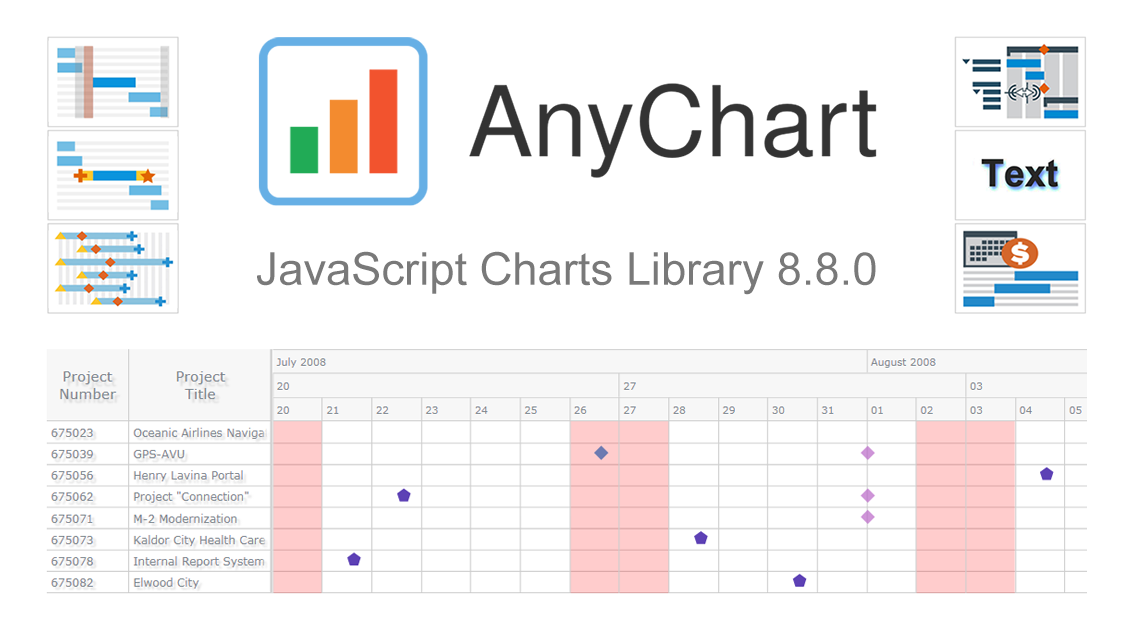
JavaScript Charting Library 8.8.0 Released with New Exciting Data Viz Features
May 22nd, 2020 by AnyChart Team We’ve just updated our JavaScript charting library with new exciting features and improvements! In the 8.8.0 release of AnyChart JS, the focus is put on enhancements for Gantt charts. They will be helpful in making your project and resource data visualizations even more insightful with ease. We’ve also upgraded basic and time-series charts as well as maps. Below is an overview of the new key arrivals. Be sure to check it out, download the updated builds, and enjoy!
We’ve just updated our JavaScript charting library with new exciting features and improvements! In the 8.8.0 release of AnyChart JS, the focus is put on enhancements for Gantt charts. They will be helpful in making your project and resource data visualizations even more insightful with ease. We’ve also upgraded basic and time-series charts as well as maps. Below is an overview of the new key arrivals. Be sure to check it out, download the updated builds, and enjoy!
»»» See What’s New in AnyChart 8.8.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 1 Comment »
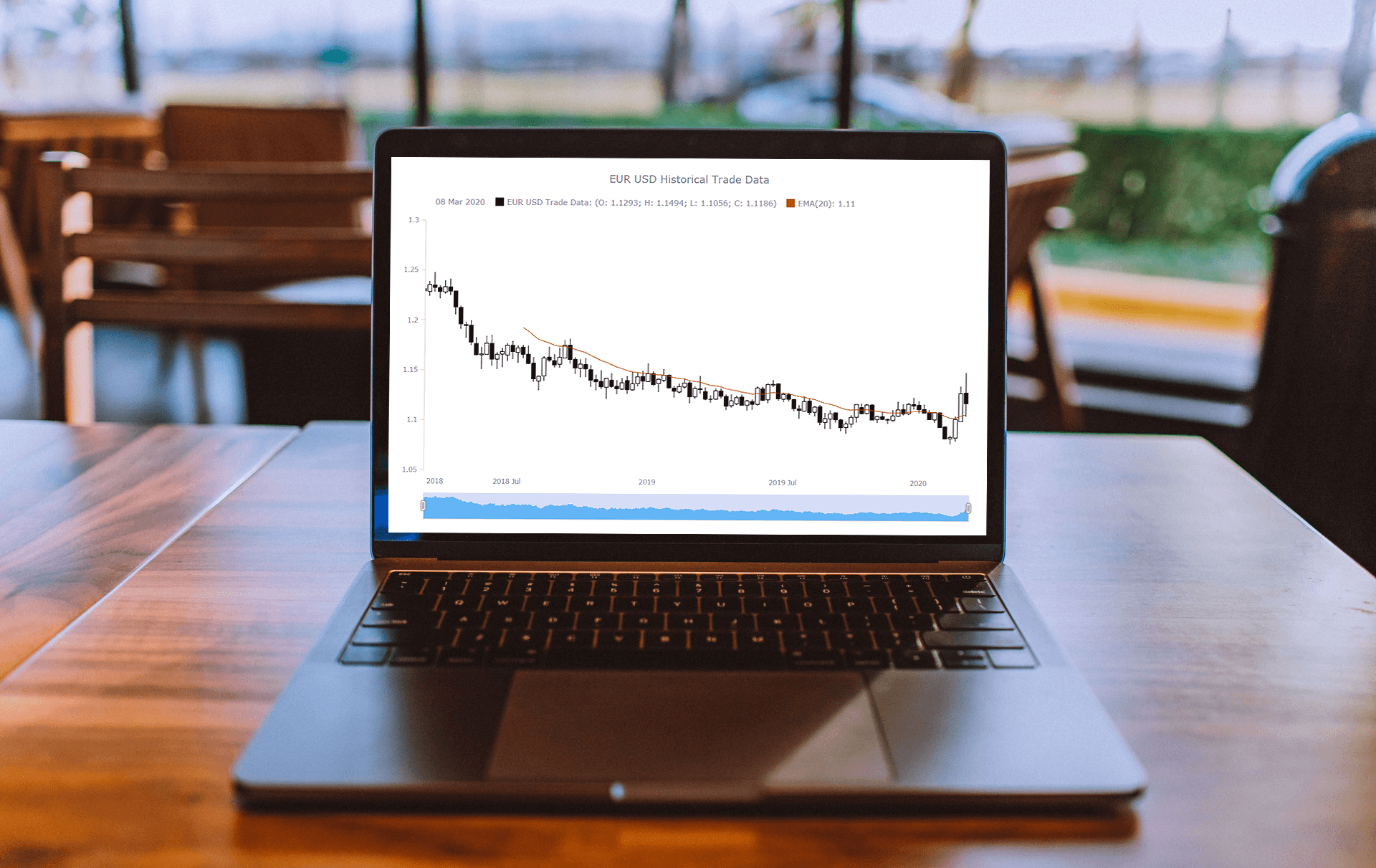
Making JS Candlestick Chart in Four Simple Steps
March 25th, 2020 by Anastasia Zoumpliou Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Do you have trading data, looking for a way to effectively visualize it for your website or app project? If so, a JS candlestick chart could be your best pick. This tutorial will break down the process needed to create such a chart into simple steps and provide a detailed explanation of the code. Keep reading even if you are new to programming, because only a basic understanding is needed to follow along and master such a JavaScript (HTML5) based data visualization technique.
Also called a Japanese candlestick chart, this chart type is one of the most popular forms of financial and stock data visualization. Each candlestick represents information about the open, high, low, and close price of the day. Candlestick charts are widely used in technical analysis of price movement patterns.
Complete this tutorial and you will be able to create a compelling interactive candlestick chart in JavaScript real quick, with ease.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyStock, Big Data, Financial Charts, HTML5, JavaScript, JavaScript Chart Tutorials, Stock Charts, Tips and Tricks
- No Comments »
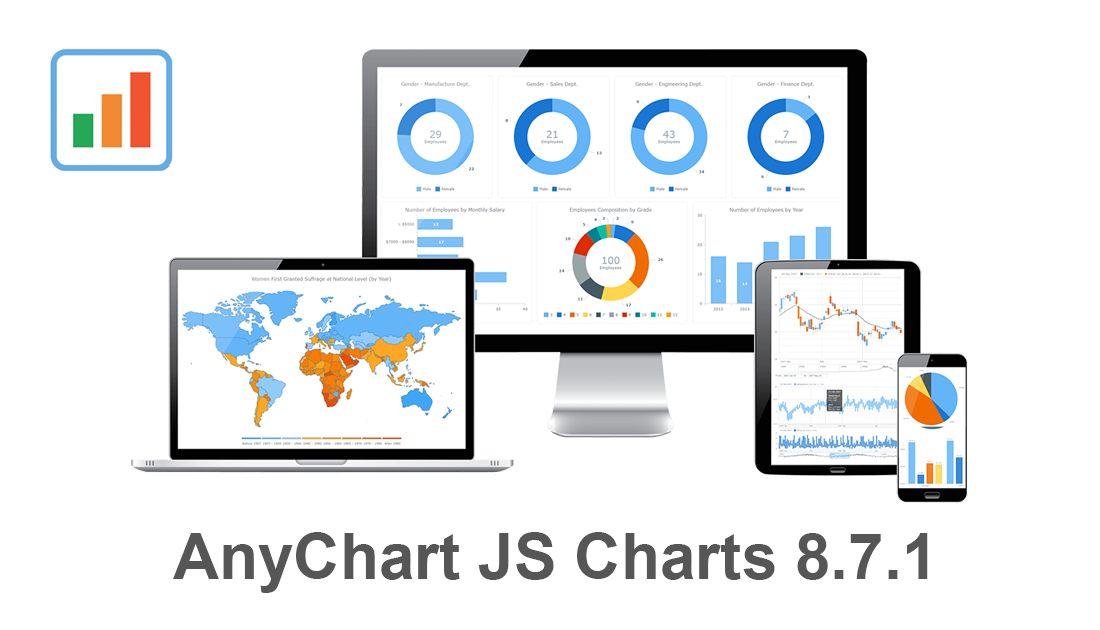
AnyChart JS Charts 8.7.1 Is Ready for Download — Enjoy New Version!
January 28th, 2020 by AnyChart Team Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Our JavaScript charting libraries are now updated! Just before the new year, we delivered important fixes and improvements to them in version 8.7.1. These updates make it even better to visualize data using our flexible visualization solutions for cross-platform HTML5 charting — AnyChart JS for basic charts, AnyGantt JS for project and resource charts, AnyStock JS for stock and any other time-series charts, and AnyMap JS for geographical and seat map charts.
Download version 8.7.1 now and start enjoying our updated JavaScript charting libraries!
Check the version history of the library you are using to see exactly what has been improved and fixed in the new release:
Let us know what else we should add or enhance. We’ve been always listening to you and your feedback has always largely determined our roadmap. Of course, this will remain so in the new year (and beyond). Any questions, give us a shout and we’ll be happy to assist you asap.
We wish you a happy and prosperous 2020!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- No Comments »
JavaScript Graph Visualization Libraries Updated — Check Out AnyChart 8.7.0 with New Awesome Features!
August 8th, 2019 by AnyChart Team AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
AnyChart 8.7.0 is out with a lot of new awesome data visualization features. Look what we’ve added to our JavaScript graph libraries in this major update.
»»» See What’s New in AnyChart 8.7.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 4 Comments »
All 3 Extensions for Qlik Sense Updated with New Charting Features in Version 3.4
June 19th, 2019 by AnyChart Team Hey Qlik users, we are happy to announce the release of version 3.4 for all our three extensions for Qlik Sense! We updated them with new awesome data visualization features and functionality such as technical indicators and more.
Hey Qlik users, we are happy to announce the release of version 3.4 for all our three extensions for Qlik Sense! We updated them with new awesome data visualization features and functionality such as technical indicators and more.
At last month’s Qlik Qonnections 2019 conference in Dallas where we exhibited as a new Qlik Technology Partner, we received amazing feedback from the Qlik community. We took that information and have already begun building out some of those requests for our next release of version 3.5 for our extensions for Qlik Sense, so please keep the feedback coming and we’ll keep building.
In the meantime here’s what we added.
Read more at qlik.anychart.com »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Gantt Chart, Qlik, Stock Charts
- No Comments »
Current Price Indicator with Custom Value and Scale Calculation in JavaScript Stock Charts — Challenge AnyChart!
September 19th, 2018 by Irina Maximova Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
Further inspired by noteworthy questions our Support Team receives from customers, we resume the Challenge AnyChart! feature, demonstrating huge flexibility of our JavaScript (HTML5) charting libraries and explaining how exactly you can solve advanced data visualization tasks with the help of AnyChart. Today’s tutorial is about JS stock charts, and more precisely, we’ll dive into how to draw the Current Price Indicator with a custom value and make it visible even when zooming and scrolling, by utilizing Axis Markers.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- No Comments »
JS Chart Libraries Get New Great Features in 8.3.0 Release of AnyChart, AnyStock, AnyMap and AnyGantt
July 10th, 2018 by AnyChart Team We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
We at AnyChart are proud to announce the 8.3.0 release of our JS chart libraries AnyChart, AnyStock, AnyGantt, and AnyMap! The present major update brings full support of HTML in tooltips, background settings for chart data bounds, coloring rules and thresholds, easy axis label positioning, new technical indicators, and even more.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 6 Comments »
JavaScript Chart Libraries AnyChart, AnyGantt, AnyStock and AnyMap Receive Major 8.2.0 Update
March 27th, 2018 by AnyChart Team The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
The time has come for another major update of our JavaScript chart libraries, recognized the best in JavaScript technologies earlier this year!
Meet version 8.2.0 of AnyChart, AnyStock, AnyGantt and AnyMap!
To start with, here’s a quick list of what major new cool features have been delivered to our interactive data visualization solutions with this new release:
- Sunburst Chart;
- negative logarithmic scale;
- crosshair multiple labels;
- minimum/maximum labels;
- new technical indicators and additional touch support in stock charts;
- custom drawing, data grid live editor, and new timeline in Gantt charts
Now, let’s take a closer look at each of the major news of AnyChart 8.2.0 and then see what’s next on our roadmap.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
Custom Technical Indicators in JavaScript Stock Charts — Challenge AnyChart!
March 14th, 2018 by Irina Maximova
It is a pleasure to present a new Challenge AnyChart article! We love our customers and their original tasks, so we continue to show the unlimited capabilities of our JavaScript charting libraries to the blog readers.
The heroes of today’s tutorial are custom technical indicators. Below we’ll explore how to add them to a JS (HTML5) stock chart step by step. So, let’s begin.
- Categories: AnyChart Charting Component, AnyStock, Big Data, Business Intelligence, Challenge AnyChart!, Charts and Art, Financial Charts, HTML5, JavaScript, Stock Charts, Tips and Tricks
- 1 Comment »
Happy New Year in JavaScript Charting: AnyChart 8.1.0 Is Out!
December 20th, 2017 by AnyChart Team The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
Check out what new cool and useful features are delivered in the new versions of our HTML5-based interactive data visualization solutions AnyChart, AnyStock, AnyGantt and AnyMap, as well as what we are going to work on next.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- 2 Comments »