Remembering 2023, Welcoming 2024
January 10th, 2024 by AnyChart Team Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
For us at AnyChart, it was a remarkable year:
- Celebrated our 20th anniversary — indeed, we’ve been innovating since 2003.
- Awarded as the Best in Data Analytics & Visualization.
- Introduced more cool features and tweaks to our JavaScript charting library and other solutions.
- Launched new powerful extensions for Qlik Sense, with the Decomposition Tree taking center stage — join us in reviewing our year in the Qlik ecosystem.
- Reached some noteworthy milestones — now boasting over 80 JS charting tutorials on our blog, our Android charting library gleaming with over 2K stars on GitHub, and our social media family expanded to over 20K followers.
Looking ahead, our dedication remains unwavering: to empower your data viz and analytics journey with new and better tools. Thank you for growing with us, and cheers to your continued success, brighter and bolder in 2024!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
How to Build Point Map with JavaScript
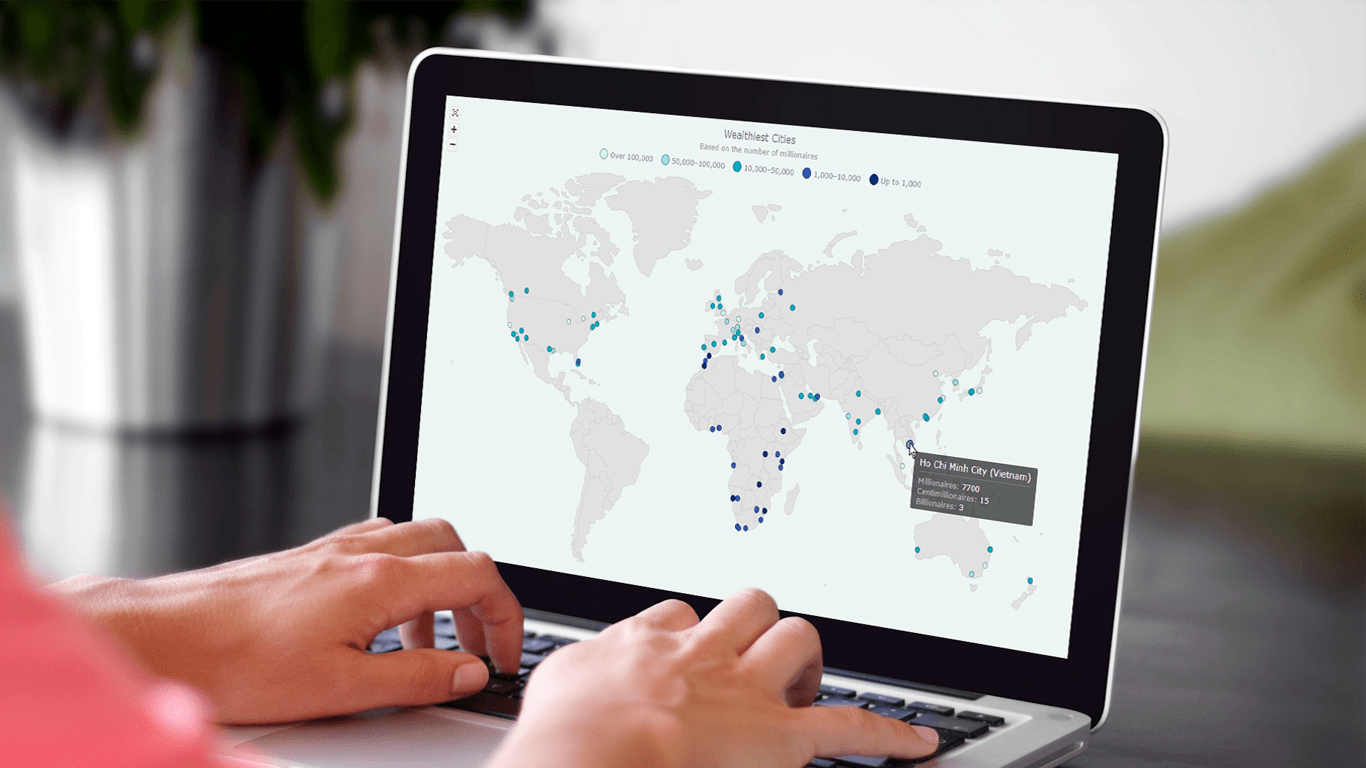
December 22nd, 2023 by Awan Shrestha If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
If you’re a budding developer or data enthusiast eager to explore map creation, you’re in the right place. In this tutorial, I’ll guide you through how to easily build an interactive point map using JavaScript.
To make things even more interesting, I’ll use data on the number of millionaires in cities as an example. By the end of this tutorial, you’ll have made a visually stunning JS point map, ready to tell the story of the world’s wealthiest cities and a solid understanding of applying these skills to any data and scenarios. And stick around for a bonus at the end — I’ll also show you how to transform your point map into a bubble map where the size of the markers conveys additional information.
Ready to master the JS point mapping technique? Let’s get started, and don’t forget to join me in the bonus section where size matters!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
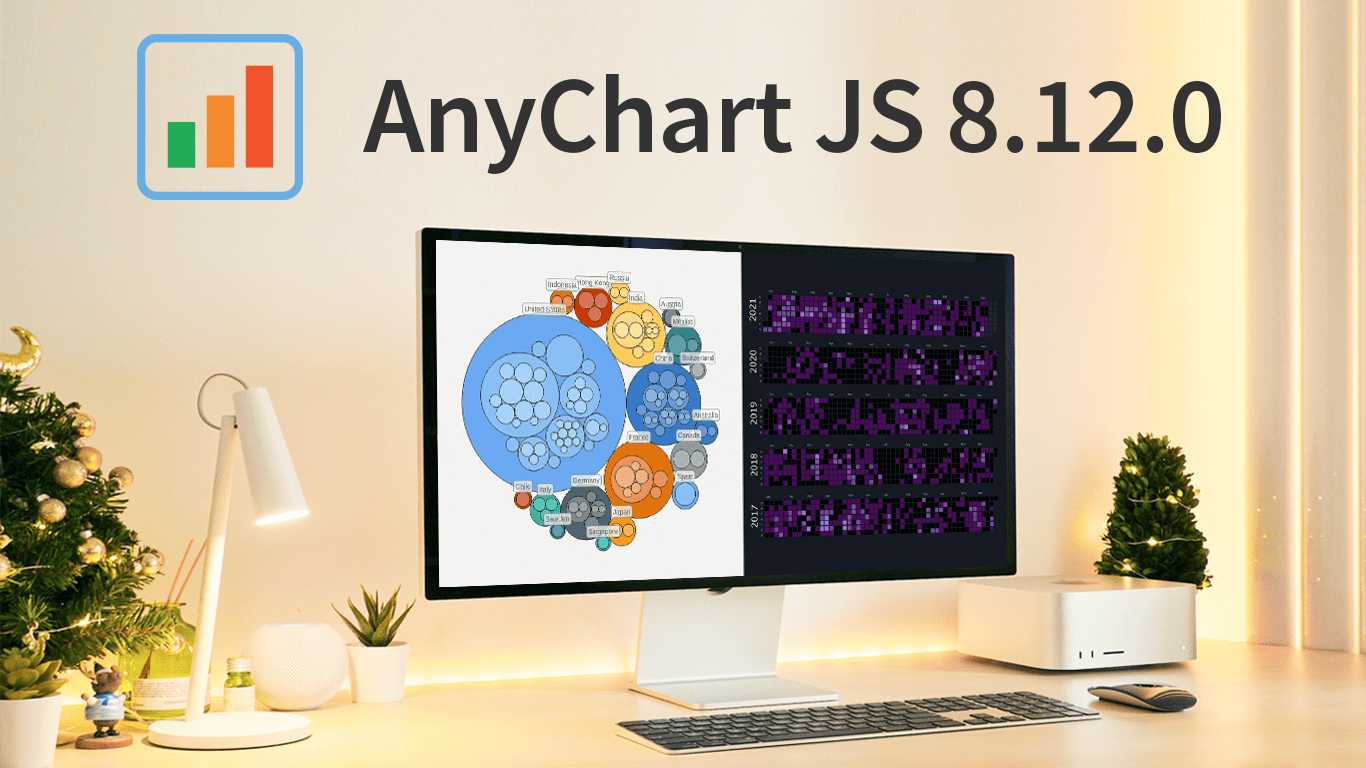
Unwrapping Enhanced Interactivity for Calendar and Circle Packing Charts in AnyChart 8.12.0
December 7th, 2023 by AnyChart Team As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
As the magic holiday season approaches, we’re thrilled to unwrap our latest gift of the year — AnyChart 8.12.0, the newest version of our powerful JavaScript charting library. Packed with various bug fixes and improvements, this release introduces a remarkable feature for Calendar and Circle Packing charts — interactivity events. Learn more about it and upgrade right now!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
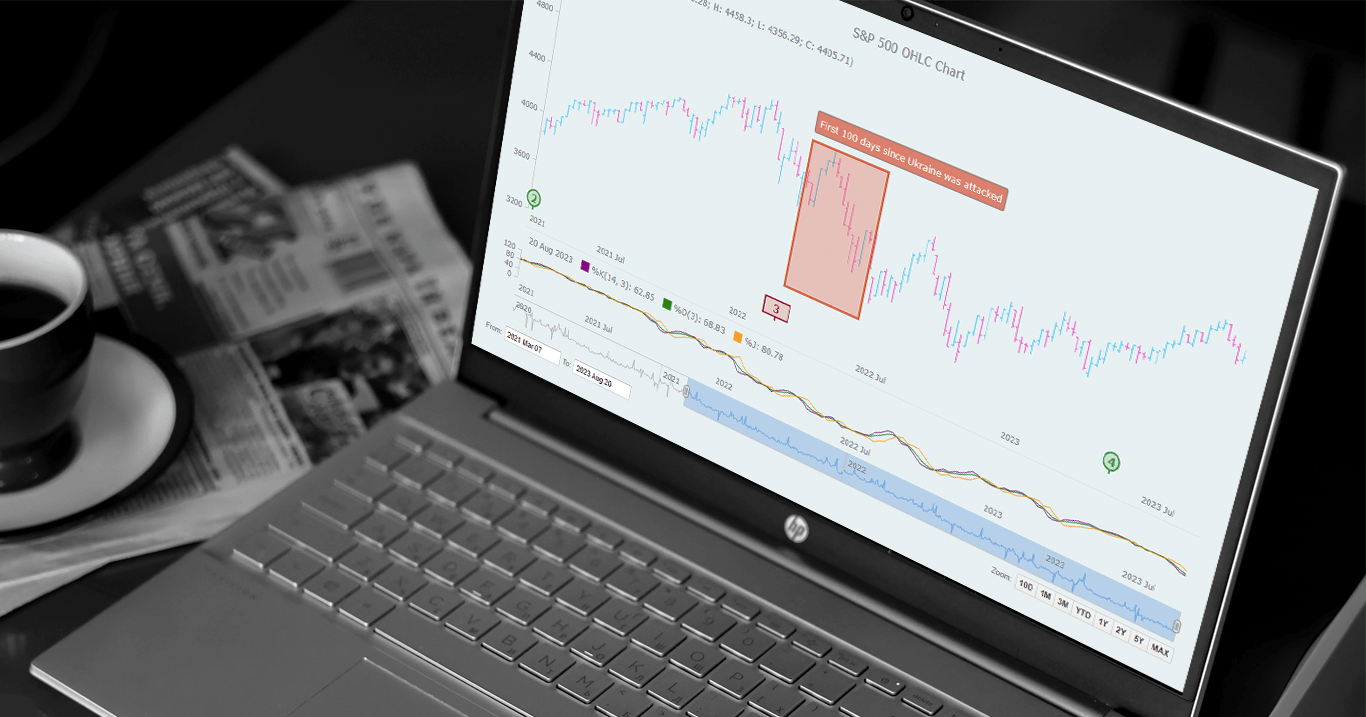
OHLC Chart: Understanding & Creating in JavaScript Step-by-Step
November 13th, 2023 by Awan Shrestha Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Unearthing insights from vast datasets is an intricate blend of art and science. In the realm of financial analysis, a pivotal instrument for visually exploring complex data is the Open-High-Low-Close (OHLC) chart. This tutorial is your roadmap to swiftly crafting your OHLC chart using JavaScript, a step-by-step journey. We’ll harness S&P 500 data, and by the end of this article, you’ll possess the skills to orchestrate visual stock analysis adeptly.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
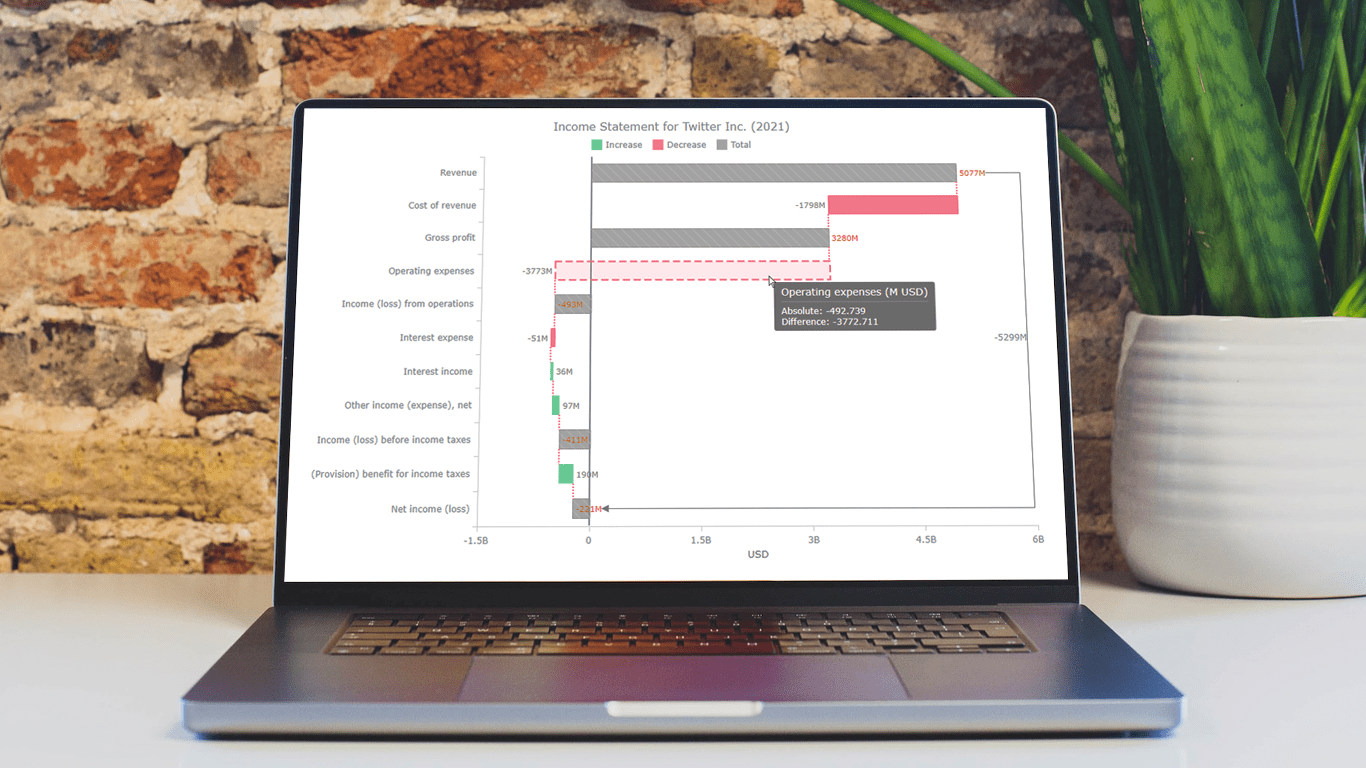
Building Waterfall Charts in JS
November 2nd, 2023 by Awan Shrestha Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
Data visualization is an essential tool for understanding complex data sets and effectively conveying insights. Among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data, such as revenue, expenses, and profits over a specific period.
In this tutorial, we'll explore how to create a waterfall chart using JavaScript. To illustrate the process, we'll use the example of an income statement for a company, in this case, Twitter Inc.’s latest (and last) one.
Whether it’s to analyze a company's financial performance, project budgets, or inventory fluctuations, this step-by-step guide will help you easily create a useful interactive JS-based waterfall chart.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
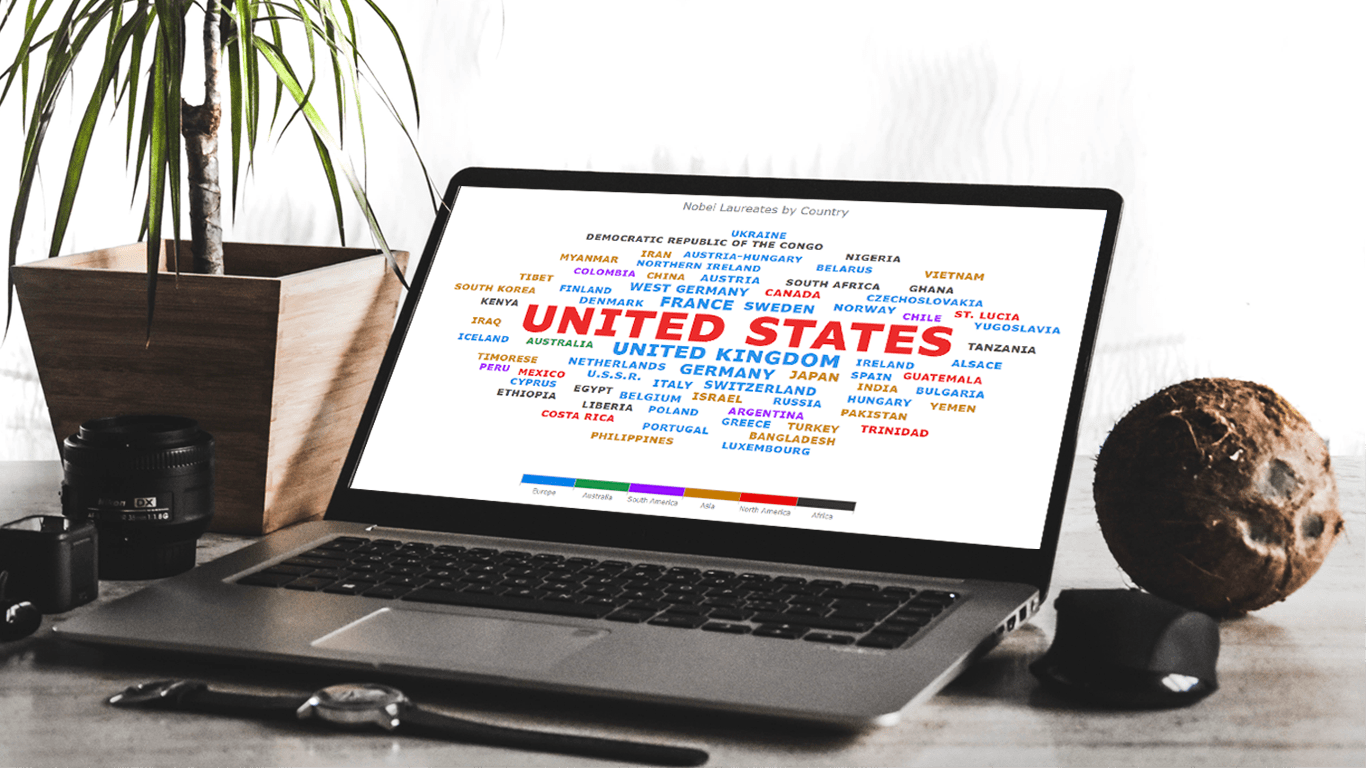
Nobel Laureates’ Countries, or Making Tag Cloud with JavaScript
October 3rd, 2023 by Awan Shrestha The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
The Nobel Prize 2023 announcements are just around the corner, scheduled from October 2 to 9. Recently, I stumbled upon this news, sparking my interest in Nobel laureates and their countries of origin.
This curiosity led me to the comprehensive list of Nobel Prize winners on Britannica, which I transformed into an interactive tag cloud (or word cloud) using JavaScript, providing an elegant means to explore and uncover the countries with the highest number of Nobel laureates throughout history.
During this process, it dawned on me that this visualization could serve as an excellent illustrative example for a tutorial on creating interactive JS-based tag clouds. So, if you share my curiosity about Nobel laureates by country, you’re in for a treat right below! and if you’re eager to learn how I brought this tag cloud to life — and, therefore, how you can create your own — read on!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
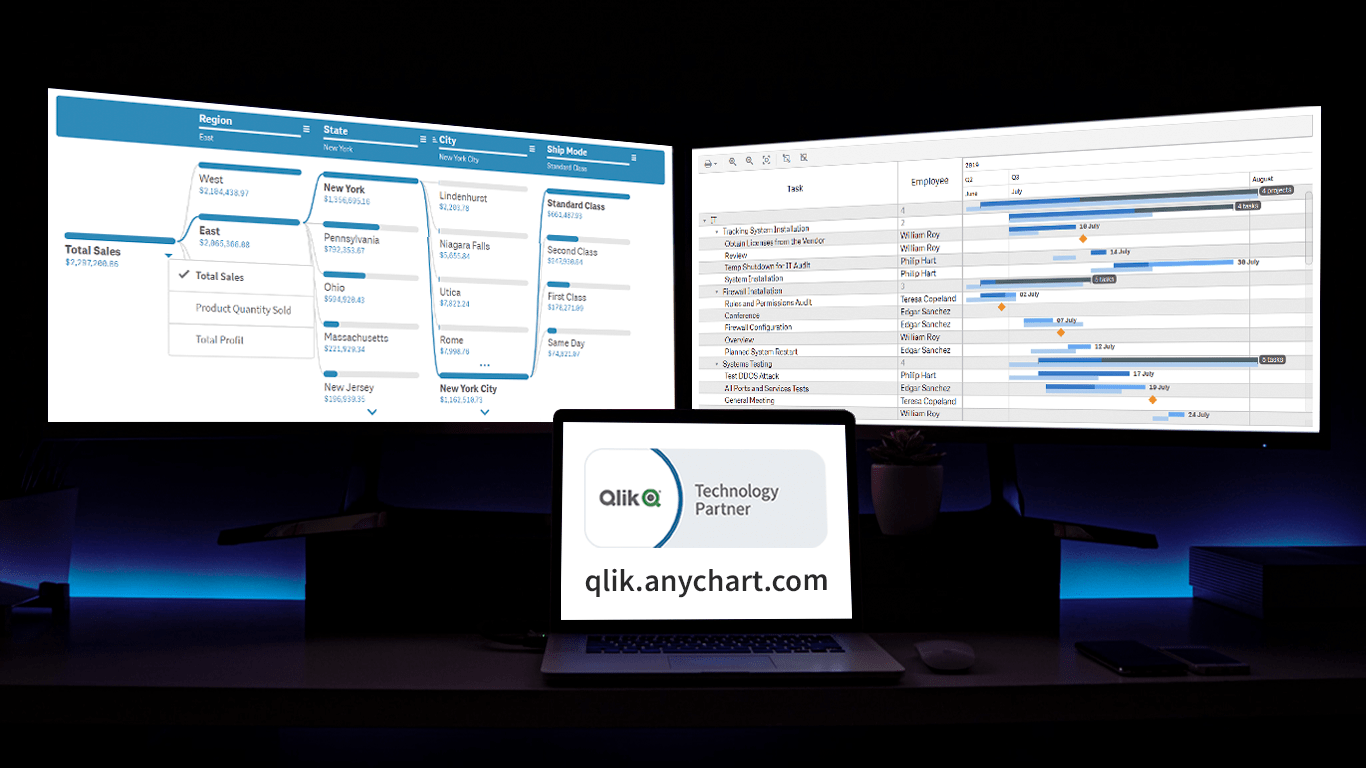
Elevated Data Control & Customization in AnyChart’s Latest Qlik Sense Extensions
September 12th, 2023 by AnyChart Team Prepare for an advanced level of data control and customization as we unveil the latest update for our Qlik Sense extensions! The September 2023 release is dedicated to enhancing your visual analytics experience, with a particular emphasis on the Decomposition Tree and Gantt Chart visuals. So, without delay, let’s delve into what’s new.
Prepare for an advanced level of data control and customization as we unveil the latest update for our Qlik Sense extensions! The September 2023 release is dedicated to enhancing your visual analytics experience, with a particular emphasis on the Decomposition Tree and Gantt Chart visuals. So, without delay, let’s delve into what’s new.
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
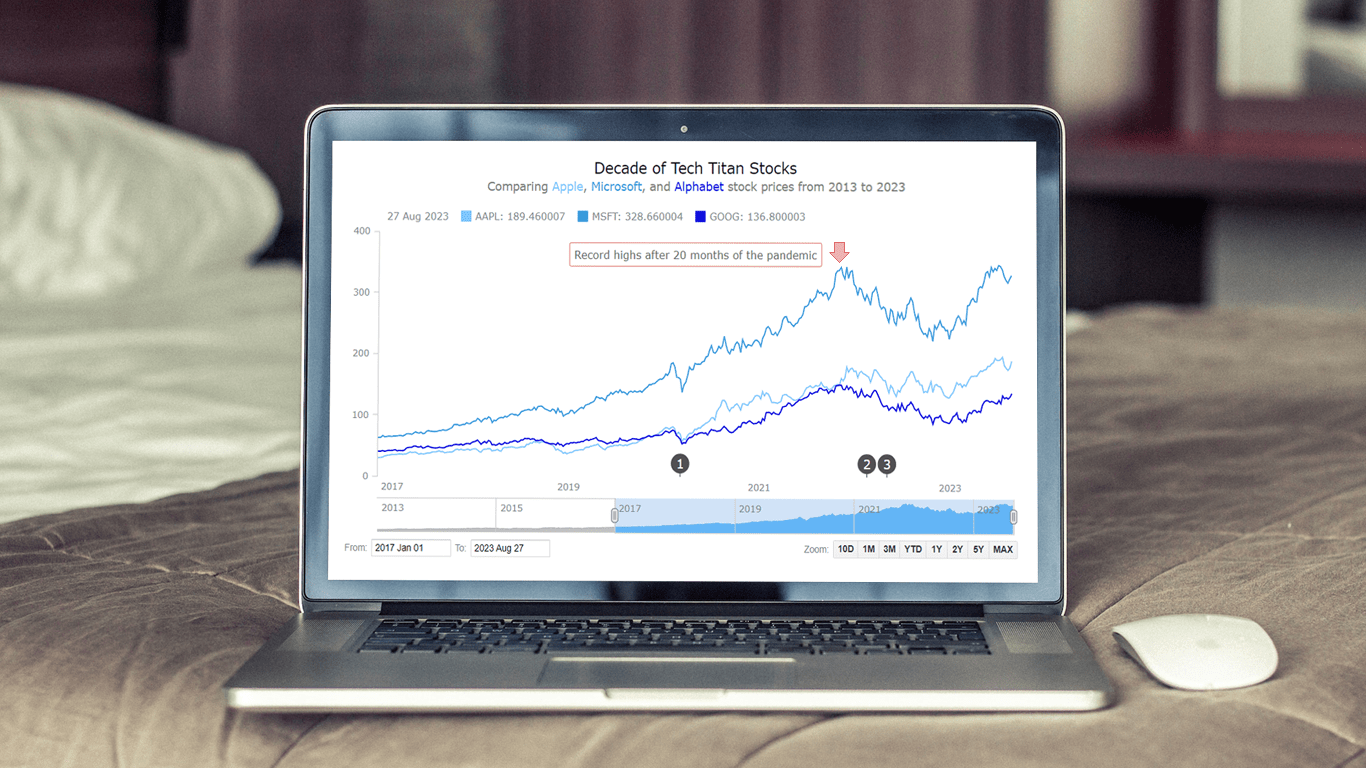
Stock Chart Creation in JavaScript: Step-by-Step Guide
September 5th, 2023 by Shachee Swadia Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
Chances are, you’ve come across various stock charts, whether you’re a seasoned trader or not. If crafting your data graphics piques your interest, you’re in the right place. Welcome to this user-friendly tutorial on building an interactive stock chart using JavaScript!
The JS stock chart we’ll create by the end of this guide will visually compare stock prices for three tech giants — Apple, Microsoft, and Google (Alphabet) — over the past decade. It’s a robust example to illustrate the stock charting process and the power of market data visualization.
So, hop on board as we explore the world of stock charts and learn how to create one from scratch.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
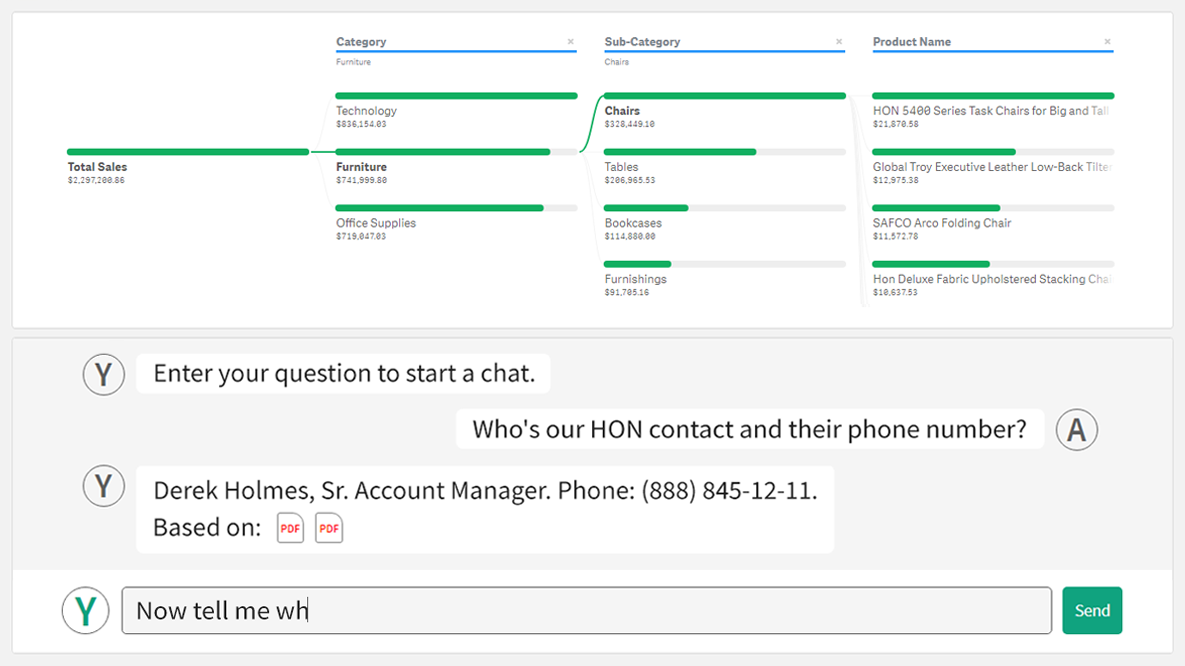
Meet YODA — Your Own Documents Assistant in Qlik Sense
August 22nd, 2023 by AnyChart Team We’re thrilled to introduce YODA — Your Own Documents Assistant! It’s our brand new, AI-driven extension for Qlik Sense designed to augment your data journey when using Qlik. And we invite you to join its public debut at QlikWorld Tour 2023!
We’re thrilled to introduce YODA — Your Own Documents Assistant! It’s our brand new, AI-driven extension for Qlik Sense designed to augment your data journey when using Qlik. And we invite you to join its public debut at QlikWorld Tour 2023!
With YODA, you can seamlessly extract insights from various documents like contracts, corporate policies, and meeting notes directly within your Qlik reports, using natural language interactions.
Read more at qlik.anychart.com »
- Categories: Big Data, Business Intelligence, News, Qlik
- No Comments »
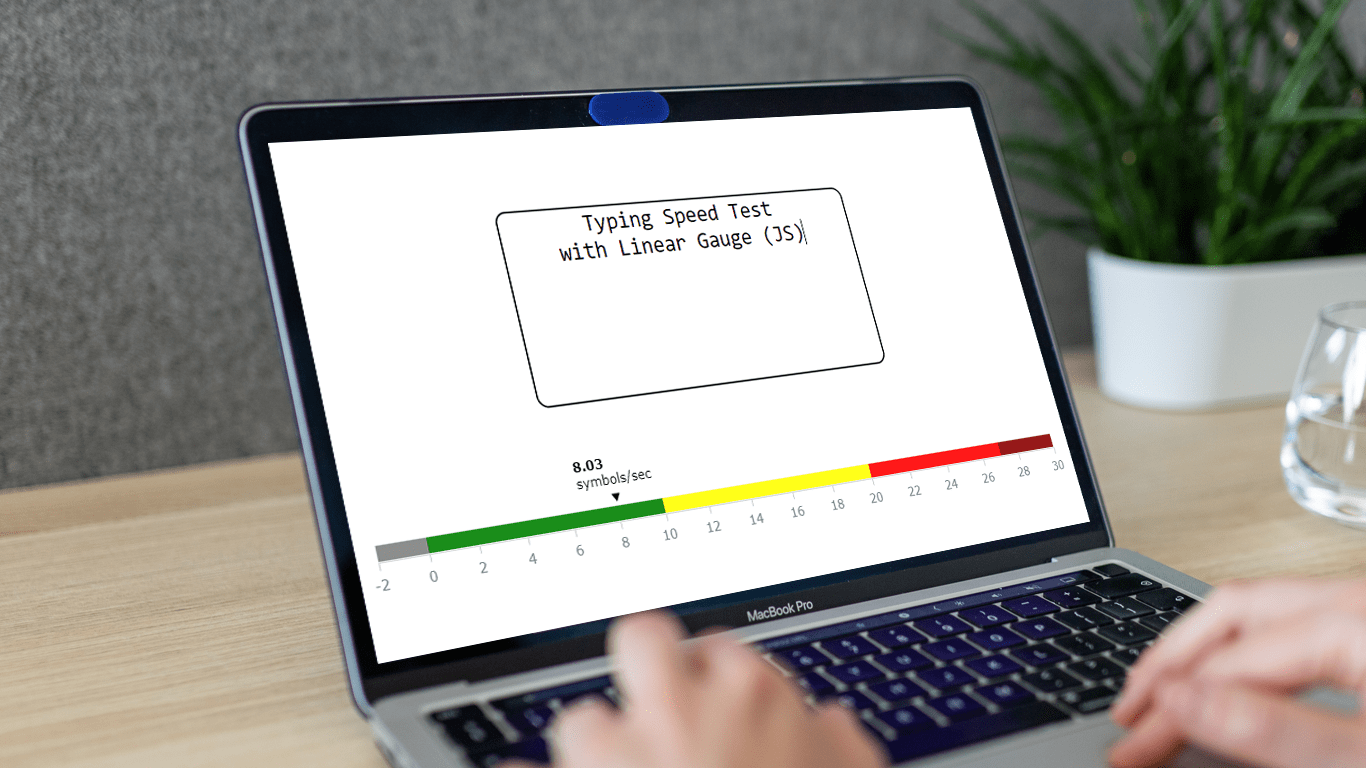
Creating Dynamic Linear Gauge for Real-Time Typing Speed Test Data Visualization: Using JavaScript
August 17th, 2023 by Nick Gogin From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
Specifically, we will explore the demonstration of linear gauges using an example of a real-time typing speed test. Throughout the article, we will delve into the structure of linear gauges, discuss styling options, explore how they can be connected to data, and show how you can easily build your Linear Gauges using JavaScript in just a matter of minutes. By the end of the tutorial, you’ll have an awesome example of a linear gauge used to dynamically illustrate typing speed test results or whichever data you want.
So, let’s dive in and elevate your web-based interactive data visualization game!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »