February 16th, 2023 by AnyChart Team
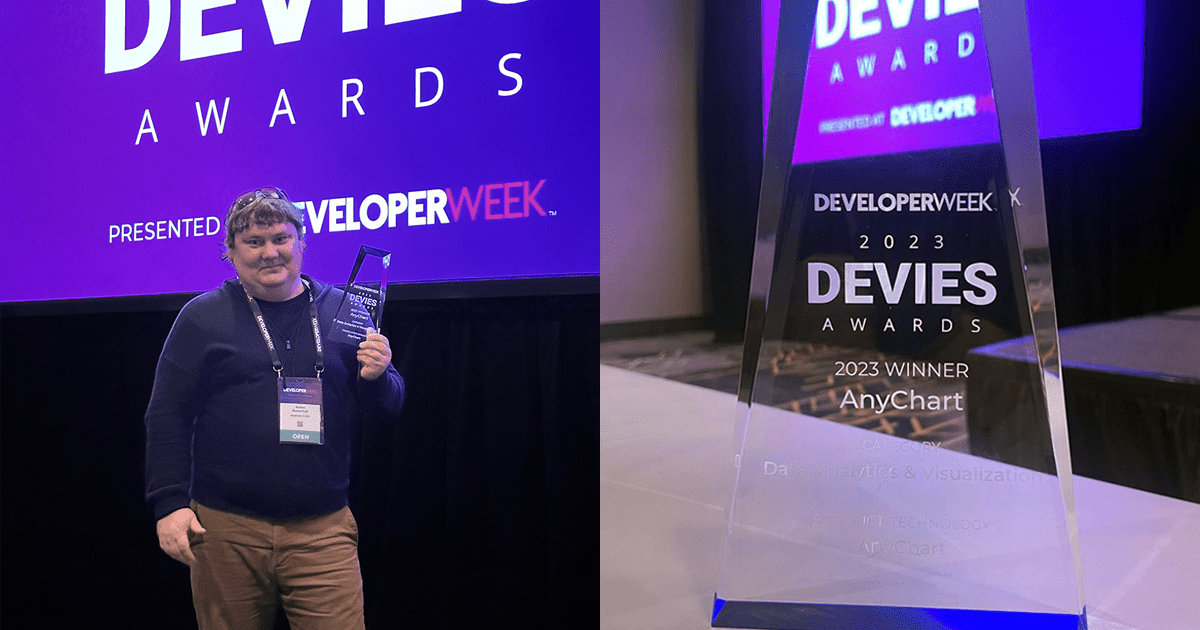
 Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Check out some photos from the event in this quick story!
Read more »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Qlik, Stock Charts
- No Comments »
February 10th, 2023 by AnyChart Team
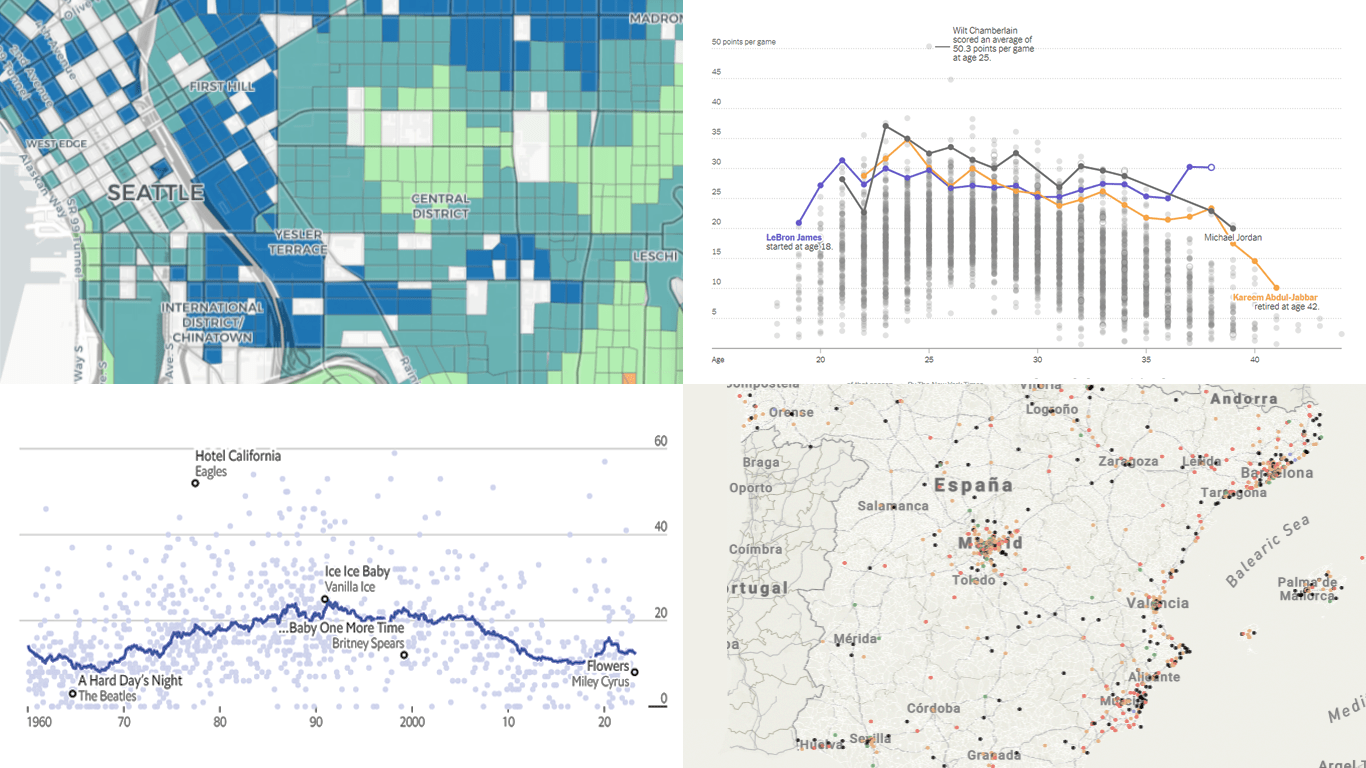
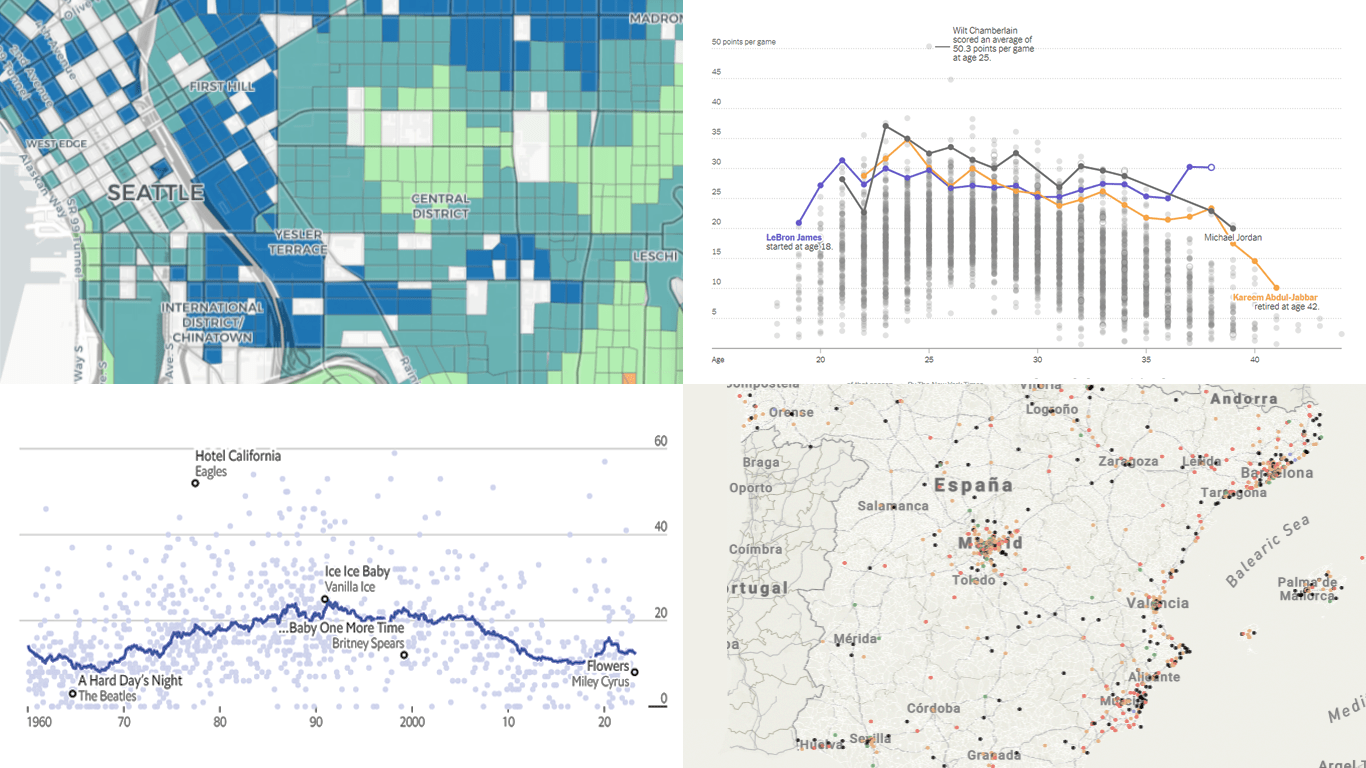
 If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
If you like cool data visualizations, DataViz Weekly is for you! In our new roundup, check out some of the most notable graphics we have seen around the web over the last seven days.
- Seattle as a 15-minute city — Nat Henry
- LeBron James vs the NBA’s other top scorers — The New York Times
- Subnational immigration patterns across Spain — El Confidencial
- Intro length in the top songs in 1960–2023 — The Economist
Read more »
February 3rd, 2023 by AnyChart Team
 We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
We’re proud to announce that AnyChart has won a prestigious 2023 DEVIES Award in the Data Analytics & Visualization category! Many thanks to the jury and congratulations to all our partners and customers!
Celebrating 20 years in the market this year, we at AnyChart have been working hard to develop the best-in-class data visualization solutions. And we will keep innovating and excelling!
The DEVIES Awards are the definitive annual awards for the software industry, recognizing outstanding design, engineering, and innovation in developer technology across multiple categories. This year’s winners were selected from record-high hundreds of nominations by an expert-led panel of the DevNetwork Advisory Board, including representatives of Accenture, DigitalOcean, EA, Google, IBM, Salesforce, and other great companies.
Read more »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, GraphicsJS, HTML5, JavaScript, News, Oracle Apex, Qlik, Stock Charts, Success Stories
- 2 Comments »
January 24th, 2023 by AnyChart Team
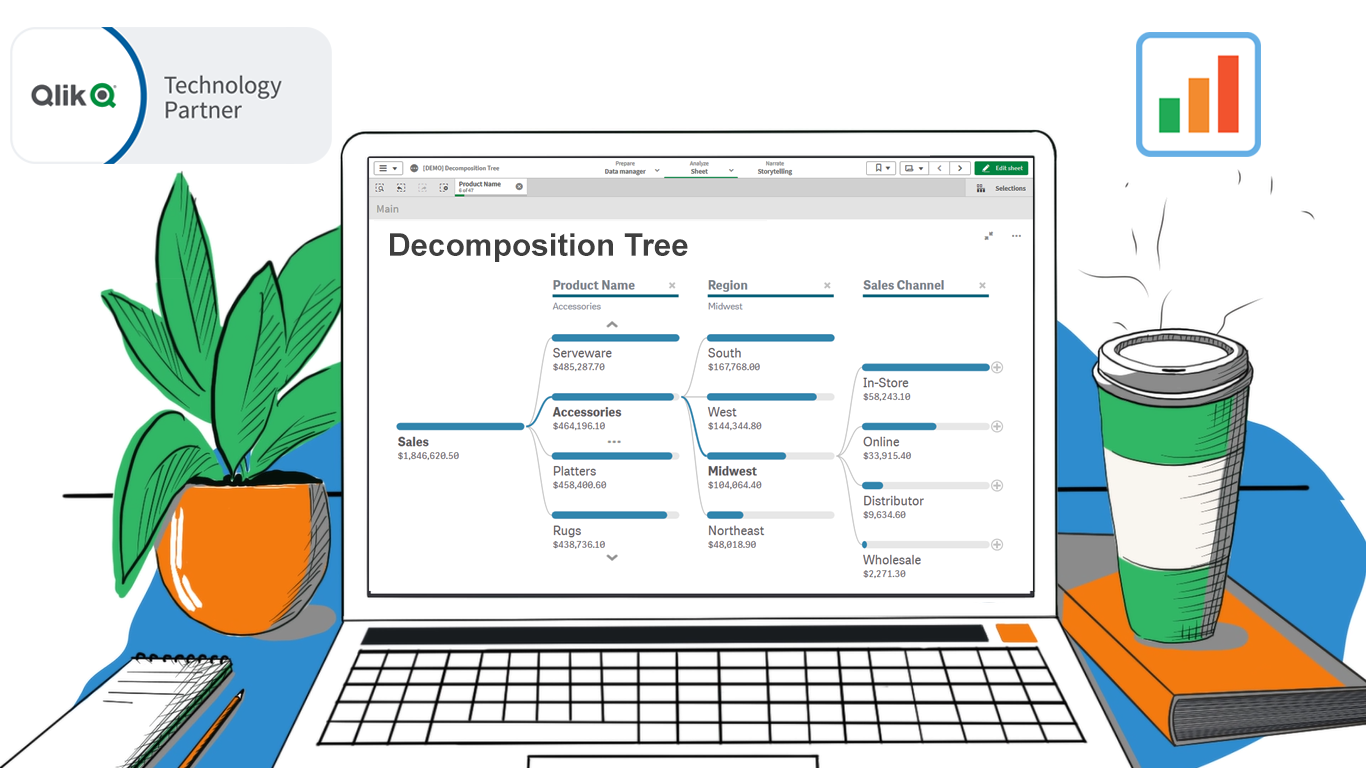
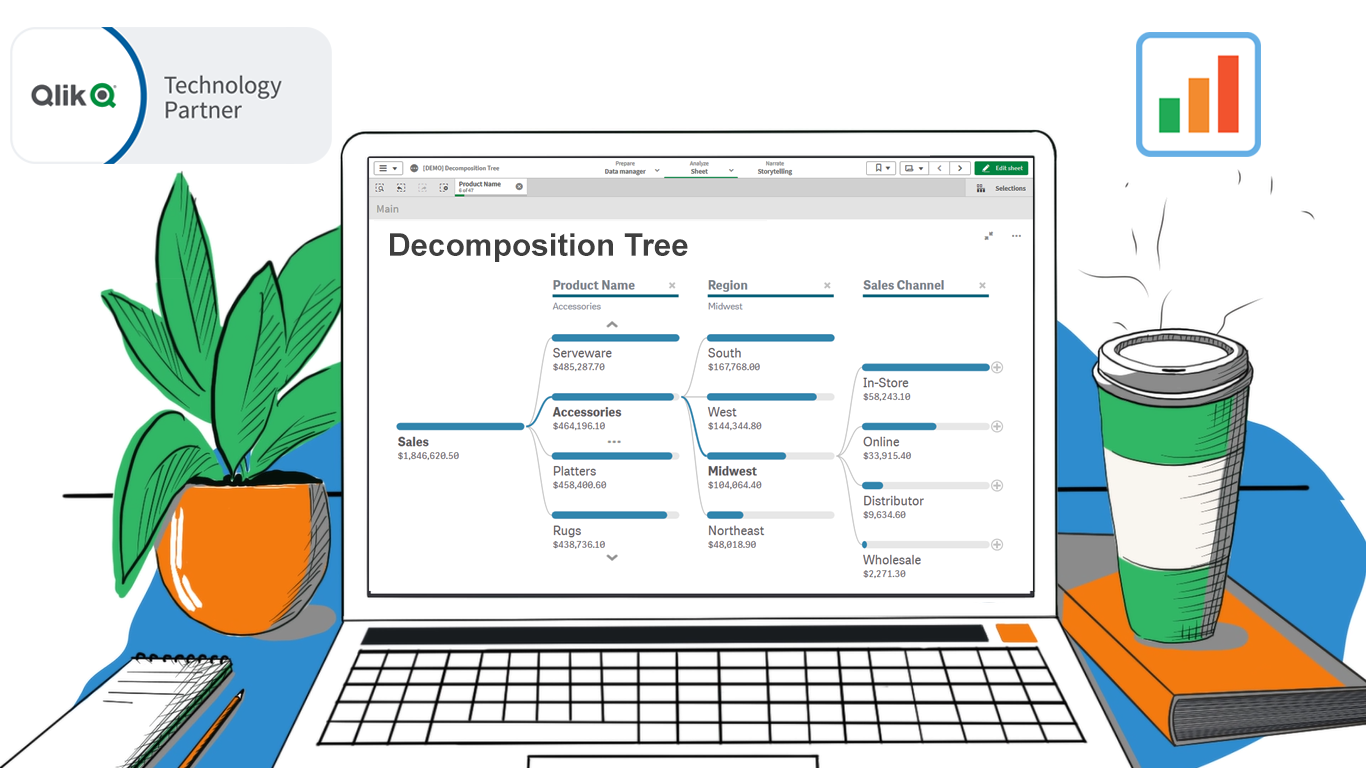
 Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Happy day, data analysts using Qlik! We are thrilled to announce the release of our groundbreaking Decomposition Tree extension for Qlik Sense!
Previously unavailable in Qlik natively or in a third-party extension, a Decomposition Tree is an incredibly powerful technique. It allows you to intuitively explore your core metrics across a number of dimensions, quickly see which factors affect the totals, and make timely decisions to optimize business performance and profits!
Read more at qlik.anychart.com »
January 24th, 2023 by AnyChart Team
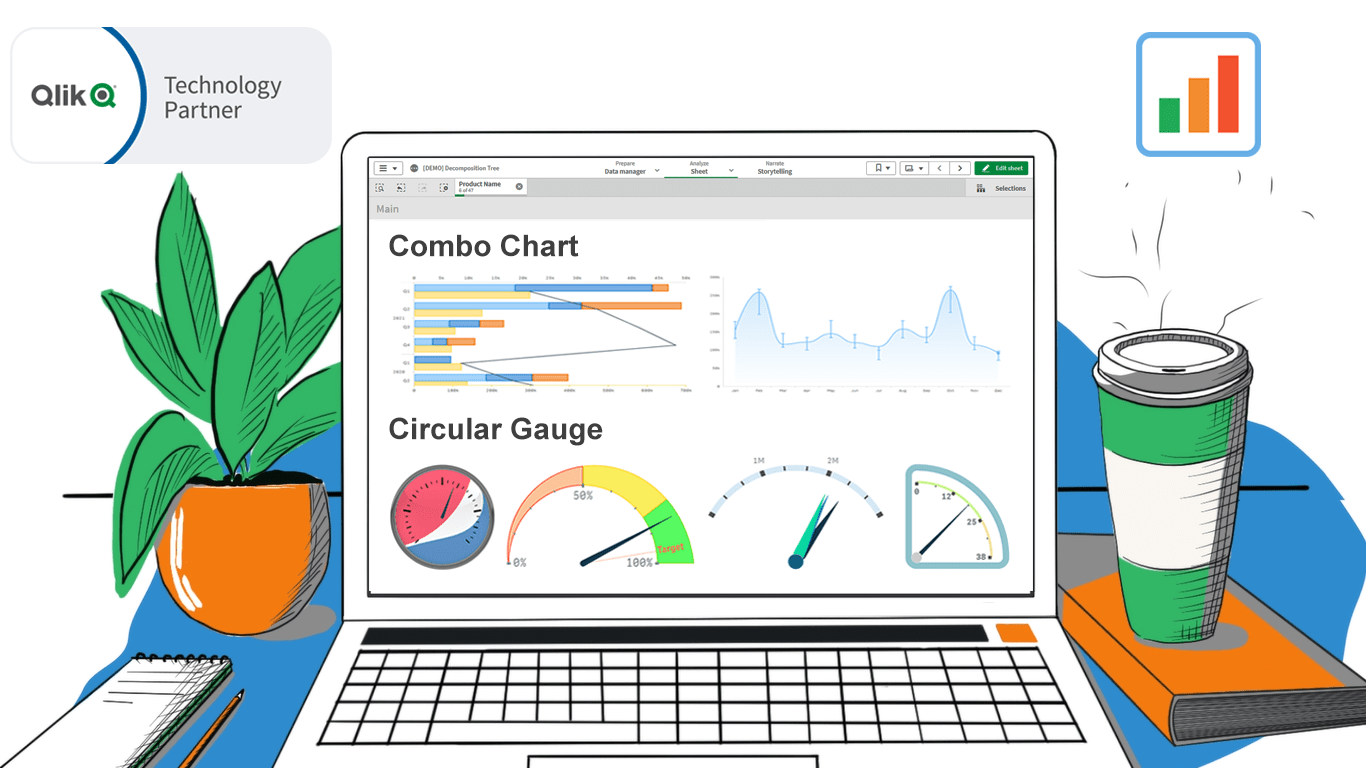
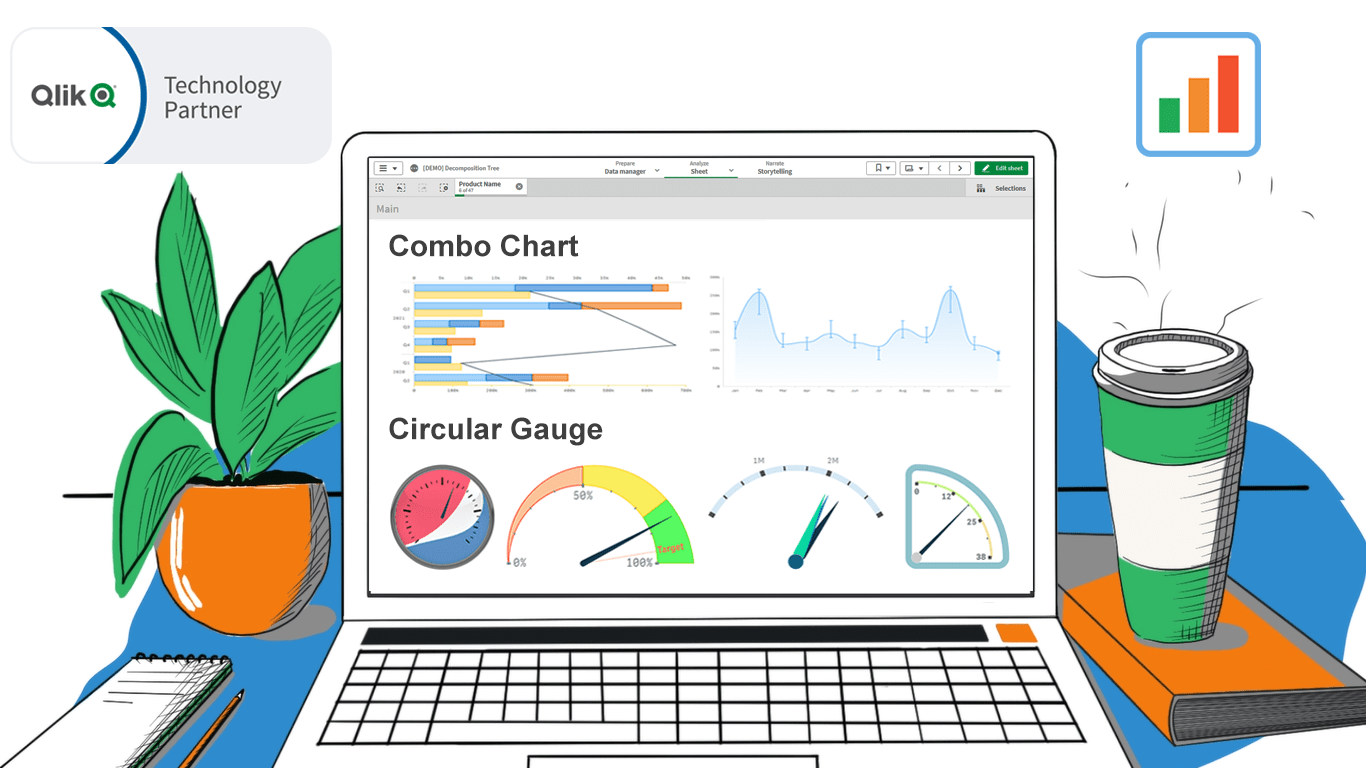
 In addition to the Decomposition Tree and new Gantt Chart features, we are excited to release two astonishing extensions. Enjoy making sense of your metrics using the brand new approaches you never had in Qlik before — with our Deluxe Combo Chart and Versatile Circular Gauge for Qlik Sense!
In addition to the Decomposition Tree and new Gantt Chart features, we are excited to release two astonishing extensions. Enjoy making sense of your metrics using the brand new approaches you never had in Qlik before — with our Deluxe Combo Chart and Versatile Circular Gauge for Qlik Sense!
Now, join us for a quick overview of these novel extensions and check them out right away!
Read more at qlik.anychart.com »
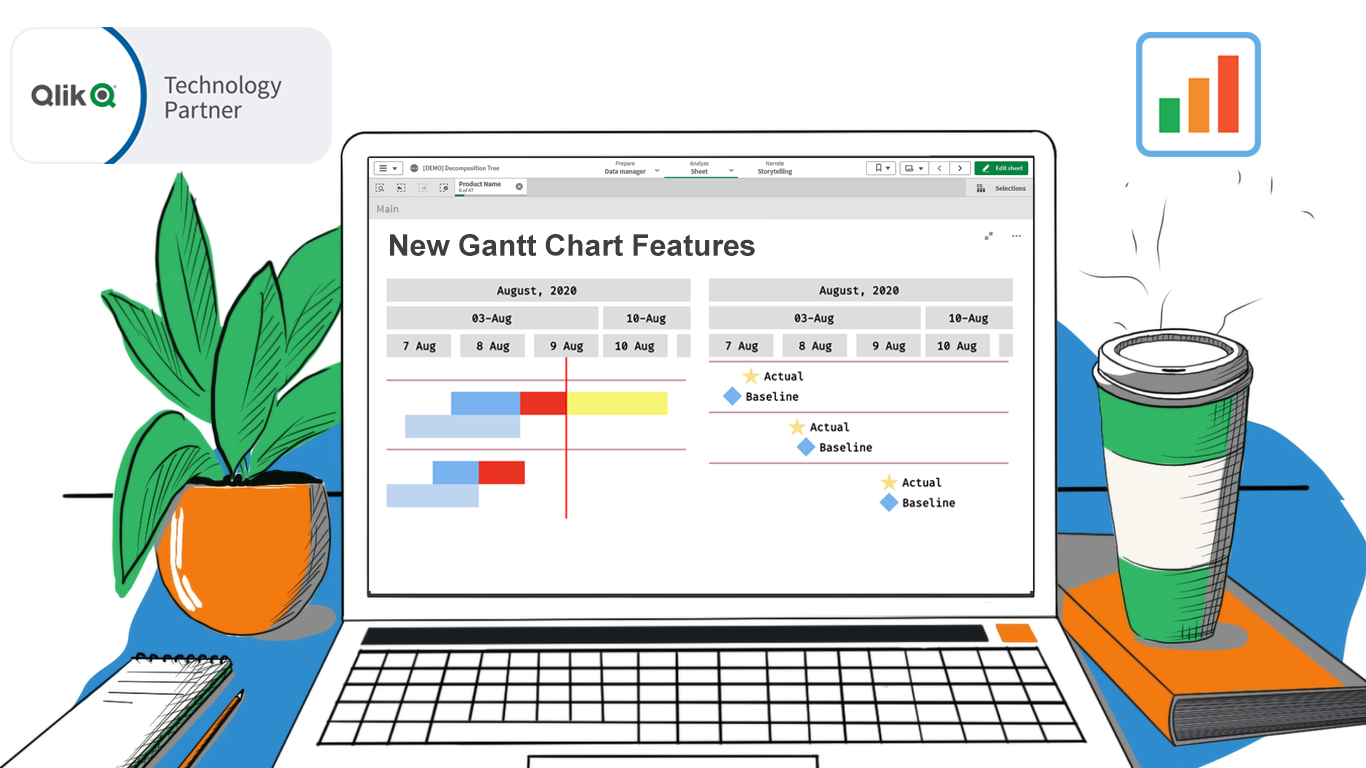
January 24th, 2023 by AnyChart Team
 Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Tracking project progress using Gantt charts in Qlik Sense has become even easier with the latest update of our dedicated extension! Learn about the just-released features and improvements. Then update to the newest version of AnyGantt for Qlik and check them out in action!
Read more at qlik.anychart.com »
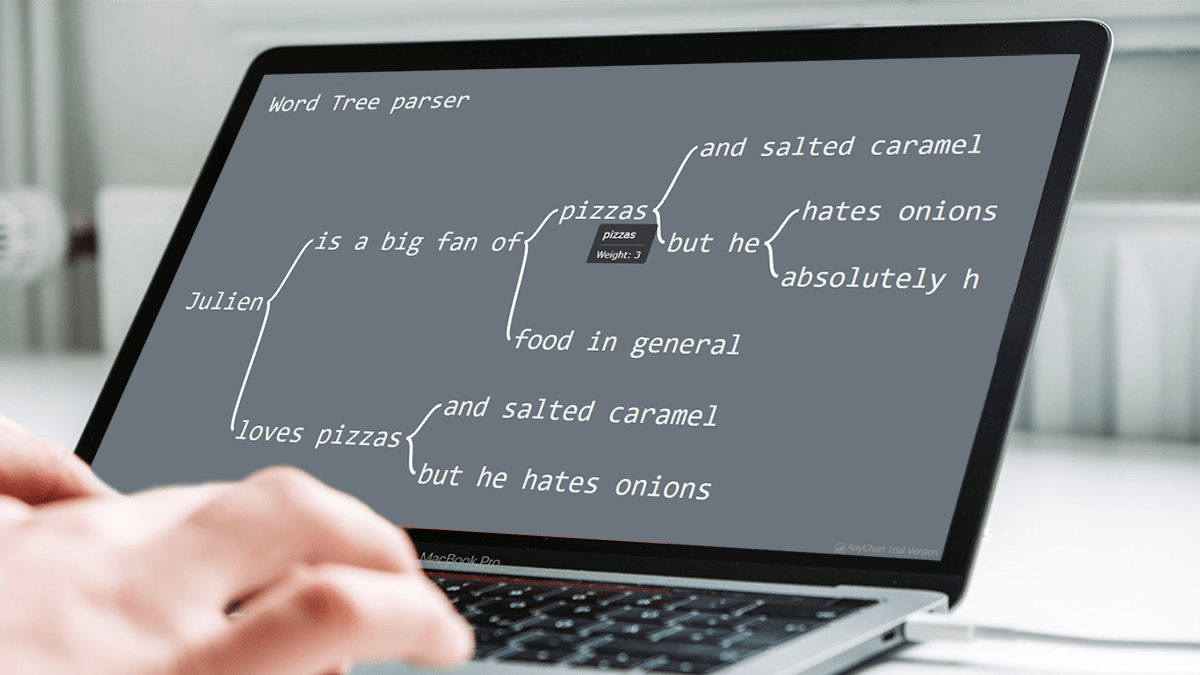
January 19th, 2023 by Julien Blanchard, Meta
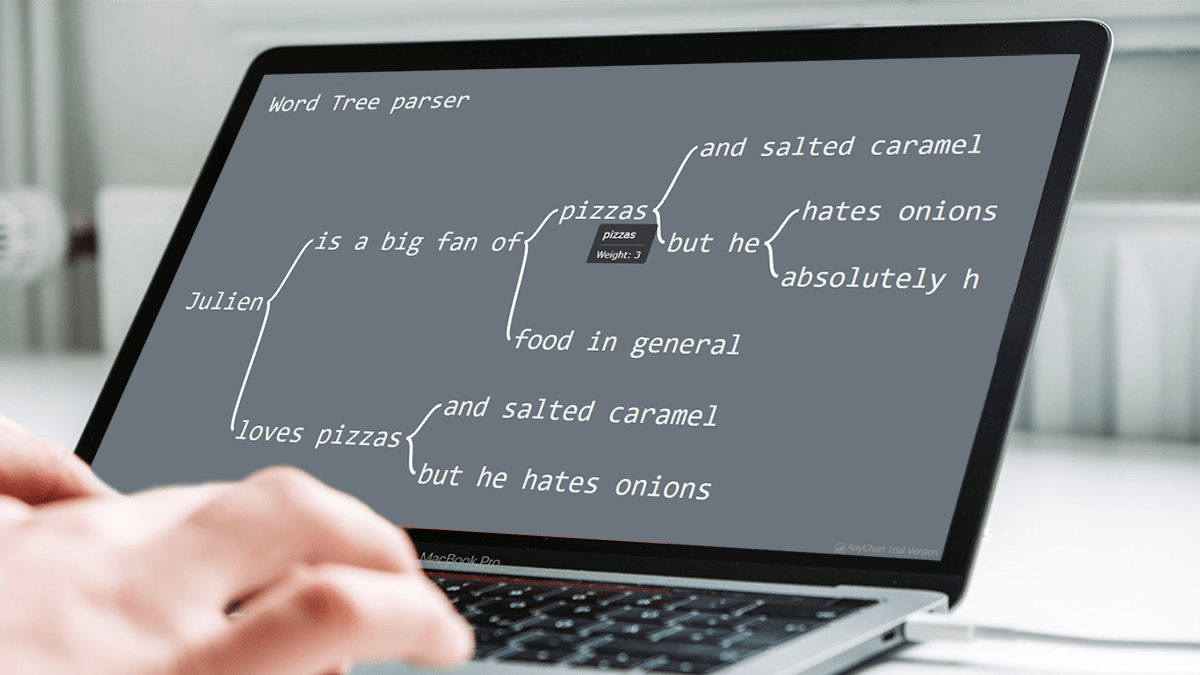
 Over the past few weeks, I have been looking for a quick and effective way of representing the structural differences within a set of similar-looking short sentences.
Over the past few weeks, I have been looking for a quick and effective way of representing the structural differences within a set of similar-looking short sentences.
To provide a bit of context, as we approached the end of 2022, my workmates and I got heavily involved in a planning phase for the new year to start. More specifically, we were asked to write a set of objectives and key results that would help drive a common strategy across our supported programs and pillars over the months to come.
And as expected, each and every one of us ended up leaving comments for every subtle change made to the couple of sentences that had initially been dropped into a shared document. As the comments started piling up, it quickly became quite tedious to follow and understand the slight modifications that were being made to our original set of objectives and key results.
As I started exploring what we could have done to better capture and visualise these changes, I recently found a way to display text data in a hierarchical way that I thought would be worth sharing.
Read the JS charting tutorial »
January 13th, 2023 by AnyChart Team
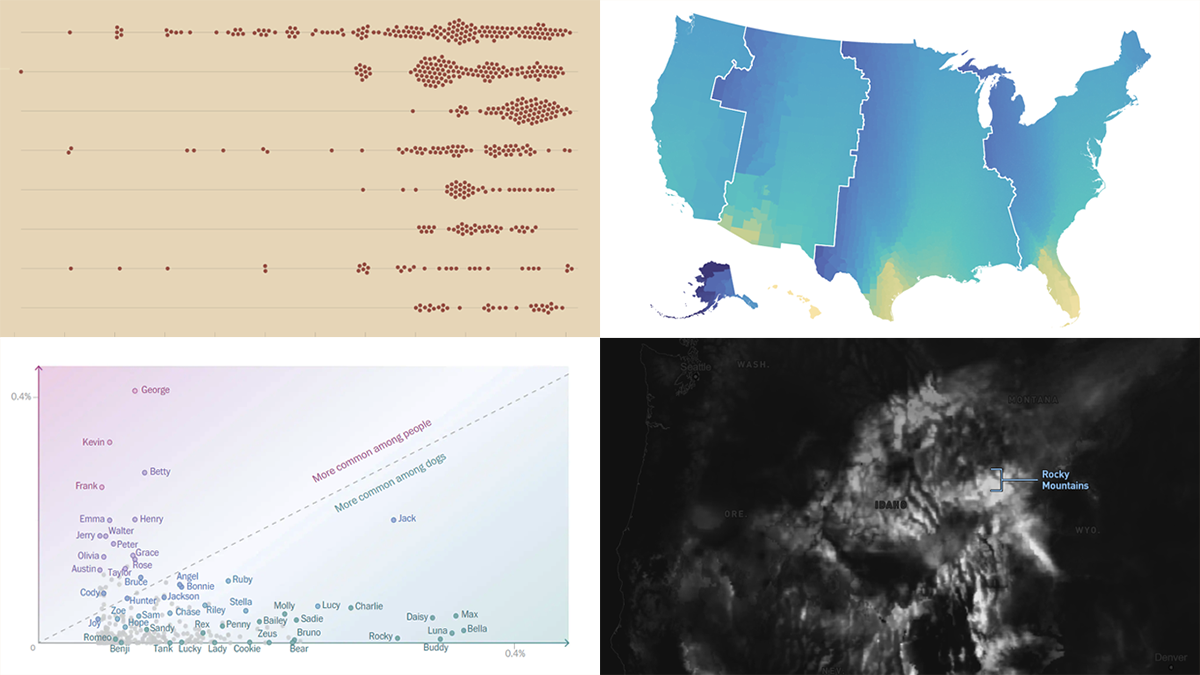
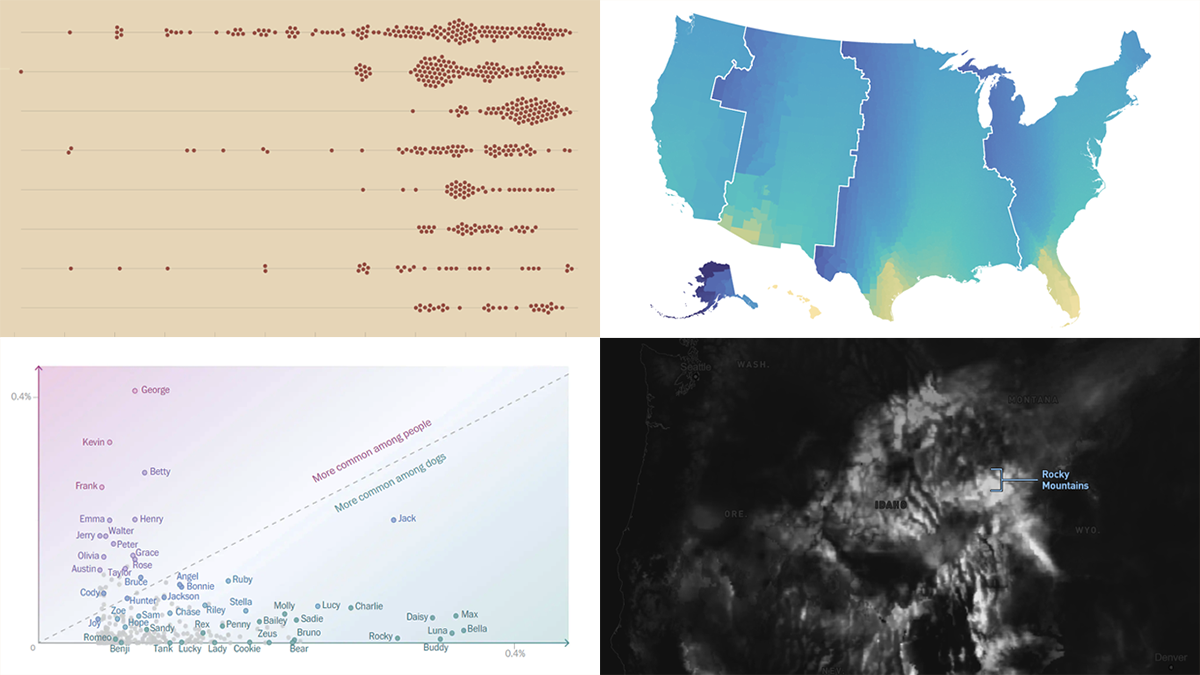
 DataViz Weekly is our regular blog feature where we curate the most exciting charts, maps, and infographics we’ve recently come across. Today, we want to attract your attention to some cool visual stories published out there near the end of the last year, which we did not get a chance to spotlight before:
DataViz Weekly is our regular blog feature where we curate the most exciting charts, maps, and infographics we’ve recently come across. Today, we want to attract your attention to some cool visual stories published out there near the end of the last year, which we did not get a chance to spotlight before:
- Animal species extinction over time — Reuters
- Daylight optimization in the United States — FiveThirtyEight
- Top human names for dogs — The Washington Post
- Snowfall across the U.S. — William B. Davis
Read more »
January 6th, 2023 by AnyChart Team
 Finally we are in 2023! May this new year be the best one for all of you!
Finally we are in 2023! May this new year be the best one for all of you!
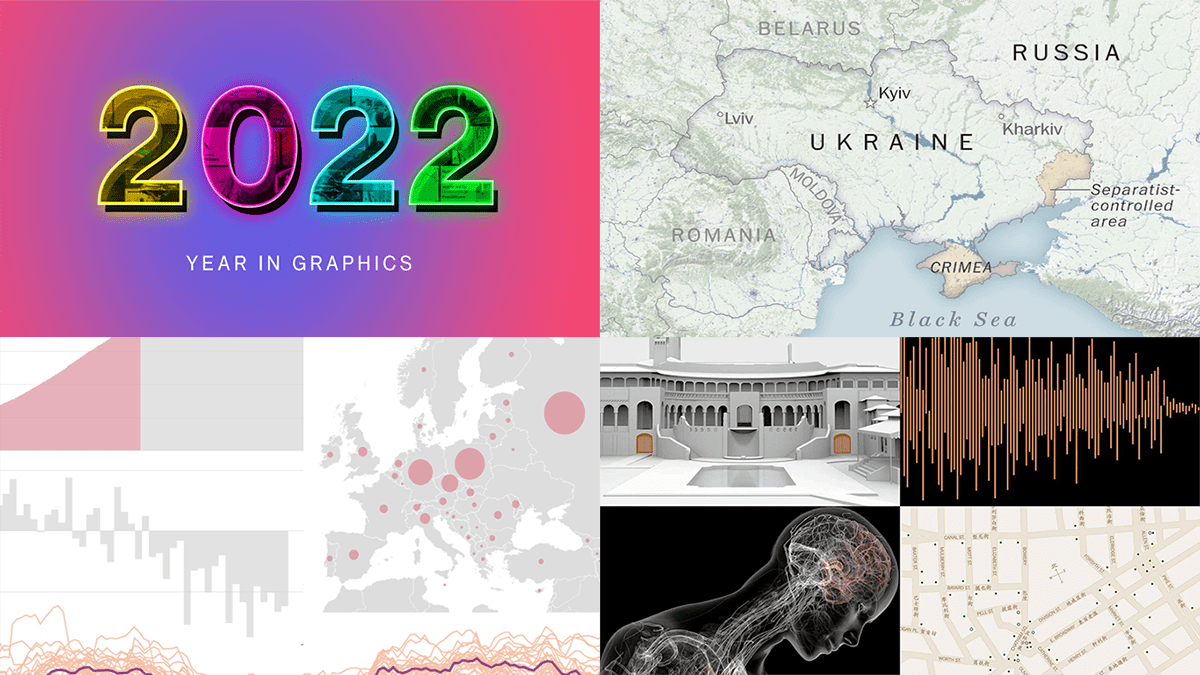
Before getting too far into 2023, we thought it would be interesting to look back at 2022 in data visualizations. And the first DataViz Weekly in the new year seems like a nice occasion! Let’s say farewell to 2022 by recalling its hottest topics with the help of “year in graphics” features on Politico, The Post, NYT, and Bloomberg.
Read more »
December 30th, 2022 by AnyChart Team
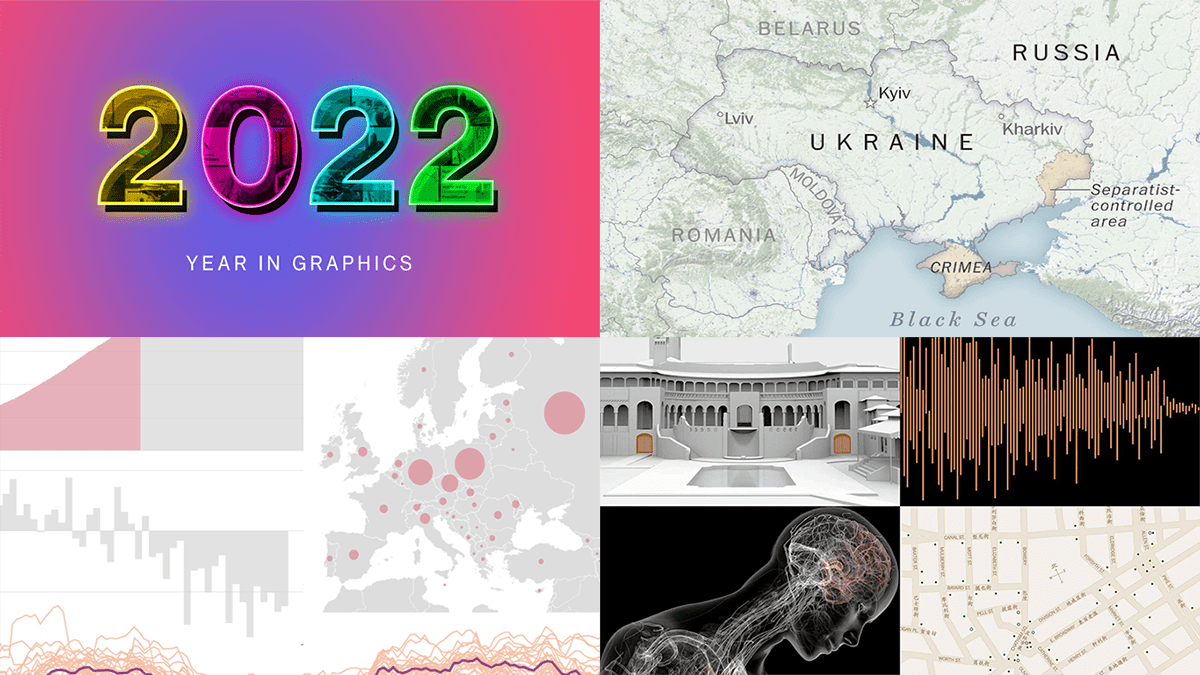
 2022 has been fruitful in terms of data visualizations for every taste and interest. On DataViz Weekly, we’ve shown you more than 200 awesome projects as great examples of effective charting and mapping in action. Today, in the year’s last edition, let’s look at the best data visualizations of 2022 through the eyes of third-party experts!
2022 has been fruitful in terms of data visualizations for every taste and interest. On DataViz Weekly, we’ve shown you more than 200 awesome projects as great examples of effective charting and mapping in action. Today, in the year’s last edition, let’s look at the best data visualizations of 2022 through the eyes of third-party experts!
Find out which projects made it to the “best of the year” selections of Nathan Yau, DataJournalism.com, The Pudding, and Kenneth Field.
Read more »
 Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!
Last night was amazing: Anton Baranchuk, CEO and Co-founder of AnyChart, received our award for Best in Data Analytics and Visualization at DeveloperWeek’s DEVIES Awards ceremony in Oakland, California!