April 12th, 2022 by Shachee Swadia
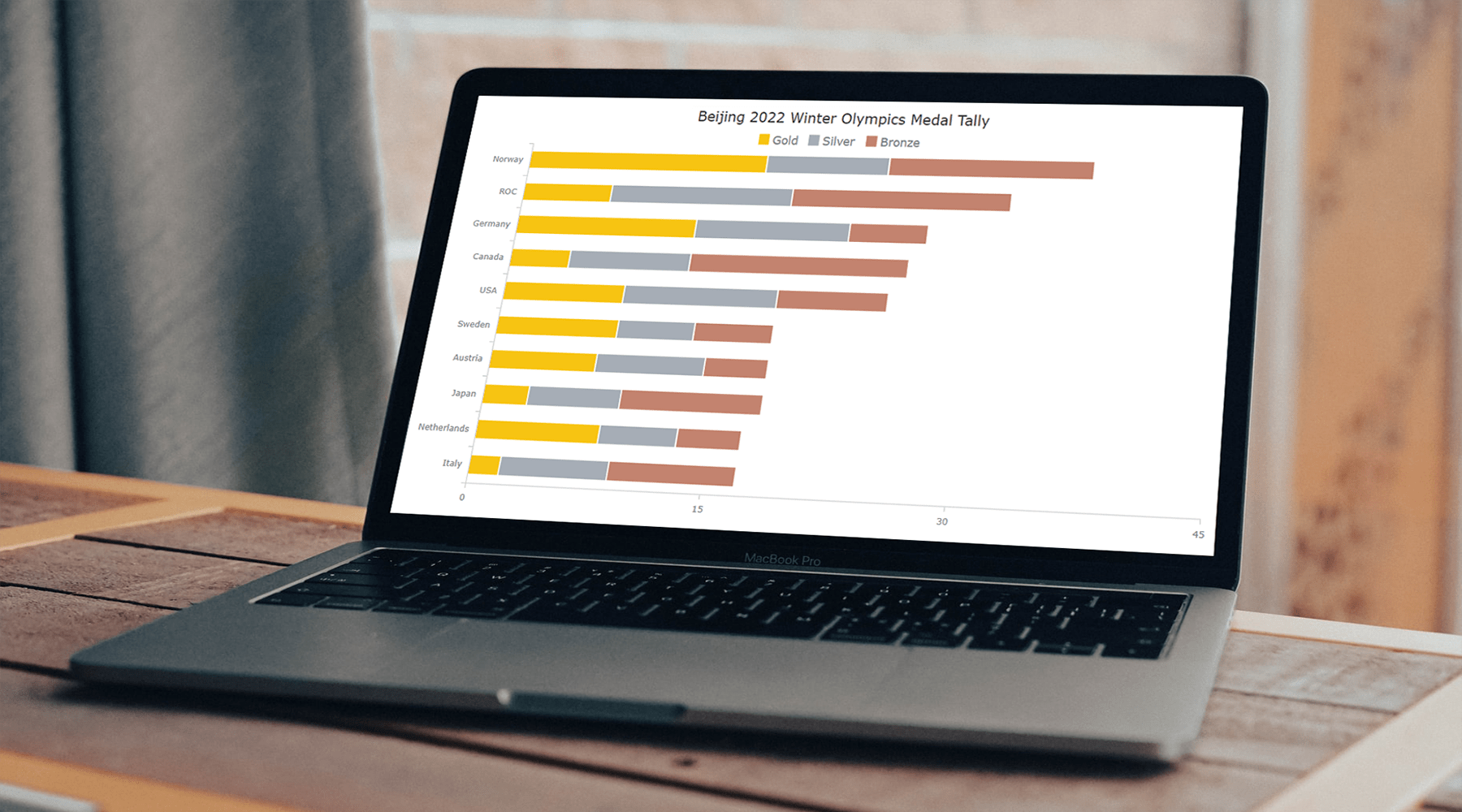
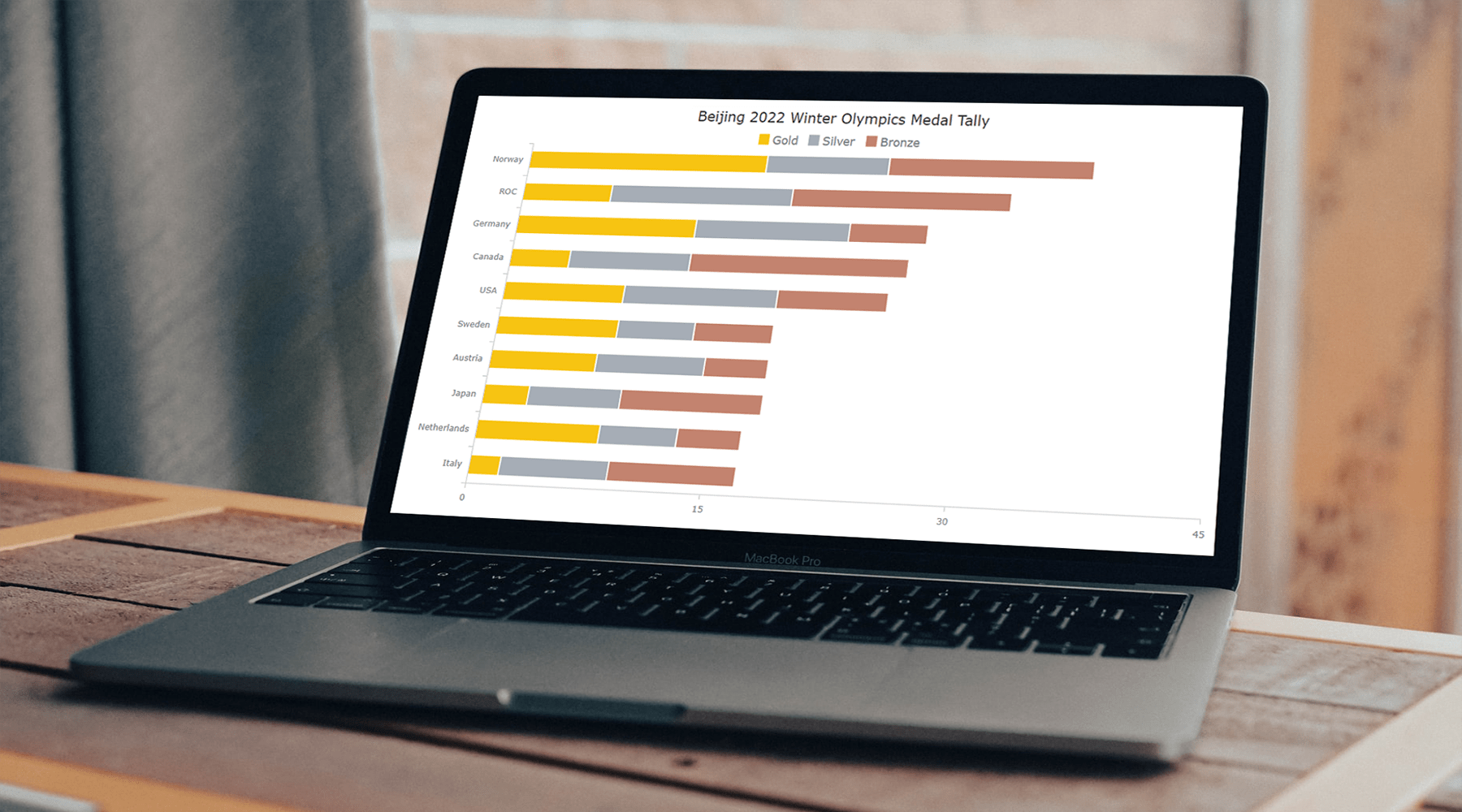
 Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Read the JS charting tutorial »
April 8th, 2022 by AnyChart Team
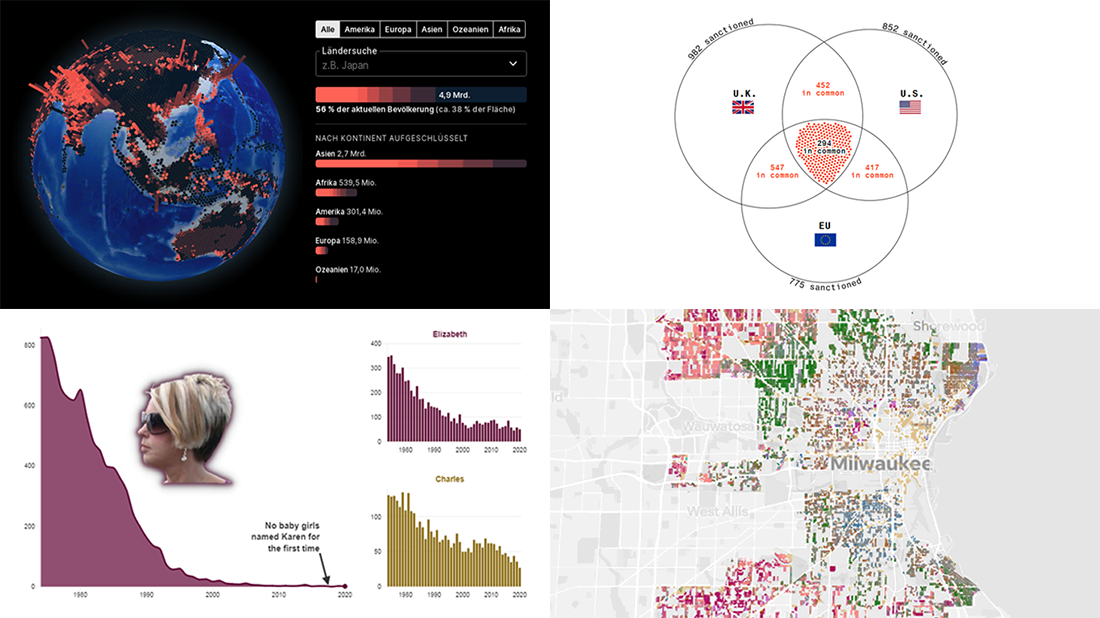
 Ready for a new selection of great charts and maps? Join us in checking out four awesome data visualization projects we have come across this week! Today on DataViz Weekly:
Ready for a new selection of great charts and maps? Join us in checking out four awesome data visualization projects we have come across this week! Today on DataViz Weekly:
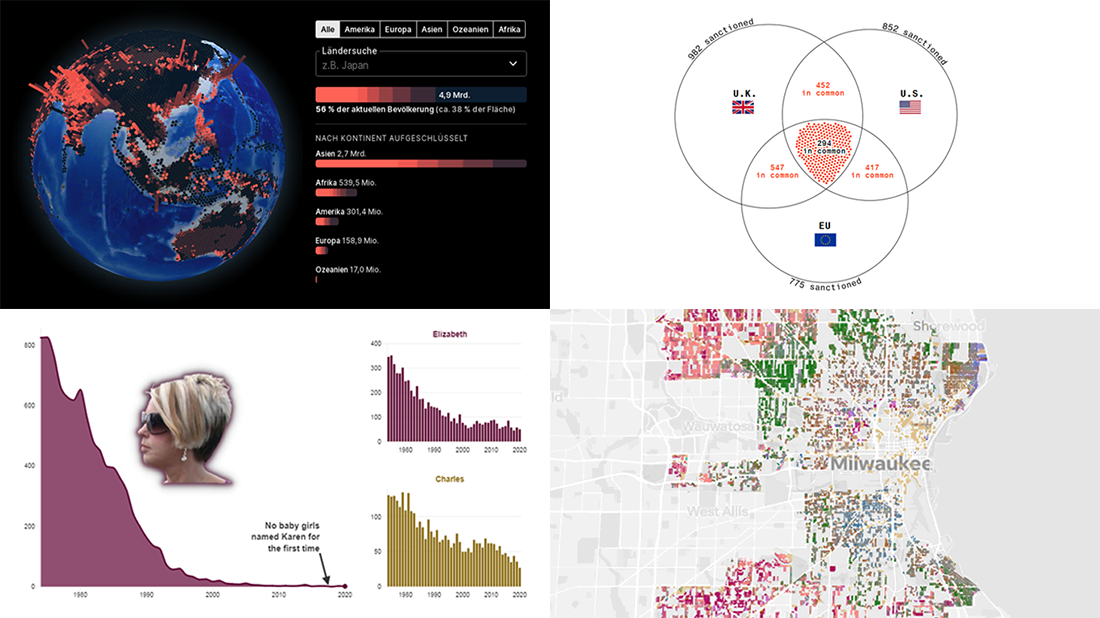
- Uninhabitable locations worldwide by 2100 — Berliner Morgenpost
- Sanctions against Russian oligarchs — Bloomberg
- Baby naming trends in Scotland — The Courier
- Milwaukee architectural home styles — The Milwaukee Journal Sentinel
Read more »
April 1st, 2022 by AnyChart Team
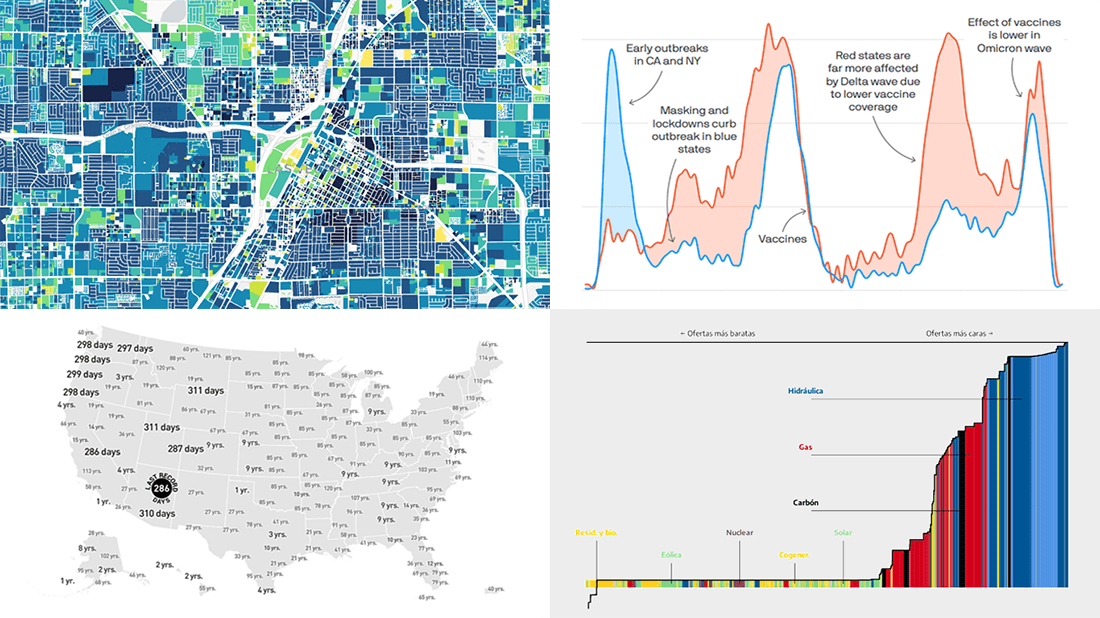
 Visualized data is much easier for the human brain to process and understand than textual or tabular. On DataViz Weekly, we collect the most interesting examples of charts and maps demonstrating how that works in reality. Enjoy our new picks:
Visualized data is much easier for the human brain to process and understand than textual or tabular. On DataViz Weekly, we collect the most interesting examples of charts and maps demonstrating how that works in reality. Enjoy our new picks:
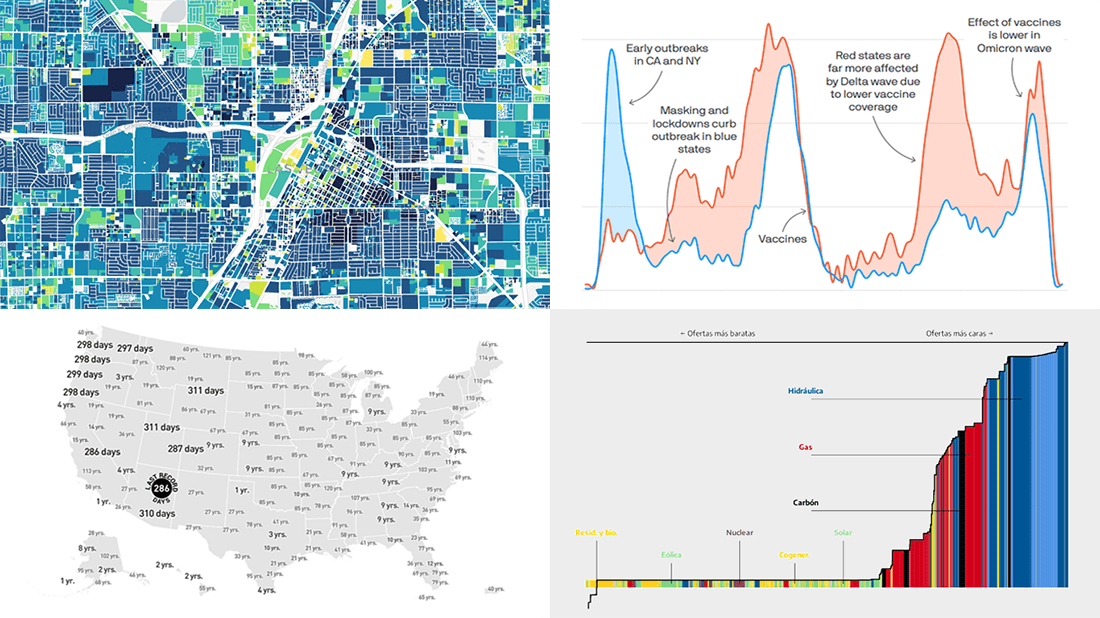
- Age of buildings in Las Vegas — Las Vegas Review-Journal
- Electricity market price determination in Spain — elDiario.es
- Time since a record temperature high across the United States — The Pudding
- Excess deaths in Republican-leaning and Democratic-leaning states — Axios
Read more »
March 25th, 2022 by AnyChart Team
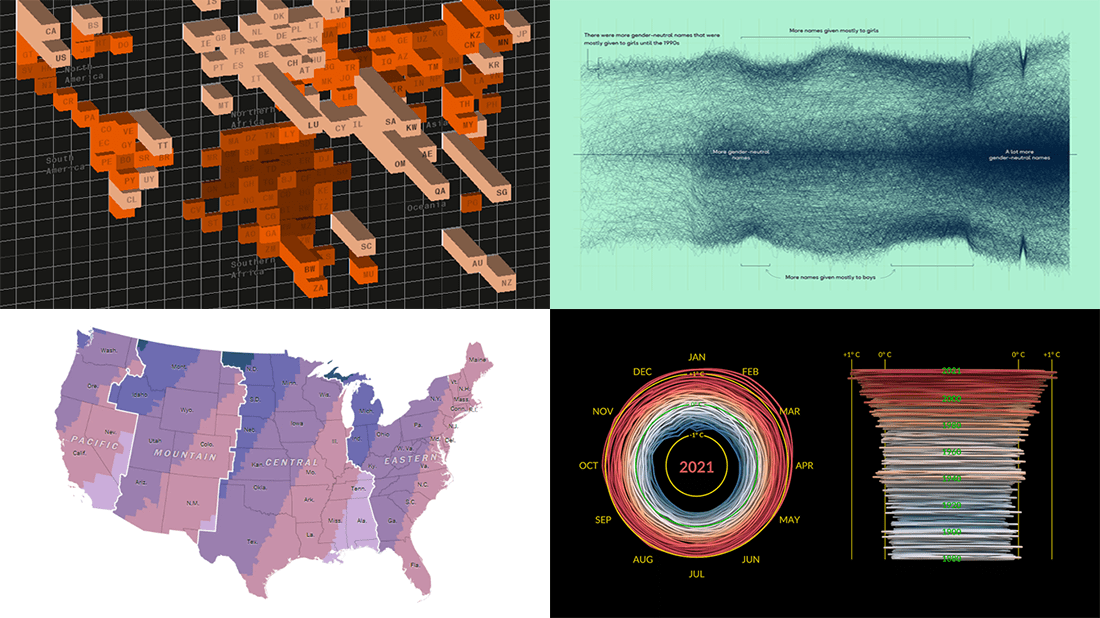
 If you are reading this, you (almost certainly) love good data graphics. Well, we won’t leave you hanging! Check out a new DataViz Weekly review of exciting data visualizations recently built by honored professionals.
If you are reading this, you (almost certainly) love good data graphics. Well, we won’t leave you hanging! Check out a new DataViz Weekly review of exciting data visualizations recently built by honored professionals.
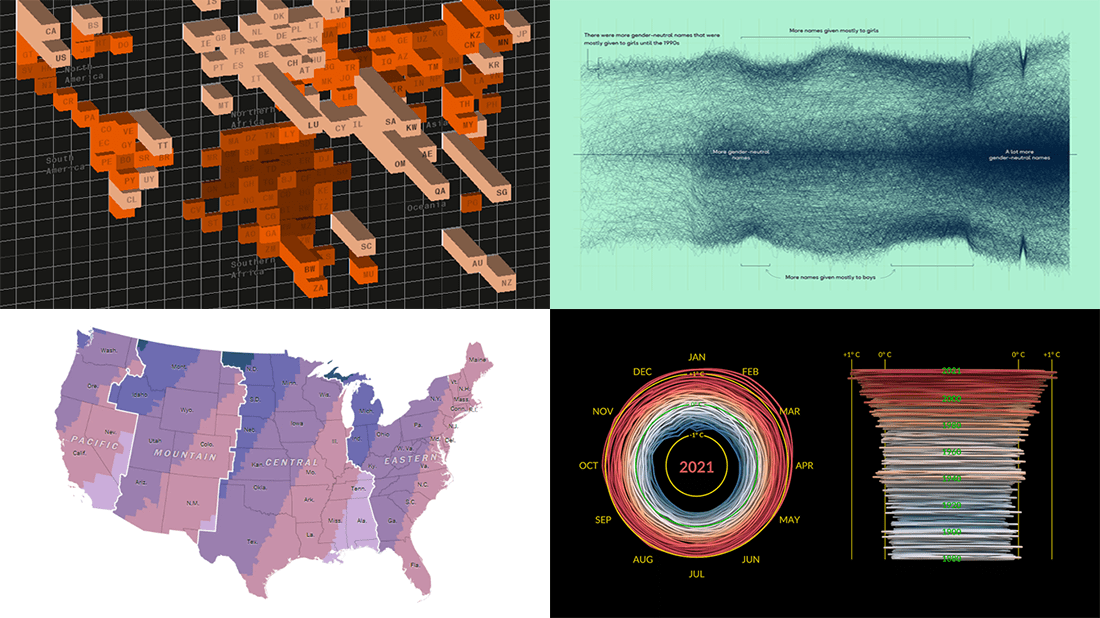
- Sunrise times with permanent daylight saving time in the U.S. — The Washington Post
- Inequality between rich and poor people’s carbon emissions — Bloomberg
- Gender-neutral baby names in America — Georgios Karamanis
- 3D climate spiral for 1880–2021 — NASA
Read more »
March 25th, 2022 by Shachee Swadia
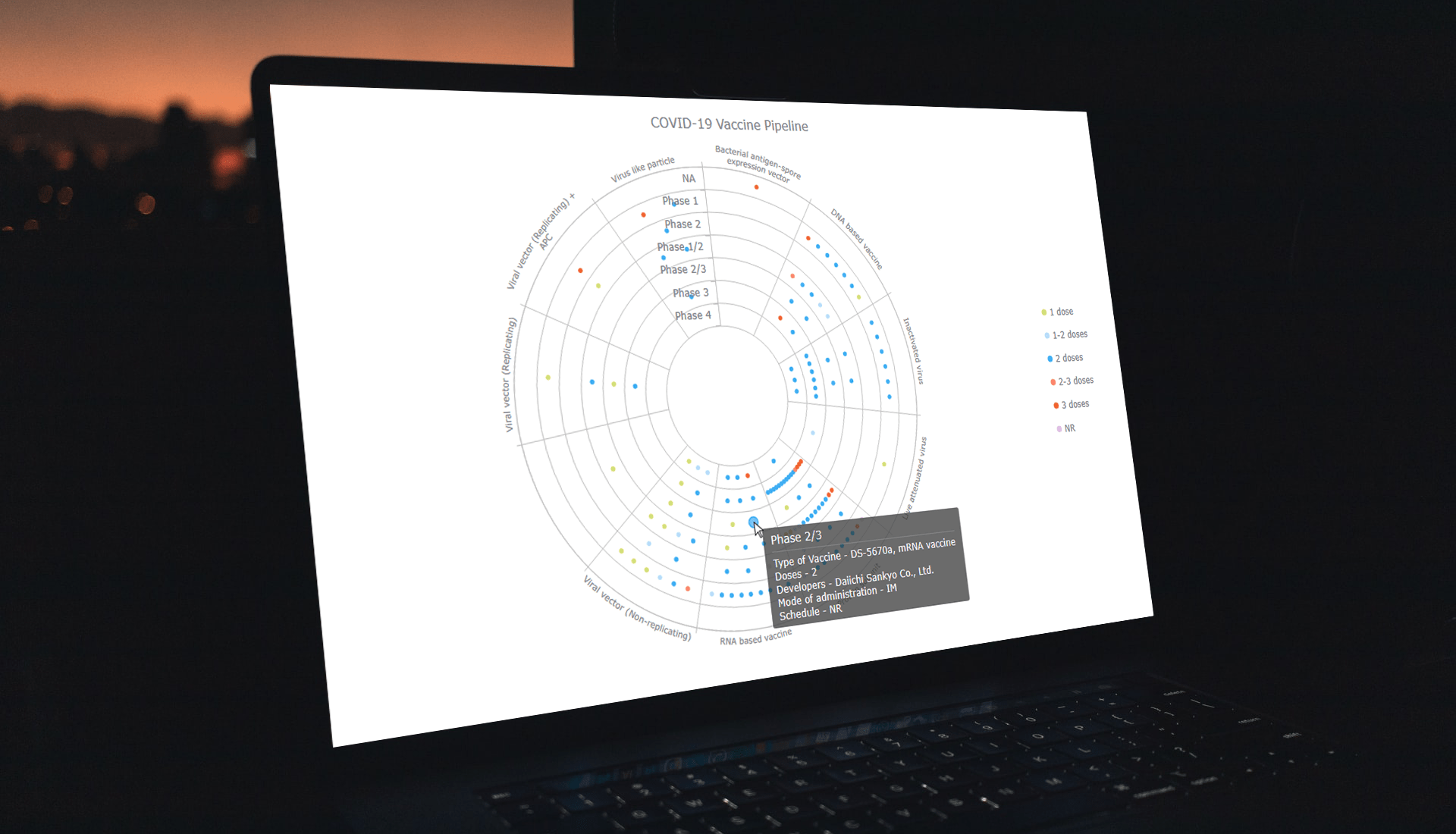
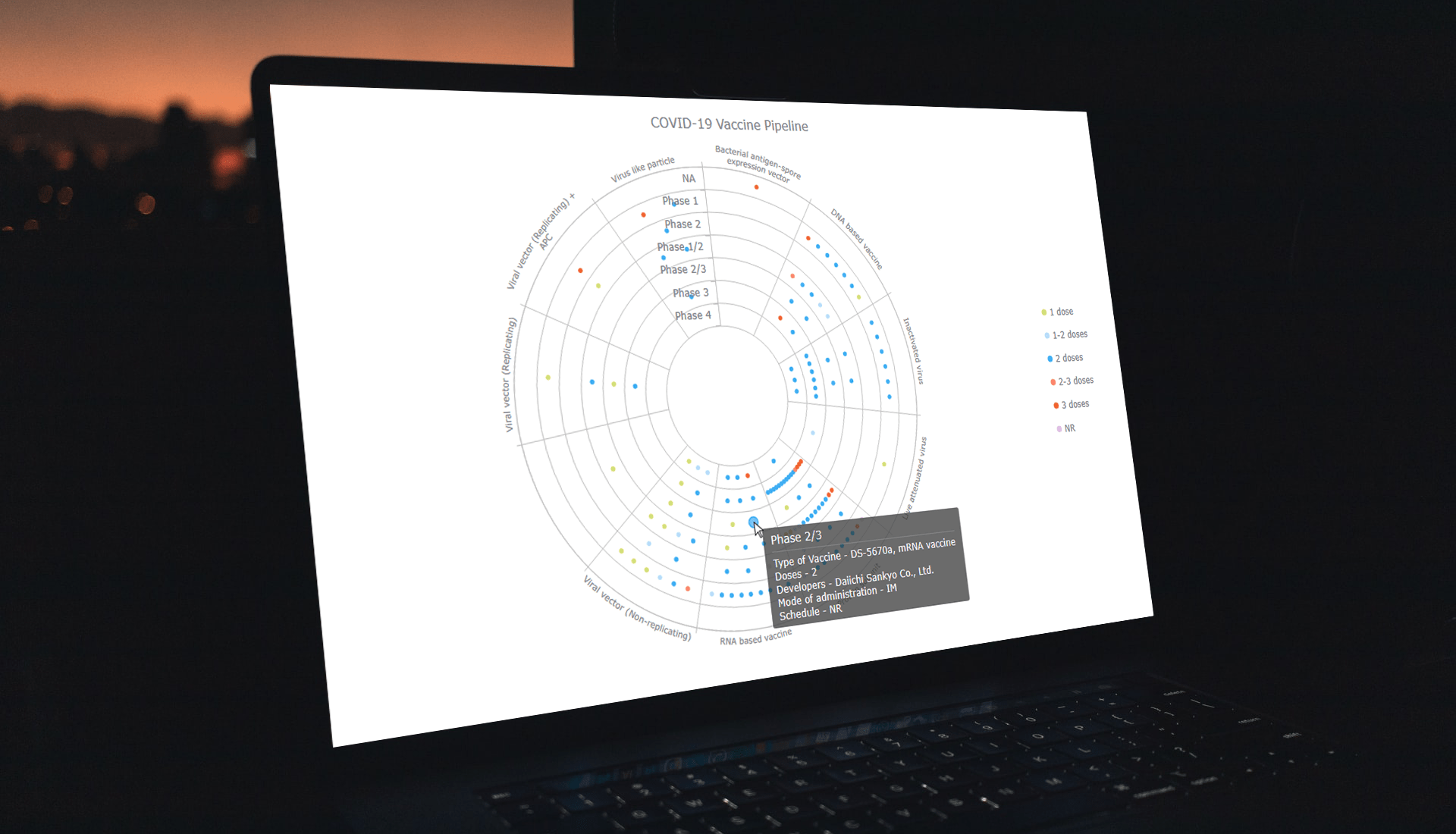
 Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
Visualizing data across a set of concentric rings, bullseye charts are widely used in drug pipeline and clinical trials data analysis. This tutorial will explain how to create this type of diagram with JavaScript. What’s more, you’ll see an excellent, typical example of an interactive bullseye chart in action!
I collated detailed information about all the COVID-19 vaccine candidates currently undergoing clinical studies from the WHO’s vaccine tracker. Now, join me as I plot it all in an interactive JS-based bullseye chart, by vaccine type and development phase!
Read the JS charting tutorial »
March 18th, 2022 by AnyChart Team
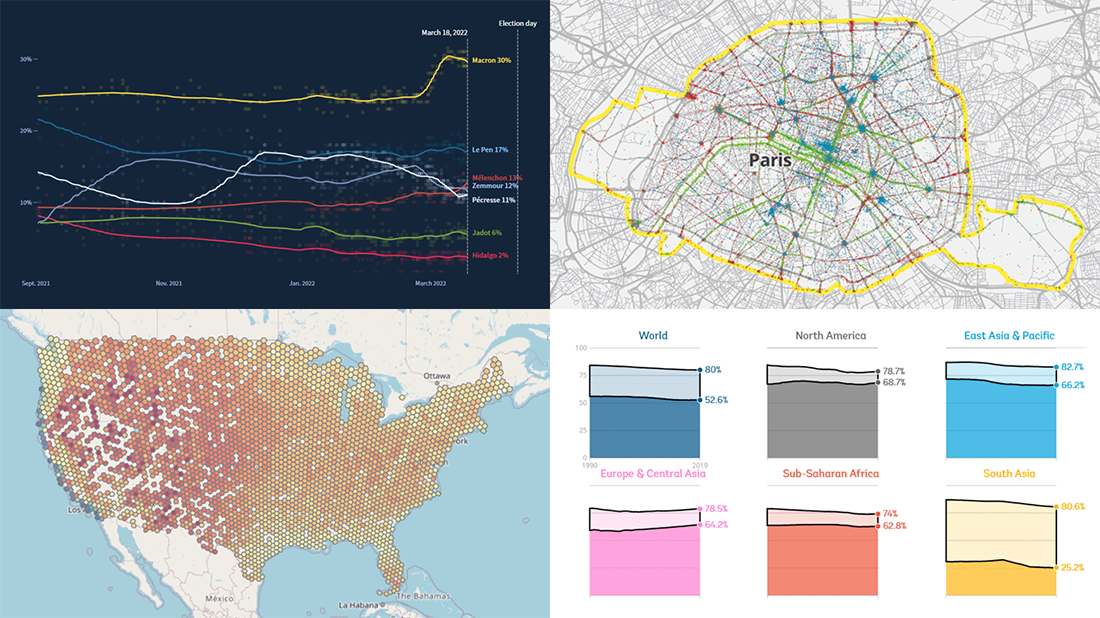
 Friday is a lucky day for all fans of data visualization: DataViz Weekly is out! Join us as we look at some great examples of charts and maps published out there just recently.
Friday is a lucky day for all fans of data visualization: DataViz Weekly is out! Join us as we look at some great examples of charts and maps published out there just recently.
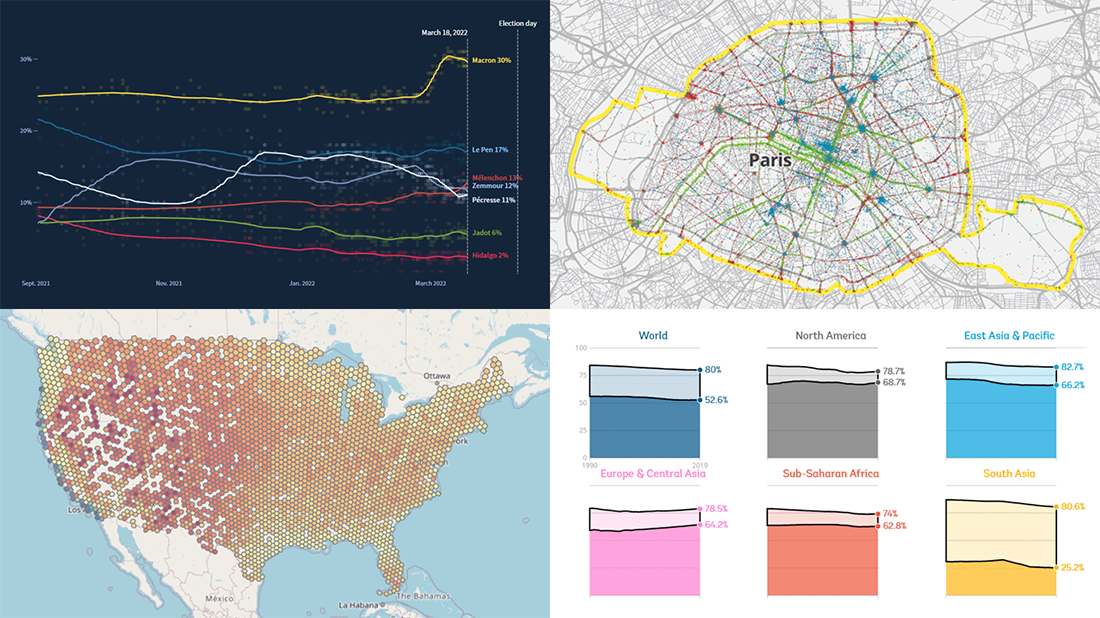
- World Bank Gender Data Portal — The World Bank
- Cycling environment across France — FUB
- French presidential election polls — Reuters
- Ideal climate finder — Luke Champine
Read more »
March 15th, 2022 by Shachee Swadia
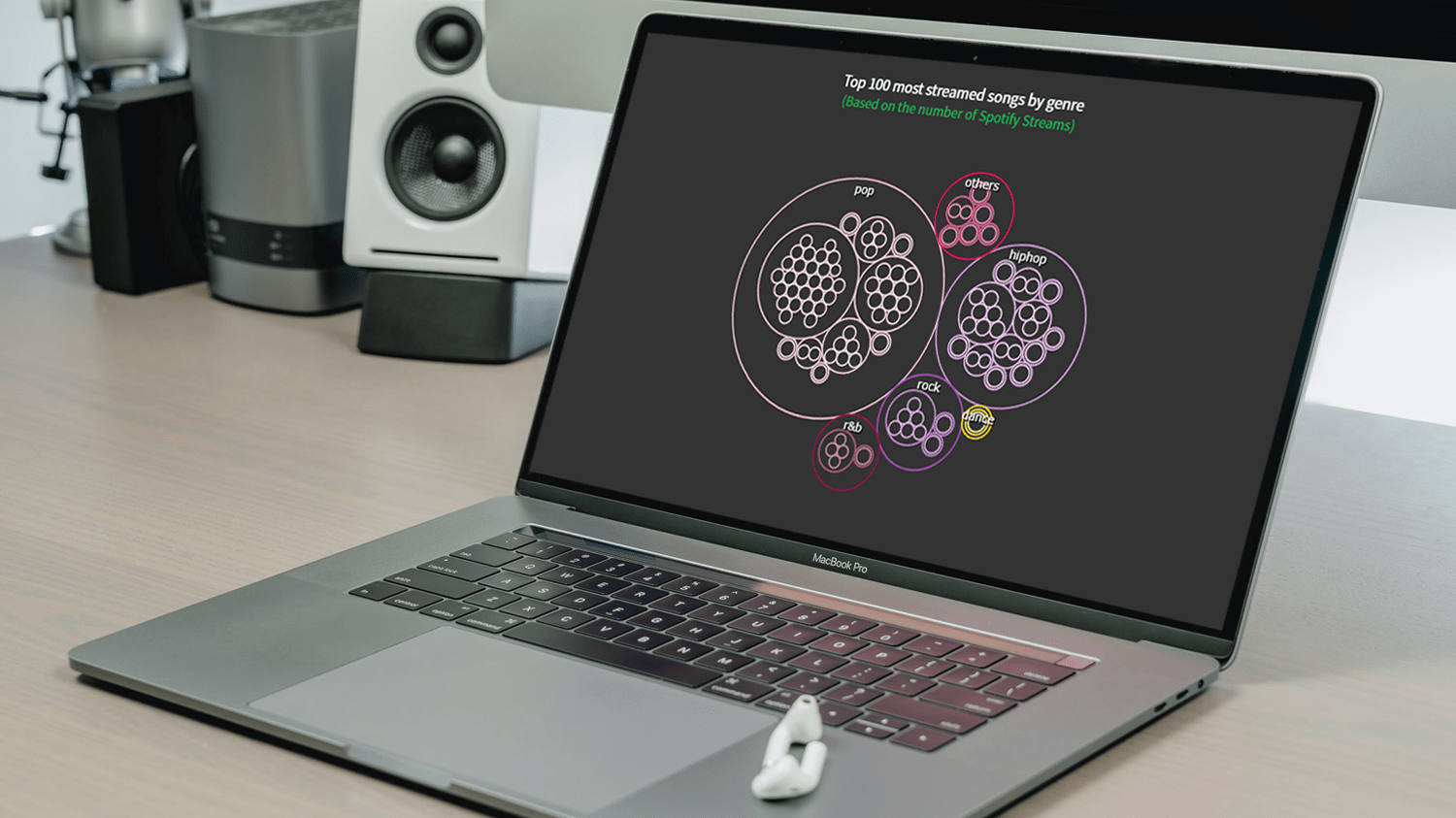
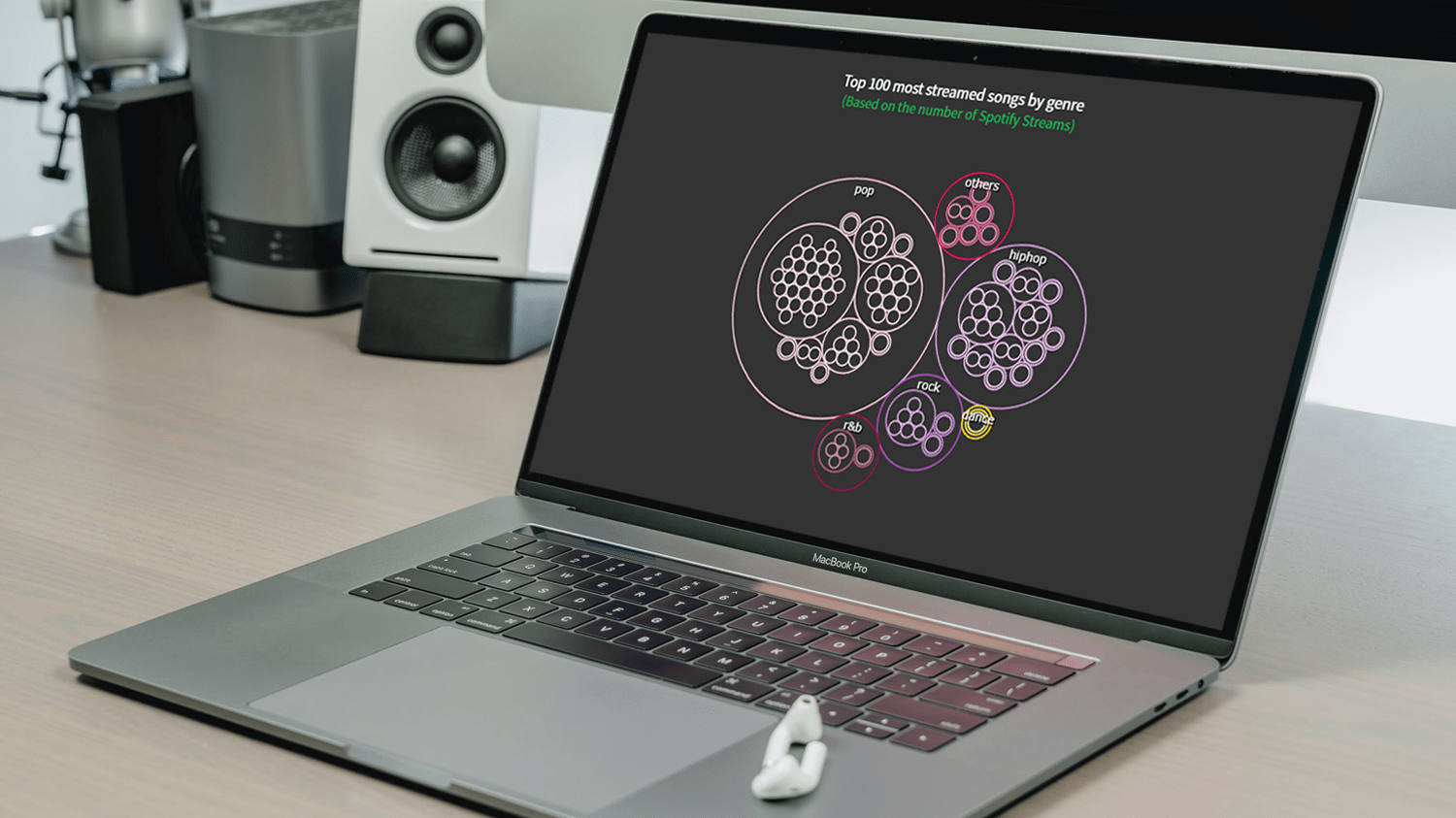
 A clear step-by-step guide for building an interactive JS Circle Packing Chart to visualize the top 100 most streamed songs on Spotify.
A clear step-by-step guide for building an interactive JS Circle Packing Chart to visualize the top 100 most streamed songs on Spotify.
Want to learn to visualize hierarchical data in stunning circle packing charts that can be added to a web page or app in a hassle-free manner? Don’t feel overwhelmed and just follow my stepwise data visualization tutorial! Using a cool example of data on the top 100 most streamed songs on Spotify, I will show you how to easily create and customize a great-looking interactive circle packing chart with JavaScript.
Read the JS charting tutorial »
March 11th, 2022 by AnyChart Team
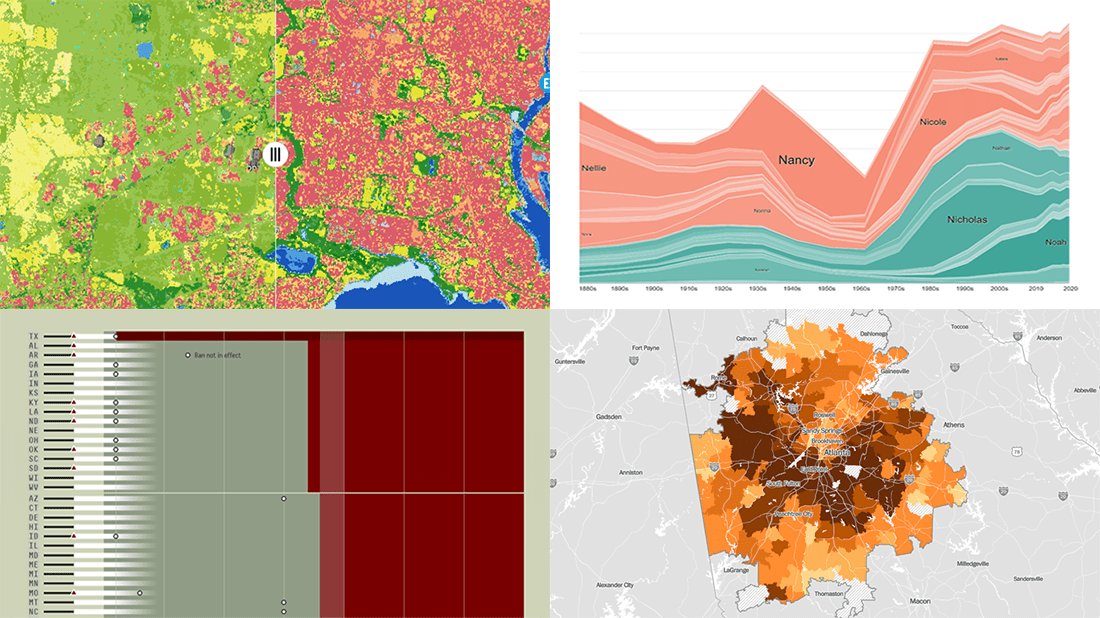
 DataViz Weekly is here with another batch of impressive data graphics worth looking at and exploring! Today, we are eager to tell you about the following four new projects:
DataViz Weekly is here with another batch of impressive data graphics worth looking at and exploring! Today, we are eager to tell you about the following four new projects:
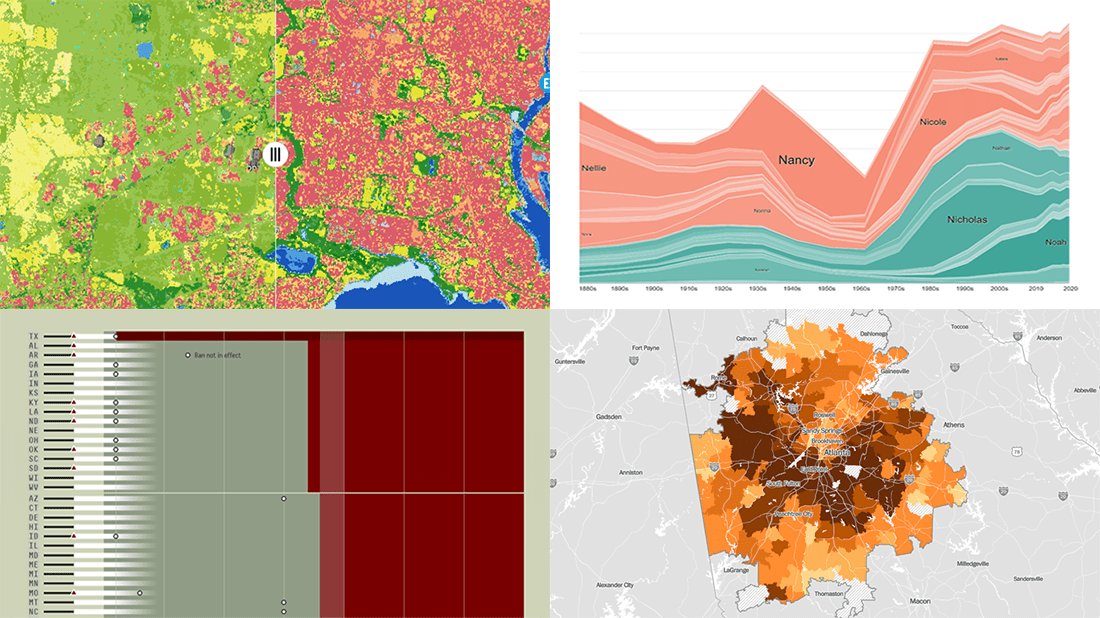
- Burden of abortion across the United States — FiveThirtyEight
- Real estate investor activity in the 40 major American cities in 2021 — The Washington Post
- Historical popularity of baby names in the U.S. since the 1880s — Namerology
- Australia land cover in detail — Geoscience Australia
Read more »
March 4th, 2022 by AnyChart Team
 We are glad to continue our DataViz Weekly blog feature where we curate some of the most interesting and topical visualizations from around the internet. Check out a new selection:
We are glad to continue our DataViz Weekly blog feature where we curate some of the most interesting and topical visualizations from around the internet. Check out a new selection:
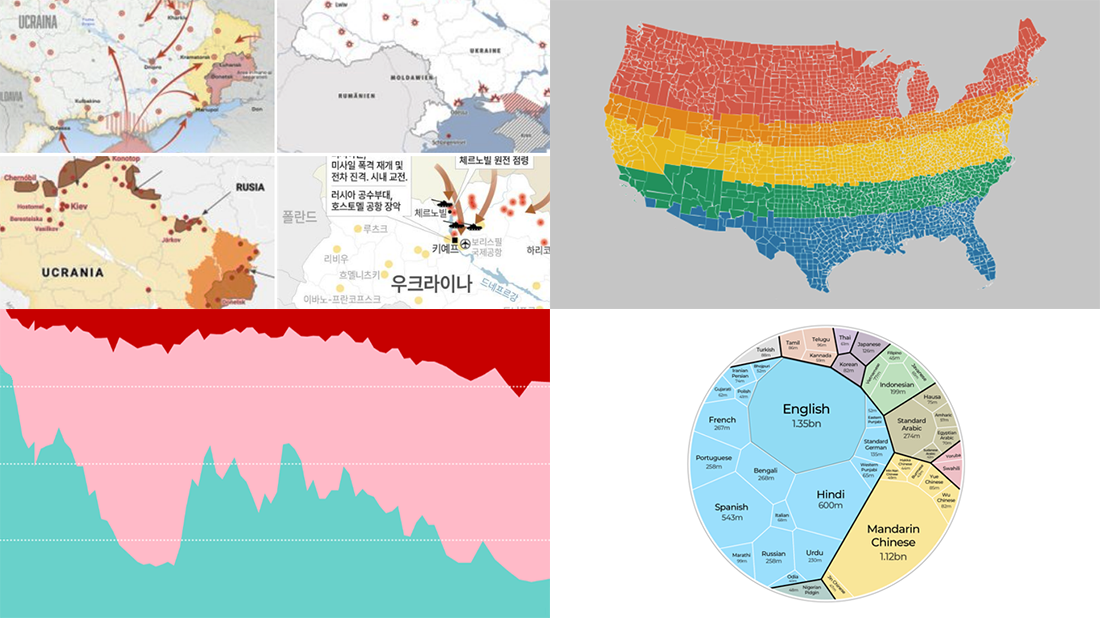
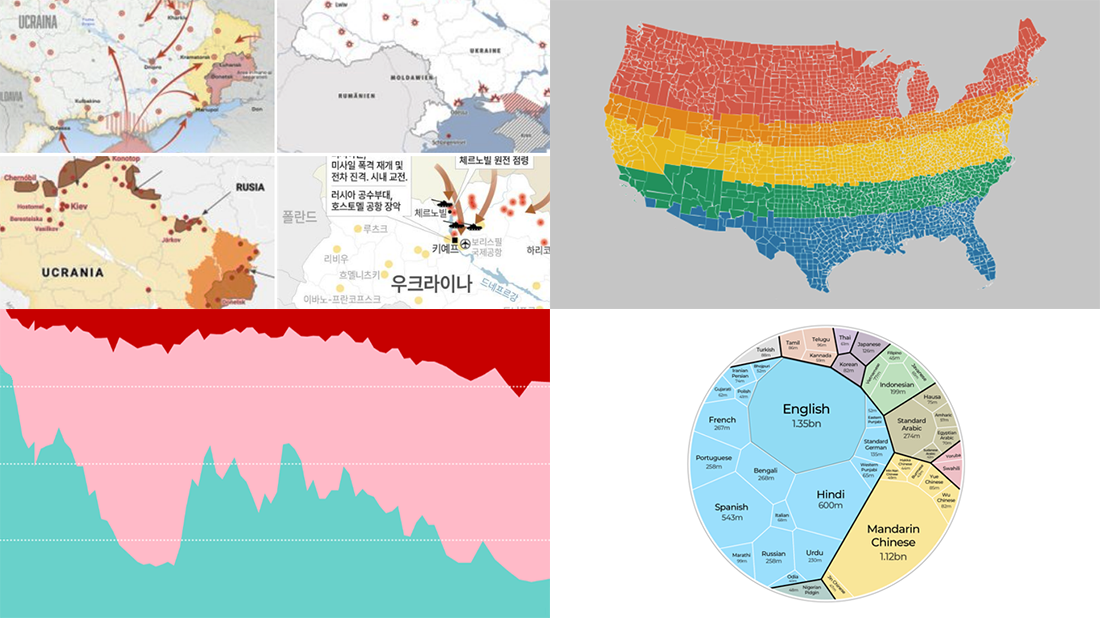
- Russia–Ukraine conflict in maps — Lisa Charlotte Muth’s thread on Twitter
- The world’s most popular languages — Al Jazeera
- Dividing the U.S. by equal populations — Engaging Data
- Lifestyle changes during COVID-19 lockdowns — The Guardian
Read more »
February 25th, 2022 by AnyChart Team
 Following sixteen days of thrilling, action-packed competition, the Beijing 2022 Winter Olympics officially came to an end on Sunday, February 20. Norway finished at the top of the leaderboard, with 16 gold and 37 total medals won by its athletes at the Games.
Following sixteen days of thrilling, action-packed competition, the Beijing 2022 Winter Olympics officially came to an end on Sunday, February 20. Norway finished at the top of the leaderboard, with 16 gold and 37 total medals won by its athletes at the Games.
During the Tokyo 2020 Summer Olympics that took place just six months before, we published a special edition of DataViz Weekly looking at four awesome medal trackers produced by The New York Times’s The Upshot, Bloomberg, Axios, and FiveThirtyEight. These interactive data visualization projects were brought back for the Beijing 2022 Winter Olympics. So now, we invite all lovers of charts and sports to look at their newest editions. They offer a frictionless way to explore medal counts and country standings after the Games with the help of stunning visualizations.
Read more »
 Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.
Data visualization is a skill vital for analysts and developers in the current times. Stacked charts are one of the most widely used chart types, and now I want to tell you what they are and how to build such graphics with ease using JavaScript. In the main tutorial part, I will be creating different versions of a stacked chart, providing comprehensive step-by-step instructions to let you learn fast. My visualizations will offer a look at the medal counts for the top 10 countries on the final Beijing 2022 Winter Olympics leaderboard so you also have fun as you follow along.