September 16th, 2021 by AnyChart Team
 At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
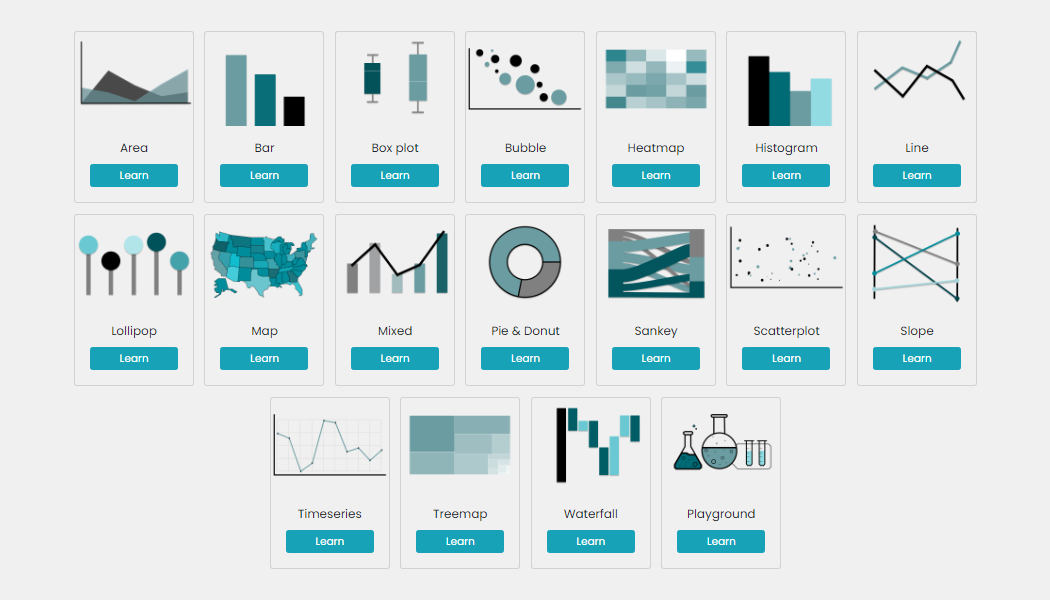
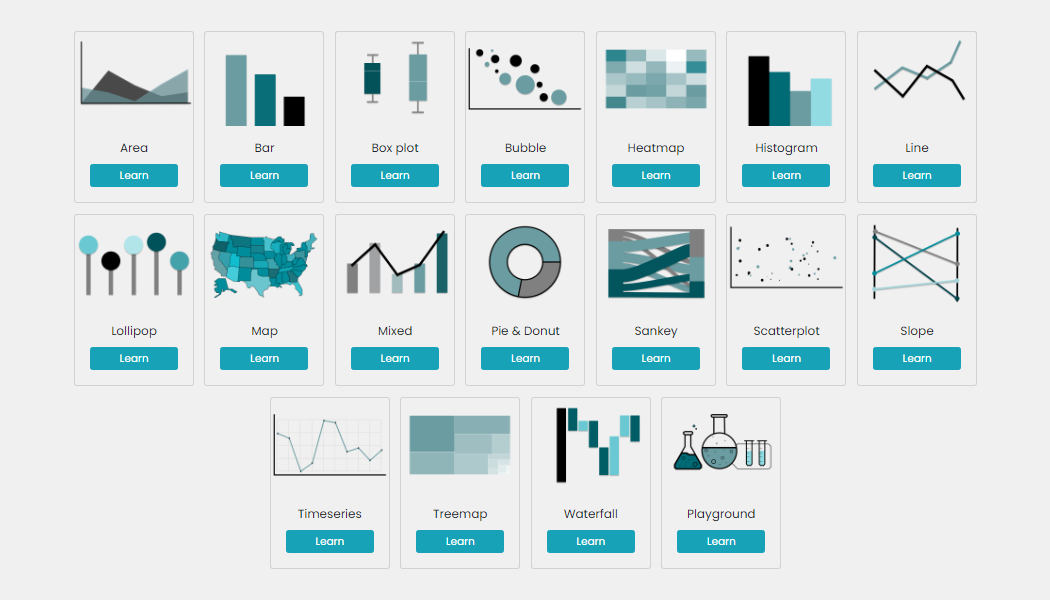
Recently, a group of students at Edinburgh Napier University — including Martin McVey, Tibor Toth, Daniel Glen, Flynn Kearney, David Stewart, and John Frampton — reached out to us as they were building a website to assist with the learning of data science. And we were more than happy to provide them with a free license for the use of our JavaScript charting library.
The website is now available to the public, presenting a wide range of chart types with real-world examples along with questions and answers. Acknowledged as one of the top projects in the university year and awarded with a prize from Computershare, it is to be used for teaching about data visualization and analytics in Scottish schools.
We thought you could be interested to not only check out the website but also learn some more about the project and its developers’ experience with AnyChart. So we had a quick talk on that with Martin McVey from the team. Read below.
Read more »
September 10th, 2021 by AnyChart Team
 This week, we have come across a number of wonderful new data visualization projects out there. Here are the four that we’ve found most interesting and decided to showcase today in DataViz Weekly. Join us for a quick overview of these works and check them out!
This week, we have come across a number of wonderful new data visualization projects out there. Here are the four that we’ve found most interesting and decided to showcase today in DataViz Weekly. Join us for a quick overview of these works and check them out!
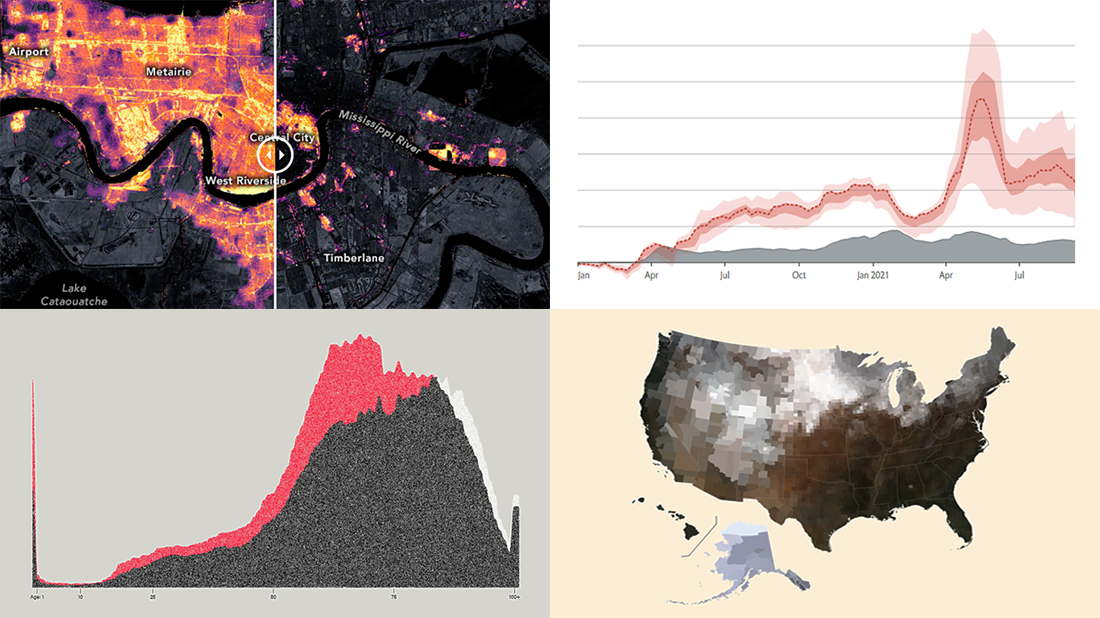
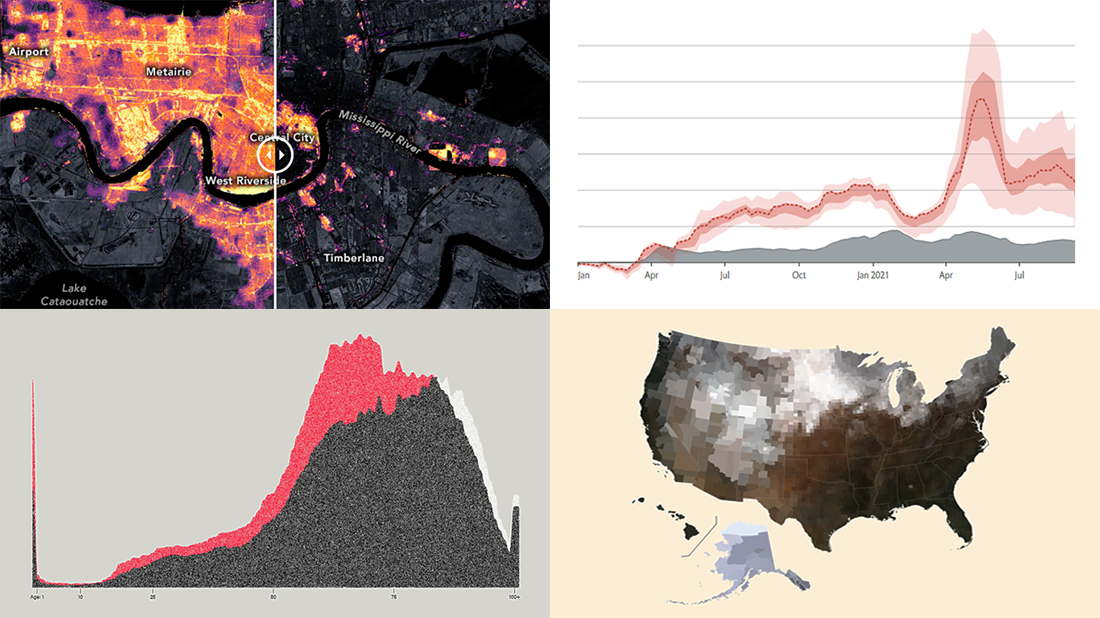
- Black mortality gap in America — The Marshall Project
- Excess deaths worldwide during the COVID-19 pandemic — The Economist
- Ida-caused power outage in New Orleans as seen from space — NASA Earth Observatory
- Average seasonal colors of the United States — Erin Davis
Read more »
September 7th, 2021 by Shachee Swadia
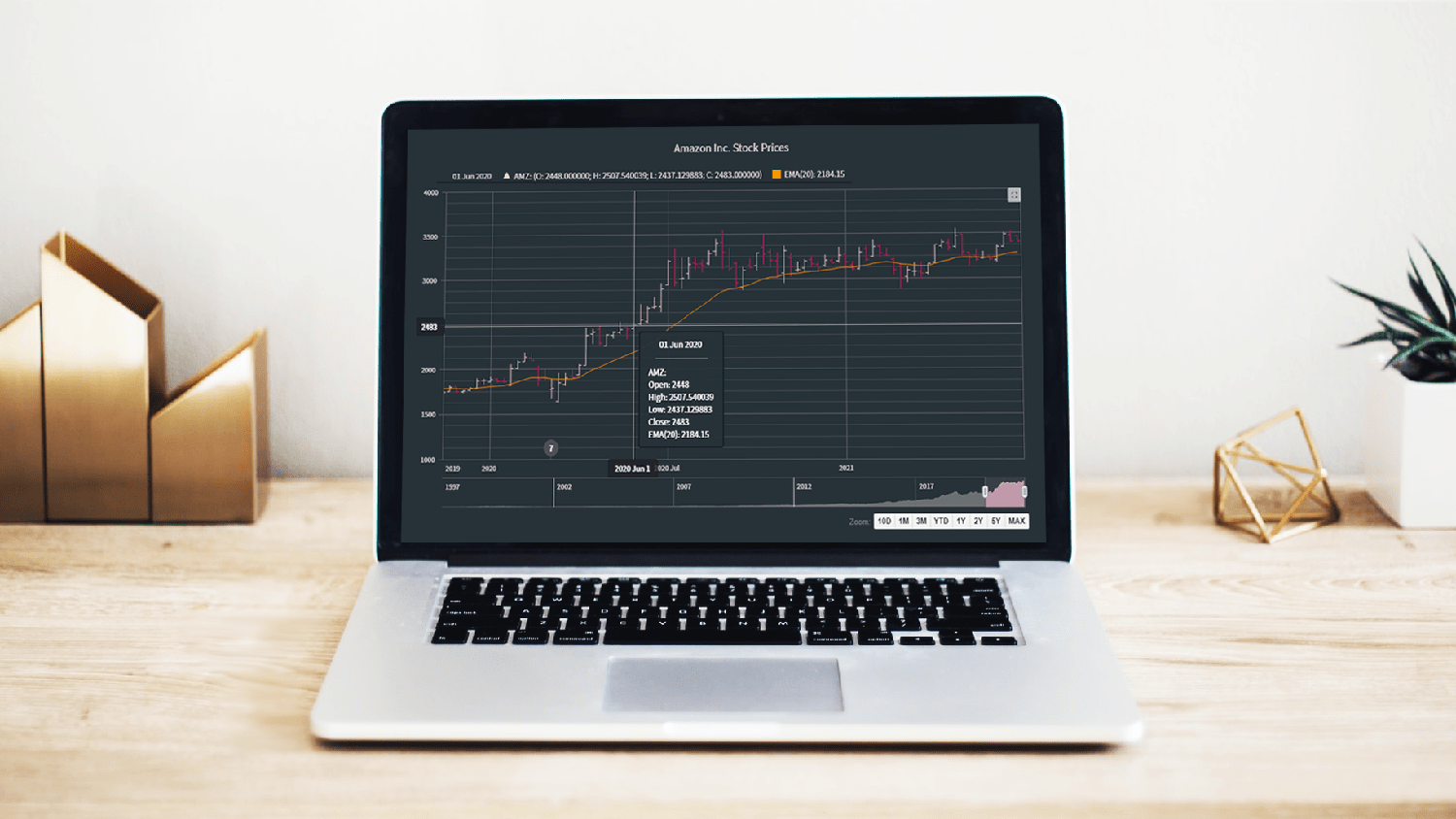
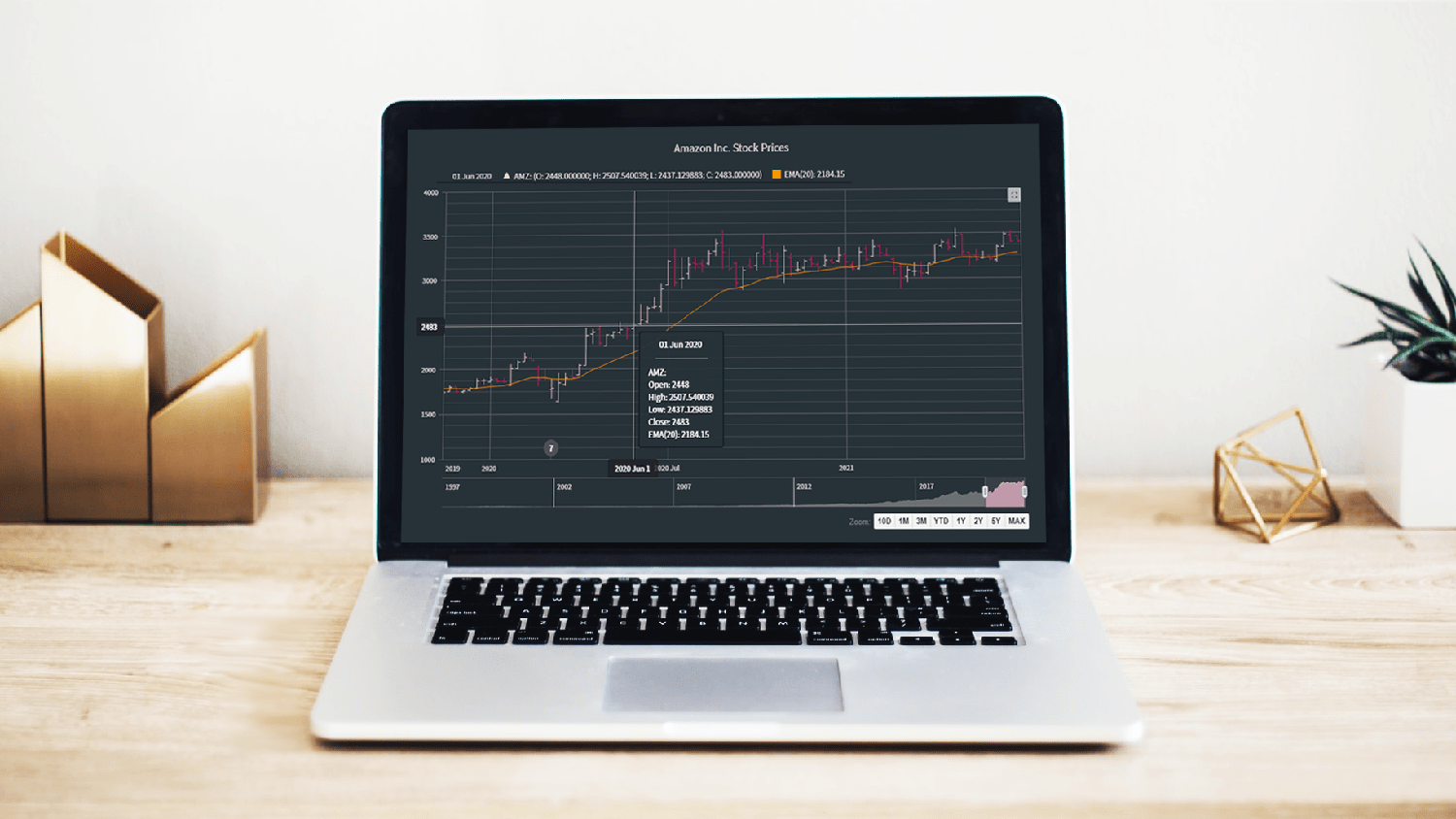
 A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
A stepwise guide on how to create interactive financial charts in the form of an OHLC chart. Visualizing the stock prices of Amazon over the course of Jeff Bezos’s tenure as the CEO.
Financial charts are especially useful to represent large amounts of data and identify trends. Would like to learn one such cool financial chart called the OHLC chart that visualizes stock price movement?
Read the JS charting tutorial »
September 3rd, 2021 by AnyChart Team
 The seven-day wait is over for all data visualization fans wherever you are! DataViz Weekly is back with a selection of new awesome charts and maps curated from around the web. Look at our latest picks.
The seven-day wait is over for all data visualization fans wherever you are! DataViz Weekly is back with a selection of new awesome charts and maps curated from around the web. Look at our latest picks.
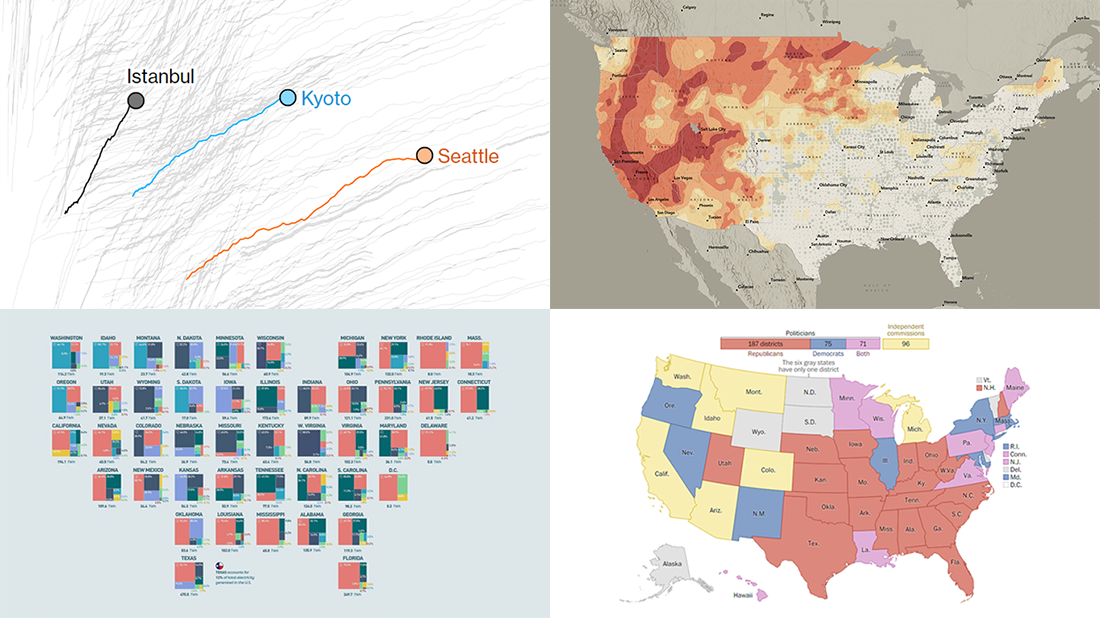
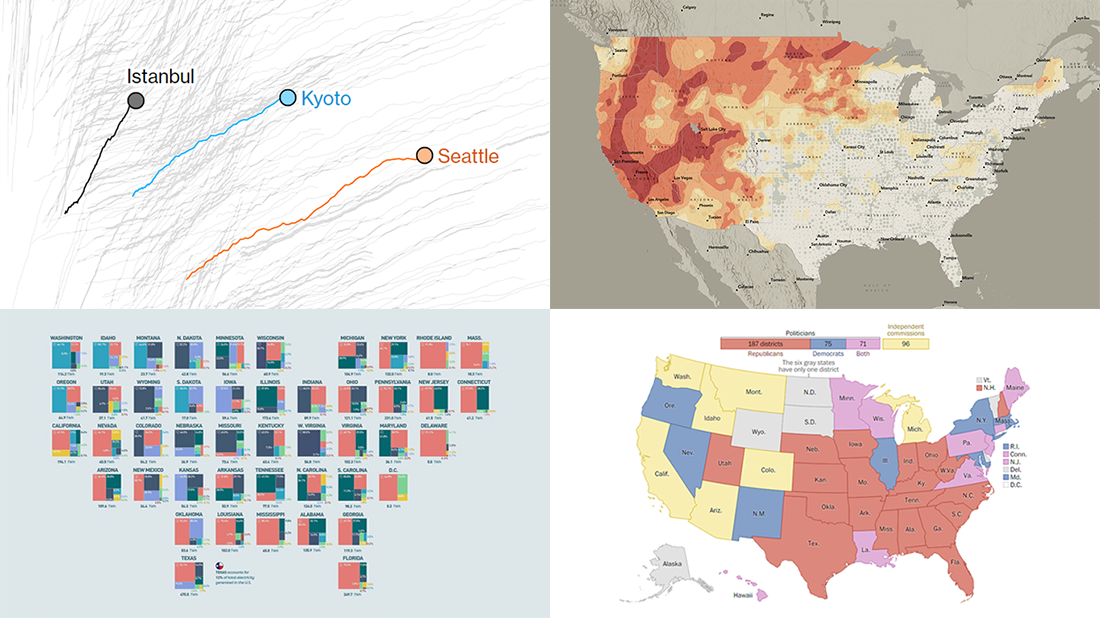
- Current and historic drought conditions across the United States — Esri
- Relationship between temperature, income, and mortality — Bloomberg Green
- U.S. electricity mix by state — Visual Capitalist
- Congressional redistricting rules and practices — The Washington Post
Read more »
August 31st, 2021 by AnyChart Team
 Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
Many thousands of developers worldwide use our solutions for interactive data visualization. So it is hardly surprising to come across a graphic powered by AnyChart here or there. Some projects, however, deserve a showcase. Such a new interesting one demonstrating great use of AnyChart has recently come to our notice and we are happy to let you know about it.
A Spanish nonprofit, Cesefor used our JavaScript charting library to visualize forestry data for the Spanish region of Castile and León in a whole lot of different charts and maps, aiming to make relevant insights easily accessible and actionable for sustainability.
The project is called Nemus. Shh, it is still in beta, not yet officially launched. But Rodrigo Gómez Conejo, Head of ICT and Knowledge Management Area at Cesefor, allowed us to let you in and even gave us a brief interview disclosing some peculiar details about the system and how AnyChart is employed — check it out below. (Stack: jQuery/CodeIgniter/PostgreSQL.)
Read more »
August 27th, 2021 by AnyChart Team
 Are you ready for another set of excellent data graphics examples? It’s time! The following projects made it to the newest DataViz Weekly digest — see the list below and keep reading for a closer look!
Are you ready for another set of excellent data graphics examples? It’s time! The following projects made it to the newest DataViz Weekly digest — see the list below and keep reading for a closer look!
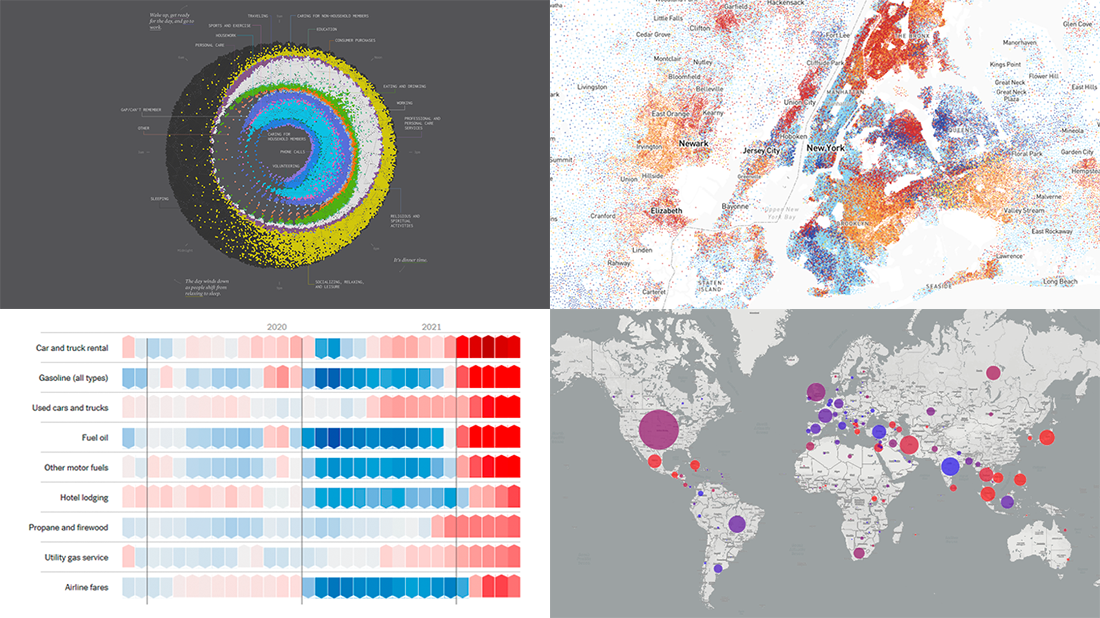
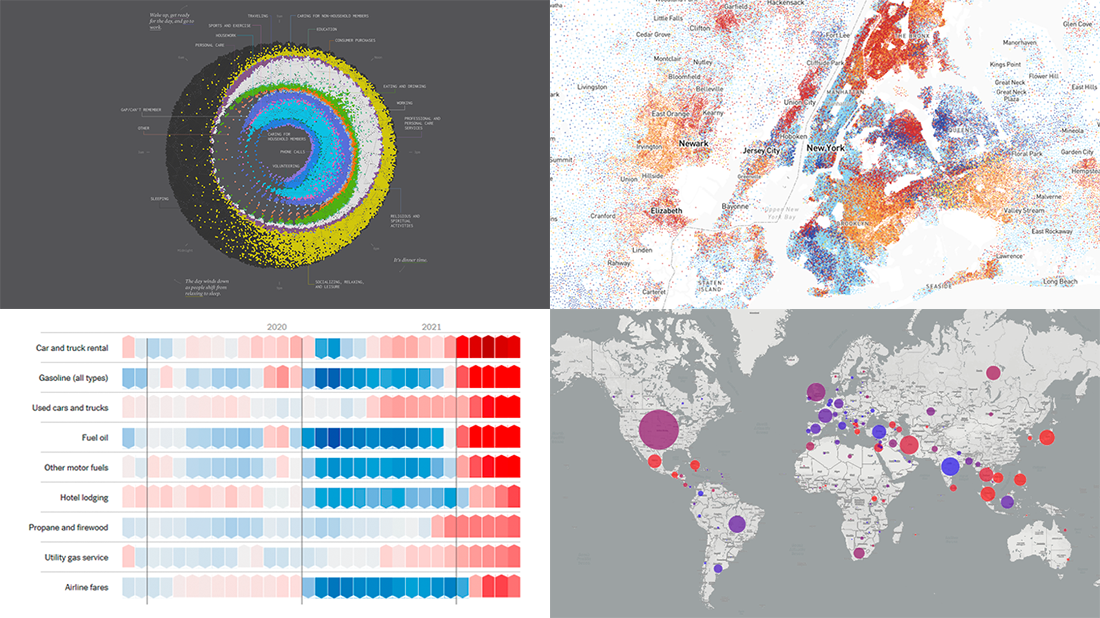
- Average weekday in the life of Americans — Nathan Yau
- Race and ethnicity across the United States — CNN
- Inflation in the United States — NYT Opinion
- COVID-19 spread across the world over time — Olivia Jack
Read more »
August 20th, 2021 by AnyChart Team
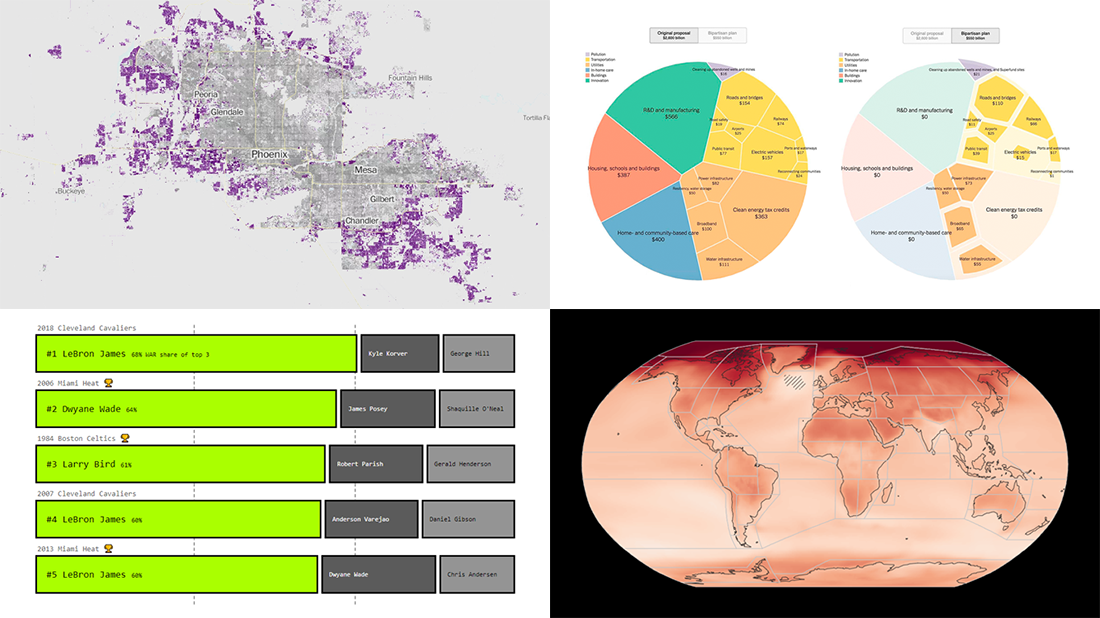
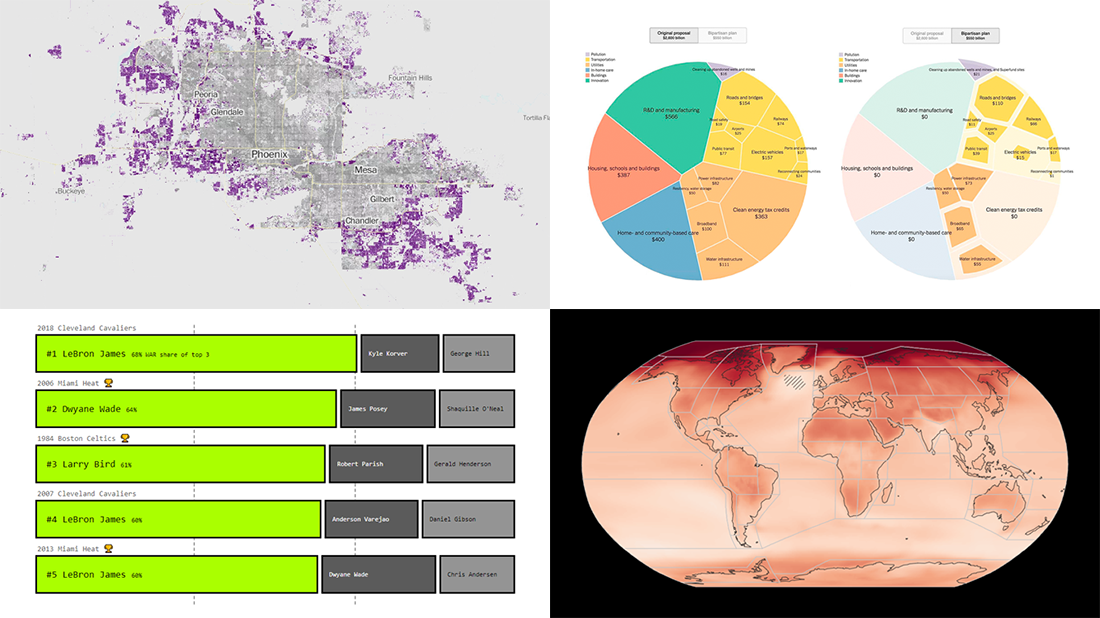
 DataViz Weekly is here with an overview of new impressive visualizations that make data talk. These four projects grabbed our attention recently and we could not help telling you about them!
DataViz Weekly is here with an overview of new impressive visualizations that make data talk. These four projects grabbed our attention recently and we could not help telling you about them!
- The biggest carry jobs in NBA history — The Pudding
- Global and regional climate change effects — IPCC
- Presidential and bipartisan infrastructure plans in comparison — The Upshot
- Urban development and sprawl in America between 2001 and 2019 — The Washington Post
Read more »
August 17th, 2021 by Shachee Swadia
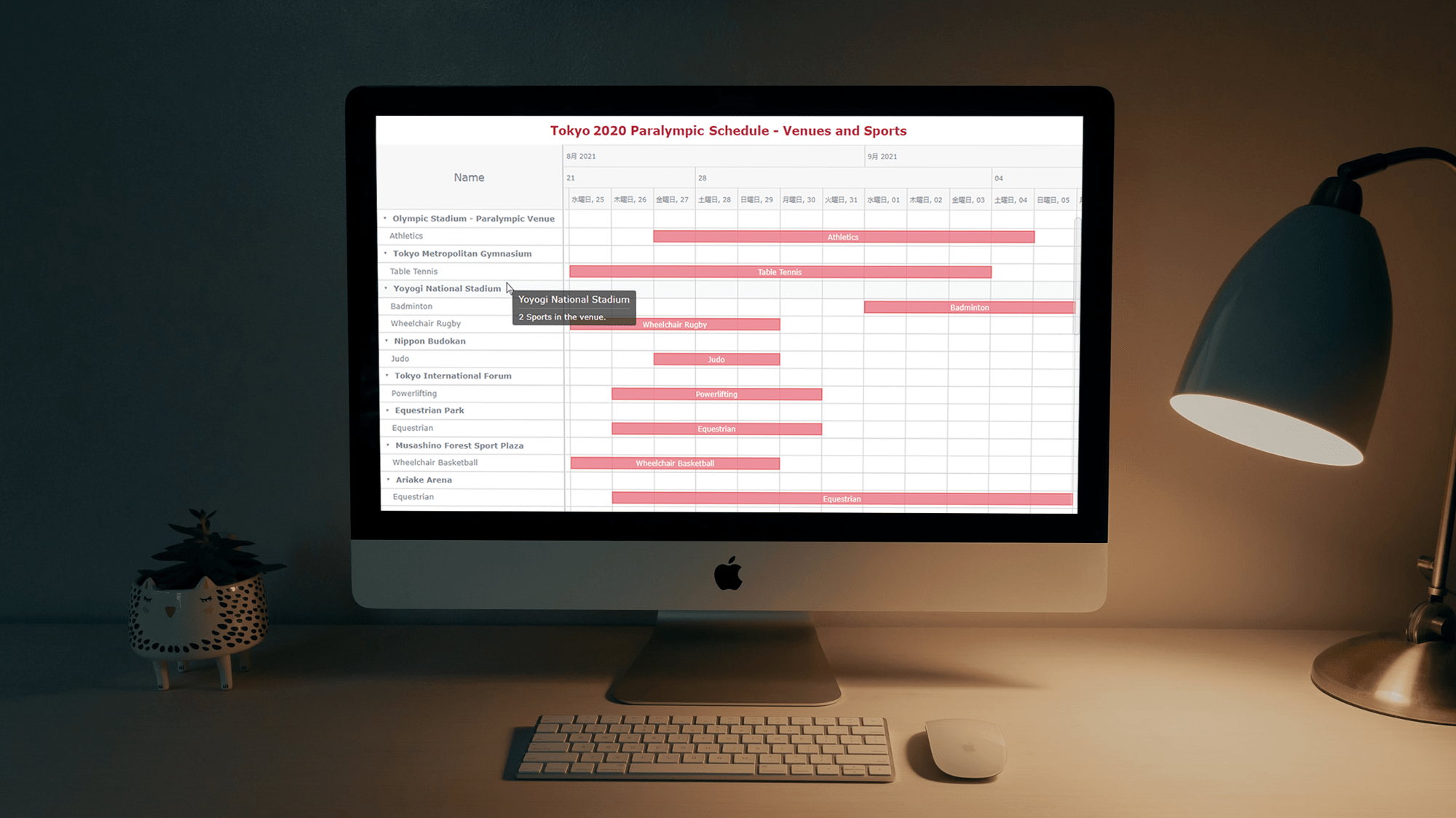
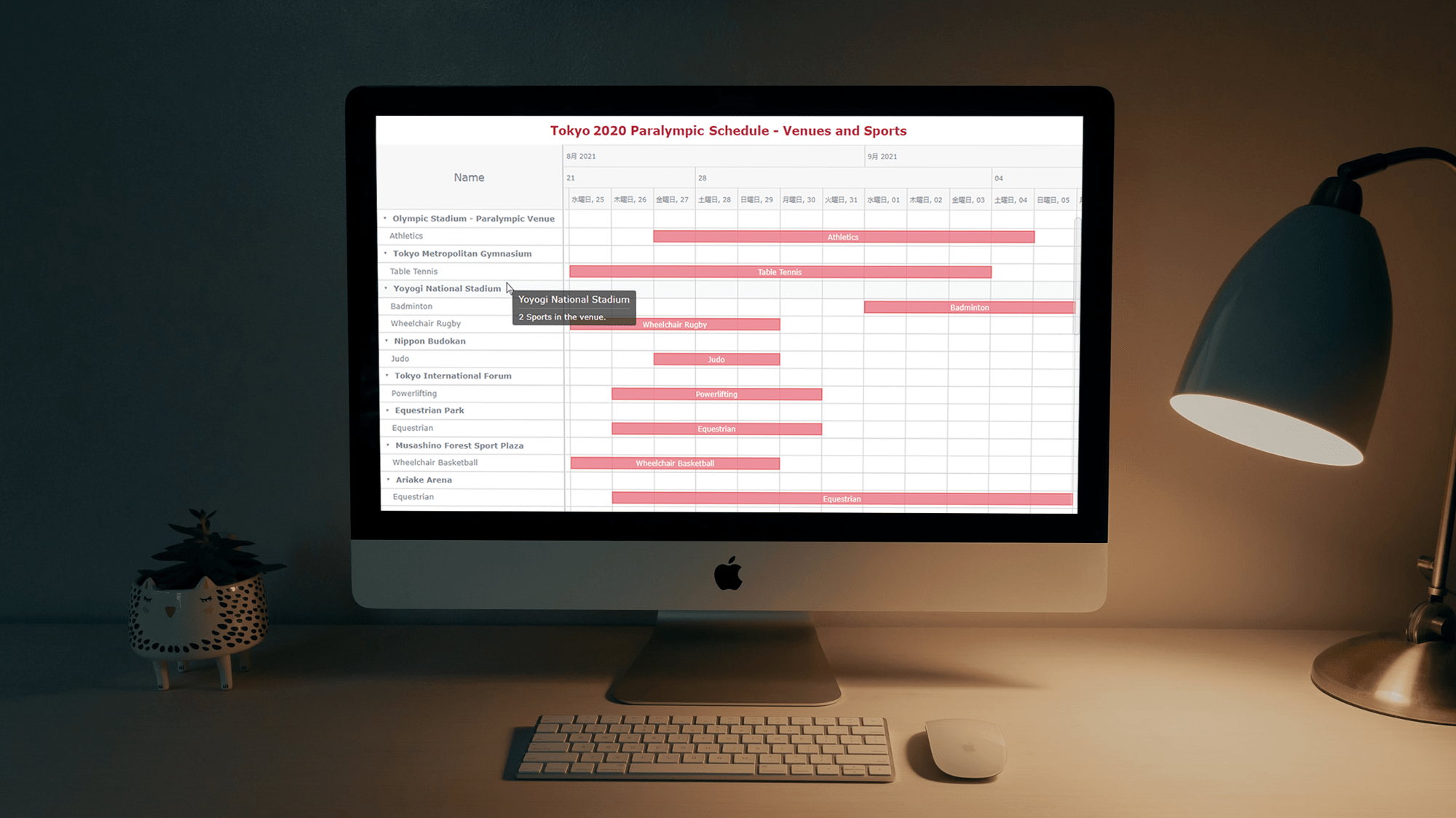
 Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Smart resource allocation is a must to achieve a high level of operational efficiency. Aiming to ensure it, project management professionals commonly rely on a special form of data visualization called a Resource Gantt chart. Creating graphics like this may seem daunting at first sight. But I am here to show you an easy way to build Resource Gantt charts with JS using a compelling, topical example.
Resource Gantt charts, also known as simply Resource charts, consist of bars oriented along the horizontal axis. Each bar visualizes a resource used by an activity, with the length representing the duration while that resource is occupied by that activity. The left and right edges of the bars display the start and end times. The resources, or event labels, are listed on the left. The dates and times are shown in the header.
Tokyo 2020 Paralympic Games are just around the corner. So, I decided to visualize their sports program by venue. Follow along with this stepwise tutorial and you will learn how to create a cool JavaScript Resource Gantt chart visualizing the Tokyo 2020 Paralympic schedule!
Read the JS charting tutorial »
August 13th, 2021 by AnyChart Team
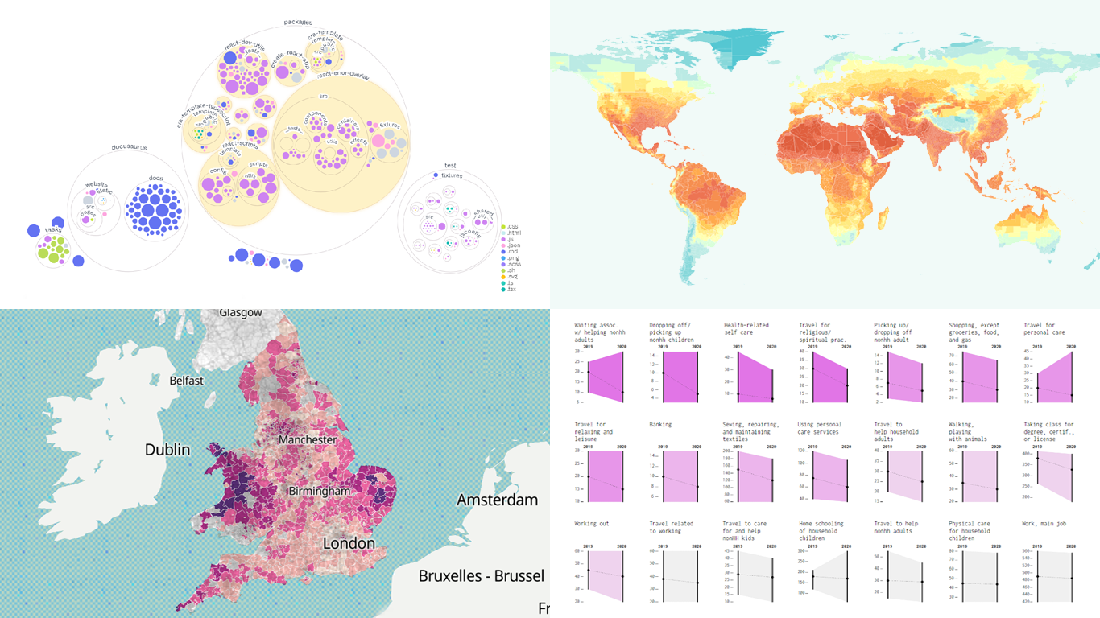
 It is Friday the 13th. But don’t worry about the irrational! Check out the four really cool data visualization projects we have discovered around the web these days and you will be fine, entertained, and inspired.
It is Friday the 13th. But don’t worry about the irrational! Check out the four really cool data visualization projects we have discovered around the web these days and you will be fine, entertained, and inspired.
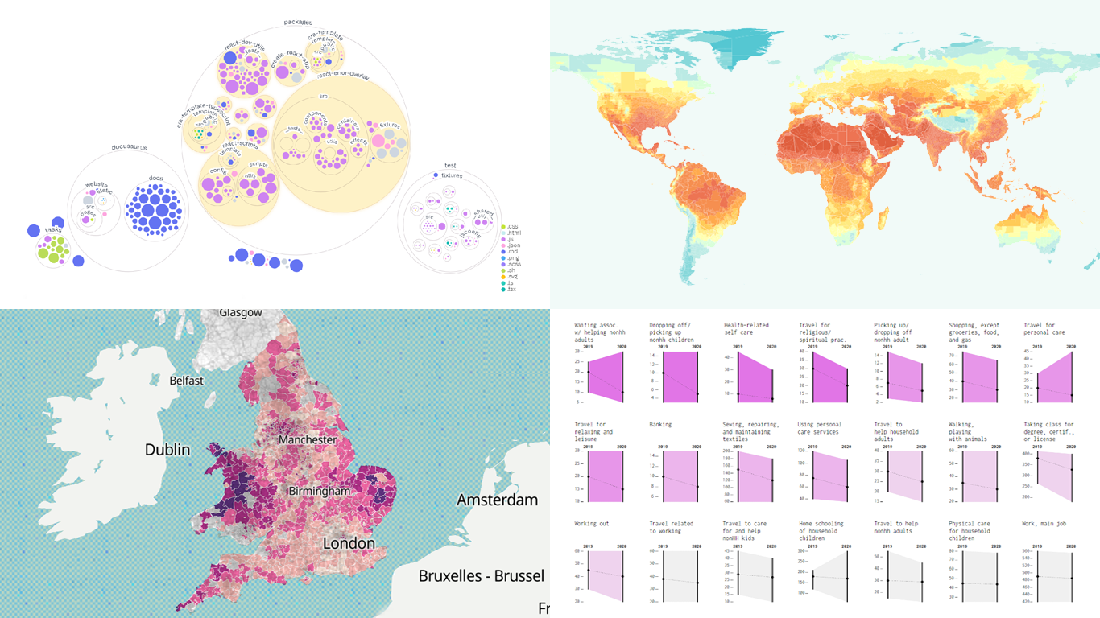
Today on DataViz Weekly:
- Codebase visualization in packed bubble charts — GitHub OCTO
- Climate change impacts through 2099 — Climate Impact Lab
- Shifts in U.S. time use patterns during the pandemic — Nathan Yau
- 50 years of social change in England and Wales — ONS
Read more »
August 10th, 2021 by AnyChart Team
 Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Leading the enterprise data visualization market, AnyChart is also widely used by not-for-profit organizations in sectors such as education. Stephen Blackwell from Yarra Hills Secondary College (Australia) has recently shown us another great example of such an application.
Data walls have become a widespread practice in schools across the globe, letting teachers track and benchmark student progress to create effective learning environment. In many cases, they are just physical. For Yarra Hills, Stephen created a digital one that supercharges the overview with the help of well-thought-out visualizations powered by our JavaScript charting library.
Stephen kindly agreed to tell us about his Digital Data Wall project and how AnyChart is implemented. Read our fresh interview below. As you can imagine the original web app is for internal use only, but if you want to take a glance here is a copy with de-identified student data (password anychArt) and this is an example of an individual student profile. (Stack: PHP/MySQL.)
Read more »
 At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.
At AnyChart, we are eager to support education projects by letting their creators work gratis with the same data visualization solutions used by the world’s leading companies to build interactive charts.