January 7th, 2022 by AnyChart Team
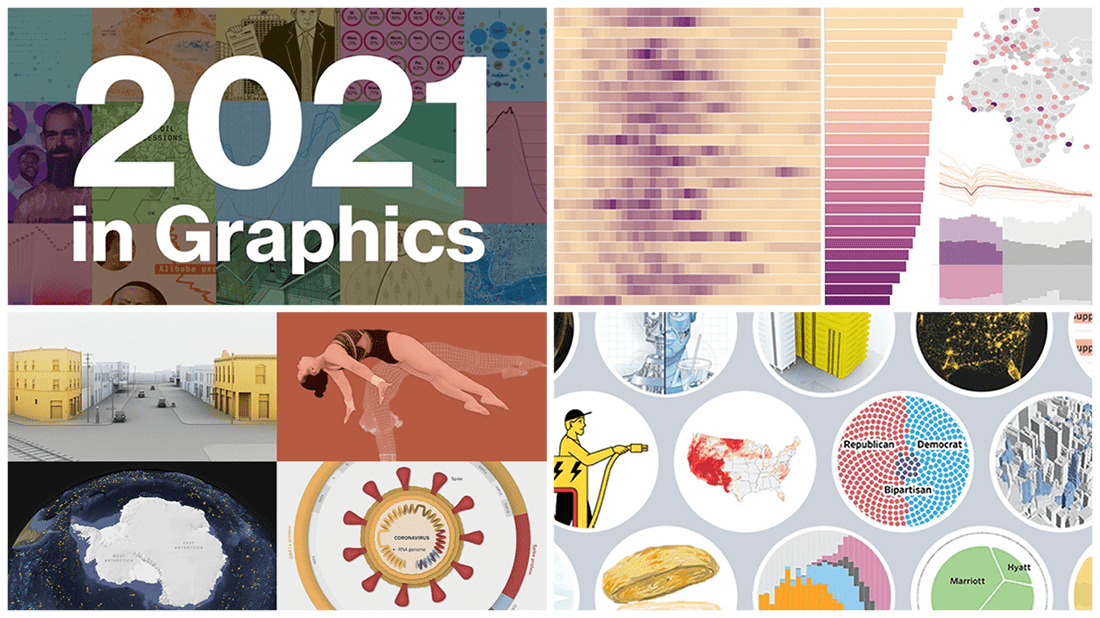
 In 2021, there were 53 Fridays. It means a total of 53 DataViz Weekly roundups came out during the year, putting a spotlight on some of the most interesting charts, maps, and infographics from around the web. Today, on the first Friday of 2022, we invite you to remember — or get to know in case you missed something — the very best data visualizations of 2021.
In 2021, there were 53 Fridays. It means a total of 53 DataViz Weekly roundups came out during the year, putting a spotlight on some of the most interesting charts, maps, and infographics from around the web. Today, on the first Friday of 2022, we invite you to remember — or get to know in case you missed something — the very best data visualizations of 2021.
As in previous “best of year” collections (2020, 2019, 2018), we decided not to reinvent the wheel but to take a quick look at renowned experts’ picks. Now, check out four lists of the best projects — from Nathan Yau, Kenneth Field, Terence Shin, and DataJournalism.com.
Read more »
December 31st, 2021 by AnyChart Team
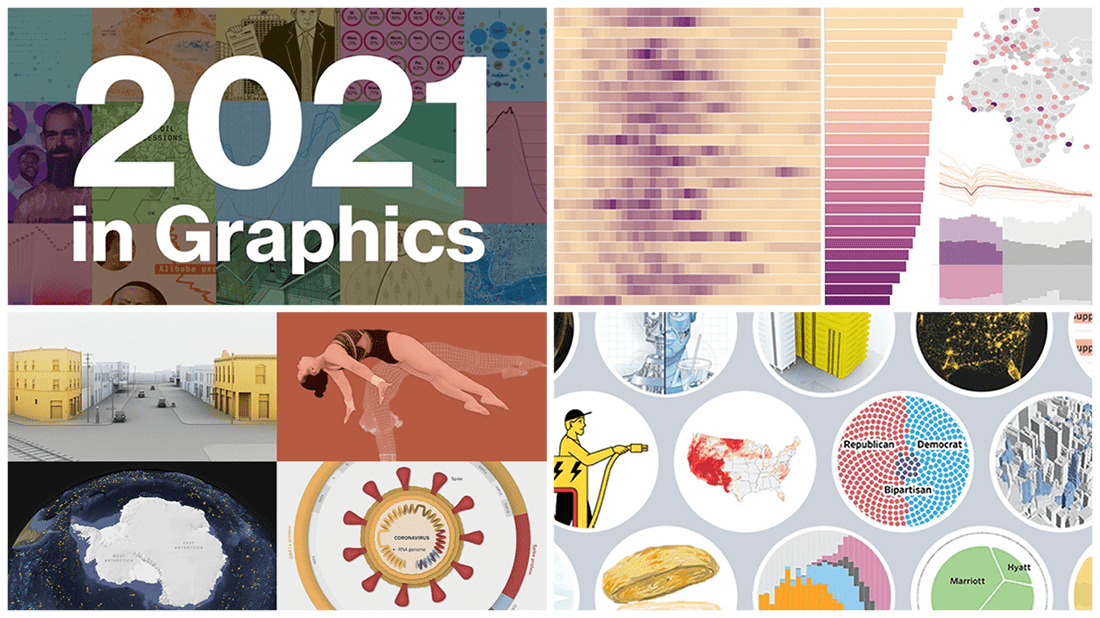
 As we get ready to ring in the New Year 2022, it’s a great time to take a look back at 2021! Over the last 365 days, various experts in data graphics and visual storytelling have done their best to help us better understand what was going on around us with the help of static and interactive charts, maps, and infographics. Now we want to let you recall the most important matters that shaped the passing year from the lens of data visualization.
As we get ready to ring in the New Year 2022, it’s a great time to take a look back at 2021! Over the last 365 days, various experts in data graphics and visual storytelling have done their best to help us better understand what was going on around us with the help of static and interactive charts, maps, and infographics. Now we want to let you recall the most important matters that shaped the passing year from the lens of data visualization.
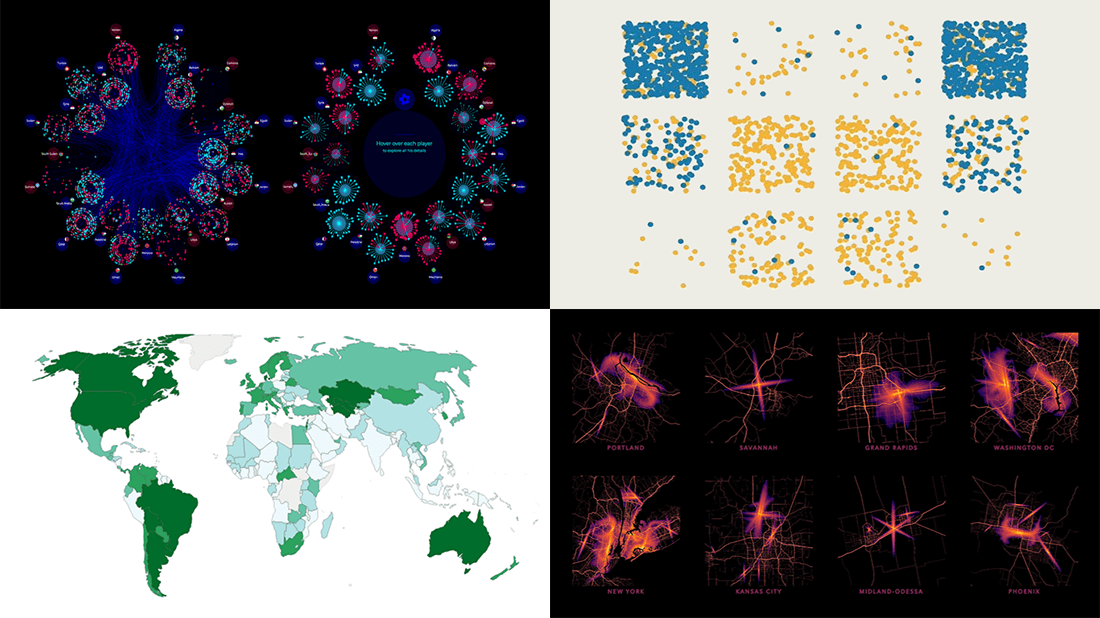
Here, in the final DataViz Weekly issue of 2021, we bring you a roundup of the year-in-review-in-graphics recaps on Bloomberg, The Wall Street Journal, The New York Times, and POLITICO.
Check it out, see the awesome visuals, and enjoy the start of a very happy, healthy, and prosperous new year that we wish you all to have in 2022! 😎🎉
Read more »
December 29th, 2021 by AnyChart Team
 When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
When data is all around, it’s no wonder to see charts here or there as they greatly help make sense of it. With thousands of happy customers worldwide, both for our JS charting library and Qlik charting extensions, we have seen countless applications for data visualization across all fields and industries. Some use cases, however, might be less expected than others. What about a website dedicated to literature?
Maigret.de — a remarkable resource about Georges Simenon, a famous Belgian writer best known for creating police detective Jules Maigret — has recently started to publish interactive data graphics revealing interesting patterns and facts in his immense work. All the charts on the website are built with AnyChart.
We have chatted with Maigret.de’s creator Oliver Hahn about his project, data visualizations, and experience using our solutions. Read the quick interview and go check out the website. (Stack: HTML/MySQL.)
Read more »
December 24th, 2021 by AnyChart Team
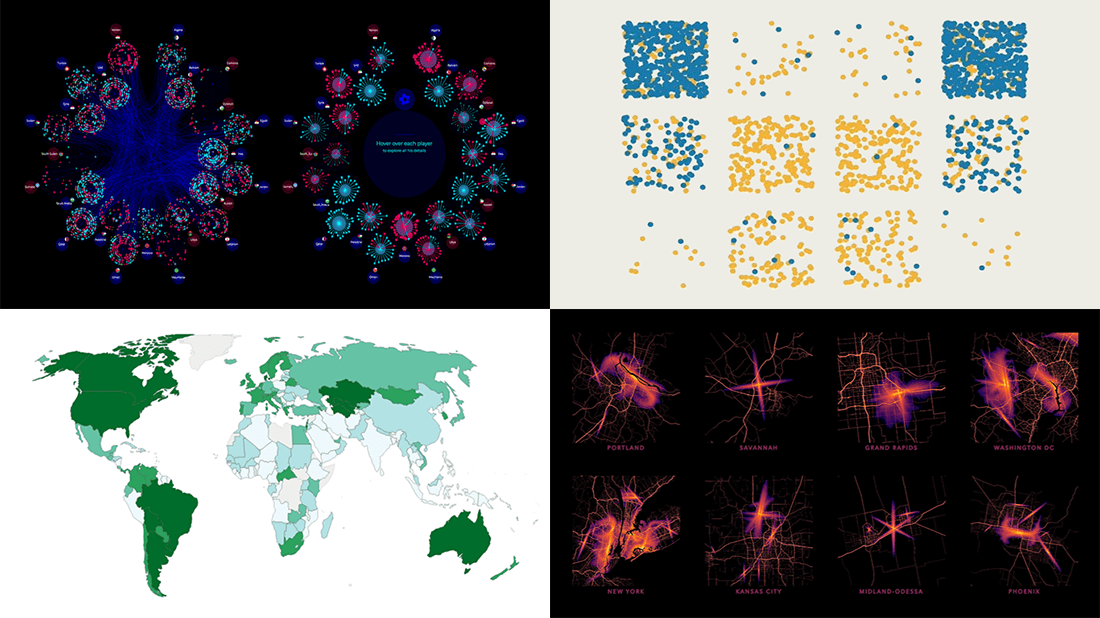
 With so many options, we have finally selected the four most compelling of all new data visualization projects seen over the last few days and can’t wait to tell you about them. Welcome to DataViz Weekly on the second last Friday of the year! But before we get down to business: Merry Christmas to all who celebrate!
With so many options, we have finally selected the four most compelling of all new data visualization projects seen over the last few days and can’t wait to tell you about them. Welcome to DataViz Weekly on the second last Friday of the year! But before we get down to business: Merry Christmas to all who celebrate!
- Arab soccer national teams and players — Al Jazeera
- America’s noisiest and brightest cities — Esri
- Social distancing in honey bee hives — The Economist
- Global food system in detail — Our World in Data
Read more »
December 17th, 2021 by AnyChart Team
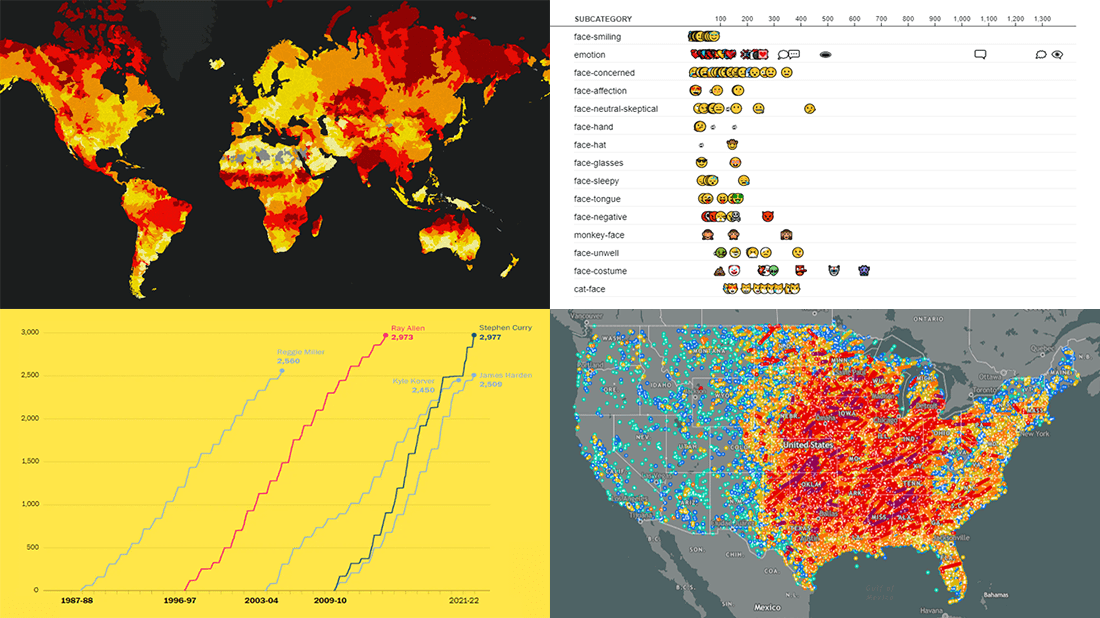
 Committed to bringing you the most robust charting solutions, we also continue to curate weekly roundups highlighting projects that greatly implement data visualization best practices, for your inspiration. A new one is here! Look what we’ve got for you to check out this time on DataViz Weekly:
Committed to bringing you the most robust charting solutions, we also continue to curate weekly roundups highlighting projects that greatly implement data visualization best practices, for your inspiration. A new one is here! Look what we’ve got for you to check out this time on DataViz Weekly:
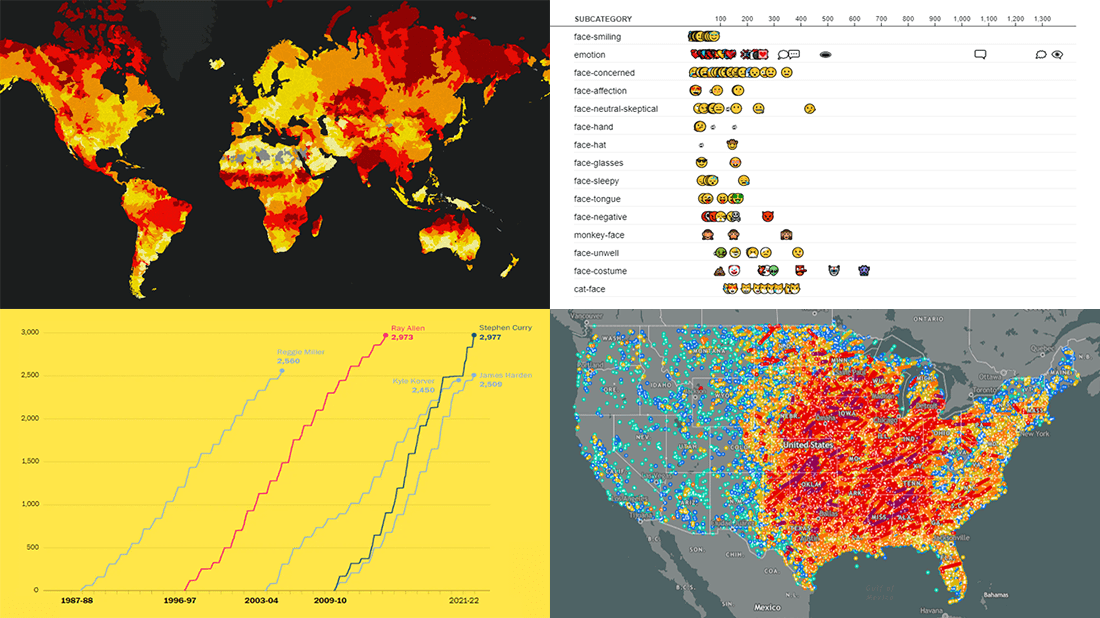
- Tornadoes since the late 19th century — Tornado Archive
- Emoji use frequency in 2021 — Unicode
- Links between climate change and violent conflicts — Crisis Group
- Curry’s rise to the NBA’s three-point king — The Washington Post
Read more »
December 15th, 2021 by Shachee Swadia
 Data visualization is a must-have skill today with ever-growing data and the need to analyze as well as present that data. You will definitely come across data charts whether you are in the technology industry or not and therefore, it is a good idea to learn how to build visualizations.
Data visualization is a must-have skill today with ever-growing data and the need to analyze as well as present that data. You will definitely come across data charts whether you are in the technology industry or not and therefore, it is a good idea to learn how to build visualizations.
I will show you here that building charts is not very tough and with the right tools, you can start creating interactive, interesting visualizations in little time and effort!
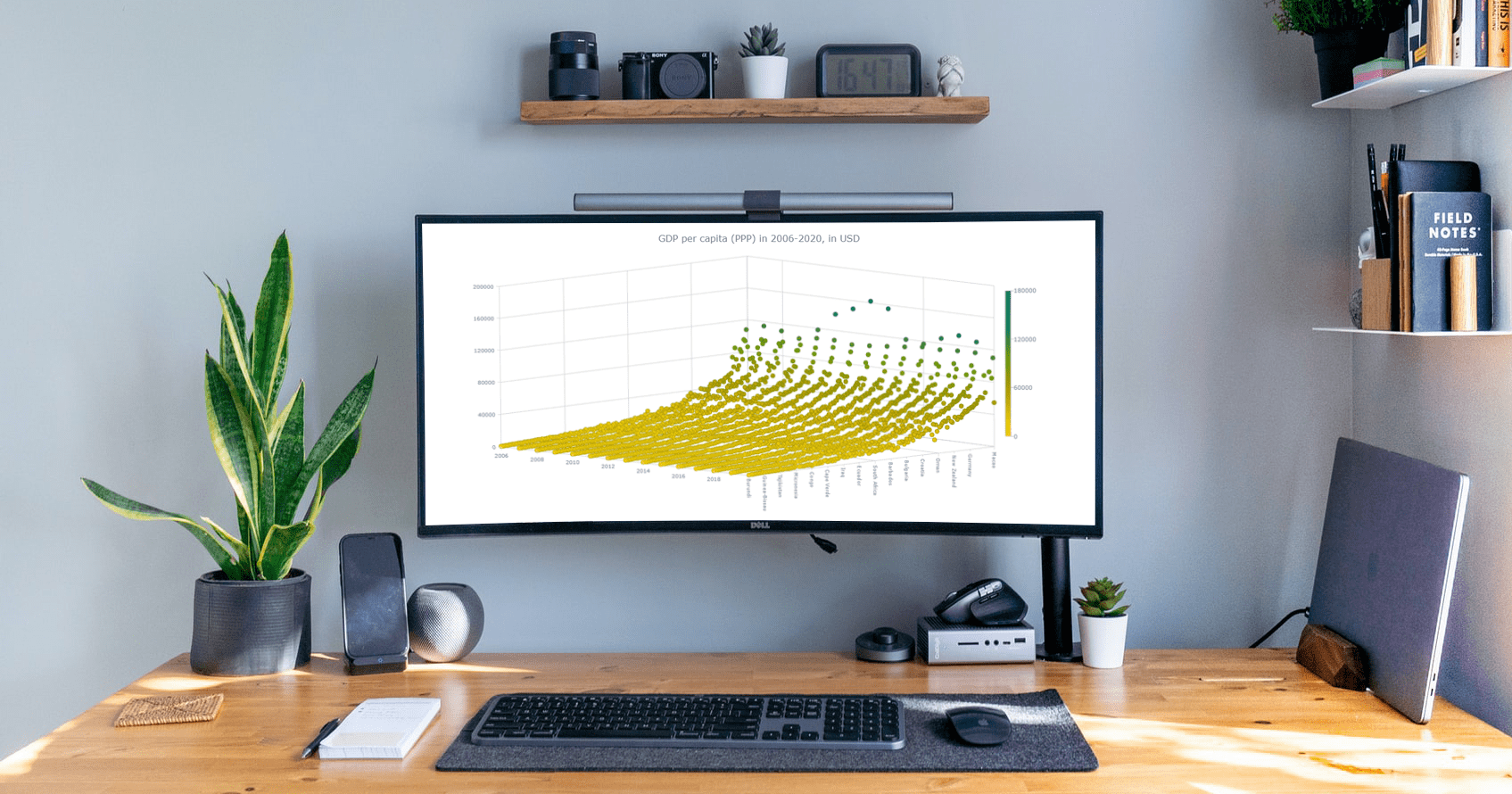
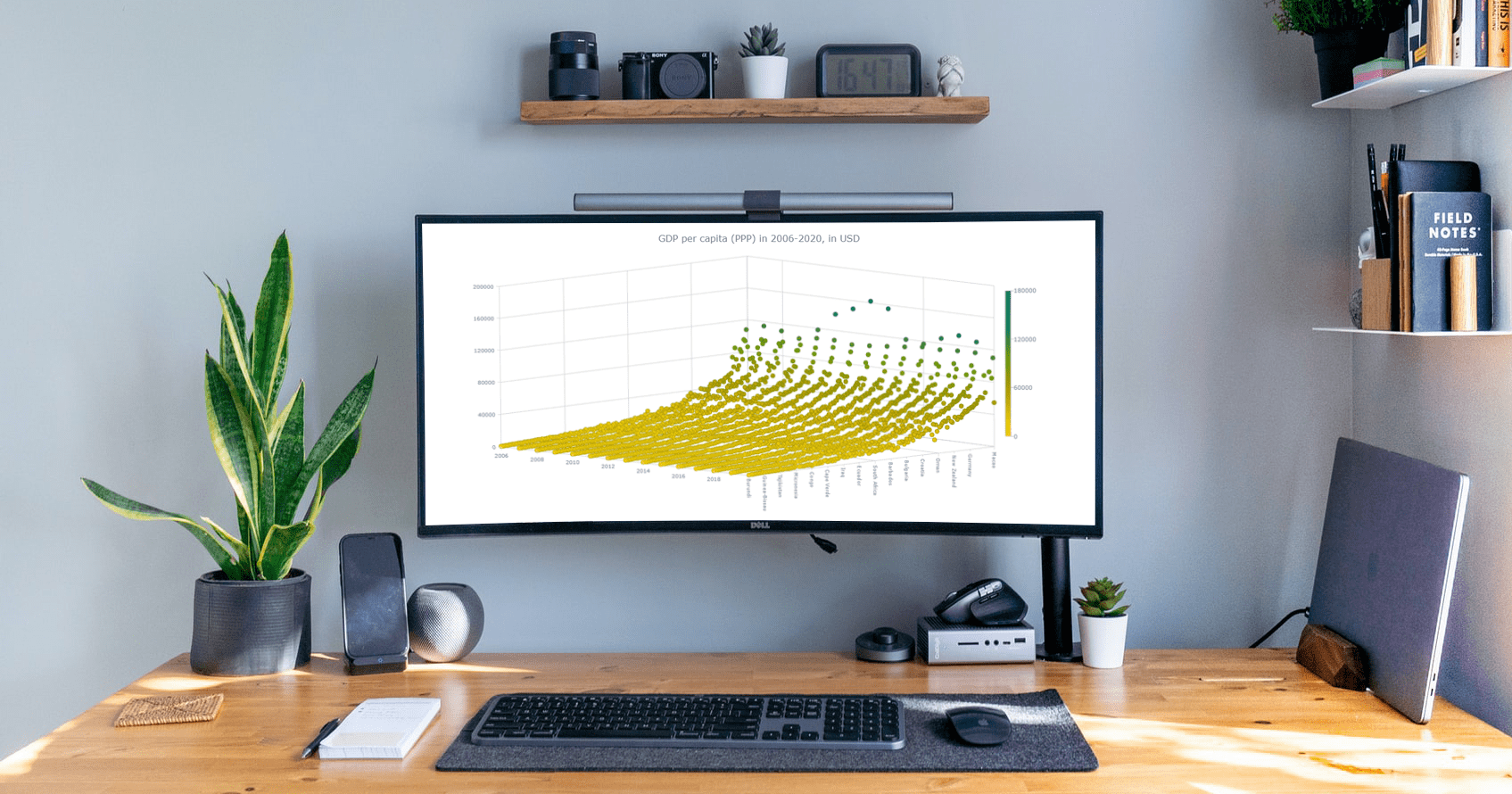
In this step-by-step tutorial, I will demonstrate how to represent GDP values of various countries for the past 15 years on a beautiful interactive 3D surface chart using a JavaScript library for data visualization.
The surface plot looks quite complex, but I will show you how straightforward it is to make a compelling and fully functional one.
Read the JS charting tutorial »
December 10th, 2021 by AnyChart Team
 If you love good data visualizations as much as we do, come join us in reviewing some of the most interesting ones we’ve recently come across, in the new issue of DataViz Weekly!
If you love good data visualizations as much as we do, come join us in reviewing some of the most interesting ones we’ve recently come across, in the new issue of DataViz Weekly!
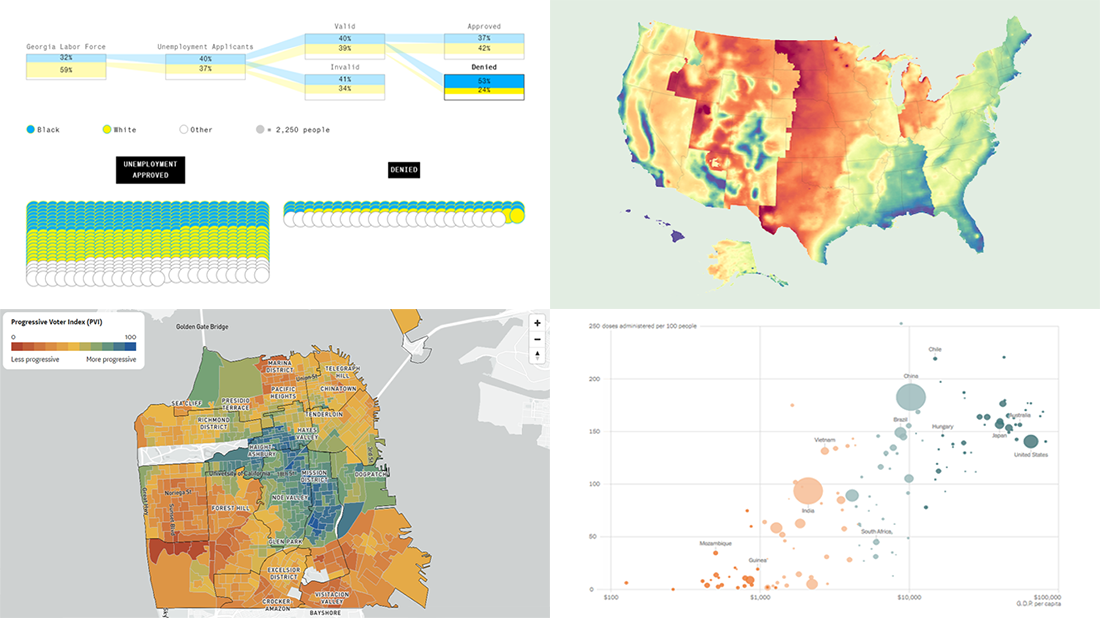
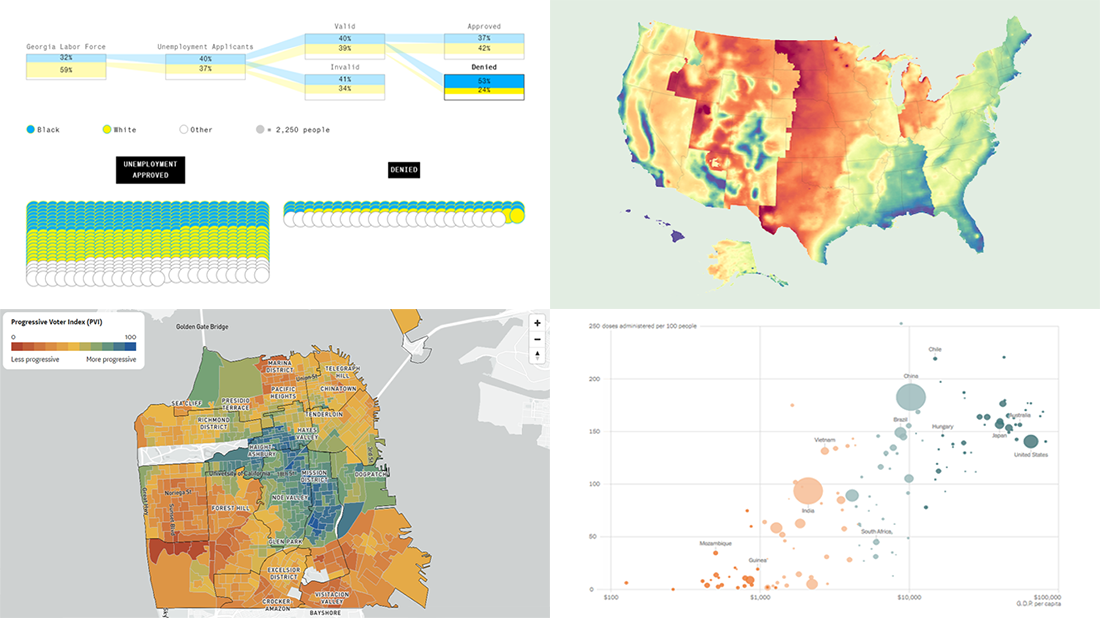
- Global inequality in COVID-19 vaccine supply and demand — The New York Times
- U.S. heat data maps — Erin Davis
- Racial disparity in pandemic unemployment benefits in Georgia — Bloomberg
- Political progressiveness across San Francisco’s neighborhoods — The San Francisco Chronicle
Read more »
December 7th, 2021 by AnyChart Team
 Excited to tell you we’ve just pushed a major update to our JavaScript charting library! The newly arrived features and improvements make our core solution even more flexible, adding awesome fresh capabilities designed to further help you on your data visualization development journey. Intrigued? Let us show what’s new in AnyChart JS Charts 8.11.0 right away!
Excited to tell you we’ve just pushed a major update to our JavaScript charting library! The newly arrived features and improvements make our core solution even more flexible, adding awesome fresh capabilities designed to further help you on your data visualization development journey. Intrigued? Let us show what’s new in AnyChart JS Charts 8.11.0 right away!
»»» See What’s New in AnyChart 8.11.0! «««
December 3rd, 2021 by AnyChart Team
 For this DataViz Weekly, we have curated a collection of wonderful new visual storytelling examples from around the web. Take a look through and check them out!
For this DataViz Weekly, we have curated a collection of wonderful new visual storytelling examples from around the web. Take a look through and check them out!
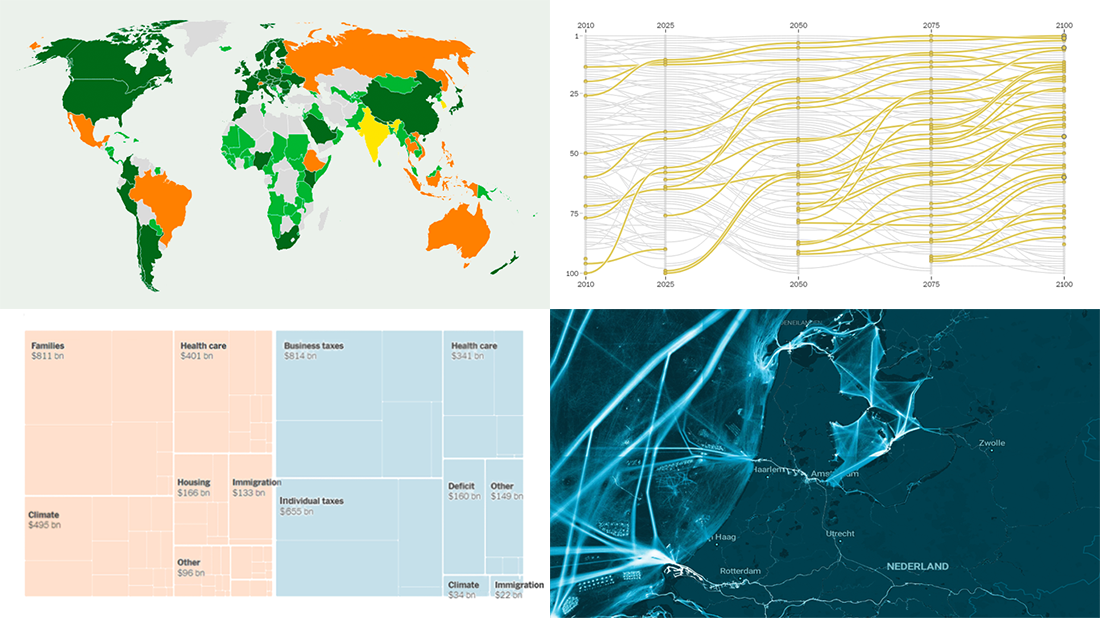
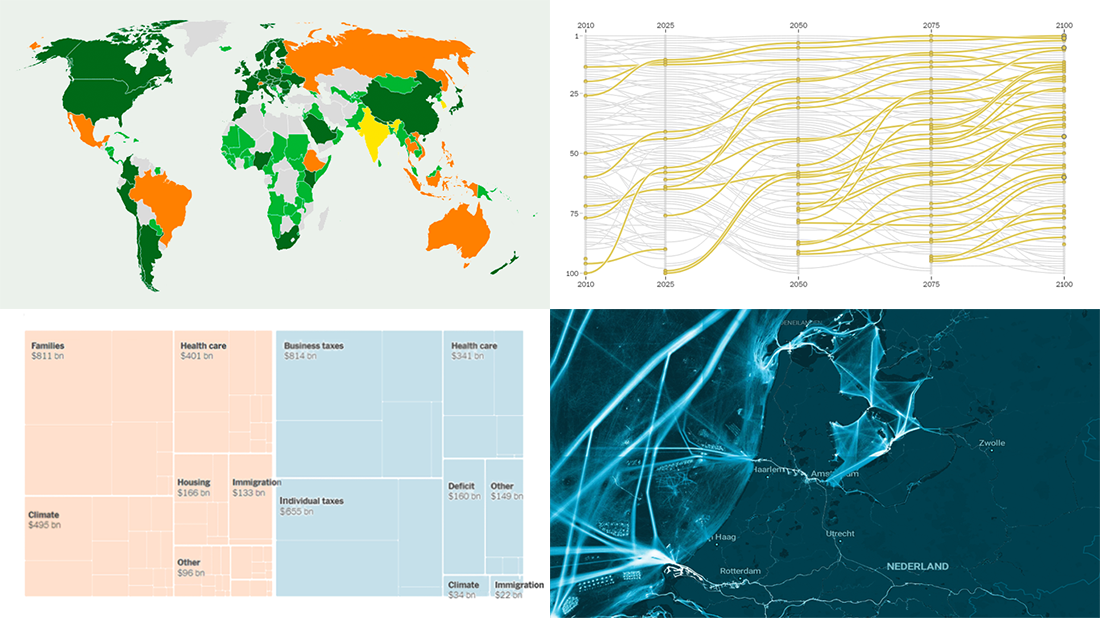
- Rapid urban growth in Africa — The Washington Post
- Maritime activities in the North Sea — TU Delft
- All provisions of the Build Back Better Act — The Upshot
- Climate pledges after COP26 — The Guardian
Read more »
November 26th, 2021 by AnyChart Team
 It is much easier to analyze large amounts of data when they are represented using the right visualization techniques. We are ready to show you another four vivid examples! Today on DataViz Weekly:
It is much easier to analyze large amounts of data when they are represented using the right visualization techniques. We are ready to show you another four vivid examples! Today on DataViz Weekly:
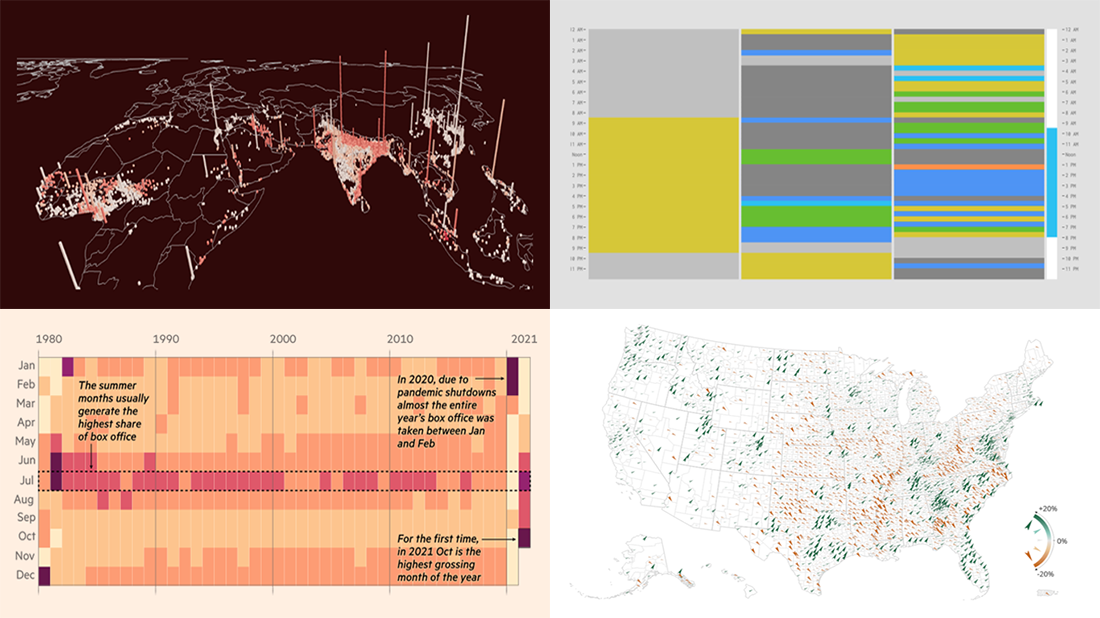
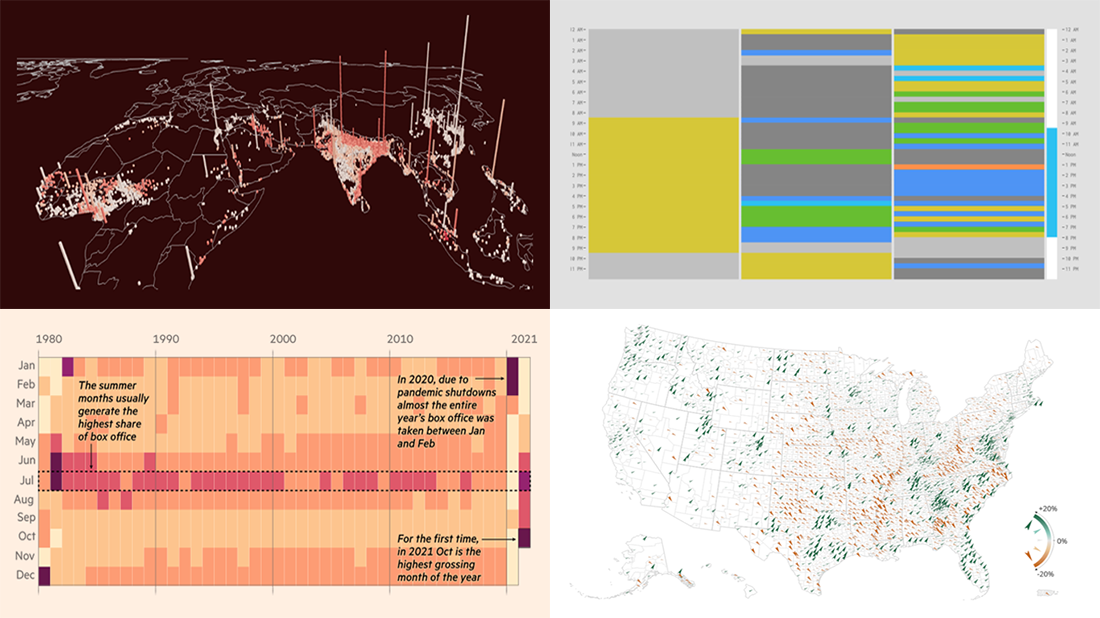
- Population and racial changes in the United States — Pitch Interactive & Census 2020 Data Co-op
- Box office for cinema-exclusive and simultaneous release movies — FT
- Global extreme urban heat exposure — AP News
- Most common daily time uses — Nathan Yau
Read more »
 In 2021, there were 53 Fridays. It means a total of 53 DataViz Weekly roundups came out during the year, putting a spotlight on some of the most interesting charts, maps, and infographics from around the web. Today, on the first Friday of 2022, we invite you to remember — or get to know in case you missed something — the very best data visualizations of 2021.
In 2021, there were 53 Fridays. It means a total of 53 DataViz Weekly roundups came out during the year, putting a spotlight on some of the most interesting charts, maps, and infographics from around the web. Today, on the first Friday of 2022, we invite you to remember — or get to know in case you missed something — the very best data visualizations of 2021.