Enhancing AI-Assisted JavaScript Chart Development with Context7 MCP and Claude
November 26th, 2025 by AnyChart Team At AnyChart, we are constantly exploring tools and workflows that help developers work more efficiently, stay up to date, and minimize friction when integrating data visualization into their projects.
At AnyChart, we are constantly exploring tools and workflows that help developers work more efficiently, stay up to date, and minimize friction when integrating data visualization into their projects.
One approach we’ve recently tested — and found highly effective — is connecting Claude to Context7 via the Model Context Protocol (MCP). This integration gives Claude access to a continuously updated, extensive database of technical documentation across libraries, packages, and APIs.
This means you can rely on Claude not just for reasoning, but also for live, accurate, and authoritative documentation retrieval, dramatically reducing the chances of outdated suggestions or hallucinated methods.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, JS Chart Tips, News, Stock Charts, Third-Party Developers, Tips and Tricks
- No Comments »
Reflecting on 2024 and Embracing 2025 — Happy New Year!
January 9th, 2025 by AnyChart Team Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
Another remarkable year is officially in the books! Here at AnyChart, 2024 was a truly rewarding journey marked by innovation and impact:
- Named Best Tech in Data Analytics & Visualization — once again!
- Enhanced our JavaScript charting library with exciting new features and tweaks, particularly in Timeline, Waterfall, and Circle Packing charts — plus multiple custom solutions tailored to your specific needs.
- Thrived in the Qlik ecosystem with transformative updates for our extensions for Qlik Sense, rocking Qlik Connect in Orlando, and more — explore our 2024 highlights as Qlik’s Technology Partner.
As we step into 2025, we remain committed to pushing the boundaries of data visualization and analytics, ensuring you always have the tools you need to excel and succeed. Here’s to an even greater year ahead — happy 2025, and stay tuned for what’s coming next!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
JavaScript Line Chart with Annotations — JS Chart Tips
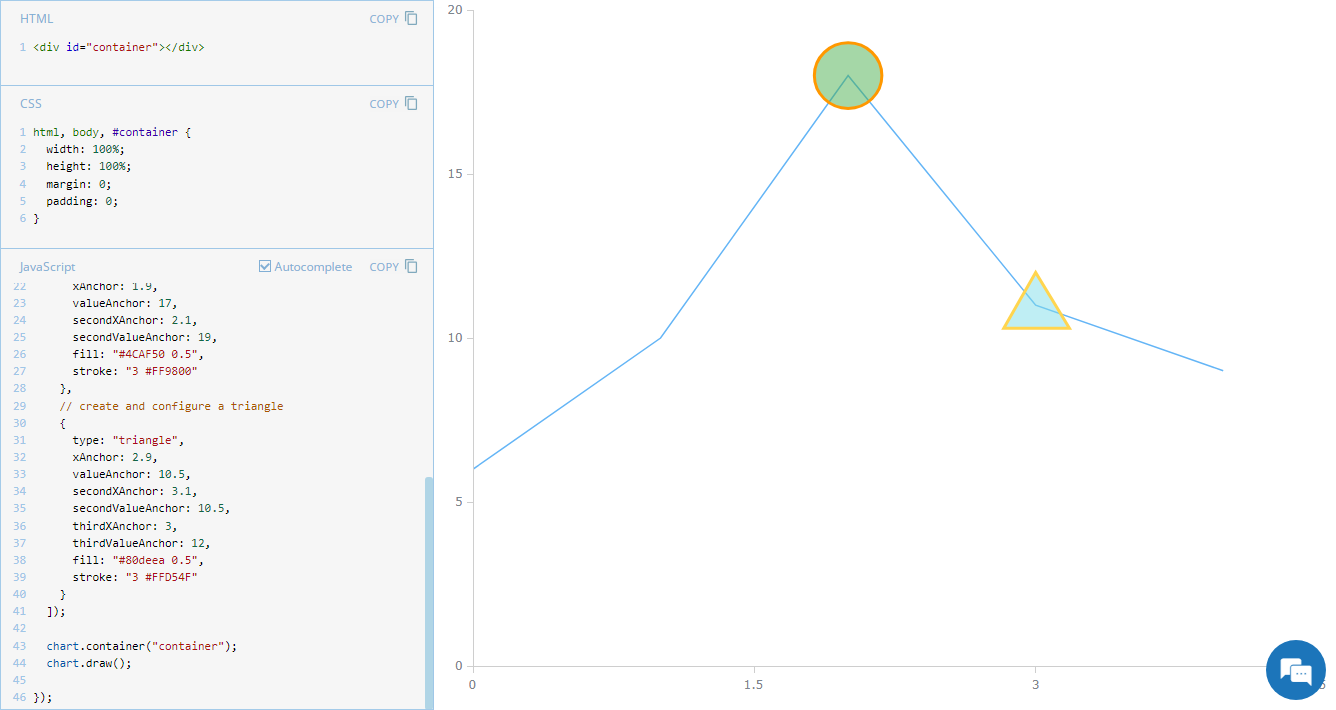
October 10th, 2024 by AnyChart Team Annotations in charts, such as shapes or text markers, can greatly enhance data narratives by providing more context directly on the visual plane. Thus, it’s no surprise that the ability to add them is one of the most sought-after features of our JavaScript charting library. Although typically used in stock charts, annotations can be just as effective in standard graphics for highlighting specific data points or trends. In this edition of JS Chart Tips, you’ll learn how to add annotations to a basic line chart.
Annotations in charts, such as shapes or text markers, can greatly enhance data narratives by providing more context directly on the visual plane. Thus, it’s no surprise that the ability to add them is one of the most sought-after features of our JavaScript charting library. Although typically used in stock charts, annotations can be just as effective in standard graphics for highlighting specific data points or trends. In this edition of JS Chart Tips, you’ll learn how to add annotations to a basic line chart.
- Categories: AnyChart Charting Component, Charts and Art, HTML5, JavaScript, JS Chart Tips, Tips and Tricks
- No Comments »
Remembering 2023, Welcoming 2024
January 10th, 2024 by AnyChart Team Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
Happy New Year! As the last echoes of festive celebrations fade away and we dive into the adventures of 2024, let’s bid a final farewell to 2023 by reflecting on its best moments.
For us at AnyChart, it was a remarkable year:
- Celebrated our 20th anniversary — indeed, we’ve been innovating since 2003.
- Awarded as the Best in Data Analytics & Visualization.
- Introduced more cool features and tweaks to our JavaScript charting library and other solutions.
- Launched new powerful extensions for Qlik Sense, with the Decomposition Tree taking center stage — join us in reviewing our year in the Qlik ecosystem.
- Reached some noteworthy milestones — now boasting over 80 JS charting tutorials on our blog, our Android charting library gleaming with over 2K stars on GitHub, and our social media family expanded to over 20K followers.
Looking ahead, our dedication remains unwavering: to empower your data viz and analytics journey with new and better tools. Thank you for growing with us, and cheers to your continued success, brighter and bolder in 2024!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Blogroll, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
Creating Dynamic Linear Gauge for Real-Time Typing Speed Test Data Visualization: Using JavaScript
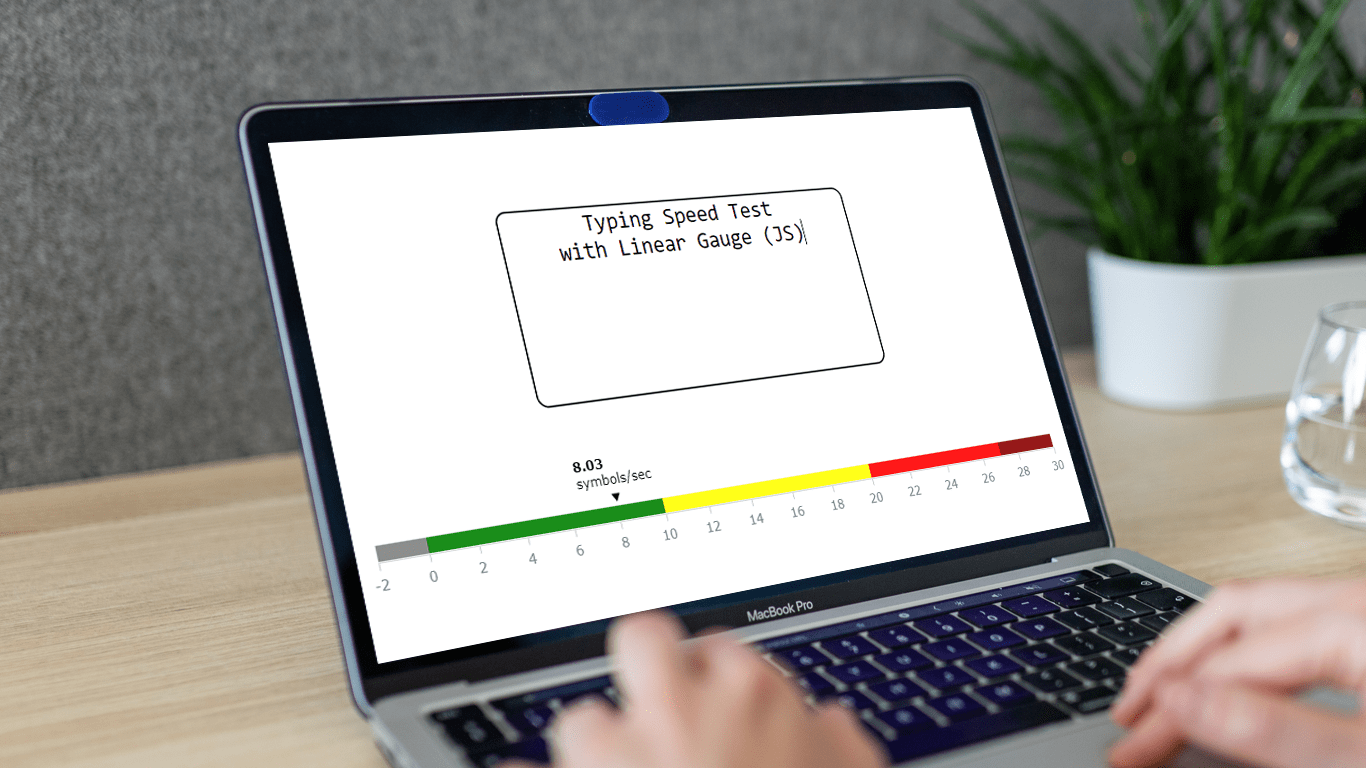
August 17th, 2023 by Nick Gogin From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
From clocks to weight scales, speedometers to thermostats, and even the battery charge icon on your phone, Gauge Charts are widely used to represent a value on a scale or range, providing a clear visual indication of the represented measurement. Gauges can be circular or linear, and in this article, our focus will be on the latter style. I will guide you on how to create a cool linear gauge using JavaScript.
Specifically, we will explore the demonstration of linear gauges using an example of a real-time typing speed test. Throughout the article, we will delve into the structure of linear gauges, discuss styling options, explore how they can be connected to data, and show how you can easily build your Linear Gauges using JavaScript in just a matter of minutes. By the end of the tutorial, you’ll have an awesome example of a linear gauge used to dynamically illustrate typing speed test results or whichever data you want.
So, let’s dive in and elevate your web-based interactive data visualization game!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
William Dibbern Uses AnyChart JS Charts to Visualize Wedding Guest Data
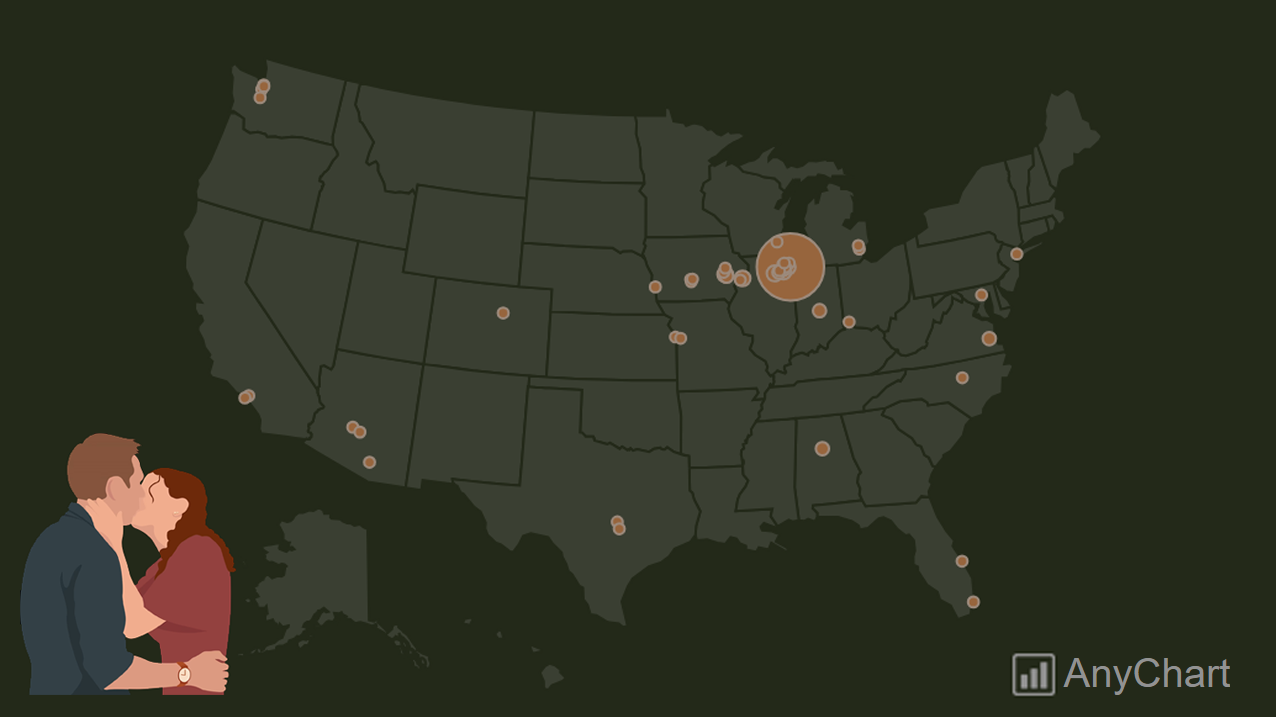
August 14th, 2023 by AnyChart Team The world’s leader in data visualization, AnyChart has a proven track record of empowering enterprises with robust charting solutions. However, the true essence of AnyChart lies in its versatility — it extends beyond corporate analytics, to making data meaningful in our everyday lives.
The world’s leader in data visualization, AnyChart has a proven track record of empowering enterprises with robust charting solutions. However, the true essence of AnyChart lies in its versatility — it extends beyond corporate analytics, to making data meaningful in our everyday lives.
For example, meet William Dibbern, an Engineering Manager based in Chicago, who ingeniously applied our JavaScript charting library to his upcoming wedding plans, turning them into a heartfelt blend of technology and emotion.
Join us for an insightful interview with Will as we delve into his journey, exploring how he harnessed the power of AnyChart JS Charts to craft a delightful experience that celebrates love and data in a refreshingly personal way.
- Categories: AnyChart Charting Component, AnyMap, Charts and Art, HTML5, JavaScript, Success Stories, Third-Party Developers
- No Comments »
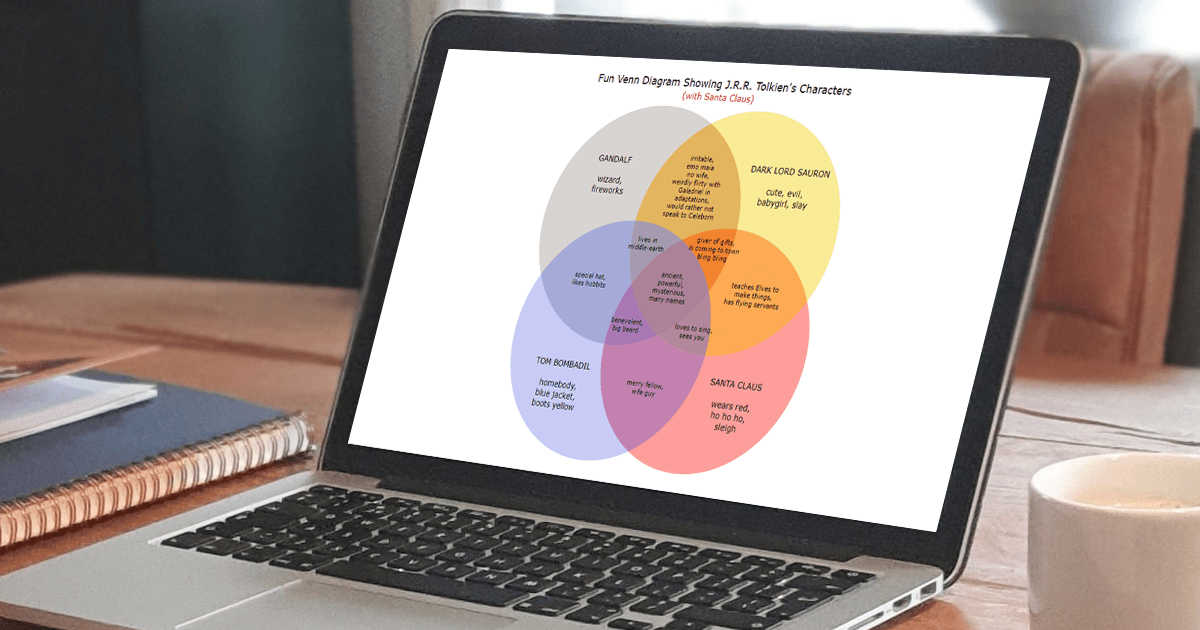
How to Build Venn Diagram Using JavaScript
March 2nd, 2023 by Shachee Swadia Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Humans are visual beings, and charts are widely used to boost the UX when it comes to showing a lot of information. Take Venn diagrams, for example, which are great at displaying commonalities and differences between several sets of items. And it’s possible to create a nice interactive one for a web page or app without much hassle.
Scrolling through Twitter before Christmas, I came across a cool Venn diagram comparing Santa Claus, Sauron, Gandolf, and Tom Bombadil. For fun, I reproduced it using JavaScript. That appeared to be easy enough to give me an idea of a tutorial on how to quickly build JS-based Venn diagrams, which I hoped could be helpful to both designers and developers.
So, here I am with the article! The original graphic by Tea with Tolkien that inspired me is used as an illustrative example — let’s build this Venn diagram in JavaScript step by step right now!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
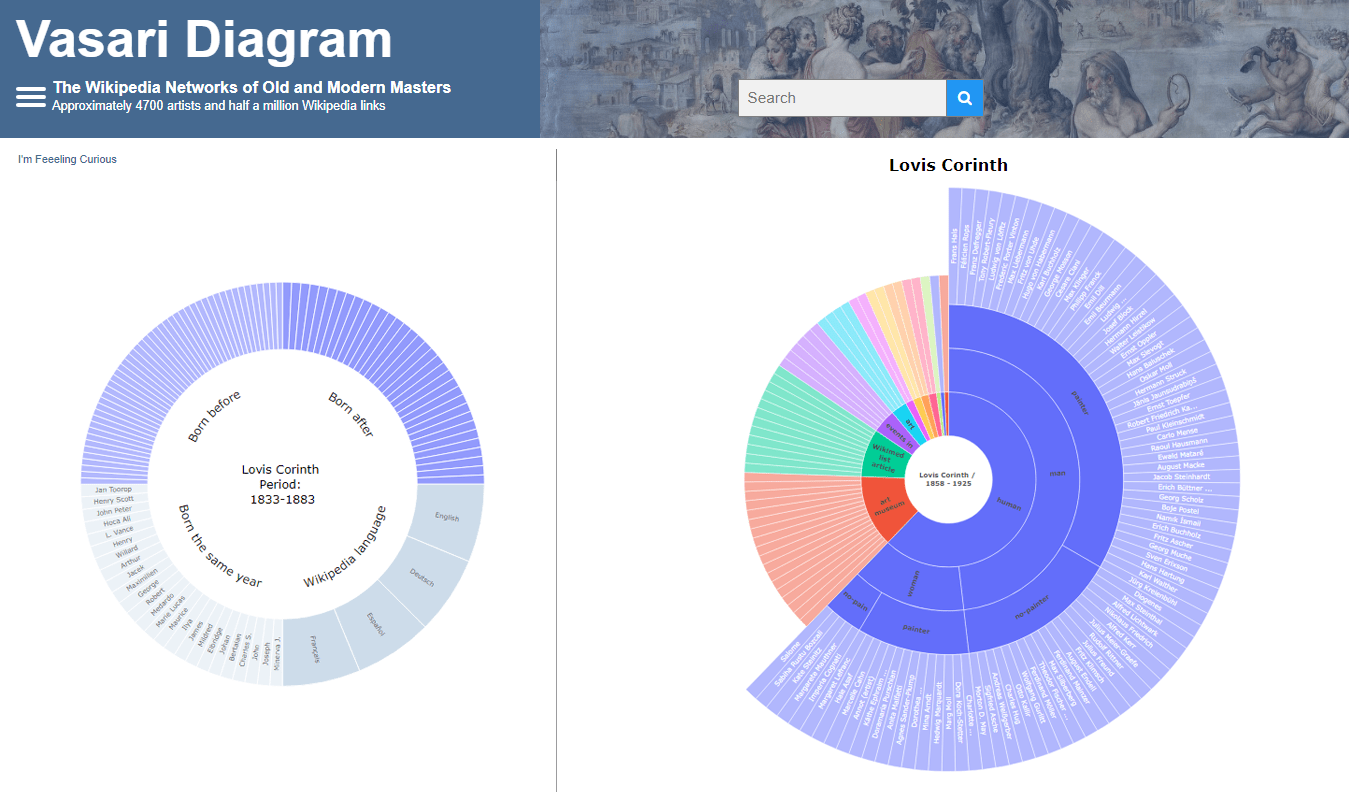
Vasari Diagram Visualizes Wikipedia Networks of Painters with AnyChart JS
September 29th, 2022 by AnyChart Team There are numerous cases where our customers first picked a different JavaScript charting library to operate data visualization in their projects but then could not get absolutely what they wanted, and in the end, switched to AnyChart and are happy with their new and final choice. Here is one of such examples.
There are numerous cases where our customers first picked a different JavaScript charting library to operate data visualization in their projects but then could not get absolutely what they wanted, and in the end, switched to AnyChart and are happy with their new and final choice. Here is one of such examples.
Francis Lapique and Temenuzhka Dimova ended up using our Sunburst Chart solution in their Vasari Diagram, a fascinating asset for art history researchers and enthusiasts. This project lets anyone explore which people and topics various painters are connected with.
Read our interview where Francis describes the Vasari Diagram project and how AnyChart is used, and check it out!
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- No Comments »
AnyChart JS Charts Used to Visualize Data on Ancient French Riddles
June 30th, 2021 by AnyChart Team As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
As global leaders in data visualization solutions, we feel it is part of our mission to support educational and research projects by granting their authors a free license to use our products. Les Énigmes de Mercure (The Riddles of Mercury) by Timothée Léchot from the University of Neuchâtel (UniNE) is one such initiative we are proud to back on non-commercial terms.
Recently, we had a quick talk with Timothée and asked him a few questions to learn more about his project and experience visualizing data with the AnyChart JS charting library. Read our quick interview below. (Stack: PHP/MySQL.)
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, Success Stories
- No Comments »
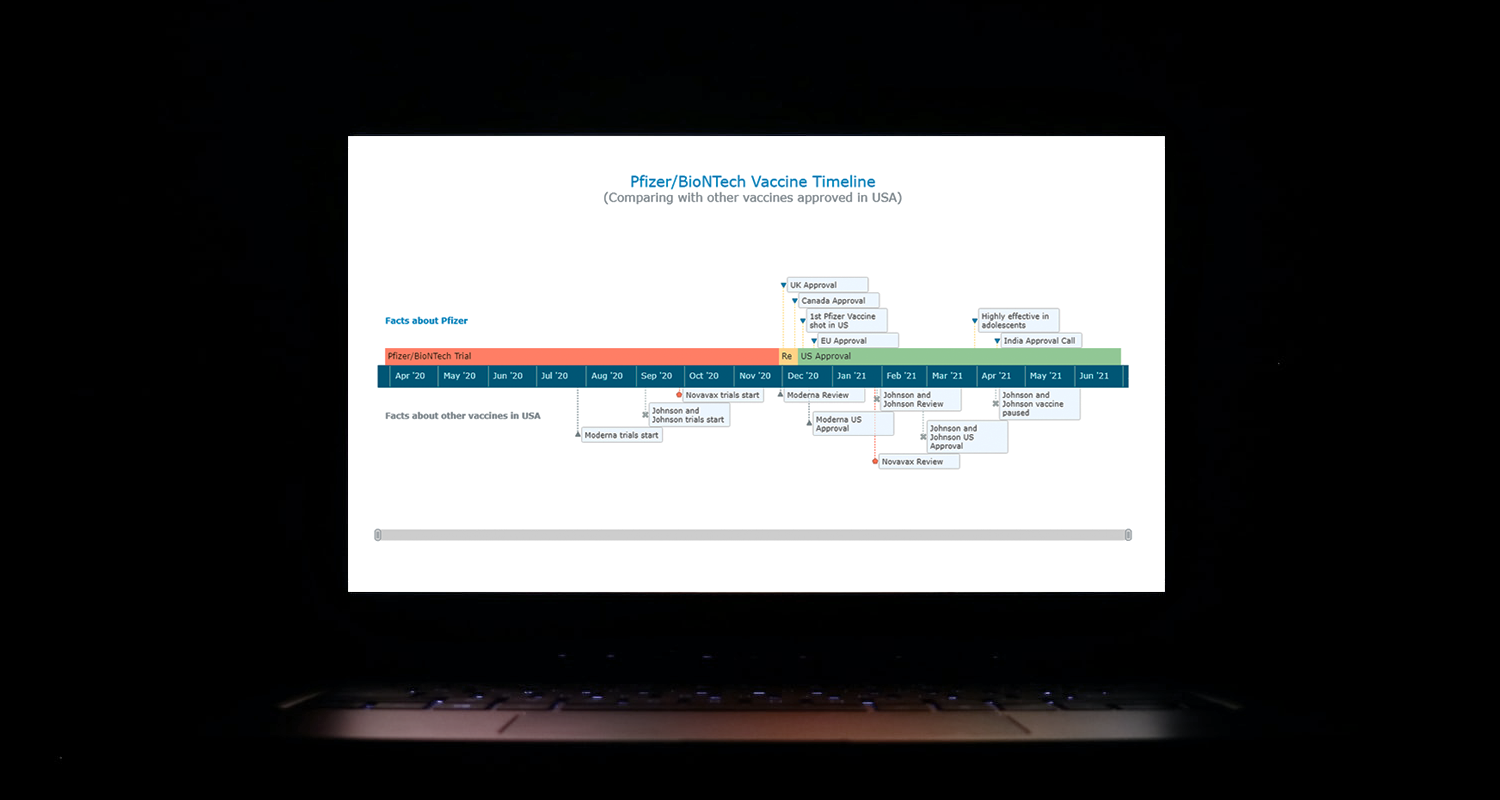
How to Create Interactive Timeline Chart with JavaScript
June 17th, 2021 by Shachee Swadia I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
As the world continues to battle with COVID-19, the long-awaited good news is the development of vaccines across the globe. Here, I decided to build an interactive timeline that showcases the phases of Pfizer-BioNTech vaccine development in the United States. To add more contextual information, I also wanted to show approvals from other countries and some related facts, including the dates for the development of the 3 other vaccines approved for usage in the US.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »