Advanced Visualization of Spot in JS Polar Charts — Challenge AnyChart!
October 27th, 2017 by Vitaly Radionov Meet Challenge AnyChart, a brand new feature on our blog that every dataviz engineer will fall in love with! Each article in this series will be a quick tutorial on how to complete a specific data visualization task that – at first sight – seems too complicated or even unsolvable with AnyChart JS Charts.
Meet Challenge AnyChart, a brand new feature on our blog that every dataviz engineer will fall in love with! Each article in this series will be a quick tutorial on how to complete a specific data visualization task that – at first sight – seems too complicated or even unsolvable with AnyChart JS Charts.
From now on, once in a couple of weeks, we’ll pick a thrilling challenge – one of those you’ve shared with our Support Team. And then we’ll show you the best way to deal with it. So all of you can see: Nothing is impossible in AnyChart!
The first challenge for the very first Challenge AnyChart issue is about making an advanced interactive visualization of the spot in a JavaScript polar chart.
- Categories: AnyChart Charting Component, Challenge AnyChart!, Charts and Art, HTML5, JavaScript, Tips and Tricks
- No Comments »
Creating JavaScript Bar Chart
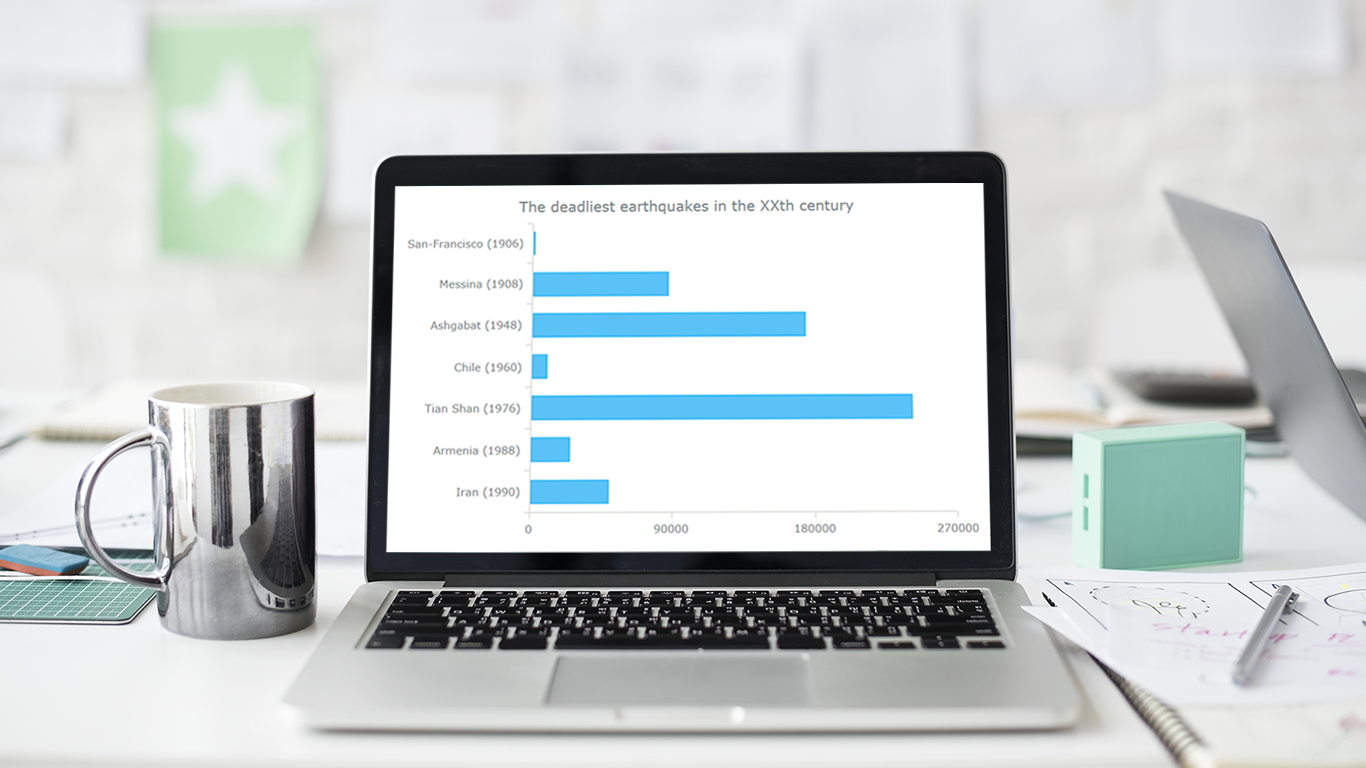
October 25th, 2017 by Timothy Loginov How to create a JavaScript bar chart and why is this important? Every day, data visualization becomes all the more powerful and important area of the Web. The volume of information grows, and it must be made understandable as fast as possible. That’s when data visualization instruments like charts and dashboards become a great help.
How to create a JavaScript bar chart and why is this important? Every day, data visualization becomes all the more powerful and important area of the Web. The volume of information grows, and it must be made understandable as fast as possible. That’s when data visualization instruments like charts and dashboards become a great help.
Creating HTML5 charts might seem a complicated task, but this assumption is wrong. This article blows this prejudice to pieces and shows how to build an interactive bar chart using JavaScript.
The result will look like on the picture above. Then you’ll also learn how to quickly modify and customize such a JavaScript (HTML5) bar chart. All the JS chart examples used along the tutorial can be found on CodePen.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 15 Comments »
Chart for Angular 4, Ionic, Java GWT Apps: Meet New AnyChart JS Charts Integration Samples!
September 20th, 2017 by AnyChart Team We at AnyChart continue to do our best to help you get interactive JavaScript charts in your HTML5 projects up and running very quickly no matter what technology stack you are into. In addition to the detailed and all-embracing chart documentation as well as the user and data friendly substance inherent in our data visualization solutions, we already created a number of dedicated plugins and integration samples. Using them will save you time and development effort to run AnyChart JS Charts on top of your technology stack.
We at AnyChart continue to do our best to help you get interactive JavaScript charts in your HTML5 projects up and running very quickly no matter what technology stack you are into. In addition to the detailed and all-embracing chart documentation as well as the user and data friendly substance inherent in our data visualization solutions, we already created a number of dedicated plugins and integration samples. Using them will save you time and development effort to run AnyChart JS Charts on top of your technology stack.
Here’s another step in this direction. Now we are glad to deliver three new technical integration samples! These are designed for quickly and easily getting any chart for Angular 4, Ionic, and Java GWT apps with the help of advanced AnyChart’s JavaScript charting libraries.
- Categories: AnyChart Charting Component, JavaScript, News, Tips and Tricks
- No Comments »
Top Data Visualization Mistakes to Avoid
August 29th, 2017 by Jay Stevenson Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
- Categories: Business Intelligence, Charts and Art, Dashboards, Tips and Tricks
- 1 Comment »
Choose Right Chart Type for Data Visualization. Part 7: Geovisualization with Maps (Geo-Related Data)
May 24th, 2017 by AnyChart Team Geovisualization and map-based analysis of geo-data sets related to given territories or spatial environments can provide significant insight into trends and assist greatly in exploring and associating the impacts of variables. Nowadays, maps are used for data visualization very frequently, both as standalone geovisualizations and part of complex dashboards.
Geovisualization and map-based analysis of geo-data sets related to given territories or spatial environments can provide significant insight into trends and assist greatly in exploring and associating the impacts of variables. Nowadays, maps are used for data visualization very frequently, both as standalone geovisualizations and part of complex dashboards.
In this new article within the framework of our Choose Right Chart Type for Data Visualization series, we’ll write about map charts and explain how (when) to properly use each of corresponding types.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »
Choose Right Chart Type for Data Visualization. Part 6: Resource/Project Management
May 17th, 2017 by AnyChart Team Achieving and maintaining effective Project Management is one of the most important challenges for every company. And high-quality visualization of resource usage and activity processes is a great tool for significantly improving the overall performance of a project. Keeping that in mind, we cannot omit the information on how to properly represent projects and resource data.
Achieving and maintaining effective Project Management is one of the most important challenges for every company. And high-quality visualization of resource usage and activity processes is a great tool for significantly improving the overall performance of a project. Keeping that in mind, we cannot omit the information on how to properly represent projects and resource data.
Read this article to learn what (specific) chart types you can choose to use in such cases.
- Categories: Choosing Chart Type, Tips and Tricks
- 1 Comment »
Choose Right Chart Type for Data Visualization. Part 5: Single-Value Data (Indicators)
May 10th, 2017 by AnyChart Team In the previous articles from the Choose Chart Type for Data Visualization series, we covered the ways to visually represent information for data comparison, composition and distribution analysis, and observing trends over time. The current post sheds light on a situation when you only have Single-Value Data that can serve as Indicators of the current performance. In this quite widespread case, plotting each value on a separate chart often makes sense. That is where Gauges and Bullet charts come into play.
In the previous articles from the Choose Chart Type for Data Visualization series, we covered the ways to visually represent information for data comparison, composition and distribution analysis, and observing trends over time. The current post sheds light on a situation when you only have Single-Value Data that can serve as Indicators of the current performance. In this quite widespread case, plotting each value on a separate chart often makes sense. That is where Gauges and Bullet charts come into play.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »
Choose Right Chart Type for Data Visualization. Part 4: Data Distribution
May 4th, 2017 by AnyChart Team Displaying and researching some Data Distribution and relationship between data sets instead of studying precise values in each category is a quite common task in data analysis. It can be solved with the help of the chart types that we are going to identify and explain in this article.
Displaying and researching some Data Distribution and relationship between data sets instead of studying precise values in each category is a quite common task in data analysis. It can be solved with the help of the chart types that we are going to identify and explain in this article.
Depending on a situation – the kind of data you have and the specific questions you’d like it to provide answers to – you can pick one approach or another. Just be careful when choosing between one chart type and another for the subsequent data distribution analysis. You want the visualization to clarify data, not obscure it or deliver any sort of confusion. Well, simply make sure you understand the following aspects, mind all the details of your situation, and you will have no problem with visualizing data distribution correctly.
- Categories: Choosing Chart Type, Tips and Tricks
- 1 Comment »
JavaScript Drawing Library GraphicsJS 1.2.0 Released + Introduction from SitePoint
May 3rd, 2017 by AnyChart TeamGraphicsJS, our powerful JavaScript drawing library that we open-sourced last year, has recently got an update to version 1.2.0. It is the next best news of 2017, a great addition to winning a Devies Award with GraphicsJS for the category “JavaScript Technologies” and to the 7.13.0/7.13.1 releases of our JS/HTML5 charting solutions AnyChart, AnyStock, AnyMap, and AnyGantt.
So, we invite you to take a very quick look at the most important updates (we’ll highlight the two below). And then – in case you want to feel the real power of JavaScript drawing and have not used GraphicsJS in your business or fun web projects yet – we are sharing a nice article published on SitePoint just recently. It is an introduction to GraphicsJS based on two tutorials. They will guide you through the most valuable features of this JavaScript drawing library and demonstrate them in action, and you’ll learn how to easily create a naïve art picture and a time-killer game.

JavaScript Drawing with GraphicsJS: Main Improvements
- Closure library and Closure compiler were updated to version 20161024.
- Enjoy an improved JavaScript drawing performance! In particular, we optimized the process of obtaining a link to a container for the stage. Also, resize events are now handled with the help of the Timer object, not the iFrame element.
Now, you are welcome to read the SitePoint article about GraphicsJS. Please do not forget to ask your questions, if any. You may do that by leaving a comment here right below the article.
- Categories: Charts and Art, GraphicsJS, HTML5, JavaScript, News, Tips and Tricks
- 2 Comments »
Choose Right Chart Type for Data Visualization. Part 3: Data Over Time (Trend Context)
April 26th, 2017 by AnyChart Team We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
We are continuing the effort to better familiarize you with the world of chart types. This time let’s talk about good ways to visualize and explore Data Over Time.
Watching the change in data over time helps identify trends and dynamics in diverse timeline-based sets of values. Needless to say, choosing a right chart type is very important here. When applying an inappropriate form of visualization to your data, you might end up with an inaccurate idea of what happened in the past, what’s taking place now, and/or what will occur in the future. But we’ll do our best to help you avoid any mistakes in this field so you always make only right decisions based on your date/time data.
So, let’s get to the gist now.
- Categories: Choosing Chart Type, Tips and Tricks
- No Comments »