Current Price Indicator with Custom Value and Scale Calculation in JavaScript Stock Charts — Challenge AnyChart!
September 19th, 2018 by Irina Maximova Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- No Comments »
Custom Technical Indicators in JavaScript Stock Charts — Challenge AnyChart!
March 14th, 2018 by Irina Maximova
It is a pleasure to present a new Challenge AnyChart article! We love our customers and their original tasks, so we continue to show the unlimited capabilities of our JavaScript charting libraries to the blog readers.
The heroes of today’s tutorial are custom technical indicators. Below we’ll explore how to add them to a JS (HTML5) stock chart step by step. So, let’s begin.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- 1 Comment »
AnyChart Extension 2.0 for Qlik Sense Released, Fueling Flexibility in Data Visualization
November 15th, 2017 by AnyChart Team When AnyChart JS Charts‘ dedicated extension for Qlik Sense first hit the stage on Qlik Branch in the spring of 2017, it was well received by the community. In fact, we delivered what many Qlik users craved: advanced flexibility which at the same time would not affect the ease of interactive data visualization. And that was just the beginning.
When AnyChart JS Charts‘ dedicated extension for Qlik Sense first hit the stage on Qlik Branch in the spring of 2017, it was well received by the community. In fact, we delivered what many Qlik users craved: advanced flexibility which at the same time would not affect the ease of interactive data visualization. And that was just the beginning.
Now, we are happy to present version 2.0 of our extension for Qlik Sense!
The major update has brought new chart types and elaborate features out of the box, sharing another portion of the ultimate data visualization power inherent in the AnyChart JavaScript charting library with Qlik users.
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, News, Qlik
- 1 Comment »
Top Big Data Trends for 2017
September 13th, 2017 by Jay Stevenson Big Data has been growing exponentially as a very special segment in the core of today’s data analytics, with all the more organizations and companies collecting, visualizing, exploring and communicating large amounts of various kinds of data. In this article, we will talk about notable big data trends that we see in and for 2017 and also take a quick look at some technologies being widely used in this field today.
Big Data has been growing exponentially as a very special segment in the core of today’s data analytics, with all the more organizations and companies collecting, visualizing, exploring and communicating large amounts of various kinds of data. In this article, we will talk about notable big data trends that we see in and for 2017 and also take a quick look at some technologies being widely used in this field today.
- Categories: Big Data, Business Intelligence, Dashboards
- No Comments »
Data Visualization with JavaScript: The Story of AnyChart JS Charts
September 7th, 2017 by AnyChart Team AnyChart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. AnyChart works everywhere -PCs, Macs, iPhones, iPads, Android devices and helps businesses transform operational data into actionable information.
AnyChart is a flexible JavaScript (HTML5) based solution that allows you to create interactive and great looking charts. It is a cross-browser and cross-platform charting solution intended for everybody who deals with creation of dashboard, reporting, analytics, statistical, financial or any other data visualization solutions. AnyChart works everywhere -PCs, Macs, iPhones, iPads, Android devices and helps businesses transform operational data into actionable information.
Kevin William David interviewed Anton Baranchuk, CEO at AnyChart to know more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Flash Platform, GraphicsJS, HTML5, JavaScript, Oracle Apex, Qlik, Success Stories
- No Comments »
Top Data Visualization Mistakes to Avoid
August 29th, 2017 by Jay Stevenson Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
- Categories: Business Intelligence, Charts and Art, Dashboards, Tips and Tricks
- 1 Comment »
AnyChart JavaScript Charting Libraries 7.14.0 Released: Can’t Stop Perfecting Data Visualization!
May 30th, 2017 by AnyChart Team Here are the spring May flowers we promised. After the hard work put in over the past months, we’re happy to announce that the 7.14.0 release of our JavaScript charting libraries AnyChart, AnyStock, AnyMap, and AnyGantt is out and ready to download! It brings you new cool features and important improvements that will make your data visualization life even better.
Here are the spring May flowers we promised. After the hard work put in over the past months, we’re happy to announce that the 7.14.0 release of our JavaScript charting libraries AnyChart, AnyStock, AnyMap, and AnyGantt is out and ready to download! It brings you new cool features and important improvements that will make your data visualization life even better.
Now, we invite you to discover all the new JavaScript/HTML5 charting capabilities that the 7.14.0 version of AnyChart’s data visualization software product family has to offer to you. Here’s a quick overview…
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 7 Comments »
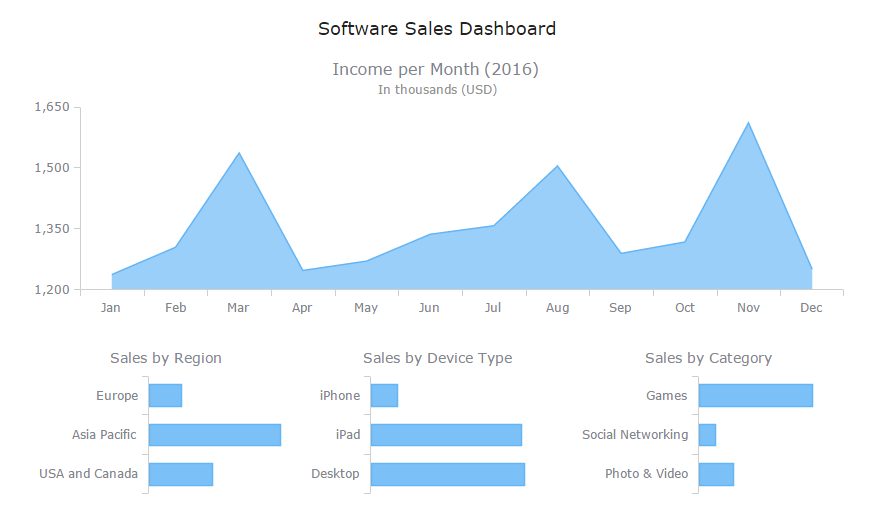
How to Name a Graph: Tips for Writing Great Chart Captions
April 5th, 2017 by AnyChart Team Charts are one of the best ways to display your data in a way that’s meaningful to readers, but if you don’t have great chart captions, your readers may interpret that meaningful information incorrectly.
Charts are one of the best ways to display your data in a way that’s meaningful to readers, but if you don’t have great chart captions, your readers may interpret that meaningful information incorrectly.
Readers’ attention spans are waning by the second. In fact, humans now have a shorter attention span than goldfish (yes that cute, little fish you won from the carnival can pay attention better than the average person). This means that most people are scanning through your work. Without a clear, concise chart caption, your chances of getting your message across are slim.
Fear not! Here are some tips to help you come up with excellent chart captions, titles for graphs and dashboards.
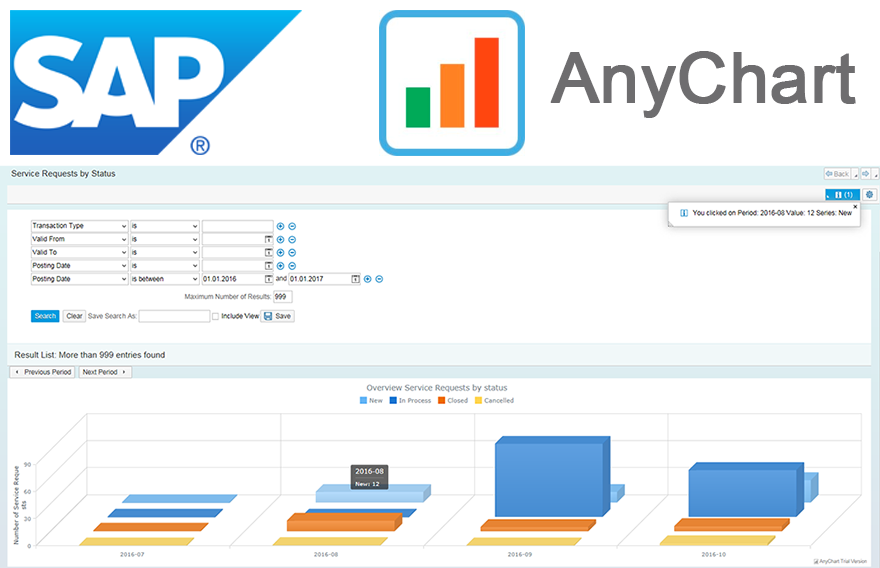
How to Integrate AnyChart JavaScript Charts in SAP Web UI
March 30th, 2017 by Sandor van der Neut We as ‘mere’ humans are not very good at processing raw statistical data visually when it’s delivered to us in an unrefined form. We are, however, very good in detecting complex patterns when data is presented to us in a graph or a chart. It is therefore no wonder that as a developer you often get the requirement to represent data in a more comprehensible form. When you want to visualize data in the SAP Web UI in a more graphical way the standard possibilities available to you are rather limited. Luckily there are ways to overcome these limitations. When you combine SAP with the graphical power of AnyChart JS Charts a whole range of new possibilities will become available to you.
We as ‘mere’ humans are not very good at processing raw statistical data visually when it’s delivered to us in an unrefined form. We are, however, very good in detecting complex patterns when data is presented to us in a graph or a chart. It is therefore no wonder that as a developer you often get the requirement to represent data in a more comprehensible form. When you want to visualize data in the SAP Web UI in a more graphical way the standard possibilities available to you are rather limited. Luckily there are ways to overcome these limitations. When you combine SAP with the graphical power of AnyChart JS Charts a whole range of new possibilities will become available to you.
In this blog I will describe how you can integrate AnyChart in the SAP Web UI with relative ease, how you can feed AnyChart objects with SAP data using both a ‘pull’ and a ‘push’ mechanism and how you can respond in the SAP backend to the events triggered from user interaction with an AnyChart object.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- No Comments »
8 Dashboard Design Trends for 2017
March 28th, 2017 by AnyChart Team With the explosion of data in the past few years, the relevance of understanding it better has grown to the highest extent. That is why expertise in interactive charting and dashboard design, as well as in the whole big Data Visualization and Data Science fields in general, has become so important nowadays. In fact, it is usually rather difficult to understand raw data as deeply and quickly as needed. Luckily, neat visual representation of information can be helpful in clarifying even very large amounts of data, discovering and exploring patterns in data, and then making (right) data-driven decisions.
With the explosion of data in the past few years, the relevance of understanding it better has grown to the highest extent. That is why expertise in interactive charting and dashboard design, as well as in the whole big Data Visualization and Data Science fields in general, has become so important nowadays. In fact, it is usually rather difficult to understand raw data as deeply and quickly as needed. Luckily, neat visual representation of information can be helpful in clarifying even very large amounts of data, discovering and exploring patterns in data, and then making (right) data-driven decisions.
Creating dashboards is a great way of transforming diverse relevant data into informative, insightful visualizations as the basis for further analysis. In order to obtain the highest possible efficiency, they should be insightful, featuring robust usability, and visually (and aesthetically) appealing.
Today we’ll talk about the most notable dashboard design trends. Understanding them is very important to each data professional who wants to further improve their skills by keeping up with the times and adhering to the best practices.
- Categories: Business Intelligence, Dashboards, Tips and Tricks
- No Comments »