JS Chart Libraries Get New Great Features in 8.3.0 Release of AnyChart, AnyStock, AnyMap and AnyGantt
July 10th, 2018 by AnyChart Team We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 6 Comments »
JavaScript Chart Libraries AnyChart, AnyGantt, AnyStock and AnyMap Receive Major 8.2.0 Update
March 27th, 2018 by AnyChart Team The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
Meet version 8.2.0 of AnyChart, AnyStock, AnyGantt and AnyMap!
To start with, here’s a quick list of what major new cool features have been delivered to our interactive data visualization solutions with this new release:
- Sunburst Chart;
- negative logarithmic scale;
- crosshair multiple labels;
- minimum/maximum labels;
- new technical indicators and additional touch support in stock charts;
- custom drawing, data grid live editor, and new timeline in Gantt charts
Now, let’s take a closer look at each of the major news of AnyChart 8.2.0 and then see what’s next on our roadmap.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
Happy New Year in JavaScript Charting: AnyChart 8.1.0 Is Out!
December 20th, 2017 by AnyChart Team The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
Check out what new cool and useful features are delivered in the new versions of our HTML5-based interactive data visualization solutions AnyChart, AnyStock, AnyGantt and AnyMap, as well as what we are going to work on next.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- 2 Comments »
Modular JavaScript Charting: AnyChart 8 Premiere
October 2nd, 2017 by AnyChart Team Fall is an amazing time for TV, movie, theater, and other art lovers as that’s when a lot of premieres are being launched. Well, we are happy to contribute to the debut mainstream this time! Meet AnyChart 8, a modular JavaScript charting system taking the convenience, performance, and customization in the art of interactive data visualization to the next level.
Fall is an amazing time for TV, movie, theater, and other art lovers as that’s when a lot of premieres are being launched. Well, we are happy to contribute to the debut mainstream this time! Meet AnyChart 8, a modular JavaScript charting system taking the convenience, performance, and customization in the art of interactive data visualization to the next level.
Join us in reviewing the core innovations delivered in the 8th, module-based generation of AnyChart, including the brand new features now available in our JS charting libraries AnyChart, AnyStock, AnyGantt, and AnyMap, as well as what else is in our nearest plans.
AnyChart JS Charts 8.0.0: Modules, Custom Builds, and Much More
The 8.0.0 release of the AnyChart, AnyGantt, AnyMap, and AnyStock JavaScript (HTML5) charting libraries delivers a lot of brand new features and technical improvements. Please see the list below for a quick overview of what’s new.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 5 Comments »
AnyChart JavaScript Charting Libraries 7.14.0 Released: Can’t Stop Perfecting Data Visualization!
May 30th, 2017 by AnyChart Team Here are the spring May flowers we promised. After the hard work put in over the past months, we’re happy to announce that the 7.14.0 release of our JavaScript charting libraries AnyChart, AnyStock, AnyMap, and AnyGantt is out and ready to download! It brings you new cool features and important improvements that will make your data visualization life even better.
Here are the spring May flowers we promised. After the hard work put in over the past months, we’re happy to announce that the 7.14.0 release of our JavaScript charting libraries AnyChart, AnyStock, AnyMap, and AnyGantt is out and ready to download! It brings you new cool features and important improvements that will make your data visualization life even better.
Now, we invite you to discover all the new JavaScript/HTML5 charting capabilities that the 7.14.0 version of AnyChart’s data visualization software product family has to offer to you. Here’s a quick overview…
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 7 Comments »
AnyChart JavaScript Charting Libraries 7.13.0 Released, Source Code Opened
February 28th, 2017 by AnyChart TeamReliability has always been our main priority at AnyChart JS Charts. And you definitely know you can trust us, with our JavaScript charting libraries’ public roadmaps, consistent releases, and highly experienced Quality Assurance team. Today we are glad to tell you about another major step that we have just taken in this regard:
AnyChart is now open!
 |
Basically, it means we fully opened the following: – Source code of our JavaScript charting libraries – it is now available for review and download on GitHub. – Issue tracker – so you can help us further improve our products, if you can/want. – Build scripts – to let you compile custom binaries with the chart types you need. – List of branches – to demonstrate our development cycle and prove you can trust us. |
However, that’s not all! In addition to becoming open, we introduced multiple important improvements and new features with the new major release. Let’s see now what else was added to the 7.13.0 versions of our JavaScript charting libraries – AnyChart (JS charts), AnyStock (timeline data based JS charts), AnyMap (JS maps), and AnyGantt (JS charts for project/resource management).
JavaScript Charting 7.13.0: New Features in AnyChart, AnyStock, AnyMap, AnyGantt
 |
Plugins To make using our JavaScript charting libraries with the most popular JavaScript frameworks as easy as possible, we created special plugins for AngularJS, Ember.js, jQuery, Meteor, Node.js, and React. Save your time and effort by using these plugins when utilizing one of these frameworks. |
 |
Social Network Sharing Now any JS (HTML5) chart powered by our JavaScript charting libraries can be easily shared on social networks Facebook, LinkedIn, Pinterest, and Twitter. We included this function in the context menu, so this can be quickly done from there. Properties specific to a particular social network can be set in the exports namespace. |
 |
Vertical Charts Most of the series in our AnyChart and AnyStock Javascript charting libraries are now also available in the vertical orientation. Whenever that is what you’re looking for, you are welcome to use the isVertical() method. To make the process of building the most popular vertical chart types even more straightforward, we added special constructors, verticalArea() and verticalLine(). Look at vertical charts in our Gallery. |
 |
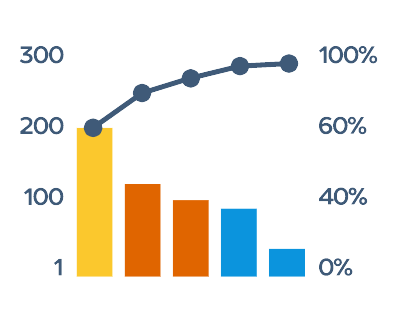
Pareto Chart The Pareto chart, named after prominent economist and sociologist Vilfredo Pareto, is currently one of the most popular chart types in the field of management. And we simply could not make you get along without it anymore. So, let’s all welcome the Pareto chart type! Starting from the 7.13.0 version, AnyChart offers it out of the box. Now you can easily create a Pareto chart by using the anychart.pareto() constructor. |
 |
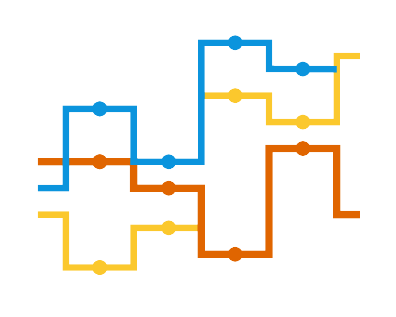
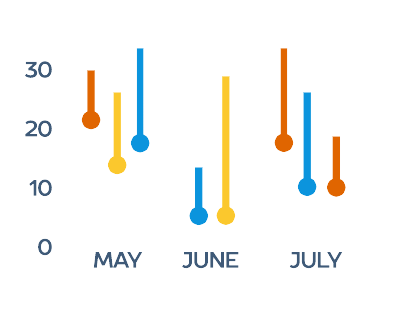
Step, Stick, Jump Line Charts Please also meet these major new arrivals to the list of chart types supported in AnyChart and AnyStock. We introduced Backward and Forward modifications of the Step chart as well as the Jump Line and Stick. The Step Line Forward and Step Line Backward charts are now available with the help of the stepDirection() method. To add a Jump Line chart or create a Stick chart, use the jumpLine() and stick() methods. |
 |
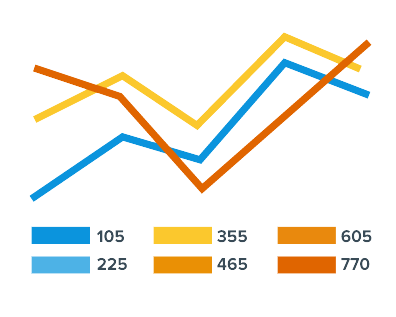
Custom Series Drawing Imagination is freedom. You definitely need to easily visualize your data exactly the way you see it. And we keep on doing our best to deliver you the ultimate customization features. Now we added the new rendering() method to AnyChart and AnyStock so you could put any creative idea into action and build any custom chart. Custom drawing examples: Frog Chart, Cherry Chart, and Column Chart with Rounded Edges. |
 |
Legend Customization We added new options to work with the legend in AnyChart, AnyMap and AnyStock. First, the itemsLayout() now lets you improve the legend’s visual appearance, especially when multiple series are displayed. Second, the legend can now be placed inside a data plot (the positionMode() method) to facilitate a more efficient use of space on a chart. Third, the drag() method allows you to easily position the legend on your JS chart. |
 |
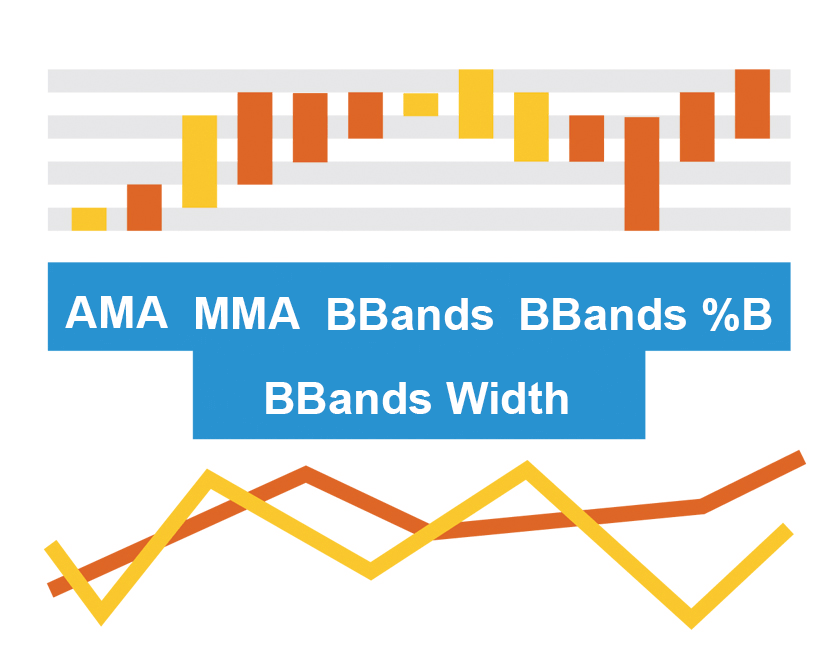
New Technical Indicators To expand the range of stock JS (HTML5) charting opportunities available in AnyStock, we added more of technical indicators: Adaptive Moving Average (AMA); Modified Moving Average (MMA); Average True Range (ATR); KDJ; Bollinger Bands (BBands); Bollinger Bands %B (BBands %B); Bollinger Bands Width (BBands Width); Stochastic Oscillator (Fast / Slow / Full). Learn more of all the technical indicators in our Docs. |
 |
Individual Point Settings Sometimes applying individual settings to a particular data point can be very useful. Although that might not be habitual for stock JS (HTML5) charts, we decided to provide you with this great customization opportunity in the AnyStock JavaScript charting library. Starting from the 7.13.0 release, you are allowed use the allowPointsSettings parameter in the anychart.stock() constructor to enable this option. |
 |
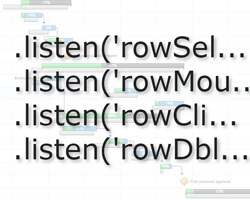
Resource Chart Interactivity With the previous, 7.12.0 release of AnyGantt, we introduced the redesigned Resource chart. In the new, 7.13.0 version of this HTML5 / JS library, we are glad to present you several major new features added this time. First of all, now you can enable and adjust the Hover and Select interactivity settings in our new Resource charts. |
 |
Resource Chart Events With the previous, 7.12.0 release of AnyGantt, we introduced the redesigned Resource chart. In the new, 7.13.0 version of this JavaScript charting library, we are glad to present you several major new features added this time. First of all, now you can enable and adjust the Hover and Select interactivity settings in our new Resource charts. |
 |
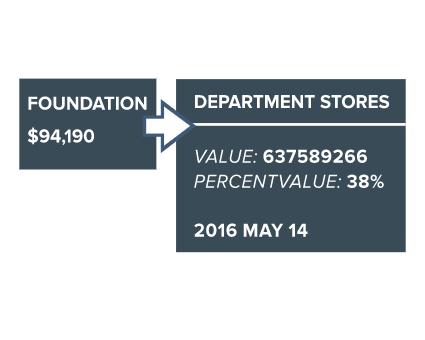
Resource Chart Tooltips Third, we have also added Tooltips to the new Resource chart with the current 7.13.0 release of AnyGantt. They will help you display additional information about each activity you are visualizing, in a convenient, greatly interactive way. |
 |
Connector Customization in Gantt Charts Of course, we could not leave our Gantt charts without proper attention with regard to new features. This time we made tuning the visual appearance of the Live Editing mode in HTML5 Gantt charts more flexible by adding the new Connector Customization features. You are welcome to take a look at them in action in AnyGantt’s Gallery. |
We hope you like the 7.13.0 versions of our JavaScript charting libraries and enjoy the openness of AnyChart!
By the way, we have already scheduled the next major update on May 2017. Please see the roadmaps of AnyChart, AnyStock, AnyMap and AnyGantt in case you would like to find out what you will get with that release. All in all, 2017 is going to be no less fruitful in terms of new features in AnyChart JS Charts than the rich year of 2016!
Please contact our Support Team at any time when you have any questions or requests for new features. We’ll be glad to be of help, as always!
AnyChart’s version history: https://www.anychart.com/products/anychart/history/.
AnyStock’s version history: https://www.anychart.com/products/anystock/history/.
AnyMap’s version history: https://www.anychart.com/products/anymap/history/.
AnyGantt’s version history: https://www.anychart.com/products/anygantt/history/.
Download our JavaScript charting libraries: https://www.anychart.com/download/.
Purchase a license (renovated Buy page): https://www.anychart.com/buy/.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 6 Comments »
Introducing Chartopedia to Help You Choose the Right Chart Types for Your Data Visualization
January 18th, 2017 by AnyChart Team Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
To help you cope with this issue better (and faster), we have developed an information resource named Chartopedia, and it is a pleasure for us to introduce it to you today.
- Categories: AnyGantt, AnyMap, AnyStock, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Tips and Tricks, Uncategorized
- 1 Comment »
AnyChart JS Charts 2016 Year in Review: Look How Much Was Done!
December 26th, 2016 by AnyChart TeamThis year has been so busy and fruitful for AnyChart JS Charts that now our team is extremely tired and feels incredibly happy at the same time. In fact, we went all out to make our JavaScript (HTML5) based charting libraries AnyChart, AnyStock, AnyGantt, and AnyMap even much more feature-rich, flexible, user-friendly, and faster with only one purpose – to bring you an unprecedented data visualization experience.
Looking back, we are proud of how MUCH was done in 2016! And now, we invite you to join us in quickly reviewing this year’s accomplishments that further strengthened AnyChart’s global leadership in interactive data visualization.
Without more ado, here is the list of new product and feature arrivals as well as major improvements to our JS charts solutions – a great chance to make sure you did not miss any important innovation.

1. More Types of JS Charts.
JS graphs and diagrams
- Treemap charts
- Linear gauges – LED, tank, and thermometer
- 3D area charts
- 3D bar charts
- 3D column charts
Stock and financial JS charts
- Candlestick charts
- Spline charts
- Step line charts
- Area charts
- Step area charts
- Spline area charts
- Marker charts
- Range column charts
- Range area charts
- Range spline area charts
JS Gantt charts
- PERT (Program Evaluation and Review Technique) charts
- Resource charts (redesigned; beta)
JS maps
- Dot (point) maps
- Flow (connector) maps
- Seat maps
2. More Features in JS Charts.
All JS charts
- Full accessibility (Section 508)
- Localization engine with 196 culture-specific locale settings files. Demos: AnyChart, AnyStock, AnyGantt, AnyMap
JS graphs and diagrams
- Chart themes/palettes (demo)
- Exclude/include data points
- Context menu
- Save data as XSLX and CSV
- Save chart configuration as XML and JSON
- String tokens
- Chart statistics
- Standalone chart elements
- Tooltip settings improvement
Stock and financial JS charts
- Drawing tools and annotations (demo)
- Technical indicators – MACD, RSI, SMA, EMA, ROC, Aroon, and custom
- Data grouping
- Markers on data points
- Range selection UI
- Legend interactivity
- Y-scale comparison mode (changes and percentage changes)
JS Gantt charts
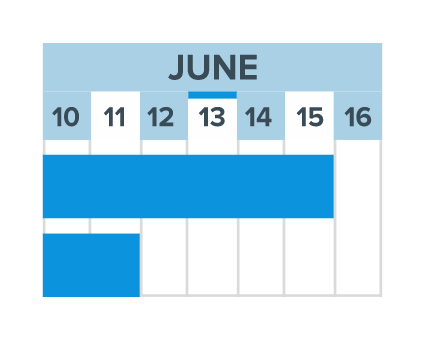
- Calendar support
- Smart timeline
- Event markers for time intervals and important events
- Timeline markers for multiple milestones
JS maps
- Drill down
- Longitude/latitude API
- Move/zoom API
- Rich integration of keyboard and mouse controls
- 13 map projections
3. Easier JS charting.
- Chart editor (demo)
- Demos of business solutions including the following JavaScript (HTML5) dashboards:
- Web Audience dashboard
- Human Resources dashboard
- Investment Portfolio dashboard
- Sales dashboard
- CIO dashboard
- Site Speed Overview dashboard
- States of the US dashboard
- Migration tool – a small library for easier transit from AnyChart 5/6 to 7
- 20+ technical integration templates and samples for easy JS/HTML5 data visualization with any popular technology stack:
- ASP.NET – C# / C#, SignalR / VB.NET – MySQL integration template
- Clojure – ClojureScript – PostgreSQL integration template
- Go – (Revel) – MySQL integration template
- iOS – Objective-C – SQLite integration template
- Java Servlets – Maven, JDBC, JSP – MySQL integration template
- Java Spring – Maven, Hibernate – MySQL integration template
- Julia – MySQL integration template
- NodeJS – (Express, Jade) / Socket.IO – MongoDB integration template
- Perl – Catalyst – MySQL integration template
- PHP – (Laravel / Slim / Symfony) – MySQL integration template
- Python – Flask / Django – MySQL integration template
- R – Shiny – MySQL integration template
- Ruby on Rails – (Sinatra) – MySQL integration template
- Scala – Akka / Play – MySQL integration template
- Electron integration template
4. Faster JS Charts.
- Performance improvement (speed test):
- Less than 1s to render 250,000 data points
- Less than 60ms to stream 500 points
- Async rendering (docs)
5. New Products.
- AnyChart 7.x Plugins for Oracle APEX
- GraphicsJS, a powerful open-source JavaScript graphics library (SVG)
To sum up, 2016 was immensely intensive. But 2017 will be no less productive from the very beginning – we promise.
We wish you a peaceful, prosperous, and happy new year!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Stock Charts
- 2 Comments »
JS Charting Without Borders: 21 New Integration Templates for Popular Stacks
December 19th, 2016 by AnyChart TeamMaking your data visualization life ever easier is what we at AnyChart are boundlessly passionate about. This time we focused on further simplifying the integration of our JS charting solutions into your web development environment.
So, prepare to replan your schedule! From now on, you will spend tangibly less time on charting. And please greet the 21 New Technical Integration Templates that we have just released! They will help you deploy HTML5 graphs, maps, stock charts, dashboards, and Gantt diagrams in your stack as easily (and rapidly!) as never before, no matter what programming languages, frameworks, and databases are used.
You can find the templates right here on our website, in the Technical Integrations section.
Basically, our powerful JavaScript/HTML5 based solutions for interactive data visualization – AnyChart, AnyMap, AnyStock, and AnyGantt – are inherently compatible with all major technologies and platforms. Configuring each JS charting library is easy, and we are sure all of you are more than capable of making even rather complicated integrations prefectly done by yourself. But we keep on doing our best to bring you the ultimate simplicity and clarity so you could get along without additional research and other time-consuming activities.
The integration templates we’ve added cover the most popular languages, frameworks and libraries, and database programs. Below is the list of the newly available combinations.
Templates for easily integrating AnyChart JS charting libraries into your stack:
 |
ASP.NET integration
|
 |
Go integration
|
Java integration
|
 |
Julia integration
|
 |
NodeJS integration
|
 |
Perl integration
|
 |
PHP integration
|
 |
Python integration
|
 |
R integration
|
 |
Ruby on Rails integration
|
 |
Scala integration
|
We hope you agree that this is a tremendous addition to the JS charting integration samples published earlier:
- Clojure, ClojureScript and PostgreSQL,
- iOS, Objective-C and SQLite,
- NodeJS and MongoDB,
- PHP and MySQL,
- PHP, Slim and MySQL.
So, you are welcome to make use of our integration templates and samples for easier data visualization. All of them are released on GitHub under the Apache 2.0 License, rest in the AnyChart Integrations repository, and can be forked and changed in any way.
We are going to keep the collection growing further. Meanwhile, please send us your suggestions on what other particular integration you are interested to learn about first, and – as always! – that one will be prioritized; just contact our Support Team for that and name your stack.
To make your JS charting life even easier, we will release special AnyChart plugins for Angular, Ember, jQuery, Meteor, and React JavaScript frameworks in February 2017, with the 7.13.0 update. But this is a completely other remarkable story. Stay tuned. And thanks for being with us!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks
- 2 Comments »
AnyChart Open-Sources Powerful, Draw-Anything JS Graphics Library GraphicsJS
September 15th, 2016 by AnyChart TeamIt is a pleasure for us to announce this today! We have just launched GraphicsJS, a free, open-source, lightweight JavaScript library which allows you to draw any JS graphics and animation for your HTML5 projects very easily. It is significantly more powerful and feature-rich than Raphaël, BonsaiJS, and other formerly leading SVG/VML graphics solutions.
GraphicsJS has always been the graphics engine that our JavaScript (HTML5) charting libraries are built on – AnyChart, AnyStock, AnyGantt, and AnyMap. As a result, it already powers data visualization activities for many of you – Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of all the other highly respected AnyChart’s customers including more than 70% of Fortune 1000 companies.
Of course, data visualization is not the only but just one of multiple fields where the library of GraphicsJS can be helpful and even essential. Generally speaking, this solution can help you produce virtually anything graphical from scratch: static and animated images, cartoons, games, interactive infographics, mind maps, and many other amazing things in HTML5.
Key Features of JS Graphics Library
- Mighty line drawing abilities – Bézier curves, arcs, rectangles, and many other kinds of forms and deformations.
- Powerful text manipulation features – multiline texts, measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM for drawing fast and only what is necessary.
- Smart layering system with z-index.
- Transformation engine – embarrassing in-browser transformations are not used.
- Legacy browser support (Internet Explorer 6+).
- Concise and convenient JavaScript API with chaining support.
By the way, making our graphics engine open-source is just the beginning as – we are also pleased to tell you – AnyChart is going to open the source code of our charting libraries soon! We believe that our great developments in the fields of graphics and data visualization should be even more visible and reachable to any programmer from any part of the world, not to mention that we would love to allow the community to contribute.
Please refer to GraphicsJS.org to learn more about GraphicsJS. As always, the demos are available on our Playground (Graphics section). Also, let’s not forget about the Graphics Documentation and Graphics API Reference.
What’s more, the GraphicsJS library and all relevant samples can be freely downloaded and forked on GitHub.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Charts and Art, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, GraphJam, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks, Uncategorized
- 5 Comments »