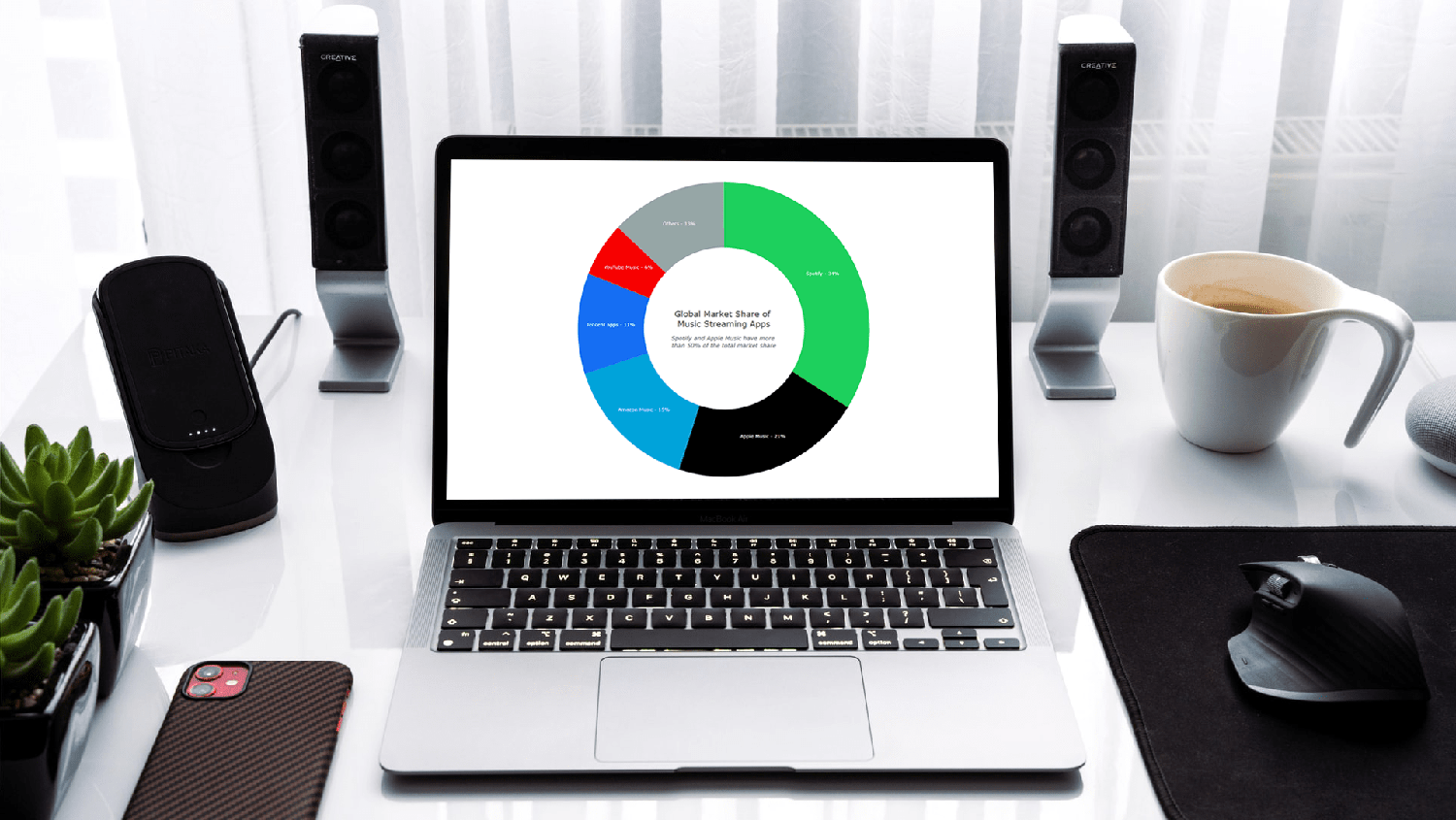
How to Build JavaScript Donut Charts
July 6th, 2021 by Shachee Swadia Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
Wondering how data designers and developers create compelling donut charts using JavaScript? Then you’ve come to the right place at the right time. Follow along and you will learn how to build an interactive JS donut chart with great ease even if you are a beginner!
In this tutorial, we will be visualizing data about the global market share of the top online music streaming platforms. It is a good example of information that can be nicely represented in a donut chart.
To make sure we are on the same page, let’s first see what a donut chart is and then get down to charting straight away!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- 2 Comments »
How to Create Interactive Timeline Chart with JavaScript
June 17th, 2021 by Shachee Swadia I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
I think all of us have come across timelines somewhere or the other; as a means of conveying chronological information, the classic timeline is unmatched, both in the depth of information conveyed and the “cool” factor, when done with a deft creative touch. So, with that said, would you like to learn how to build a timeline chart using JavaScript that both looks great and is simple to create? (Of course, you do!) Follow along with me as I take you through the step-by-step breakdown for developing your own JS timeline with a practical example.
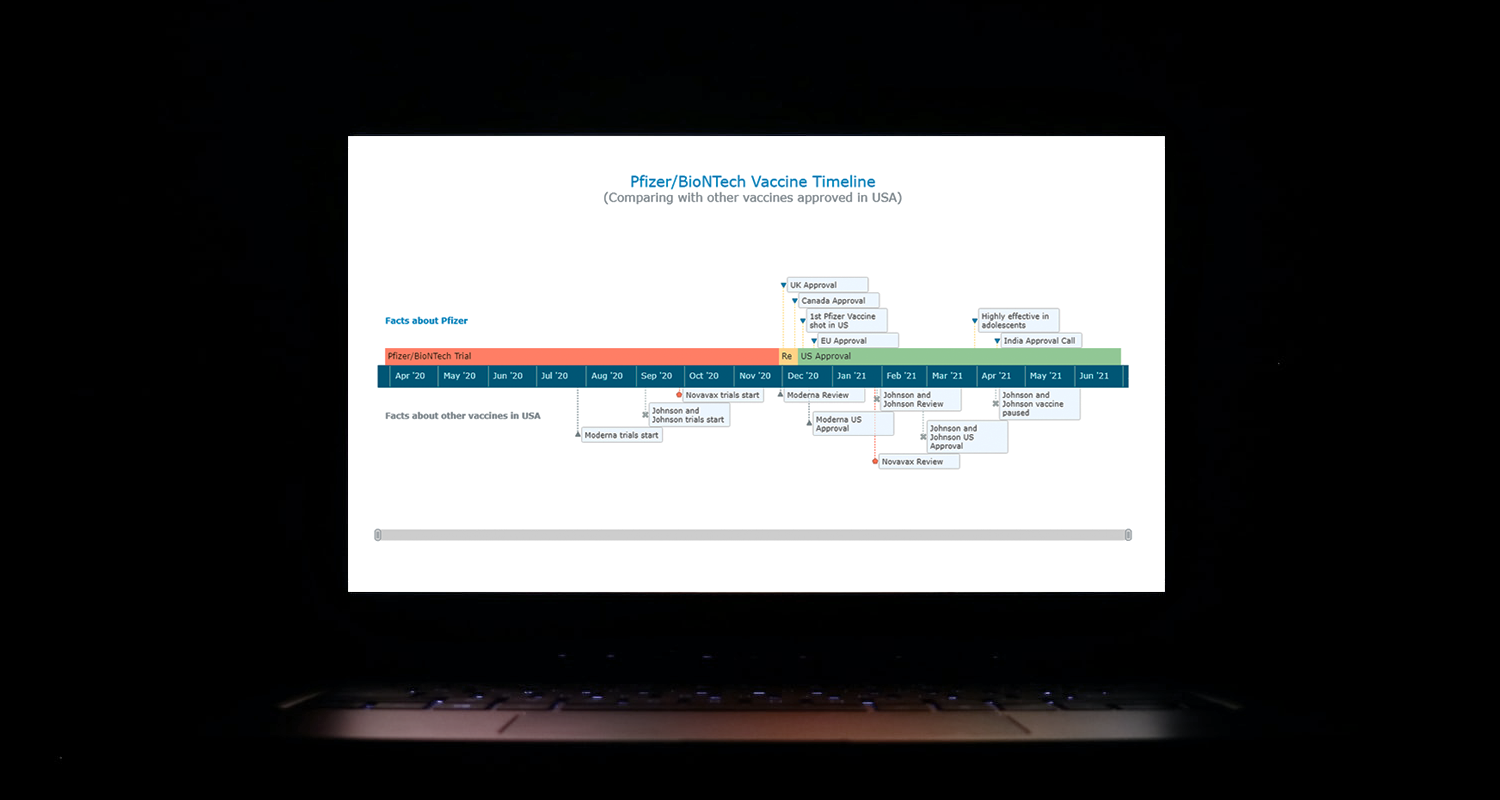
As the world continues to battle with COVID-19, the long-awaited good news is the development of vaccines across the globe. Here, I decided to build an interactive timeline that showcases the phases of Pfizer-BioNTech vaccine development in the United States. To add more contextual information, I also wanted to show approvals from other countries and some related facts, including the dates for the development of the 3 other vaccines approved for usage in the US.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building Mosaic Chart in JavaScript
May 11th, 2021 by Shachee Swadia A step-by-step guide for building an interactive JS Mosaic Chart. Illustrated by visualizing data on quarterly PC shipments by brand in 2020.
A step-by-step guide for building an interactive JS Mosaic Chart. Illustrated by visualizing data on quarterly PC shipments by brand in 2020.
Data visualization is a valuable tool in today’s scenario, with data everywhere and various opportunities to tap into that data to find insights. Visual charts are imperative to communicate ideas, identify patterns, and make the most of the available data.
So then, would you like to quickly and easily learn how to create a really cool chart that showcases data interestingly?
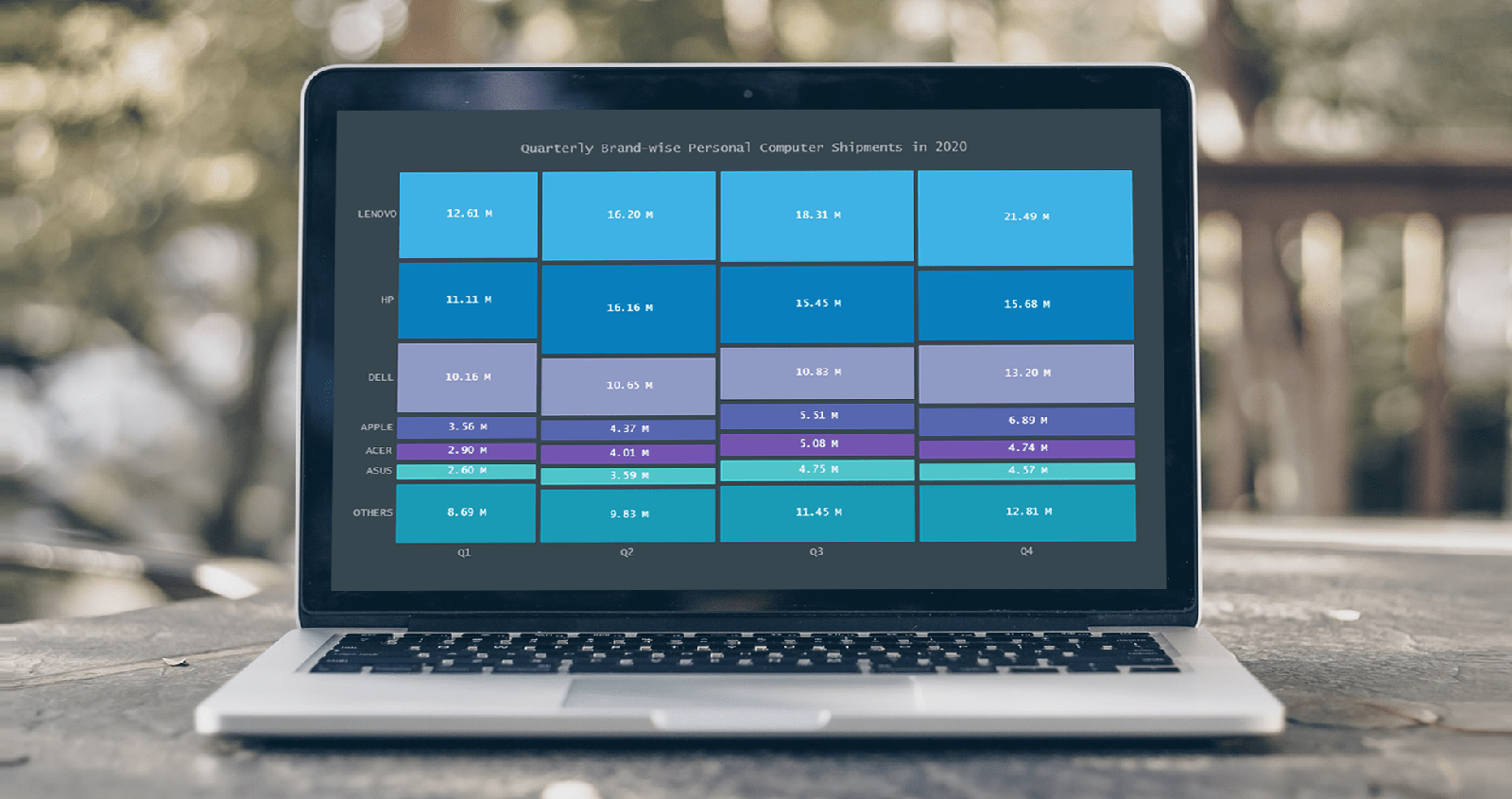
A mosaic chart is a multi-series chart that effectively represents data with over 2 parameters and is so-called because each data point has distinctive indents, making it visually similar to a piece of mosaic art. Not only is this chart beautiful to look at, but is also very helpful in representing multiple variables and recognizing the relationship between these different variables.
The year 2020 was not all bad, at least for the market of personal computers. The sales of PCs increased throughout each quarter of 2020, with more people working and studying from home. I explored how each brand fared in every quarter based on the number of global shipments.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Making JS Dot Density Map to Visualize Shipping Ports Across Globe
April 20th, 2021 by Shachee Swadia The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
Building an interactive JS dot density map can seem like a daunting task. But let me assure you that it can be pretty straightforward. Right now, I will show how to make a fully functional dot map chart using a JavaScript library for data visualization.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Creating Waterfall Chart with JS
March 16th, 2021 by Dilhani Withanage Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
Do you want to know how to easily add a waterfall chart to a web page or application using JavaScript? This tutorial will make sure you’re prepared to confidently deal with that sort of interactive data visualization development!
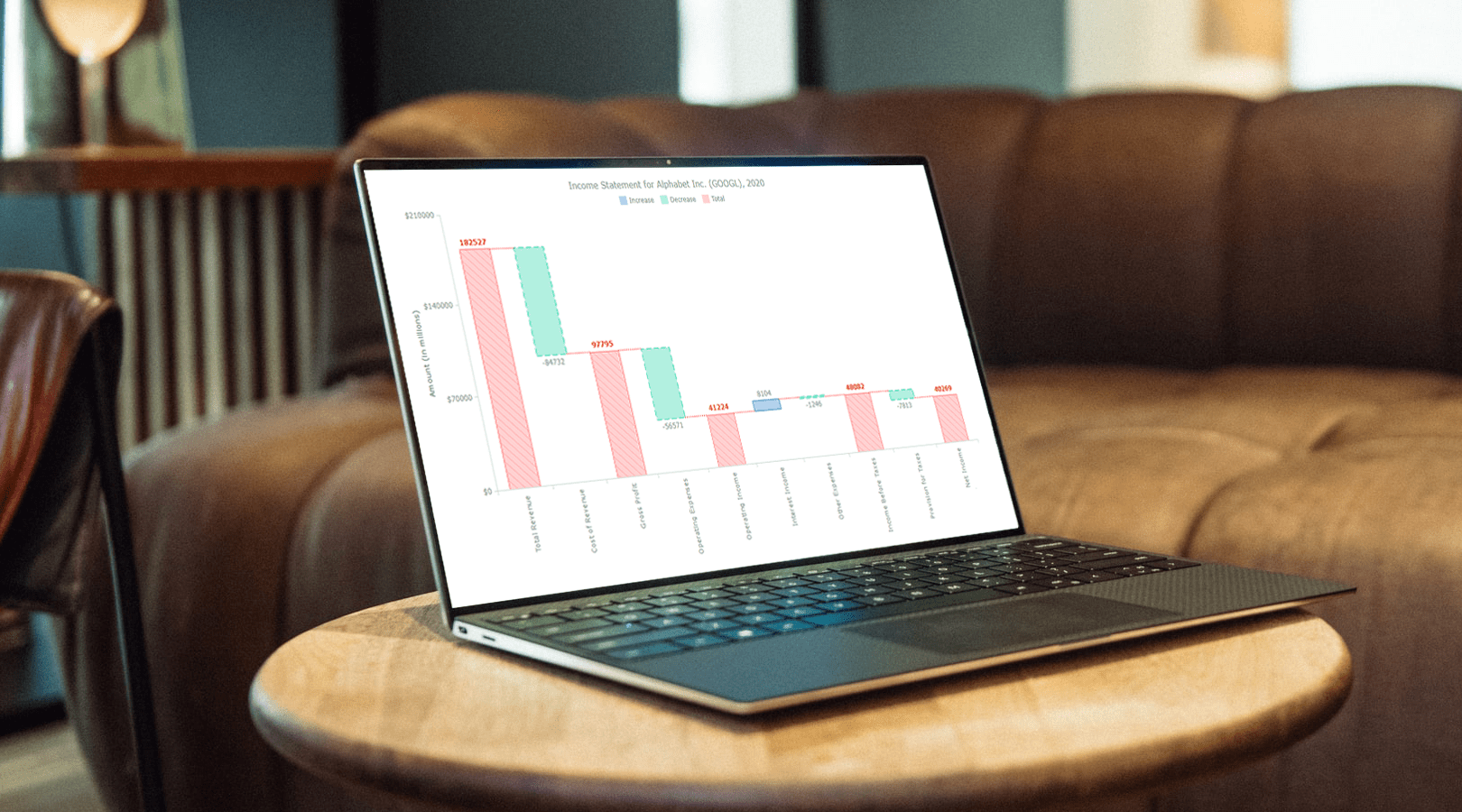
Waterfall charts illuminate how a starting value turns into a final value over a sequence of intermediate additions (positive values) and subtractions (negative values). These additions and subtractions can be time-based or represent categories such as multiple income sources and expenditures. In finance, a waterfall chart is often called a bridge; you may have also heard it referred to as a cascade, Mario, or flying bricks chart.
To see waterfall charts in action and learn how to build them with JavaScript (HTML5), we need some interesting real-world data to visualize. In this tutorial, let’s look at the 2020 income statement for Alphabet Inc. (GOOGL), the parent company of Google.
Hence, be with me to reach our target step by step, so in the end, you’ll see how a lot of numbers can be made sense of with real ease when illustrated as a beautiful, interactive, JS waterfall chart. All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Create Diverging Bar Chart with JavaScript
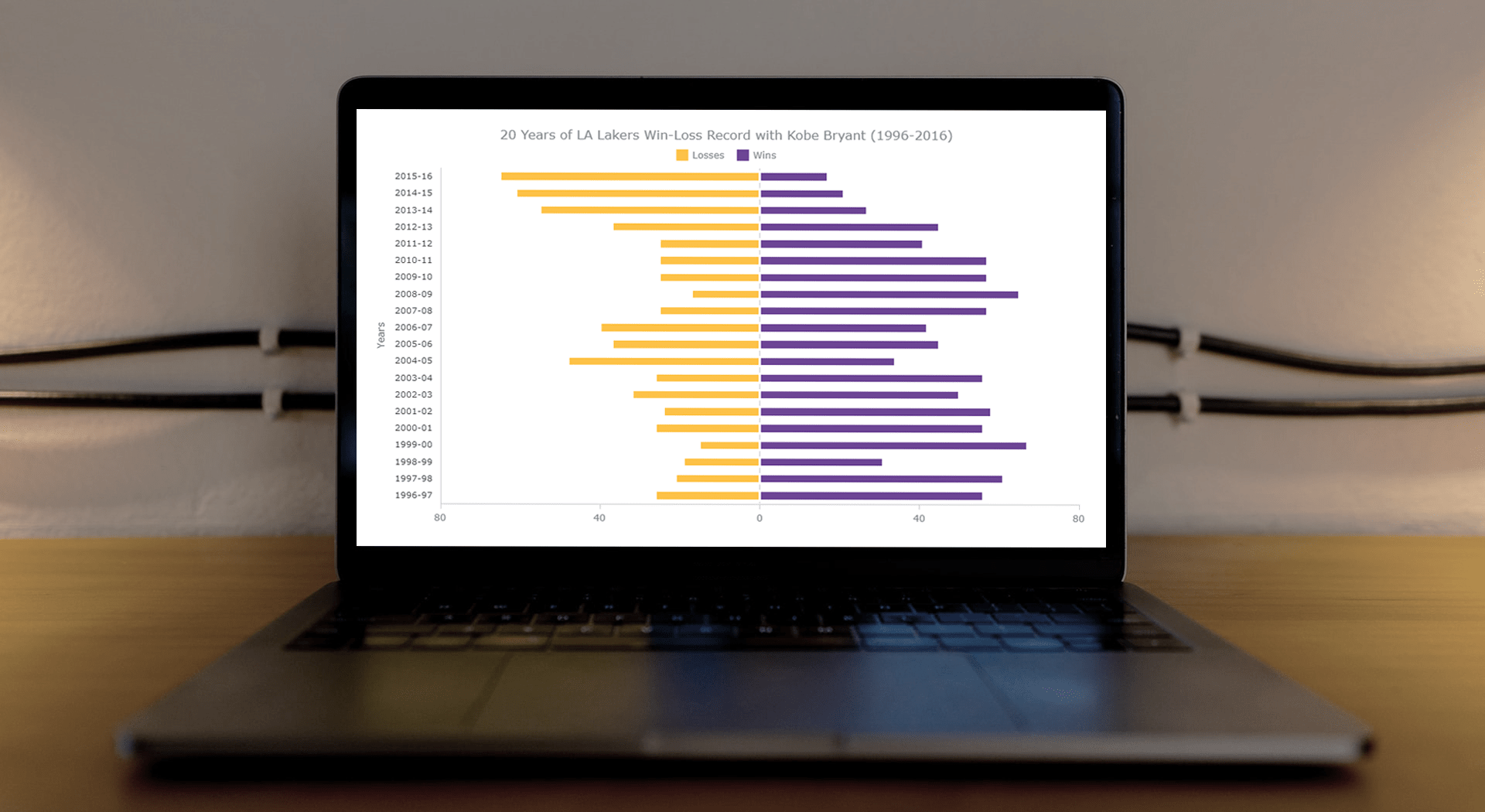
March 2nd, 2021 by Shachee Swadia This article is a step-by-step guide that’ll show you how to build an interactive JavaScript range chart that visualizes 20 years of the LA Lakers’ performance with Kobe Bryant.
This article is a step-by-step guide that’ll show you how to build an interactive JavaScript range chart that visualizes 20 years of the LA Lakers’ performance with Kobe Bryant.
The year 2020 was pretty poignant for obvious reasons. But even before the pandemic, the year started on a sad note with the death of basketball legend Kobe Bryant. He was a star NBA athlete who had played for 20 years with one and only one team — the Los Angeles Lakers.
Remembering Kobe one year after that horrible crash, I wondered how the Lakers had performed in his two-decade era. So, I visualized that in an interactive Diverging Bar Chart with the help of pure JavaScript.
Thinking that this project might be helpful for those new to web charting, I also logged the entire process and made a tutorial. Check it out!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
How to Build Pareto Chart in JavaScript
February 16th, 2021 by Dilhani Withanage Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Creating a Pareto chart with JavaScript for HTML5 apps and websites is not a complicated or hectic development process at all. Get hands-on experience with this tutorial and you will find data visualization in such a form joyful and exciting!
Before we start, let’s remember how Pareto charts look and what their purpose is, just to make sure we are on the same page. A Pareto chart, also a Pareto diagram, is a combination of vertical bars (columns) and a line graph. Columns are used to depict values and are displayed in descending order, left to right. The line in a Pareto chart shows the cumulative total in percentages. Such a visualization helps data scientists and analysts quickly identify the most important among a set of factors, i.e. those characterized by the largest values and therefore making the most significant contribution to the total across all the represented factors.
In this JS Pareto chart tutorial, we’ll be visualizing statistics for the leading causes of death in the United States in 2019 and find out what claimed the most American lives during that year according to official data.
Now let’s move to JavaScript charting, and more precisely, building an interactive Pareto chart using JS!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Big Data, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Creating JavaScript Angular Gauge
February 3rd, 2021 by Shachee Swadia Would you like to add another really cool and interesting chart to your data visualization portfolio? Follow this simple tutorial and you’ll learn how to create a beautiful and interactive Angular Gauge using JavaScript, with ease!
Would you like to add another really cool and interesting chart to your data visualization portfolio? Follow this simple tutorial and you’ll learn how to create a beautiful and interactive Angular Gauge using JavaScript, with ease!
An Angular Gauge, also known as a Circular Gauge, is a type of gauge chart with a radial scale. Such visualizations can nicely show a value within a range and are widely used in various dashboards.
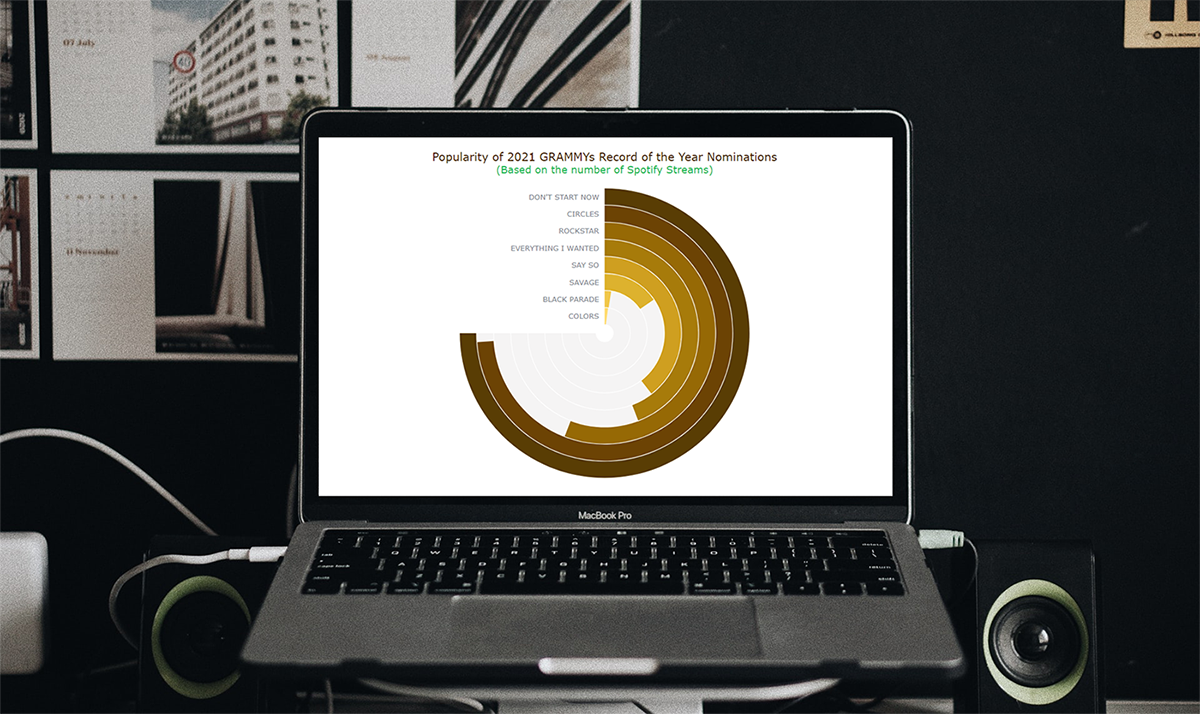
The recent good news of vaccines feels like music to our ears. So, I thought why not take some interesting music data for visualization in this tutorial! The 63rd annual Grammy Awards ceremony will be held in March 2021, and when I looked through the list of the Record of the Year nominees, I wondered how popular each of these songs is. To find out, I decided to look at the number of their streams on Spotify, one of the world’s leading music streaming platforms, and thought that a Solid Angular Gauge could work well in such a visual analysis. It also resembles a vinyl record, which makes it an especially interesting chart type to opt for when representing such data!
So, along the tutorial, I will be visualizing Spotify stream counts for each 2021 GRAMMYs Record of the Year nominee song in a JS Angular Gauge chart. That is going to be entertaining! All aboard!
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
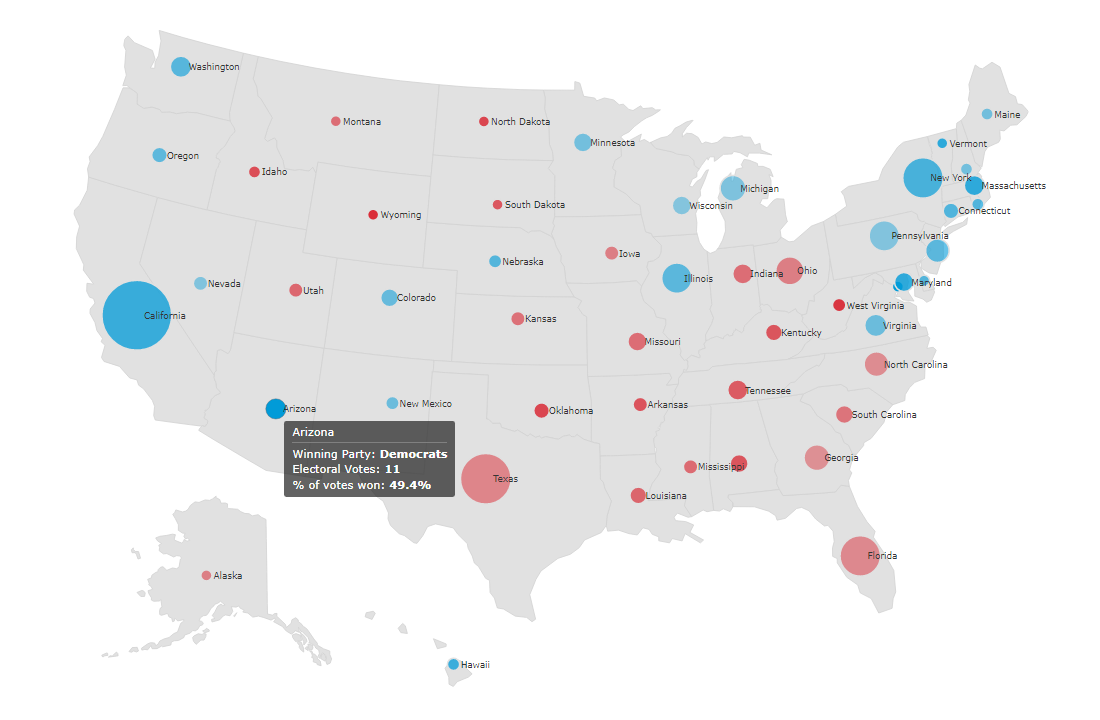
How to Create Bubble Map with JavaScript to Visualize Election Results
January 25th, 2021 by Shachee Swadia In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
In these times of exponentially growing data, visualization is a necessary skillset to have in your tool box. Popular techniques include bar charts, line graphs, pie charts, and bubble maps among others.
Building interactive charts from scratch with JavaScript can be a difficult endeavor for any developer, especially someone starting out new. That is exactly why we have JS charting libraries which make it much easier and quicker to conjure up insightful visualizations!
Read on to see how I create a JavaScript Bubble Map with one of these libraries.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, AnyMap, Big Data, Charts and Art, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »
Building Marimekko Chart with JavaScript
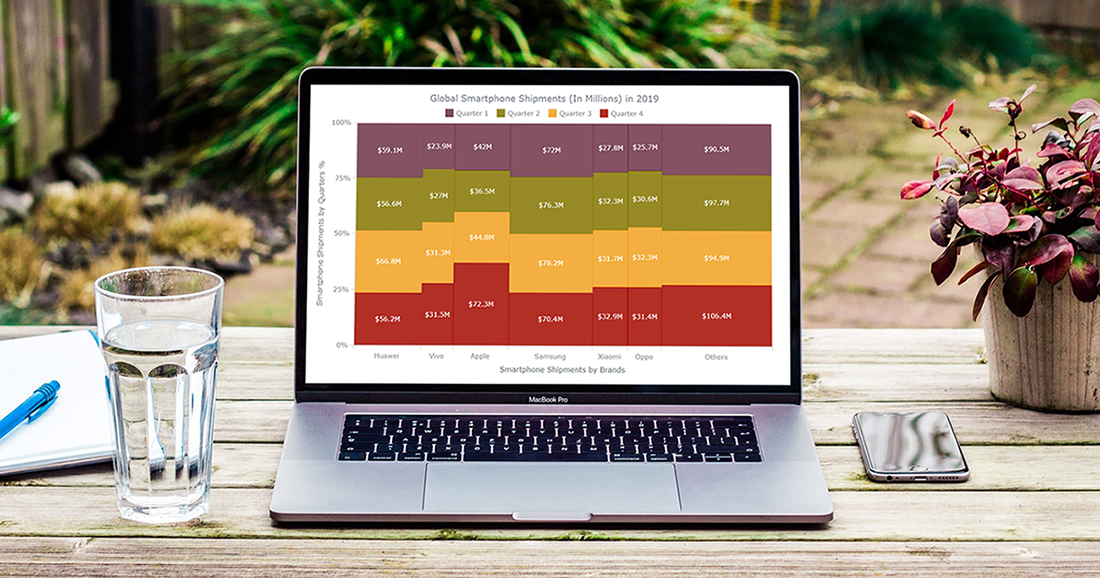
December 22nd, 2020 by Dilhani Withanage Would you like to know how to easily create an interactive Marimekko chart for HTML5 based apps and Web pages using JavaScript? If yes, you are on the best path to learning this.
Would you like to know how to easily create an interactive Marimekko chart for HTML5 based apps and Web pages using JavaScript? If yes, you are on the best path to learning this.
Also known as Mekko charts and market maps, Marimekko charts display numerical values that vary from 0% to 100% in its Y-axis. The most exciting part lies in their X-axis, which indicates the sum of values within categories. Each category’s width along the X-axis portraits the whole category’s contribution to a total of all data. In simple words, this is a type of a stacked chart that visualizes categorical data. Still, both the Y and X axes vary in a percentage scale by determining each segment’s width and height.
Are you a smartphone enthusiast and interested to look at the global smartphone shipments in 2019 by quarter and by vendor? Then especially follow the present tutorial as we are to visualize this market data in an elegant Marimekko diagram using simple JS chart coding techniques.
Read the JS charting tutorial »
- Categories: AnyChart Charting Component, Business Intelligence, HTML5, JavaScript, JavaScript Chart Tutorials, Tips and Tricks
- No Comments »