Choose Right Chart Type for Data Visualization. Part 2: Data Composition, Parts to Whole
April 20th, 2017 by AnyChart Team Illustrating part-to-whole relationships for further analysis is a very popular objective in data visualization. Basically, it is one of the most widespread ones, e.g. along with data comparison. With that in mind, the second part of the Choose Right Chart Type for Data Visualization series on our blog focuses on how to display Data Composition properly.
Illustrating part-to-whole relationships for further analysis is a very popular objective in data visualization. Basically, it is one of the most widespread ones, e.g. along with data comparison. With that in mind, the second part of the Choose Right Chart Type for Data Visualization series on our blog focuses on how to display Data Composition properly.
In particular, this article will show you the best ways to present the share percentages of simple values, compositional patterns in large data sets and hierarchical data (also with subordination), and stages in a process.
- Categories: Choosing Chart Type, Tips and Tricks
- 1 Comment »
Choose Right Chart Type for Data Visualization. Part 1: Data Comparison
April 12th, 2017 by AnyChart Team When it comes to creating data analytics and reporting solutions, choosing the right chart type for a certain data visualization task remains a common challenge. What do you pick for data comparison, studying distribution, observing data over time, or some other purpose? It can be very tricky! To help you overcome this challenge to the best effect, today we are launching a series of articles titled Choose Right Chart Type for Data Visualization. The series is designed to quickly explain what chart types you should pick for different purposes of data analysis. With that said, each article here will be devoted to a specific, yet still big question that you want your data to answer.
When it comes to creating data analytics and reporting solutions, choosing the right chart type for a certain data visualization task remains a common challenge. What do you pick for data comparison, studying distribution, observing data over time, or some other purpose? It can be very tricky! To help you overcome this challenge to the best effect, today we are launching a series of articles titled Choose Right Chart Type for Data Visualization. The series is designed to quickly explain what chart types you should pick for different purposes of data analysis. With that said, each article here will be devoted to a specific, yet still big question that you want your data to answer.
The current (first) guide of the series is all about chart types that work best for finding out the differences in data: Data Comparison. In fact, it is one of the most frequently established purposes of data analytics. And sometimes many people use wrong chart types to fulfil it correctly. Now, finally, let’s get to the very point and see what visualization forms work best for comparing data.
- Categories: Choosing Chart Type, Tips and Tricks
- 4 Comments »
How to Name a Graph: Tips for Writing Great Chart Captions
April 5th, 2017 by AnyChart Team Charts are one of the best ways to display your data in a way that’s meaningful to readers, but if you don’t have great chart captions, your readers may interpret that meaningful information incorrectly.
Charts are one of the best ways to display your data in a way that’s meaningful to readers, but if you don’t have great chart captions, your readers may interpret that meaningful information incorrectly.
Readers’ attention spans are waning by the second. In fact, humans now have a shorter attention span than goldfish (yes that cute, little fish you won from the carnival can pay attention better than the average person). This means that most people are scanning through your work. Without a clear, concise chart caption, your chances of getting your message across are slim.
Fear not! Here are some tips to help you come up with excellent chart captions, titles for graphs and dashboards.
How to Integrate AnyChart JavaScript Charts in SAP Web UI
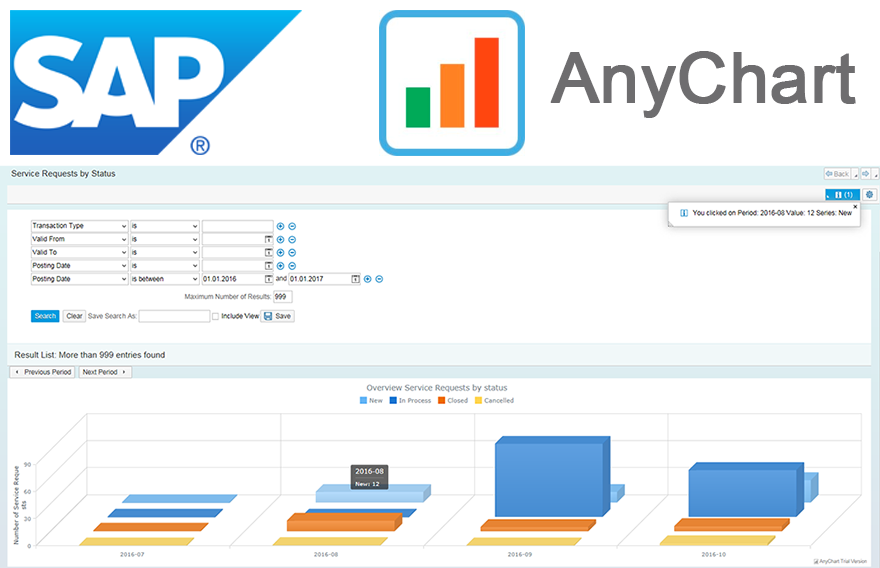
March 30th, 2017 by Sandor van der Neut We as ‘mere’ humans are not very good at processing raw statistical data visually when it’s delivered to us in an unrefined form. We are, however, very good in detecting complex patterns when data is presented to us in a graph or a chart. It is therefore no wonder that as a developer you often get the requirement to represent data in a more comprehensible form. When you want to visualize data in the SAP Web UI in a more graphical way the standard possibilities available to you are rather limited. Luckily there are ways to overcome these limitations. When you combine SAP with the graphical power of AnyChart JS Charts a whole range of new possibilities will become available to you.
We as ‘mere’ humans are not very good at processing raw statistical data visually when it’s delivered to us in an unrefined form. We are, however, very good in detecting complex patterns when data is presented to us in a graph or a chart. It is therefore no wonder that as a developer you often get the requirement to represent data in a more comprehensible form. When you want to visualize data in the SAP Web UI in a more graphical way the standard possibilities available to you are rather limited. Luckily there are ways to overcome these limitations. When you combine SAP with the graphical power of AnyChart JS Charts a whole range of new possibilities will become available to you.
In this blog I will describe how you can integrate AnyChart in the SAP Web UI with relative ease, how you can feed AnyChart objects with SAP data using both a ‘pull’ and a ‘push’ mechanism and how you can respond in the SAP backend to the events triggered from user interaction with an AnyChart object.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- No Comments »
8 Dashboard Design Trends for 2017
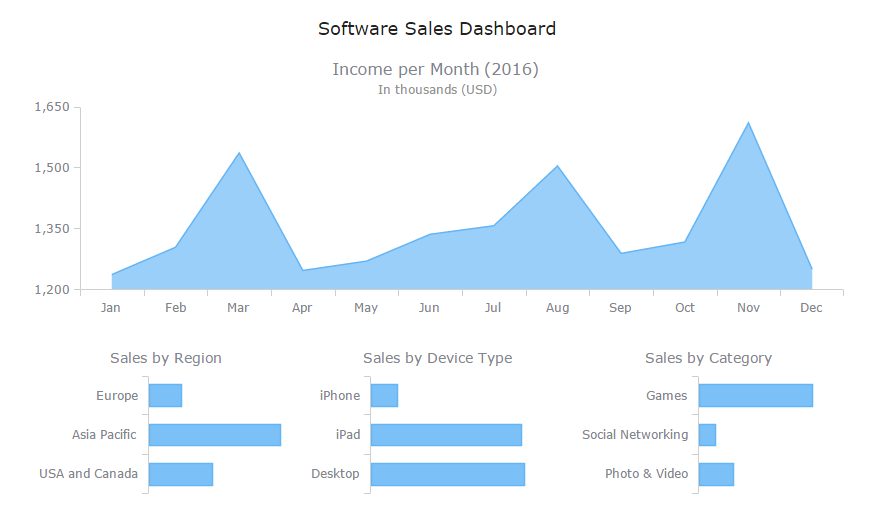
March 28th, 2017 by AnyChart Team With the explosion of data in the past few years, the relevance of understanding it better has grown to the highest extent. That is why expertise in interactive charting and dashboard design, as well as in the whole big Data Visualization and Data Science fields in general, has become so important nowadays. In fact, it is usually rather difficult to understand raw data as deeply and quickly as needed. Luckily, neat visual representation of information can be helpful in clarifying even very large amounts of data, discovering and exploring patterns in data, and then making (right) data-driven decisions.
With the explosion of data in the past few years, the relevance of understanding it better has grown to the highest extent. That is why expertise in interactive charting and dashboard design, as well as in the whole big Data Visualization and Data Science fields in general, has become so important nowadays. In fact, it is usually rather difficult to understand raw data as deeply and quickly as needed. Luckily, neat visual representation of information can be helpful in clarifying even very large amounts of data, discovering and exploring patterns in data, and then making (right) data-driven decisions.
Creating dashboards is a great way of transforming diverse relevant data into informative, insightful visualizations as the basis for further analysis. In order to obtain the highest possible efficiency, they should be insightful, featuring robust usability, and visually (and aesthetically) appealing.
Today we’ll talk about the most notable dashboard design trends. Understanding them is very important to each data professional who wants to further improve their skills by keeping up with the times and adhering to the best practices.
- Categories: Business Intelligence, Dashboards, Tips and Tricks
- No Comments »
Introducing Chartopedia to Help You Choose the Right Chart Types for Your Data Visualization
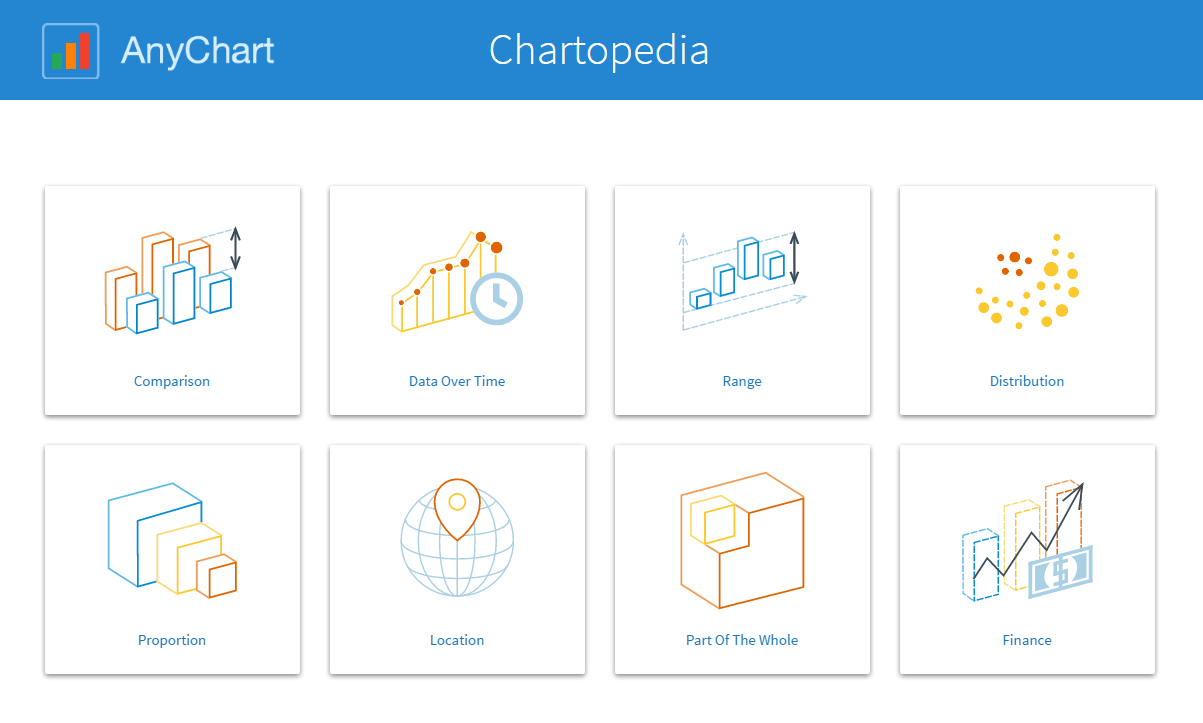
January 18th, 2017 by AnyChart Team Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
Choosing the right chart types for data analysis and reporting solutions is always a challenge. In fact, there are so many data visualization options out there that it can be really complicated to determine which one to use in a certain situation. And you cannot afford to make a mistake here, because applying data to an inappropriate type of chart will very likely end up causing confusion and even wrong business decisions.
To help you cope with this issue better (and faster), we have developed an information resource named Chartopedia, and it is a pleasure for us to introduce it to you today.
- Categories: AnyGantt, AnyMap, AnyStock, Business Intelligence, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Tips and Tricks, Uncategorized
- 1 Comment »
JS Charting Without Borders: 21 New Integration Templates for Popular Stacks
December 19th, 2016 by AnyChart TeamMaking your data visualization life ever easier is what we at AnyChart are boundlessly passionate about. This time we focused on further simplifying the integration of our JS charting solutions into your web development environment.
So, prepare to replan your schedule! From now on, you will spend tangibly less time on charting. And please greet the 21 New Technical Integration Templates that we have just released! They will help you deploy HTML5 graphs, maps, stock charts, dashboards, and Gantt diagrams in your stack as easily (and rapidly!) as never before, no matter what programming languages, frameworks, and databases are used.
You can find the templates right here on our website, in the Technical Integrations section.
Basically, our powerful JavaScript/HTML5 based solutions for interactive data visualization – AnyChart, AnyMap, AnyStock, and AnyGantt – are inherently compatible with all major technologies and platforms. Configuring each JS charting library is easy, and we are sure all of you are more than capable of making even rather complicated integrations prefectly done by yourself. But we keep on doing our best to bring you the ultimate simplicity and clarity so you could get along without additional research and other time-consuming activities.
The integration templates we’ve added cover the most popular languages, frameworks and libraries, and database programs. Below is the list of the newly available combinations.
Templates for easily integrating AnyChart JS charting libraries into your stack:
 |
ASP.NET integration
|
 |
Go integration
|
Java integration
|
 |
Julia integration
|
 |
NodeJS integration
|
 |
Perl integration
|
 |
PHP integration
|
 |
Python integration
|
 |
R integration
|
 |
Ruby on Rails integration
|
 |
Scala integration
|
We hope you agree that this is a tremendous addition to the JS charting integration samples published earlier:
- Clojure, ClojureScript and PostgreSQL,
- iOS, Objective-C and SQLite,
- NodeJS and MongoDB,
- PHP and MySQL,
- PHP, Slim and MySQL.
So, you are welcome to make use of our integration templates and samples for easier data visualization. All of them are released on GitHub under the Apache 2.0 License, rest in the AnyChart Integrations repository, and can be forked and changed in any way.
We are going to keep the collection growing further. Meanwhile, please send us your suggestions on what other particular integration you are interested to learn about first, and – as always! – that one will be prioritized; just contact our Support Team for that and name your stack.
To make your JS charting life even easier, we will release special AnyChart plugins for Angular, Ember, jQuery, Meteor, and React JavaScript frameworks in February 2017, with the 7.13.0 update. But this is a completely other remarkable story. Stay tuned. And thanks for being with us!
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks
- 2 Comments »
Web Analytics Dashboard – Made With JS Maps and Charts Powered by AnyChart
October 19th, 2016 by AnyChart TeamIn today’s world of data, a well-designed web analytics dashboard is a must-have for everyone who is managing a website, a web app, or a number of various web projects. You get tons of statistics about traffic, and you should make them work and help you make right decisions.
How much traffic are you getting? Who are your visitors? Where are they coming from? And maybe even most important – is your marketing strategy working well? It gets much easier and takes significantly less time to answer all these questions when the data is visualized. Here comes an interactive analytics dashboard that allows you to have your data organized, see everything at-a-glance, and pay sufficient attention to all metrics that are important to you.
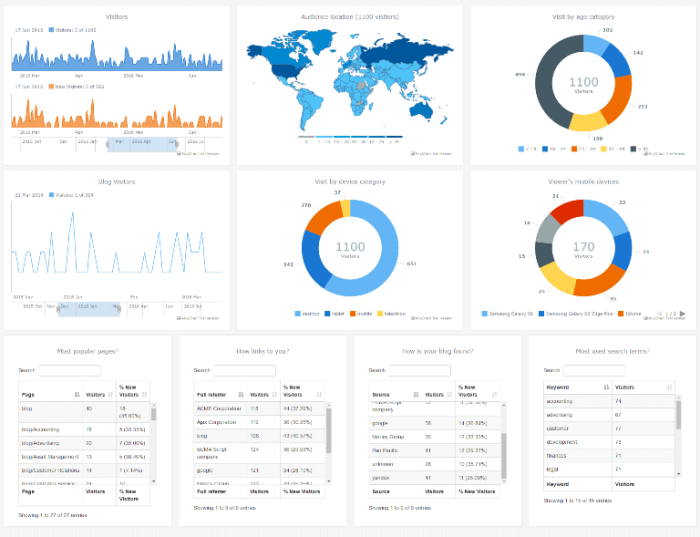
First-class dashboarding experience is one of the biggest advantages of our interactive data visualization solutions. JavaScript graphs, maps, and stock charts powered by AnyChart can be easily put on a single, effective, interactive HTML5 dashboard, making your traffic data analytics even more powerful and insightful. And here is another great example – Web Audience Dashboard, freshly made by the team of AnyChart for your inspiration.
Look at this:

(large image / interactive version)
And now we definitely should take note of some composition and development features of this dashboard.
- Categories: AnyChart Charting Component, AnyMap, Business Intelligence, Dashboards, HTML5, JavaScript, Tips and Tricks
- No Comments »
AnyChart Open-Sources Powerful, Draw-Anything JS Graphics Library GraphicsJS
September 15th, 2016 by AnyChart TeamIt is a pleasure for us to announce this today! We have just launched GraphicsJS, a free, open-source, lightweight JavaScript library which allows you to draw any JS graphics and animation for your HTML5 projects very easily. It is significantly more powerful and feature-rich than Raphaël, BonsaiJS, and other formerly leading SVG/VML graphics solutions.
GraphicsJS has always been the graphics engine that our JavaScript (HTML5) charting libraries are built on – AnyChart, AnyStock, AnyGantt, and AnyMap. As a result, it already powers data visualization activities for many of you – Oracle, Microsoft, Volkswagen, AT&T, Samsung, BP, Bosch, Merck, Reuters, Bank of China, Lockheed Martin, and thousands of all the other highly respected AnyChart’s customers including more than 70% of Fortune 1000 companies.
Of course, data visualization is not the only but just one of multiple fields where the library of GraphicsJS can be helpful and even essential. Generally speaking, this solution can help you produce virtually anything graphical from scratch: static and animated images, cartoons, games, interactive infographics, mind maps, and many other amazing things in HTML5.
Key Features of JS Graphics Library
- Mighty line drawing abilities – Bézier curves, arcs, rectangles, and many other kinds of forms and deformations.
- Powerful text manipulation features – multiline texts, measurement, including width, height, as well as wrap, overflow, indent, spacing, align, etc.
- Virtual DOM for drawing fast and only what is necessary.
- Smart layering system with z-index.
- Transformation engine – embarrassing in-browser transformations are not used.
- Legacy browser support (Internet Explorer 6+).
- Concise and convenient JavaScript API with chaining support.
By the way, making our graphics engine open-source is just the beginning as – we are also pleased to tell you – AnyChart is going to open the source code of our charting libraries soon! We believe that our great developments in the fields of graphics and data visualization should be even more visible and reachable to any programmer from any part of the world, not to mention that we would love to allow the community to contribute.
Please refer to GraphicsJS.org to learn more about GraphicsJS. As always, the demos are available on our Playground (Graphics section). Also, let’s not forget about the Graphics Documentation and Graphics API Reference.
What’s more, the GraphicsJS library and all relevant samples can be freely downloaded and forked on GitHub.
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Charts and Art, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, GraphJam, HTML5, JavaScript, News, Stock Charts, Third-Party Developers, Tips and Tricks, Uncategorized
- 5 Comments »
Investment Portfolio Dashboard by AnyChart Charting Framework
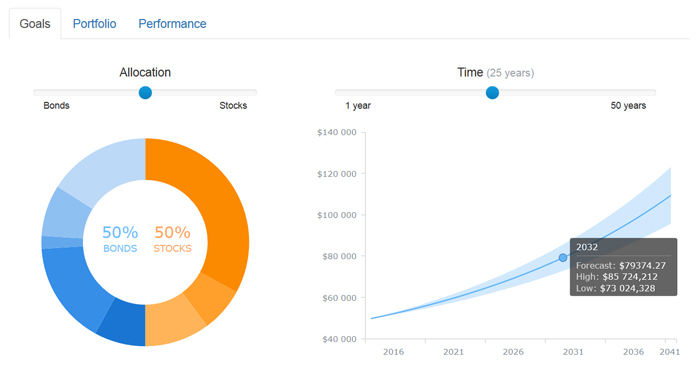
March 26th, 2016 by Margaret SkomorokhWe have added a new dashboard to AnyChart Business Dashboard Solutions – a section of our site with sample dashboards demonstrating how AnyChart charting framework can be applied to various visualization tasks in various industries. Investment Portfolio Dashboard is a sample solution for personal portfolio management, based on data from finance.yahoo.com.
Some say that portfolio management is the art and science, which consists of making decisions about investment content combination and policy, matching investments to objectives, asset allocation for individuals and institutions, and balancing risk against performance.
If you want to be perfectly accurate, investment management is the professional asset management of various securities (shares, bonds, and other securities) and other assets (e.g., real estate) in order to meet specified investment goals for the benefit of the investors. Investors may be institutions (insurance companies, pension funds, corporations, charities, educational establishments, etc.) or private investors (both directly via investment contracts and more commonly via collective investment schemes e.g. mutual funds or exchange-traded funds).
Or, in plain English, managing investment porfolio is creating a collection of assets that can diminish the risk inherent in stock markets by diversification or avoiding having too many eggs in one basket.
Whatever the case is, any porfolio management must include the following steps: choosing investment horizon and goals, building portfolio, and performance monitoring. Each of the steps needs a dashboard of its’ own, so there are three tabs in our dashboard: Goals, Portfolio, and Performance.
The Goals tab provides a user with a way to mix the portfolio and a way to see the prognosis for it, so there are two charts: a Donut chart and a combination of a Line chart and a Range Area chart. The Portfolio tab shows the mix of the instruments and all basic information about them (here you see the same Donut chart and a table). Finally, in the Performance tab you will find a Stock chart demonrtrating the performance of our investment porfolio.
Using AnyChart, we have created a user-friendly and fast-rendering visualization. To learn how it was done, you can see a detailed tutorial: Creating Investment Portfolio Dashboard. Our dashboard is minimalistic, but it can be easily extended, and it does not matter how much additional information you need to show: our charting framework is flexible enough to cope with any task.
- Categories: AnyChart Charting Component, AnyStock, HTML5, JavaScript, News, Stock Charts, Tips and Tricks
- 1 Comment »