May 28th, 2021 by AnyChart Team
 Hey guys, check out new awesome graphics! We have come across these works just about now and decided to highlight them today in DataViz Weekly as really cool data visualization examples. See them now for fun and inspiration!
Hey guys, check out new awesome graphics! We have come across these works just about now and decided to highlight them today in DataViz Weekly as really cool data visualization examples. See them now for fun and inspiration!
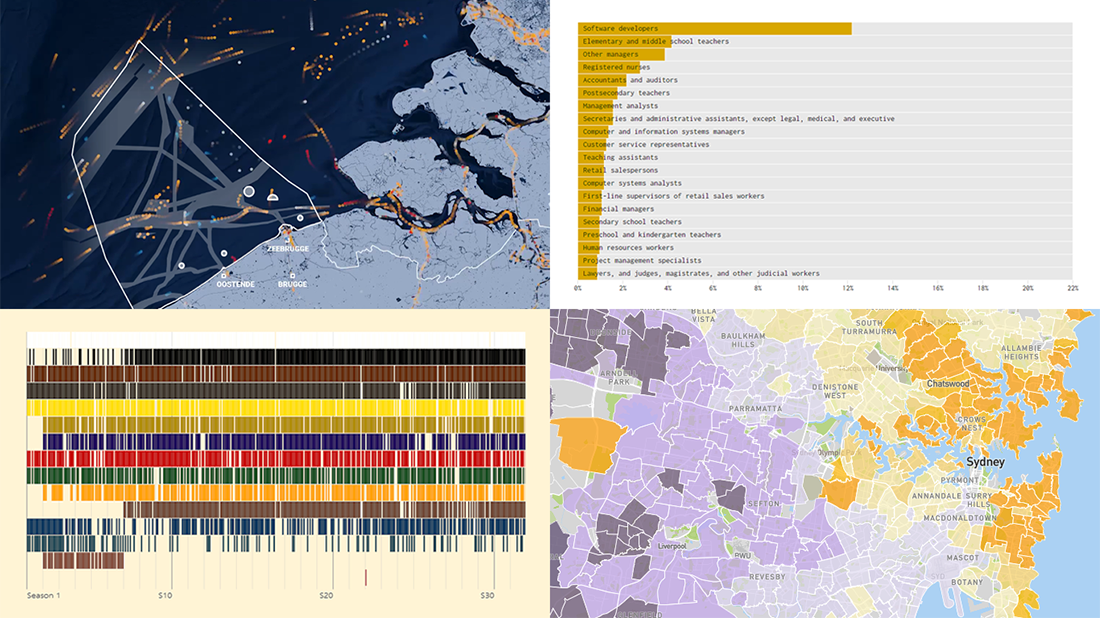
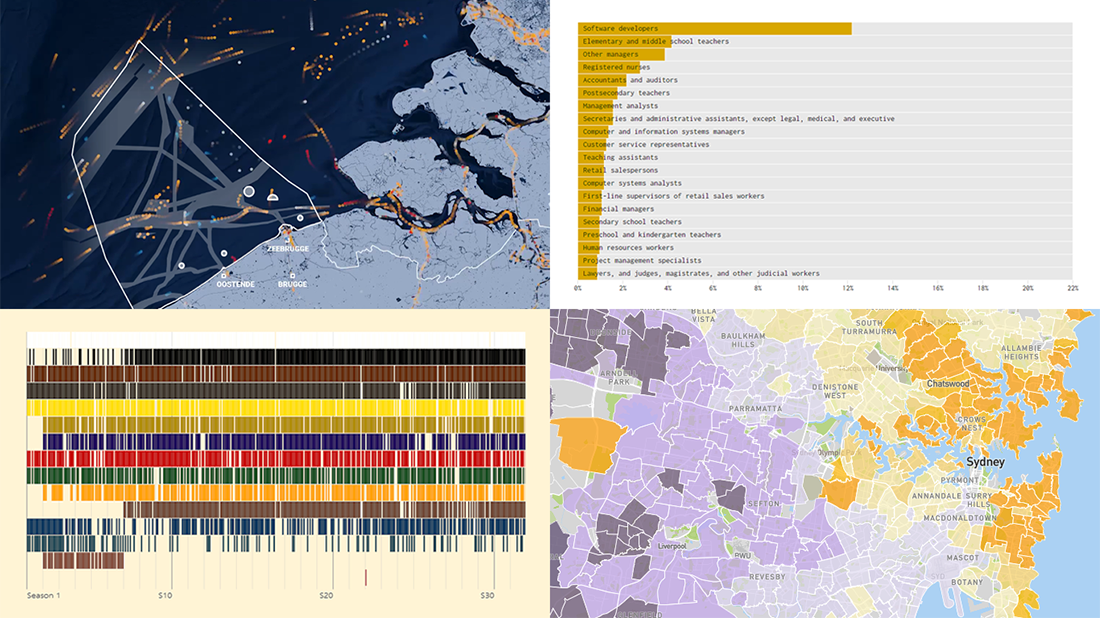
- Human activity in the Belgian part of the North Sea — De Tijd
- Colors of Bob Ross’s TV artwork — Connor Rothschild
- Housing affordability in Australia — Aussie
- Jobs that tend to marry together — Nathan Yau
Read more »
May 24th, 2021 by AnyChart Team
 A new version of our JavaScript charting library is now out with a bunch of super wow updates! First, we’ve added two new chart types: Circle Packing and Calendar. Second, now you are more than welcome to make use of the pre-built Arrow Connectors in Waterfall Charts and Marker Series in 3D Surface Charts. Keep reading to learn more about the key new arrivals in AnyChart JS 8.10.0, and enjoy these just-added charts and features in our powerful data visualization tool!
A new version of our JavaScript charting library is now out with a bunch of super wow updates! First, we’ve added two new chart types: Circle Packing and Calendar. Second, now you are more than welcome to make use of the pre-built Arrow Connectors in Waterfall Charts and Marker Series in 3D Surface Charts. Keep reading to learn more about the key new arrivals in AnyChart JS 8.10.0, and enjoy these just-added charts and features in our powerful data visualization tool!
»»» See What’s New in AnyChart 8.10.0! «««
May 21st, 2021 by AnyChart Team
 Not too long ago, visual communication skills were nice to have. But that has changed. Nowadays, the ability to visualize data in charts and maps is a must-have and not only for analysts. Stay tuned for DataViz Weekly to see the most interesting examples of smart graphics in action!
Not too long ago, visual communication skills were nice to have. But that has changed. Nowadays, the ability to visualize data in charts and maps is a must-have and not only for analysts. Stay tuned for DataViz Weekly to see the most interesting examples of smart graphics in action!
Join us today as we look at the following new data visualization projects worth checking out:
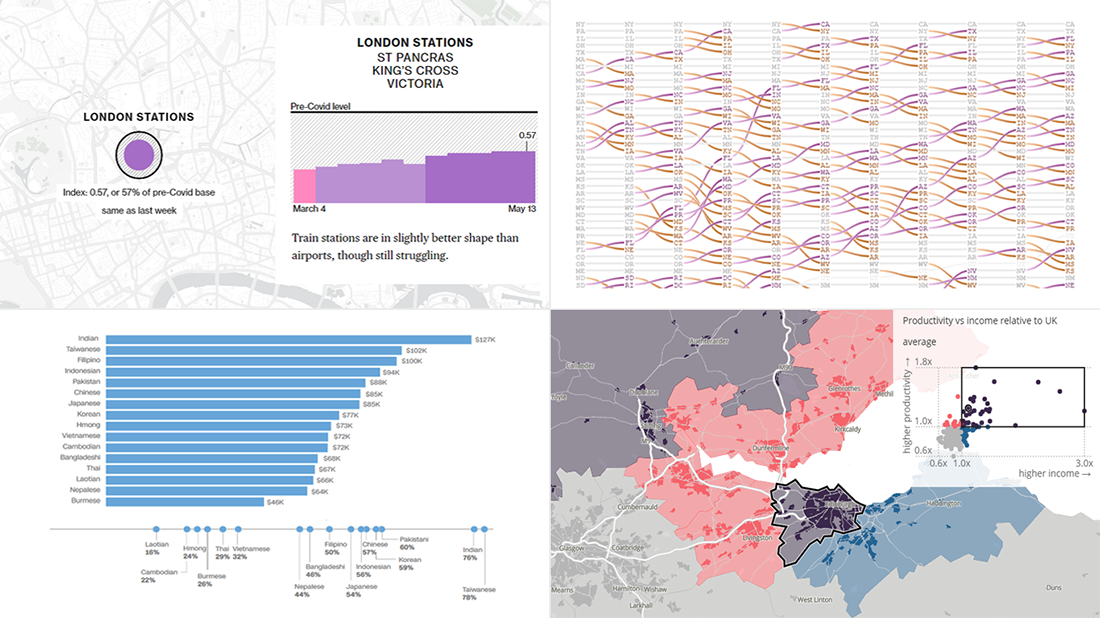
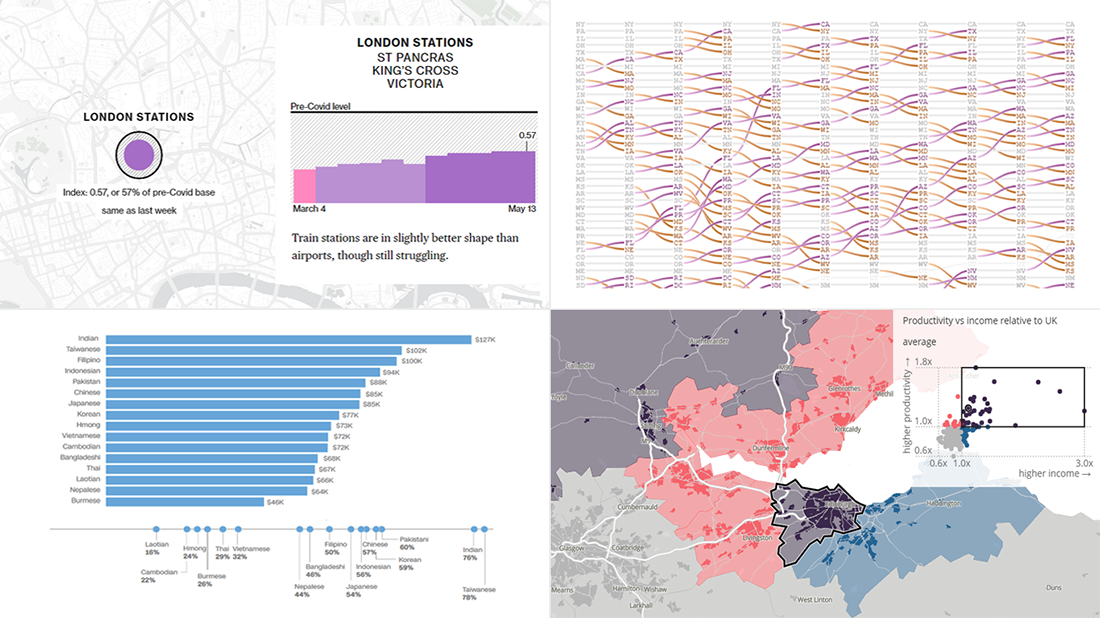
- Historical shifts in U.S. state population rankings — The Washington Post
- Diversity of Asian Americans — CNN
- Regional differences in income and productivity across the U.K. — ONS
- Pret A Manger sandwich sales as a proxy to measure pandemic recovery — Bloomberg
Read more »
May 18th, 2021 by AnyChart Team
 Anton Baranchuk, our CEO, has been recognized by CIOLook Magazine as one of the 10 Most Innovative Business Leaders Revamping the Future! Great news and congratulations to the boss!
Anton Baranchuk, our CEO, has been recognized by CIOLook Magazine as one of the 10 Most Innovative Business Leaders Revamping the Future! Great news and congratulations to the boss!
Right now, we are excited to share with you the story of his success with AnyChart, the company he co-founded when pursuing a Ph.D. back in 2003 that turned from a small startup to a global data visualization software market leader. This article is published in the dedicated special edition of CIOLook and we are thankful for the opportunity to repost it on our blog.
Read more »
May 14th, 2021 by AnyChart Team
 Clear visualizations make it easier to understand complex information and take the right action based on it. DataViz Weekly is here to show you some of the best examples of charts and maps that let data speak. This time, we are happy to put a spotlight on the following great new data visualization projects:
Clear visualizations make it easier to understand complex information and take the right action based on it. DataViz Weekly is here to show you some of the best examples of charts and maps that let data speak. This time, we are happy to put a spotlight on the following great new data visualization projects:
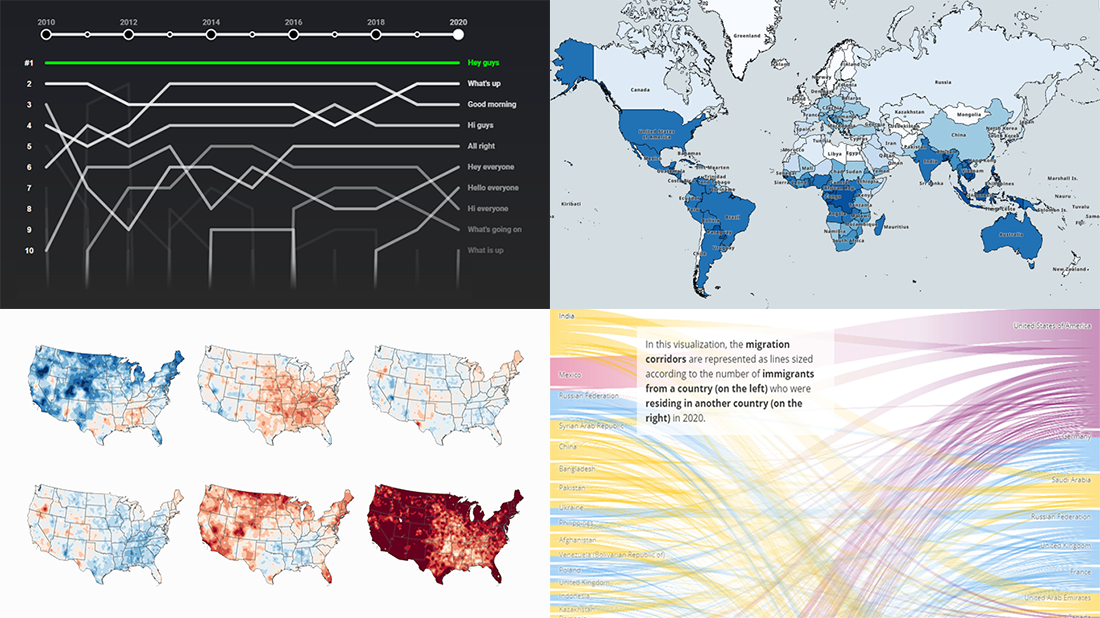
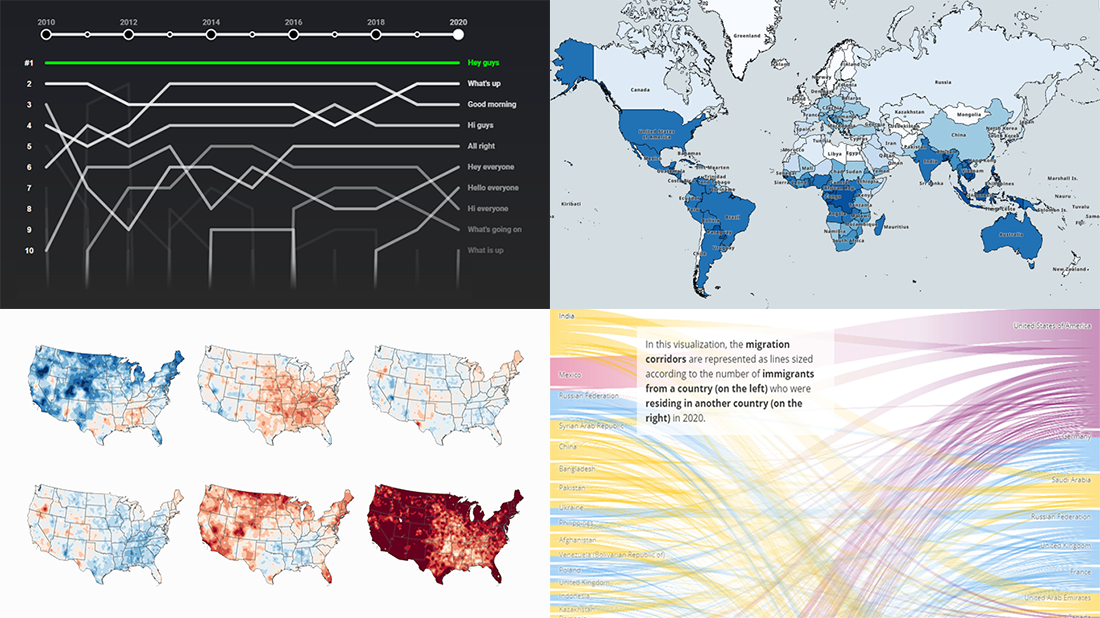
- Top YouTube video greetings — YouTube and Polygraph
- World migration statistics — IOM
- U.S. climate normals — NOAA
- Lightning stroke density worldwide — Vaisala
Read more »
May 11th, 2021 by Shachee Swadia
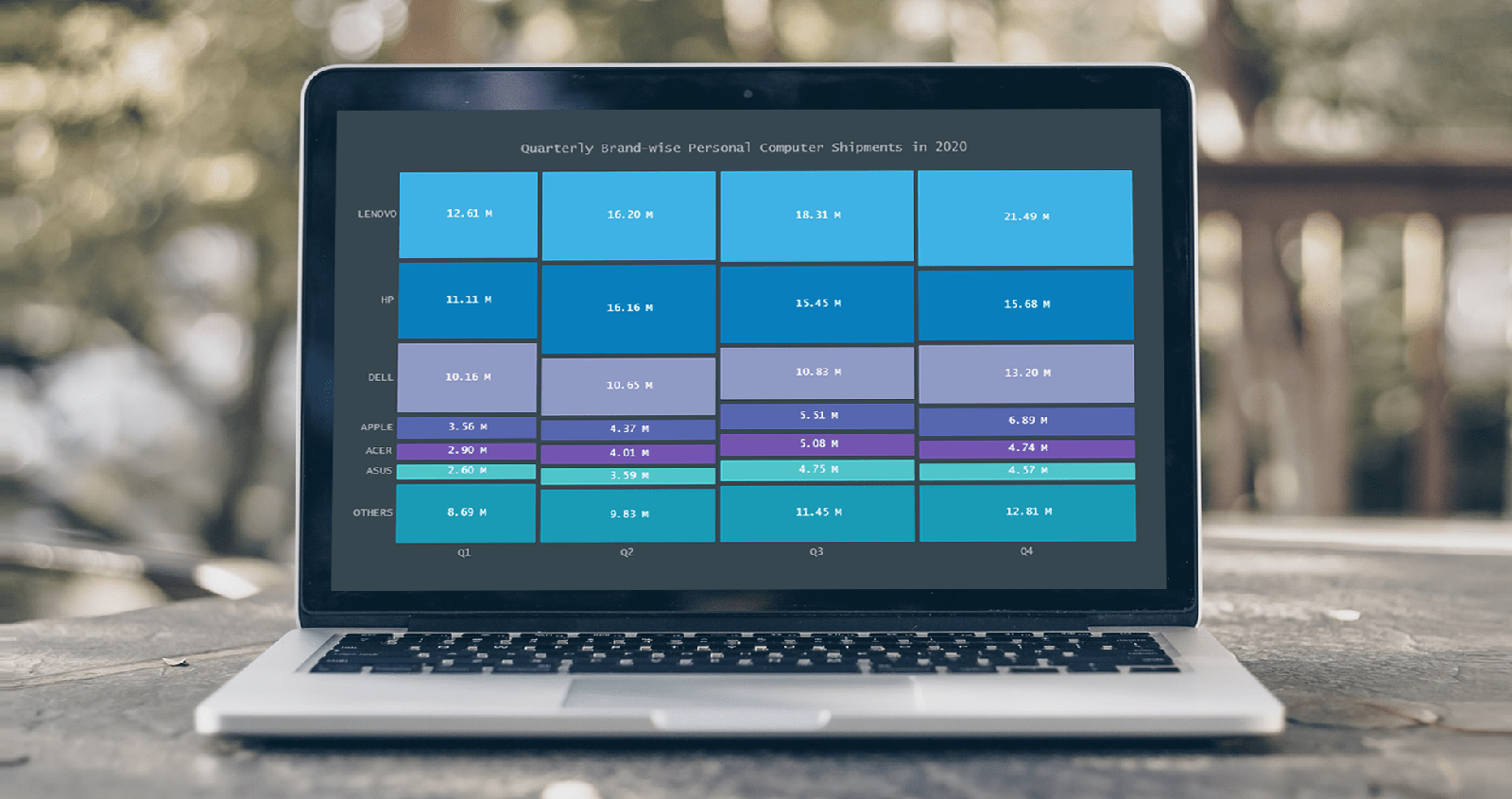
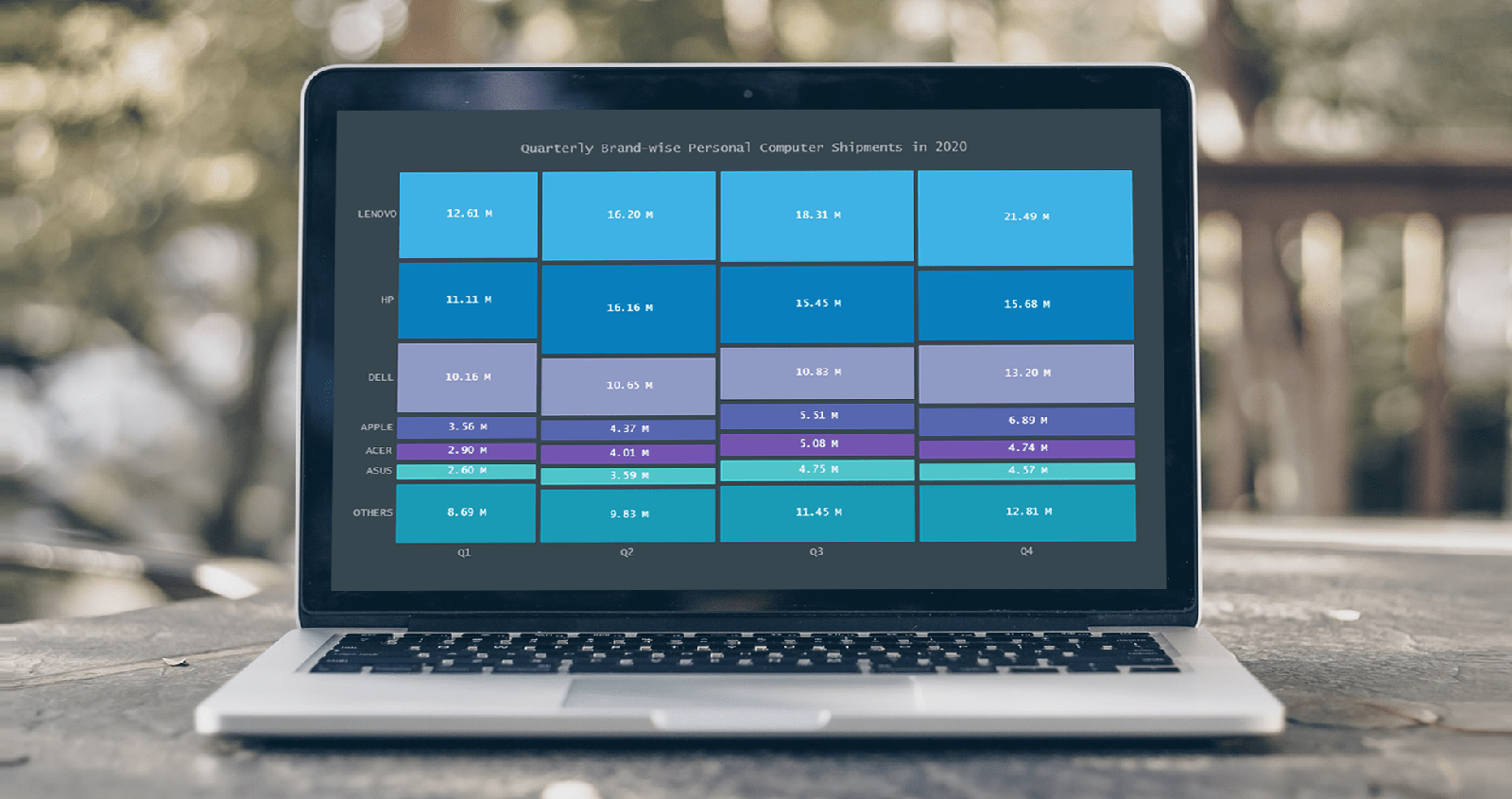
 A step-by-step guide for building an interactive JS Mosaic Chart. Illustrated by visualizing data on quarterly PC shipments by brand in 2020.
A step-by-step guide for building an interactive JS Mosaic Chart. Illustrated by visualizing data on quarterly PC shipments by brand in 2020.
Data visualization is a valuable tool in today’s scenario, with data everywhere and various opportunities to tap into that data to find insights. Visual charts are imperative to communicate ideas, identify patterns, and make the most of the available data.
So then, would you like to quickly and easily learn how to create a really cool chart that showcases data interestingly?
A mosaic chart is a multi-series chart that effectively represents data with over 2 parameters and is so-called because each data point has distinctive indents, making it visually similar to a piece of mosaic art. Not only is this chart beautiful to look at, but is also very helpful in representing multiple variables and recognizing the relationship between these different variables.
The year 2020 was not all bad, at least for the market of personal computers. The sales of PCs increased throughout each quarter of 2020, with more people working and studying from home. I explored how each brand fared in every quarter based on the number of global shipments.
Read the JS charting tutorial »
May 7th, 2021 by AnyChart Team
 Every week, we choose the four most interesting visualizations from all we came across these days and present them to you in a quick review. Below is a list of the ones that made it to this new DataViz Weekly — take a glance and keep reading for a closer look at each!
Every week, we choose the four most interesting visualizations from all we came across these days and present them to you in a quick review. Below is a list of the ones that made it to this new DataViz Weekly — take a glance and keep reading for a closer look at each!
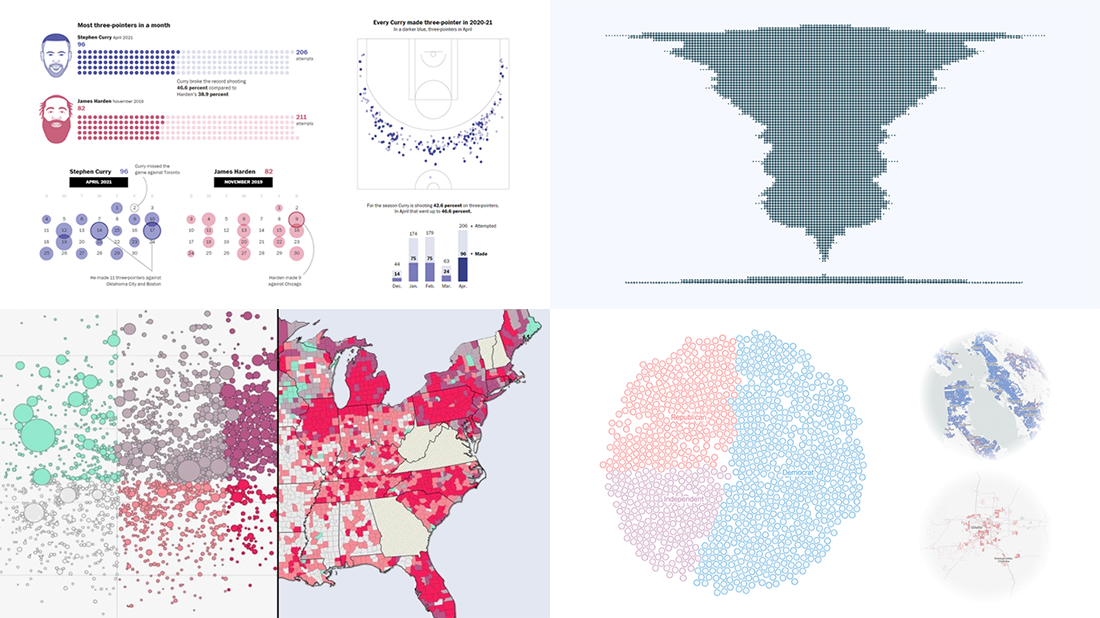
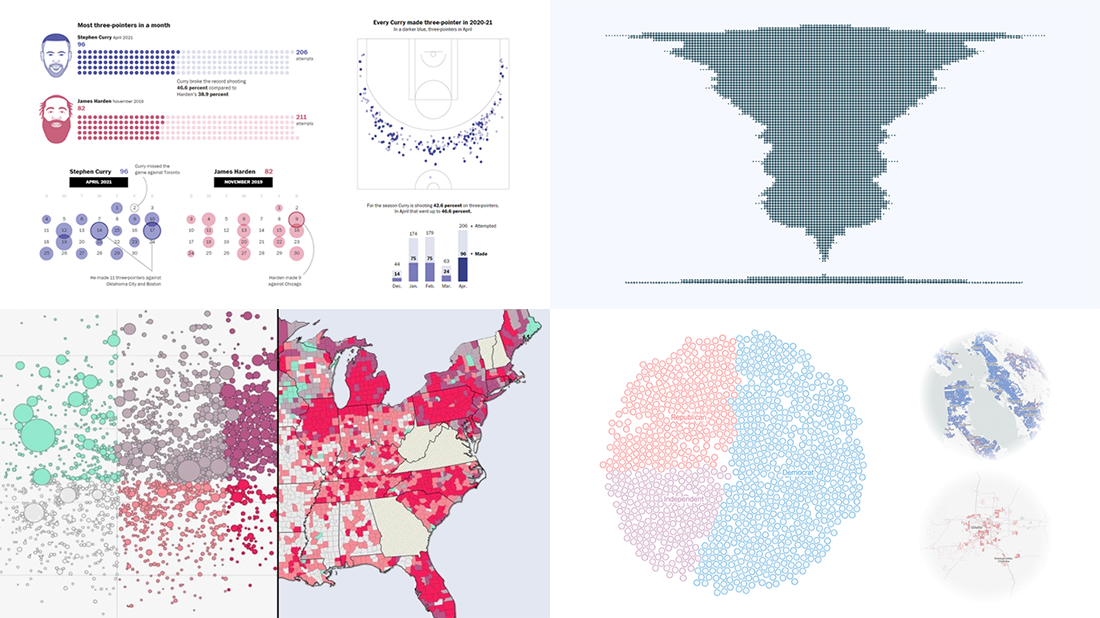
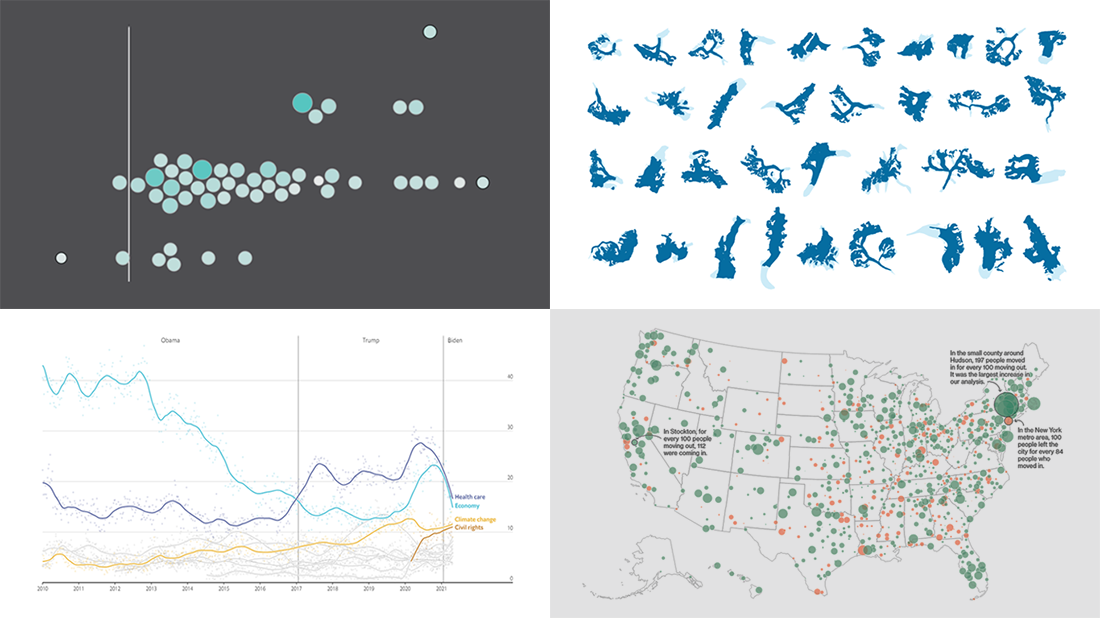
- Vaccination rates in comparison with case metrics across the U.S. — McKinsey & Company
- Political bubbles across the U.S. — The New York Times Opinion
- Stephen Curry’s record-setting April scoring spree — The Washington Post
- World justified, left-aligned, centered, right-aligned — Nicolas Lambert
Read more »
April 30th, 2021 by AnyChart Team
 Continuing the series of weekly data visualization roundups, we’re glad to introduce you to our selection of new awesome charts and maps from around the web. Check out our latest picks!
Continuing the series of weekly data visualization roundups, we’re glad to introduce you to our selection of new awesome charts and maps from around the web. Check out our latest picks!
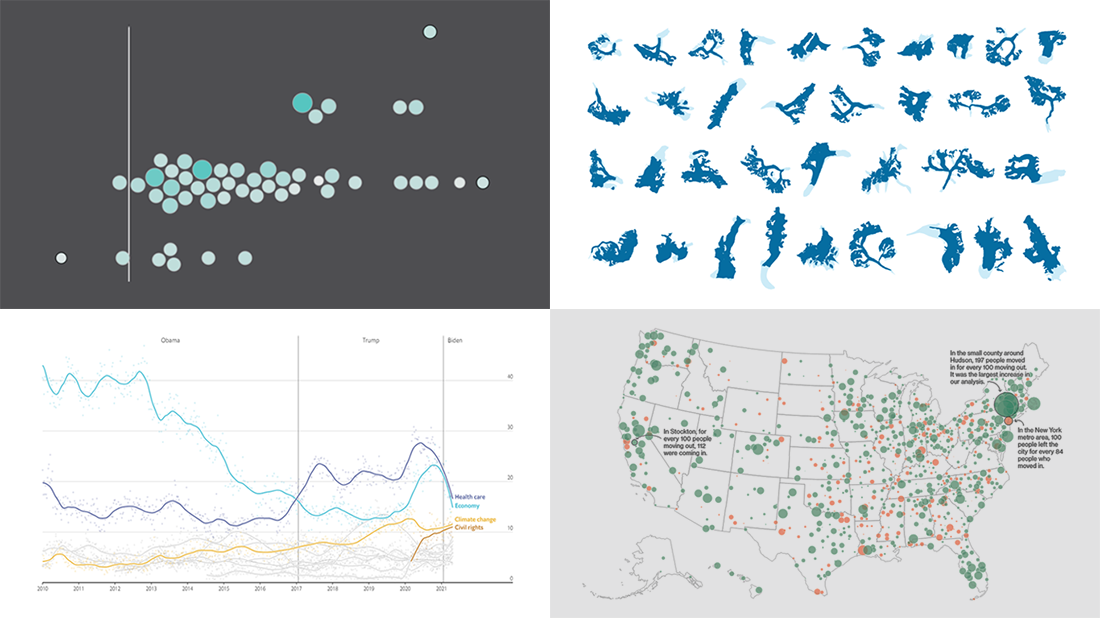
- 2020 U.S. Census results — Nathan Yau
- American public opinion — The Economist
- Migration within the U.S. during the pandemic — Bloomberg CityLab
- Melting glaciers — The Guardian
Read more »
April 23rd, 2021 by AnyChart Team
 Can’t wait for a new portion of engaging data graphics? We’ve got it for you right here, right now! The following visualizations caught our eye this week, and DataViz Weekly is here to make sure you do not miss out on them:
Can’t wait for a new portion of engaging data graphics? We’ve got it for you right here, right now! The following visualizations caught our eye this week, and DataViz Weekly is here to make sure you do not miss out on them:
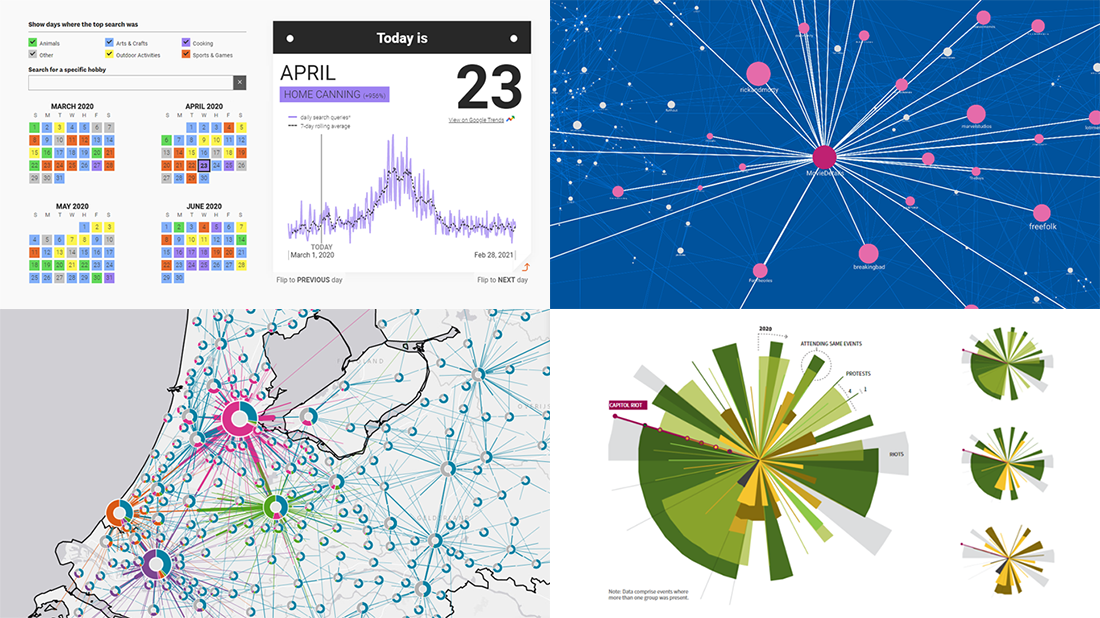
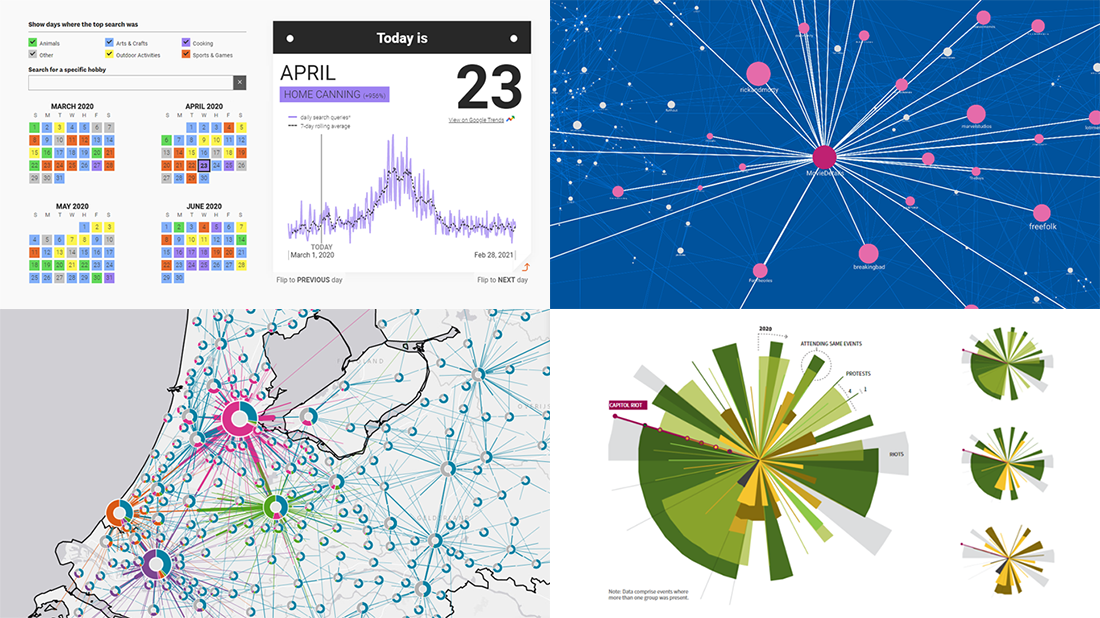
- Top trending hobbies during the COVID-19 pandemic — Polygraph and Google Trends
- Right-wing protests in America in 2020-2021 — Reuters
- Commuting in the Netherlands — Statistics Netherlands
- Map of Reddit — Andrei Kashcha
Read more »
April 20th, 2021 by Shachee Swadia
 The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
The recent incident of the Suez Canal blockage caught my interest in shipping and prompted me to explore the various shipping ports around the globe. There are more than 850 ports in the world and to get an overall view of where these are located, I decided to plot them on a dot map, or dot density map, using JavaScript.
Building an interactive JS dot density map can seem like a daunting task. But let me assure you that it can be pretty straightforward. Right now, I will show how to make a fully functional dot map chart using a JavaScript library for data visualization.
Read the JS charting tutorial »
 Hey guys, check out new awesome graphics! We have come across these works just about now and decided to highlight them today in DataViz Weekly as really cool data visualization examples. See them now for fun and inspiration!
Hey guys, check out new awesome graphics! We have come across these works just about now and decided to highlight them today in DataViz Weekly as really cool data visualization examples. See them now for fun and inspiration! A new version of our
A new version of our  Not too long ago, visual communication skills were nice to have. But that has changed. Nowadays, the ability to visualize data in charts and maps is a must-have and not only for analysts. Stay tuned for
Not too long ago, visual communication skills were nice to have. But that has changed. Nowadays, the ability to visualize data in charts and maps is a must-have and not only for analysts. Stay tuned for 
 Clear visualizations make it easier to understand complex information and take the right action based on it.
Clear visualizations make it easier to understand complex information and take the right action based on it. 
 Every week, we choose the four most interesting visualizations from all we came across these days and present them to you in a quick review. Below is a list of the ones that made it to this new
Every week, we choose the four most interesting visualizations from all we came across these days and present them to you in a quick review. Below is a list of the ones that made it to this new  Continuing the series of weekly
Continuing the series of weekly  Can’t wait for a new portion of engaging data graphics? We’ve got it for you right here, right now! The following visualizations caught our eye this week, and
Can’t wait for a new portion of engaging data graphics? We’ve got it for you right here, right now! The following visualizations caught our eye this week, and 