20+ Years of Advancing Data Visualization: Interview with Our CEO
February 5th, 2025 by AnyChart Team Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Unicorns Journal just published an interview with our CEO and co-founder, Anton Baranchuk, where he reflects on AnyChart’s journey from a small startup to a global leader in data visualization, trusted by enterprises worldwide.
Anton talks about how we got started, the transition from Flash to JavaScript charting, our work with Qlik, and the vision and values that continue to drive us forward.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Books, Business Intelligence, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- No Comments »
Maigret.de Picks AnyChart JS Charts to Visualize Data on Georges Simenon’s Work
December 29th, 2021 by AnyChart Team When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
Maigret.de — a remarkable resource about Georges Simenon, a famous Belgian writer best known for creating police detective Jules Maigret — has recently started to publish interactive data graphics revealing interesting patterns and facts in his immense work. All the charts on the website are built with AnyChart.
We have chatted with Maigret.de’s creator Oliver Hahn about his project, data visualizations, and experience using our solutions. Read the quick interview and go check out the website. (Stack: HTML/MySQL.)
- Categories: AnyChart Charting Component, Books, HTML5, JavaScript, Success Stories
- No Comments »
Building Word Tree Chart with JavaScript
October 4th, 2021 by Shachee Swadia Data visualization is not only useful for communicating insights but also helpful for data exploration. There are a whole lot of different chart types that are widely used for identifying patterns in data. One of the lesser-used chart types is Word Tree. It is a very interesting visualization form, quite effective in analyzing texts. And right now, I will teach you how to quickly create nice interactive word tree charts using JavaScript.
Data visualization is not only useful for communicating insights but also helpful for data exploration. There are a whole lot of different chart types that are widely used for identifying patterns in data. One of the lesser-used chart types is Word Tree. It is a very interesting visualization form, quite effective in analyzing texts. And right now, I will teach you how to quickly create nice interactive word tree charts using JavaScript.
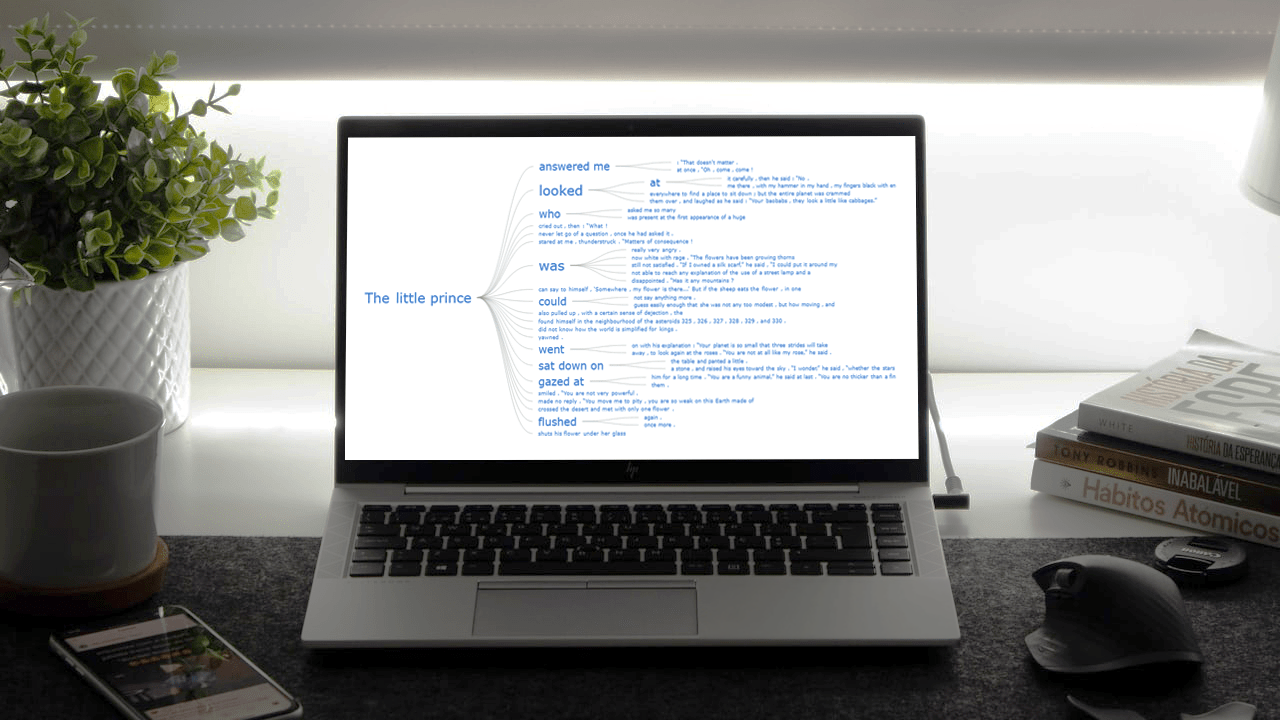
Word trees display how a set of selected words are connected to other words in text data with a branching layout. These charts are similar to word clouds where words that occur more frequently are shown bigger. But they are different in the sense that word trees also show the connection between the words, which adds context and helps find patterns.
In this tutorial, I will create a lovely word tree from the text of the very famous book The Little Prince by French aviator and writer Antoine de Saint-Exupéry. Check out a demonstration of the final chart below and keep reading to learn how this and any other interactive JS word tree can be built with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Books, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Top 5 Books about Data Visualization and Charting
June 30th, 2015 by Anton BaranchukEvery day at AnyChart we deal with a lot of different data visualizations, charts, diagrams, dashboards when we help our clients to build their beautiful products. So, we have a lot of experience with both Flash and HTML5 charts, but also we recognize power of reading to get theoretical understanding of basic concept from guru-thinkers. Here are our top 5 picks: Read more »
- Categories: AnyChart Charting Component, Books, Business Intelligence, Dashboards, HTML5, JavaScript, Tufte
- No Comments »