AnyChart Business Dashboard Solutions
January 24th, 2016 by Timothy LoginovWe are glad to introduce a new section of our site – AnyChart Business Dashboard Solutions. It is a series of sample dashboards demonstrating how our JavaScript Charts can be applied to various visualization tasks in various industries.
You can use AnyChart to visualize literally ANYTHING. Of course, our component is intended for reporting and data analysis in business applications in the first place, but we also provide AnyChart Graphics Framework allowing you to draw absolutely anything.
Here are the samples available at the moment:
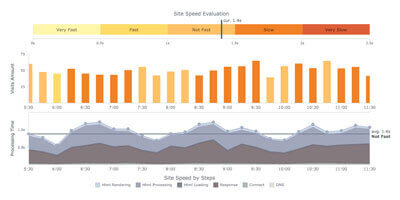
Site Speed Dashboard
 Nowadays every decent website admin panel has a web analytics tool with graphs, allowing an administrator to understand at a glance what is going on with a website and whether there are any problems. Site Speed Dashboard created with AnyChart JavaScript charting library combines simple chart types (Column, Bar, Line, Area) with less common Bullet charts to show web pages load speed, the number of visitors, and other parameters.
Nowadays every decent website admin panel has a web analytics tool with graphs, allowing an administrator to understand at a glance what is going on with a website and whether there are any problems. Site Speed Dashboard created with AnyChart JavaScript charting library combines simple chart types (Column, Bar, Line, Area) with less common Bullet charts to show web pages load speed, the number of visitors, and other parameters.
Please note that charts can be added even to tooltips: if you hover over the main column chart, you will see a small bar chart showing the list of the pages visited. This sample also demonstrates the possibility of real-time data streaming, which is very easy to implement in our flexible data architecture (for more information, see our documentation).
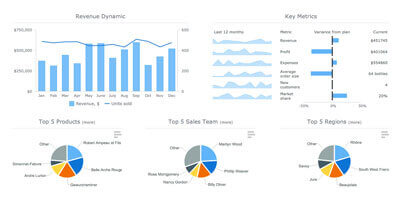
Sales Dashboard
 Reporting is a keystone when it comes to sales. A good manager knows everything about the sales situation, and this situation is not just a “Total” line in a daybook or a general ledger. One needs to know all the details of every bargain: what, where, when, who, to whom, and at what price. In the modern world, either you have this information, or you risk finding yourself at the bottom of the ladder very soon.
Reporting is a keystone when it comes to sales. A good manager knows everything about the sales situation, and this situation is not just a “Total” line in a daybook or a general ledger. One needs to know all the details of every bargain: what, where, when, who, to whom, and at what price. In the modern world, either you have this information, or you risk finding yourself at the bottom of the ladder very soon.
Wine Sales in France is a HTML5 dashboard based on the extensive usage of Bootstrap for creating tabs. The dashboard contains such chart types as Bar, Pie, Column&Line, Bullet, and Sparkline as well as Geo Maps from the standard set of AnyChart JavaScript charts library. Due to Bootstrap and AnyChart being cross-platform solutions, you will be able to see this dashboard on your smartphone or tablet. What is even more important is that a big data set can be presented in the form of small units, which allows one to grasp the situation and to come to a good decision quickly.
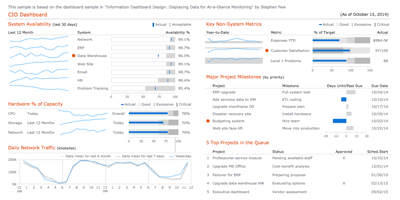
CIO Dashboard
 This sample is a tribute. It is a tribute to one of the great minds in modern data visualization – Stephen Few. His book “Information Dashboard Design: Displaying Data for At-a-Glance Monitoring” has been an inspiration for everyone at AnyChart – we have read it from cover to cover several times. It is hard to keep up with masterminds, but we try. We believe this dashboard shows that AnyChart JS charting library can be used to create visualizations that are clean, simple, compact, and easy to understand – “meaningfully see” as Stephen Few would say.
This sample is a tribute. It is a tribute to one of the great minds in modern data visualization – Stephen Few. His book “Information Dashboard Design: Displaying Data for At-a-Glance Monitoring” has been an inspiration for everyone at AnyChart – we have read it from cover to cover several times. It is hard to keep up with masterminds, but we try. We believe this dashboard shows that AnyChart JS charting library can be used to create visualizations that are clean, simple, compact, and easy to understand – “meaningfully see” as Stephen Few would say.
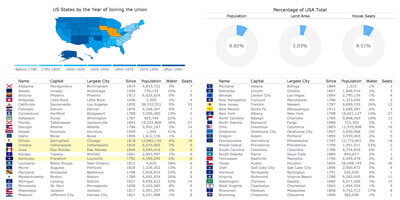
States of United States Dashboard
States of United States Dashboard is more of an infographic rather than a dashboard (though, of course, it is clear that there is a fine line between them, so it is a question of terminology). JavaScript Maps and pie charts are used in this solution to show the order of states joining the Union and to present some additional information such as the population and land area of a state and the number of seats in the House of Representatives it has. We are going to add more information to this dashboard and turn it into a real tool for learning the history of the United States.
AnyChart Bonfire
 As it was said in the beginning, AnyChart is not all about boring line and pie charts. You can use our component to visualize anything you want. For example, here you see that we drew an animated bonfire with the help of AnyChart Graphics Framework.
As it was said in the beginning, AnyChart is not all about boring line and pie charts. You can use our component to visualize anything you want. For example, here you see that we drew an animated bonfire with the help of AnyChart Graphics Framework.
All the samples are distributed under an Apache 2.0 license, which means that you can use them from top to bottom, changing or not changing things. You can also fork them on GitHub, as well as pull requests and raise issues if you discover a bug or think the samples can be improved. We are looking forward to your feedback and collaboration!
Please do not forget about another new page on our site: the section of technical samples we wrote about earlier.
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, Humor, JavaScript, News
- No Comments »
AnyChart JavaScript Charts: Integration Samples
December 25th, 2015 by Margaret SkomorokhAnyChart JavaScript Charts: Integration with PHP, MySQL, iOS, SQLite, Clojure, Clojurescript, NodeJs, and MongoDB
AnyChart JavaScript charts run on any platform and with any database. To make integration of AnyChart into your application as easy as possible, we have created several samples demonstrating how to integrate our component into the most popular platforms and databases. With the help of these tutorials, you will be able to start developing a prototype of your application right now.
Below you will find the samples that are currently available. Please note that all of them are repositories on GitHub, distributed under an Apache 2.0 License, and you can fork and change them as you like. Do not hesitate to pull requests or raise issues if you want to suggest an improvement or think that there is a bug in the code. We are going to expand this list and improve the samples, but if right now you are interested in a particular integration not listed here, please contact us.
|
|
Simple PHP Integration Sample PHP is one of the most popular tools for creating web applications and web pages. If you are a beginner developer or you need the simplest base for your charting application, this sample will help you. It shows Bar, Column, and Pie JavaScript charts created with PHP and displayed on a web page using AnyChart. |
|
|
PHP Integration Sample, Based on Slim If you are using the MySQL database (which is widely used with PHP applications) and the Slim PHP framework (a very convenient PHP microframework), this sample will help you to create a proof of concept of your charting application in a matter of minutes. You will see how to get data from MySQL, convert them into a format that can be used with AnyChart, and display as interactive JavaScript charts. You will also learn how to update your data without refreshing the page and how to customize different chart types, tooltips, labels, axes, and so on. |
|
|
iOS Objective-C Integration Sample Nowadays iPhone and iPad are used not only for making phone calls and entertainment. Phones and tablet computers are the integral part of an entrepreneur’s everyday life, and iOS apps serve business. Though AnyChart is a JavaScript charting library, you can easily combine it with the native Objective-C code and make any iOS app display big or small data as charts, with all great big and small features of AnyChart: from continuous real-time updates and multi-level drill-downs to the ability to customize the color of a particular axis label. Run our sample charting application in XCode, and you will get an iOS project where data are stored in the SQLite database management system and displayed as HTML5 charts on the screens of mobile devices. |
|
|
Clojure and ClojureScript Integration Sample Clojure is a dialect of the Lisp programming language, which is a very popular choice for creating server/backend applications. ClojureScript and the Postgresql database together make an excellent combination of tools, suitable for the most wide range of applications including data visualization solutions of any kind. Today there is rarely just one or two charts in an application – usually you see a dashboard with many interrelated elements. In this sample you will find a sales dashboard with such common chart types as Line, Bar, and Pie, and you will be surprised to realize how well AnyChart’s ideology fit the principles of Closure: simple modules will allow you to quickly get all the things that users expect to see on an up-to-date HTML5 website. |
|
|
NodeJs and MongoDB Integration Sample The NoSQL database is an integral part of the modern world, and MongoDB is a good choice if you decide to go this way. And when MongoDB is in play, a Node.js server is a logical choice to go with. So, if you are breaking the ground with your scalable application where run-time performance is paramount, use our sample to see how AnyChart JavaScript charts fit into this environment (and they fit perfectly). We are confident that you will not be disappointed with AnyChart in this case – its client-side performance will compliment your server-side performance, and users will be glad to see their data seamlessly updated on-the-fly. |
AnyChart charting library is a number one choice for anyone who is going into the world of data visualization and wants to excel in the fast-evolving world of BI solutions. When we develop our charts, one of our aims is providing users with the best result in any browser, but we also do our best to make the process of creating and supporting applications easier for developers.
We maintain a clear system of versions, each version being saved at AnyChart CDN. The API of each version is available at https://api.anychart.com/, and the documentation is available here: https://docs.anychart.com/. There are thousands of samples in our API and documentation, and you can see and try any method and any feature of AnyChart JavaScript charts on our website. Still, if there is no answer to your question neither in API, nor in our documentation, nor in the FAQ, just contact AnyChart Support Center, and our engineers will solve your problem.
We hope that these integration samples will help you to jump-start your project, and you will become one of the lucky ones who enjoy the power and flexibility of our JavaScript charts.
PS: If you are already convinced and none of the standard licenses fits your needs, our sales team is dying to hear from you and work out the best deal ever. You will be amazed to discover how fair our Support, OEM, and SaaS contracts are.
- Categories: AnyChart Charting Component, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- 1 Comment »
Top 5 Books about Data Visualization and Charting
June 30th, 2015 by Anton BaranchukEvery day at AnyChart we deal with a lot of different data visualizations, charts, diagrams, dashboards when we help our clients to build their beautiful products. So, we have a lot of experience with both Flash and HTML5 charts, but also we recognize power of reading to get theoretical understanding of basic concept from guru-thinkers. Here are our top 5 picks: Read more »
- Categories: AnyChart Charting Component, Books, Business Intelligence, Dashboards, HTML5, JavaScript, Tufte
- No Comments »
DeviceLock Chooses AnyChart HTML5 charts for Its DLP Security Solution
June 11th, 2015 by Margaret SkomorokhWe are happy to announce that a new customer success story has been added to our site.
 DeviceLock, Inc, established in 1996, is a leading provider of endpoint device/port control and data leak prevention software for business, education and government institutions around the world. The company offers DeviceLock, a policy-based endpoint data leak prevention (DLP) security solution that enables network administrators to centrally control uploading and downloading activity through local computer devices and network protocols and applications.
DeviceLock, Inc, established in 1996, is a leading provider of endpoint device/port control and data leak prevention software for business, education and government institutions around the world. The company offers DeviceLock, a policy-based endpoint data leak prevention (DLP) security solution that enables network administrators to centrally control uploading and downloading activity through local computer devices and network protocols and applications.
The challenge was:
- To present the activity of DeviceLock in a clear and visually appealing way.
- To make complex data easy to read and understand so that the situation could be quickly evaluated by the end user.
Solution:
- AnyChart JavaScript charts were chosen as a solution. The component allows to create stylish interactive HTML5 charts and provides excellent rendering performance.
- Due to wide variety of chart types and the flexibility of AnyChart, it was possible to implement user-friendly data visualizations.
You can enjoy the full success story here:
 |
DeviceLock DeviceLock Chooses AnyChart for Its DLP Security Solution >> |
Or see other AnyChart Customer Success Stories.
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, Success Stories
- No Comments »