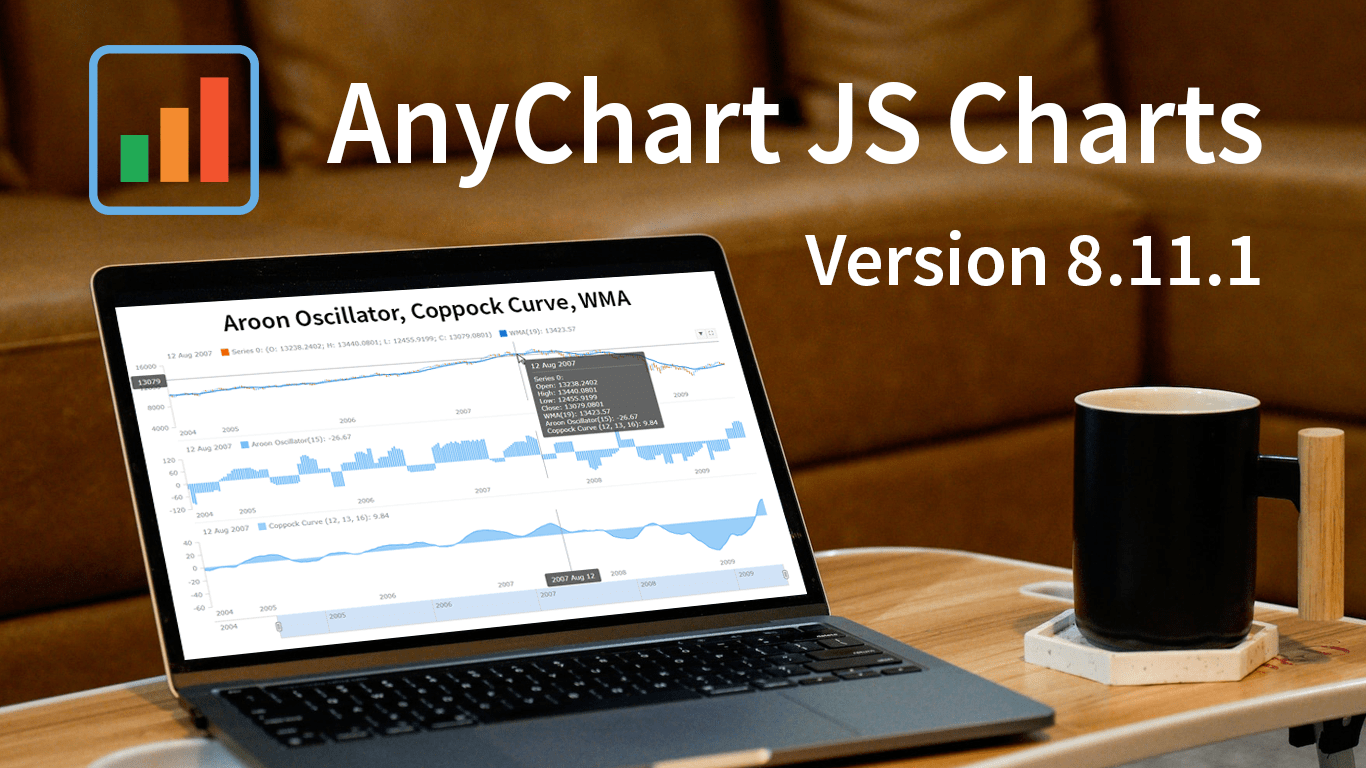
Exciting New Technical Indicators & More in AnyChart JS Charts 8.11.1
May 10th, 2023 by AnyChart Team Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
Great news! We’ve just launched version 8.11.1 of our JS charting library, and it comes with some awesome new features and improvements. Our top stars this time around are three new technical indicators that are now available straight out of the box: Aroon Oscillator, Coppock Curve, and WMA. That’s right, now in addition to the dozens of indicators already supported in our stock charts, these new options provide even more ways to improve technical analysis.
But that’s not all! We’ve also updated some of the geo maps in our collection, making them more accurate and detailed. Plus, we’ve squashed some pesky bugs in our Gantt, stock, map, and basic charts, ensuring an even smoother experience when handling specific, advanced cases.
Take a quick tour of the new indicators to discover how they can enhance technical analysis. We’ll also give you a brief overview of the other updates, so you can get the most out of our latest release. Let’s go explore!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
Qlik Gantt & Sunburst’s Exciting New Features + Upgrades Across All Extensions!
April 18th, 2023 by AnyChart Team Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
Hey Qlikkies! We have some exciting news to share with you today. AnyChart’s Qlik Sense Extensions have undergone a major update as we’ve made improvements across all of them, including the Decomposition Tree. However, we are particularly thrilled to announce the addition of some major features to our Sunburst Chart and Gantt Chart extensions.
But wait, there’s more! If you’re attending QlikWorld these days, we invite you to visit our team in Booth #180. There, you can try out the new features in action, ask questions, and learn more about how our extensions can improve your visual analytics experience in Qlik Sense. Don’t miss out on this chance to experience the AnyChart difference first-hand!
Our team has been hard at work, listening to your feedback and making improvements. We are confident that these new features will give you greater creative control and better performance in your Qlik-powered environment. So without further ado, let’s dive into the details of the major new upgrades!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
Join AnyChart at QlikWorld 2023: Sponsor & Exhibitor
April 14th, 2023 by AnyChart Team Get ready, because QlikWorld 2023 is coming in hot! From April 17th to 20th, Las Vegas will be bustling with all the latest and greatest in the world of data analytics, and AnyChart is pumped to be part of the action. Meet us in Booth #180!
Get ready, because QlikWorld 2023 is coming in hot! From April 17th to 20th, Las Vegas will be bustling with all the latest and greatest in the world of data analytics, and AnyChart is pumped to be part of the action. Meet us in Booth #180!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
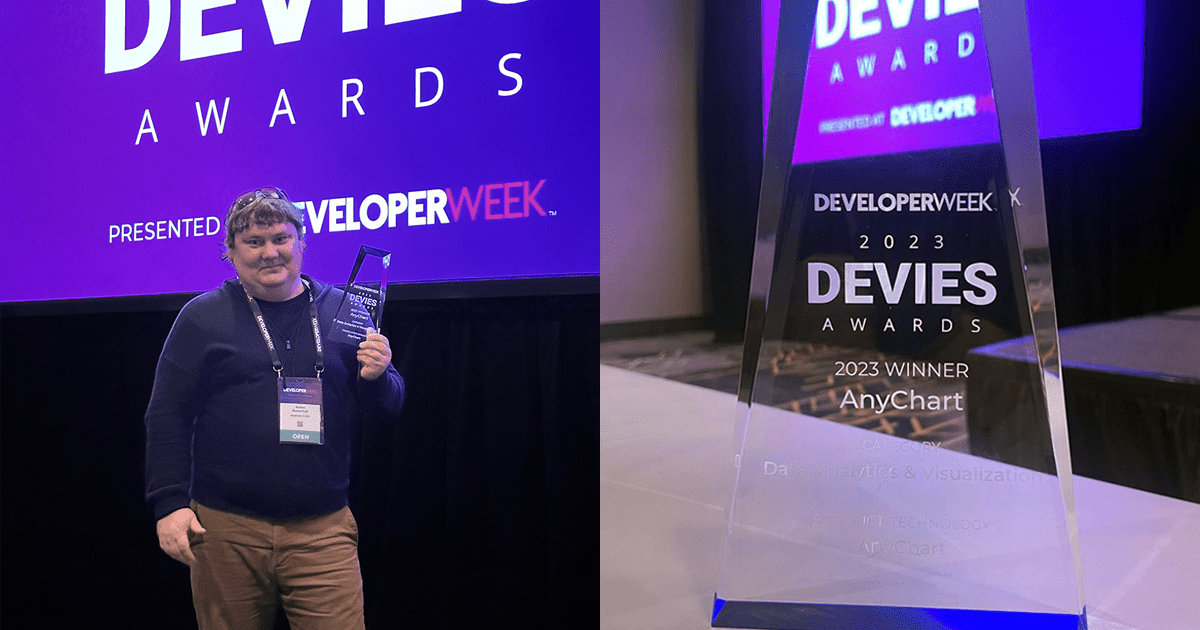
CEO Anton Baranchuk Receives 2023 DEVIES Award for AnyChart
February 16th, 2023 by AnyChart Team Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Check out some photos from the event in this quick story!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
AnyChart Named Best in Data Analytics & Visualization 🏆
February 3rd, 2023 by AnyChart Team We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
Celebrating 20 years in the market this year, we at AnyChart have been working hard to develop the best-in-class data visualization solutions. And we will keep innovating and excelling!
The DEVIES Awards are the definitive annual awards for the software industry, recognizing outstanding design, engineering, and innovation in developer technology across multiple categories. This year’s winners were selected from record-high hundreds of nominations by an expert-led panel of the DevNetwork Advisory Board, including representatives of Accenture, DigitalOcean, EA, Google, IBM, Salesforce, and other great companies.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- 2 Comments »
Decomposition Tree Now in Qlik Sense
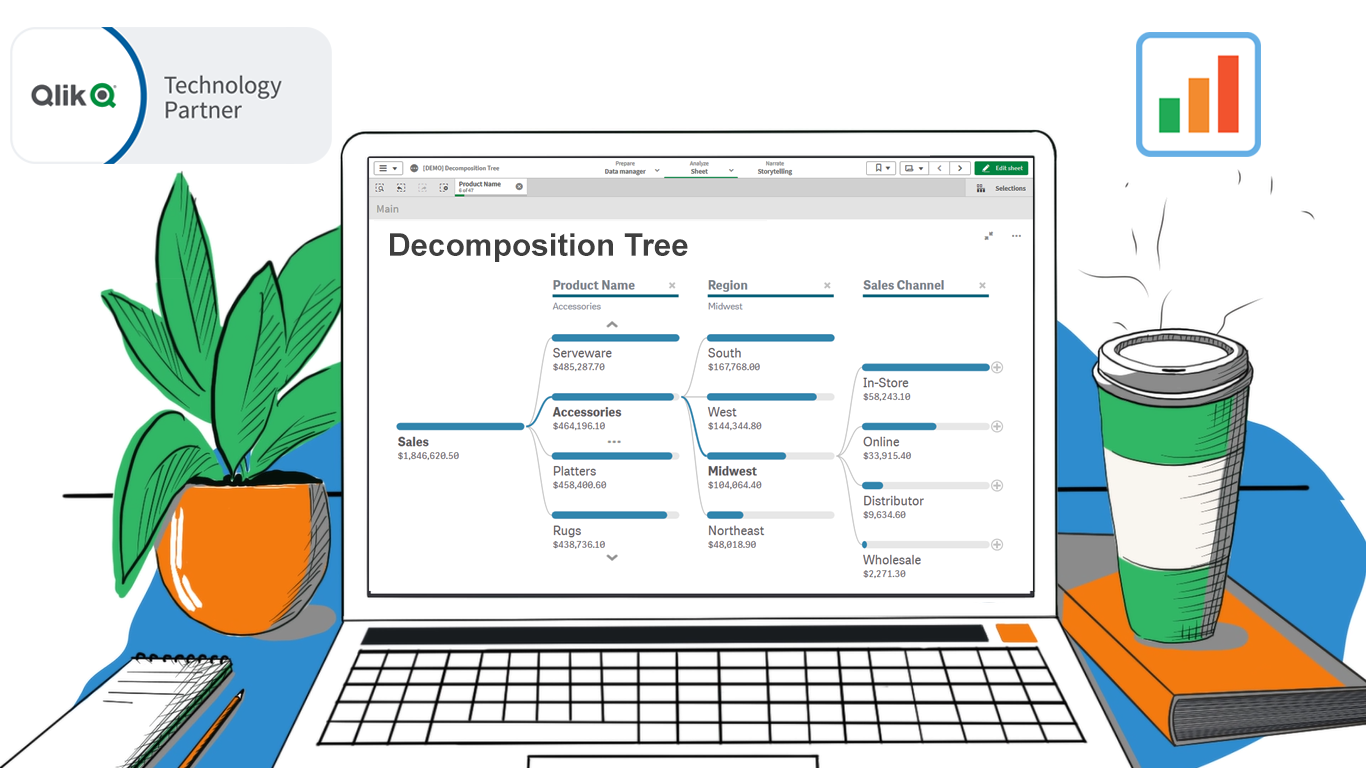
January 24th, 2023 by AnyChart Team Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Previously unavailable in Qlik natively or in a third-party extension, a Decomposition Tree is an incredibly powerful technique. It allows you to intuitively explore your core metrics across a number of dimensions, quickly see which factors affect the totals, and make timely decisions to optimize business performance and profits!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, News, Qlik
- No Comments »
Deluxe Combo Chart & Versatile Circular Gauge for Qlik Sense
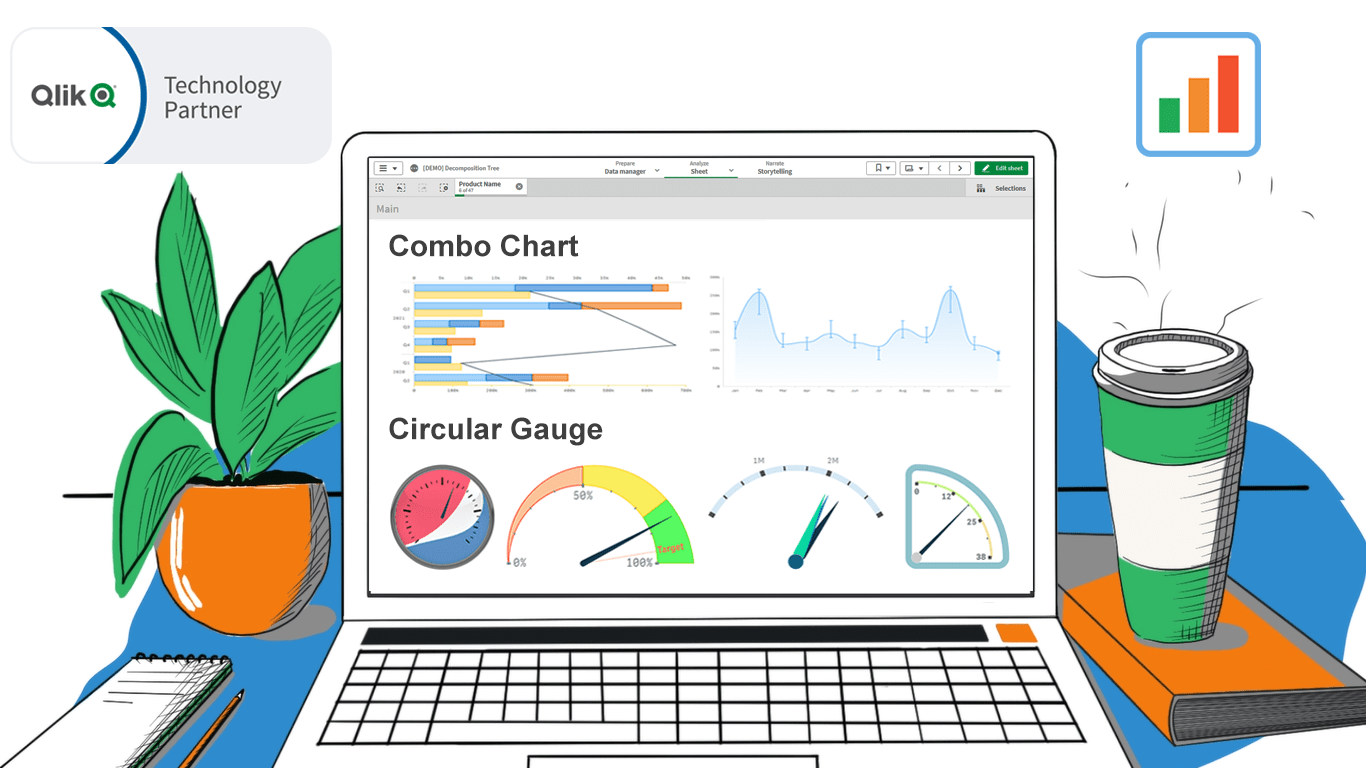
January 24th, 2023 by AnyChart Team In addition to the Decomposition Tree and new Gantt Chart features, we are excited to release two astonishing extensions. Enjoy making sense of your metrics using the brand new approaches you never had in Qlik before — with our Deluxe Combo Chart and Versatile Circular Gauge for Qlik Sense!
In addition to the Decomposition Tree and new Gantt Chart features, we are excited to release two astonishing extensions. Enjoy making sense of your metrics using the brand new approaches you never had in Qlik before — with our Deluxe Combo Chart and Versatile Circular Gauge for Qlik Sense!
Now, join us for a quick overview of these novel extensions and check them out right away!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Dashboards, News, Qlik
- No Comments »
New Progress Tracking Features for Gantt Charts in Qlik Sense
January 24th, 2023 by AnyChart Team![]() Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Dashboards, Gantt Chart, News, Qlik
- No Comments »
Creating Bullseye Chart with JS to Visualize the COVID-19 Vaccine Pipeline
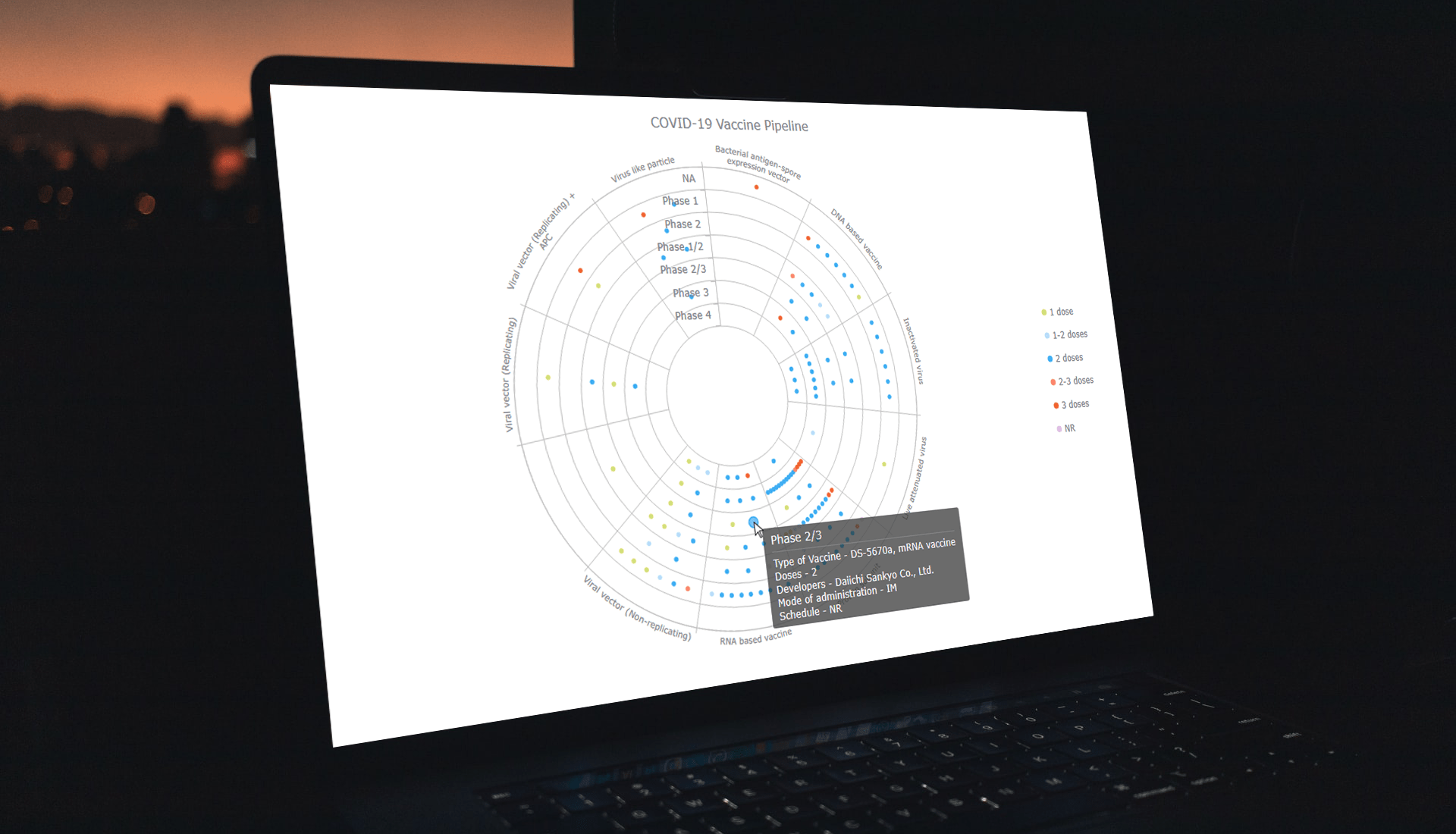
March 25th, 2022 by Shachee Swadia Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
I collated detailed information about all the COVID-19 vaccine candidates currently undergoing clinical studies from the WHO’s vaccine tracker. Now, join me as I plot it all in an interactive JS-based bullseye chart, by vaccine type and development phase!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building JS Resource Gantt Chart to Visualize Tokyo 2020 Paralympic Schedule
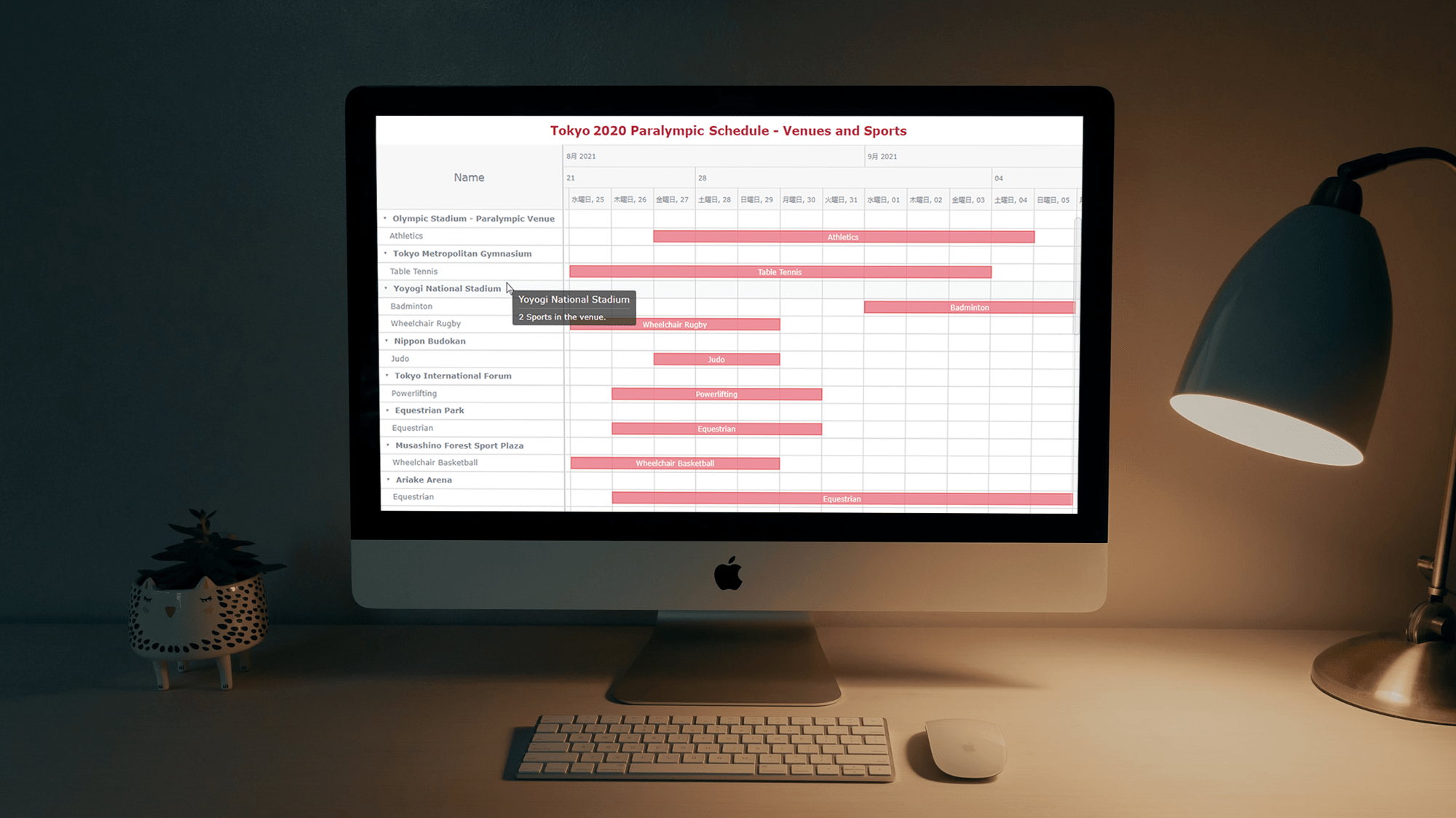
August 17th, 2021 by Shachee Swadia Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Resource Gantt charts, also known as simply Resource charts, consist of bars oriented along the horizontal axis. Each bar visualizes a resource used by an activity, with the length representing the duration while that resource is occupied by that activity. The left and right edges of the bars display the start and end times. The resources, or event labels, are listed on the left. The dates and times are shown in the header.
Tokyo 2020 Paralympic Games are just around the corner. So, I decided to visualize their sports program by venue. Follow along with this stepwise tutorial and you will learn how to create a cool JavaScript Resource Gantt chart visualizing the Tokyo 2020 Paralympic schedule!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »