AnyChart JS Stacked Area Chart and More
July 9th, 2016 by Margaret SkomorokhHere is a quick recap of the visualizations (and related information) that we have shared with you this week on AnyChart Facebook Page and in Twitter (including a JS Stacked Area chart by AnyChart):
- Six Infographics for Independence Day – The Declaration of Independence, signed on July 4th, 1776, is both a symbol of American liberty and an enduring monument to the philosophy of America’s forefathers. But Today, Independence Day is more than a celebration of this important moment in history. It’s also an opportunity for robust American fun: fireworks, hot dogs, excessive drinking, and lounging about in the summer sun. Here are 6 infographics that explore the history, patriotism, pyrotechnics, and personal excesses of one of America’s favorite holidays.
- Dontclick.it – What changes for the user and the interface once you can’t rely on the habit of clicking? Check out Dontclick.it, an experimental clickfree interface, and see is clicking is irresistible for you!
- 10 Cities Americans Are Moving To Right Now – Whether for professional or personal reasons, people sometimes pick up and move. In the United States, folks have been migrating to urban areas in recent generations, but these days the places they wind up are not necessarily the major hubs we might expect. Real estate information platform, Realtor.com, combined its internal data with U.S. Census Bureau information and discovered where Americans are moving these days. The results might surprise you.
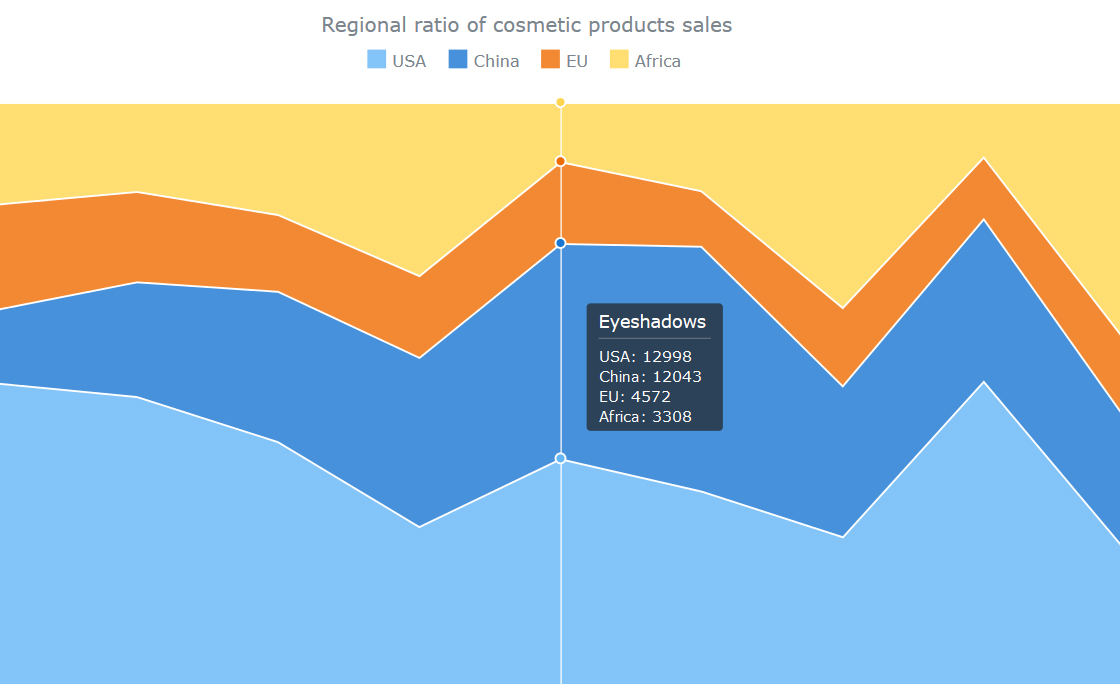
- AnyChart JS Stacked Area Chart – This interactive 100% Stacked Area chart was created with our charting component. Stacked Area charts are multi-series Area charts that display the trend each value contributes over time or categories. They are good at emphasizing the magnitude of changes over time, as well as at drawing attention to the total value across a trend. In a 100% Stacked chart, values are not displayed, and only the percentage each value contributes is shown, so that users can easily compare them.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
AnyChart HTML5 Radar Chart and More
July 2nd, 2016 by Margaret SkomorokhThis week we have posted on AnyChart Facebook Page and in Twitter some beautiful data visualizations and related information; we have also shared AnyChart HTML5 Radar Chart. If you have missed the posts, you can read this recap:
- EU referendum: full results and analysis (by The Guardian) – Britain has voted by a substantial margin to leave the European Union. The picture that is emerging is of a heavily polarised country, with remain areas coming in more strongly for remain than expected, and leave areas more strongly for leave. Scotland and London have voted overwhelmingly for remain, but outside the capital, every English region had a majority for leave.
- What happens in an anxious brain? How do we learn? How to stop being afraid of dogs? Neuroscience answers all these questions. Neurotic Neurons is nice interactive animation about neurons and anxiety (a part of the Explorable Explanations project). It explains the concept of exposure therapy, which is used in Cognitive Behavioral Therapy.
- Who needs genres when there is data? Decibels & Decimals is a collection of beautiful data visualizations and thoughts about the modern music environment. This project by Brady Fowler, a graduate of Georgetown University, aims to bring data-driven thinking to extract trends in music sharing, creation, performance and reception.
- Du Hast – Rammstein’s Du Hast: a programmer’s version (misheard lyrics).
-
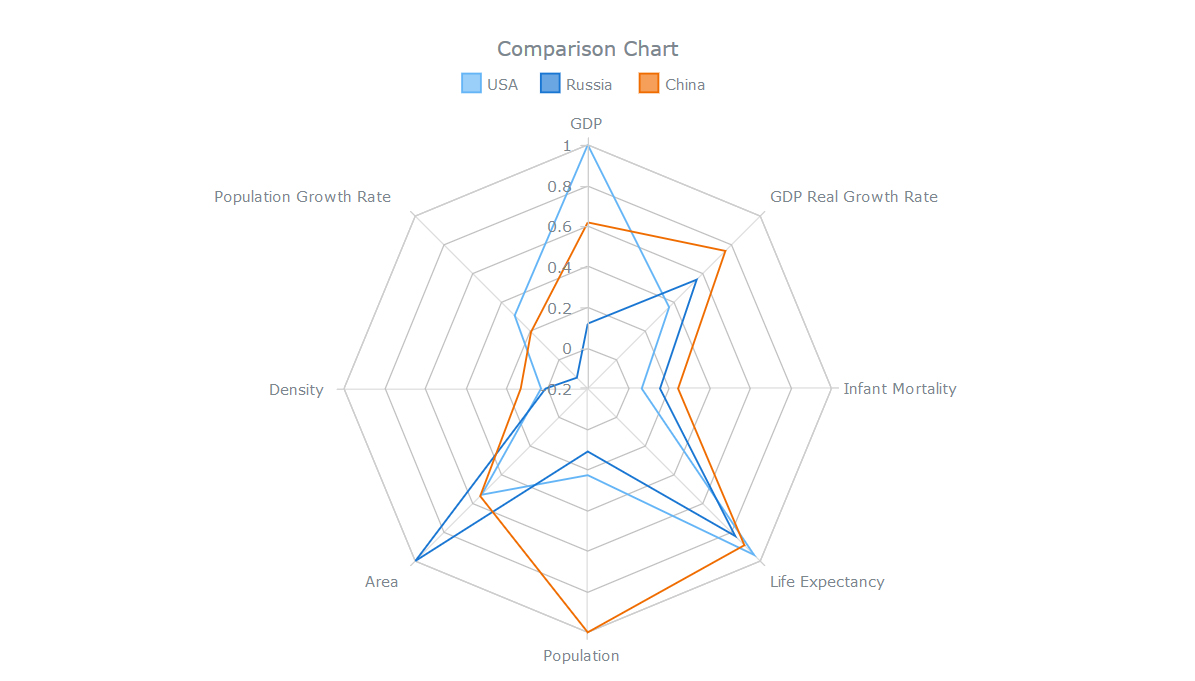
AnyChart HTML5 Radar Chart – This interactive chart compares 3 countries by 8 criteria, helping to see each country’s strong points. It is an example of how you can use a Radar chart (also known as web chart, spider chart, star chart, cobweb chart, star plot, irregular polygon, or kiviat diagram) – a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
JS Candlestick Chart by AnyStock and More
June 28th, 2016 by Margaret SkomorokhLast week we have shared with you on AnyChart Facebook Page and in Twitter the following data visualizations (including a JS Candlestick chart by AnyStock):
- Explore the world with Tim Peake – Use this map to explore ESA astronaut Tim Peake’s stunning photos of Earth, taken from the International Space Station during his six month mission (created by Esri UK). You will find photos of London, Ethiopia, New Orleans, and many other places, all of them looking great from space!
- ThermalPlot – Multi-attribute time-series data plays a vital role in many different domains. An important task when making sense of such data is to provide users with an overview to identify items that show an interesting development over time. However, this is not well supported by existing visualization techniques. ThermalPlot is a technique allowing to visualize multi-attribute time-series data using a thermal metaphor, which helps users to find items that are important (Team: Johannes Kepler Universität, St. Pölten University of Applied Sciences).
- Understanding Millenial Moviegoers – This infographic by the theatrical analytics company Movio reveals the truth about millennial moviegoing. There are some bad news for art-house and indie filmmakers hoping to get young people into the theater: according to these data, the younger millennials are 45% less inclined to see a drama and 52% less interested in an indie film.
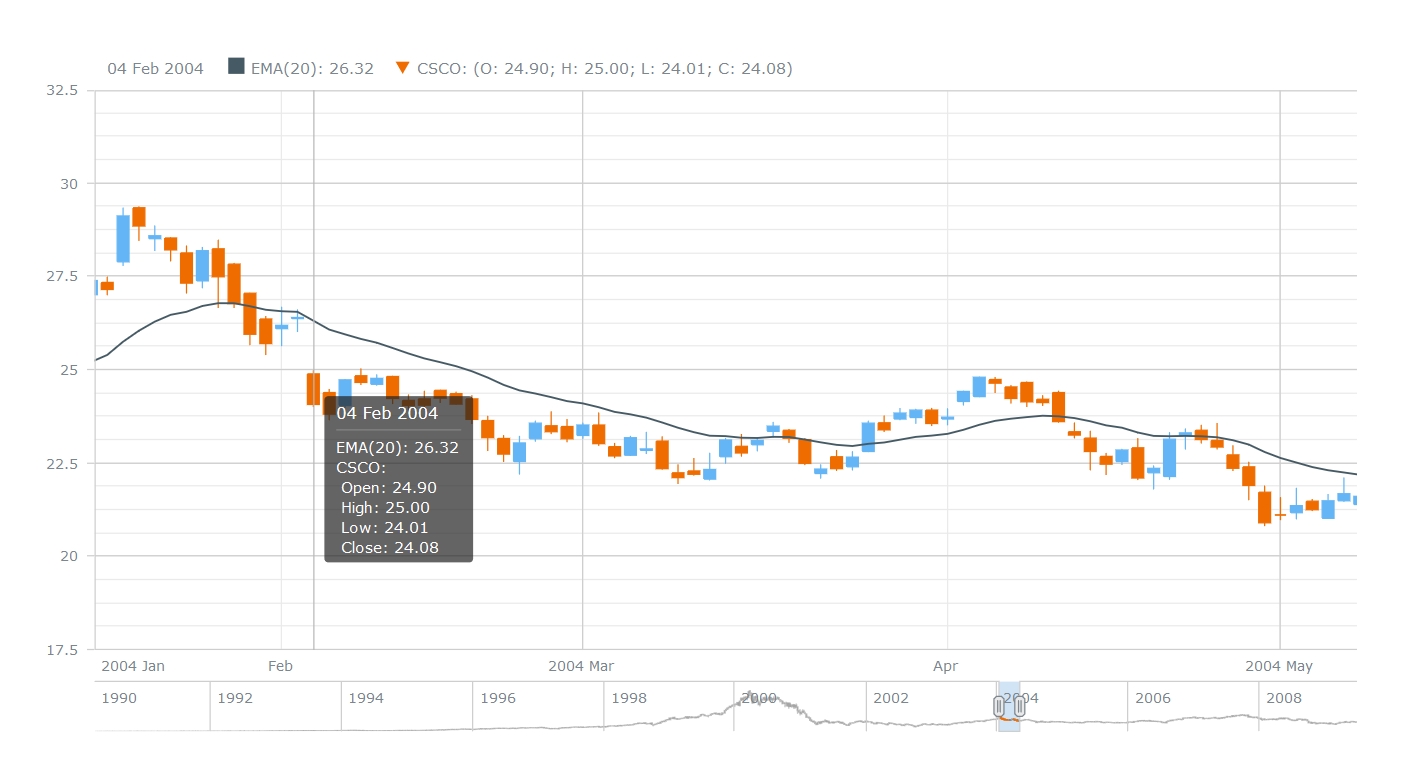
- JS Candlestick Chart by AnyStock – A Japanese Candlestick chart is a combination of a line chart and a bar chart used primarily to describe price movements of an equity over time, where each bar represents the range of price movement over a given time interval. It is mostly used in technical analysis of equity and currency price patterns. The interactive Candlestick chart you see here was created using AnyStock – a JavaScript-based financial charting solution by AnyChart.
- Categories: AnyChart Charting Component, AnyStock, Financial Charts, HTML5, JavaScript, News
- No Comments »
AnyChart Charting Library 7.11.0 Coming Soon
June 10th, 2016 by Margaret SkomorokhAnyChart Charting library will be updated in July: we are going to release AnyChart, AnyStock, and AnyMap 7.11.0. Here is a preview of this update:
AnyChart 7.11.0 New Features
 |
PERT Chart A PERT Chart is a project management tool used to schedule, organize, and coordinate tasks within a project. PERT stands for Program Evaluation Review Technique – a methodology developed by the U.S. Navy in the 1950s to manage the Polaris submarine missile program. PERT chart is still a very popular tool when dealing with big and complex projects, and when Gantt Charts are not enough. |
 |
Full Accessibility Support (Section 508) Section 508 Amendment to the Rehabilitation Act of 1973 requires US Federal Agencies to make their electronic and information technology accessible to people with disabilities. Today Section 508 compatibility is a de facto standard for screen readers, and to fit this standard, we are adding out-of-the-box Section 508 compatibility as well as an option to customize replacement texts or show chart as a table. |
 |
Linear/Tank/Thermometer Gauge A Linear Gauge is a slider or a wide line that can hold much information and possess a variety of features: it can be either vertical or horizontal; the line can be of any width; you can add a single pointer or multiple pointers to show data values. As to Tank and Thermometer Gauges, they are a popular element of dashboards used for monitoring the environment or hardware facilities. |
 |
Chart Editor UI Creating charts with AnyChart charting library is going to be easier than ever: our Chart Editor UI will allow you to configure your chart in a WYSWIG environment. No programming – you will get what you see. Not only that: Chart Editor UI can be used by developers to generate presets or as a part of an integration solution. |
 |
Async Rendering With the Asynchronous Rendering feature, you will be able to render several charts on a page one by one. This feature improves user experience and makes big HTML dashboards more responsive. |
AnyStock 7.11.0 New Features
 |
Y Scale Mode: Changes/PercentChanges When you use the Y Scale Mode, the Y-axis of your stock chart automatically displays changes in the data. In some cases, it helps users to evaluate the situation and understand its’ dynamics quickly. Changes can be expressed either in numbers or in percent. |
 |
Event Markers Using Event Markers, you can mark an event that took place at a specific moment of time, which can be extremely helpful if you need to draw users’ attention to this event. In financial charts, this feature is used to show Key Developments, Dividends, Splits, Insider Transactions, Analyst Opinion Changes, or any other relevant events. |
 |
Data Point Markers A Data Point Marker is used to mark an important point on a chart (for example, the highest or the lowest point). In our charting library, you can customize the shape, size, and color of Data Point Markers or use your own image as a marker. |
 |
Stock Overlay Drawing Instruments Stock Overlay Drawing Instruments is a set of tools that provides end users with an ability to add drawings to to stock charts. Users will be able to draw such elements as Line Segments, Rays, Trend lines, Vertical Lines, Horizontal Lines, Rectangle, Ellipses, Triangles, Trend Channels, Andrew’s Pitchforks, Fibonacci Fans, Fibonacci Arcs, Fibonacci Retracements, Fibonacci Time Zones, Buy/Sell Signals, Custom Text Labels and so on. |
AnyMap 7.11.0 New Features
 |
Seat Map A Seat Map, also known as a Seating Chart, is a way to visualize how people will sit in a vehicle (airplane, bus, train), movie theater, stadium, or in any area where some event is going to happen. This map type is used on ticket booking websites or seat map information services. |
 |
Ability to Use SVG Images as Geo Data The Ability to Use SVG Images as Geo Data can be helpful for those who need to design very custom maps, including maps of imaginary ares. With this feature, you will be able to create literally any map you want. |
 |
TopoJSON Format Support To enhance the performance of our charting library and make it more flexible, we are adding the support of the TopoJSON format. TopoJSON is an extension to GeoJSON, encoding topology; one of its’ advantages is that maps in TopoJSON have a smaller file size. |
 |
Label Position We continue improving label algorithms in AnyMap: this time label positioning will we improved. We are introducing callout labels for small regions, as well as a special Callout UI control for groups of regions. |
- Categories: AnyChart Charting Component, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
AnyChart JS Charting Library 7.10.1 Released
June 4th, 2016 by Margaret SkomorokhAnyChart JS charting library has been updated: we have released a hotfix for all our products.
AnyChart, AnyStock, AnyMap, and AnyGantt 7.10.1 contain the following changes:
- Solved compatibility issues between AnyChart UI and other AnyChart products.
- Solved compatibility issues with old versions of ExtJS (3.4 and less).
Also, there are a few other bug fixes:
AnyChart 7.10.1
- Fixed a bug with the scroller and continuous series.
- Fixed a bug with tooltips in the TreeMap Chart.
AnyStock 7.10.1
- Fixed a bug with a single point in Stock Charts.
- Solved issues with EMA/SMA technical indicators.
- Solved issues with the mapAs method being called on an empty data table.
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
AnyGantt version history: https://www.anychart.com/products/anygantt/history/
Trial download of our products: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, HTML5, JavaScript, News
- No Comments »
JS Map on August’s Projection by AnyChart and More
May 28th, 2016 by Margaret SkomorokhHave you seen the visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter, and have you checked out our JS map on August’s projection? Here is a quick recap.
- 15 Books with More Characters than You Can Keep Track Of: – This nice infographic by lovereading.co.uk tells about 15 epic books crowded with characters. According to it, there are 131 named characters in Harry Potter and the Philosopher’s Stone, 218 in a Game of Thrones, 463 in The Stand, and 600 in War and Peace. Yes, sometimes it’s hard to track of all of them:)
- On Rocky Beginnings – According to an MIT study, the average office worker produces 5GB worth of data each day. The Quantified Selfie project shows that such data can tell a lot about living humans behind them and can even be used for self-exploration. This interactive data visualization is story of new beginnings in New York City through one person’s music consumption.
- The Changing American Diet – In this interactive simulation by FlowingData, you can see what Americans ate on an average day, for the past several decades, and how the diet was changing, year by year. Click the link and witness the epic battle between butter and margarine!
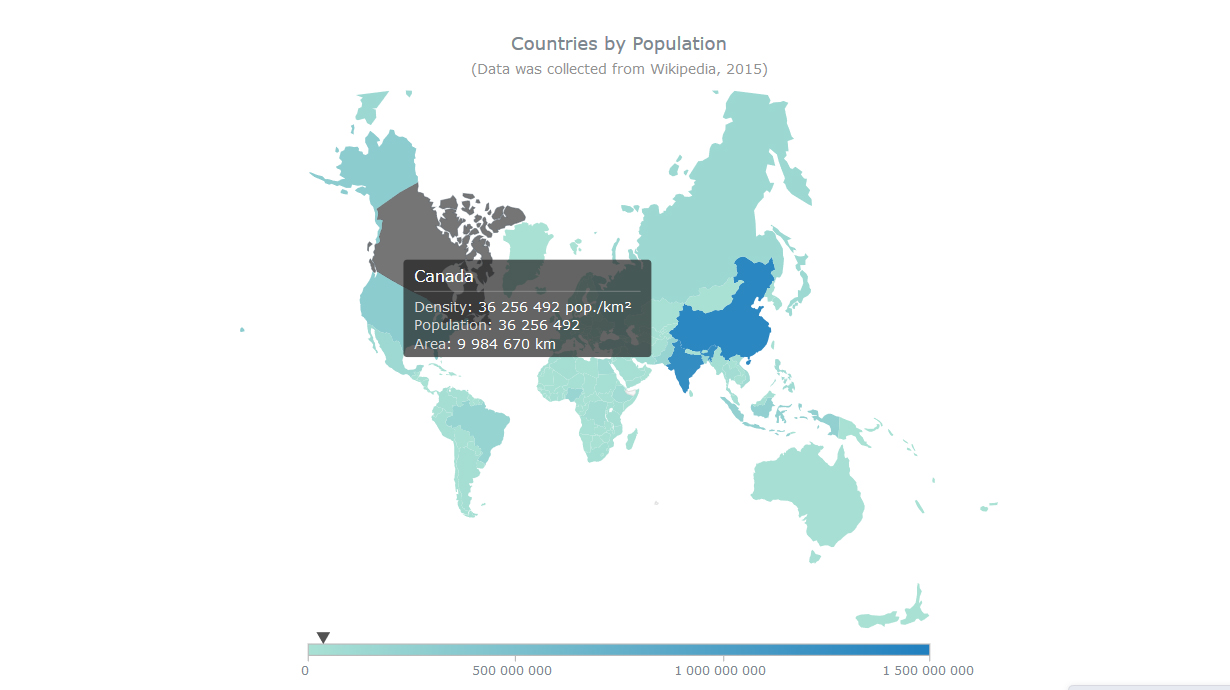
- Countries by Population on August’s Projection – this interactive JS map by AnyChart was created using Map Projections: a new feature that was added in AnyMap 7.10.0. Now you can show any map on one of the following common projections: Aitoff, August, Bonne, Eckert1, Eckert3, Equirectangular, Fahey, Hammer, Mercator, Orthographic, Robinson, Wagner6, and Wsg84 (the map you see here is on August’s projection). Please be careful when you change the projection – be aware of how map projections work and when it is appropriate to use them.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »
JavaScript Dot Map by AnyChart and More
May 21st, 2016 by Margaret SkomorokhThis week we have shared with you on AnyChart Facebook Page and in Twitter a few data visualizations – including a JavaScript Dot Map by AnyChart. You will find a recap of these posts below.
- Holyrood elections see rise of ‘Team Ruth’ and demise of Labour vision – The elections in Scotland have seen the remarkable transformation of Ruth Davidson’s Scottish Conservatives from “toxic Tories” to the second party and official opposition of the Holyrood parliament. In this article on Theguardian.com, you can see a couple of nice interactive charts showing the change in Scotland’s political geography.
- 24 Charts of Leadership Styles Around the World – Look at 24 charts of leadership styles around the world (from the book When Cultures Collide by Richard D. Lewis) and see how remarkably different these styles are, varying from structured individualism in USA and multiple leadership in Israel to national romanticist in Poland and human force in Spain, including some really tricky styles that cannot be described in one term.
- Digital Attack Map is a live data visualization of DDoS attacks around the globe, built through a collaboration between Google Ideas and Arbor Networks. The tool surfaces anonymous attack traffic data to let users explore historic trends and find reports of outages happening on a given day.
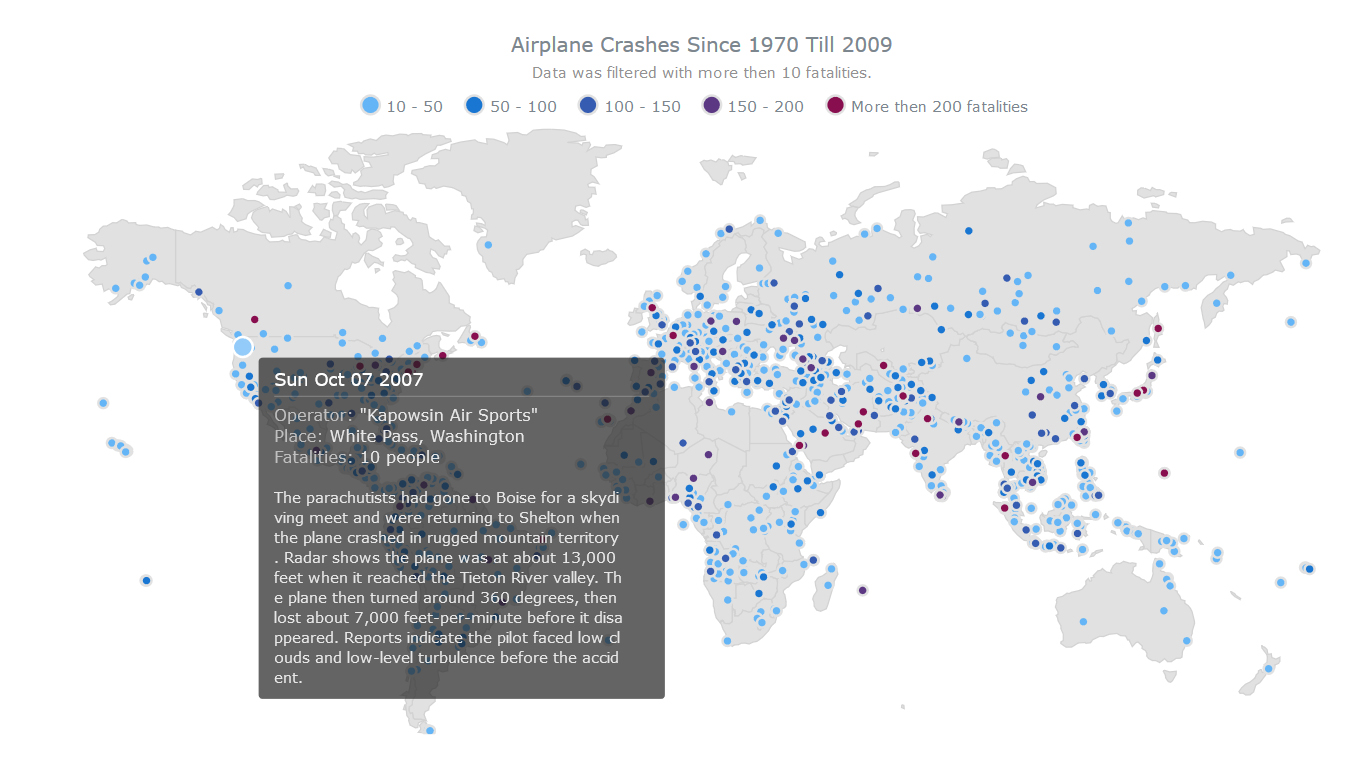
- Airplane Crashes since 1970 till 2009 – The Dot (Point) map type, added in AnyMap 7.10.0, has the widest application range: showing cities, points of interest, events, creating density maps, etc. The JavaScript Dot map you see here shows airplane crashes all over the world (since 1970 till 2009) as dots on a map. The visualization is interactive: each dot is linked to a description of the crash in represents. Please note that in AnyMap dots on Dot maps are fully customizable – you can work with any of predefined marker types, code your own type, or use an image.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »
HTML5 Connector Map by AnyChart and More
May 13th, 2016 by Margaret SkomorokhIn this post you will find a recap of the cool data visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter (including an HTML5 Connector Map by AnyChart):
- The Year that Music Died from Polygraph is an animated timeline that shows the Billboard top 5 songs since 1956, all the while playing the top song during a given week (via FlowingData).
- David Rumsey Map Center is a collection of more than 150,000 maps, atlases, globes and other historical treasures. Read more in the article on Smithsonian.com (and check out eight awesome maps from the collection). is a collection of more than 150,000 maps, atlases, globes and other historical treasures donated by the retired San Francisco real estate developer. Read more in the article on Smithsonian (and check out eight awesome maps from the collection).
- The Atlas of Economic Complexity is a great interactive tool that enables users to play around with international trade data. You can visualize a country’s total trade, track how these dynamics change over time, and explore growth opportunities for more than a hundred countries worldwide. As a dynamic resource, The Atlas is continually evolving with new data and features to help analyze economic growth and development.
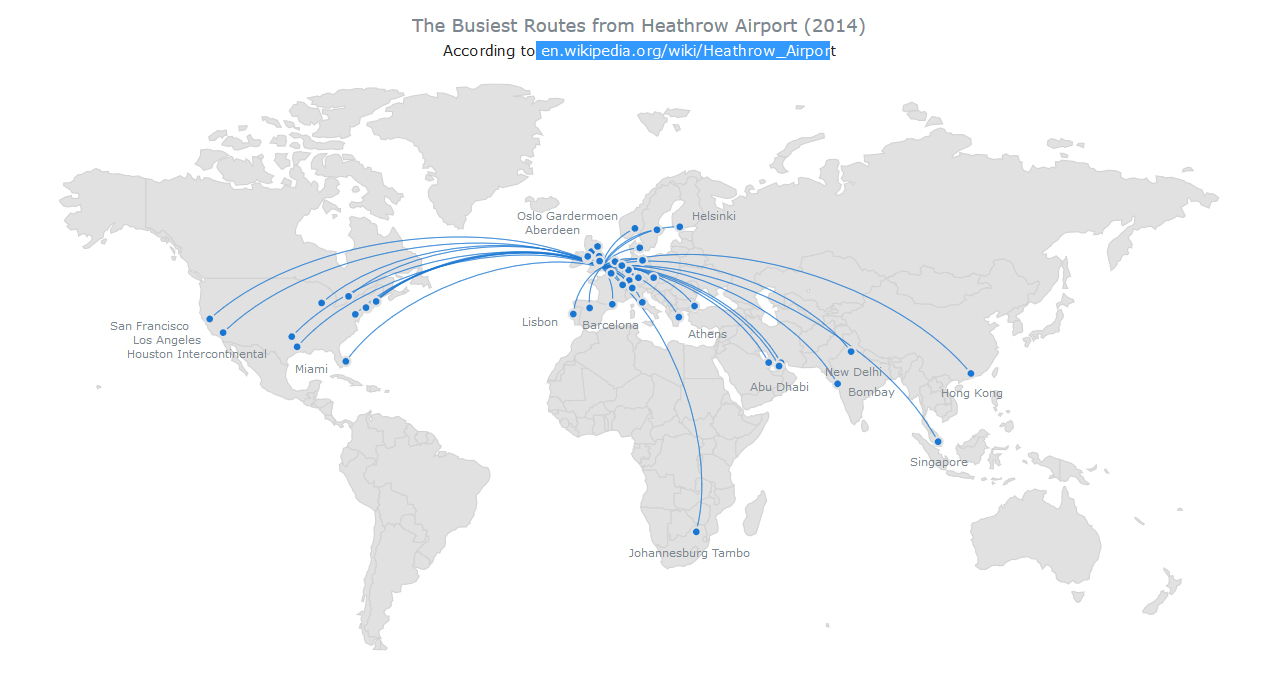
- Busiest Routes From Heathrow Airport – this interactive HTML5 Connector Map by AnyChart shows the most popular flight destinations from Heathrow Airport in London, UK (based on Wikipedia data). Connector Maps can be used used to create Flight Maps, Route Maps, Demarcation Maps, and in many other cases. To take a look at other AnyChart Connector Maps, visit our Gallery, and to read about other new features in AnyMap 7.10.0, see its version history.
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, News
- No Comments »
JS TreeMap Chart by AnyChart (and More)
May 6th, 2016 by Margaret SkomorokhHere is a quick recap of the visualizations that we have shared with you this week on AnyChart Facebook Page and in Twitter (including a JS TreeMap chart by AnyChart).
- Why so many celebrities have died in 2016 statistics analyzed and visualized by BBC News. It now seems rare for a week to pass without a significant celebrity death being reported – from David Bowie in the second week of January, to actor Alan Rickman a week later, to comedian Victoria Wood and Prince this week. “Enough, 2016” and a more vulgar alternative are phrases people are uttering more and more regularly. So is this wave of celebrity deaths the new normal?
- Insightful human portraits made from data – Artist R. Luke DuBois makes unique portraits of presidents, cities, himself and even Britney Spears using data and personality. In this TED talk, he shares nine projects — from maps of the country built using information taken from millions of dating profiles to a gun that fires a blank every time a shooting is reported in New Orleans. His point: the way we use technology reflects on us and our culture, and we reduce others to data points at our own peril.
- A New Map for America – this data visualization by The New York Times shows how the lower 48 could be realigned into seven mega-regions. These days, in the thick of the American presidential primaries, it’s easy to see how the 50 states continue to drive the political system. But increasingly, that’s all they drive — socially and economically, America is reorganizing itself around regional infrastructure lines and metropolitan clusters that ignore state and even national borders.
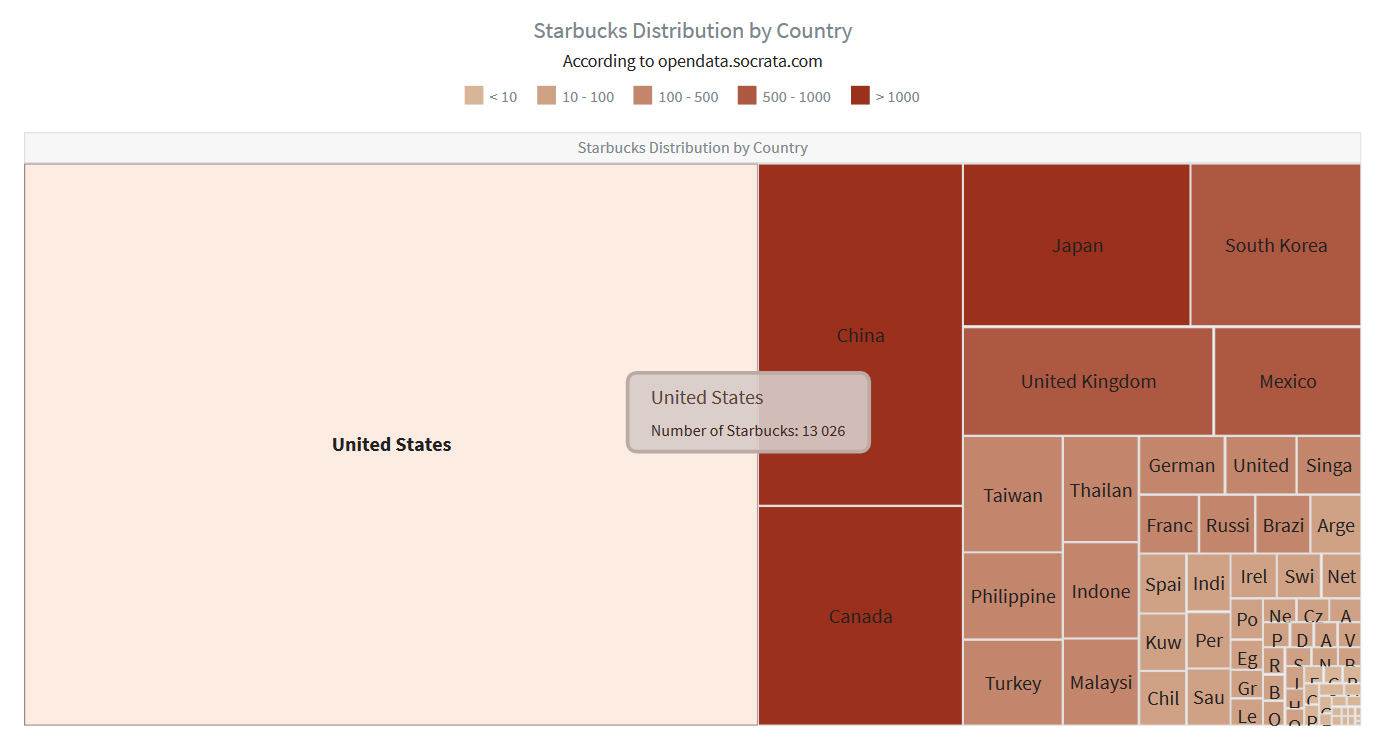
- Starbucks Distribution by Country – In the recent update of AnyChart, we have added TreeMap charts, which are great for showing hierarchical data. This particular interactive JS TreeMap chart (based on data from opendata.socrata.com) allows to compare (at a glance!) the number of Starbucks in different countries. AnyChart 7.10.0 has all the features allowing to create treemap-based solutions: Drill-Down API, Flexible Interactivity Settings, Hint Depth Feature, and smart Labels/Headers display modes. Hierarchical Data Engine allows to add, alter, and search hierarchical data sets.
- Categories: AnyChart Charting Component, HTML5, JavaScript, News
- No Comments »
AnyChart JS Framework 7.10.0 Released
April 28th, 2016 by Margaret SkomorokhGood news! We have released AnyChart 7.10.0 , AnyStock 7.10.0, and AnyMap 7.10.0. Enjoy the cool new features that have been added to the updated version of our JS framework:
AnyChart 7.10.0 New Features
 |
TreeMap Chart We are happy to announce that we have added one of the best chart types for showing hierarchical data – TreeMap Chart. It has all the features allowing to create treemap-based solutions: Drill-Down API, Flexible Interactivity Settings, Hint Depth Feature, and smart Labels/Headers display modes. Hierarchical Data Engine allows to add, alter, and search hierarchical data sets. Take a look at TreeMap Chart in the Gallery >> Learn more about TreeMap Chart Chart >> |
 |
Themes To make it easier to integrate AnyChart Charts in your website or application, and to help you to choose matching colors, we present you with 18 out-of-the-box themes. These themes are based on 13 color palettes, which can be used with or without the themes. You can change or use themes how you like, attuning them to your requirements. Take a look at Themes Demo >> Learn more about Themes >> |
 |
Save as Excel/CSV/XML/JSON We have extended our Export API. Now you can not only export your chart as an image or PDF, but also grab data or configuration settings with these four new methods: saveAsCsv (CSV), saveAsXlsx (Excel), saveAsXml(XML), and saveAsJson (JSON). Learn more about Export functions >> |
 |
Chart Statistics By popular request, we have made the getStat method available outside of TextFormatter functions: now you have access to statistical data that AnyChart engine calculates any time you want. Please note that you can use statistical data to fine-tune your visualisation or highlight some data points and that it can be done before the chart is drawn. Learn more about Chart Statistics >> |
 |
Context Menu Context menu now comes out-of-the-box too. By default, it provides Print, Export, and other commonly used items. You can add your own elements or remove default ones; context menu look is customizable too. Learn more about Context Menu >> |
 |
Keep/Exclude Data Point Exclude/Include Points API and ability to use this API in the context menu allows you and any chart viewer to hide some parts of the chart. You can create complex data mining applications that show more information and make it easier to understand. Learn more about Keep only/Exclude Data Point >> |
 |
Improvements for 3D Charts For those of you who like to use 3D charts, we’ve added the Z-Axis Distribution option, animations, and the ability to use hatch fill. Take a look at 3D Charts in the Gallery >> Learn more about 3D Charts >> |
AnyStock 7.10.0 New Features
 |
10 New Series Types Candlestick, Spline, Step Line, Area, Step Area, Spline Area, Marker, Range Column, Range Area, and Range Spline Area series are now available in Stock Charts. All these series can be used in the scroller and technical indicators. Take a look at Stock Chart types in the Gallery >> Learn more about Stock Chart types >> |
 |
Data Grouping Two new important settings for data grouping are now available: setting maximum number of visible points (the maxVisiblePoints method) and minimum number of pixels per point (the minPixPerPoint method). We have also made it possible to tune data grouping levels. Learn more about Data Grouping >> |
 |
Legend Interactivity AnyStock Legend can now be used to show/hide series in Stock Plots and properly handle the mouseClick event. It can be customized using the preventDefault method. Learn more about Legend Interactivity >> |
AnyMap 7.10.0 New Features
 |
Dot (Point) Map The Dot (Point) Map series type has been added to AnyMap. It has the widest application range: showing cities, points of interest, events, creating density maps, and more. In the Dot Distribution Map (also known as Dot Density Map), a dot symbol shows the presence of a feature or phenomenon. Dot maps rely on visual scatters to demonstrate spatial patterns. With AnyMap, you can work with any of predefined marker types, code your own type, or use an image. Take a look at Dot/Point Maps in the Gallery >> Learn more about Dot/Point Maps >> |
 |
Connector Map The Connector Map series type has been added to AnyMap. Connector Maps can be used used to create Flight Maps, Route Maps, Demarcation Maps, and in many other cases. Take a look at Connector Maps in the Gallery >> Learn more about Connector Maps >> |
 |
Drill Down Now you can change detalization level using the Drill Down feature. Source map settings can be preserved when you drill down, or completely reset if needed. Take a look at Drill Down >> Learn more about Drill Down >> |
 |
Common Map Projections Now you can show any map in one of the following projections: Aitoff, August, Bonne, Eckert1, Eckert3, Equirectangular, Fahey, Hammer, Mercator, Orthographic, Robinson, Wagner6, and Wsg84. Please be careful when you change the projection – be aware of how map projections work and when it is appropriate to use them. Take a look at Common Map Projections in the Gallery >> Learn more about Common Map Projections >> |
AnyChart version history: https://www.anychart.com/products/anychart/history/
AnyStock version history: https://www.anychart.com/products/anystock/history/
AnyMap version history: https://www.anychart.com/products/anymap/history/
Trial download of our JS framework: https://www.anychart.com/download/
- Categories: AnyChart Charting Component, AnyMap, AnyStock, HTML5, JavaScript, News, Stock Charts
- 1 Comment »