December 29th, 2022 by Shachee Swadia
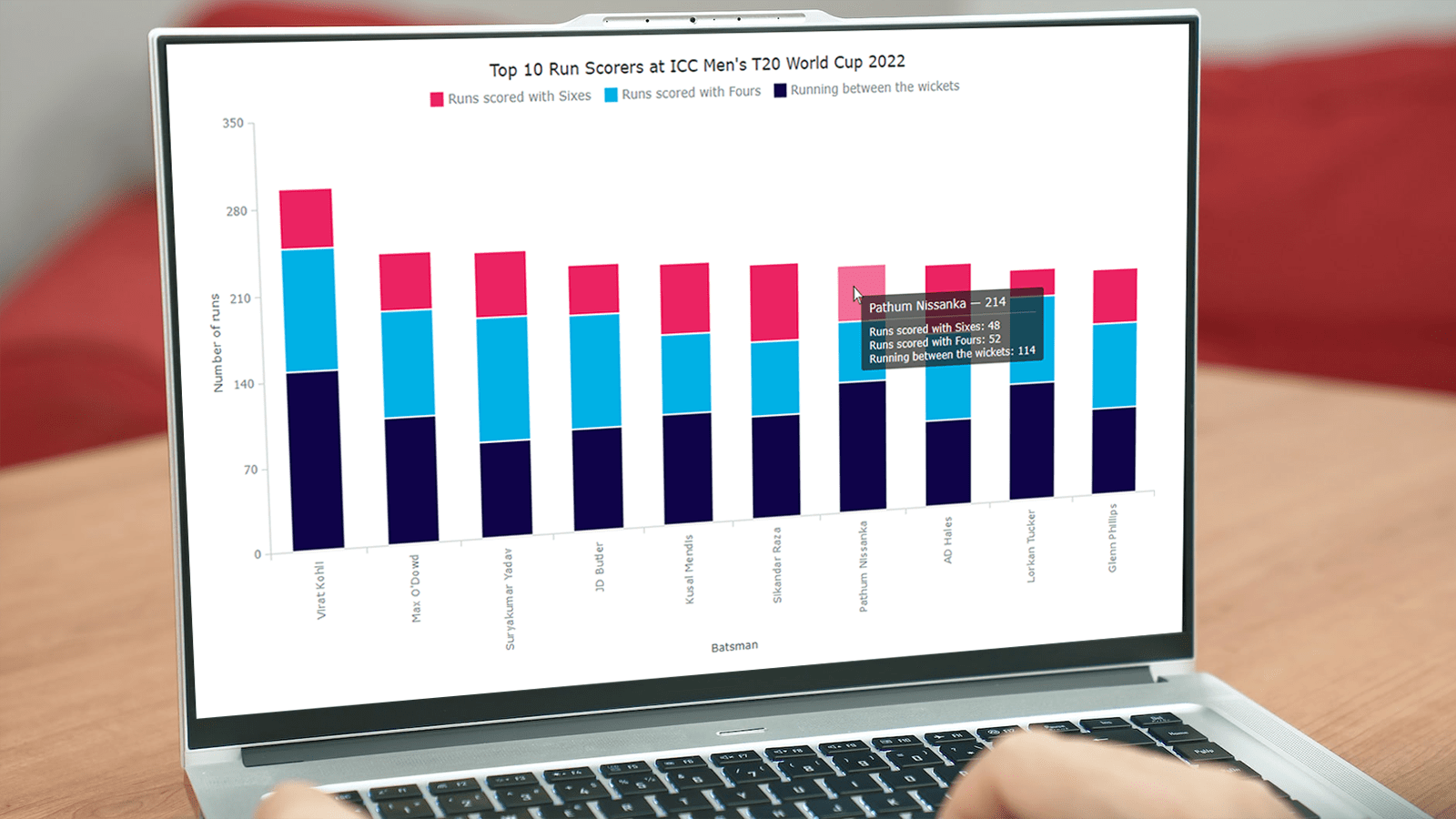
 With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
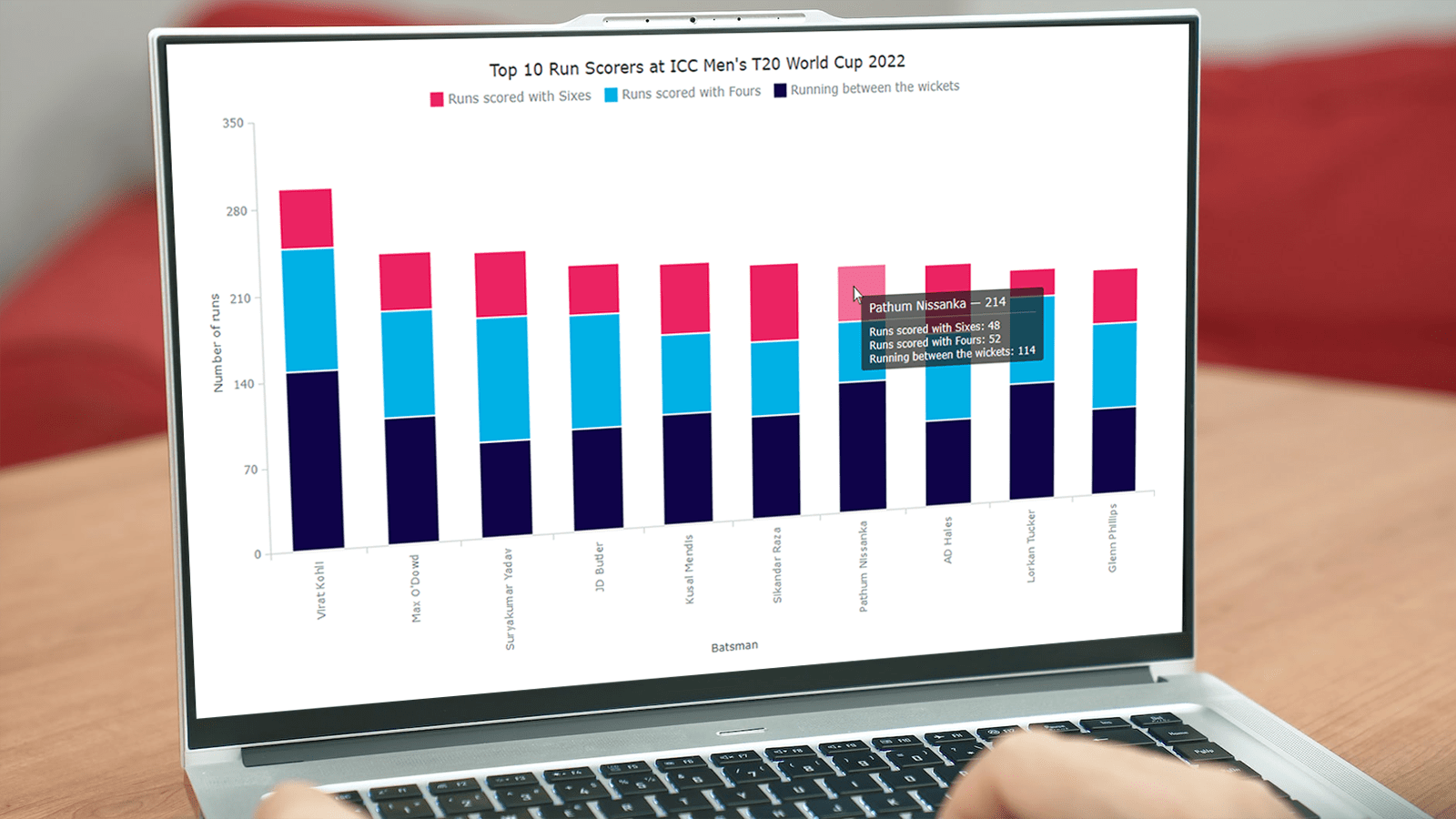
A column chart is a simple, yet powerful way to display data when you need to compare values. From this tutorial, you will learn to make its different variations — basic single-series, multi-series, stacked, and 100% stacked column graphs — and apply effective customizations in a few more lines of JS code.
As a cricket fan, I thoroughly watched the ICC Men’s T20 World Cup held last month in Australia. I decided to use some data related to the championship for illustrative visualizations. JavaScript column charts built throughout this tutorial will let us look into the batting statistics, and more precisely, the number of runs scored by the top 10 batsmen at the tournament. Let’s have fun learning!
Read the JS charting tutorial »
December 23rd, 2022 by AnyChart Team
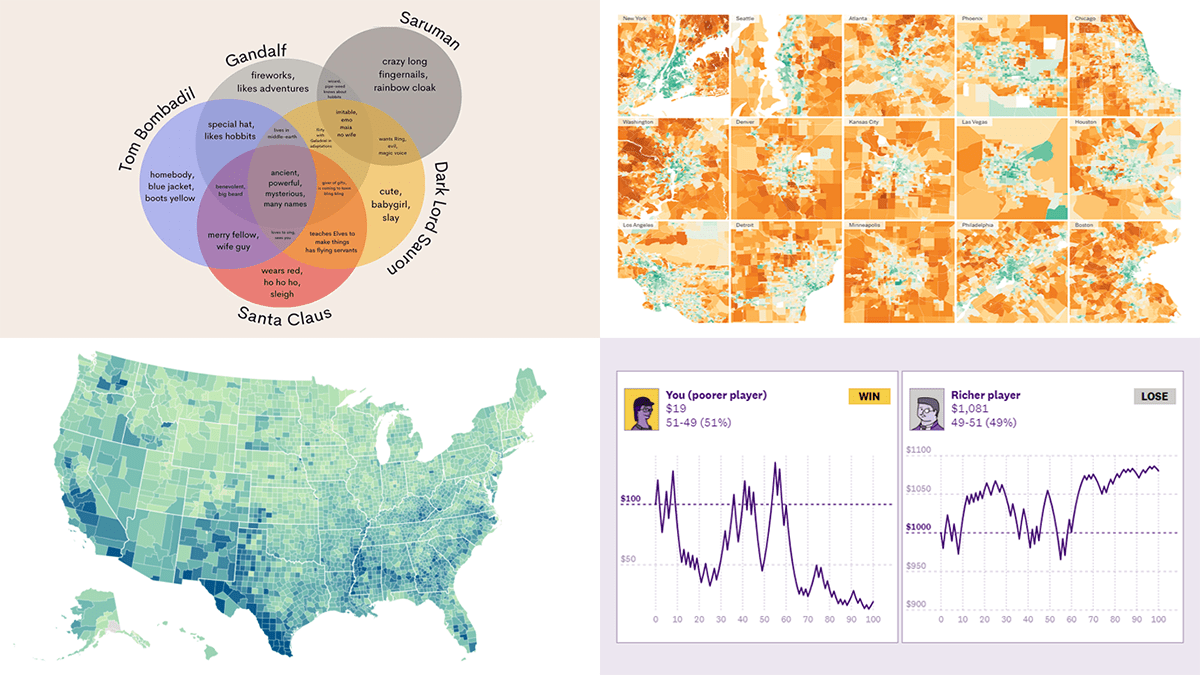
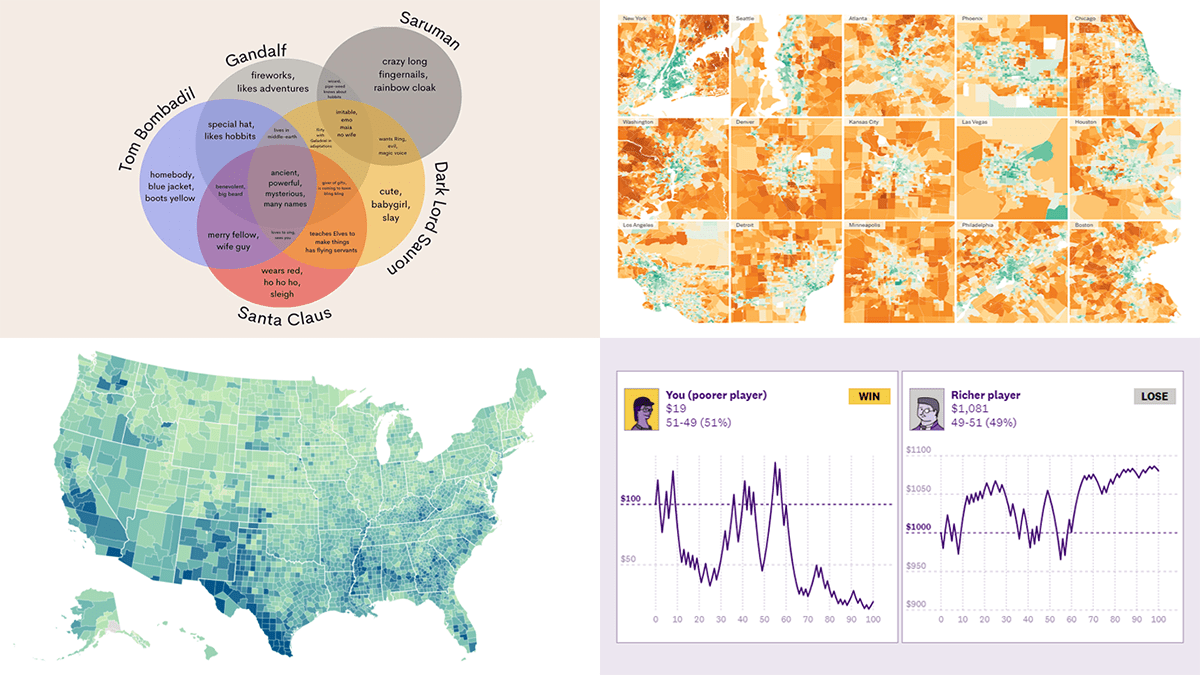
 While the Christmas spirit is already in the air, join us for a quick look at some amazing new data graphics that really caught our attention these days. And you’ll even know what Santa Claus has in common with Gandolf, Dark Lord Sauron, and Tom Bombadil. So, here’re the data visualizations featured in this DataViz Weekly:
While the Christmas spirit is already in the air, join us for a quick look at some amazing new data graphics that really caught our attention these days. And you’ll even know what Santa Claus has in common with Gandolf, Dark Lord Sauron, and Tom Bombadil. So, here’re the data visualizations featured in this DataViz Weekly:
- Inevitability of the super rich — The Pudding
- Adult illiteracy across the United States — ProPublica
- Carbon emissions footprint per household across the United States — The New York Times
- Intersections between Santa Claus and Tolkien’s characters — Tea with Tolkien
Read more »
December 23rd, 2022 by Awan Shrestha
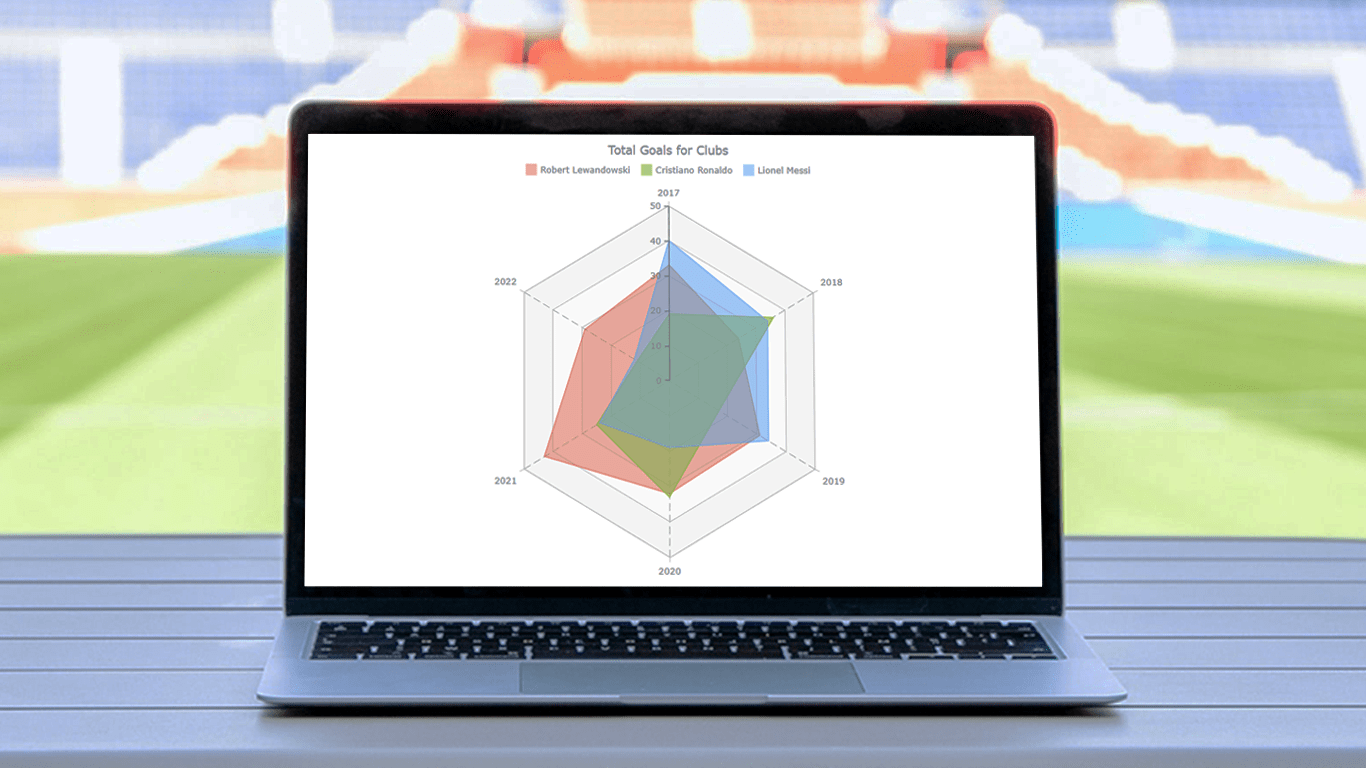
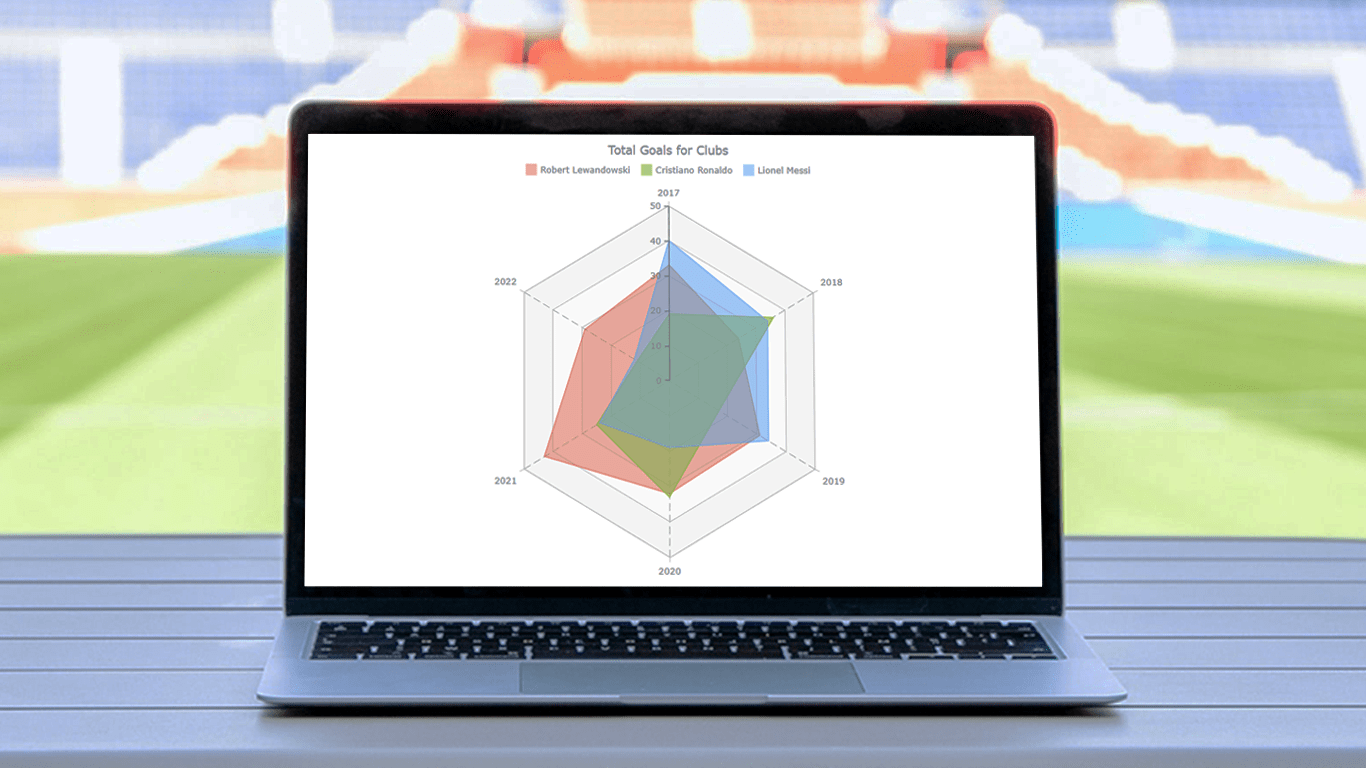
 There are various data visualization techniques designed to reveal insights that numbers alone just can’t. In this tutorial, we will see how to easily create a radar chart using JavaScript. It is an effective way to graphically represent multivariate data of several quantitative variables.
There are various data visualization techniques designed to reveal insights that numbers alone just can’t. In this tutorial, we will see how to easily create a radar chart using JavaScript. It is an effective way to graphically represent multivariate data of several quantitative variables.
Writing the tutorial during the FIFA World Cup 2022, I could not resist taking some football data for a practical illustration. The JS radar chart examples built and customized here step by step will plot the number of goals three top players have scored for their clubs over the last six years: Lionel Messi, Cristiano Ronaldo, and Robert Lewandowski.
The whistle for kickoff is blown, and it all begins!
Read the JS charting tutorial »
December 16th, 2022 by AnyChart Team
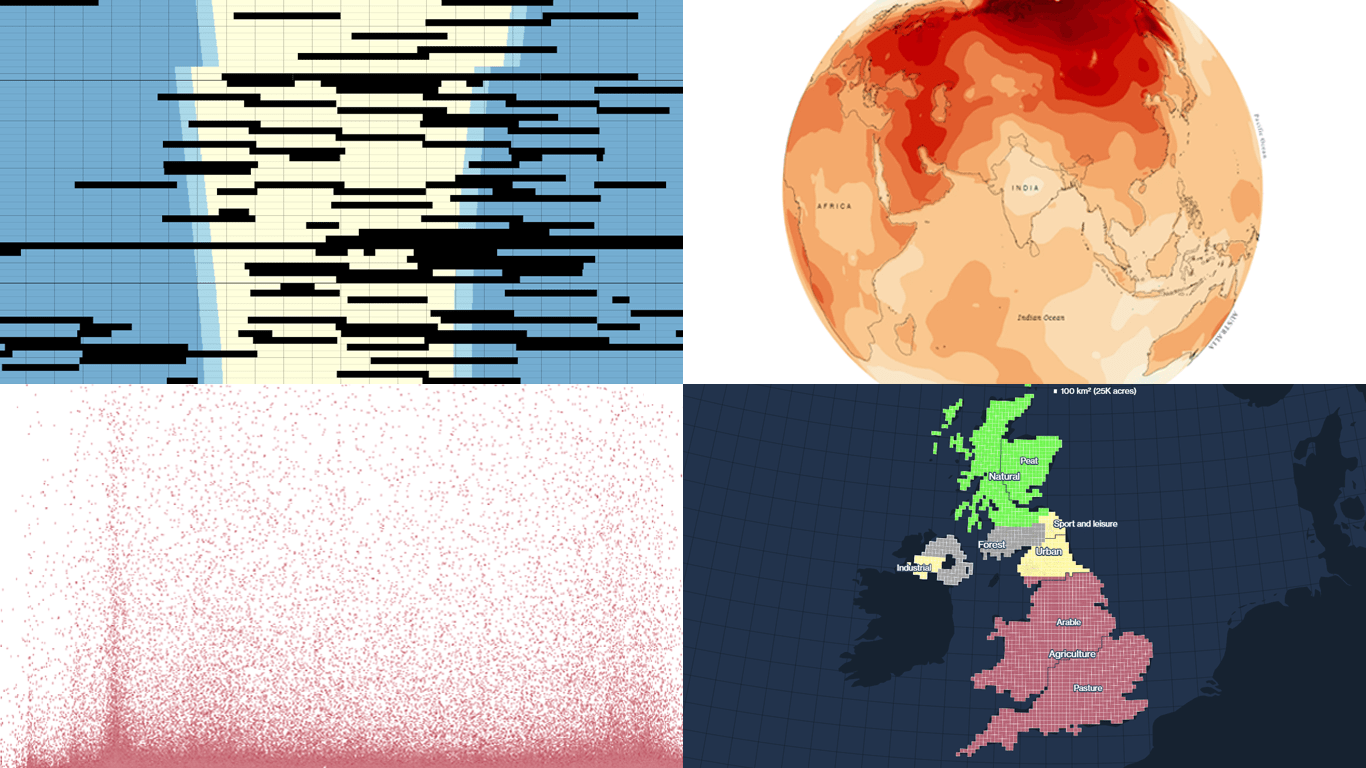
 It’s easier to analyze data when it is visualized in the form of a chart or a map. On DataViz Weekly, we share with you some vivid examples we have recently seen out there. Here’s our newest collection!
It’s easier to analyze data when it is visualized in the form of a chart or a map. On DataViz Weekly, we share with you some vivid examples we have recently seen out there. Here’s our newest collection!
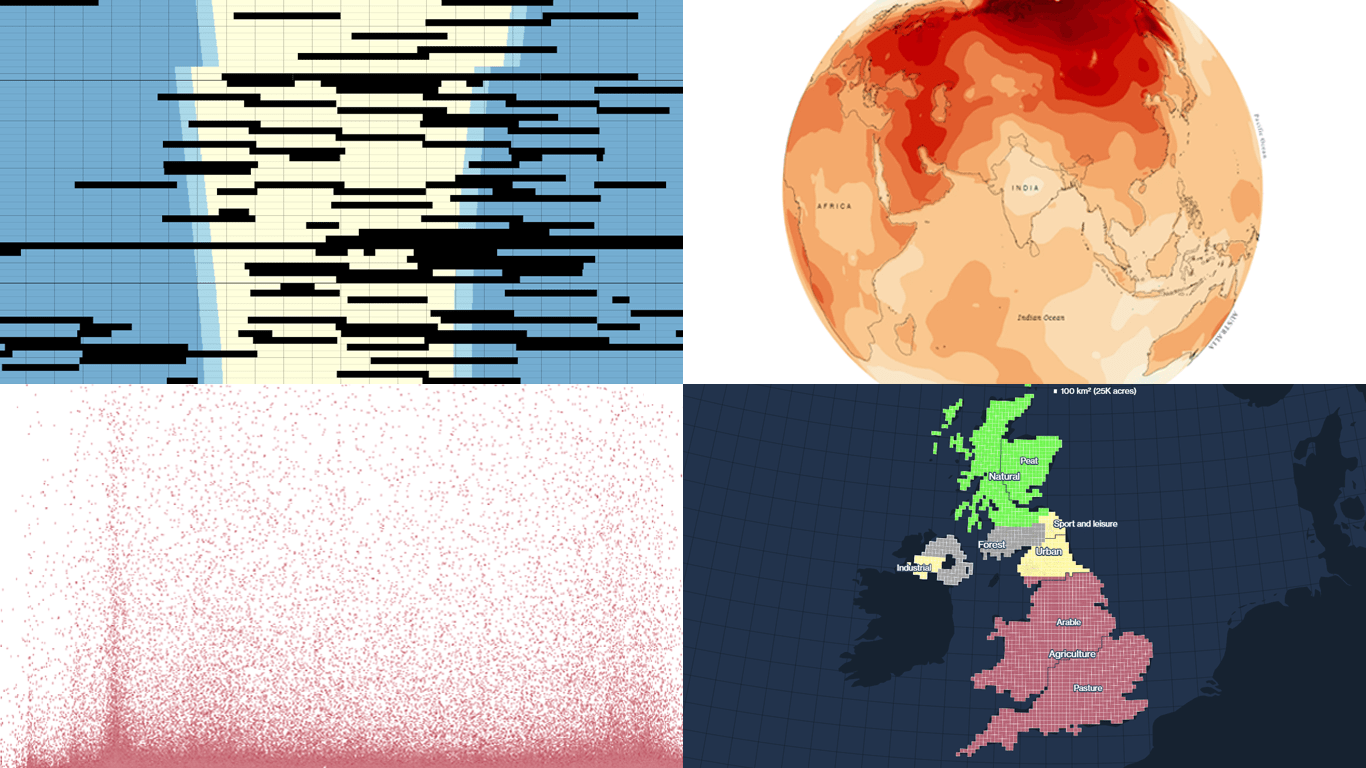
- Blackouts in Kyiv — Volodymyr Agafonkin
- Earth’s slowest-warming parts — The Washington Post
- Twitter Blue subscribers — The New York Times
- Land use in the United Kingdom — Bloomberg
Read more »
December 9th, 2022 by AnyChart Team
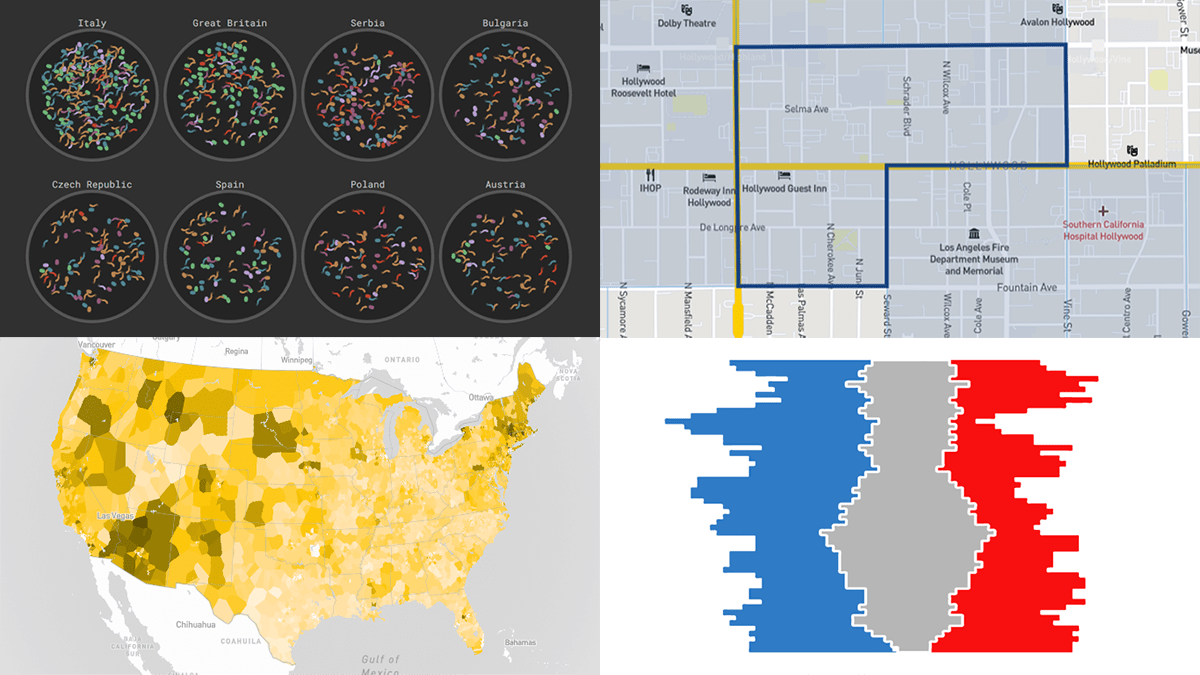
 DataViz Weekly consistently curates the most awesome new data visualization works that might serve as an inspiration for your own great projects. Check out what we’ve got for you today!
DataViz Weekly consistently curates the most awesome new data visualization works that might serve as an inspiration for your own great projects. Check out what we’ve got for you today!
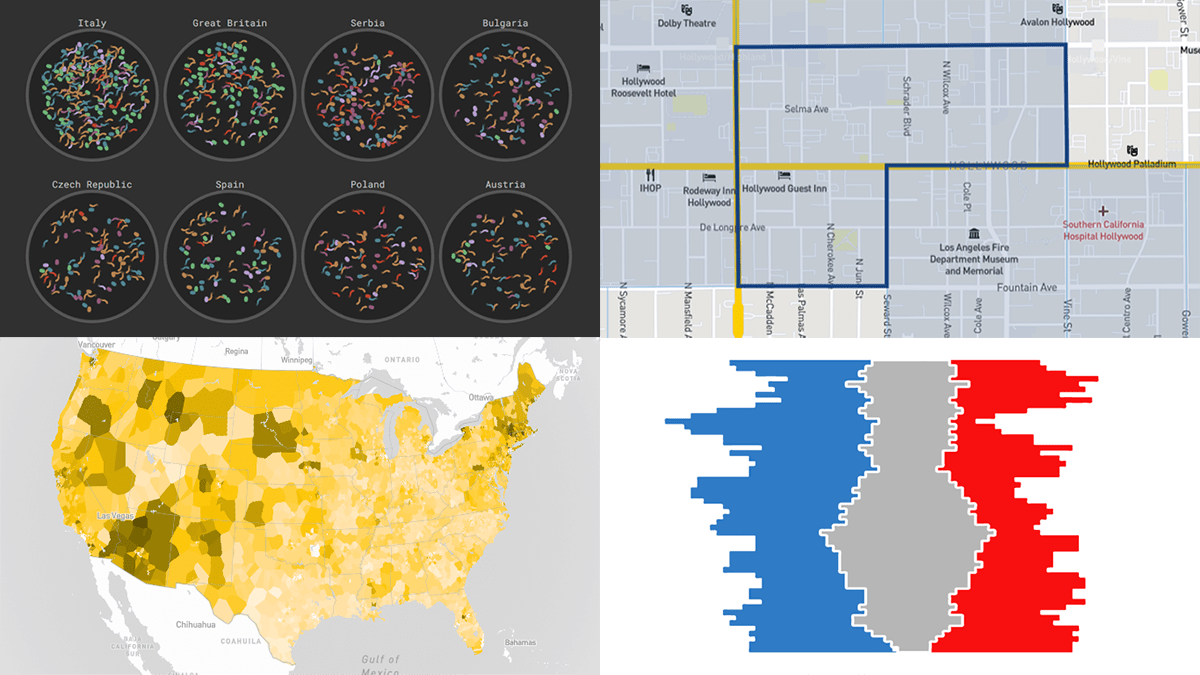
- Russian influencers in Europe — Texty
- Fast food prices across the United States — Riley Walz
- Split delegations in the U.S. Senate since 1914 — Reuters
- Disadvantaged communities across the U.S. — CEQ
Read more »
December 2nd, 2022 by AnyChart Team
 We continue the DataViz Weekly series with a new collection of interesting charts and maps curated from around the internet. Today, we want to put a spotlight on the following impressive visualizations that truly let data speak:
We continue the DataViz Weekly series with a new collection of interesting charts and maps curated from around the internet. Today, we want to put a spotlight on the following impressive visualizations that truly let data speak:
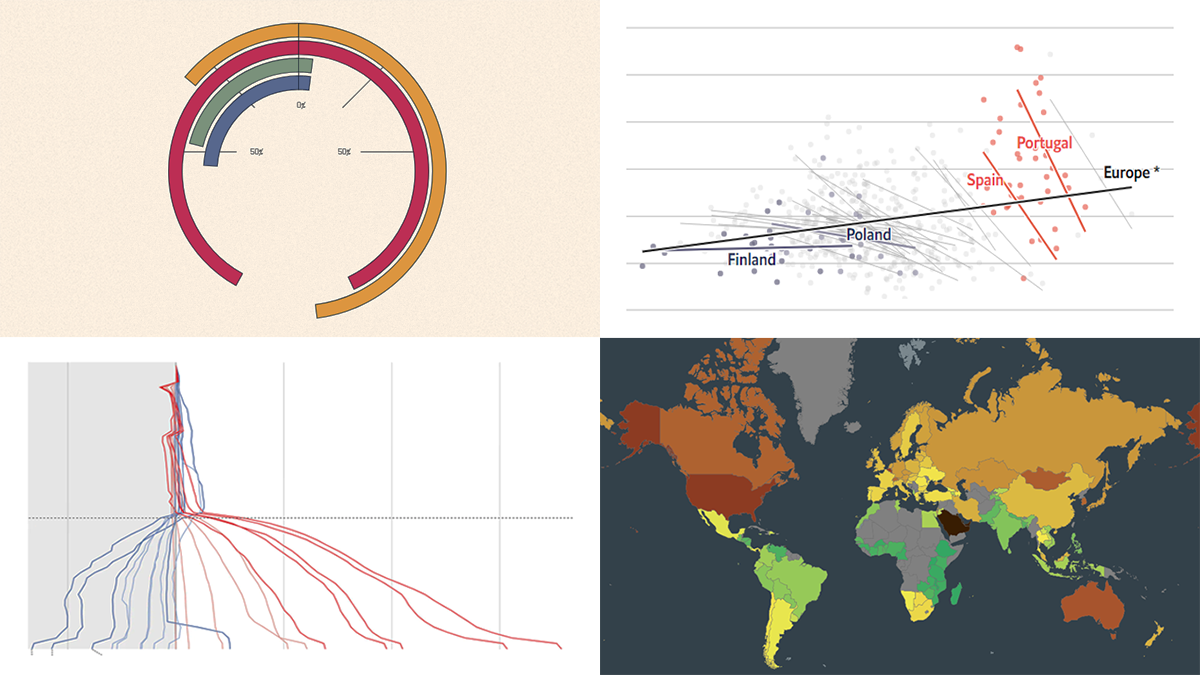
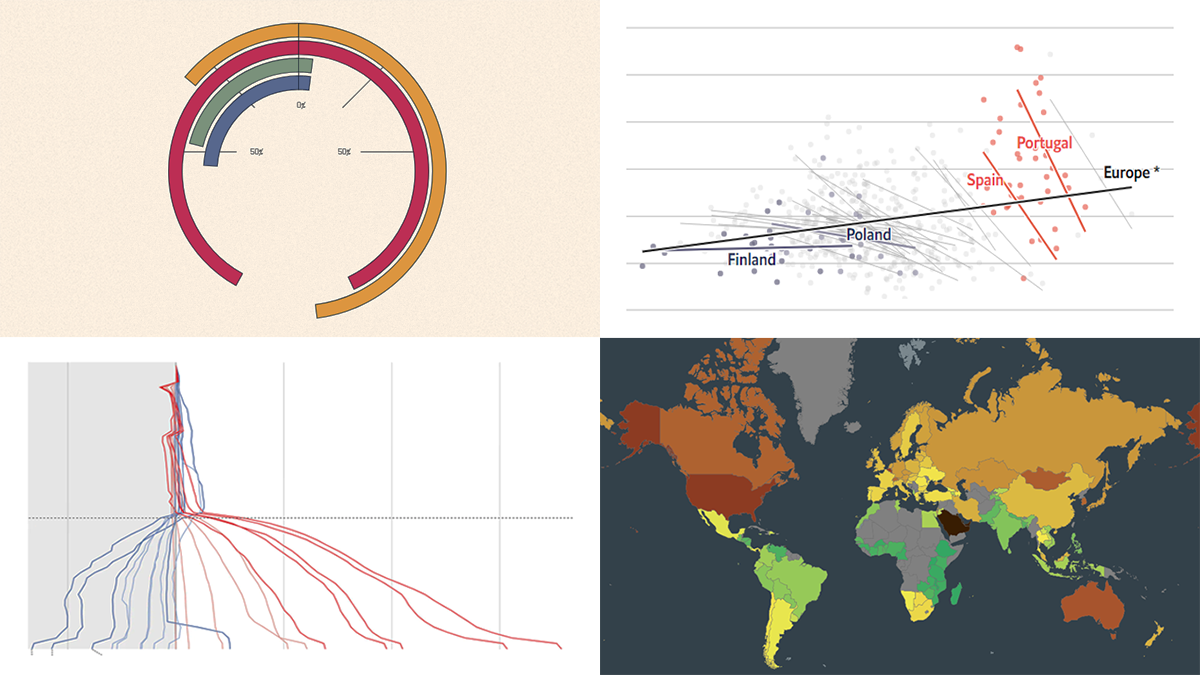
- Winter death toll in Europe — The Economist
- Upward mobility from personal experience — The Pudding
- Shifts in Democrat and Republican follower counts on Twitter under Elon Musk — The Washington Post
- Carbon footprint by country — Electricity Maps
Read more »
November 25th, 2022 by AnyChart Team
