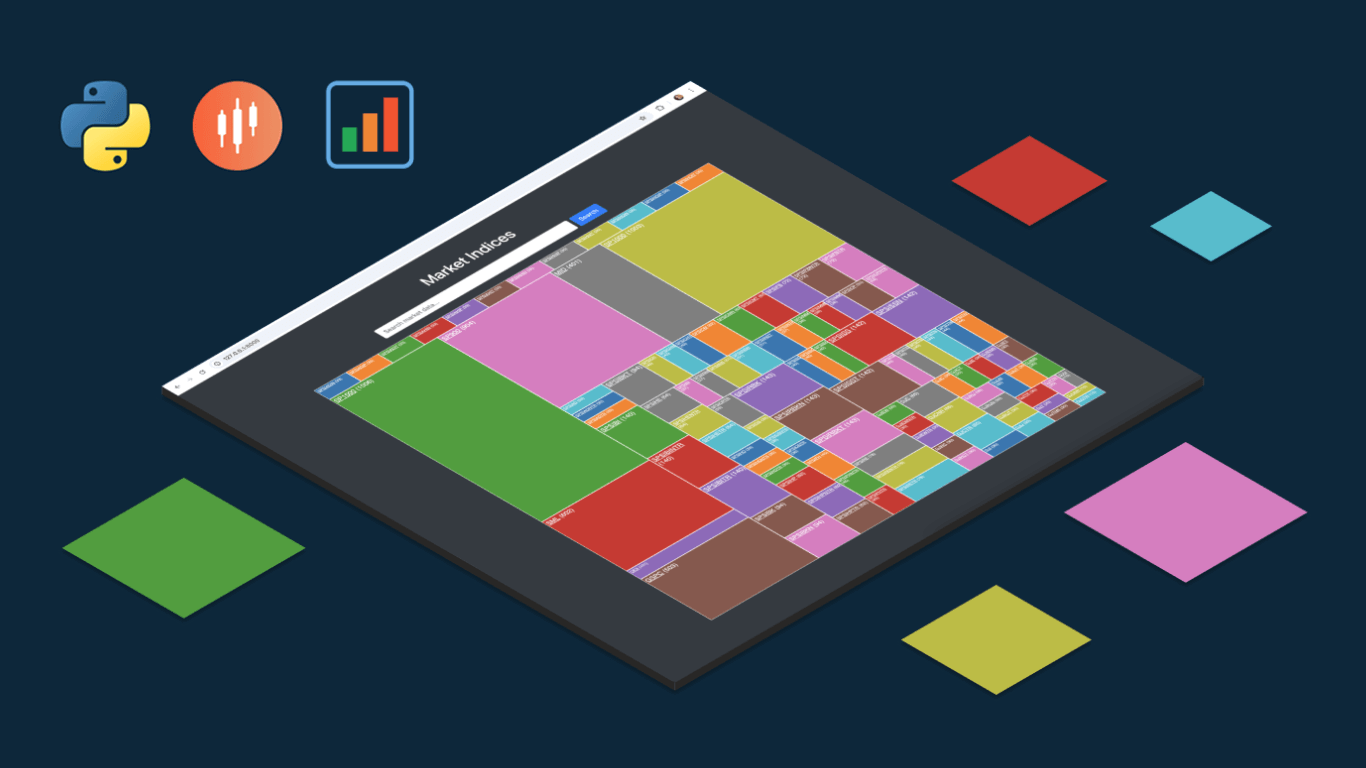
Integrating AnyChart JS Charts in Python Django Financial Trading Dashboard
December 3rd, 2024 by Michael Whittle We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
We are pleased to share an insightful article by Michael Whittle, a seasoned solution architect and developer with over 20 years of experience. Originally published on EODHD.com, it explores how he integrated our JavaScript charting library into a financial trading dashboard built with Python Django. Michael also shares his experience migrating a treemap from D3.js to AnyChart and explains why he chose our solution for implementing a stock chart, highlighting the intuitive code and enhanced functionality. Read on to discover how you can elevate your financial data visualizations in Python Django web applications with AnyChart JS Charts.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Dashboards, Financial Charts, HTML5, JavaScript, Stock Charts, Third-Party Developers, Tips and Tricks
- No Comments »
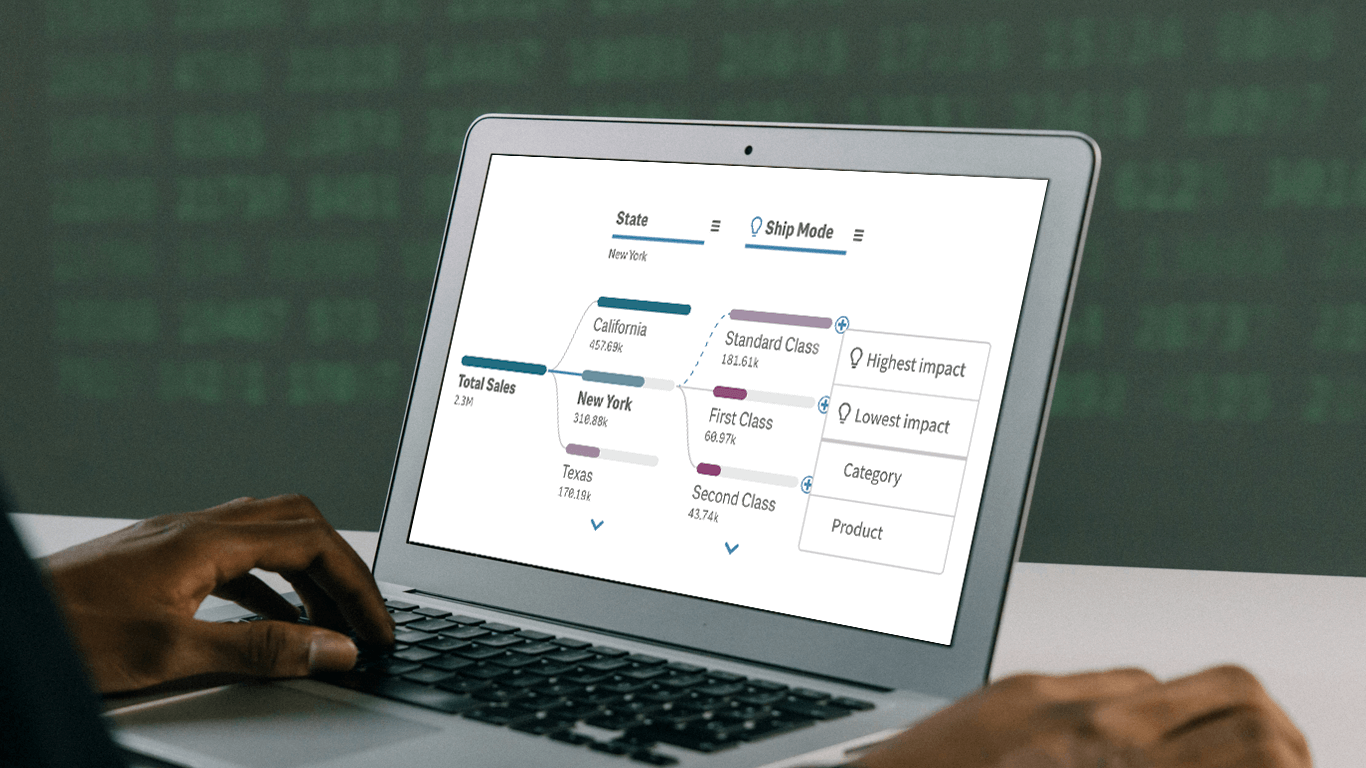
Introducing AI Splits for Instant Root Cause Insights in Qlik Sense
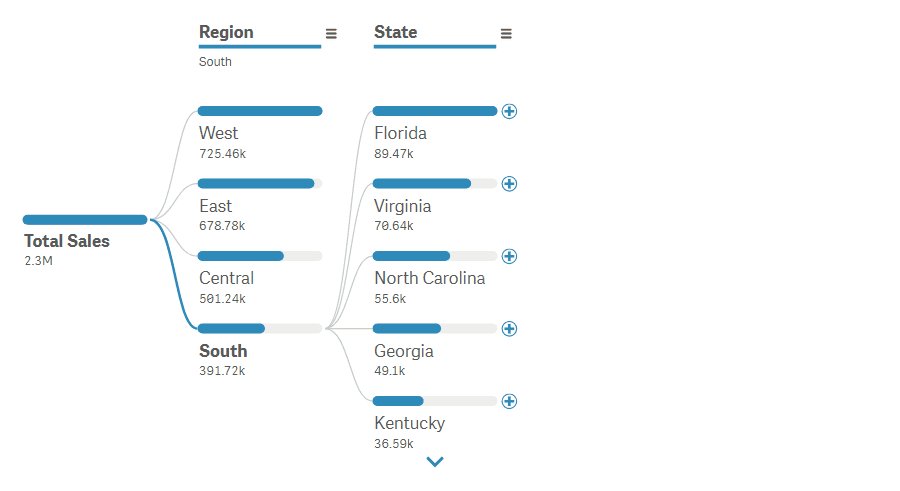
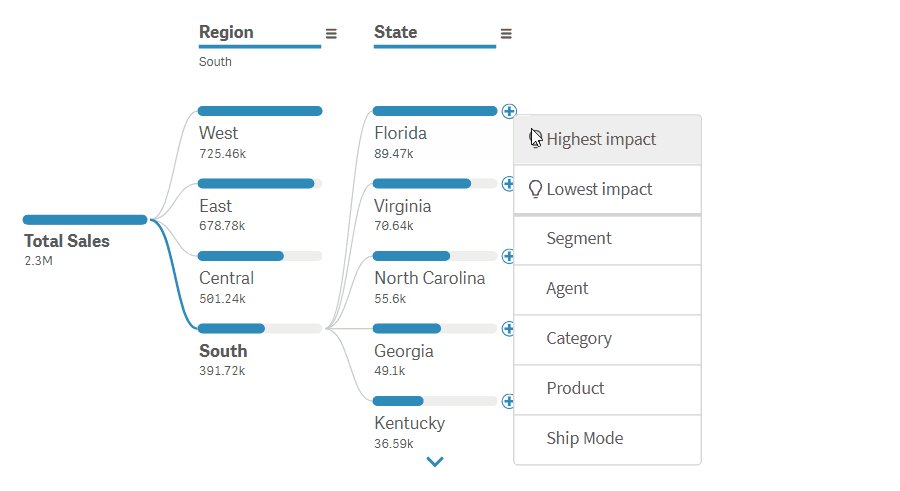
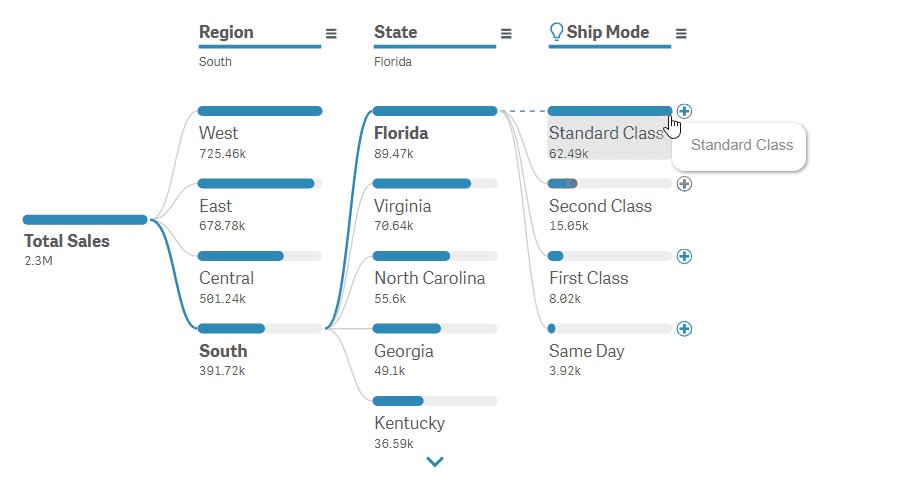
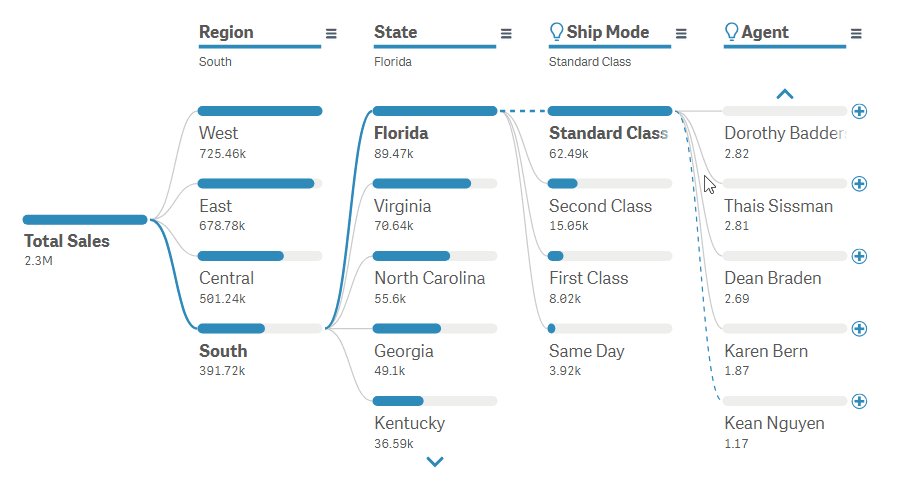
October 31st, 2024 by AnyChart Team In today’s fast-paced business environment, rapidly understanding the underlying factors within vast amounts of data is crucial for informed decision-making. The Decomposition Tree in Qlik Sense excels at breaking down complex datasets to reveal the “why” behind the numbers. Now, with the game-changing AI Splits feature, this visual becomes even more powerful, automatically highlighting critical impacts and elevating root cause analysis to new heights.
In today’s fast-paced business environment, rapidly understanding the underlying factors within vast amounts of data is crucial for informed decision-making. The Decomposition Tree in Qlik Sense excels at breaking down complex datasets to reveal the “why” behind the numbers. Now, with the game-changing AI Splits feature, this visual becomes even more powerful, automatically highlighting critical impacts and elevating root cause analysis to new heights.
Let’s explore what makes AI Splits transformative and how to implement it.
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
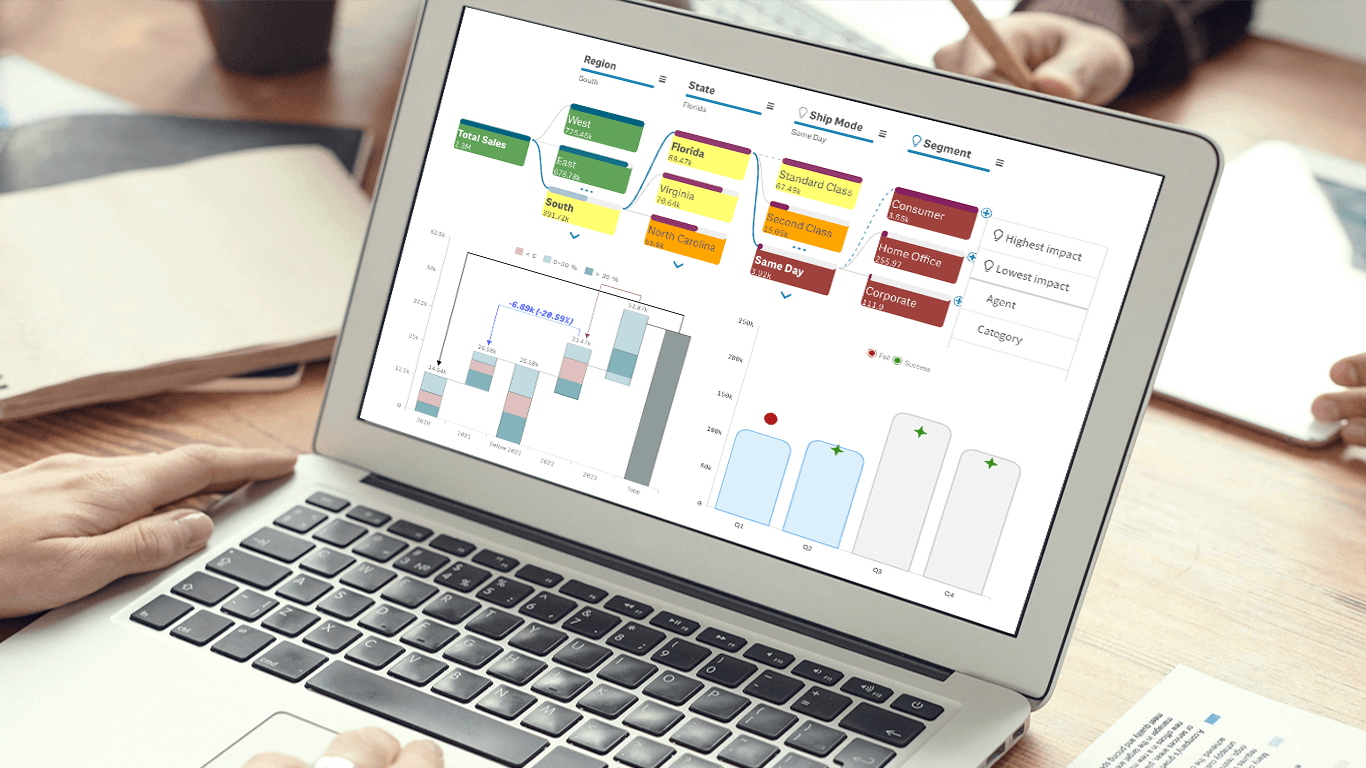
New AI & Visualization Features for Data Analysis in Qlik Sense
October 31st, 2024 by AnyChart Team We’re excited to announce a series of updates to our extensions for Qlik Sense! They bring greater flexibility and precision to your data visualizations, allowing for uncovering deeper insights even more effectively. The most stunning new feature is AI Splits in the Decomposition Tree — let your users find the highest and lowest impacts with unprecedented speed!
We’re excited to announce a series of updates to our extensions for Qlik Sense! They bring greater flexibility and precision to your data visualizations, allowing for uncovering deeper insights even more effectively. The most stunning new feature is AI Splits in the Decomposition Tree — let your users find the highest and lowest impacts with unprecedented speed!
Read on to learn what’s new at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
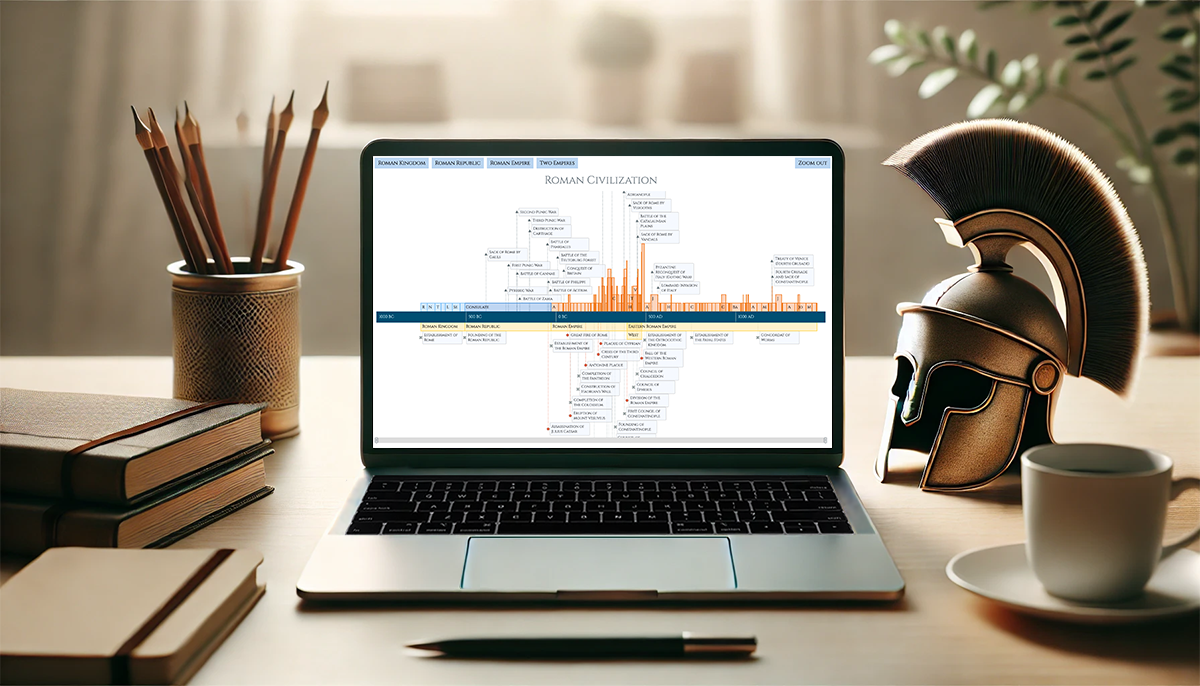
Creating Timeline Chart of Roman History Using JavaScript
October 3rd, 2024 by AnyChart Team Ever caught yourself thinking about the Roman Empire more often than you’d like to admit? You’re not alone, and we’ve got just the thing for you! With the recent AnyChart JS Charts 8.13.0 release, we’ve enhanced our timeline chart for better support of historical data visualization. We’d love to showcase this improvement in action.
Ever caught yourself thinking about the Roman Empire more often than you’d like to admit? You’re not alone, and we’ve got just the thing for you! With the recent AnyChart JS Charts 8.13.0 release, we’ve enhanced our timeline chart for better support of historical data visualization. We’d love to showcase this improvement in action.
We’ve added a Roman History Timeline to our gallery of timeline chart examples, and we now invite you to discover how it was developed from scratch. In this in-depth JavaScript charting tutorial, we’ll cover everything from A to Z, meticulously guiding you through each step — from setting up the HTML environment to adding detailed data and customizing the visualization to make the chart both informative and engaging. The final result is an interactive timeline that you can proudly call your own Roman Empire.
So, whether you’re a history enthusiast caught up in the recent meme trend or a developer eager to expand your data visualization skills, follow along and learn how to create compelling historical timeline charts using JavaScript!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »