How to Make Bubble Maps in JavaScript
November 16th, 2022 by Shachee Swadia Map charts are a great way to put data in a geographical context. And they are not difficult to create! I am eager to demonstrate that by walking you through the creation of a bubble map, one of the most popular types data maps, with the help of JavaScript.
Map charts are a great way to put data in a geographical context. And they are not difficult to create! I am eager to demonstrate that by walking you through the creation of a bubble map, one of the most popular types data maps, with the help of JavaScript.
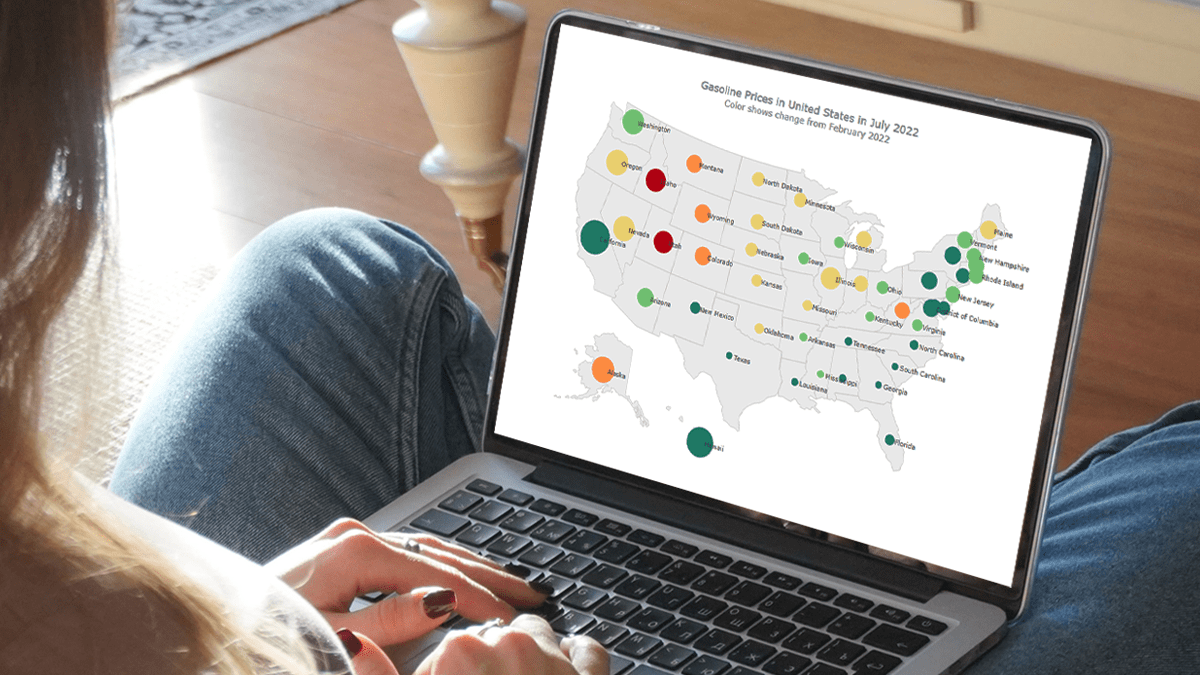
A bubble map is a combination of a bubble chart and a geographical map. It uses circles of different sizes (and sometimes colors) to indicate numeric values relating to locations or territories.
In this tutorial, I will be visualizing the data on gasoline prices across the United States. They saw record highs this summer after a surge fueled by the outbreak of the Russia–Ukraine conflict. The first, basic bubble map will display the gas prices in July by state. The final one will add the magnitude of the change since February 23, one day before Russia launched an attack on Ukraine.
Follow along and you’ll learn to build beautiful interactive maps in JS with ease and no problem!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Word Tree Using JavaScript
October 14th, 2022 by Awan Shrestha It is a pure fact that a graphical or pictorial representation of data, known as a data visualization, conveys information faster than raw data in arrays, spreadsheets, or dense reports. Charts make data easier to understand, which further helps to quickly develop valuable insights. Interesting, right? Now, let’s have a look at one chart type called a word tree and see how to build it with ease.
It is a pure fact that a graphical or pictorial representation of data, known as a data visualization, conveys information faster than raw data in arrays, spreadsheets, or dense reports. Charts make data easier to understand, which further helps to quickly develop valuable insights. Interesting, right? Now, let’s have a look at one chart type called a word tree and see how to build it with ease.
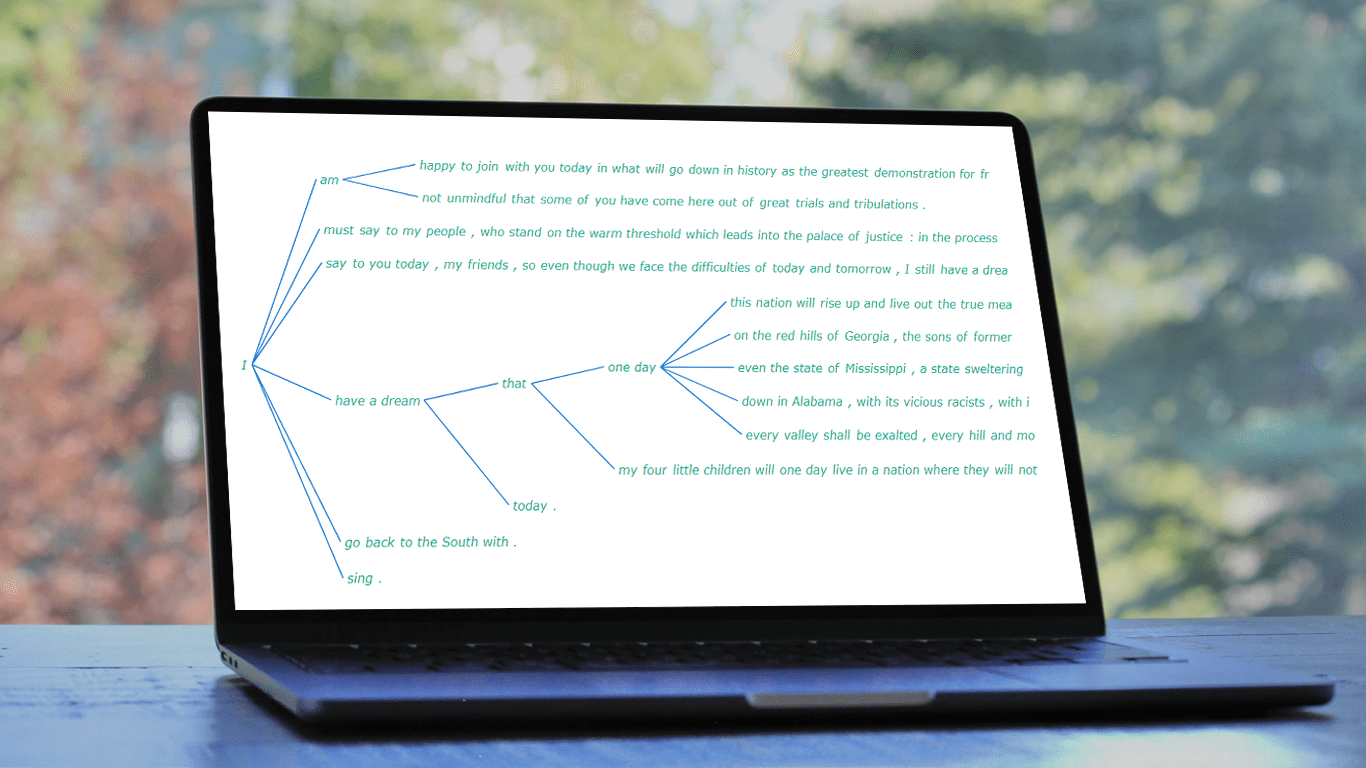
A word tree is a data visualization form designed to show multiple parallel sequences of words (or phrases) as they appear in a text. Analyzing texts becomes easier with word trees as they display, by means of a branching structure, how selected words are connected to others.
In this tutorial, I will walk you through the process of creating a beautiful word tree chart with JavaScript (HTML5). The text being visualized will be the famous speech “I Have a Dream” by minister and civil rights activist Martin Luther King Jr. Each step will be explained in detail, and you’ll see everything is pretty simple. Sit tight and enjoy the learning!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Making Line Chart — and Step Line Chart — in JavaScript
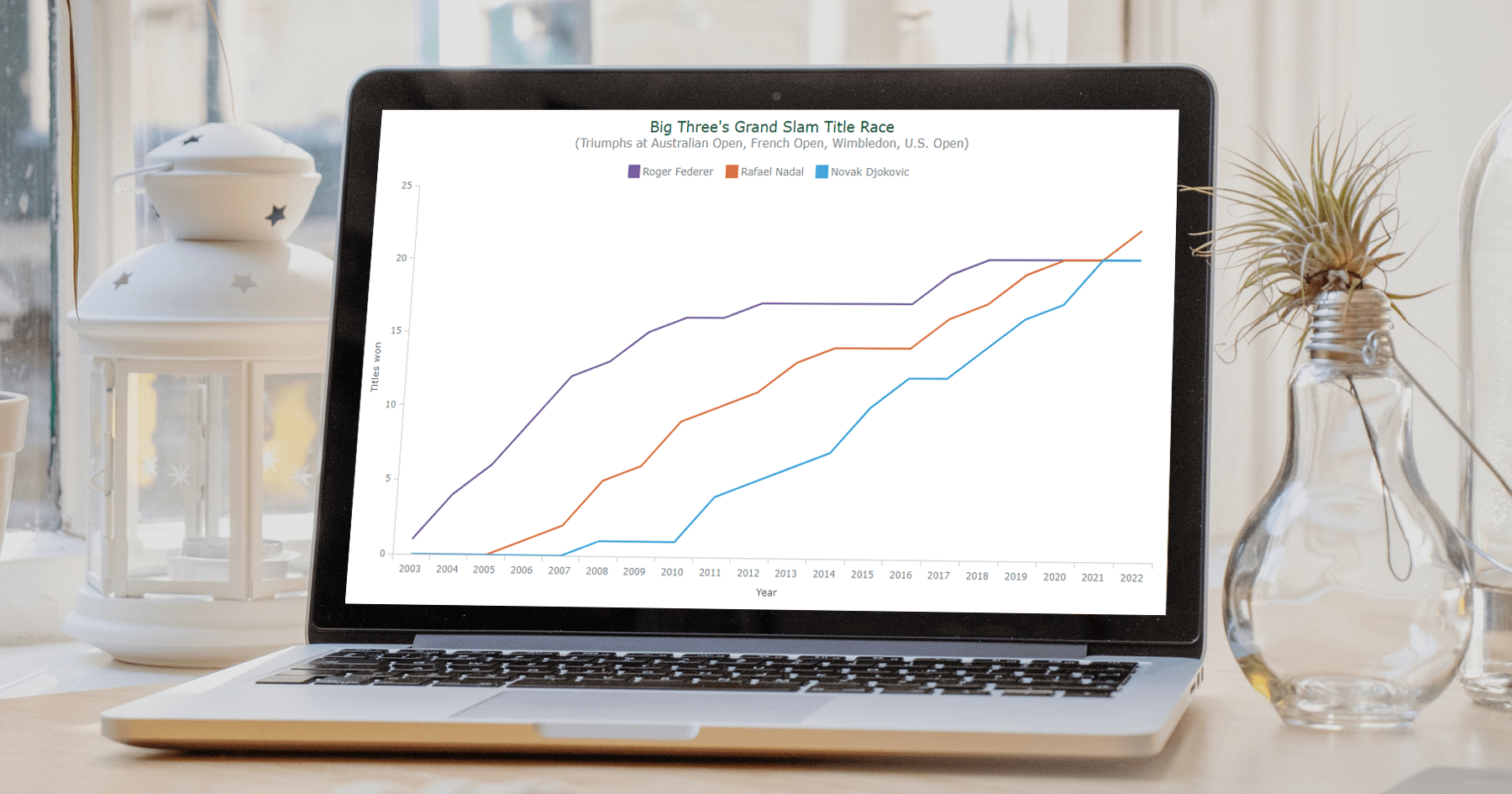
September 14th, 2022 by Shachee Swadia Data visualization is a vast field with so many different types of charts to learn and create. But there are several basic, evergreen graphs that every data designer and web developer dealing with analytics should know how to build. One of them is a Line Chart (or Line Graph). It’s primarily designed to represent data over time.
Data visualization is a vast field with so many different types of charts to learn and create. But there are several basic, evergreen graphs that every data designer and web developer dealing with analytics should know how to build. One of them is a Line Chart (or Line Graph). It’s primarily designed to represent data over time.
You can follow along with this tutorial to learn how to quickly create beautiful interactive line (and step-line) charts using JavaScript. We’ll look at some cool examples and build them step by step, which will make the process both clear and entertaining.
For your convenience, you can find all of them on CodePen [and on AnyChart Playground] so you could play with the line charting code further without limits.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Creating Circle Packing Chart with JavaScript
September 8th, 2022 by Awan Shrestha A circle packing chart is a common data visualization technique for representing hierarchically organized data through nested circles. Due to the similarity to a treemap, which uses nested rectangles for the same purpose, sometimes it is called a circular treemap. Introduced to data analysis by American mathematician William Thurston in 1985, circle packings greatly reveal the hierarchical structure of data.
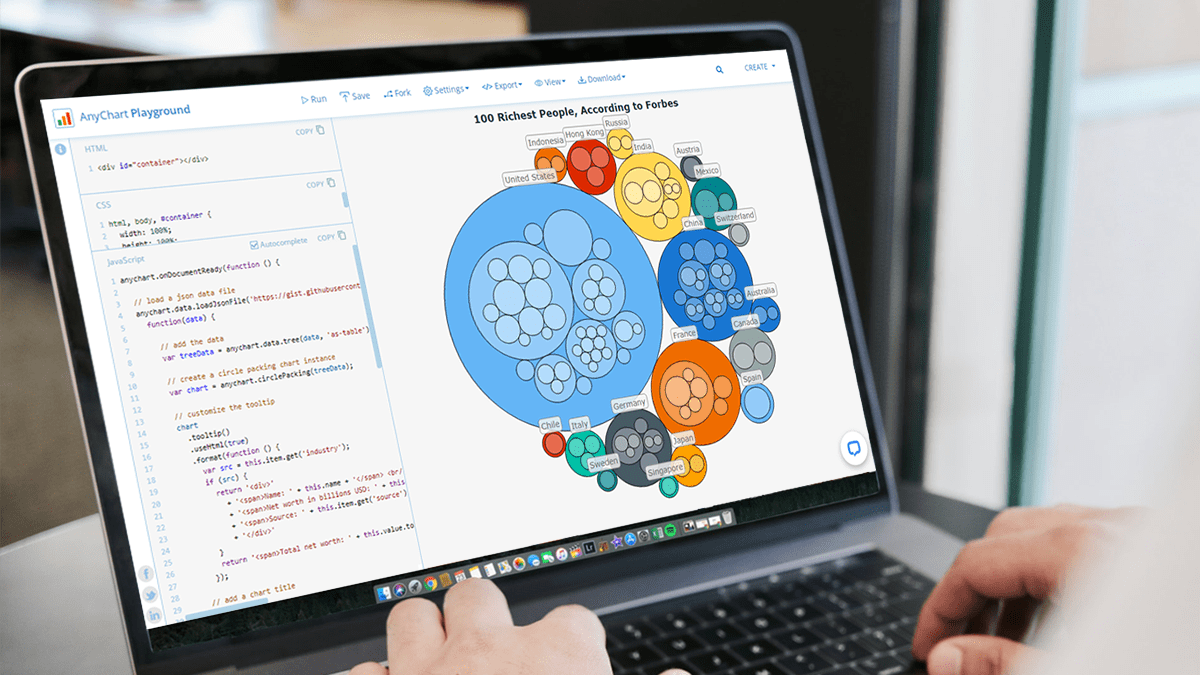
A circle packing chart is a common data visualization technique for representing hierarchically organized data through nested circles. Due to the similarity to a treemap, which uses nested rectangles for the same purpose, sometimes it is called a circular treemap. Introduced to data analysis by American mathematician William Thurston in 1985, circle packings greatly reveal the hierarchical structure of data.
I want to show how you can easily build an elegant interactive circle packing chart with the help of JavaScript! In this step-by-step tutorial, we will be representing the world’s 100 wealthiest people in 2022 by country and industry, according to Forbes’ list of billionaires. So, get your packings done and get ready as your brain is going to get slightly richer!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 1 Comment »
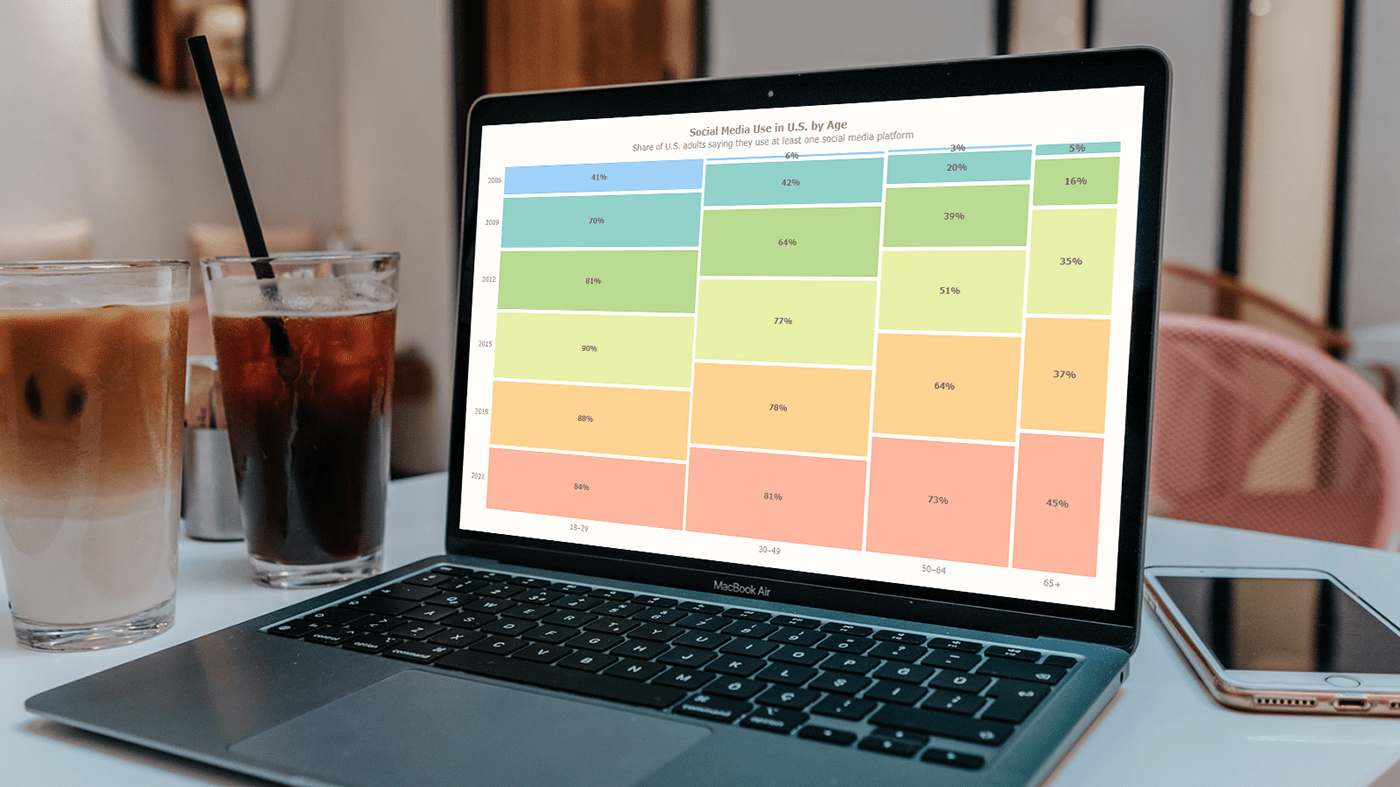
How to Create Mosaic Plot with JavaScript
August 15th, 2022 by Shachee Swadia Have you heard of a mosaic plot? It is a very interesting chart type designed to facilitate exploring relationships between variables. Mosaic plots (also known as mosaic charts) visualize data in rectangular tiles whose width encodes one variable and height the other.
Have you heard of a mosaic plot? It is a very interesting chart type designed to facilitate exploring relationships between variables. Mosaic plots (also known as mosaic charts) visualize data in rectangular tiles whose width encodes one variable and height the other.
If you’d like to learn how to create such an elegant diagram with ease, follow me as I will show you the ropes right now! Along this tutorial, I will be building an interactive mosaic plot of social media adoption in the United States by age group and year, using JavaScript and explaining every step in detail.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
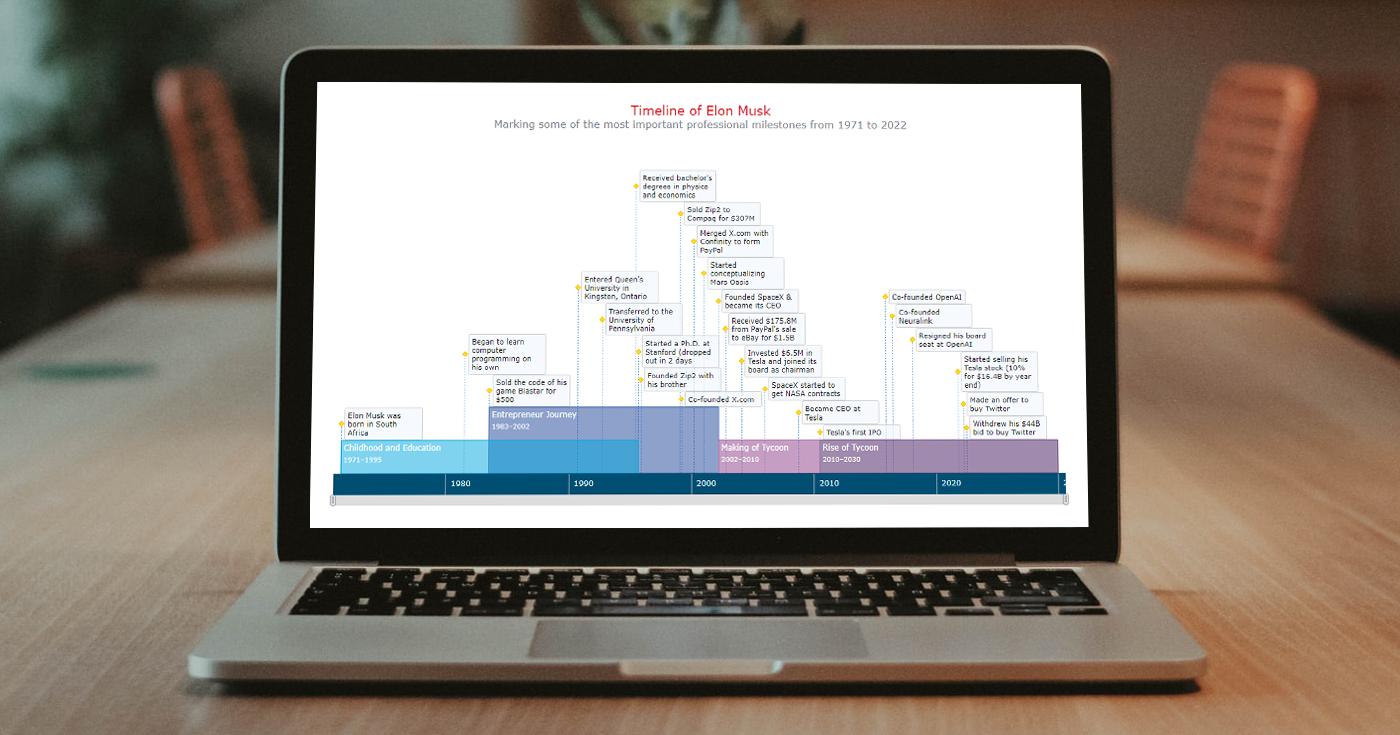
How to Make Timeline Chart (in JavaScript)
August 4th, 2022 by Shachee Swadia A timeline chart is an excellent way to represent important events and periods in chronological order. Now, let me teach you how to easily create an elegant interactive visualization like that using JavaScript!
A timeline chart is an excellent way to represent important events and periods in chronological order. Now, let me teach you how to easily create an elegant interactive visualization like that using JavaScript!
To make this tutorial both helpful and entertaining, I decided to take real data. Join me as I visualize the life of Elon Musk in a JS timeline chart step by step, focusing on the most important events in his career as an entrepreneur and investor.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
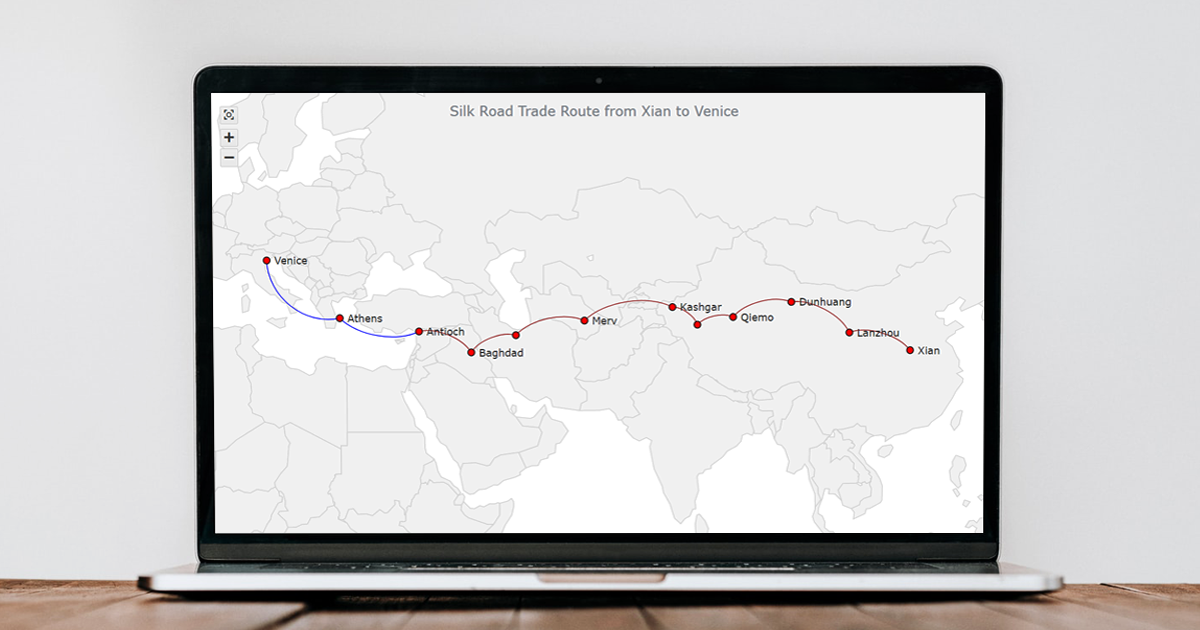
Creating Connector Map with JavaScript
July 15th, 2022 by Awan Shrestha Connector maps are designed to be ideal for visualizing routes and other links between locations in geospatial data analysis. In this tutorial, you’ll learn how to quickly create a compelling interactive one using JavaScript.
Connector maps are designed to be ideal for visualizing routes and other links between locations in geospatial data analysis. In this tutorial, you’ll learn how to quickly create a compelling interactive one using JavaScript.
Step by step, we will be visualizing a route of the famous ancient Silk Road. We’ll start with the development of a basic JS connector map in four moves and then make a few tweaks to make it look awesome. Let’s start the voyage!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
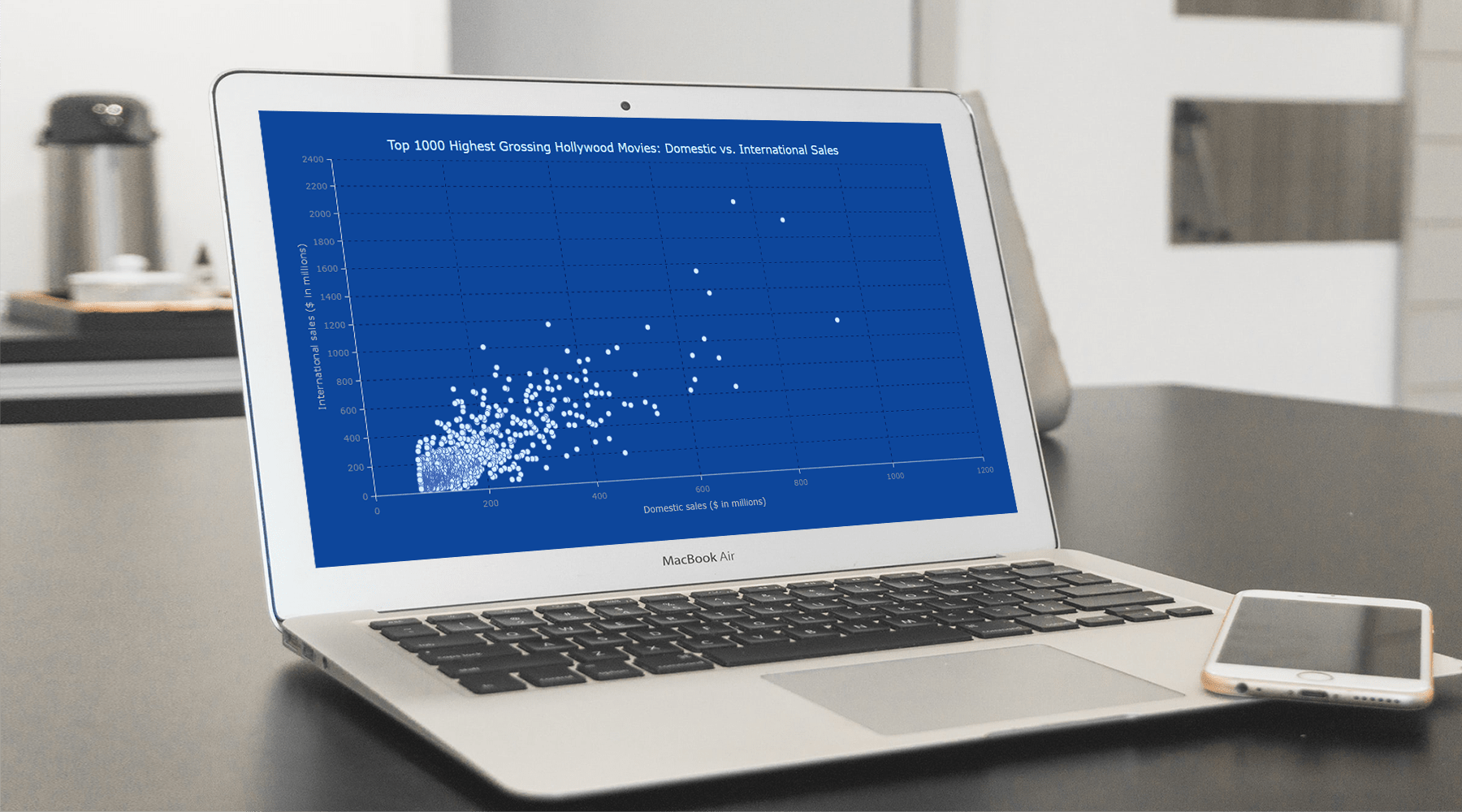
Building Scatter Chart in JavaScript
June 17th, 2022 by Shachee Swadia With data everywhere around us, it is imperative to know how to quickly create visualizations that help reveal trends and patterns in it. Today, let’s learn how to build a scatter chart in just a few lines of simple JavaScript code!
With data everywhere around us, it is imperative to know how to quickly create visualizations that help reveal trends and patterns in it. Today, let’s learn how to build a scatter chart in just a few lines of simple JavaScript code!
Scatter charts, or scatter plots, are designed to identify a correlation between typically two variables. In such graphics, the data is visualized as a set of points usually displayed as markers. The position of each marker indicates the values of the variables along the horizontal and vertical axes.
In this tutorial, we will be visualizing international and domestic sales of the 1000 highest-grossing Hollywood movies as of January 2022. So, get your popcorn and start watching the JS scatter chart development!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Make Treemap Using JS
June 8th, 2022 by Awan Shrestha Treemap visualizations are widely used in hierarchical data analysis. If you need to build one but have never done that before, you might think the process is somewhat complicated. Well, not necessarily. I decided to make a step-by-step tutorial explaining how to create awesome interactive treemap charts with ease using JavaScript. And you’re gonna love the illustrations!
Treemap visualizations are widely used in hierarchical data analysis. If you need to build one but have never done that before, you might think the process is somewhat complicated. Well, not necessarily. I decided to make a step-by-step tutorial explaining how to create awesome interactive treemap charts with ease using JavaScript. And you’re gonna love the illustrations!
Are we alone in the universe? A question every one of us has asked ourselves at some point. While we are thinking about the odds of the Earth being the only habitable planet in the universe, or not, one of the things we might consider is how big the universe is. Let’s look at that with the help of treemaps! In this tutorial, we will be visualizing the scale of the 10 largest galaxies in the known universe using the treemapping technique.
So, would you like to know how to quickly build a JS-based treemap chart? Follow me in this stepwise tutorial and learn in an easy, fun way!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
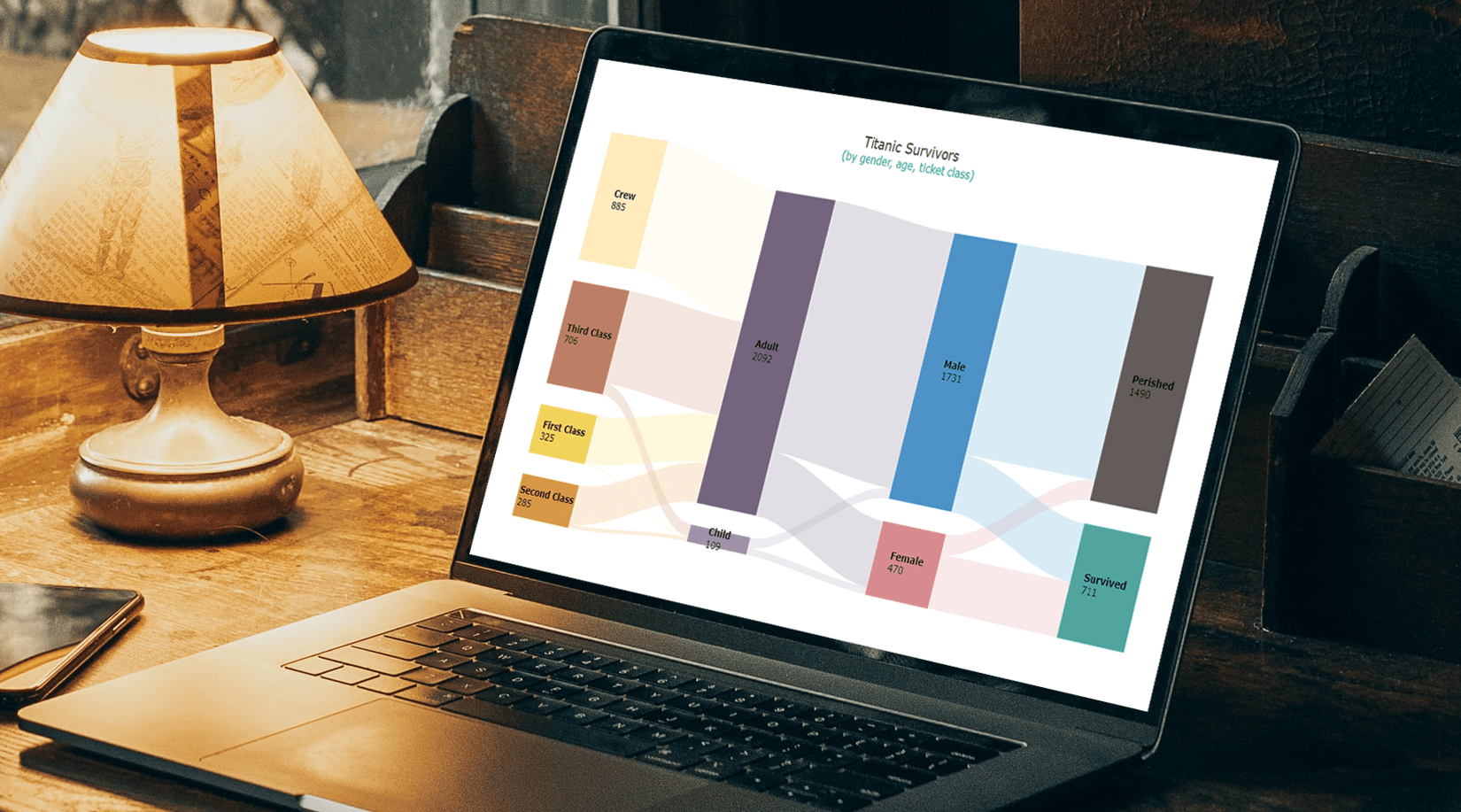
How to Create Sankey Diagram (with JavaScript)
May 25th, 2022 by Shachee Swadia Would you like to learn how to quickly create a really cool chart called a Sankey diagram? You’re in the right place! Together, we will build an elegant Sankey chart using JavaScript, and then you’ll be able to produce such data visualizations by yourself with no hassle at all.
Would you like to learn how to quickly create a really cool chart called a Sankey diagram? You’re in the right place! Together, we will build an elegant Sankey chart using JavaScript, and then you’ll be able to produce such data visualizations by yourself with no hassle at all.
Depicting the flow of values from one set to another, Sankey diagrams are ideal when you need to graphically represent a many-to-many mapping between two domains or multiple paths through a number of stages. So, competence in making them will be a great addition to the skill set of anyone dealing with data visualization design and development.
110 years after it sank on April 15, 1912, the Titanic still holds us in its thrall, piquing people’s imagination. Now, we will use the JS Sankey diagramming technique to look at its passengers and crew and find out who survived and perished based on gender, age, and ticket class. Follow along!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »