December 3rd, 2021 by AnyChart Team
 For this DataViz Weekly, we have curated a collection of wonderful new visual storytelling examples from around the web. Take a look through and check them out!
For this DataViz Weekly, we have curated a collection of wonderful new visual storytelling examples from around the web. Take a look through and check them out!
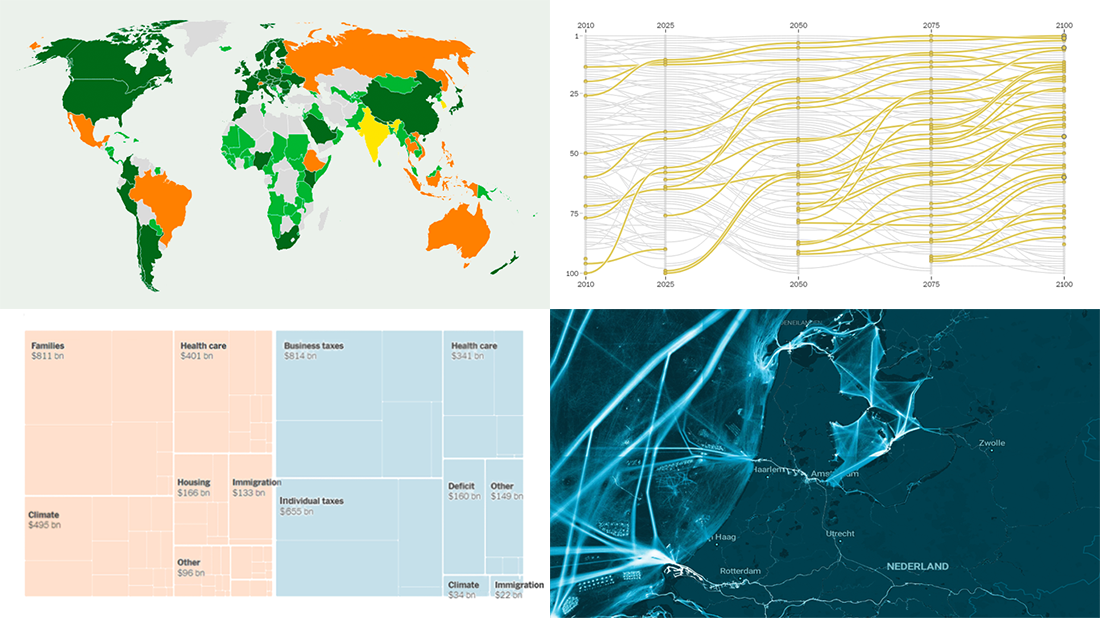
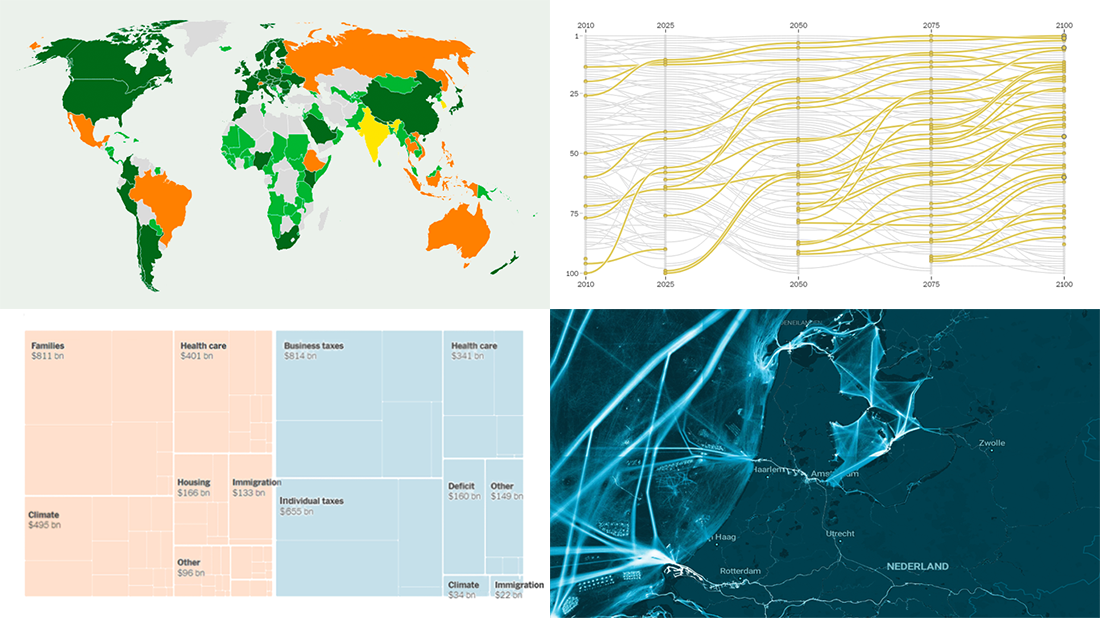
- Rapid urban growth in Africa — The Washington Post
- Maritime activities in the North Sea — TU Delft
- All provisions of the Build Back Better Act — The Upshot
- Climate pledges after COP26 — The Guardian
Read more »
November 26th, 2021 by AnyChart Team
 It is much easier to analyze large amounts of data when they are represented using the right visualization techniques. We are ready to show you another four vivid examples! Today on DataViz Weekly:
It is much easier to analyze large amounts of data when they are represented using the right visualization techniques. We are ready to show you another four vivid examples! Today on DataViz Weekly:
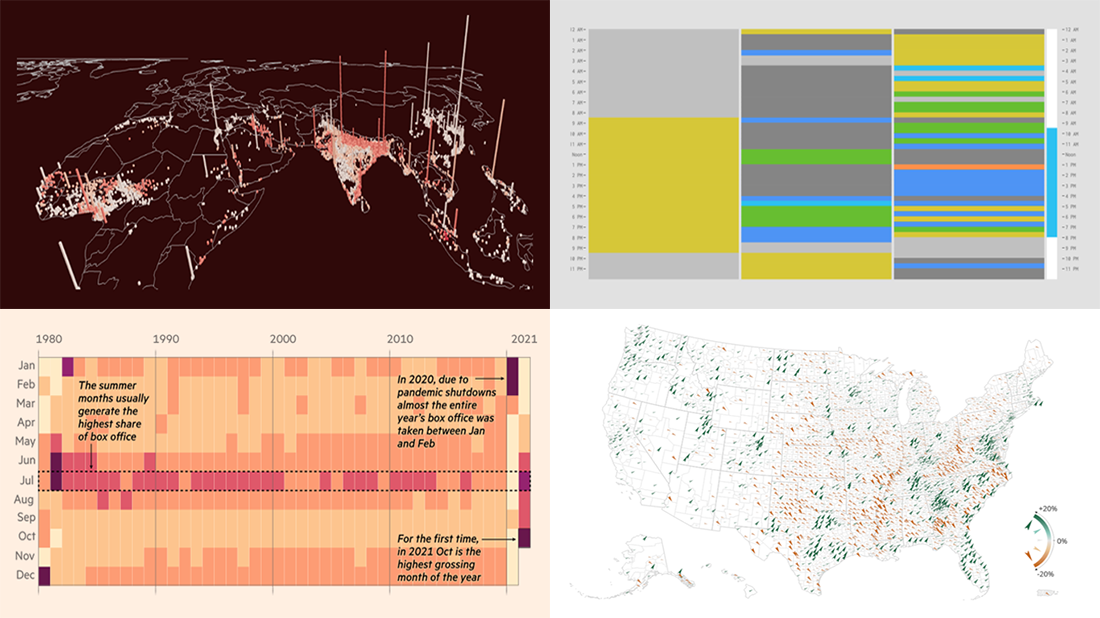
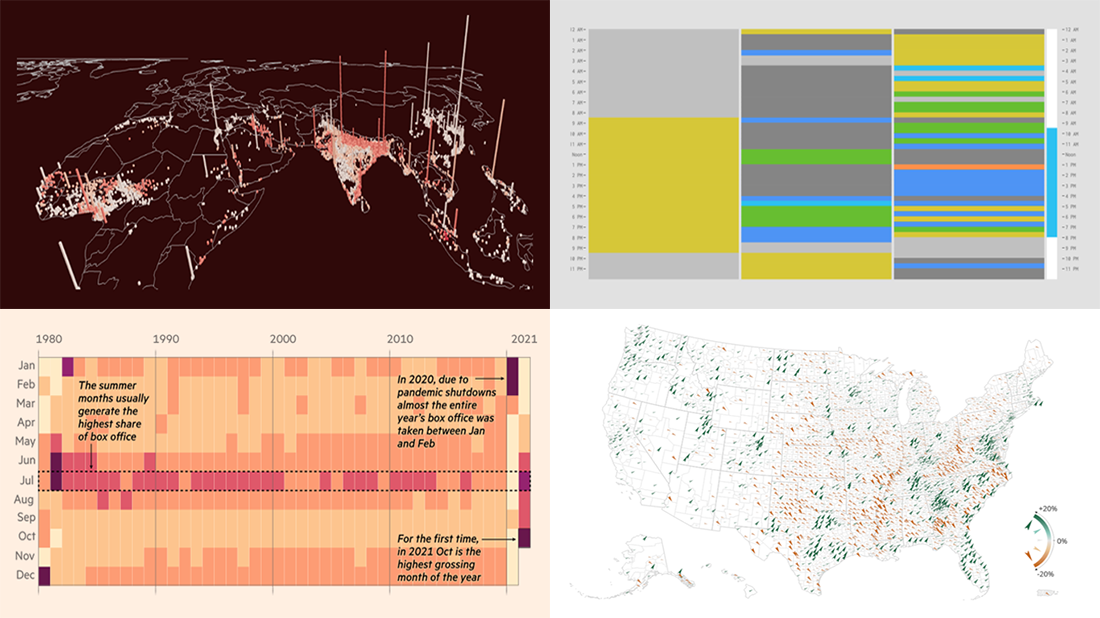
- Population and racial changes in the United States — Pitch Interactive & Census 2020 Data Co-op
- Box office for cinema-exclusive and simultaneous release movies — FT
- Global extreme urban heat exposure — AP News
- Most common daily time uses — Nathan Yau
Read more »
November 19th, 2021 by AnyChart Team
 It’s Friday and time for a fresh dose of stunning data visualizations! In this DataViz Weekly roundup, we are going to show you four new projects worth checking out.
It’s Friday and time for a fresh dose of stunning data visualizations! In this DataViz Weekly roundup, we are going to show you four new projects worth checking out.
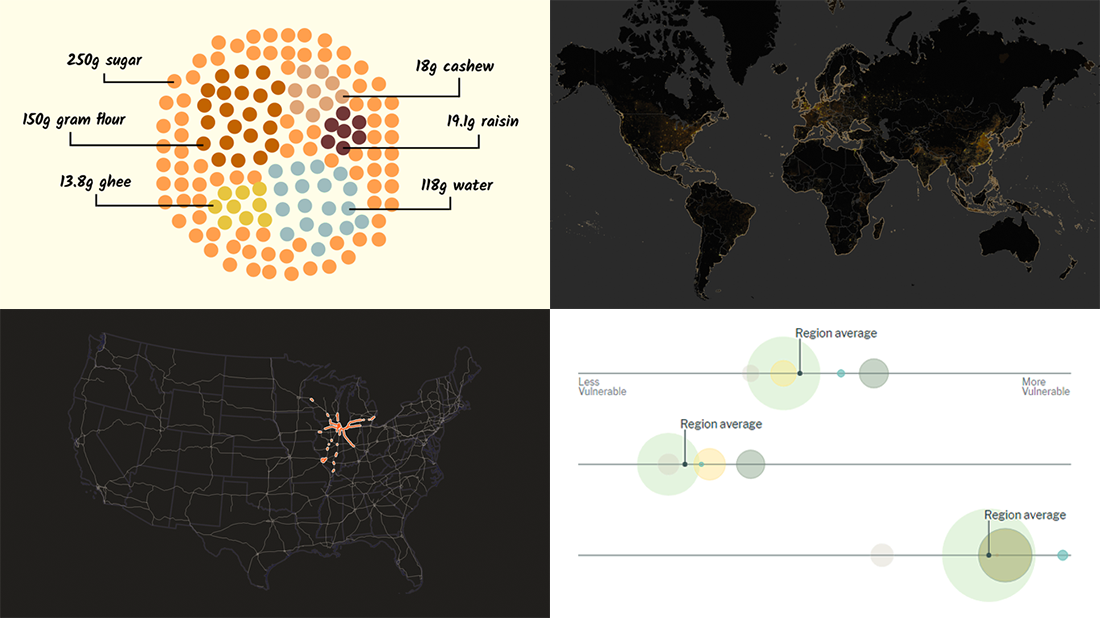
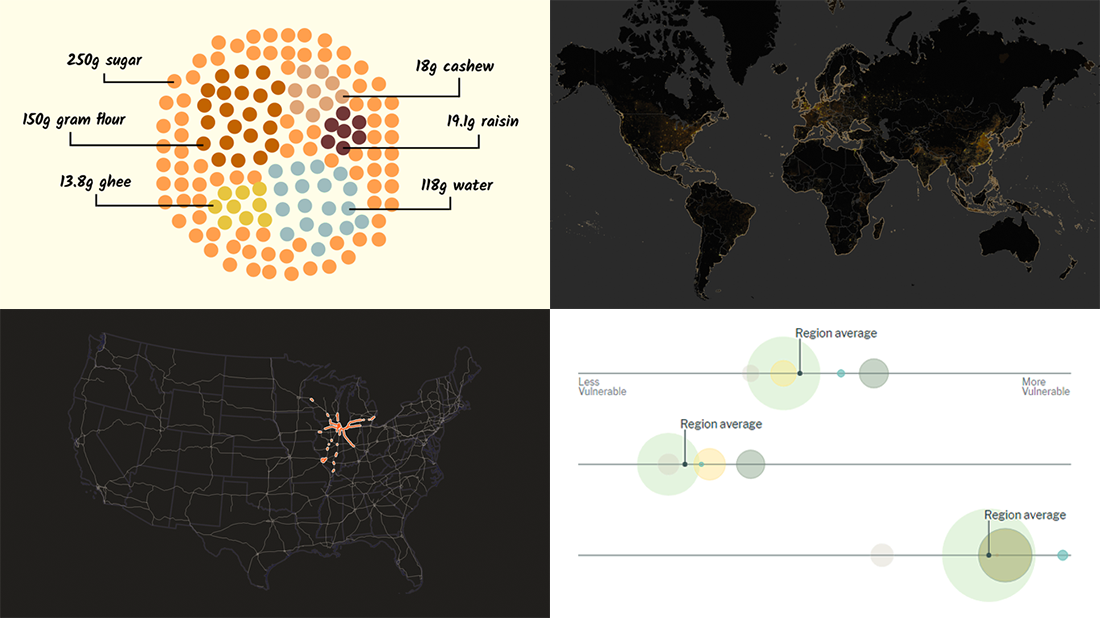
- Maternal health risks across the United States — Surgo Ventures
- Impact of human sewage on coastal ecosystems — UCSB & Columbia University
- Deepavali snacks and sweets — Kontinentalist
- U.S. highway signs indicating destination cities — Matt Dzugan on Observable
Read more »
November 12th, 2021 by AnyChart Team
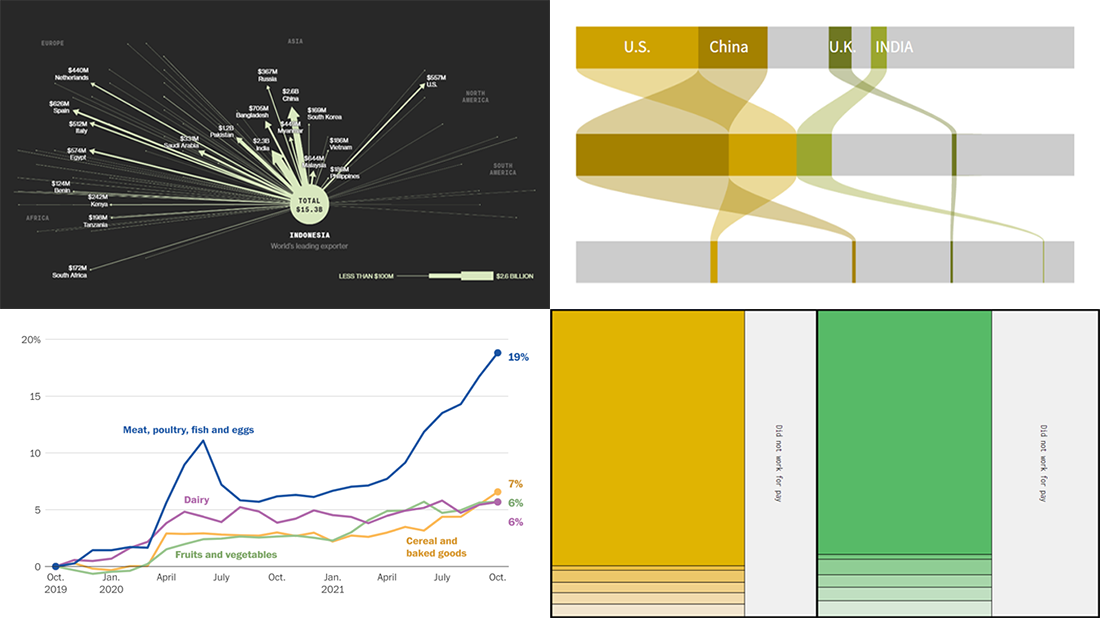
 Hi everyone! DataViz Weekly is here to introduce you to some awesome new data visualizations that we have recently found out there and admired!
Hi everyone! DataViz Weekly is here to introduce you to some awesome new data visualizations that we have recently found out there and admired!
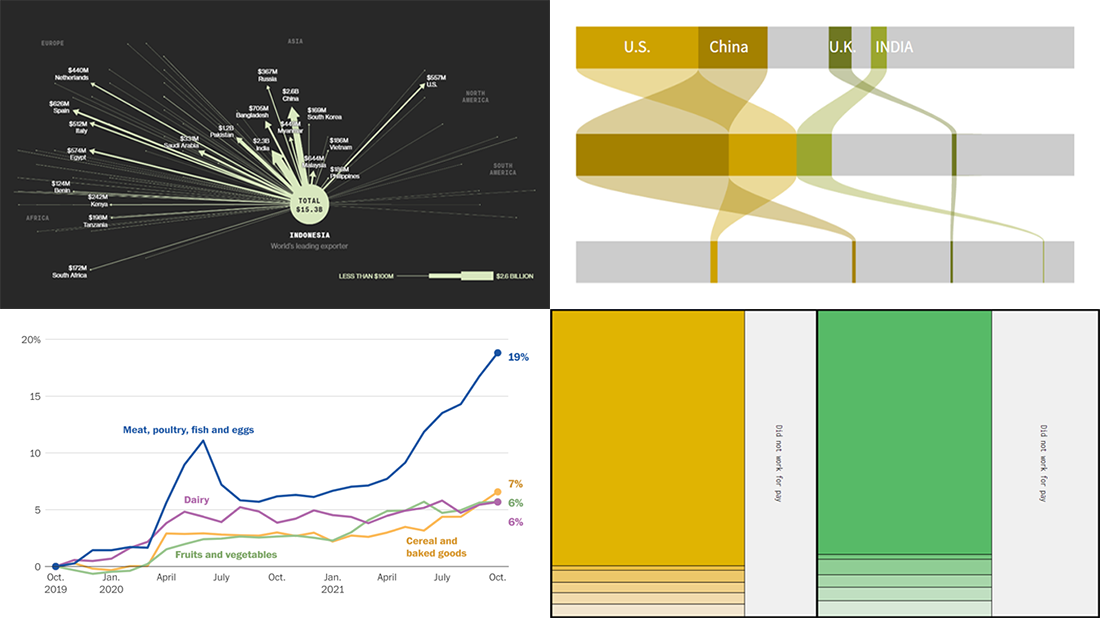
- Inflation in America — The Washington Post
- Carbon dioxide emissions by country — Reuters
- Shifts in how much U.S. men and women work — Nathan Yau
- Sustainable palm oil problem — Bloomberg Green
Read more »
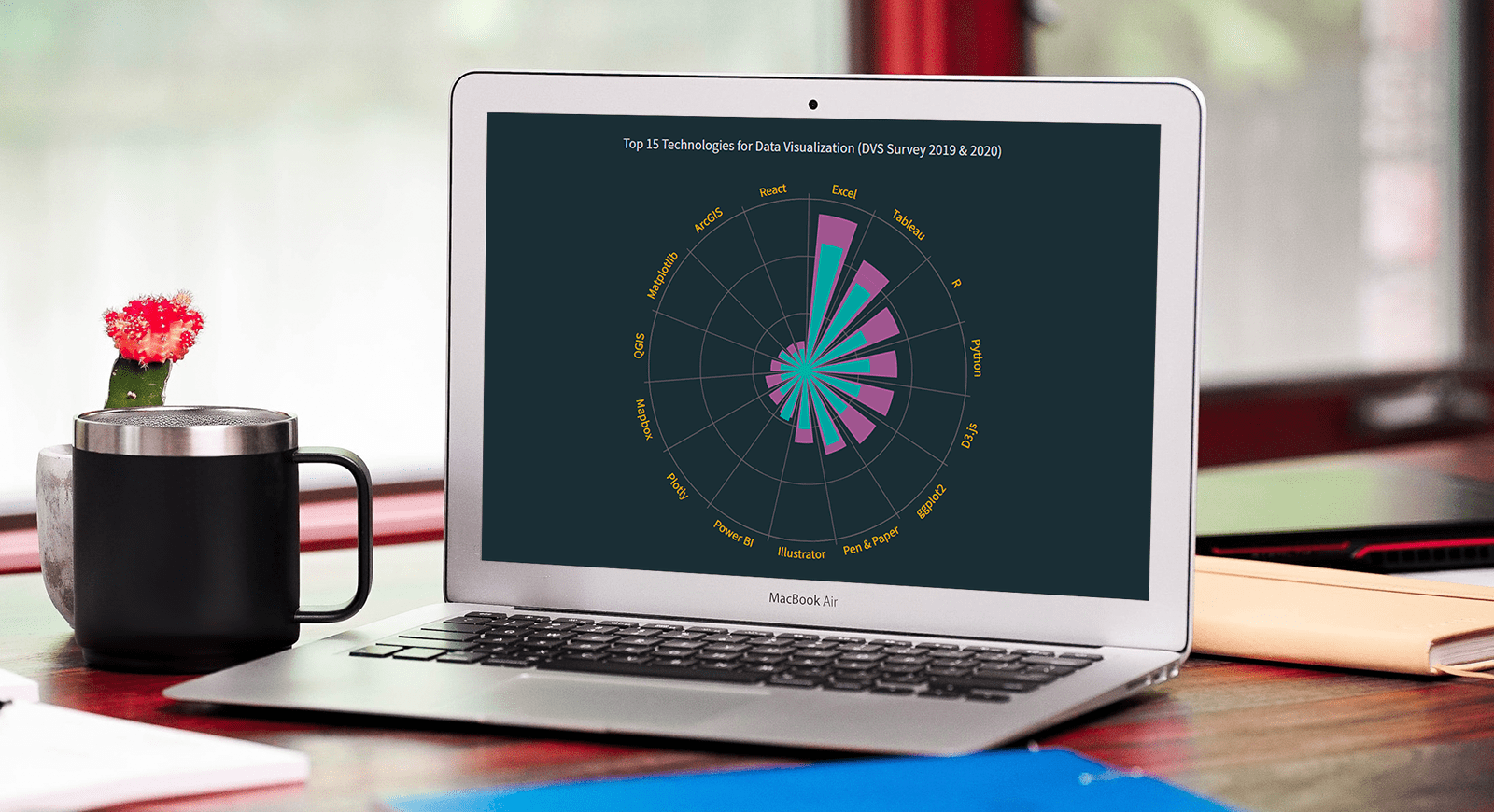
November 11th, 2021 by Shachee Swadia
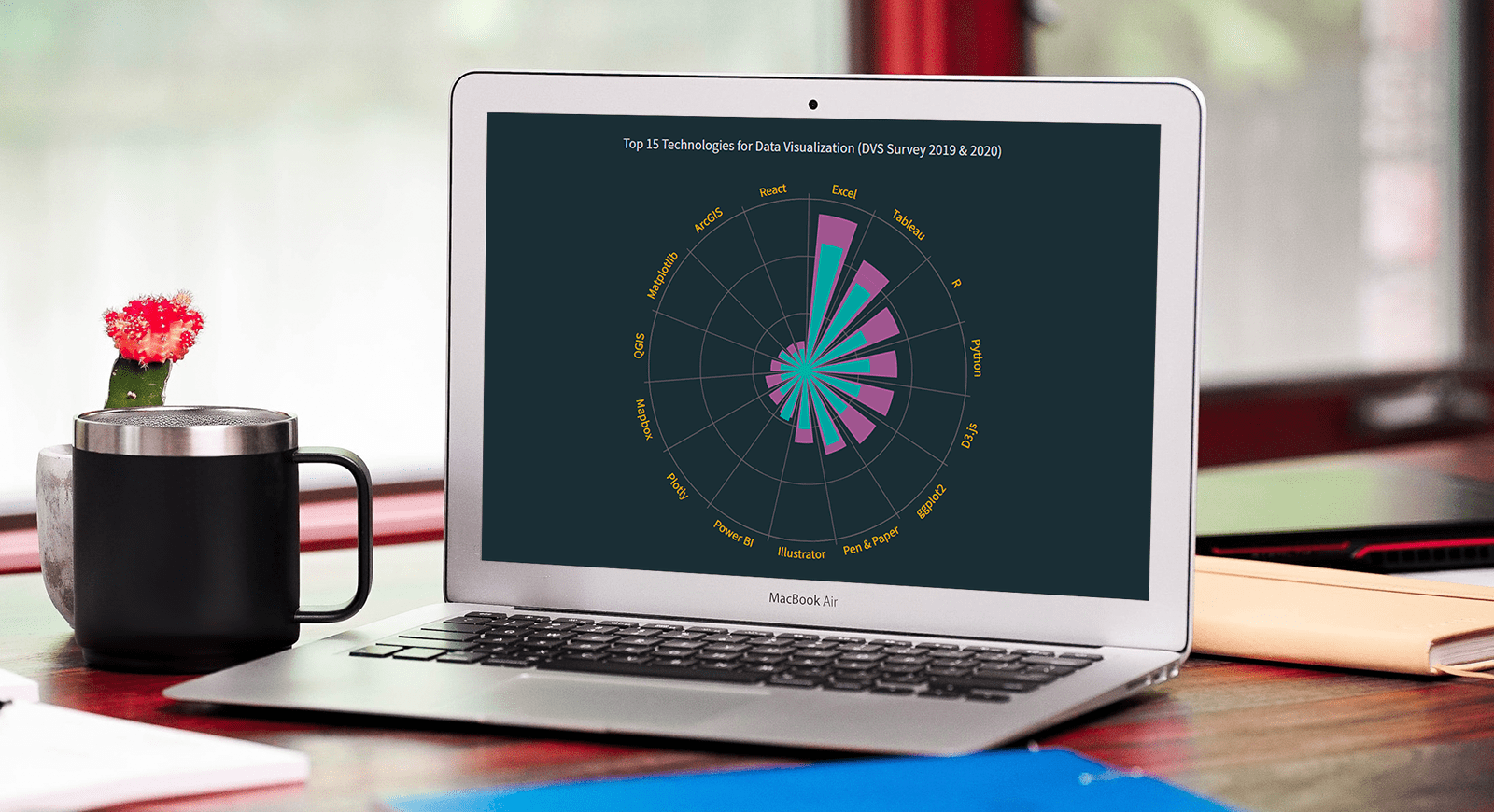
 Polar charts often look impressive, which makes some people think that creating them is a tricky process demanding plenty of skills and expertise. Well, I am going to debunk this myth right now! Let me show you how to easily visualize data in a beautiful interactive JavaScript Polar Chart.
Polar charts often look impressive, which makes some people think that creating them is a tricky process demanding plenty of skills and expertise. Well, I am going to debunk this myth right now! Let me show you how to easily visualize data in a beautiful interactive JavaScript Polar Chart.
Fundamentally, a polar chart is a variation of a circular graph drawn with polar coordinates. It can also work well to visualize some sorts of categorical data for comparisons, which is exactly the case I want to demonstrate now. In this tutorial, I will build a column polar chart, with the bars growing from the center of the diagram to represent values with their length.
Data Visualization Society (DVS) conducts an annual State of the Industry survey of data viz practitioners, and I thought it could be a great opportunity to play with some of its latest data. In particular, I wanted to look at the most popular technologies used for data visualization based on the responses. So here, I will produce a JS polar chart that plots the top 15 ones, making up a cool illustrative real-world example.
It will be fun — come along, everyone!
Read the JS charting tutorial »
November 5th, 2021 by AnyChart Team
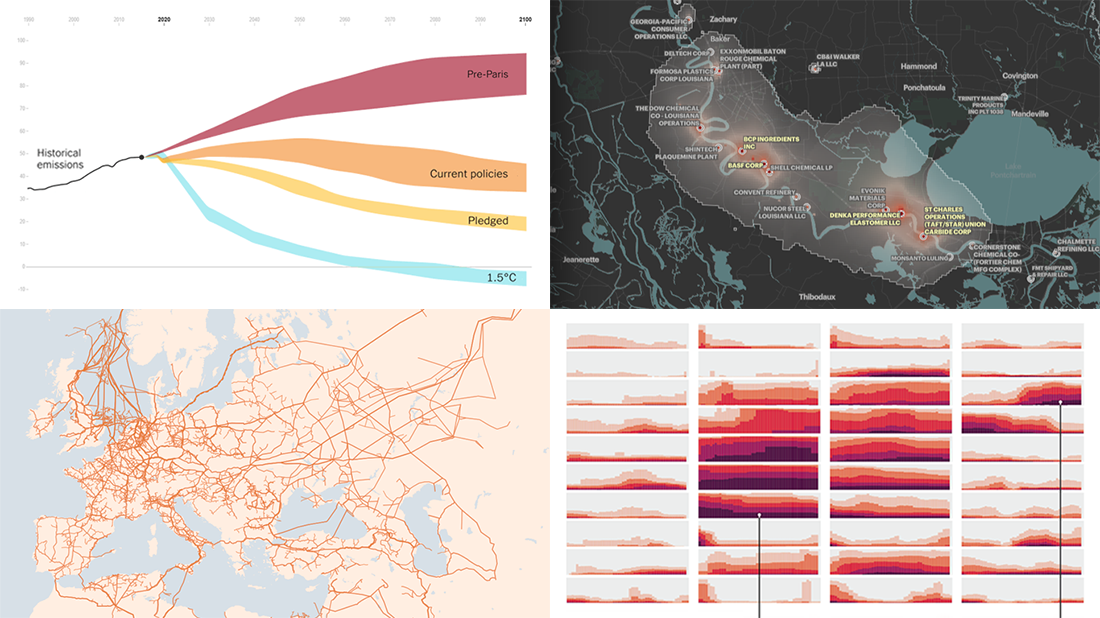
 Ready for a new portion of amazing charts and maps for inspiration? We’ve got it for you right here! Join us today on DataViz Weekly as we look at four new visualizations that definitely deserve your attention.
Ready for a new portion of amazing charts and maps for inspiration? We’ve got it for you right here! Join us today on DataViz Weekly as we look at four new visualizations that definitely deserve your attention.
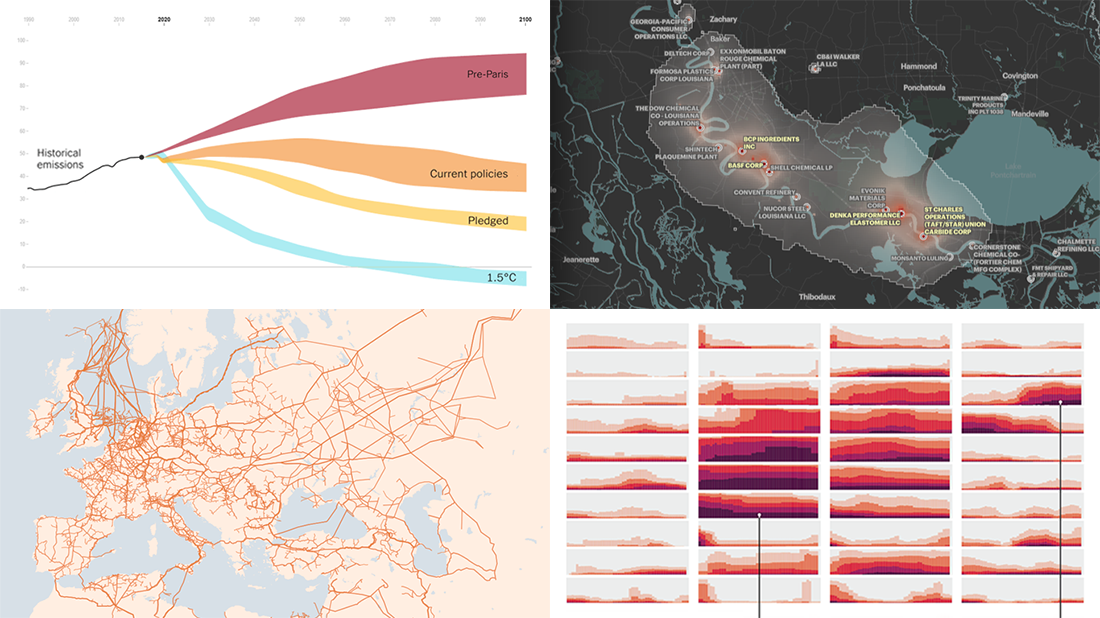
- Greenhouse gas emission pathways and climate goals — The New York Times
- U.S. drought extent patterns by region since 2000 — Scientific American
- Cancer-causing industrial air pollution across the United States — ProPublica
- European natural gas pipeline infrastructure — The Financial Times
Read more »
October 29th, 2021 by AnyChart Team
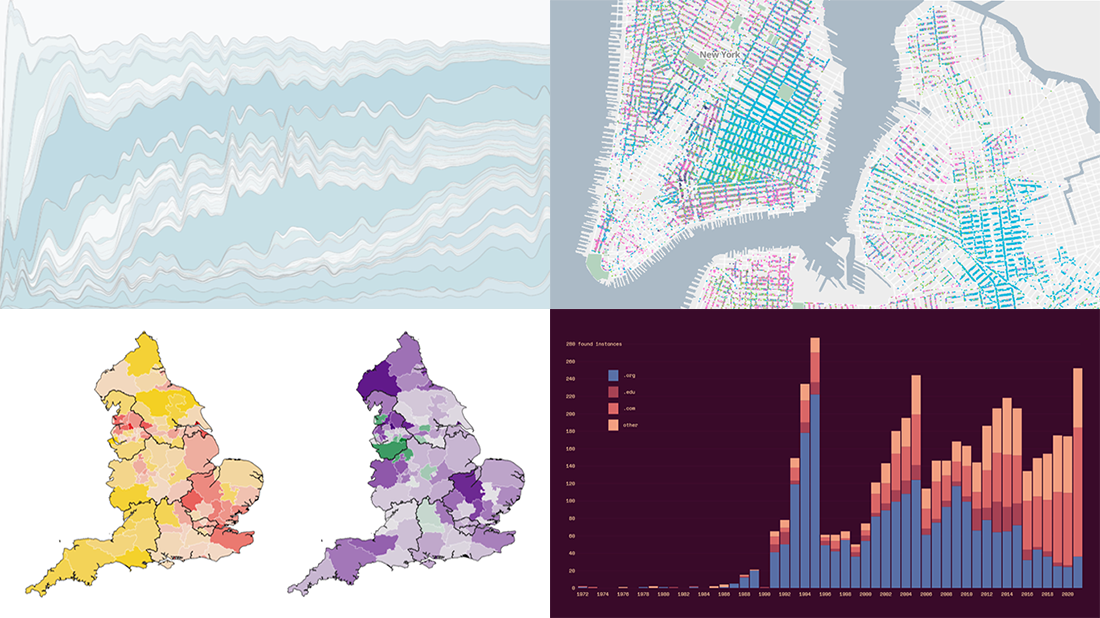
 Welcome back to DataViz Weekly, a regular series of posts on AnyChart Blog putting a spotlight on the coolest data visualization works we have come across over the last few days! Today, we’re glad to feature and tell you about the following projects:
Welcome back to DataViz Weekly, a regular series of posts on AnyChart Blog putting a spotlight on the coolest data visualization works we have come across over the last few days! Today, we’re glad to feature and tell you about the following projects:
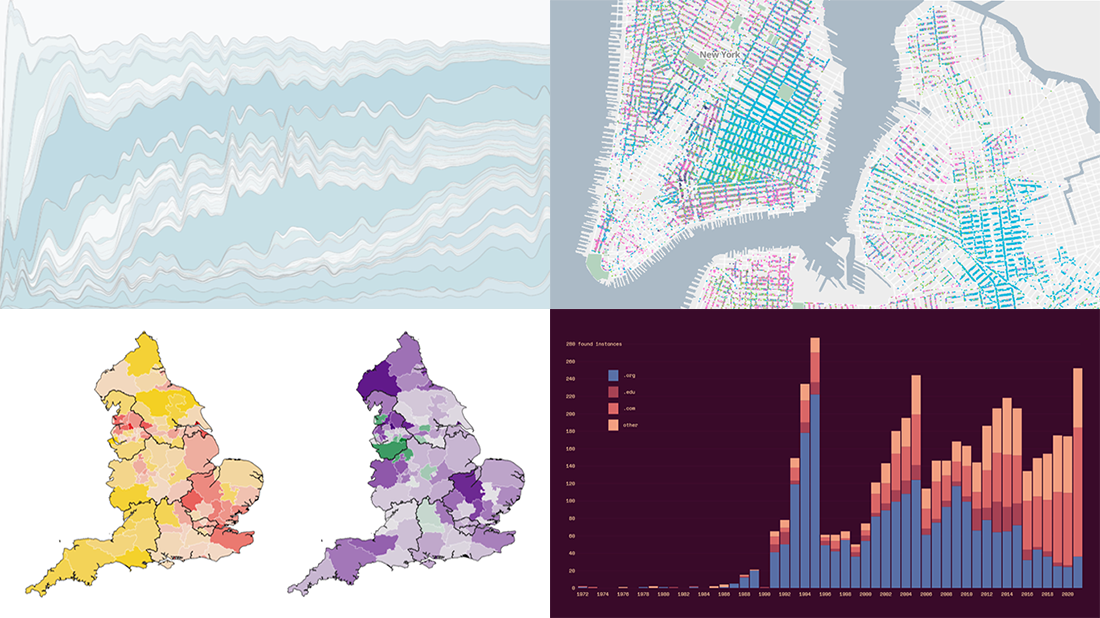
- Mapping historical New York City — Columbia University
- Tracking the Lenna image — The Pudding
- Analyzing the number of doctors in England — Sky News
- Charting TV genres over time — Nathan Yau
Read more »
October 22nd, 2021 by AnyChart Team
 It’s time for DataViz Weekly! Check out the most interesting data visualizations that have recently come to our attention!
It’s time for DataViz Weekly! Check out the most interesting data visualizations that have recently come to our attention!
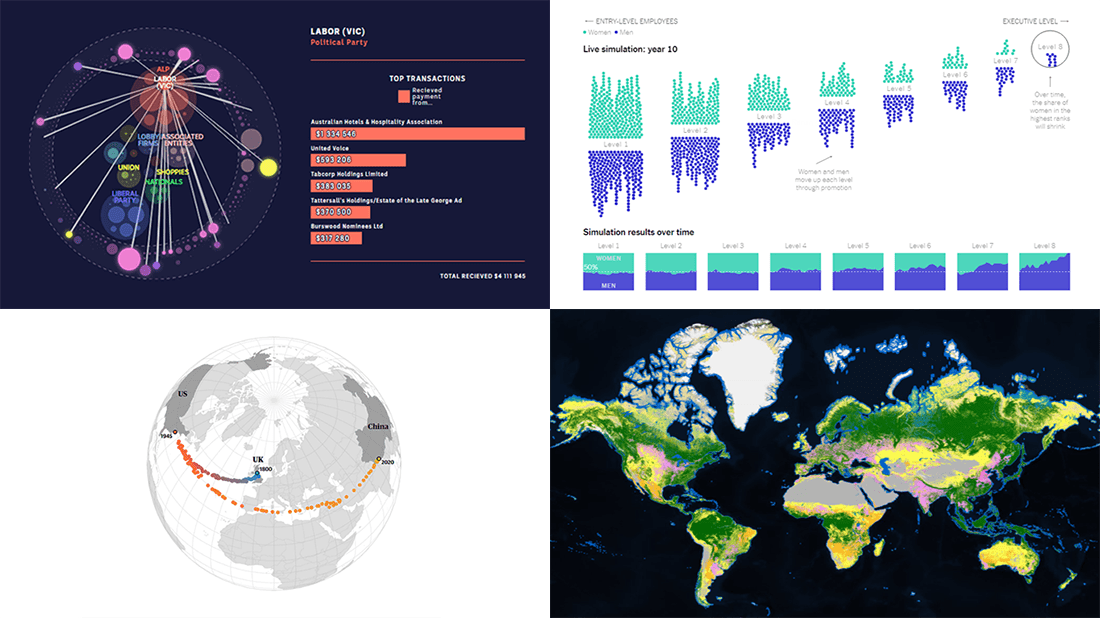
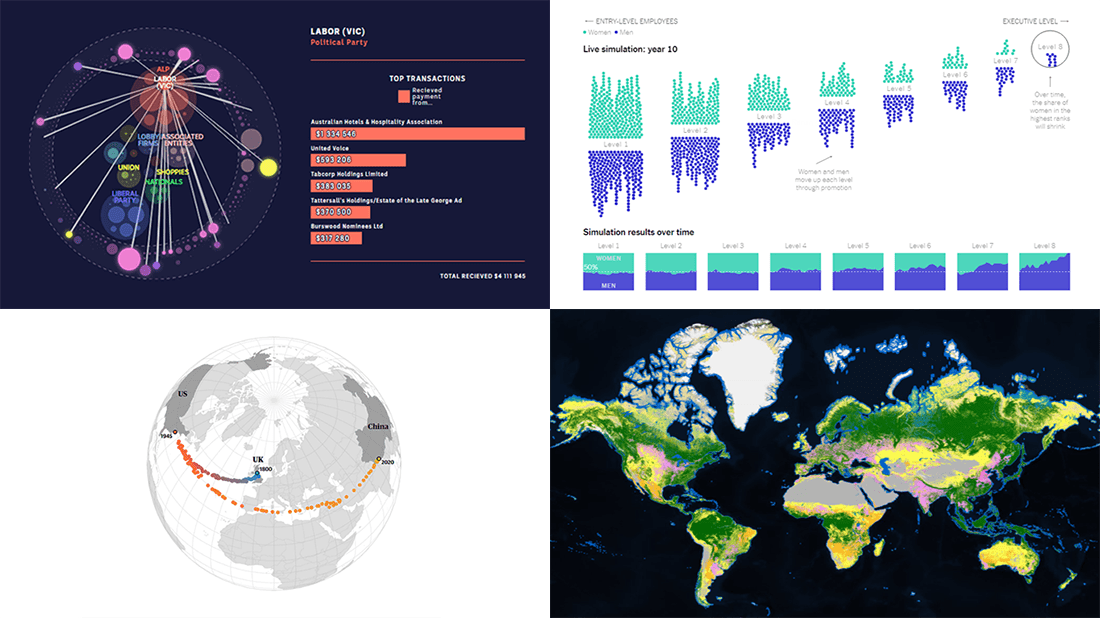
- Political donations from the gambling industry in Australia — ABC News
- Land cover worldwide — ESA
- Gender bias in the workplace — NYT Opinion
- World’s carbon “center of gravity” from 1800 through 2020 — The Guardian
Read more »
October 20th, 2021 by Shachee Swadia
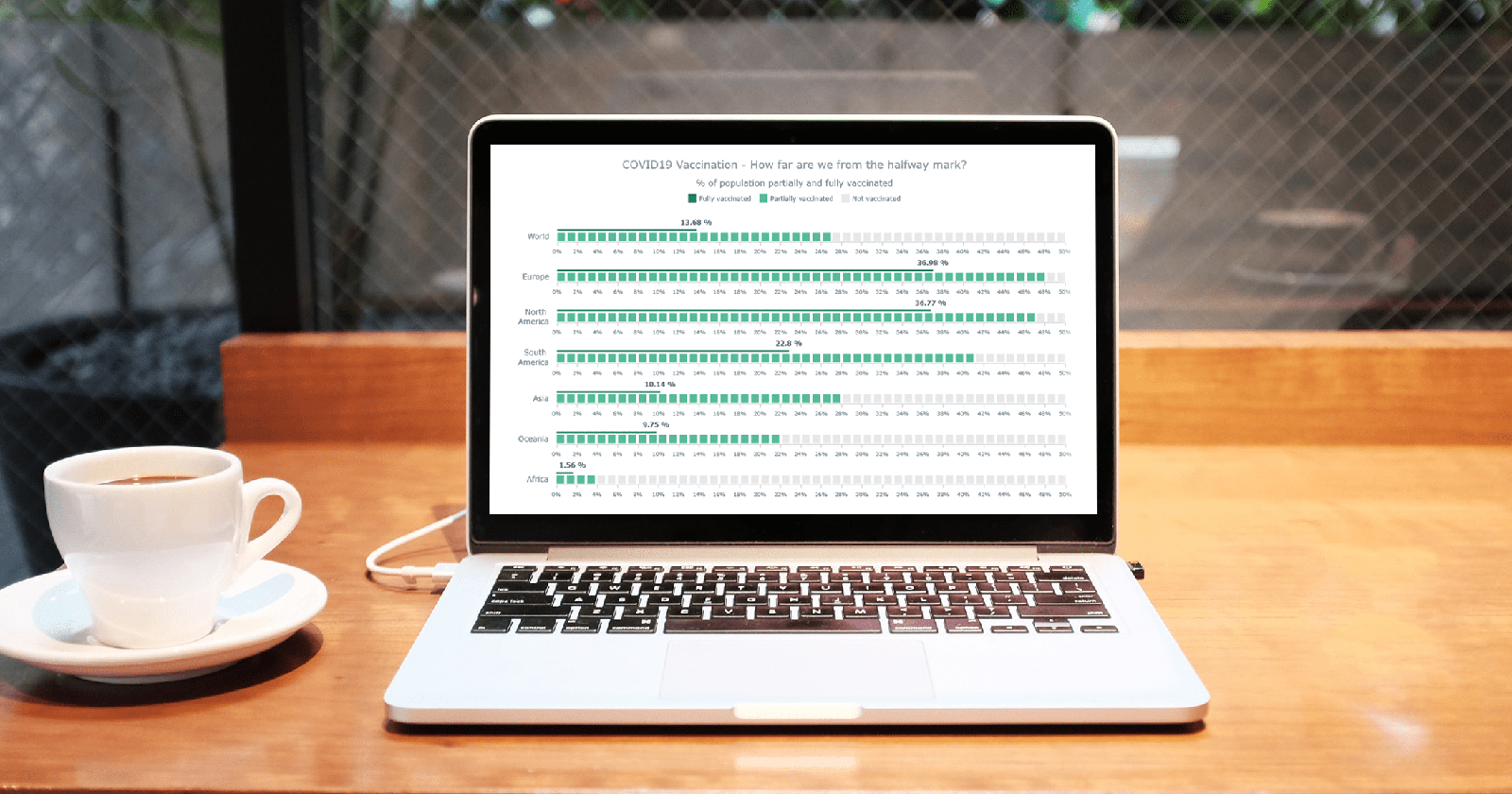
 This article presents an easy-to-follow guide for building an interactive linear gauge chart in JavaScript.
This article presents an easy-to-follow guide for building an interactive linear gauge chart in JavaScript.
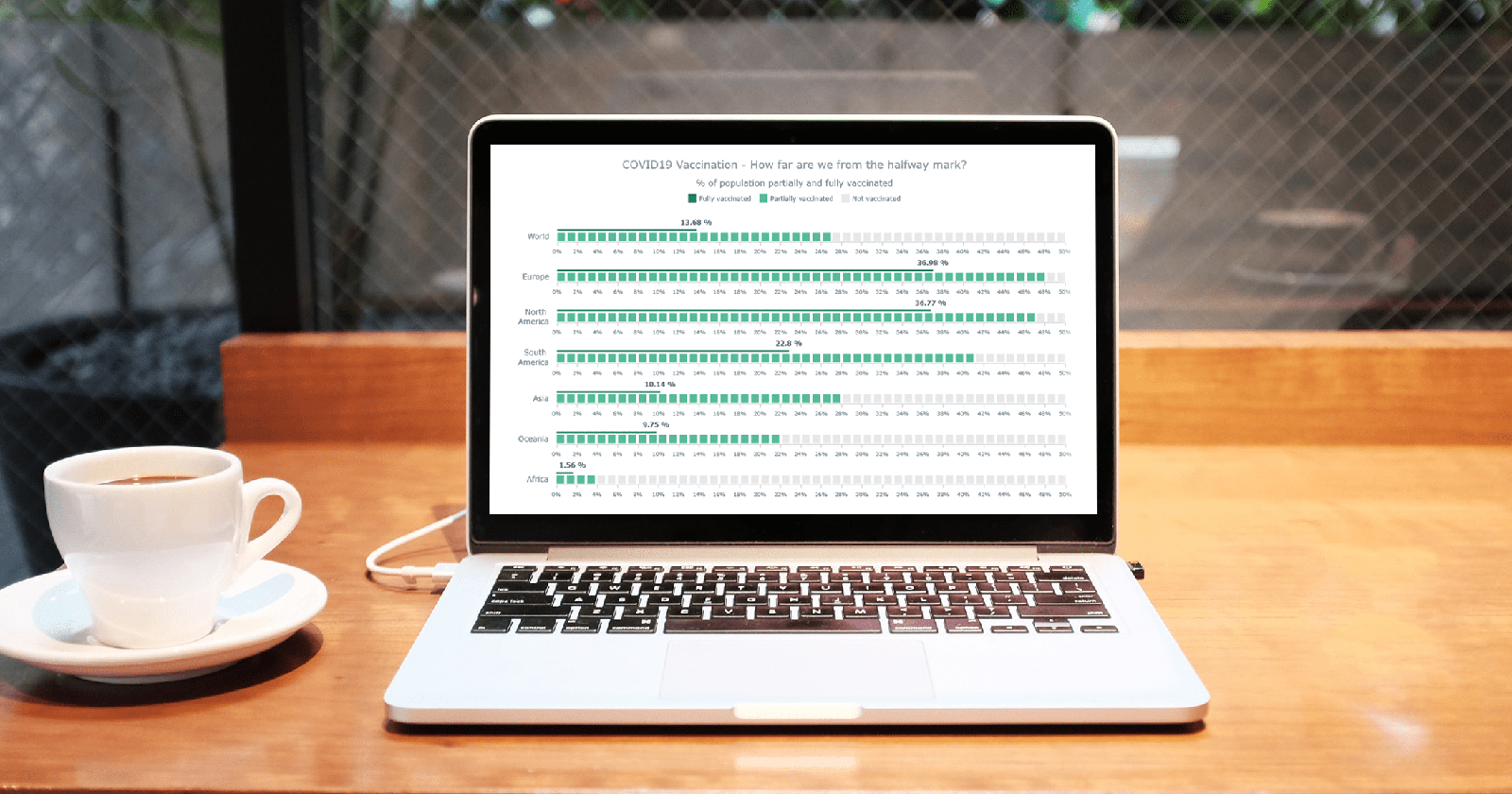
We’ll show how to quickly create a cool and interactive linear gauge chart that highlights Covid-19 vaccination data around the world. Our chart will allow us to visualize the status of Covid-19 vaccination at the time of writing, and will display two types of data — showing how far away we are from the halfway target of both partially and fully vaccinating the global population.
Read the JS charting tutorial »
October 15th, 2021 by AnyChart Team
 When properly visualized, data can truly speak and tell stories allowing us to quickly decode what raw numbers hide. Would you like to see some clever examples? Look at the awesome new charts and maps that made it to this Friday’s DataViz Weekly!
When properly visualized, data can truly speak and tell stories allowing us to quickly decode what raw numbers hide. Would you like to see some clever examples? Look at the awesome new charts and maps that made it to this Friday’s DataViz Weekly!
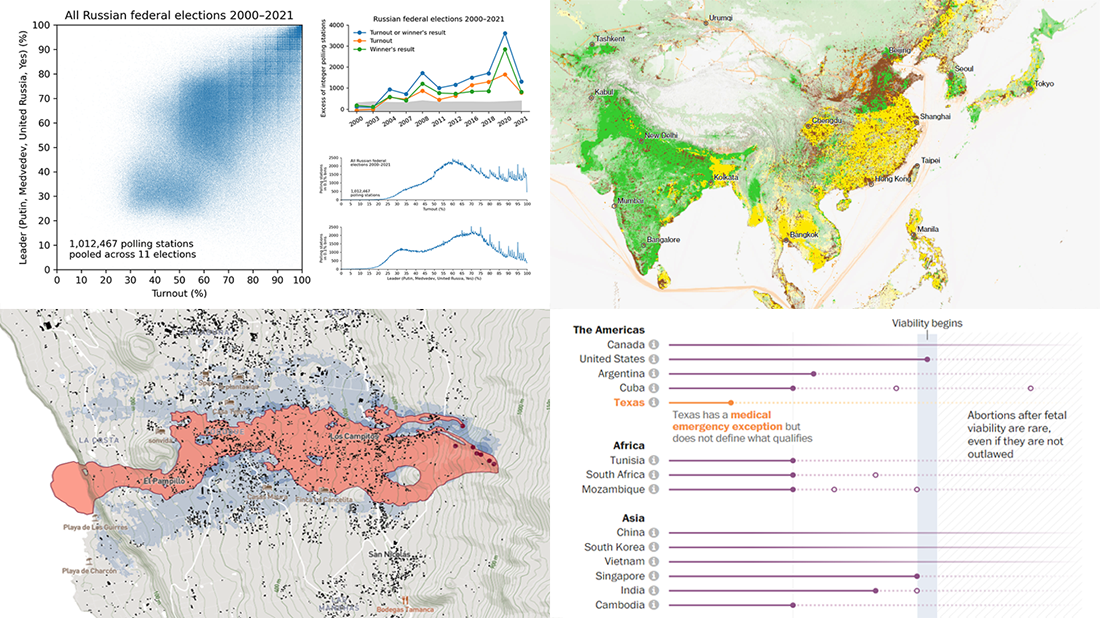
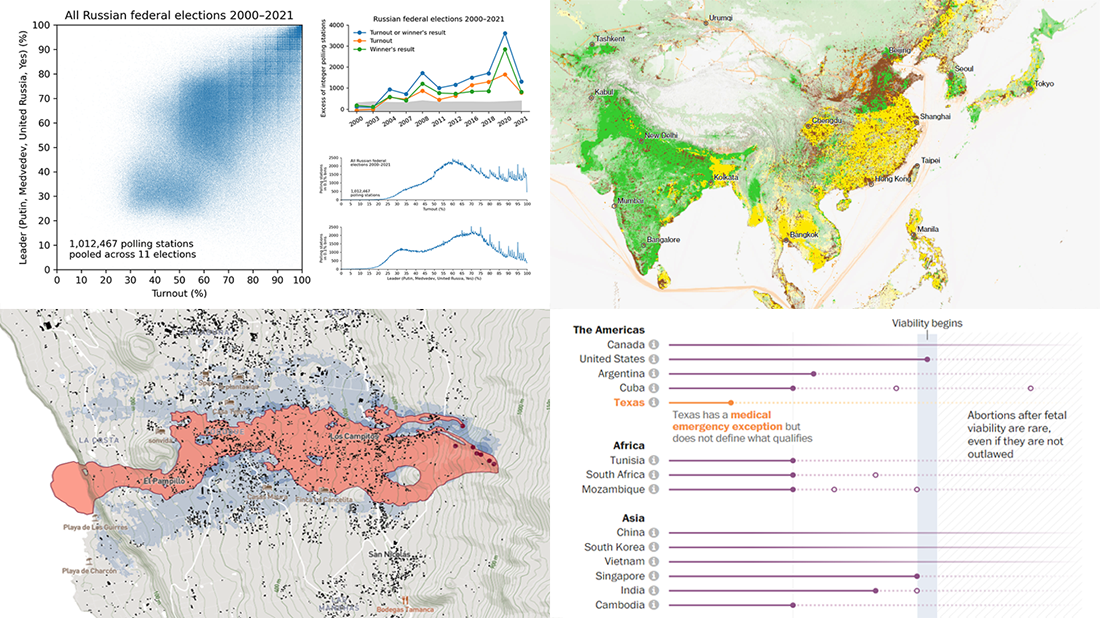
- All Russian federal elections since 2000 — Dmitry Kobak and Sergey Shpilkin
- Advance of the lava in La Palma — El País
- Abortion laws worldwide — The Washington Post
- Global methane emissions — Bloomberg Green
Read more »
 For this DataViz Weekly, we have curated a collection of wonderful new visual storytelling examples from around the web. Take a look through and check them out!
For this DataViz Weekly, we have curated a collection of wonderful new visual storytelling examples from around the web. Take a look through and check them out!