 Against the backdrop of the United Nations Climate Change Conference COP27, quite a few data visualizations on climate and environmental issues came out. Earlier, we showed you the Emissions Map by the Climate Trace coalition. This time on DataViz Weekly, here are some more of the top recent ones we believe are worth looking at:
Against the backdrop of the United Nations Climate Change Conference COP27, quite a few data visualizations on climate and environmental issues came out. Earlier, we showed you the Emissions Map by the Climate Trace coalition. This time on DataViz Weekly, here are some more of the top recent ones we believe are worth looking at:
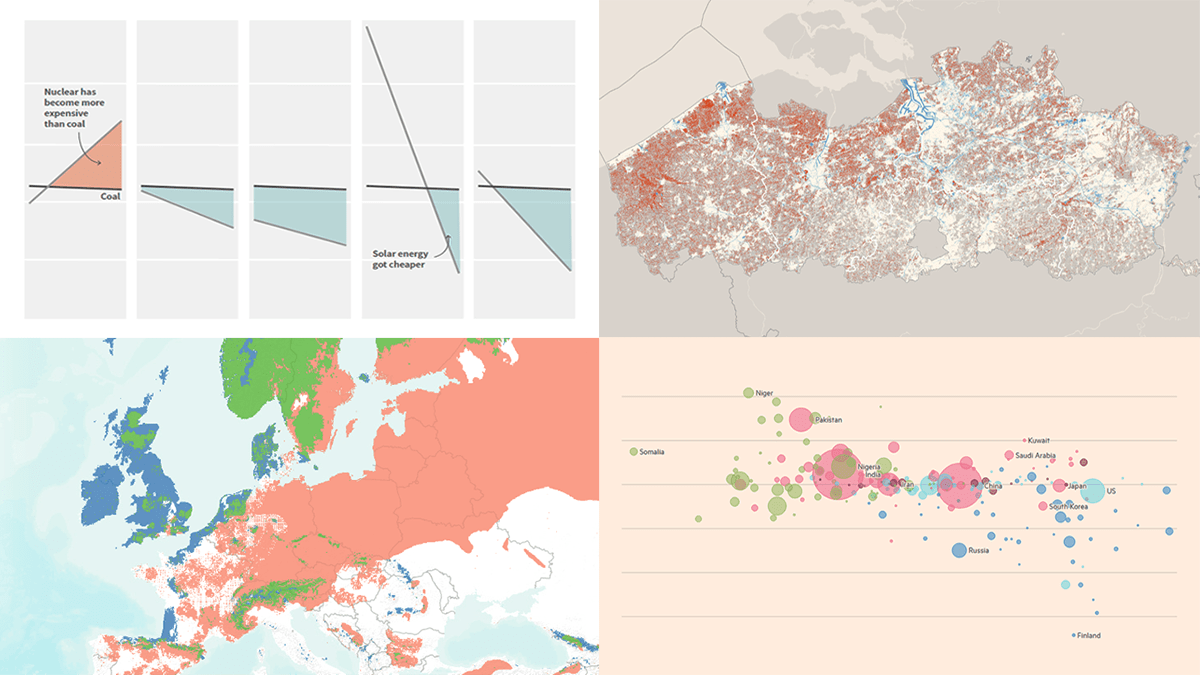
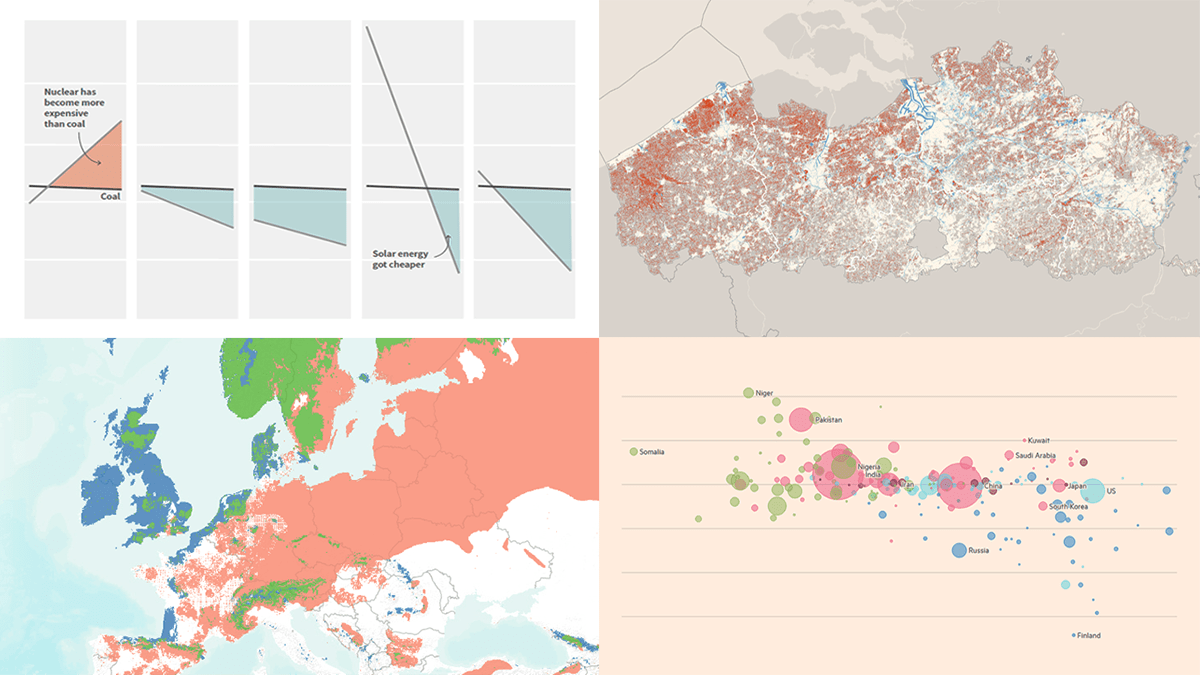
- Uneven distribution of climate change effects across the world — FT
- Future of European forests under different climate scenarios — Appsilon
- Rise of clean energy — Reuters
- Endangered Flemish agricultural land under the seventh manure action plan — De Tijd
Read more »
November 18th, 2022 by AnyChart Team
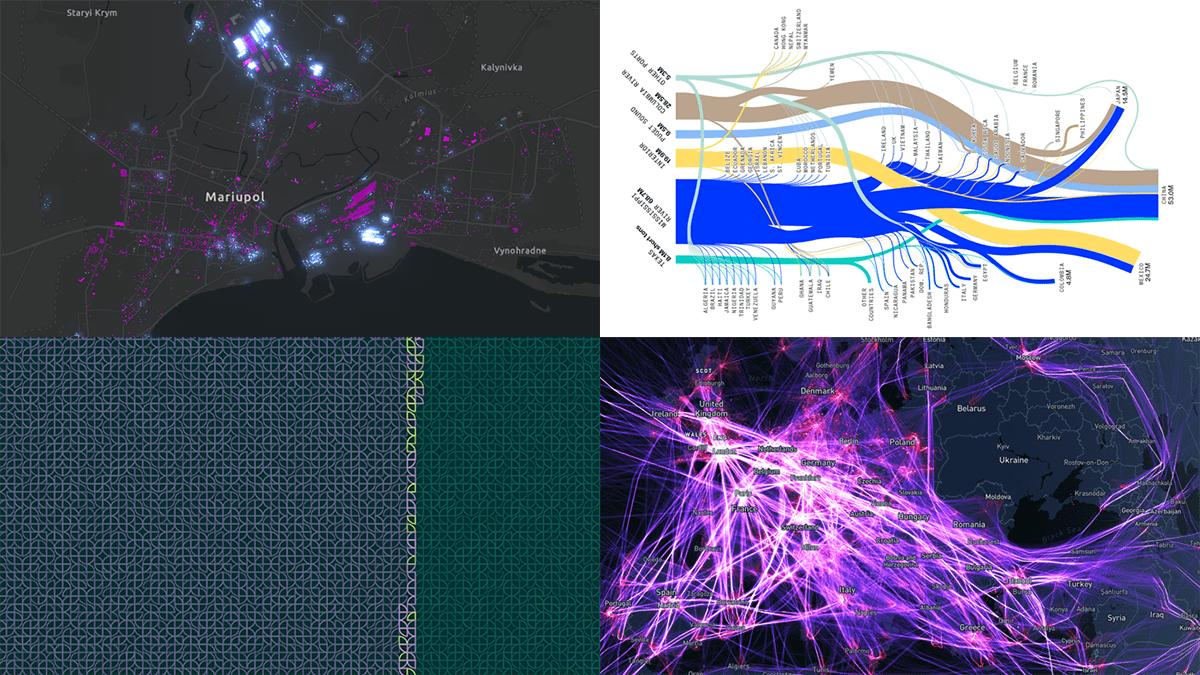
 It’s Friday, which means it’s time for DataViz Weekly to shine and illuminate the best we’ve recently seen in data visualization! Meet the following projects and check them out!
It’s Friday, which means it’s time for DataViz Weekly to shine and illuminate the best we’ve recently seen in data visualization! Meet the following projects and check them out!
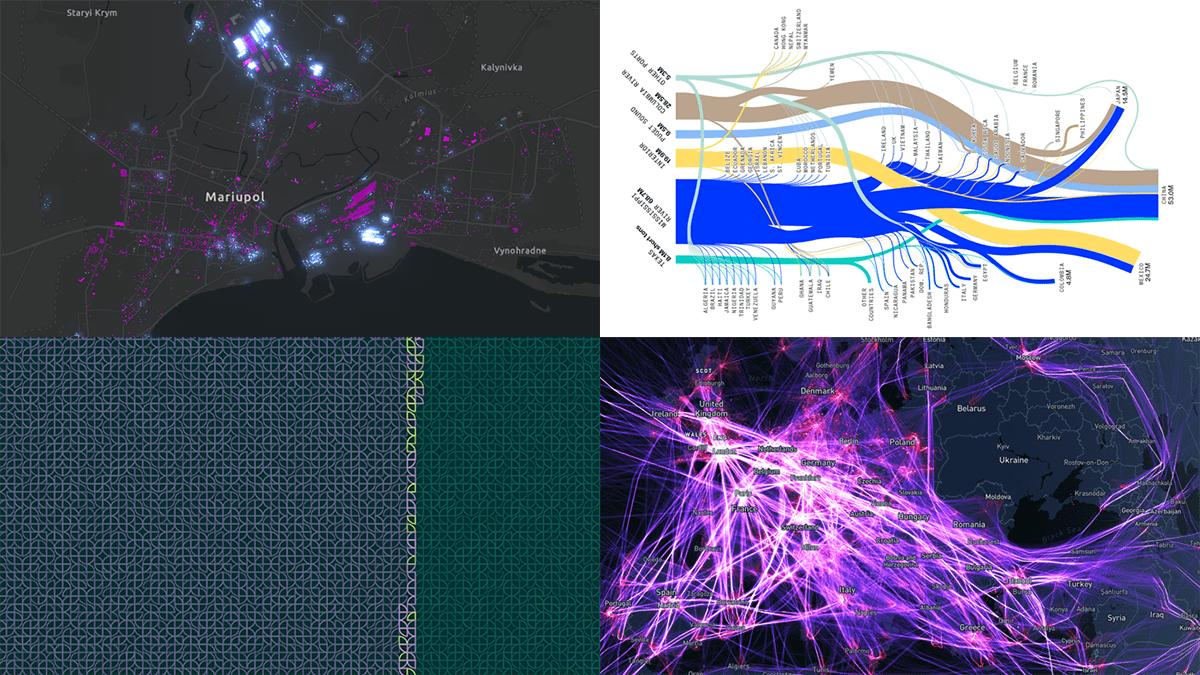
- Your place among the 8-billion population — The Washington Post
- Destruction of Mariupol in a time-lapse record — Conflict Observatory
- U.S. exports through the Mississippi River — Bloomberg Green
- Global air traffic on a single day — Carlos Bergillos
Read more »
November 16th, 2022 by Shachee Swadia
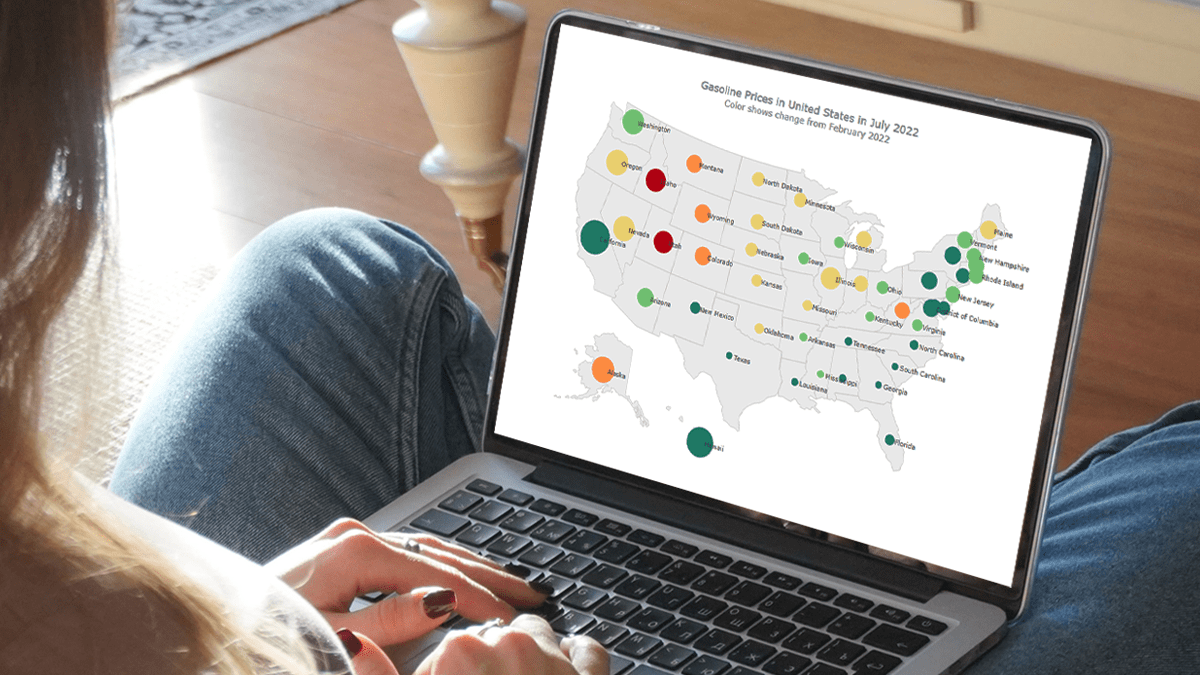
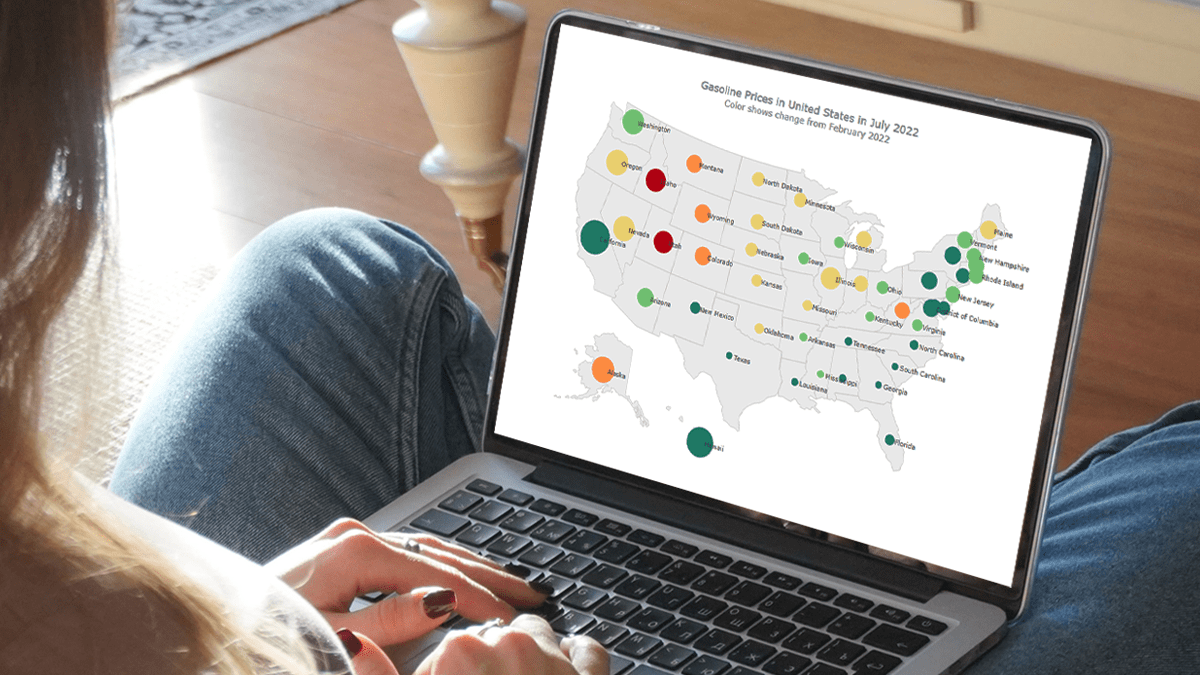
 Map charts are a great way to put data in a geographical context. And they are not difficult to create! I am eager to demonstrate that by walking you through the creation of a bubble map, one of the most popular types data maps, with the help of JavaScript.
Map charts are a great way to put data in a geographical context. And they are not difficult to create! I am eager to demonstrate that by walking you through the creation of a bubble map, one of the most popular types data maps, with the help of JavaScript.
A bubble map is a combination of a bubble chart and a geographical map. It uses circles of different sizes (and sometimes colors) to indicate numeric values relating to locations or territories.
In this tutorial, I will be visualizing the data on gasoline prices across the United States. They saw record highs this summer after a surge fueled by the outbreak of the Russia–Ukraine conflict. The first, basic bubble map will display the gas prices in July by state. The final one will add the magnitude of the change since February 23, one day before Russia launched an attack on Ukraine.
Follow along and you’ll learn to build beautiful interactive maps in JS with ease and no problem!
Read the JS charting tutorial »
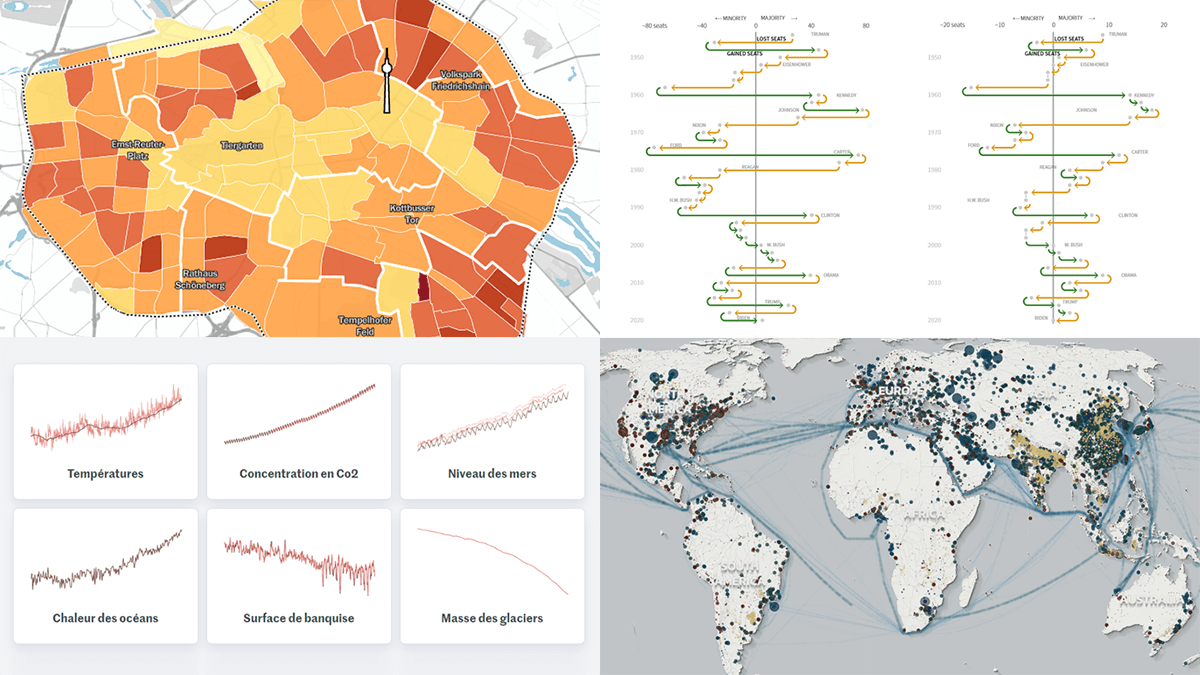
November 11th, 2022 by AnyChart Team
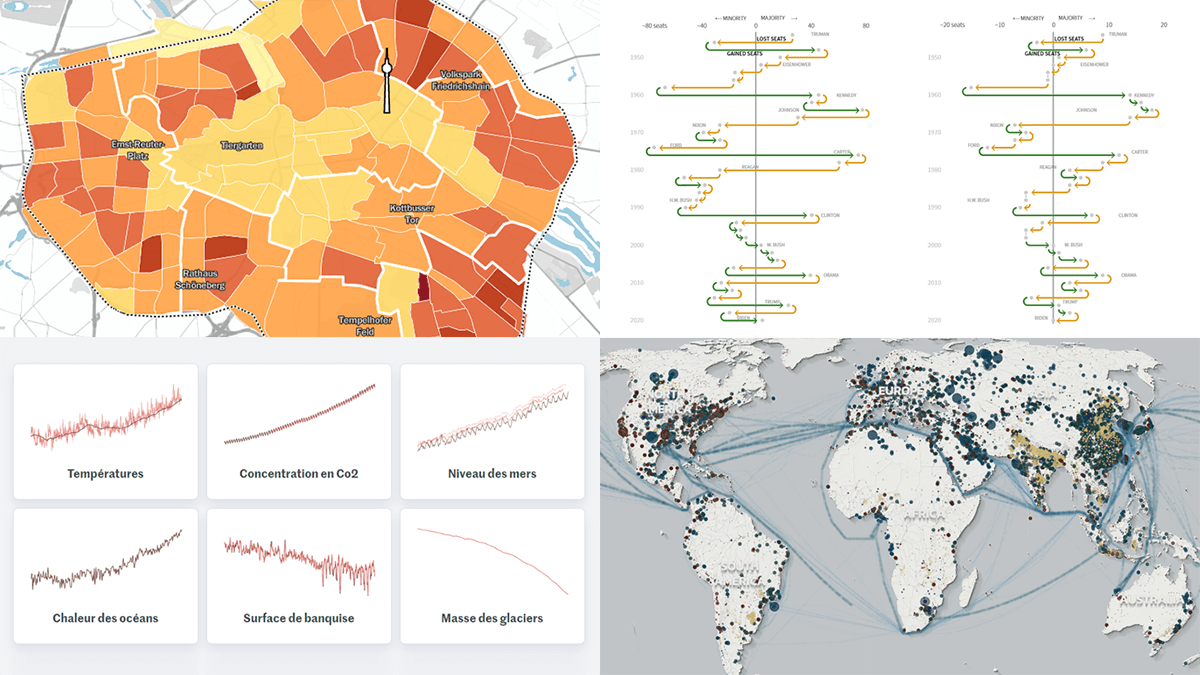
 Join us as we look at some of the most interesting data charts and maps we have seen out there these days. Here’s what visualizations are featured today on DataViz Weekly:
Join us as we look at some of the most interesting data charts and maps we have seen out there these days. Here’s what visualizations are featured today on DataViz Weekly:
- Presidential party results in midterm and other elections in the U.S. — Reuters
- Six indicators of (worsening) climate change — Le Monde
- Global greenhouse gas emissions in detailed inventory — Climate TRACE
- Car parking spaces in Berlin — Tagesspiegel
Read more »
 With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.
With data everywhere around, we should know how to graphically represent it to better (and faster) understand what it tells us. One of the most common data visualization techniques is column charts, and I want to show you how you can easily create interactive ones using JavaScript.