AnyGantt Extension NOW Available in Qlik Sense Cloud Edition! [+ How-to-Install Video]
March 12th, 2020 by AnyChart Team Great news for Qlik users! AnyGantt Extension for Qlik Sense is now available in the cloud!
Great news for Qlik users! AnyGantt Extension for Qlik Sense is now available in the cloud!
As of February 2020, customers using Qlik Sense in the cloud can benefit from 3rd party extensions such as those by AnyChart, a trusted Qlik Technology Partner.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
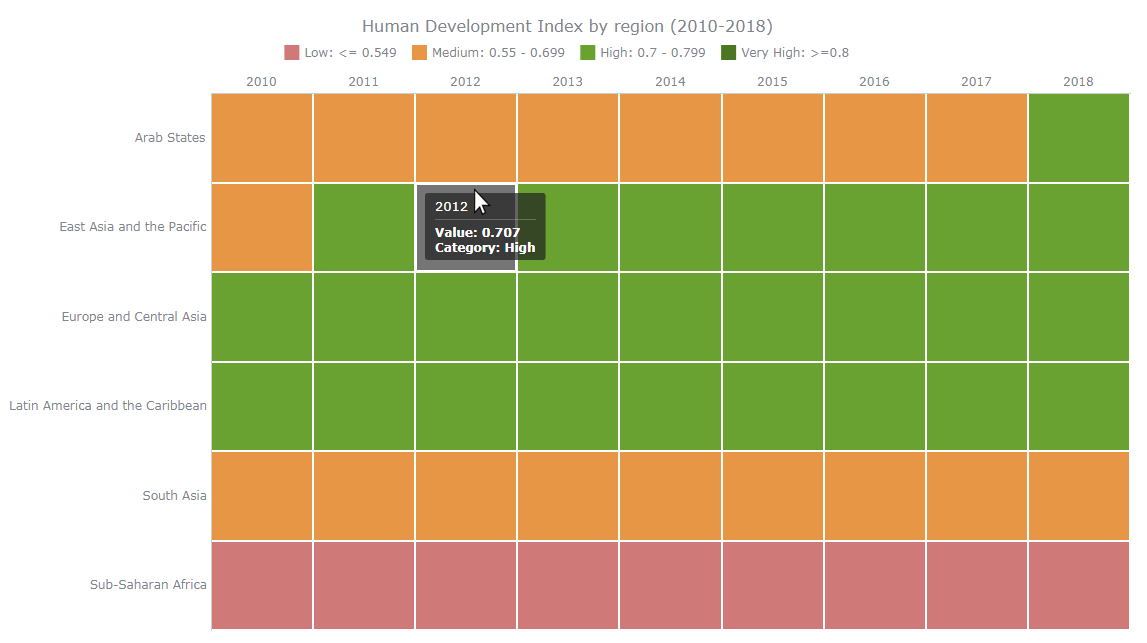
Creating Heat Map Chart Using JavaScript
February 26th, 2020 by Anastasia Zoumpliou Want to learn how to quickly create an interactive heat map chart using JavaScript? This data visualization tutorial will guide you through the coding process step by step. Basic knowledge of HTML (HTML5) and some understanding of programming are more than enough to master this charting technique.
Want to learn how to quickly create an interactive heat map chart using JavaScript? This data visualization tutorial will guide you through the coding process step by step. Basic knowledge of HTML (HTML5) and some understanding of programming are more than enough to master this charting technique.
A heat map (or heatmap chart) is a two-dimensional, matrix-based data visualization in which colors represent values. It is often used to facilitate the analysis of complex data sets, revealing patterns in how variables change, correlate, and more.
Read this JS charting tutorial to the end and you will have no more problems with getting compelling heat maps up and running on your web sites and in your apps.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
AnyChart JS Charts 8.7.1 Is Ready for Download — Enjoy New Version!
January 28th, 2020 by AnyChart Team Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Download version 8.7.1 now and start enjoying our updated JavaScript charting libraries!
Check the version history of the library you are using to see exactly what has been improved and fixed in the new release:
Let us know what else we should add or enhance. We’ve been always listening to you and your feedback has always largely determined our roadmap. Of course, this will remain so in the new year (and beyond). Any questions, give us a shout and we’ll be happy to assist you asap.
We wish you a happy and prosperous 2020!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
Try Updated AnyGantt Extension for Qlik Sense with New Stunning Features
January 22nd, 2020 by AnyChart Team Great news for Qlikkies: We released another major update to our AnyGantt extension for Qlik Sense, which will further enhance your project data visualization experience. So the current 4th generation of our solution for Gantt charts in Qlik already delivers a whole bunch of new awesome features and improvements — learn about them now in a quick overview.
Great news for Qlikkies: We released another major update to our AnyGantt extension for Qlik Sense, which will further enhance your project data visualization experience. So the current 4th generation of our solution for Gantt charts in Qlik already delivers a whole bunch of new awesome features and improvements — learn about them now in a quick overview.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
AnyChart Recognized in Top 10 Business Intelligence and Analytics Companies of 2019
November 19th, 2019 by AnyChart Team We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
The list has been made public in the just-released November issue of the magazine and is accompanied by the stories about each featured company. With permission of Analytics Insight, today we are republishing the magazine’s story about us on our blog — “AnyChart: Turning Data into Actionable Insights with Award-Winning Data Visualization Solutions.”
Read the story of AnyChart as it appeared on Analytics Insight »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, Interesting Facts, JavaScript, News, Success Stories
- No Comments »
How to Create Gantt Chart in Qlik Sense Using AnyGantt Extension for Smart Project Data Visualization
September 11th, 2019 by AnyChart Team Looking for the simplest way to create a Gantt chart in Qlik Sense to further streamline data-driven project management in your company or organization? We’ll show you one right now! Follow this quick tutorial and you’ll learn how to easily visualize project tasks and activities as data in a matter of minutes — on smart, interactive Gantt charts using the intuitive AnyGantt extension for Qlik by AnyChart.
Looking for the simplest way to create a Gantt chart in Qlik Sense to further streamline data-driven project management in your company or organization? We’ll show you one right now! Follow this quick tutorial and you’ll learn how to easily visualize project tasks and activities as data in a matter of minutes — on smart, interactive Gantt charts using the intuitive AnyGantt extension for Qlik by AnyChart.
Watch the video tutorial or follow the text-and-pictures version — you choose!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, Qlik
- 3 Comments »
Create Simple Gantt Chart Using JavaScript — Tutorial
September 4th, 2019 by Alfrick Opidi
Use a JavaScript library to create a Gantt chart and take your project management efforts to the next level.
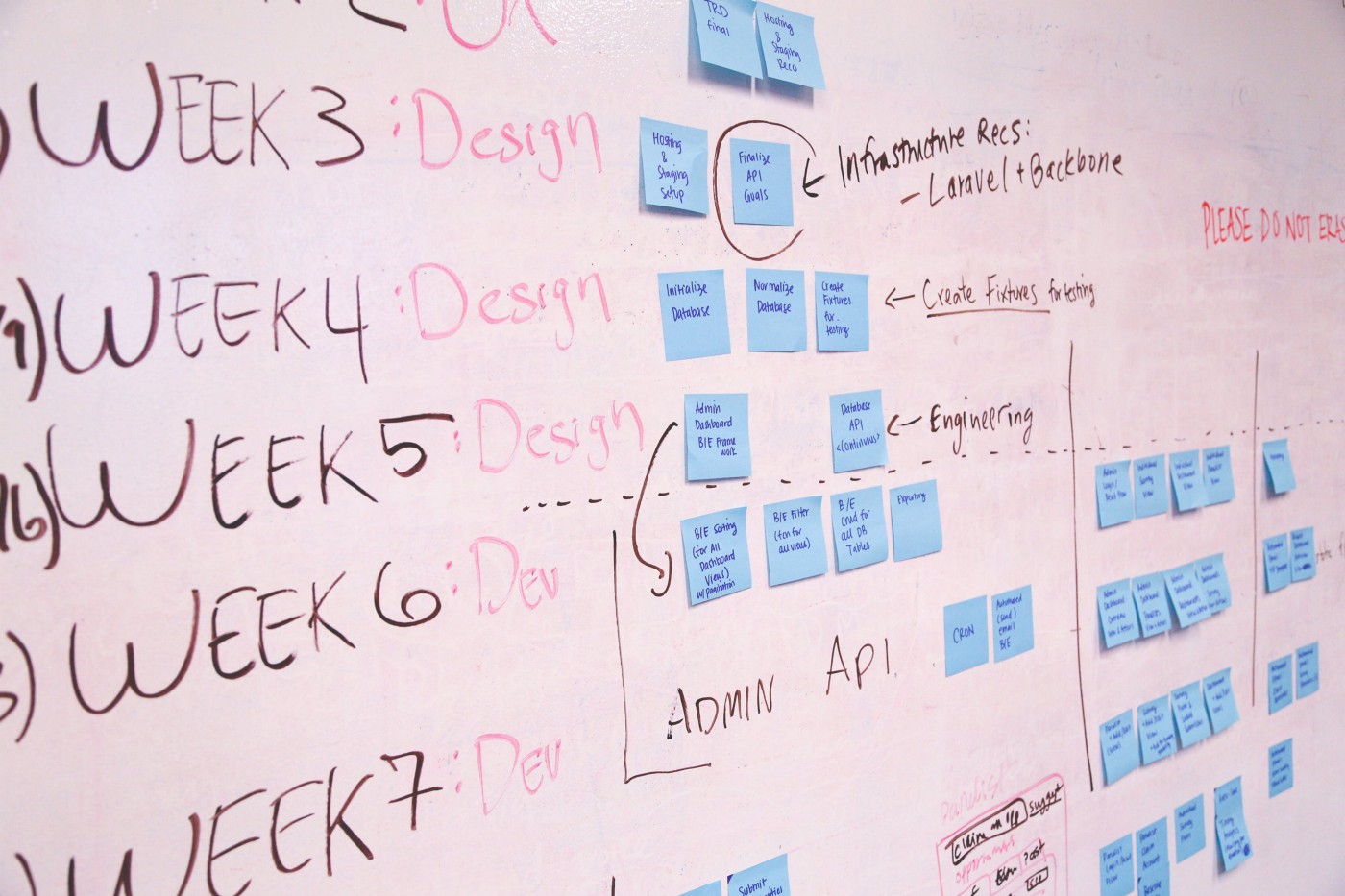
Earlier this year, my team was looking for a project management tool that could assist us in charting the various tasks related to our app development project against some specific timelines. After doing some research, we finally settled on Gantt charts. However, some people think Gantts are complicated to create. Not true! Thanks to numerous JavaScript chart libraries, data visualization is now simple, flexible, and embeddable.
In our situation, we settled on AnyChart’s JS Charts library because of its ease of use, extensive documentation, flexible code playground for trying out stuff, and other powerful features.
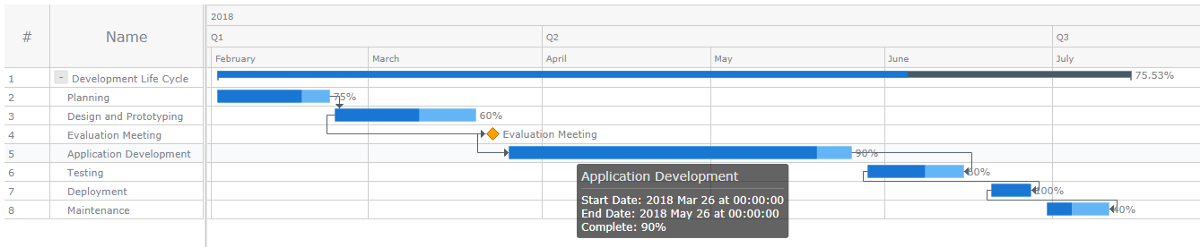
In this tutorial, I’ll walk you through how to create a simple interactive Gantt chart using this data visualization library. Here’s what we’ll be making and you can get the entire code for creating such a Gantt chart at the end of the tutorial:

Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 3 Comments »
JavaScript Graph Visualization Libraries Updated — Check Out AnyChart 8.7.0 with New Awesome Features!
August 8th, 2019 by AnyChart Team AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
»»» See What’s New in AnyChart 8.7.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 4 Comments »
Create Cool Interactive Sankey Diagram Using JavaScript — Tutorial
June 13th, 2019 by Alfrick Opidi Sankey diagrams are becoming more and more popular in data visualization tasks. So, it’s essential for front-end web developers to know how to create charts of this type. Actually, it is quite a simple and straightforward process, especially if you are using one of the good JavaScript charting libraries.
Sankey diagrams are becoming more and more popular in data visualization tasks. So, it’s essential for front-end web developers to know how to create charts of this type. Actually, it is quite a simple and straightforward process, especially if you are using one of the good JavaScript charting libraries.
In my tutorial, I’ll show you how to create beautiful, intuitive, interactive JS (HTML5) Sankey diagrams with no fuss.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
AnyChart Joins Qlik Technology Program and Adds 36 Chart Types to Qlik Sense in Just-Launched Extensions
May 7th, 2019 by AnyChart Team“We’re excited to be partnering with AnyChart, and their extensions will provide customers with additional choices for building even more compelling visualizations.”
— Mike Foster, Vice President, Strategic Partners at Qlik.
(Source: press release as of May 7, 2019.)
AnyChart crosses a new frontier! The vast data visualization capabilities of our award-winning JavaScript charting library, designed primarily for web developers and software engineers, are now available directly to data analysts and BI experts through powerful, flexible, intuitive extensions for Qlik Sense — AnyChart, AnyGantt, and AnyStock!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, AnyStock, Big Data, Business Intelligence, Qlik
- 13 Comments »