July 29th, 2022 by AnyChart Team
 It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
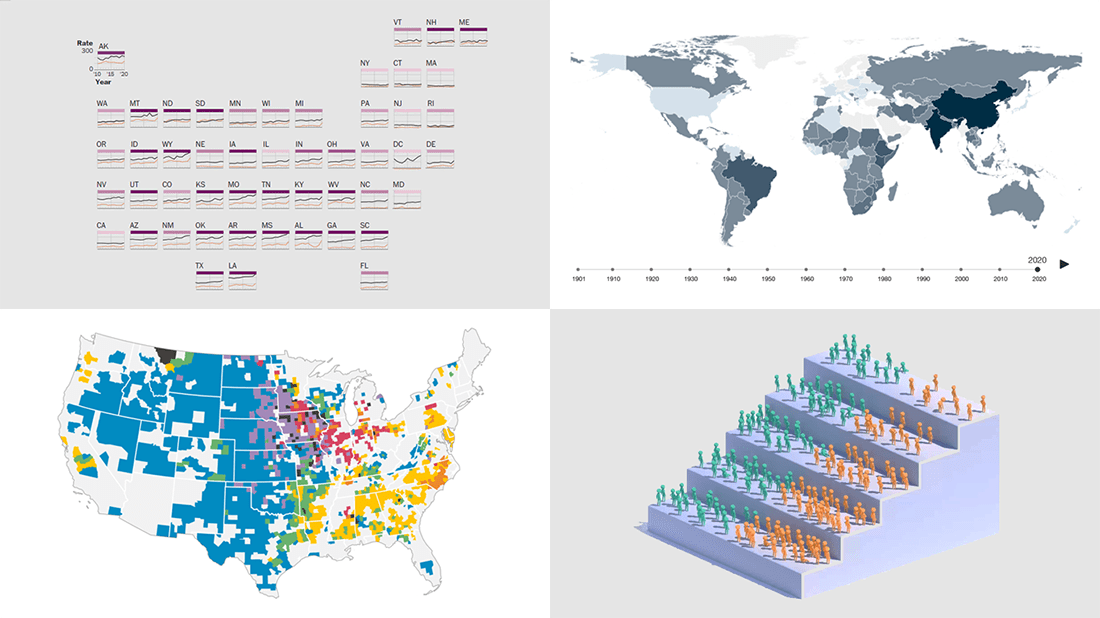
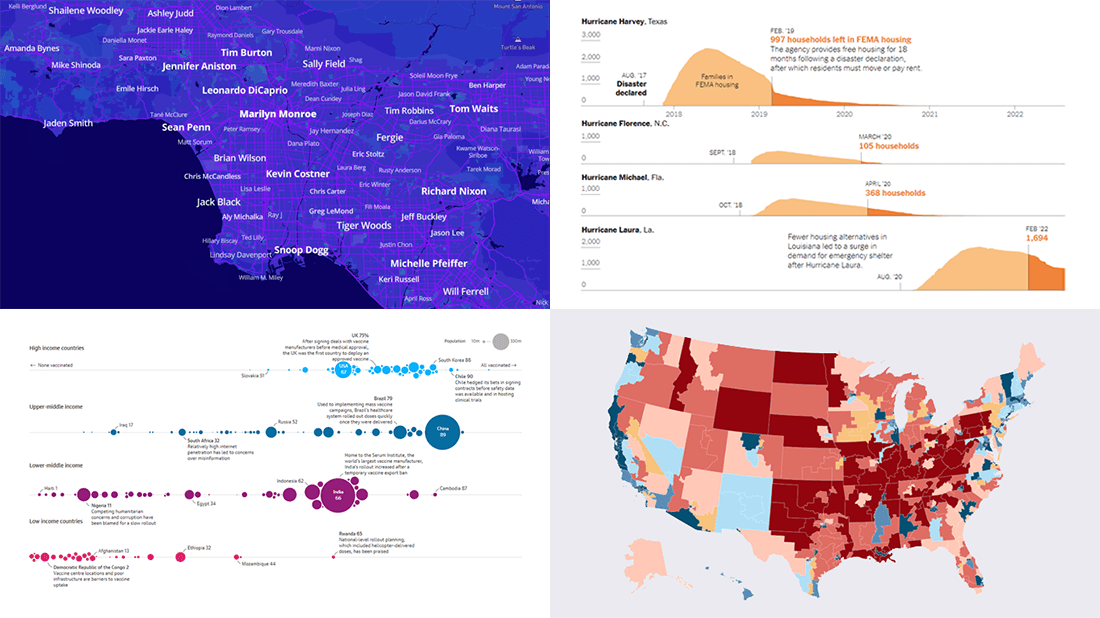
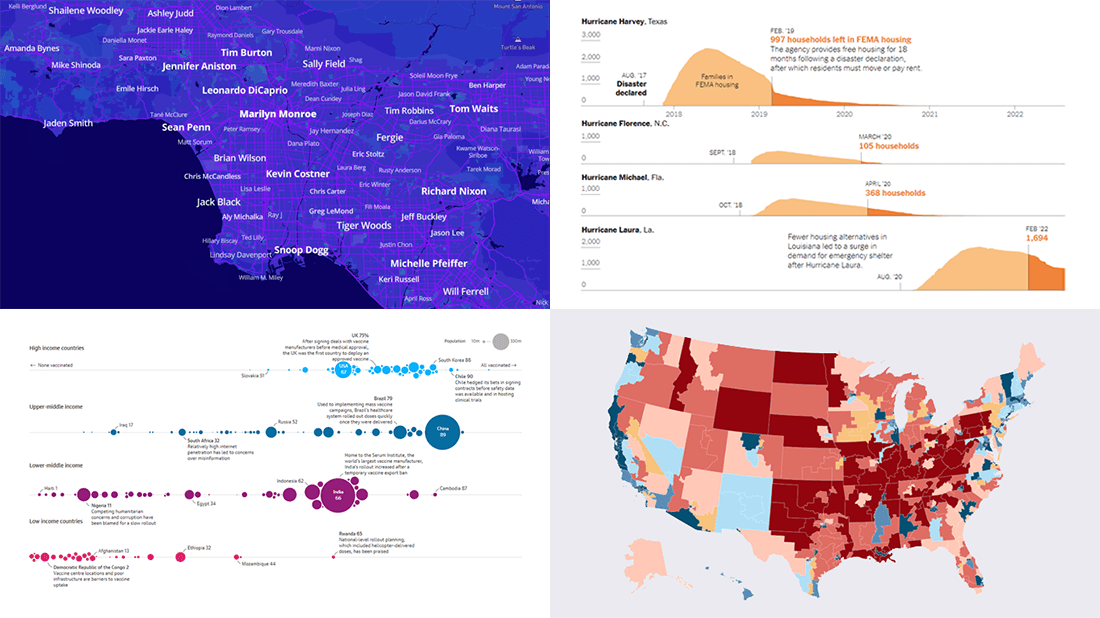
- Birthplaces of notable people worldwide — Topi Tjukanov
- Global COVID-19 vaccine inequality — The Guardian
- New congressional district boundaries — CNN
- Post-disaster displacements in America — The New York Times
Read more »
July 22nd, 2022 by AnyChart Team
 Welcome to DataViz Weekly! It’s where we let you know about the most interesting data visualization projects released out there just about now. Here’s what’s on DataViz Weekly today:
Welcome to DataViz Weekly! It’s where we let you know about the most interesting data visualization projects released out there just about now. Here’s what’s on DataViz Weekly today:
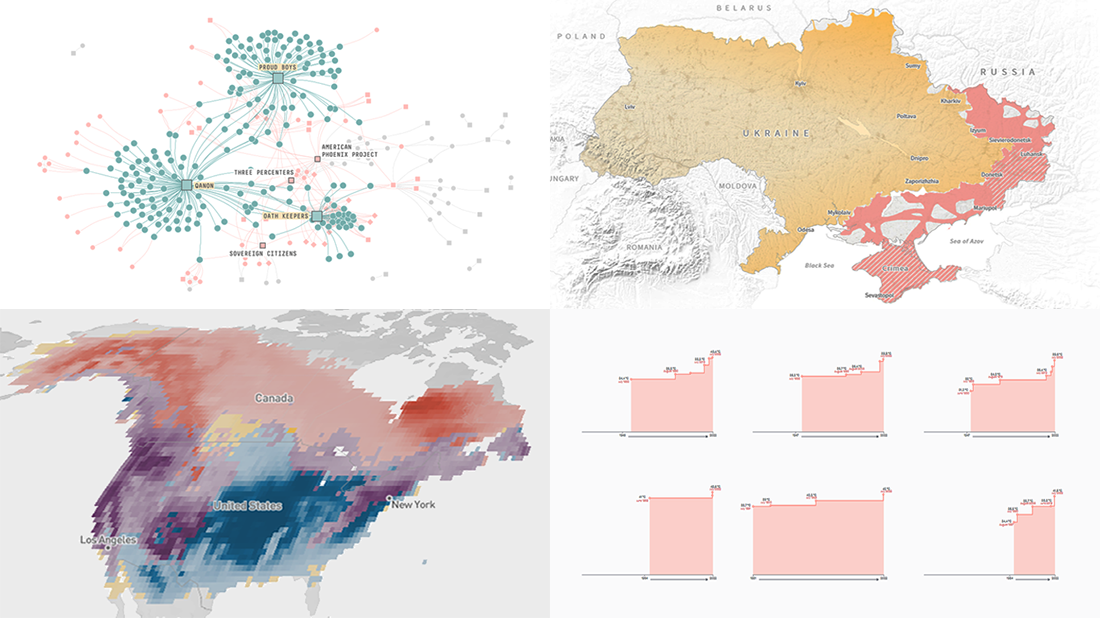
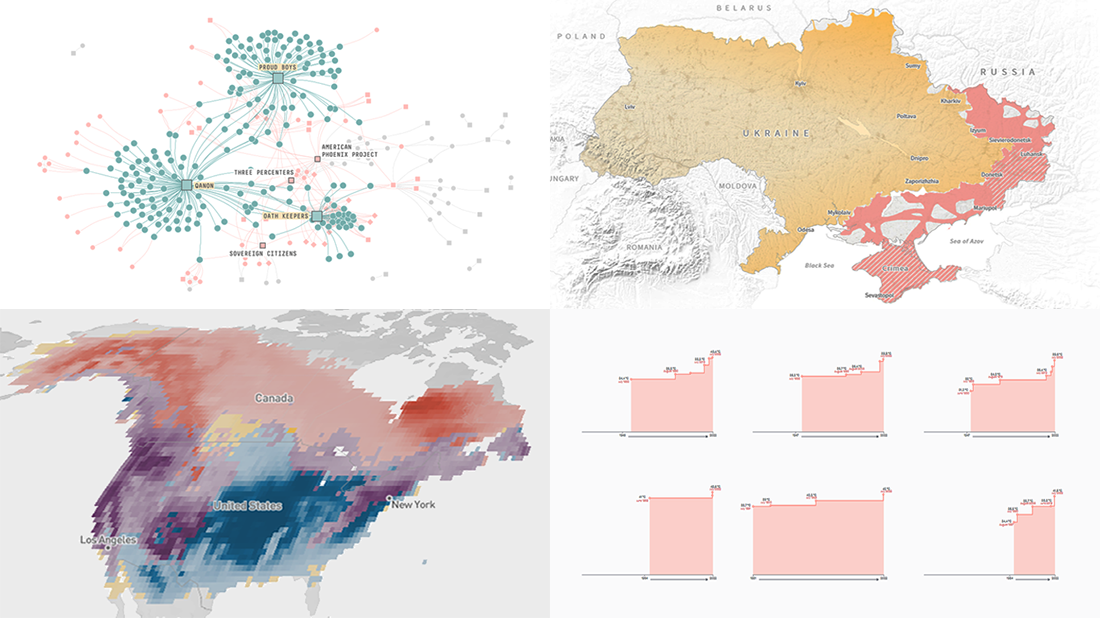
- Record high temperatures across France — Le Monde
- Five-month path to the military impasse in Ukraine — Reuters
- Ties among January 6 defendants and extremist organizations — FiveThirtyEight
- Bird species abundance — eBird
Read more »
July 15th, 2022 by AnyChart Team
 Eager to see some great data visualizations? Your wait is over! DataViz Weekly is back to the AnyChart blog to make sure you have not missed these four new works as they are definitely worth checking out!
Eager to see some great data visualizations? Your wait is over! DataViz Weekly is back to the AnyChart blog to make sure you have not missed these four new works as they are definitely worth checking out!
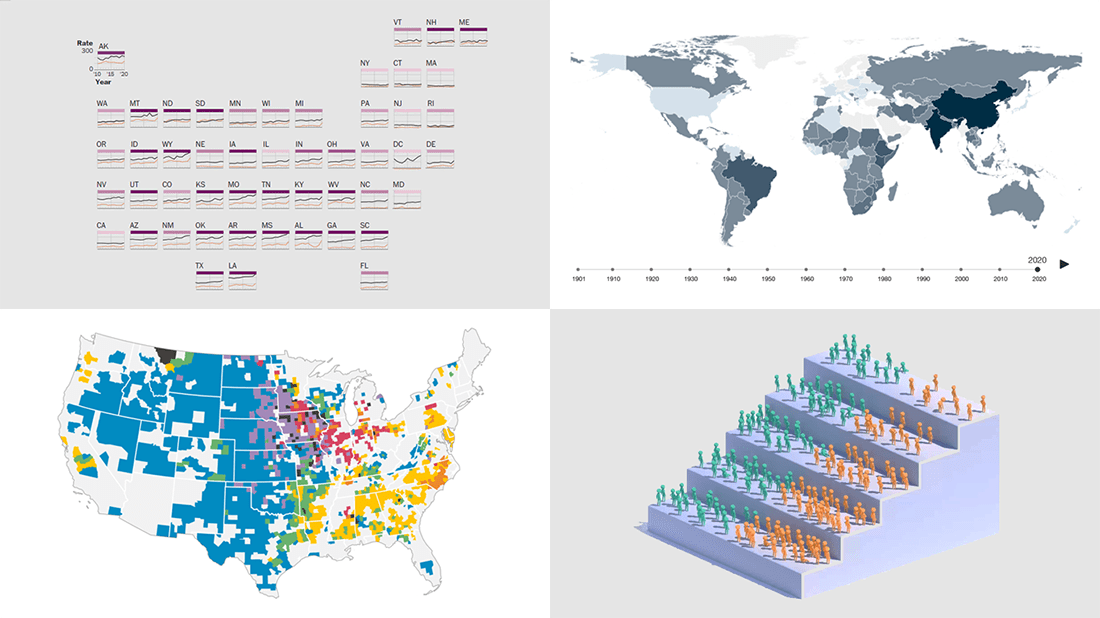
- Gun deaths in America — The Washington Post
- Health effects of climate change worldwide — Wellcome
- Economic success of the U.S. immigrants’ children — The New York Times Opinion
- Livestock vs human populations in the United States — Data Stuff
Read more »
July 15th, 2022 by Awan Shrestha
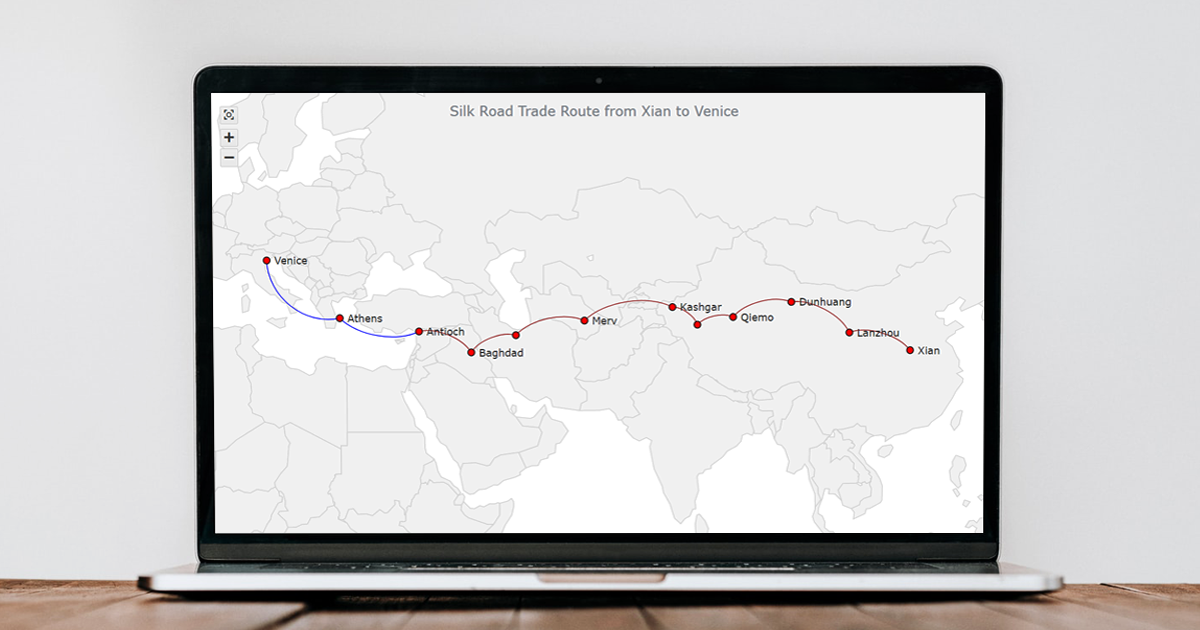
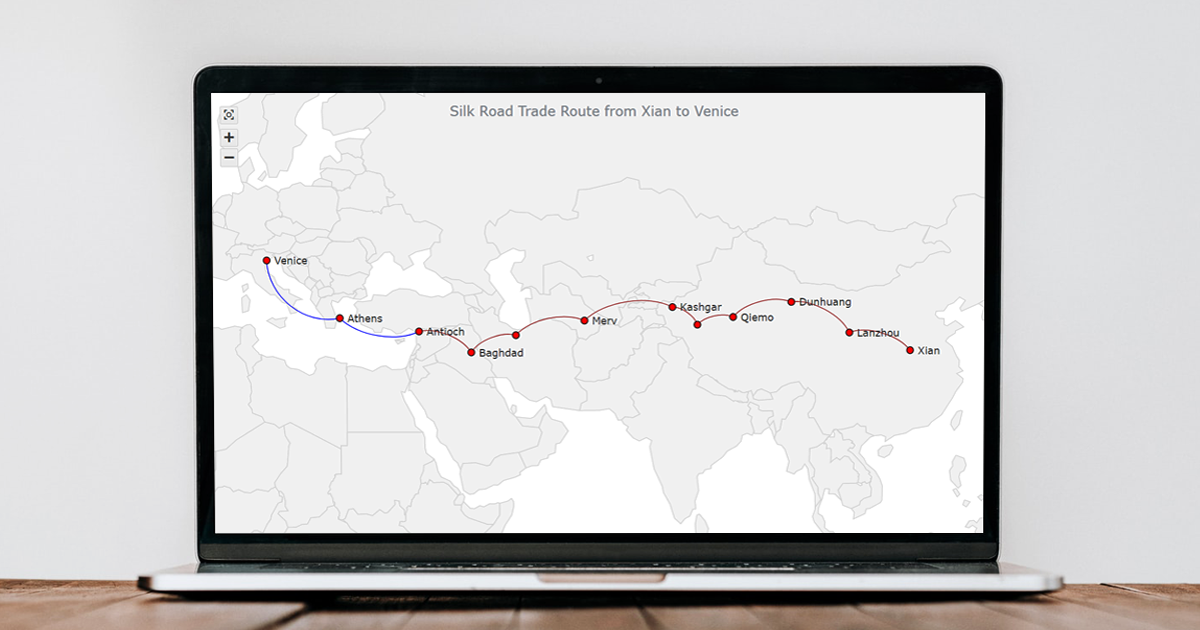
 Connector maps are designed to be ideal for visualizing routes and other links between locations in geospatial data analysis. In this tutorial, you’ll learn how to quickly create a compelling interactive one using JavaScript.
Connector maps are designed to be ideal for visualizing routes and other links between locations in geospatial data analysis. In this tutorial, you’ll learn how to quickly create a compelling interactive one using JavaScript.
Step by step, we will be visualizing a route of the famous ancient Silk Road. We’ll start with the development of a basic JS connector map in four moves and then make a few tweaks to make it look awesome. Let’s start the voyage!
Read the JS charting tutorial »
July 8th, 2022 by AnyChart Team
 DataViz Weekly is here with an overview of the top data graphics recently published around the internet! Today we are pleased to tell you about the following visualizations:
DataViz Weekly is here with an overview of the top data graphics recently published around the internet! Today we are pleased to tell you about the following visualizations:
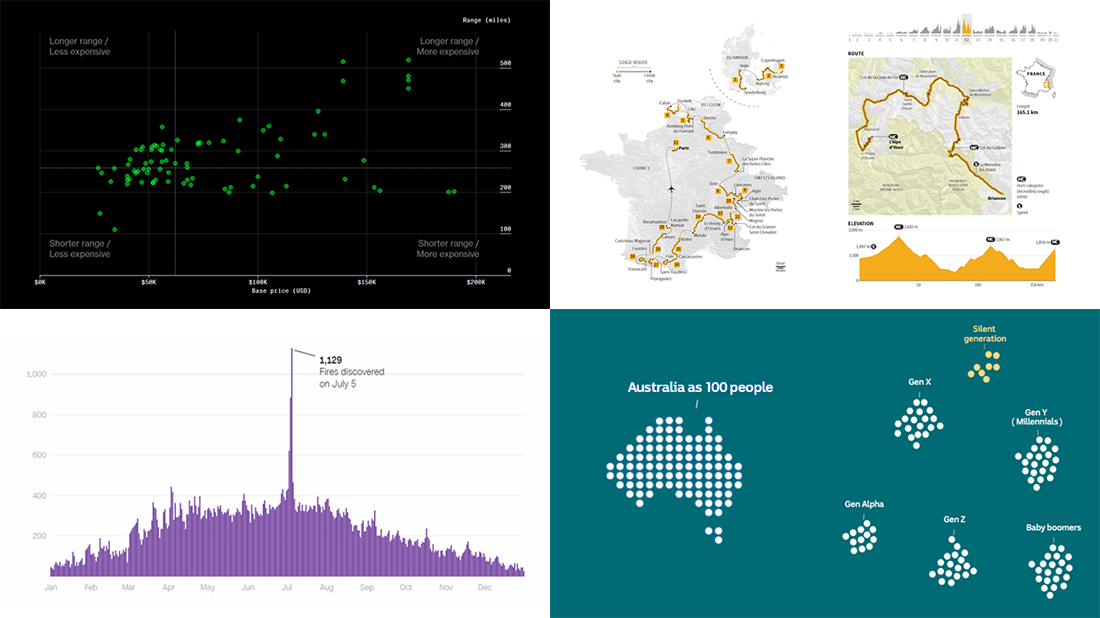
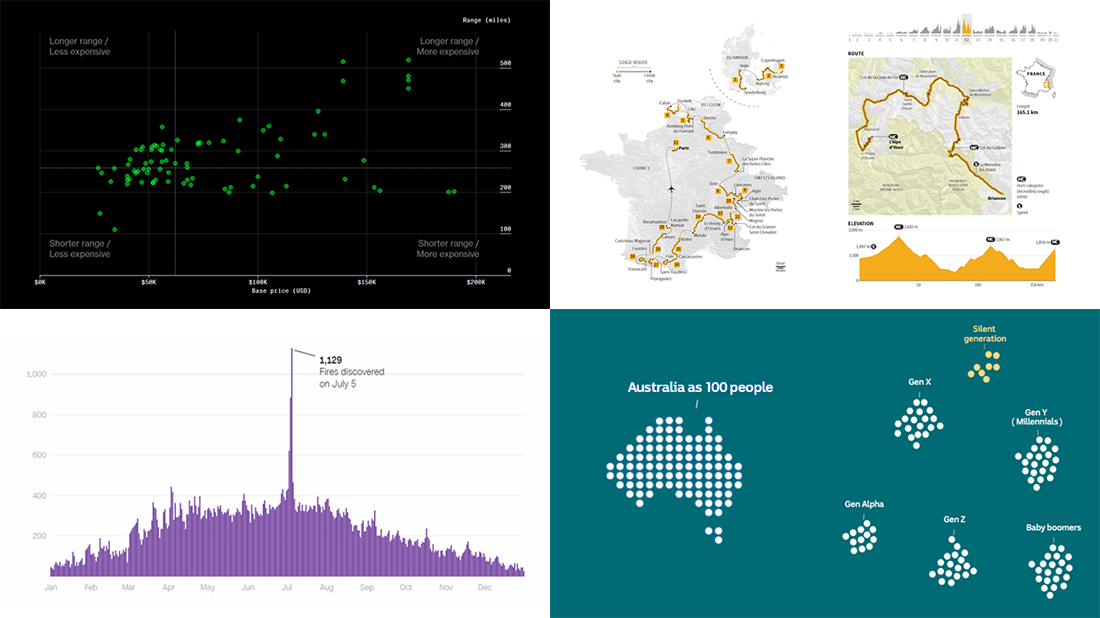
- Electric car models in comparison — Bloomberg Green
- Australia as 100 people (according to the 2021 census) — ABC News
- Human-caused wildfires in the U.S. around Independence Day — CNN
- 2022 Tour de France route — Reuters
Read more »
July 1st, 2022 by AnyChart Team
 Need some inspiration for data visualization? Especially for you, on DataViz Weekly, we’ve selected four new online projects where charts and maps do a fascinating job to explain and let people explore a thing!
Need some inspiration for data visualization? Especially for you, on DataViz Weekly, we’ve selected four new online projects where charts and maps do a fascinating job to explain and let people explore a thing!
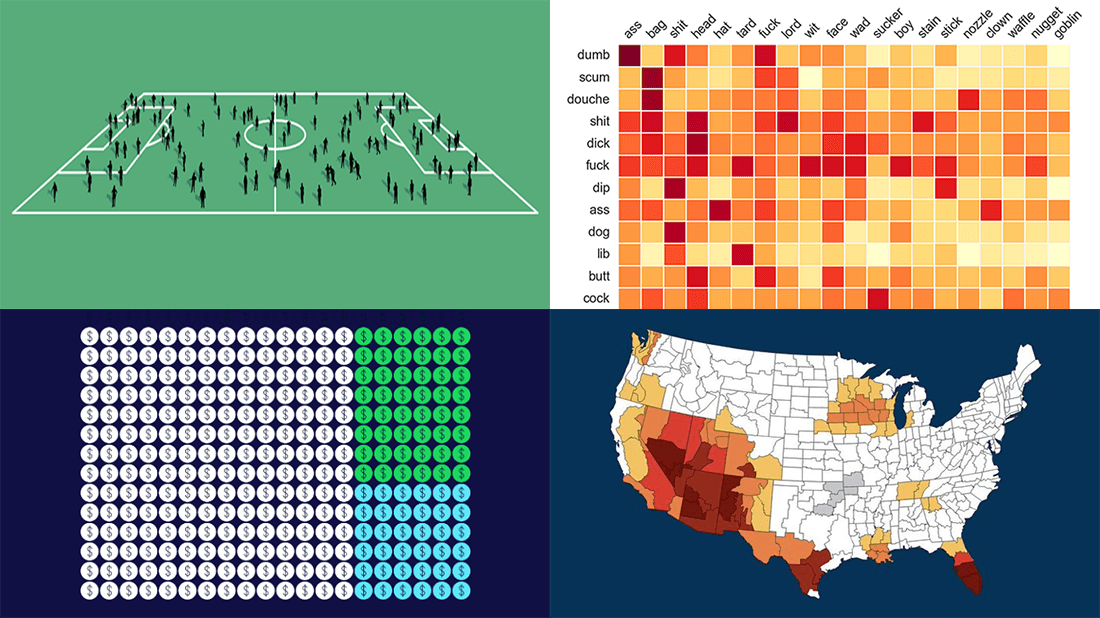
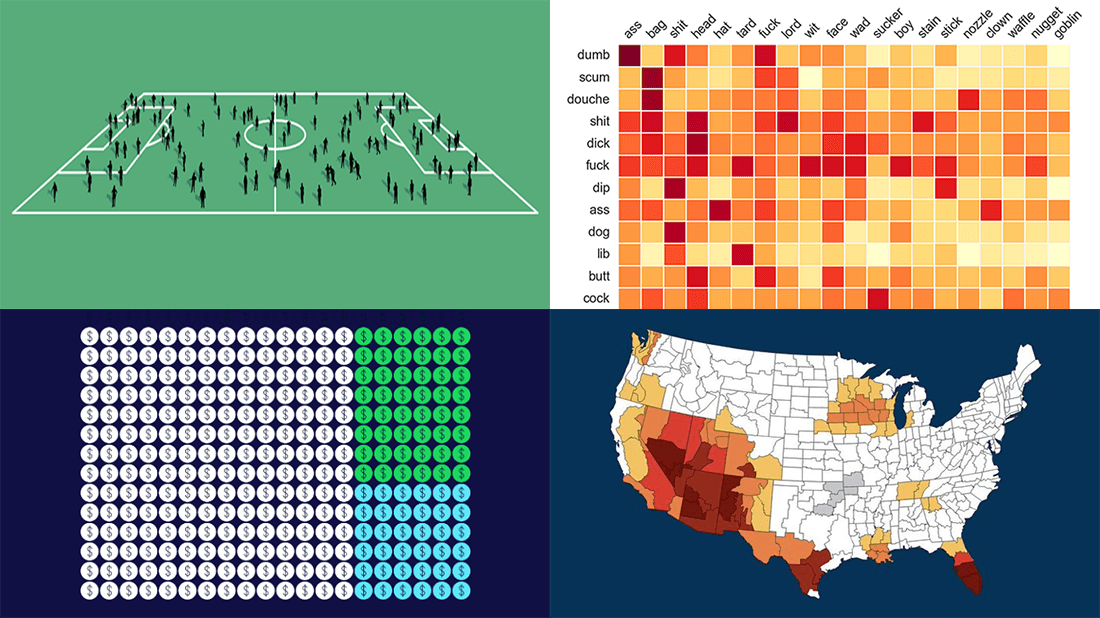
- Population of England and Wales, according to Census 2021 — ONS
- Daily estimates of climate change’s impact on temperatures across the U.S. — Climate Central
- Compound pejoratives on Reddit — Colin Morris
- Music streaming revenue distribution model — The Pudding
Read more »
June 17th, 2022 by Shachee Swadia
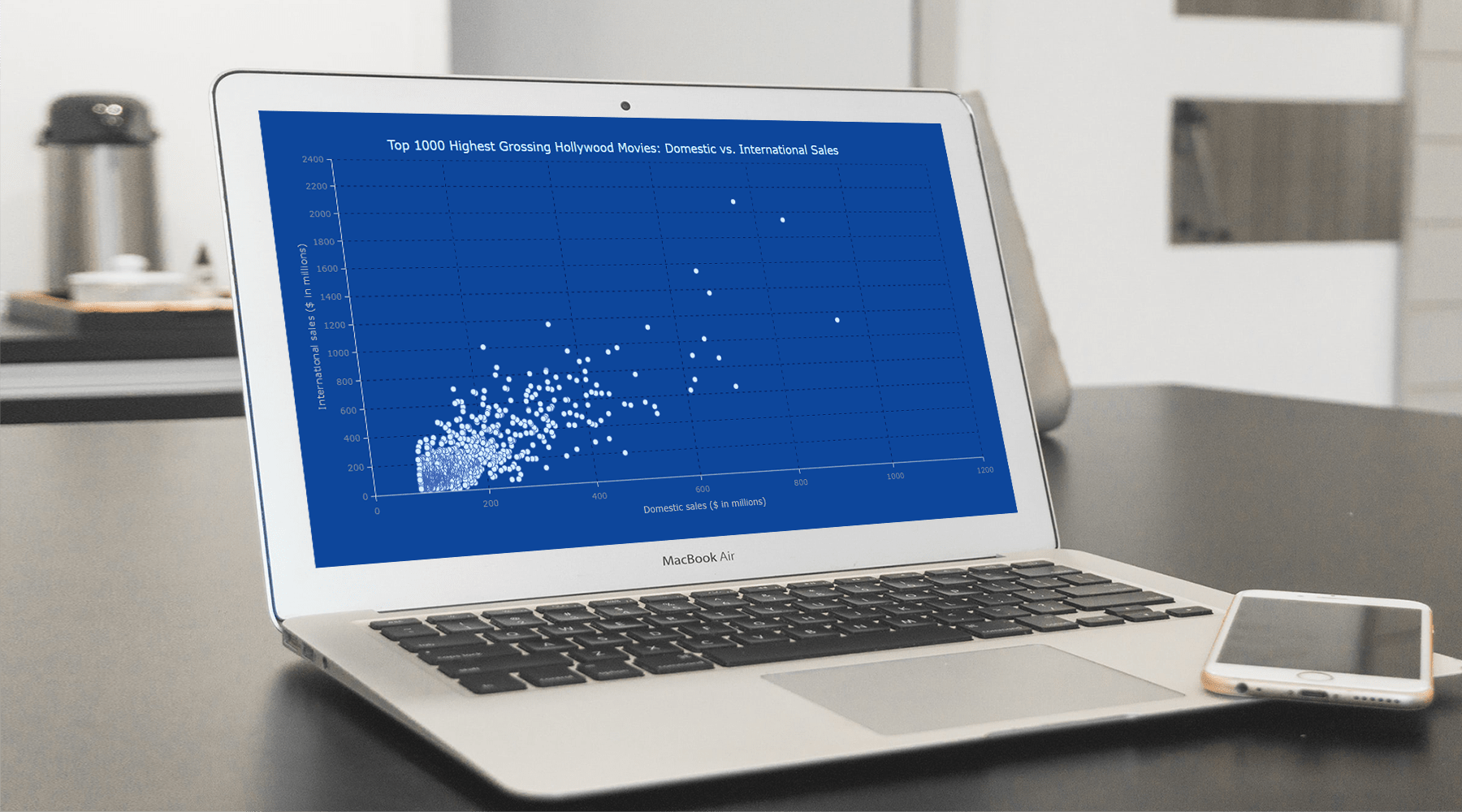
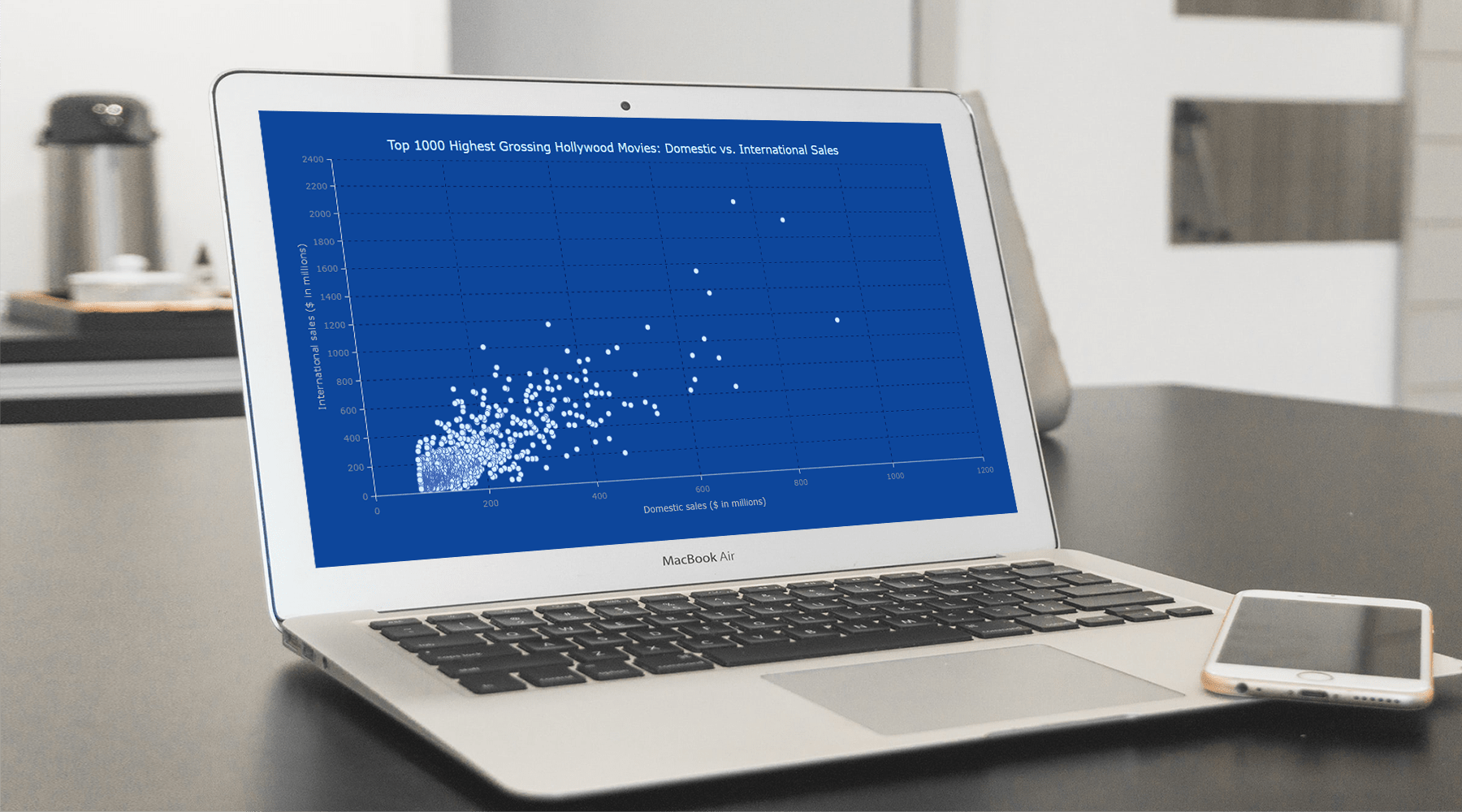
 With data everywhere around us, it is imperative to know how to quickly create visualizations that help reveal trends and patterns in it. Today, let’s learn how to build a scatter chart in just a few lines of simple JavaScript code!
With data everywhere around us, it is imperative to know how to quickly create visualizations that help reveal trends and patterns in it. Today, let’s learn how to build a scatter chart in just a few lines of simple JavaScript code!
Scatter charts, or scatter plots, are designed to identify a correlation between typically two variables. In such graphics, the data is visualized as a set of points usually displayed as markers. The position of each marker indicates the values of the variables along the horizontal and vertical axes.
In this tutorial, we will be visualizing international and domestic sales of the 1000 highest-grossing Hollywood movies as of January 2022. So, get your popcorn and start watching the JS scatter chart development!
Read the JS charting tutorial »
June 17th, 2022 by AnyChart Team
 Good visual graphics are helpful in telling good stories based on data. Want to see some fantastic examples? Check out the best visual data stories of all we’ve recently come across, in a brand new issue of DataViz Weekly!
Good visual graphics are helpful in telling good stories based on data. Want to see some fantastic examples? Check out the best visual data stories of all we’ve recently come across, in a brand new issue of DataViz Weekly!
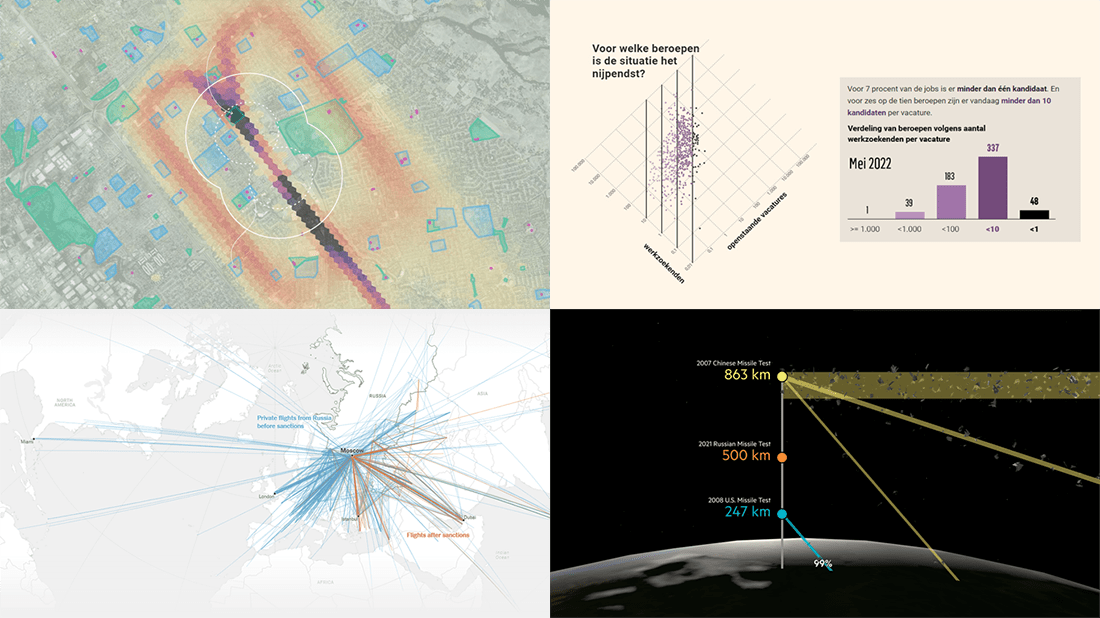
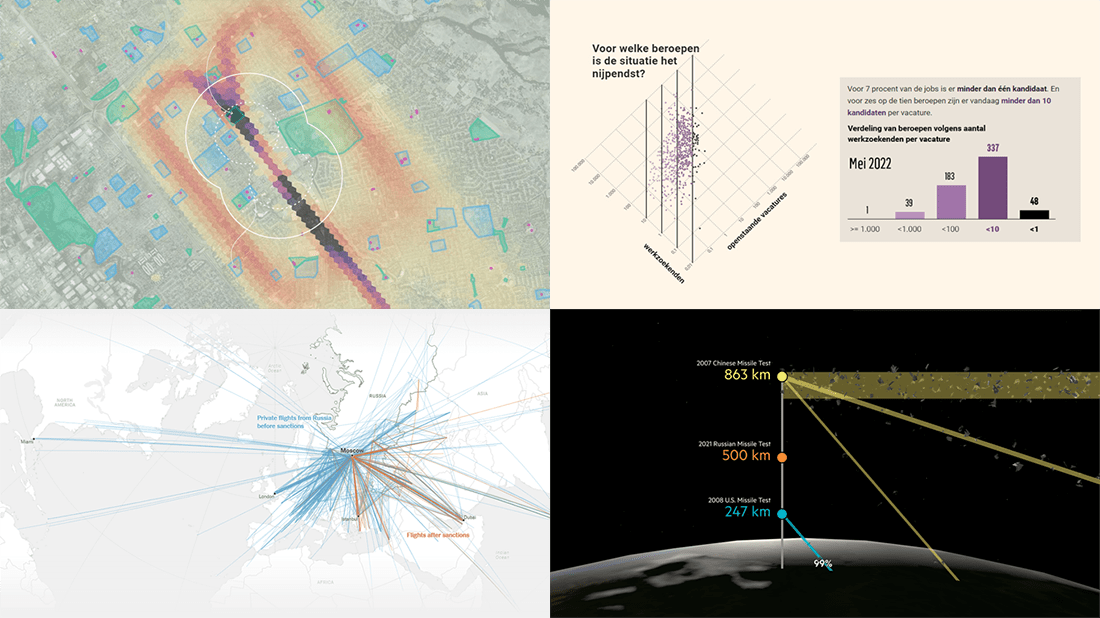
- Lead emissions around small airports in America — Quartz
- Labor shortage in Belgium — De Tijd
- Geography of Russian private jet flights — NYT
- Space debris and its danger — FT
Read more »
June 10th, 2022 by AnyChart Team
 A lot of visualizations appear every day all over the web. On DataViz Weekly, we share with you those that we’ve found especially noteworthy. Check out our fresh collection of interesting charts and maps!
A lot of visualizations appear every day all over the web. On DataViz Weekly, we share with you those that we’ve found especially noteworthy. Check out our fresh collection of interesting charts and maps!
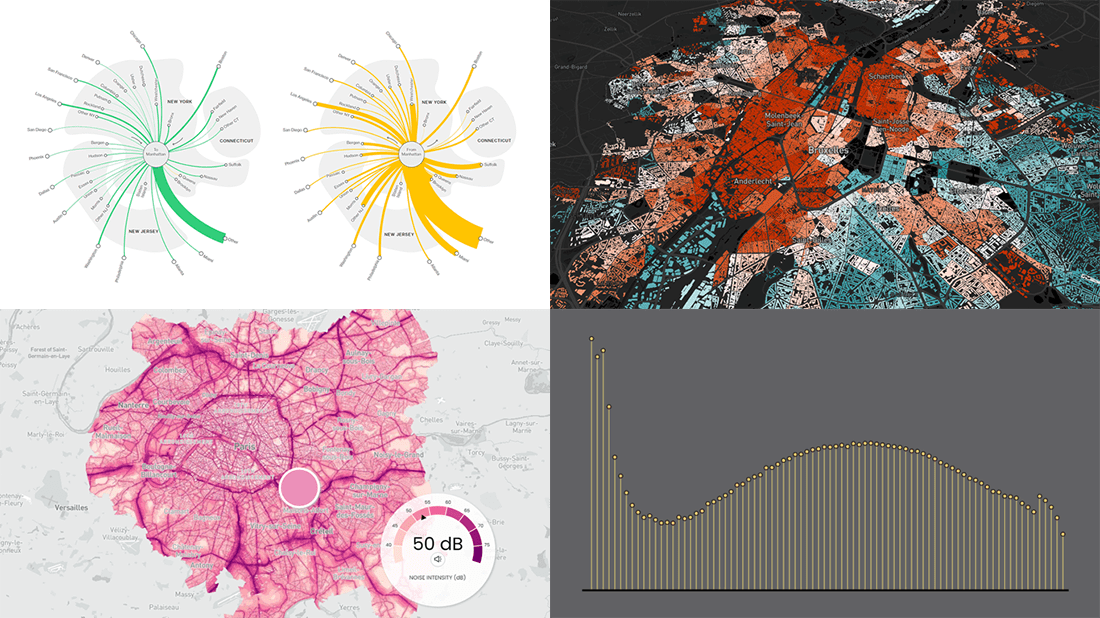
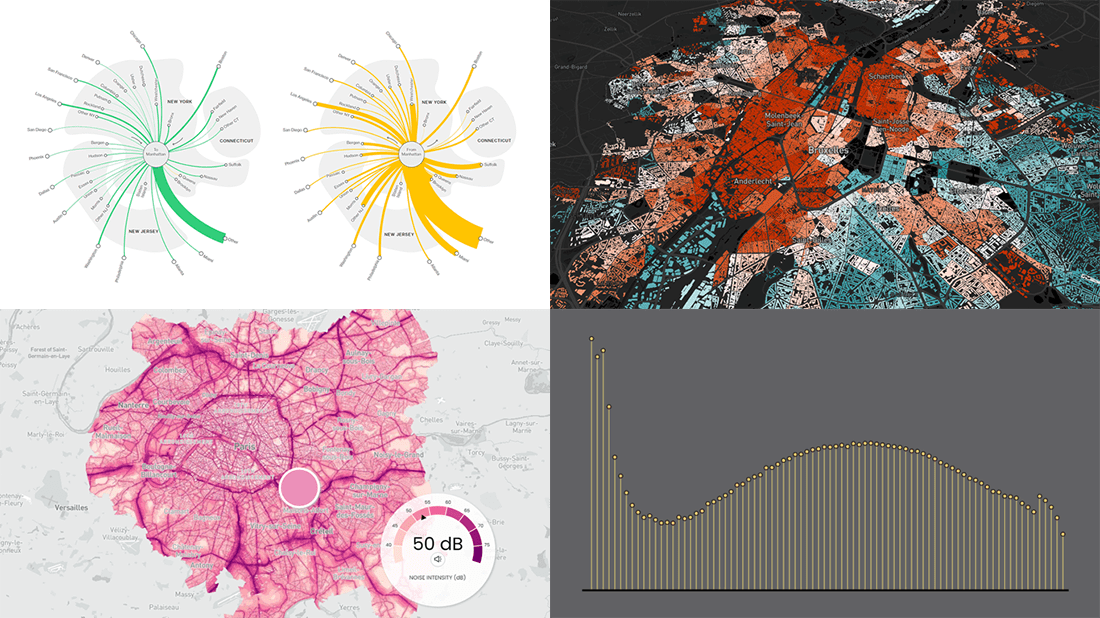
- Inequality and health in Brussels — Médor
- Noise pollution in Paris, London, and New York City — Possible
- Manhattan migration patterns — Bloomberg
- Commonness of divorce in the United States — FlowingData
Read more »
June 8th, 2022 by Awan Shrestha
 Treemap visualizations are widely used in hierarchical data analysis. If you need to build one but have never done that before, you might think the process is somewhat complicated. Well, not necessarily. I decided to make a step-by-step tutorial explaining how to create awesome interactive treemap charts with ease using JavaScript. And you’re gonna love the illustrations!
Treemap visualizations are widely used in hierarchical data analysis. If you need to build one but have never done that before, you might think the process is somewhat complicated. Well, not necessarily. I decided to make a step-by-step tutorial explaining how to create awesome interactive treemap charts with ease using JavaScript. And you’re gonna love the illustrations!
Are we alone in the universe? A question every one of us has asked ourselves at some point. While we are thinking about the odds of the Earth being the only habitable planet in the universe, or not, one of the things we might consider is how big the universe is. Let’s look at that with the help of treemaps! In this tutorial, we will be visualizing the scale of the 10 largest galaxies in the known universe using the treemapping technique.
So, would you like to know how to quickly build a JS-based treemap chart? Follow me in this stepwise tutorial and learn in an easy, fun way!
Read the JS charting tutorial »
 It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works:
It’s time to check out some awesome new graphs and maps! In this DataViz Weekly roundup, we are glad to put a spotlight on the following great data visualization works: