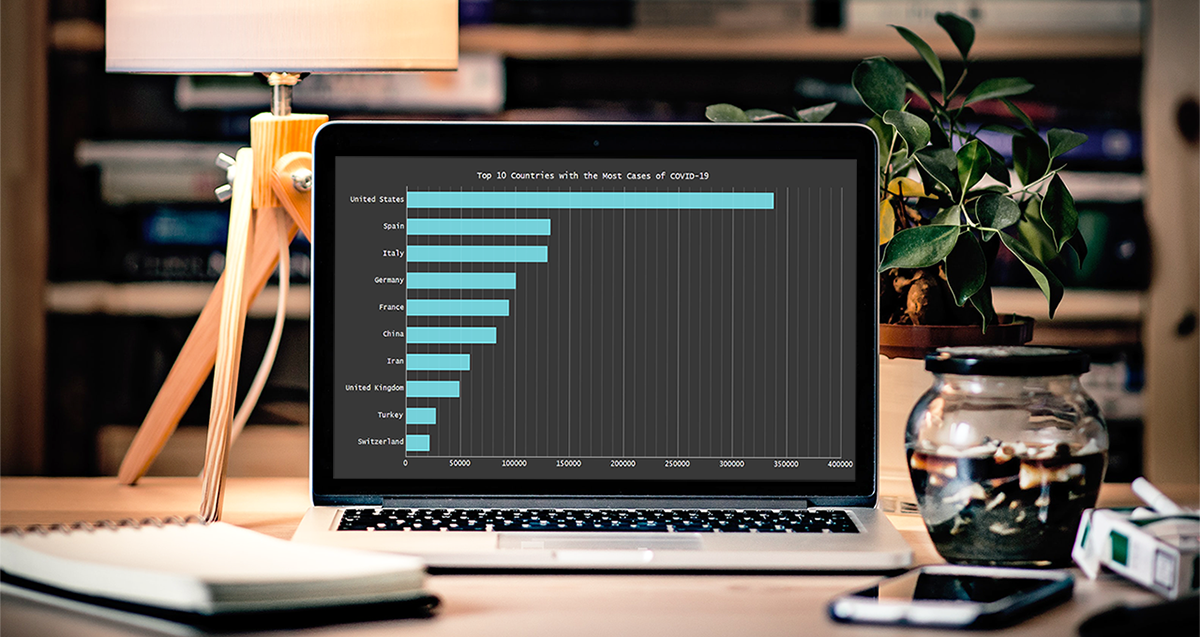
Creating JavaScript Column and Bar Charts on COVID-19 Data
April 6th, 2020 by Jay Stevenson Need compelling JS charts for your website or app? Start with the basics! Complete this quick data visualization tutorial and you’ll learn how to easily create JavaScript column and bar charts that will look great in any HTML5-based project, allowing for easy comparisons.
Need compelling JS charts for your website or app? Start with the basics! Complete this quick data visualization tutorial and you’ll learn how to easily create JavaScript column and bar charts that will look great in any HTML5-based project, allowing for easy comparisons.
Chart examples to be built and demonstrated in this tutorial will be visualizing the latest novel coronavirus cases data from JHU CSSE as COVID-19 is the most topical issue nowadays.
Keep reading and you’ll see JS charting is actually very simple. Especially if you have at least a very basic understanding of programming (more than that is awesome but far from necessary).
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
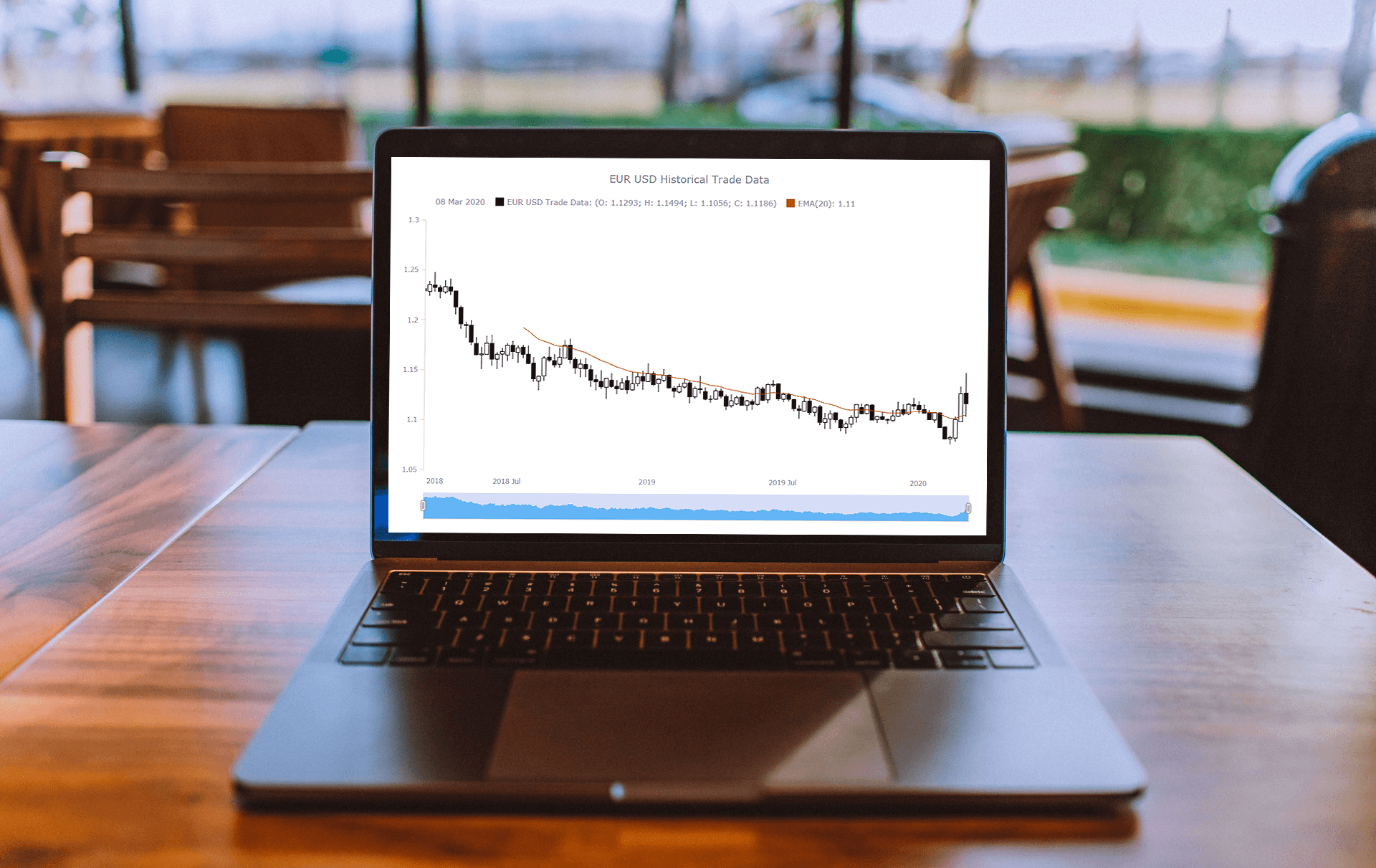
Making JS Candlestick Chart in Four Simple Steps
March 25th, 2020 by Anastasia Zoumpliou Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Also called a Japanese candlestick chart, this chart type is one of the most popular forms of financial and stock data visualization. Each candlestick represents information about the open, high, low, and close price of the day. Candlestick charts are widely used in technical analysis of price movement patterns.
Complete this tutorial and you will be able to create a compelling interactive candlestick chart in JavaScript real quick, with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
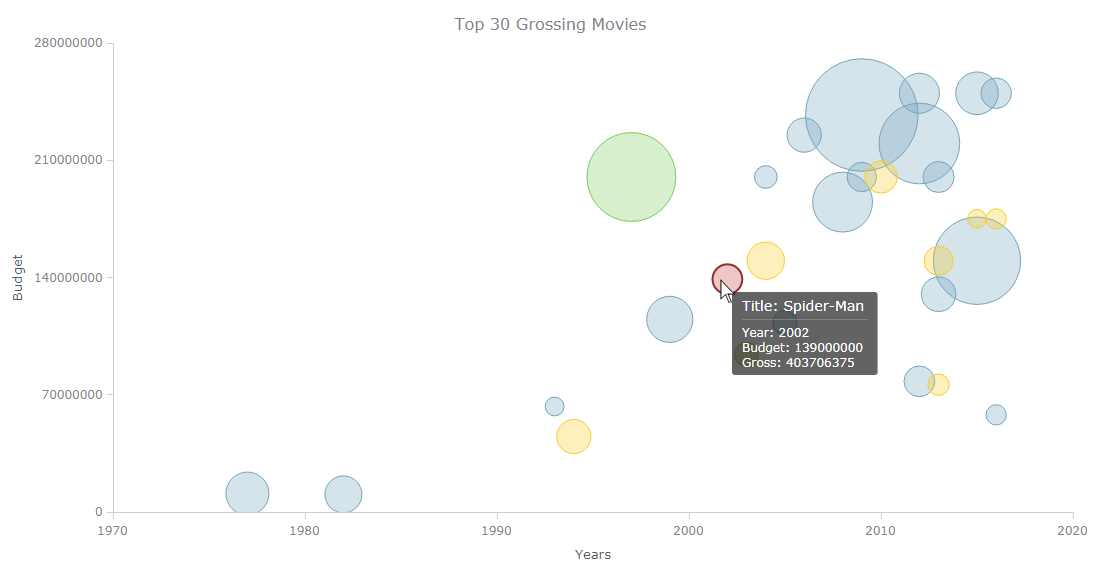
How to Create JavaScript Bubble Chart — Tutorial for Web Developers
March 3rd, 2020 by Wayde Herman Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.
Have you ever wanted to create a bubble chart using JavaScript but did not know how? Then this tutorial is for you! Carry on reading to learn more about bubble charts and how we can build them quickly and painlessly.
Bubble charts are an extension of the scatter plot. Most commonly, they display three variables which are expressed as the horizontal distance of the point (x), the vertical distance of the point (y), and the size of the point (z). A bubble chart is a great visualization technique to let users compare data points. When designed well, it can be really eye-catching and engaging.
In this tutorial, I will teach you how to build your very own interactive JS bubble chart and bring it to life through customization. All examples will be available with the full code.
For this “getting started” guide, I have decided to explore the data of the top 30 grossing movies. Let’s look at the amount of money each movie has grossed, the budget, as well as the year of release. A bubble chart is a particularly good choice for the visualization of this dataset as it will allow us to easily compare these three numeric variables in an interesting and beautiful way.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
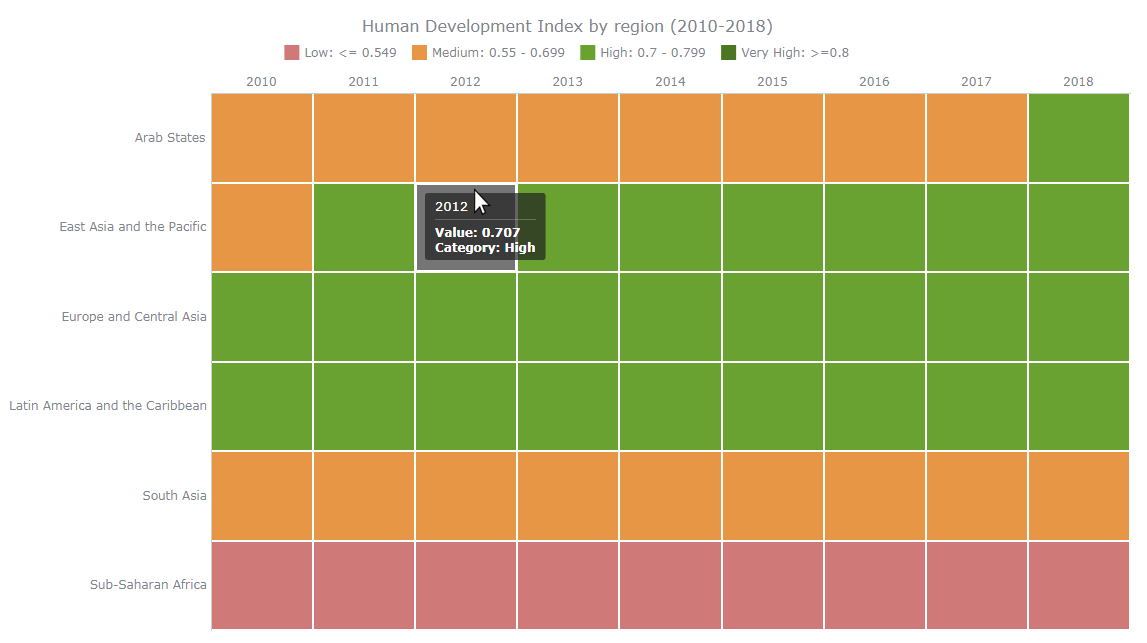
Creating Heat Map Chart Using JavaScript
February 26th, 2020 by Anastasia Zoumpliou Want to learn how to quickly create an interactive heat map chart using JavaScript? This data visualization tutorial will guide you through the coding process step by step. Basic knowledge of HTML (HTML5) and some understanding of programming are more than enough to master this charting technique.
Want to learn how to quickly create an interactive heat map chart using JavaScript? This data visualization tutorial will guide you through the coding process step by step. Basic knowledge of HTML (HTML5) and some understanding of programming are more than enough to master this charting technique.
A heat map (or heatmap chart) is a two-dimensional, matrix-based data visualization in which colors represent values. It is often used to facilitate the analysis of complex data sets, revealing patterns in how variables change, correlate, and more.
Read this JS charting tutorial to the end and you will have no more problems with getting compelling heat maps up and running on your web sites and in your apps.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
AnyChart JS Charts 8.7.1 Is Ready for Download — Enjoy New Version!
January 28th, 2020 by AnyChart Team Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Download version 8.7.1 now and start enjoying our updated JavaScript charting libraries!
Check the version history of the library you are using to see exactly what has been improved and fixed in the new release:
Let us know what else we should add or enhance. We’ve been always listening to you and your feedback has always largely determined our roadmap. Of course, this will remain so in the new year (and beyond). Any questions, give us a shout and we’ll be happy to assist you asap.
We wish you a happy and prosperous 2020!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
AnyChart Recognized in Top 10 Business Intelligence and Analytics Companies of 2019
November 19th, 2019 by AnyChart Team We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
We are excited to announce that Analytics Insight, a magazine that covers big data and business intelligence developments, included AnyChart in The 10 Next Generation BI and Analytics Companies of 2019 — “for providing the most advanced solutions and playing a significant role in shaping the future of these disruptive technologies.”
The list has been made public in the just-released November issue of the magazine and is accompanied by the stories about each featured company. With permission of Analytics Insight, today we are republishing the magazine’s story about us on our blog — “AnyChart: Turning Data into Actionable Insights with Award-Winning Data Visualization Solutions.”
Read the story of AnyChart as it appeared on Analytics Insight »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Charts and Art, Dashboards, Financial Charts, Flash Platform, Gantt Chart, GraphicsJS, HTML5, Interesting Facts, JavaScript, News, Success Stories
- No Comments »
Create Simple Gantt Chart Using JavaScript — Tutorial
September 4th, 2019 by Alfrick Opidi
Use a JavaScript library to create a Gantt chart and take your project management efforts to the next level.
Earlier this year, my team was looking for a project management tool that could assist us in charting the various tasks related to our app development project against some specific timelines. After doing some research, we finally settled on Gantt charts. However, some people think Gantts are complicated to create. Not true! Thanks to numerous JavaScript chart libraries, data visualization is now simple, flexible, and embeddable.
In our situation, we settled on AnyChart’s JS Charts library because of its ease of use, extensive documentation, flexible code playground for trying out stuff, and other powerful features.
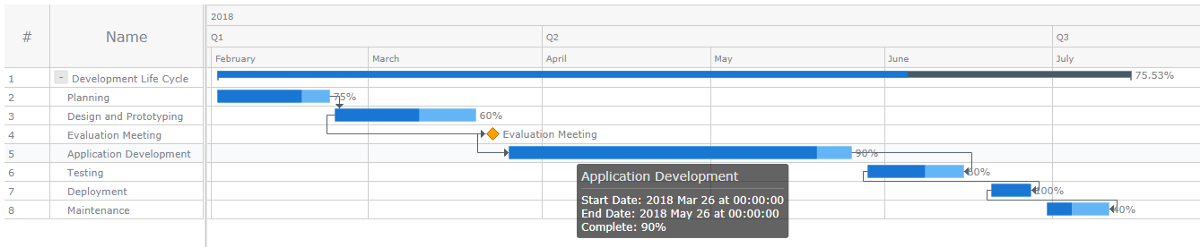
In this tutorial, I’ll walk you through how to create a simple interactive Gantt chart using this data visualization library. Here’s what we’ll be making and you can get the entire code for creating such a Gantt chart at the end of the tutorial:

Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyGantt, Big Data, Business Intelligence, Gantt Chart, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 3 Comments »
JavaScript Graph Visualization Libraries Updated — Check Out AnyChart 8.7.0 with New Awesome Features!
August 8th, 2019 by AnyChart Team AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
»»» See What’s New in AnyChart 8.7.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 4 Comments »
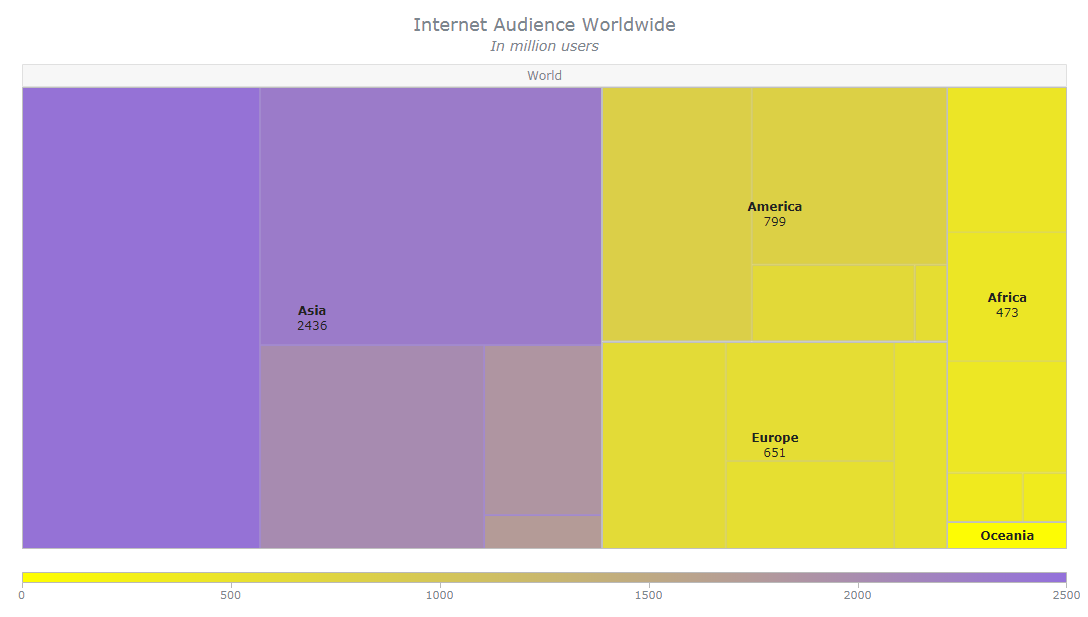
Creating Treemap Chart Using JavaScript
August 1st, 2019 by Douglas "Bugggster" Baxter Treemap is a popular chart type for hierarchical data visualization. I’ll show you how to create a cool interactive treemap chart using JavaScript in four simple steps right now. Join me on this quick tutorial for front-end web developers and data viz enthusiasts to understand the core principles of the process. Basically, I am sure everyone at least a little familiar with coding in HTML5 will love the presented, easy way to make beautiful JavaScript treemap charts that are perfectly suitable to be embedded into any web page or app.
Treemap is a popular chart type for hierarchical data visualization. I’ll show you how to create a cool interactive treemap chart using JavaScript in four simple steps right now. Join me on this quick tutorial for front-end web developers and data viz enthusiasts to understand the core principles of the process. Basically, I am sure everyone at least a little familiar with coding in HTML5 will love the presented, easy way to make beautiful JavaScript treemap charts that are perfectly suitable to be embedded into any web page or app.
In honor of World Wide Web Day celebrated today, August 1, I will develop a JS treemap visualizing data about the number of worldwide internet users as of January 2019, by region, available on Statista.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
Create Cool Interactive Sankey Diagram Using JavaScript — Tutorial
June 13th, 2019 by Alfrick Opidi Sankey diagrams are becoming more and more popular in data visualization tasks. So, it’s essential for front-end web developers to know how to create charts of this type. Actually, it is quite a simple and straightforward process, especially if you are using one of the good JavaScript charting libraries.
Sankey diagrams are becoming more and more popular in data visualization tasks. So, it’s essential for front-end web developers to know how to create charts of this type. Actually, it is quite a simple and straightforward process, especially if you are using one of the good JavaScript charting libraries.
In my tutorial, I’ll show you how to create beautiful, intuitive, interactive JS (HTML5) Sankey diagrams with no fuss.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Business Intelligence, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »