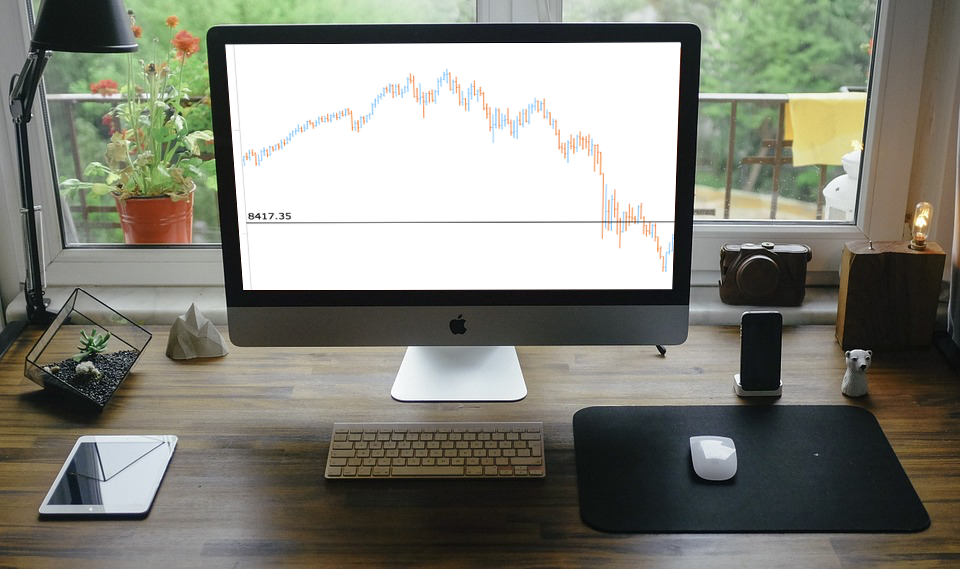
Current Price Indicator with Custom Value and Scale Calculation in JavaScript Stock Charts — Challenge AnyChart!
September 19th, 2018 by Irina Maximova Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- No Comments »
JS Chart Libraries Get New Great Features in 8.3.0 Release of AnyChart, AnyStock, AnyMap and AnyGantt
July 10th, 2018 by AnyChart Team We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 6 Comments »
Data Visualization with Elasticsearch and AnyChart JavaScript Charts — Integration Sample
June 21st, 2018 by Irina Maximova
It’s always been important to AnyChart to make JavaScript charts run in HTML5 projects fast regardless of the users’ technology stack. Our AnyChart, AnyMap, AnyStock, and AnyGantt libraries for data visualization are compatible with all major technologies and platforms, and there is a bunch of different integration samples already available. All of them are a great help in making the process of chart creation more pleasant and less time-consuming. In this article, we will tell you how to integrate AnyChart JS Charts with Elasticsearch. To begin with, let’s find out what Elasticsearch is and what makes it special.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News, Tips and Tricks
- 7 Comments »
Qlik Charts Updated to Version 2.4.0, Now with Multiple Scales, Localizations, and More
June 14th, 2018 by AnyChart Team Great news for Qlik users! We’ve released version 2.4.0 of the AnyChart Qlik Extension. The latest update brings several important new features to Qlik charts: multiple scales, localization support, coloring controls for OHLC, candlestick and waterfall charts, as well as label rotation settings.
Great news for Qlik users! We’ve released version 2.4.0 of the AnyChart Qlik Extension. The latest update brings several important new features to Qlik charts: multiple scales, localization support, coloring controls for OHLC, candlestick and waterfall charts, as well as label rotation settings.
Learn more about the new version of our JavaScript (HTML5) charting library extension for interactive data visualization on Qlik data analytics platform, and what’s next in our plans.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News, Qlik
- No Comments »
Regression Analysis in AnyChart JavaScript Charts
May 29th, 2018 by Irina Maximova
AnyChart is not only a beautiful charting library but also a multifunctional one. We’ve got lots of questions from our customers on how they can integrate regression analysis into AnyChart JavaScript Charts. There are many approaches that may be adopted in order to interpolate and approximate data. And the one we’re going to share with you today involves the use of the popular regression.js library along with AnyChart.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News, Tips and Tricks
- 1 Comment »
Creating Half Polar Chart with JavaScript — Challenge AnyChart!
May 2nd, 2018 by Irina Maximova
Challenges are always fun, and we at AnyChart adore taking them up from our customers. AnyChart Support Team is happy to show how flexible AnyChart JS Charts are. Today’s Challenge AnyChart tutorial is about JS polar charts. Spend about 5 minutes and you’ll find out how to draw a beautiful polar chart, but display only its one half, making it a half polar chart.
- Categories: AnyChart Charting Component, Challenge AnyChart!, Charts and Art, HTML5, JavaScript, Tips and Tricks
- No Comments »
JavaScript Chart Libraries AnyChart, AnyGantt, AnyStock and AnyMap Receive Major 8.2.0 Update
March 27th, 2018 by AnyChart Team The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
Meet version 8.2.0 of AnyChart, AnyStock, AnyGantt and AnyMap!
To start with, here’s a quick list of what major new cool features have been delivered to our interactive data visualization solutions with this new release:
- Sunburst Chart;
- negative logarithmic scale;
- crosshair multiple labels;
- minimum/maximum labels;
- new technical indicators and additional touch support in stock charts;
- custom drawing, data grid live editor, and new timeline in Gantt charts
Now, let’s take a closer look at each of the major news of AnyChart 8.2.0 and then see what’s next on our roadmap.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
Custom Technical Indicators in JavaScript Stock Charts — Challenge AnyChart!
March 14th, 2018 by Irina Maximova
It is a pleasure to present a new Challenge AnyChart article! We love our customers and their original tasks, so we continue to show the unlimited capabilities of our JavaScript charting libraries to the blog readers.
The heroes of today’s tutorial are custom technical indicators. Below we’ll explore how to add them to a JS (HTML5) stock chart step by step. So, let’s begin.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- 1 Comment »
AnyChart Qlik Sense Extension 2.3.0 Released Featuring Linear and Circular Gauges
March 8th, 2018 by AnyChart Team Less than four months have passed since we presented version 2.0 of our Qlik Sense extension for advanced data visualization. During that short time period, we released three more updates: 2.0.1, 2.1.0 and 2.2.0. And here’s a new one ready!
Less than four months have passed since we presented version 2.0 of our Qlik Sense extension for advanced data visualization. During that short time period, we released three more updates: 2.0.1, 2.1.0 and 2.2.0. And here’s a new one ready!
The latest update adds two new chart types – Linear and Circular Gauges – as well as several new important features, further extending the power of our JavaScript charting libraries to the Qlik Sense environment. Check out the details in a quick overview below.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News, Qlik
- No Comments »
Best JavaScript Technology: AnyChart JS Charts Library Wins 2018 DEVIES Award!
February 6th, 2018 by AnyChart Team It’s happened! Our AnyChart JS Charts library has just been officially named the best in JavaScript Technology for innovation and received a prestigious DEVIES award in California! (See all the 2018 DEVIES winners — one for each of the 15 categories.)
It’s happened! Our AnyChart JS Charts library has just been officially named the best in JavaScript Technology for innovation and received a prestigious DEVIES award in California! (See all the 2018 DEVIES winners — one for each of the 15 categories.)
2018 DEVIES is reported to be the world’s leading DevTech Awards event, taking place these days during DeveloperWeek in Oakland, CA, the largest developer expo and conference series globally.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Qlik, Success Stories
- 6 Comments »