AnyChart 7.11.0 with JS Stock Drawing Instruments Released
July 27th, 2016 by Timothy LoginovGood news! We have released AnyChart, AnyStock, AnyMap, and AnyGantt 7.11.0. In the new versions of our products, you will find such long-awaited features as JS Stock Drawing Instruments, Pert Charts, Linear Gauges, Seat Maps, and more. Here is the full list of improvements:
AnyStock

Stock Overlay Drawing Instruments are a complete set of drawing tools that allow end users to add drawings to charts. It includes such tools as Line segment, Ray, Trend Line, Vertical Line, Horizontal Line, Rectangle, Ellipse, Triangle, Trend channel, Andrew’s pitchfork, Fibonacci fan, Fibonacci arc, Fibonacci retracement, Fibonacci Time Zones, Buy/Sell Signals, and more – all of them being fully configurable and easily manageable.
Take a look at Stock Overlay Drawing Instruments Demo >>
Take a look at Stock Overlay Drawing Instruments in the Gallery >>
Learn more about Stock Overlay Drawing Instruments >>

AnyStock now supports the Y-Scale “Comparison Mode”, which allows comparing changes in series values. Changes can be shown in two modes: value and percent, and a custom date can be set as the comparison base.
Take a look at Y-Scale Mode in the Gallery >>
Learn more about Y-Scale Mode >>
AnyChart

All AnyChart charts now support AAA-level web accessibility standards (Section 508) using very flexible a11y (accessibility) features. AnyChart supports two accessibility modes:
Learn more about Accessibility Support >>

We have created a very flexible way of building any type of Linear Gauges. You can use built-in constructors for LED, Tank, and Thermometer Gauges or build your own Gauge with simple configurations.
Take a look at Linear Gauges in the Gallery >>
Learn more about Linear Gauges >>

The Chart Editor feature, which makes the integration of AnyChart much easier, is a dialog window that allows to create and set up various chart types. The result can be saved with fixed data in XML or JSON format or in a reusable format with a JavaScript code string.
Take a look at Chart Editor Demo >>
Learn more about Chart Editor >>

The Async Rendering feature allows you to make web pages and applications with a big number of charts more responsive during the page loading process.
Learn more about the Async Rendering feature >>
AnyMap

Seat Maps simplify the process of building interactive Airplane Seating Charts, Opera and Cinema Plans, or any other types of seat maps. It is suitable for building interactive schemes of parks, malls, or virtually any other entities.
Take a look at Seat Maps in the Gallery >>
Learn more about Seat Maps >>

We have added a lot of features to improve visual appearance of geographical maps. Now it is possible to place region labels outside of regions bounds, using Latitude/Longitude data. The Label Overlap Control feature helps to keep a big amount of labels under control. Small regions can be highlighted using the Callout feature.
Learn more about Map Label Positioning Improvements >>

AnyMap now supports loading geodata in TopoJSON format. Geographical data files in TopoJSON format are much smaller, using them allows to reduce map rendering and page loading time.
Take a look at a sample of using TopoJSON format as geodata >>
Read more about TopoJSON Format Support >>

AnyMap now supports loading Geo Data in SVG format. This format may be quite useful if you want to edit a map in a simple vector editor or to create a map of an imaginary place, a road map, or a map with rivers or custom labels.
Take a look at a sample of using SVG format as geodata >>
Read more about the Ability to Use SVG Images as Geo Data >>
AnyGantt

A PERT Chart (Program evaluation and review technique) is a great decision-making tool designed to save time in achieving end-objectives. AnyGantt provides flexible settings of milestones (events), tasks (activities) and critical path.
Take a look at PERT Charts in the Gallery >>
Learn more about PERT Charts >>
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our JS framework: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News, Stock Charts
- 1 Comment »
JavaScript Stock Chart by AnyChart and More
July 22nd, 2016 by Margaret SkomorokhIn this post, you will find a recap of the data visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter. One of them is a JavaScript Stock Chart by AnyChart:
- Here’s Everyone Who’s Immigrated to the U.S. Since 1820 – From 1820 to 2013, 79 million people obtained lawful permanent resident status in the United States. The interactive map by Metrocosm visualizes all of them based on their prior country of residence. The brightness of a country corresponds to its total migration to the U.S. at the given time.
- How Kobe’s game worked (and how it didn’t) – These nice charts by Los Angeles Times illustrate the different playing styles of some of the NBA’s top players. The charts break down the court into hexagonal areas, then calculate the difference between the league average and the player’s shooting percentage. The hexagon sizes are proportional to the number of shots the player took in that area. You can also see a related data visualization showing
” target=”_blank”>every shot Kobe Bryant ever took
. - World population living in extreme poverty, 1820-2015 – Extreme poverty is defined as living at a consumption (or income) level below 1.90 “international $” per day. See this interactive visualization and find out what part of the world’s population lives like that and how the situation has changed since 1820.
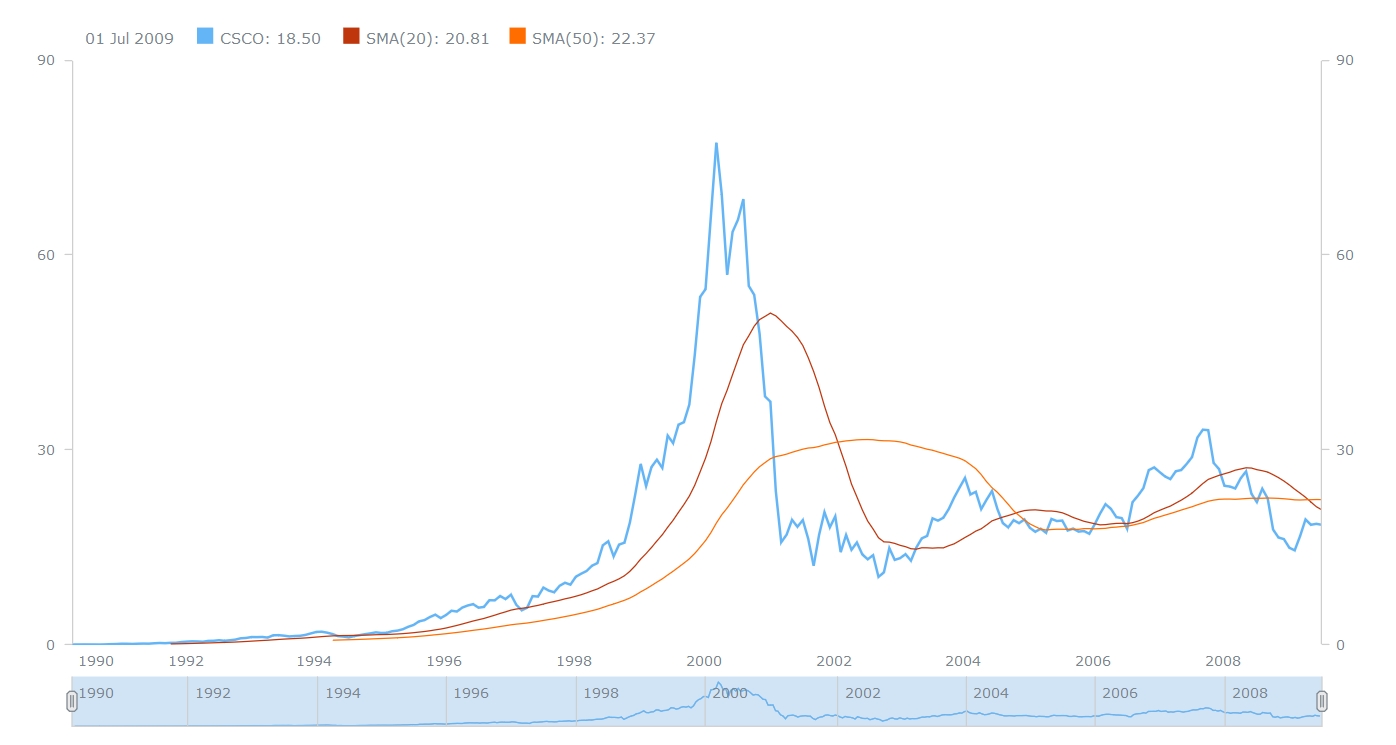
- A JavaScript Stock Chart with SMA by AnyChart – This interactive Stock Chart was created with AnyStock (AnyChart Stock and Financial Charts) – our JavaScript-based financial charting solution. Here, the Simple Moving Average (SMA) technical indicator is used, which is on of the most popular technical analysis tools in trading. You can also see the list of supported technical indicators and AnyStock Gallery.
- Categories: AnyChart Charting Component, AnyStock, HTML5, JavaScript, News
- No Comments »
JavaScript Funnel Chart by AnyChart and More
July 16th, 2016 by Margaret SkomorokhThis week we have shared with you on AnyChart Facebook Page and in Twitter a few cool data visualizations, including a JavaScript Funnel Chart by AnyChart. Here is a quick recap:
- Is Sushi ‘Healthy’? What About Granola? Where Americans and Nutritionists Disagree
(an infographic by The Upshot) – Is popcorn good for you? What about pizza, orange juice or sushi? Or frozen yogurt, pork chops or quinoa? Which foods are healthy? In principle, it’s a simple enough question, and a person who wishes to eat more healthily should reasonably expect to know which foods to choose at the supermarket and which to avoid. Unfortunately, the answer is anything but simple. - Game of Thrones: the most Googled characters – This visualization by The Guardian shows the most googled characters from Game of Thrones, episode by episode. See and find out which events in the show had the biggest effect on search traffic. (Spoiler alert: It reveals significant plot points of seasons one through to five.)
- FiveThirtyEight 2016 Election Forecast – Hillary Clinton vs. Donald Trump: who will win the 2016 presidential elections? Here is a forecast by Nate Silver (FiveThirtyEight), showing how the 538 Electoral College votes could break down in the presidential election – it is explained in 7 data visualizations. The forecast will be continually updated through Election Day on Nov. 8.
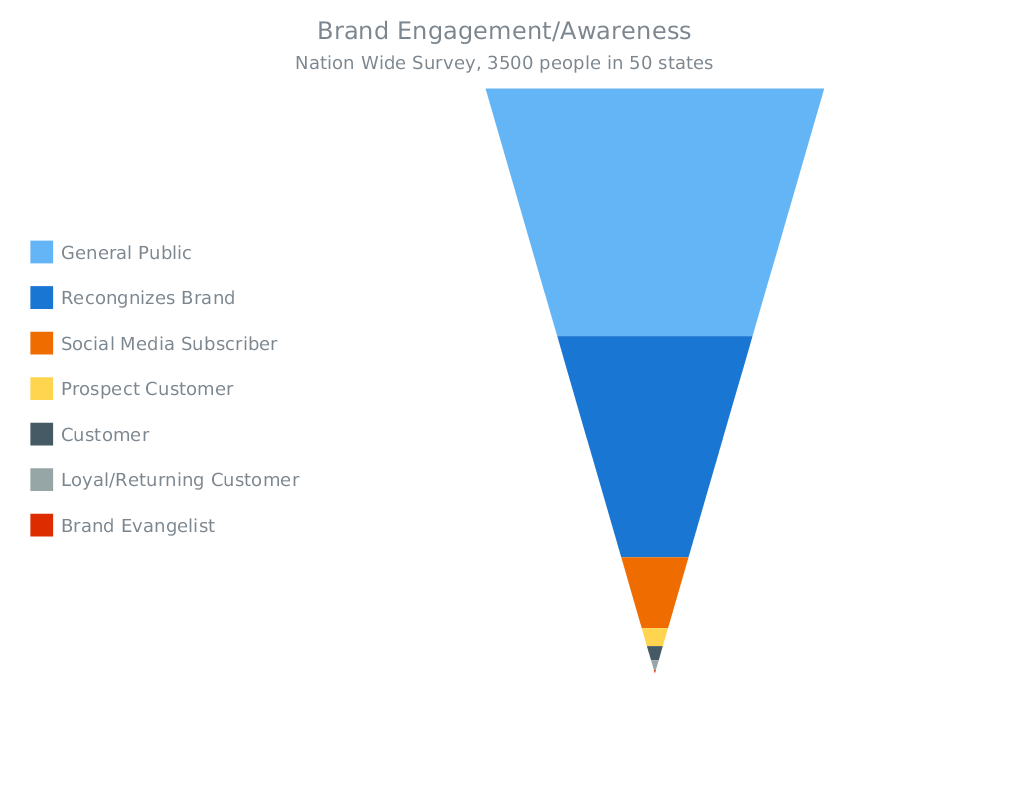
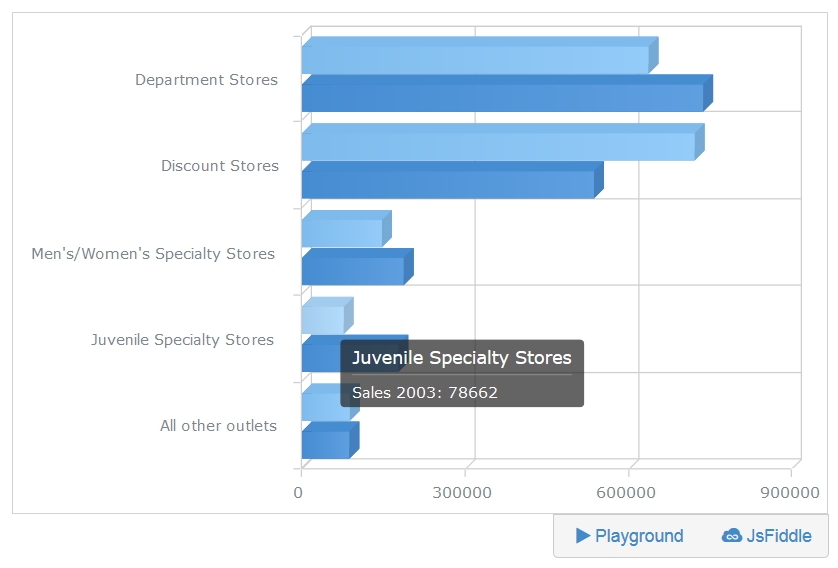
- Brand Engagement (JavaScript Funnel Chart by AnyChart) – On this interactive Funnel Chart, you can see a visualization of a Nation Wide survey on a Brand recognition. Funnel Charts are mostly used to represent stages in a sales process and show the amount of potential revenue for each stage. They can also be useful in identifying potential problem areas in an organization’s sales processes. A Funnel Chart is similar to a Stacked Percent Column Chart.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
AnyChart JS Stacked Area Chart and More
July 9th, 2016 by Margaret SkomorokhHere is a quick recap of the visualizations (and related information) that we have shared with you this week on AnyChart Facebook Page and in Twitter (including a JS Stacked Area chart by AnyChart):
- Six Infographics for Independence Day – The Declaration of Independence, signed on July 4th, 1776, is both a symbol of American liberty and an enduring monument to the philosophy of America’s forefathers. But Today, Independence Day is more than a celebration of this important moment in history. It’s also an opportunity for robust American fun: fireworks, hot dogs, excessive drinking, and lounging about in the summer sun. Here are 6 infographics that explore the history, patriotism, pyrotechnics, and personal excesses of one of America’s favorite holidays.
- Dontclick.it – What changes for the user and the interface once you can’t rely on the habit of clicking? Check out Dontclick.it, an experimental clickfree interface, and see is clicking is irresistible for you!
- 10 Cities Americans Are Moving To Right Now – Whether for professional or personal reasons, people sometimes pick up and move. In the United States, folks have been migrating to urban areas in recent generations, but these days the places they wind up are not necessarily the major hubs we might expect. Real estate information platform, Realtor.com, combined its internal data with U.S. Census Bureau information and discovered where Americans are moving these days. The results might surprise you.
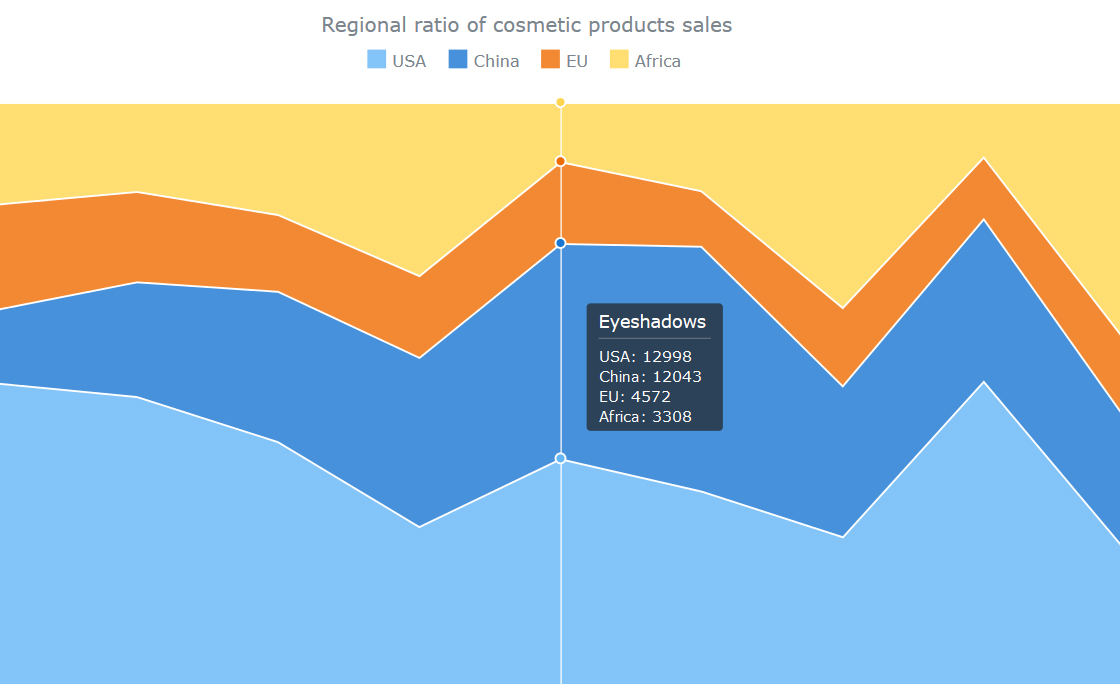
- AnyChart JS Stacked Area Chart – This interactive 100% Stacked Area chart was created with our charting component. Stacked Area charts are multi-series Area charts that display the trend each value contributes over time or categories. They are good at emphasizing the magnitude of changes over time, as well as at drawing attention to the total value across a trend. In a 100% Stacked chart, values are not displayed, and only the percentage each value contributes is shown, so that users can easily compare them.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
AnyChart HTML5 Radar Chart and More
July 2nd, 2016 by Margaret SkomorokhThis week we have posted on AnyChart Facebook Page and in Twitter some beautiful data visualizations and related information; we have also shared AnyChart HTML5 Radar Chart. If you have missed the posts, you can read this recap:
- EU referendum: full results and analysis (by The Guardian) – Britain has voted by a substantial margin to leave the European Union. The picture that is emerging is of a heavily polarised country, with remain areas coming in more strongly for remain than expected, and leave areas more strongly for leave. Scotland and London have voted overwhelmingly for remain, but outside the capital, every English region had a majority for leave.
- What happens in an anxious brain? How do we learn? How to stop being afraid of dogs? Neuroscience answers all these questions. Neurotic Neurons is nice interactive animation about neurons and anxiety (a part of the Explorable Explanations project). It explains the concept of exposure therapy, which is used in Cognitive Behavioral Therapy.
- Who needs genres when there is data? Decibels & Decimals is a collection of beautiful data visualizations and thoughts about the modern music environment. This project by Brady Fowler, a graduate of Georgetown University, aims to bring data-driven thinking to extract trends in music sharing, creation, performance and reception.
- Du Hast – Rammstein’s Du Hast: a programmer’s version (misheard lyrics).
-
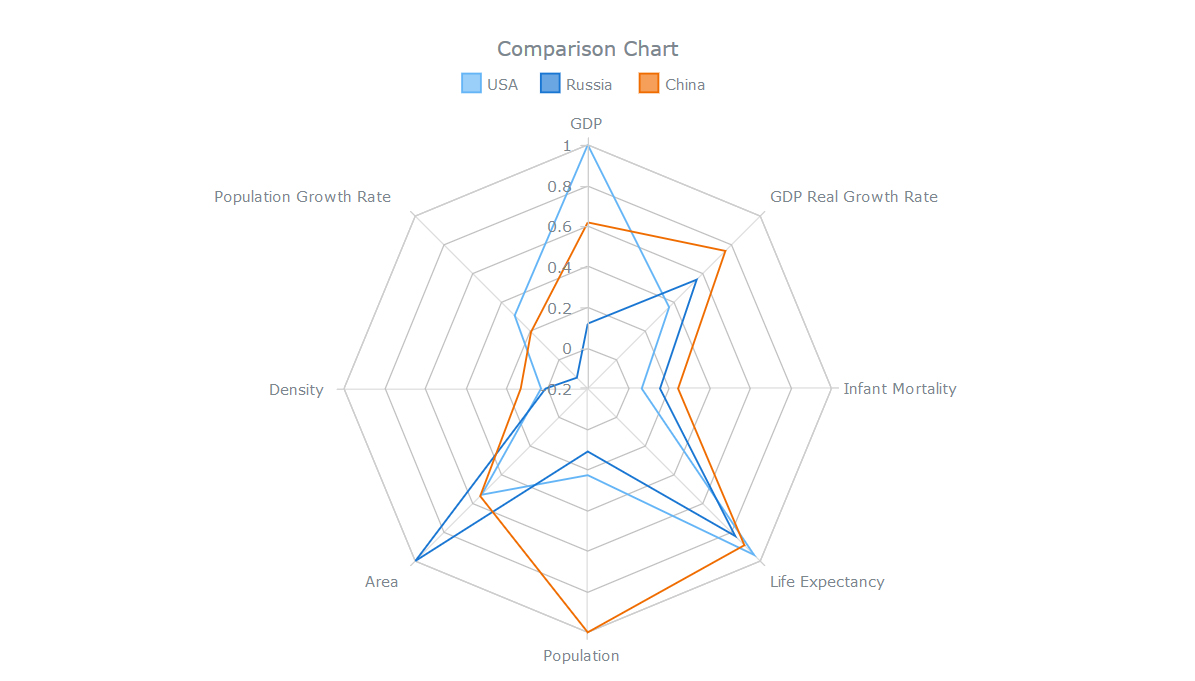
AnyChart HTML5 Radar Chart – This interactive chart compares 3 countries by 8 criteria, helping to see each country’s strong points. It is an example of how you can use a Radar chart (also known as web chart, spider chart, star chart, cobweb chart, star plot, irregular polygon, or kiviat diagram) – a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
JS Candlestick Chart by AnyStock and More
June 28th, 2016 by Margaret SkomorokhLast week we have shared with you on AnyChart Facebook Page and in Twitter the following data visualizations (including a JS Candlestick chart by AnyStock):
- Explore the world with Tim Peake – Use this map to explore ESA astronaut Tim Peake’s stunning photos of Earth, taken from the International Space Station during his six month mission (created by Esri UK). You will find photos of London, Ethiopia, New Orleans, and many other places, all of them looking great from space!
- ThermalPlot – Multi-attribute time-series data plays a vital role in many different domains. An important task when making sense of such data is to provide users with an overview to identify items that show an interesting development over time. However, this is not well supported by existing visualization techniques. ThermalPlot is a technique allowing to visualize multi-attribute time-series data using a thermal metaphor, which helps users to find items that are important (Team: Johannes Kepler Universität, St. Pölten University of Applied Sciences).
- Understanding Millenial Moviegoers – This infographic by the theatrical analytics company Movio reveals the truth about millennial moviegoing. There are some bad news for art-house and indie filmmakers hoping to get young people into the theater: according to these data, the younger millennials are 45% less inclined to see a drama and 52% less interested in an indie film.
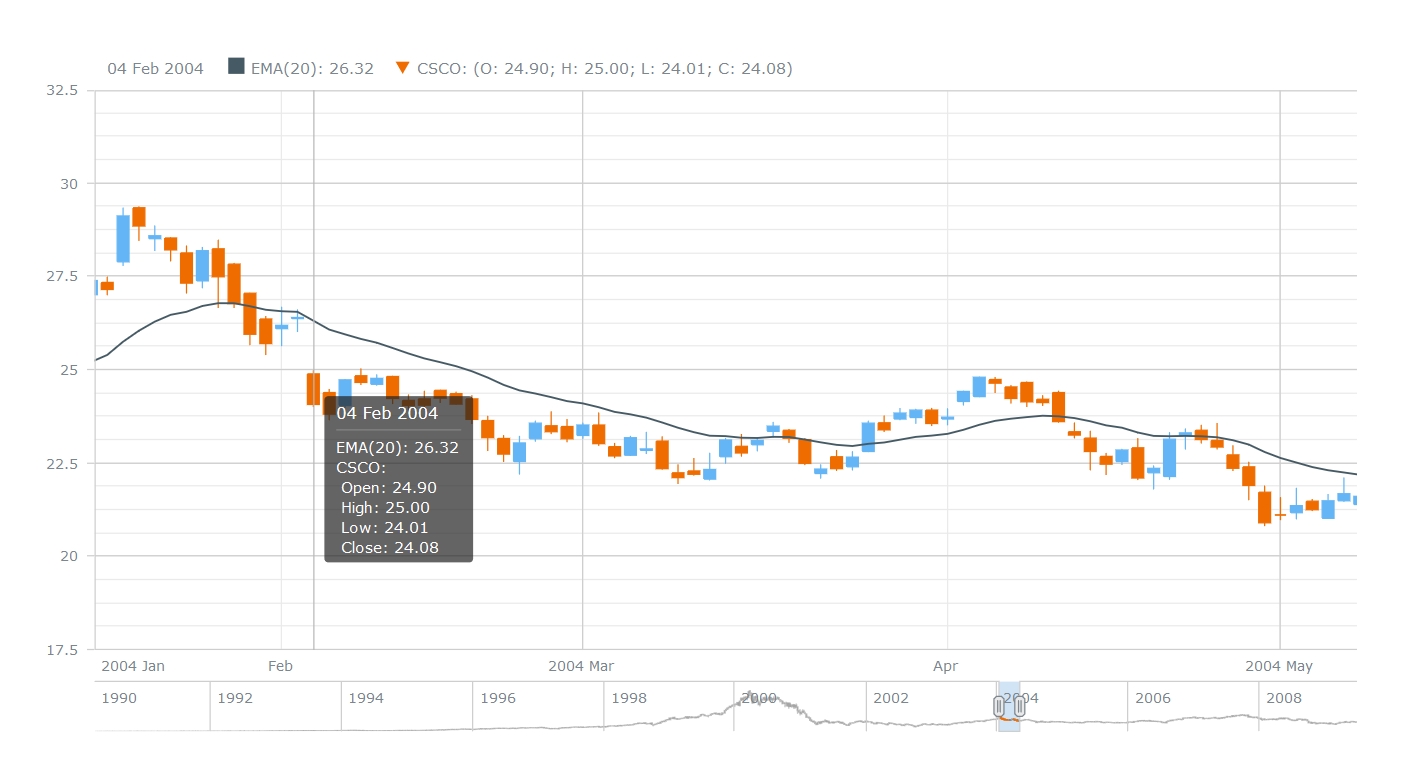
- JS Candlestick Chart by AnyStock – A Japanese Candlestick chart is a combination of a line chart and a bar chart used primarily to describe price movements of an equity over time, where each bar represents the range of price movement over a given time interval. It is mostly used in technical analysis of equity and currency price patterns. The interactive Candlestick chart you see here was created using AnyStock – a JavaScript-based financial charting solution by AnyChart.
- Categories: AnyChart Charting Component, AnyStock, Financial Charts, HTML5, JavaScript, News
- No Comments »
Documentation for AnyChart Web Charts: Now Offline
June 17th, 2016 by Margaret Skomorokh
Good news: now you can download documentation for AnyChart web charts and work with it offline, which is a useful option for anyone with a slow Internet connection. To do it, you should go to https://docs.anychart.com, choose AnyChart version in the upper menu, and press the “Download.zip” button to the right of it. You will get the documentation describing the version of your choice.
AnyChart has a great documentation: for the current version (7.10.1), there are more than 140 articles and almost 900 samples, explaining every aspect of our product and demonstrating how to work with it. You can run all the samples both in JSFiddle and in our PlayGround. Also, you can find an even more detailed description of our charting library in AnyChart API. For more samples, see AnyChart Gallery.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, HTML5, JavaScript, Stock Charts
- No Comments »
AnyChart Charting Library 7.11.0 Coming Soon
June 10th, 2016 by Margaret SkomorokhAnyChart Charting library will be updated in July: we are going to release AnyChart, AnyStock, and AnyMap 7.11.0. Here is a preview of this update:
AnyChart 7.11.0 New Features
 |
PERT Chart A PERT Chart is a project management tool used to schedule, organize, and coordinate tasks within a project. PERT stands for Program Evaluation Review Technique – a methodology developed by the U.S. Navy in the 1950s to manage the Polaris submarine missile program. PERT chart is still a very popular tool when dealing with big and complex projects, and when Gantt Charts are not enough. |
 |
Full Accessibility Support (Section 508) Section 508 Amendment to the Rehabilitation Act of 1973 requires US Federal Agencies to make their electronic and information technology accessible to people with disabilities. Today Section 508 compatibility is a de facto standard for screen readers, and to fit this standard, we are adding out-of-the-box Section 508 compatibility as well as an option to customize replacement texts or show chart as a table. |
 |
Linear/Tank/Thermometer Gauge A Linear Gauge is a slider or a wide line that can hold much information and possess a variety of features: it can be either vertical or horizontal; the line can be of any width; you can add a single pointer or multiple pointers to show data values. As to Tank and Thermometer Gauges, they are a popular element of dashboards used for monitoring the environment or hardware facilities. |
 |
Chart Editor UI Creating charts with AnyChart charting library is going to be easier than ever: our Chart Editor UI will allow you to configure your chart in a WYSWIG environment. No programming – you will get what you see. Not only that: Chart Editor UI can be used by developers to generate presets or as a part of an integration solution. |
 |
Async Rendering With the Asynchronous Rendering feature, you will be able to render several charts on a page one by one. This feature improves user experience and makes big HTML dashboards more responsive. |
AnyStock 7.11.0 New Features
 |
Y Scale Mode: Changes/PercentChanges When you use the Y Scale Mode, the Y-axis of your stock chart automatically displays changes in the data. In some cases, it helps users to evaluate the situation and understand its’ dynamics quickly. Changes can be expressed either in numbers or in percent. |
 |
Event Markers Using Event Markers, you can mark an event that took place at a specific moment of time, which can be extremely helpful if you need to draw users’ attention to this event. In financial charts, this feature is used to show Key Developments, Dividends, Splits, Insider Transactions, Analyst Opinion Changes, or any other relevant events. |
 |
Data Point Markers A Data Point Marker is used to mark an important point on a chart (for example, the highest or the lowest point). In our charting library, you can customize the shape, size, and color of Data Point Markers or use your own image as a marker. |
 |
Stock Overlay Drawing Instruments Stock Overlay Drawing Instruments is a set of tools that provides end users with an ability to add drawings to to stock charts. Users will be able to draw such elements as Line Segments, Rays, Trend lines, Vertical Lines, Horizontal Lines, Rectangle, Ellipses, Triangles, Trend Channels, Andrew’s Pitchforks, Fibonacci Fans, Fibonacci Arcs, Fibonacci Retracements, Fibonacci Time Zones, Buy/Sell Signals, Custom Text Labels and so on. |
AnyMap 7.11.0 New Features
 |
Seat Map A Seat Map, also known as a Seating Chart, is a way to visualize how people will sit in a vehicle (airplane, bus, train), movie theater, stadium, or in any area where some event is going to happen. This map type is used on ticket booking websites or seat map information services. |
 |
Ability to Use SVG Images as Geo Data The Ability to Use SVG Images as Geo Data can be helpful for those who need to design very custom maps, including maps of imaginary ares. With this feature, you will be able to create literally any map you want. |
 |
TopoJSON Format Support To enhance the performance of our charting library and make it more flexible, we are adding the support of the TopoJSON format. TopoJSON is an extension to GeoJSON, encoding topology; one of its’ advantages is that maps in TopoJSON have a smaller file size. |
 |
Label Position We continue improving label algorithms in AnyMap: this time label positioning will we improved. We are introducing callout labels for small regions, as well as a special Callout UI control for groups of regions. |
- Categories: AnyChart Charting Component, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
AnyChart JS Charting Library 7.10.1 Released
June 4th, 2016 by Margaret SkomorokhAnyChart JS charting library has been updated: we have released a hotfix for all our products.
AnyChart, AnyStock, AnyMap, and AnyGantt 7.10.1 contain the following changes:
- Solved compatibility issues between AnyChart UI and other AnyChart products.
- Solved compatibility issues with old versions of ExtJS (3.4 and less).
Also, there are a few other bug fixes:
AnyChart 7.10.1
- Fixed a bug with the scroller and continuous series.
- Fixed a bug with tooltips in the TreeMap Chart.
AnyStock 7.10.1
- Fixed a bug with a single point in Stock Charts.
- Solved issues with EMA/SMA technical indicators.
- Solved issues with the mapAs method being called on an empty data table.
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our products: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
JS Map on August’s Projection by AnyChart and More
May 28th, 2016 by Margaret SkomorokhHave you seen the visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter, and have you checked out our JS map on August’s projection? Here is a quick recap.
- 15 Books with More Characters than You Can Keep Track Of: – This nice infographic by lovereading.co.uk tells about 15 epic books crowded with characters. According to it, there are 131 named characters in Harry Potter and the Philosopher’s Stone, 218 in a Game of Thrones, 463 in The Stand, and 600 in War and Peace. Yes, sometimes it’s hard to track of all of them:)
- On Rocky Beginnings – According to an MIT study, the average office worker produces 5GB worth of data each day. The Quantified Selfie project shows that such data can tell a lot about living humans behind them and can even be used for self-exploration. This interactive data visualization is story of new beginnings in New York City through one person’s music consumption.
- The Changing American Diet – In this interactive simulation by FlowingData, you can see what Americans ate on an average day, for the past several decades, and how the diet was changing, year by year. Click the link and witness the epic battle between butter and margarine!
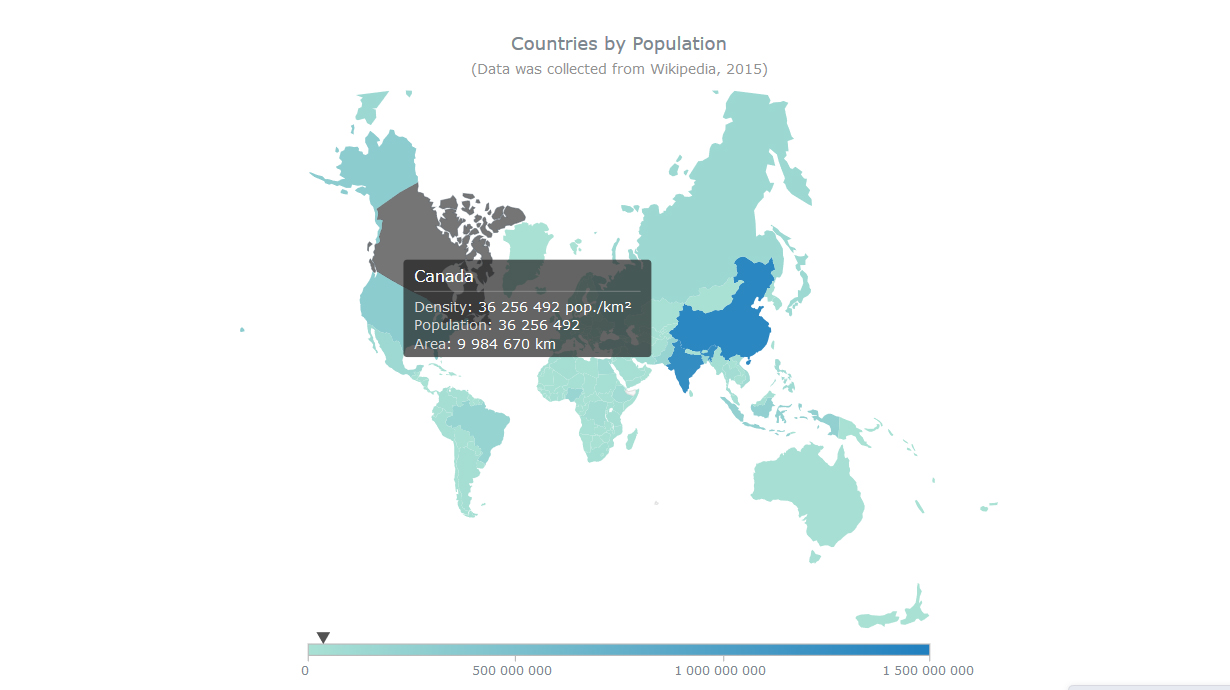
- Countries by Population on August’s Projection – this interactive JS map by AnyChart was created using Map Projections: a new feature that was added in AnyMap 7.10.0. Now you can show any map on one of the following common projections: Aitoff, August, Bonne, Eckert1, Eckert3, Equirectangular, Fahey, Hammer, Mercator, Orthographic, Robinson, Wagner6, and Wsg84 (the map you see here is on August’s projection). Please be careful when you change the projection – be aware of how map projections work and when it is appropriate to use them.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »