How to Build Pareto Chart in JavaScript
February 16th, 2021 by Dilhani Withanage Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Before we start, let’s remember how Pareto charts look and what their purpose is, just to make sure we are on the same page. A Pareto chart, also a Pareto diagram, is a combination of vertical bars (columns) and a line graph. Columns are used to depict values and are displayed in descending order, left to right. The line in a Pareto chart shows the cumulative total in percentages. Such a visualization helps data scientists and analysts quickly identify the most important among a set of factors, i.e. those characterized by the largest values and therefore making the most significant contribution to the total across all the represented factors.
In this JS Pareto chart tutorial, we’ll be visualizing statistics for the leading causes of death in the United States in 2019 and find out what claimed the most American lives during that year according to official data.
Now let’s move to JavaScript charting, and more precisely, building an interactive Pareto chart using JS!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
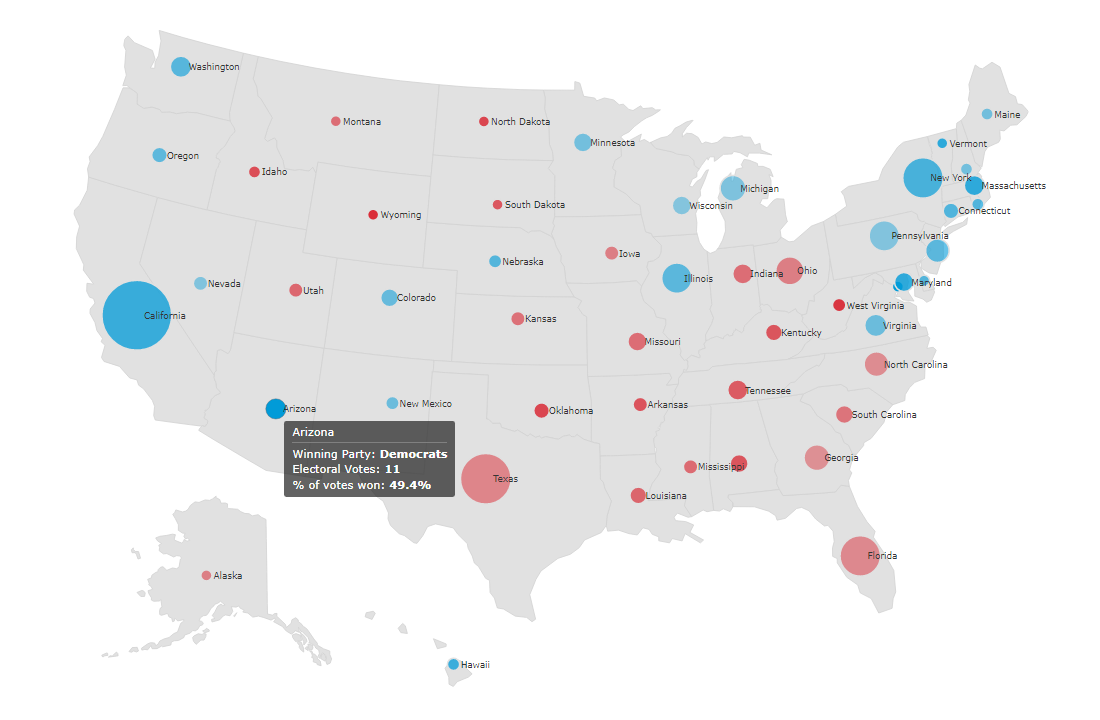
How to Create Bubble Map with JavaScript to Visualize Election Results
January 25th, 2021 by Shachee Swadia In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
Building interactive charts from scratch with JavaScript can be a difficult endeavor for any developer, especially someone starting out new. That is exactly why we have JS charting libraries which make it much easier and quicker to conjure up insightful visualizations!
Read on to see how I create a JavaScript Bubble Map with one of these libraries.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
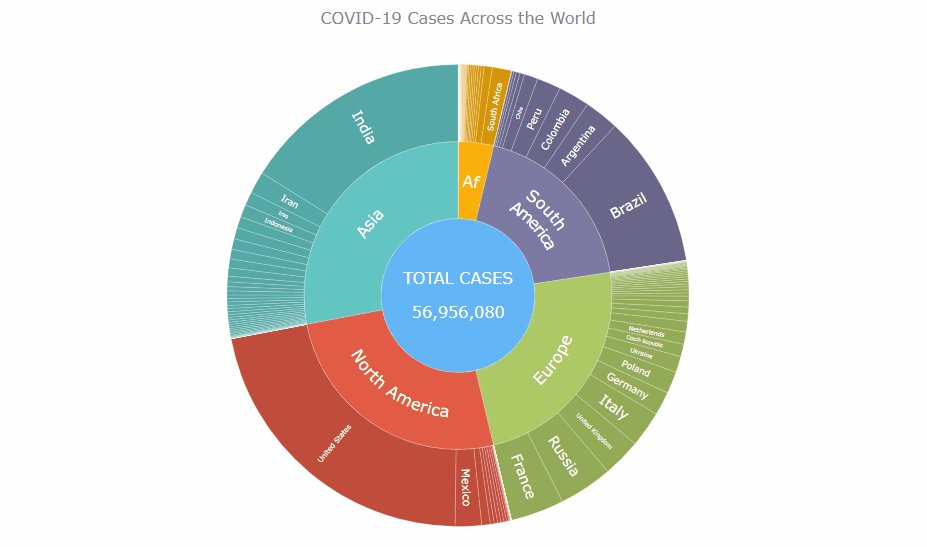
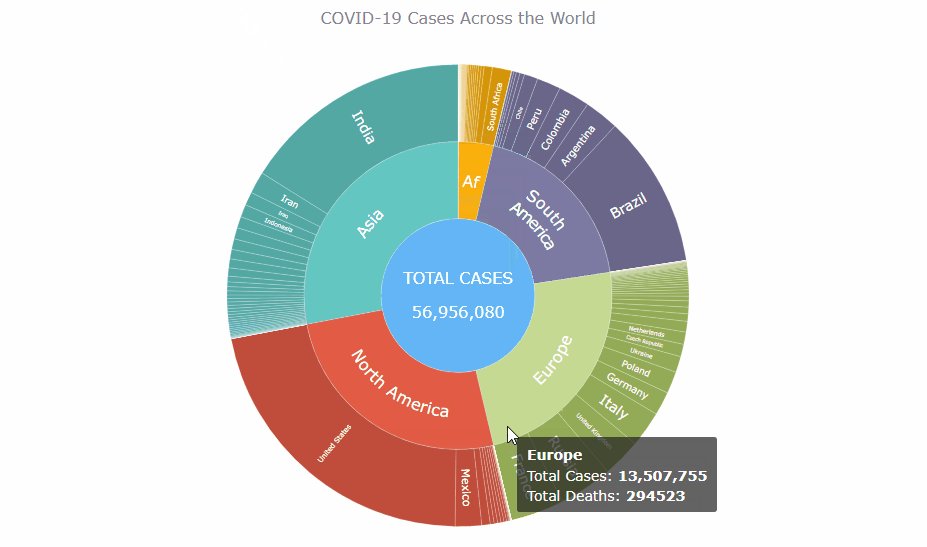
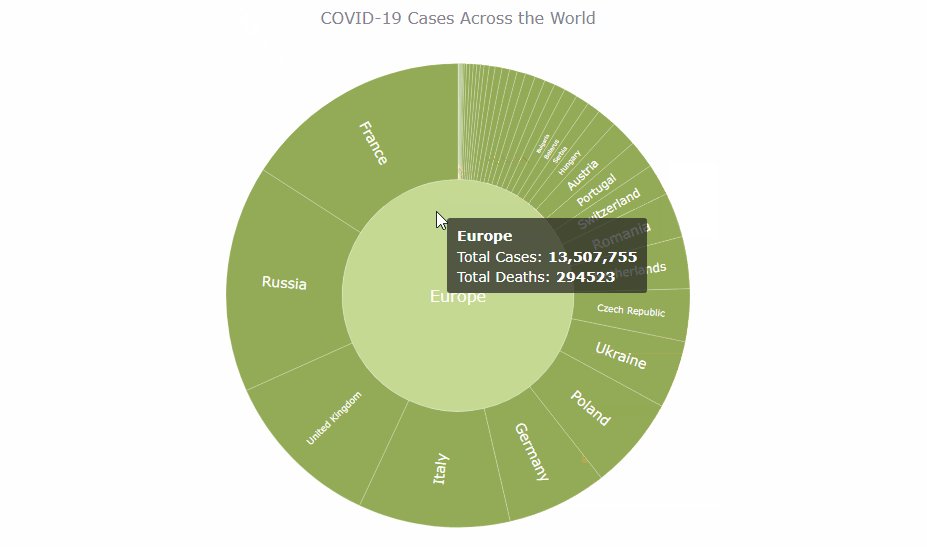
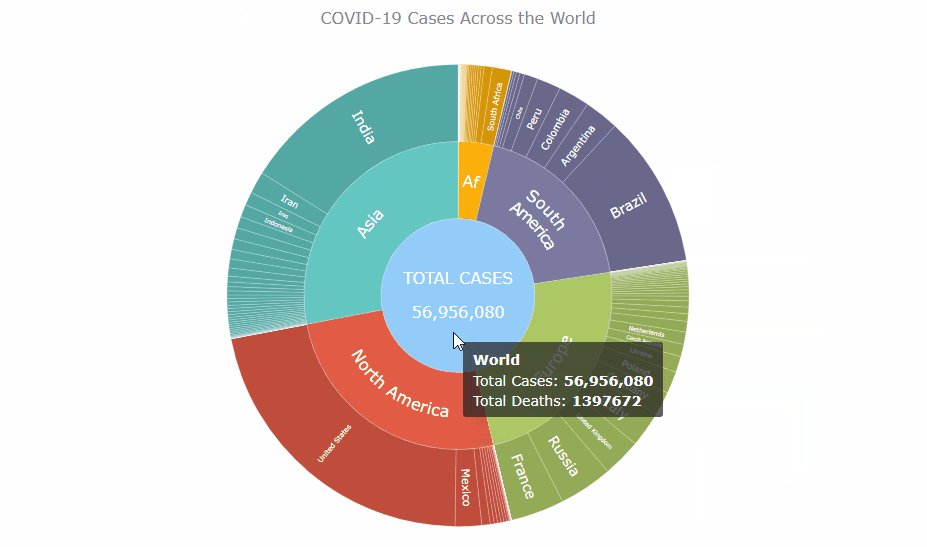
How I Created Sunburst Chart Using JavaScript to Visualize COVID-19 Data
December 8th, 2020 by Shachee Swadia Almost recovered from COVID-19 myself these days, I decided to explore how the world is currently doing, during the pandemic. So I created a sunburst chart to see at a glance what continents and countries are more (and less) affected by the coronavirus than others. The process was quick and I thought someone could be interested to learn about how such data visualizations can be built in a pretty straightforward way, even with very little technical skills. So I also made a tutorial. And here I am — (1) sharing my interactive sunburst chart of COVID cases and (2) describing how I created it using JavaScript in a matter of minutes, step by step!
Almost recovered from COVID-19 myself these days, I decided to explore how the world is currently doing, during the pandemic. So I created a sunburst chart to see at a glance what continents and countries are more (and less) affected by the coronavirus than others. The process was quick and I thought someone could be interested to learn about how such data visualizations can be built in a pretty straightforward way, even with very little technical skills. So I also made a tutorial. And here I am — (1) sharing my interactive sunburst chart of COVID cases and (2) describing how I created it using JavaScript in a matter of minutes, step by step!
My JS sunburst chart provides an overview of the situation as of November 24, 2020, and also shows the global count, continent-wide data, and country-wise proportions for the current active COVID-19 cases and deaths. Scroll down to explore it by yourself and check out the tutorial along the way. Here is a sneak peek of the final chart to get you excited:

This sunburst charting tutorial is mainly for beginners to data science. So before we get to business, let’s make sure we’re on the same page. I’ll explain what a sunburst chart is and how it works, to start with. Then I’ll show you how to create a cool and colorful interactive visualization like that with JavaScript (and you can do it even if you don’t know it too well). That’s the plan!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
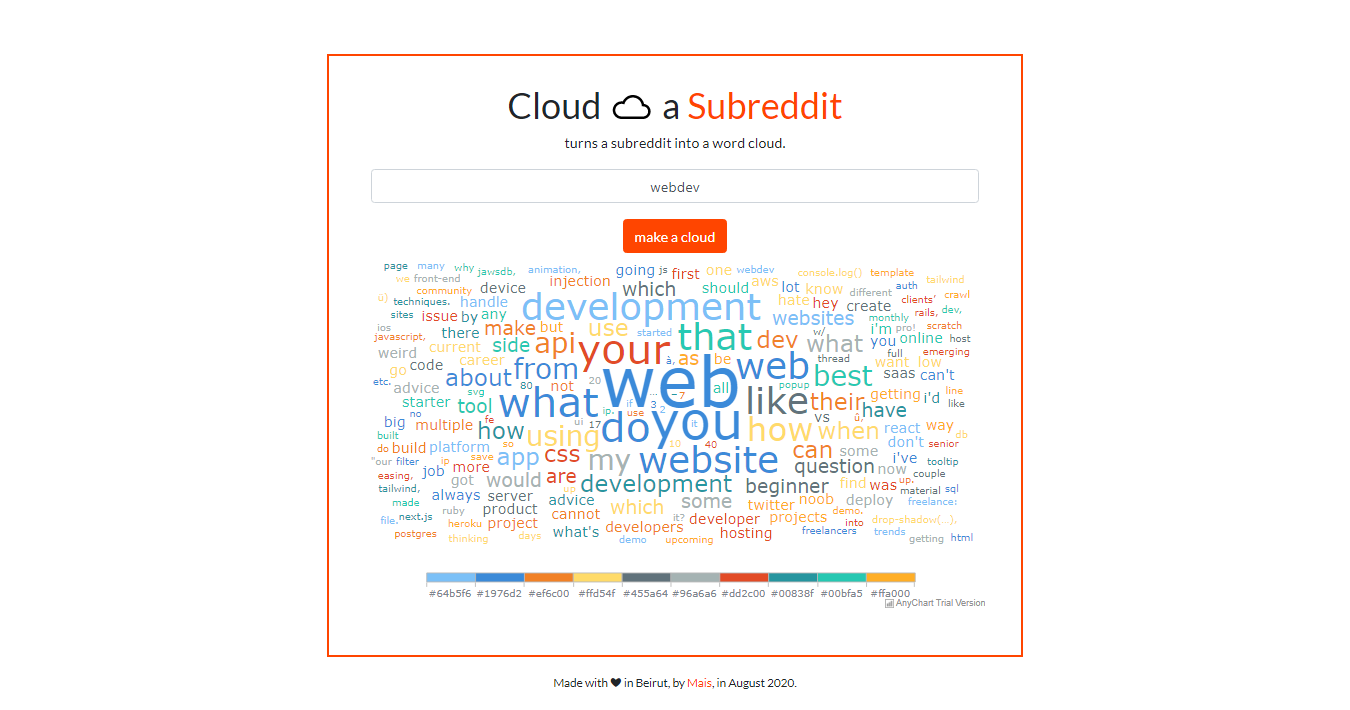
Mais Hatem Visualizes Reddit Data Using AnyChart JS Charting Library
November 25th, 2020 by AnyChart Team Leading the data visualization market with the best-in-class solutions, we are always excited to see how not only companies but also individuals from all over the world use them to produce interactive charts in their projects. Here’s one new interesting example we’ve recently learned about. Mais Hatem from Syria, currently an undergraduate at the American University of Beirut (Lebanon), created “Cloud a Subreddit,” a web project that generates a beautiful interactive Word Cloud chart out of any given Reddit’s subreddit with the help of the AnyChart JS library.
Leading the data visualization market with the best-in-class solutions, we are always excited to see how not only companies but also individuals from all over the world use them to produce interactive charts in their projects. Here’s one new interesting example we’ve recently learned about. Mais Hatem from Syria, currently an undergraduate at the American University of Beirut (Lebanon), created “Cloud a Subreddit,” a web project that generates a beautiful interactive Word Cloud chart out of any given Reddit’s subreddit with the help of the AnyChart JS library.
We had a quick interview with Mais where she told us more about her work and experience using AnyChart. Check it out.
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, Success Stories
- No Comments »
New JavaScript Chart Features in AnyChart 8.9.0
September 29th, 2020 by AnyChart Team AnyChart 8.9.0 is out! The latest major update brings new exciting out-of-the-box features to our award-winning JavaScript charting library product family — AnyChart, AnyStock, AnyGantt, and AnyMap. Enjoy the improved functionality and build even more compelling data visualizations for your web sites and apps in less time!
AnyChart 8.9.0 is out! The latest major update brings new exciting out-of-the-box features to our award-winning JavaScript charting library product family — AnyChart, AnyStock, AnyGantt, and AnyMap. Enjoy the improved functionality and build even more compelling data visualizations for your web sites and apps in less time!
»»» See What’s New in AnyChart 8.9.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
How to Build Box Plot Using JavaScript: Visualizing World Happiness
September 22nd, 2020 by Wayde Herman Data visualization is an important and sometimes undervalued tool in a data scientist’s toolkit. It allows us to gain an understanding and intuition about the data, through exploratory data analysis, which influences preprocessing, feature engineering, and the correct machine learning algorithm choice. It also helps to better evaluate models and even allows you to spot areas in the data where models could have poor performance.
Data visualization is an important and sometimes undervalued tool in a data scientist’s toolkit. It allows us to gain an understanding and intuition about the data, through exploratory data analysis, which influences preprocessing, feature engineering, and the correct machine learning algorithm choice. It also helps to better evaluate models and even allows you to spot areas in the data where models could have poor performance.
Taking data visualization one step further by adding interactivity is even more advantageous. By adding interactive elements to your visualizations you create a more engaging experience. This in turn makes a user ‘explore’ visualizations instead of just reading them!
In this tutorial, I will be covering how to build an interactive data visualization, specifically a box plot as an example, using JavaScript and a charting library. I will begin by first briefly covering the basics of box plots before going through the steps of building one and then finally using the technique in a fun example to investigate the distribution of happiness between the different regions of the planet in an attempt to answer the question: ‘Where should you live to be happier?’.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
Meet September 2020 Releases of AnyChart and AnyGantt Extensions for Qlik
September 16th, 2020 by AnyChart Team We’ve just updated the AnyChart and AnyGantt extensions for Qlik Sense to further facilitate the path to enhanced data-driven insights for you! Keep reading to learn about the new amazing Waterfall Chart and Gantt Chart features delivered in the 4.3.249 releases. Then check out the latest versions to see them all in action!
We’ve just updated the AnyChart and AnyGantt extensions for Qlik Sense to further facilitate the path to enhanced data-driven insights for you! Keep reading to learn about the new amazing Waterfall Chart and Gantt Chart features delivered in the 4.3.249 releases. Then check out the latest versions to see them all in action!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »
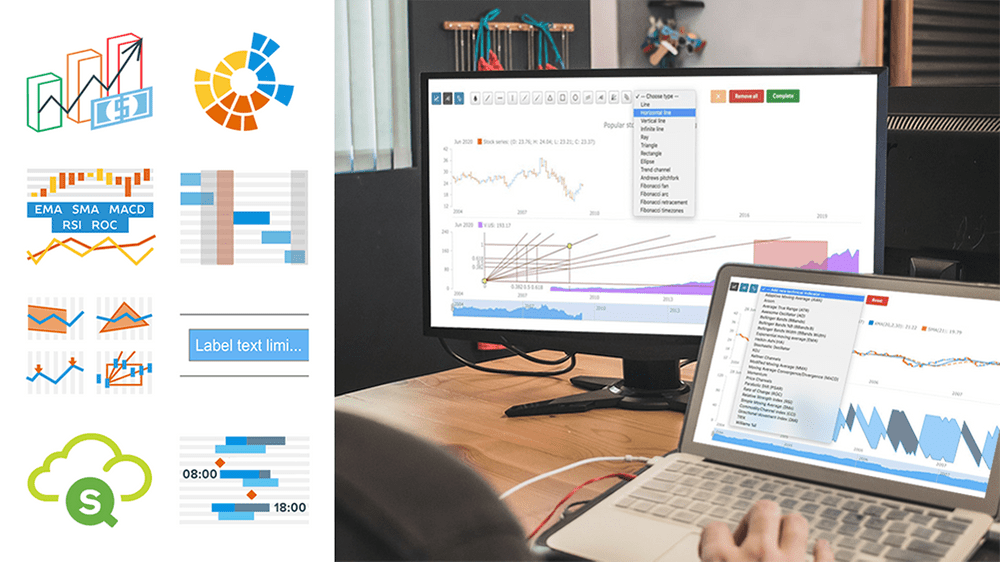
Qlik Sense Visualization Extensions AnyChart, AnyStock and AnyGantt Updated with New Features
July 16th, 2020 by AnyChart Team A number of new powerful capabilities are now available in our extensions for Qlik Sense! The new features are designed to help speed up data analysis in the native Qlik environment, making it even more intuitive and workflows streamlined.
A number of new powerful capabilities are now available in our extensions for Qlik Sense! The new features are designed to help speed up data analysis in the native Qlik environment, making it even more intuitive and workflows streamlined.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, News, Qlik, Stock Charts
- No Comments »
Visualizing COVID-19 Pandemic Data for Austria Using AnyChart JS Charts
June 25th, 2020 by AnyChart Team![]() The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
The COVID-19 pandemic persists as a global emergency, and we continue to support initiatives that contribute to tackling the coronavirus crisis. Specifically, we allow COVID-19 analytics projects to use our data visualization tools for free under a non-profit license.
You already know about StopCorona, a COVID tracker by Diffco, which is one such resource. Today, we want to meet you with another noteworthy project using AnyChart to visualize the pandemic statistics — iConcepts SARS-CoV-2 Stats. Created by Austrian part-time web developer Juergen Hoefer and featured on the official Open Data Austria portal, it shows the COVID-19 statistics for Austria (and worldwide) from different perspectives, in countless interactive charts powered by our JavaScript (HTML5) charting library.
We asked Juergen a few questions to learn more about this project and his experience visualizing COVID-19 pandemic data with the help of AnyChart. Read the answers and take a glance at several quick chart examples from his website. (Stack: HTML/CSV.)
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, Success Stories
- 1 Comment »
New Helpful Features in AnyGantt Project Management Bundle for Qlik Sense
June 16th, 2020 by AnyChart Team Just added, two new helpful features for our project management bundle for Qlik Sense! Enjoy a more precise control over the visualization of your data and make better decisions!
Just added, two new helpful features for our project management bundle for Qlik Sense! Enjoy a more precise control over the visualization of your data and make better decisions!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, News, Qlik
- No Comments »