October 9th, 2020 by AnyChart Team
 DataViz Weekly is here featuring a selection of new compelling projects with awesome charts and maps. Check out some of the coolest fresh examples of data visualization best practices in action!
DataViz Weekly is here featuring a selection of new compelling projects with awesome charts and maps. Check out some of the coolest fresh examples of data visualization best practices in action!
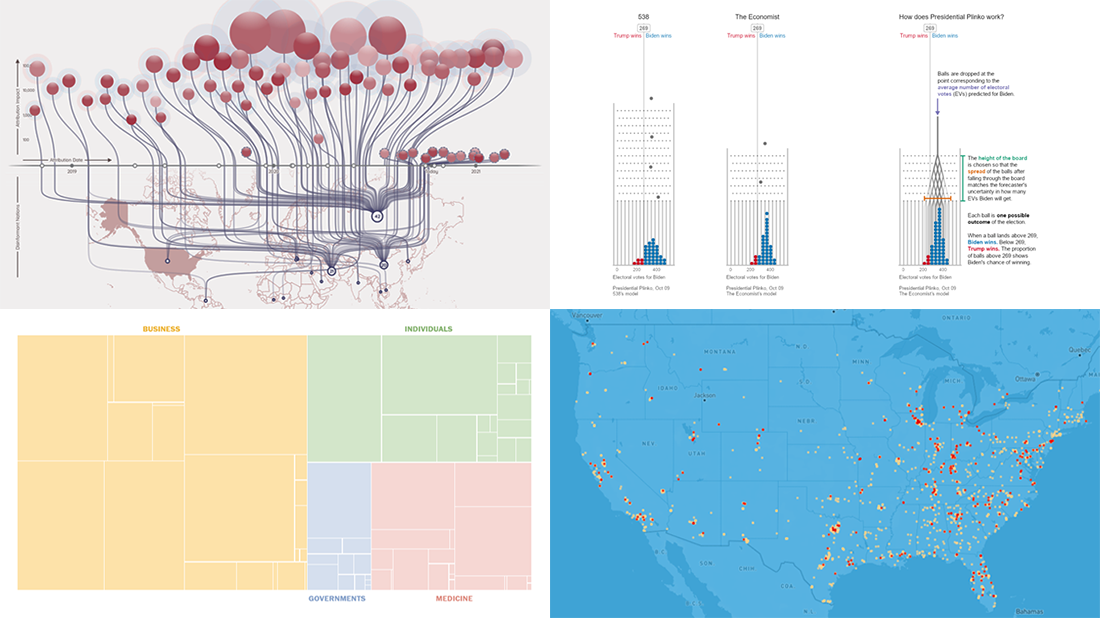
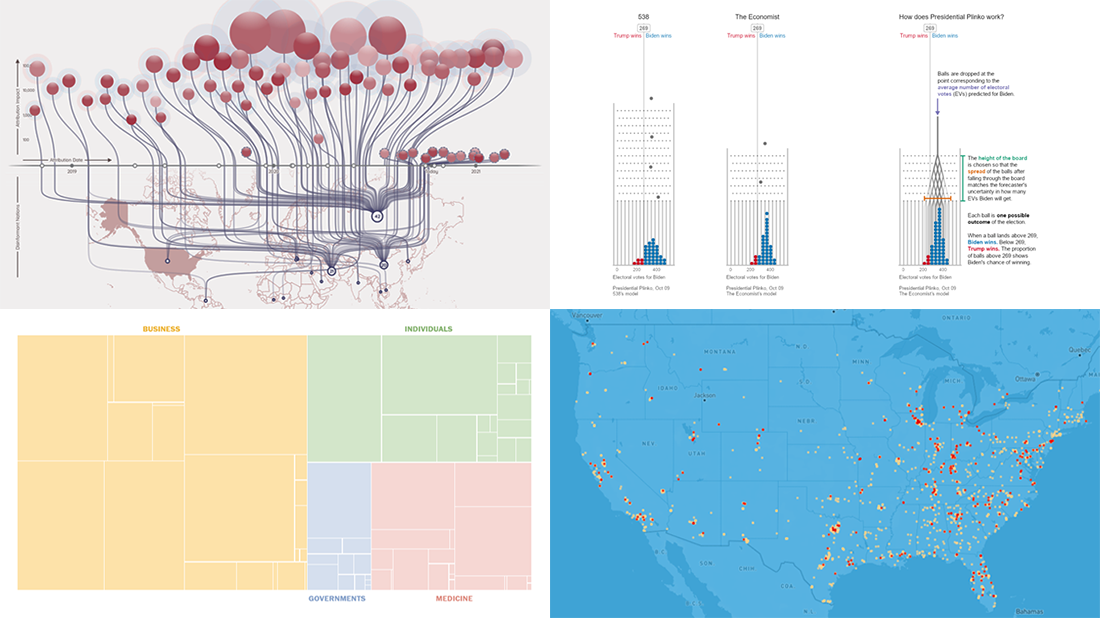
- $4 trillion coronavirus bailout under the microscope — The Washington Post
- Presidential Plinko — Matthew Kay, Northwestern University
- Allegations of foreign interference in the 2020 U.S. election — DFRLab
- American streets named after athletes — ESPN
Read more »
October 2nd, 2020 by AnyChart Team
 We’ve curated another four new wonderful examples from around the web that greatly illustrate the power of data visualization in action. Meet them straight away, on DataViz Weekly!
We’ve curated another four new wonderful examples from around the web that greatly illustrate the power of data visualization in action. Meet them straight away, on DataViz Weekly!
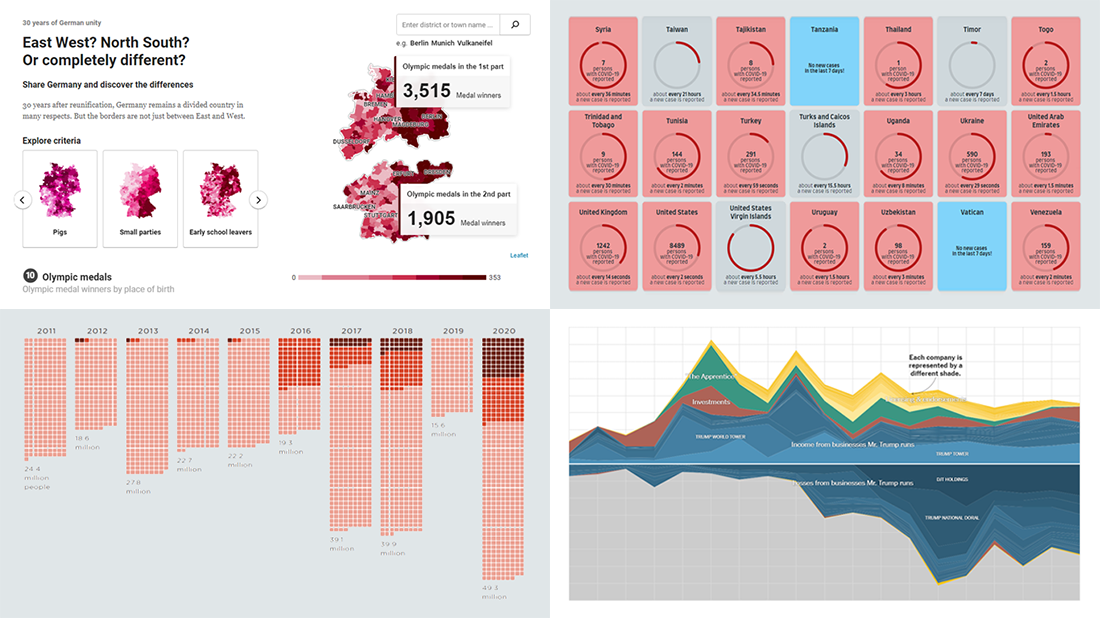
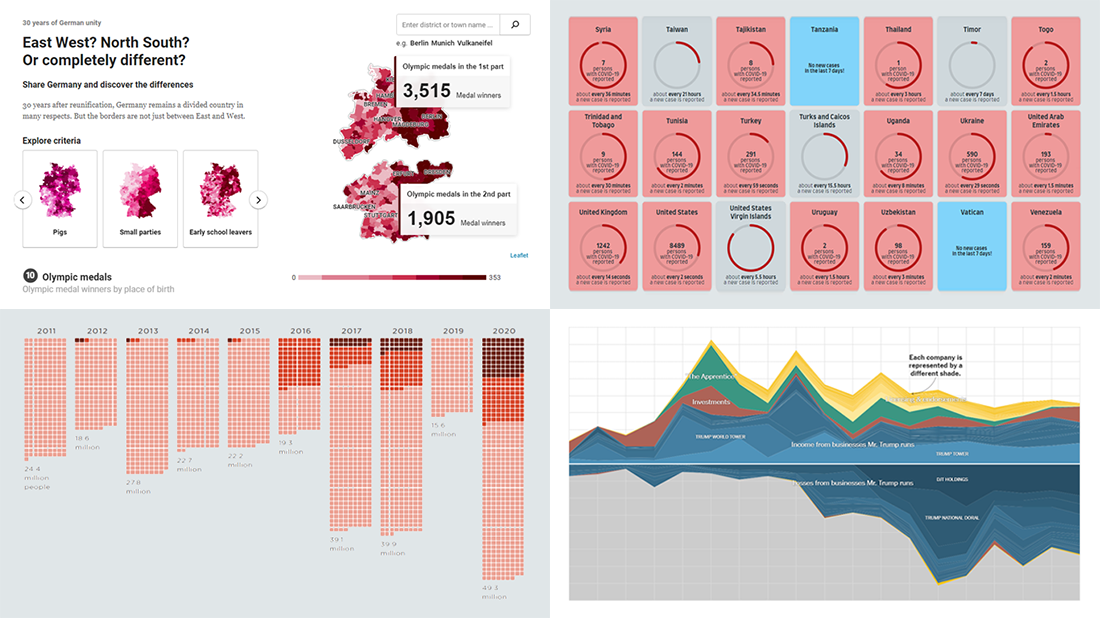
- COVID-19 spreading rates by country — Jan Willem Tulp
- Two decades of Trump’s finances — The New York Times
- Dangerous air pollution in the record wildfire season in the Western U.S. — NPR
- Germany divided — Berliner Morgenpost
Read more »
September 29th, 2020 by AnyChart Team
 AnyChart 8.9.0 is out! The latest major update brings new exciting out-of-the-box features to our award-winning JavaScript charting library product family — AnyChart, AnyStock, AnyGantt, and AnyMap. Enjoy the improved functionality and build even more compelling data visualizations for your web sites and apps in less time!
AnyChart 8.9.0 is out! The latest major update brings new exciting out-of-the-box features to our award-winning JavaScript charting library product family — AnyChart, AnyStock, AnyGantt, and AnyMap. Enjoy the improved functionality and build even more compelling data visualizations for your web sites and apps in less time!
»»» See What’s New in AnyChart 8.9.0! «««
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Big Data, Business Intelligence, Dashboards, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Stock Charts
- 2 Comments »
September 25th, 2020 by AnyChart Team
 We have put together a roundup of new awesome data visualizations from around the web. Look what we’ve got for you to check out this Friday on DataViz Weekly:
We have put together a roundup of new awesome data visualizations from around the web. Look what we’ve got for you to check out this Friday on DataViz Weekly:
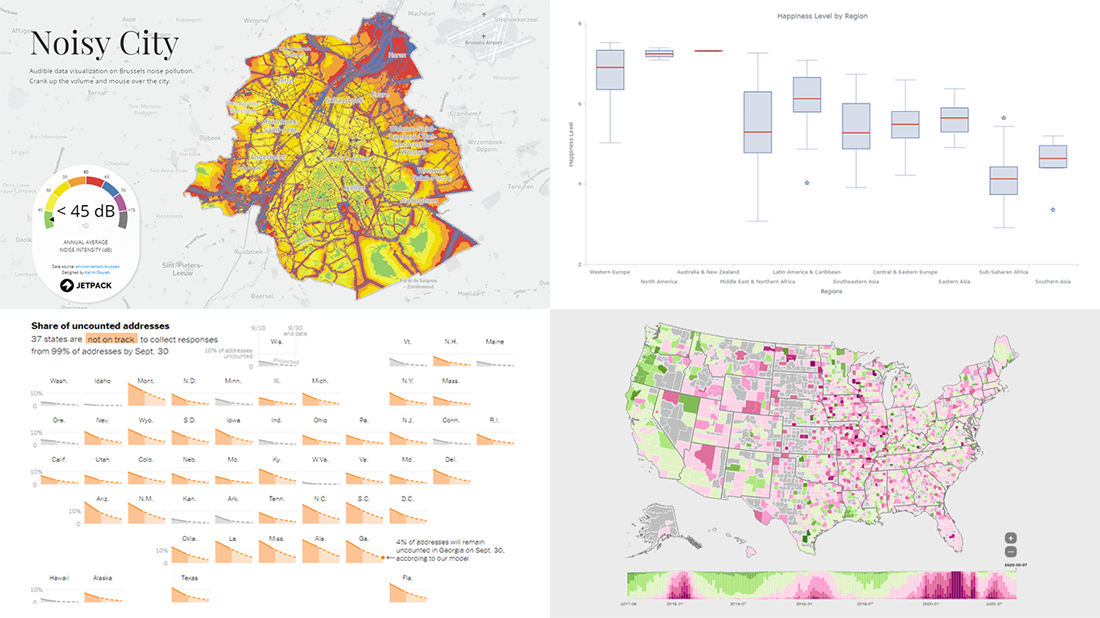
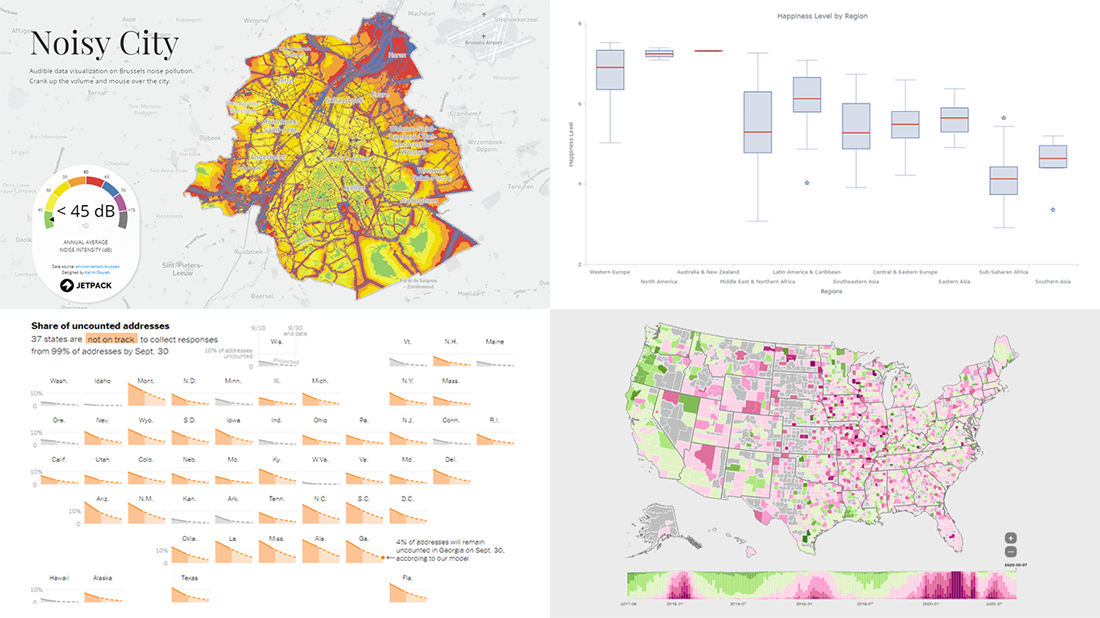
- Noise pollution in Brussels — Karim Douïeb
- Census 2020 undercounts and their consequences — NYT Opinion
- COVID-19 symptoms search trends — Google People + AI Research (PAIR)
- World happiness by region — Wayde Herman
Read more »
September 22nd, 2020 by Wayde Herman
 Data visualization is an important and sometimes undervalued tool in a data scientist’s toolkit. It allows us to gain an understanding and intuition about the data, through exploratory data analysis, which influences preprocessing, feature engineering, and the correct machine learning algorithm choice. It also helps to better evaluate models and even allows you to spot areas in the data where models could have poor performance.
Data visualization is an important and sometimes undervalued tool in a data scientist’s toolkit. It allows us to gain an understanding and intuition about the data, through exploratory data analysis, which influences preprocessing, feature engineering, and the correct machine learning algorithm choice. It also helps to better evaluate models and even allows you to spot areas in the data where models could have poor performance.
Taking data visualization one step further by adding interactivity is even more advantageous. By adding interactive elements to your visualizations you create a more engaging experience. This in turn makes a user ‘explore’ visualizations instead of just reading them!
In this tutorial, I will be covering how to build an interactive data visualization, specifically a box plot as an example, using JavaScript and a charting library. I will begin by first briefly covering the basics of box plots before going through the steps of building one and then finally using the technique in a fun example to investigate the distribution of happiness between the different regions of the planet in an attempt to answer the question: ‘Where should you live to be happier?’.
Read the JS charting tutorial »
September 18th, 2020 by AnyChart Team
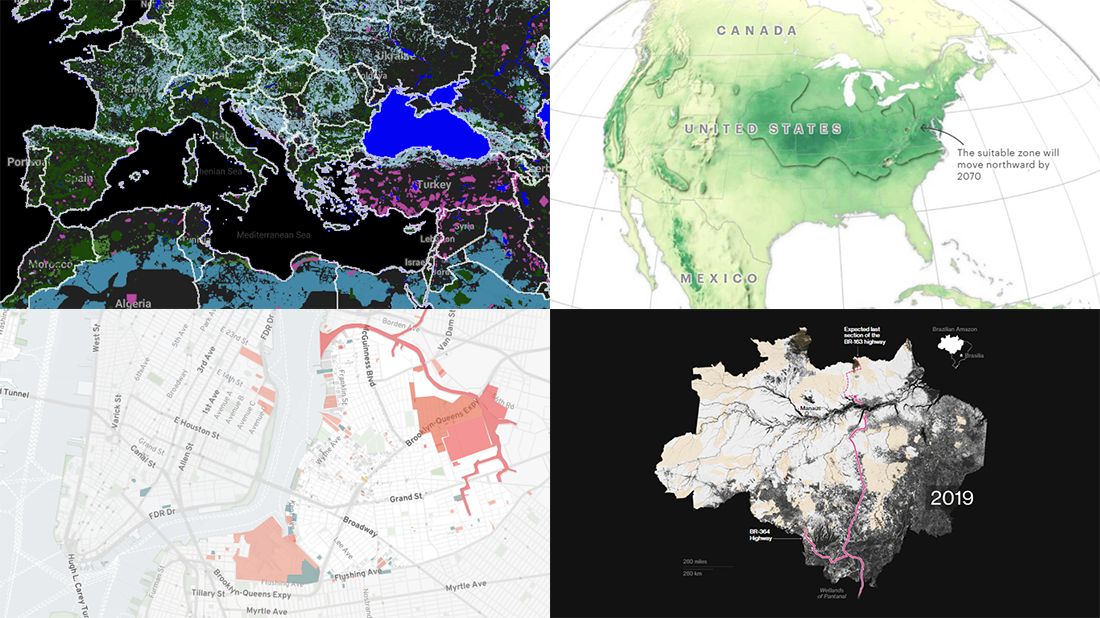
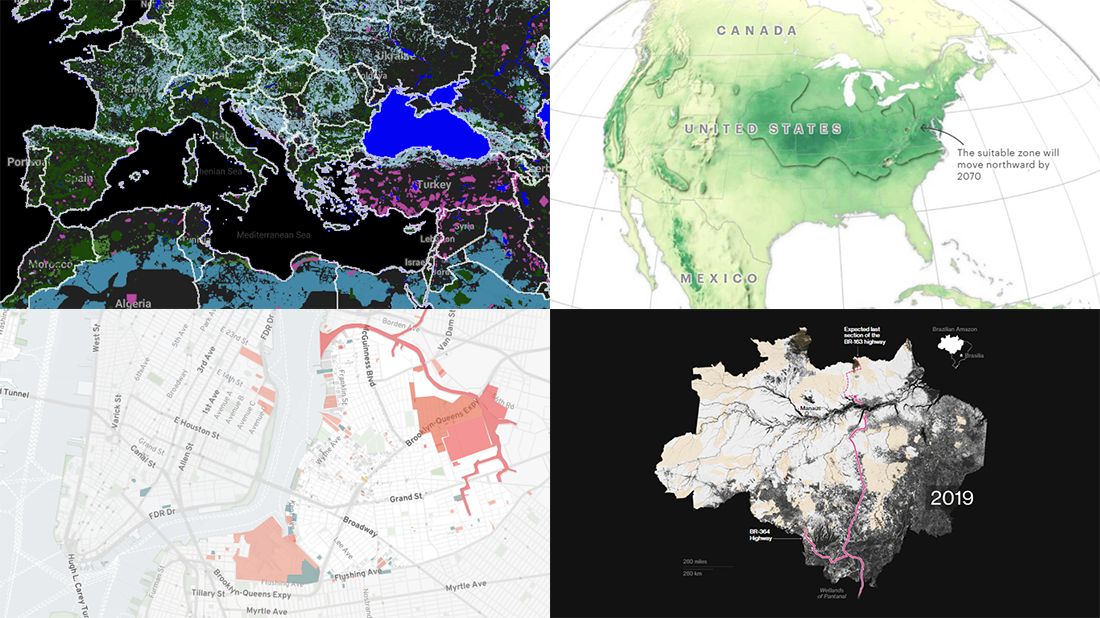
 Lately, we’ve seen a bunch of cool geovisualizations on the topics of climate, pollution, and human impact. Here are some of the most interesting fresh ones. Check out the new DataViz Weekly post which is entirely dedicated to great examples of environmental maps:
Lately, we’ve seen a bunch of cool geovisualizations on the topics of climate, pollution, and human impact. Here are some of the most interesting fresh ones. Check out the new DataViz Weekly post which is entirely dedicated to great examples of environmental maps:
- American climate shifts — ProPublica
- Earth’s most biologically important lands — RESOLVE
- Rainforest loss — Bloomberg Green
- Toxicity in North Brooklyn — North Brooklyn Neighbors
Read more »
September 16th, 2020 by AnyChart Team
 We’ve just updated the AnyChart and AnyGantt extensions for Qlik Sense to further facilitate the path to enhanced data-driven insights for you! Keep reading to learn about the new amazing Waterfall Chart and Gantt Chart features delivered in the 4.3.249 releases. Then check out the latest versions to see them all in action!
We’ve just updated the AnyChart and AnyGantt extensions for Qlik Sense to further facilitate the path to enhanced data-driven insights for you! Keep reading to learn about the new amazing Waterfall Chart and Gantt Chart features delivered in the 4.3.249 releases. Then check out the latest versions to see them all in action!
Read more at qlik.anychart.com »
September 11th, 2020 by AnyChart Team
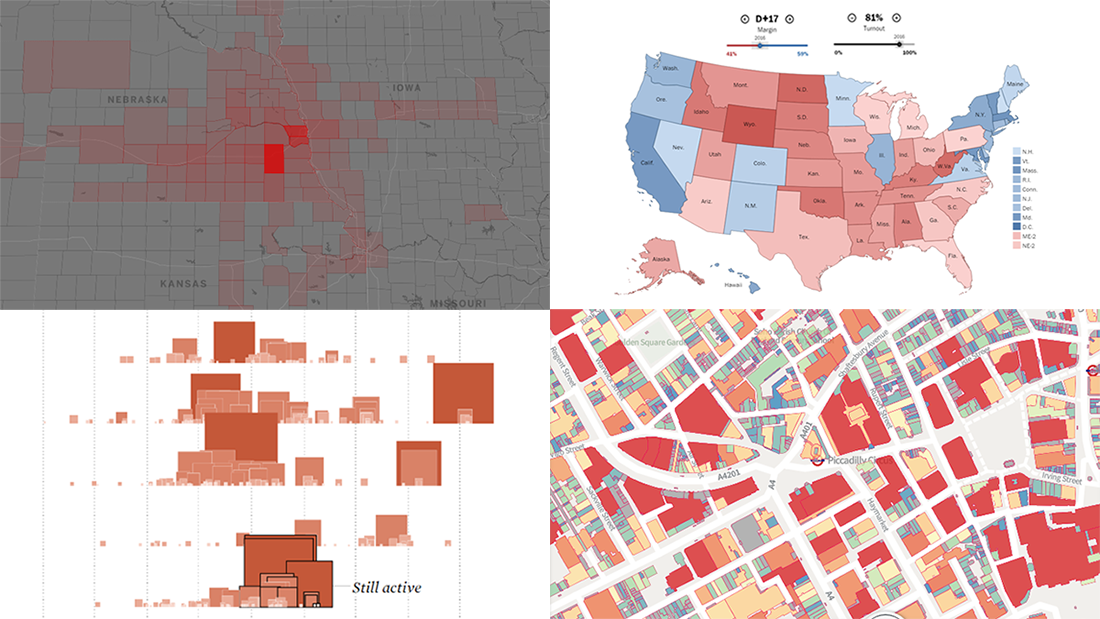
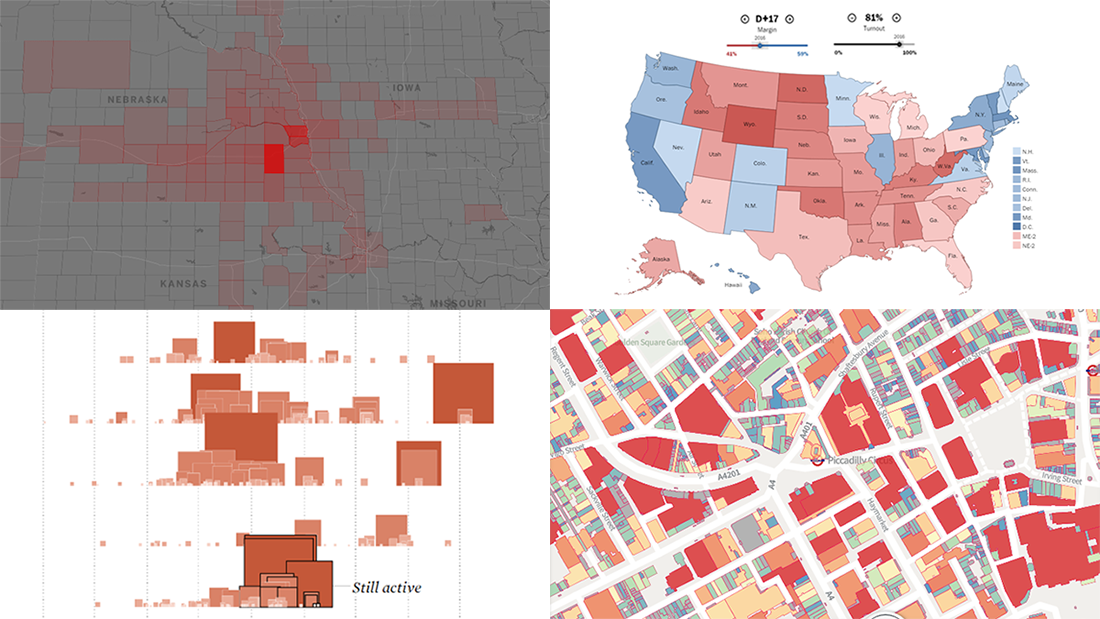
 The long wait is over! DataViz Weekly is here bringing some of the best new maps and charts from all over the web to the spotlight! Look at these amazing examples that show the power of smart data visualization:
The long wait is over! DataViz Weekly is here bringing some of the best new maps and charts from all over the web to the spotlight! Look at these amazing examples that show the power of smart data visualization:
- College football fan movement and COVID-19 risk — ESPN
- California wildfires over the past 17 years — FlowingData
- London solar opportunities — UCL Energy
- Voter scenarios for the U.S. presidential election — The Washington Post
Read more »
September 4th, 2020 by AnyChart Team
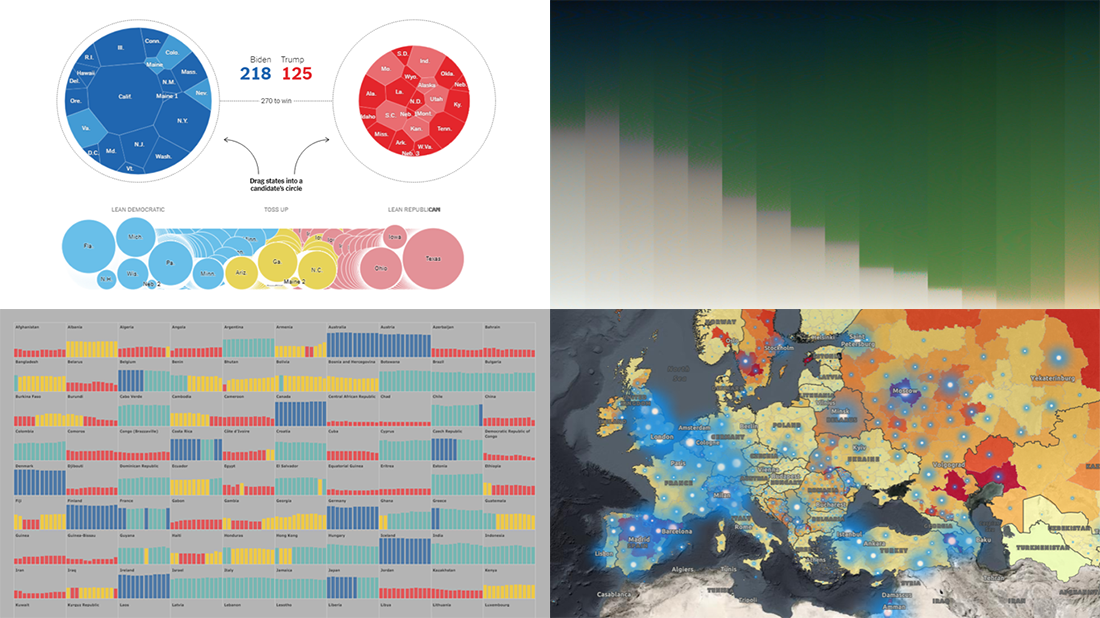
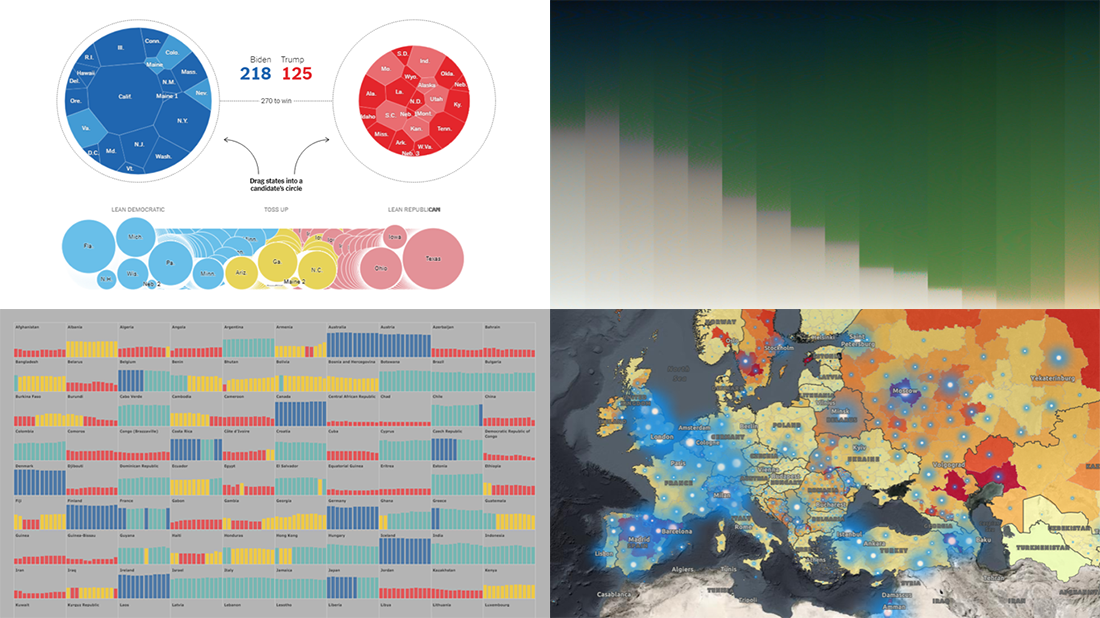
 Celebrating the first Friday of September, don’t miss these awesome fresh data visualization projects for inspiration! We have recently met them around the web and are glad to introduce you to them in a quick overview. So our new picks for DataViz Weekly include:
Celebrating the first Friday of September, don’t miss these awesome fresh data visualization projects for inspiration! We have recently met them around the web and are glad to introduce you to them in a quick overview. So our new picks for DataViz Weekly include:
- COVID-19 situation in Europe, a subnational view — WHO/Europe
- Potential outcomes of the U.S. presidential election — The New York Times
- State of democracy worldwide since 2006 — Preity Lodha
- Colors of the American landscape vs electoral map colors — The Upshot
Read more »
August 28th, 2020 by AnyChart Team
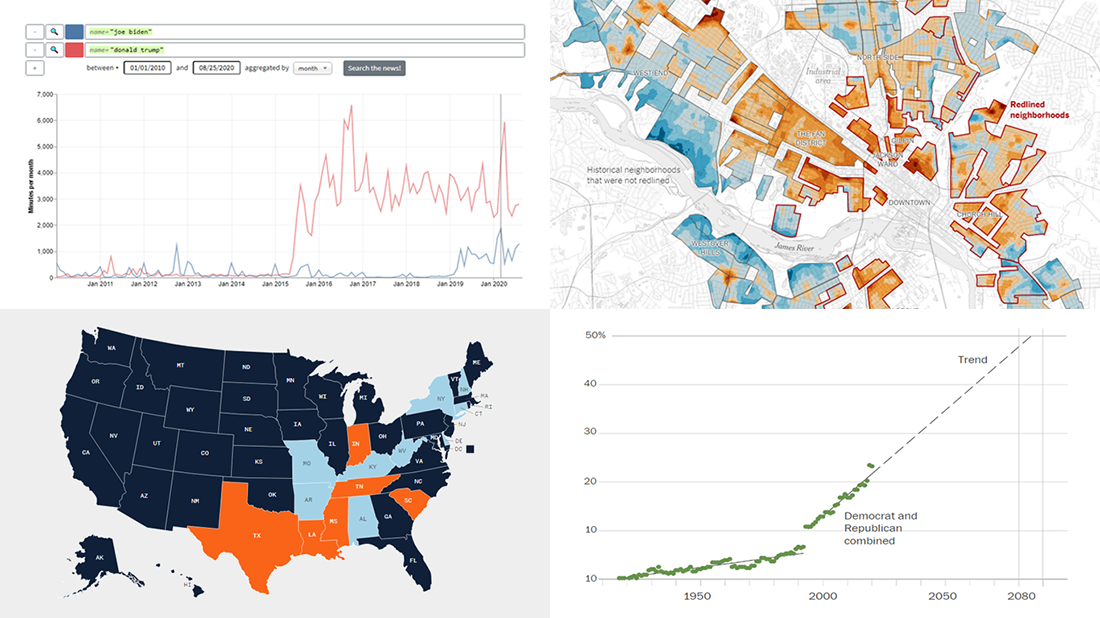
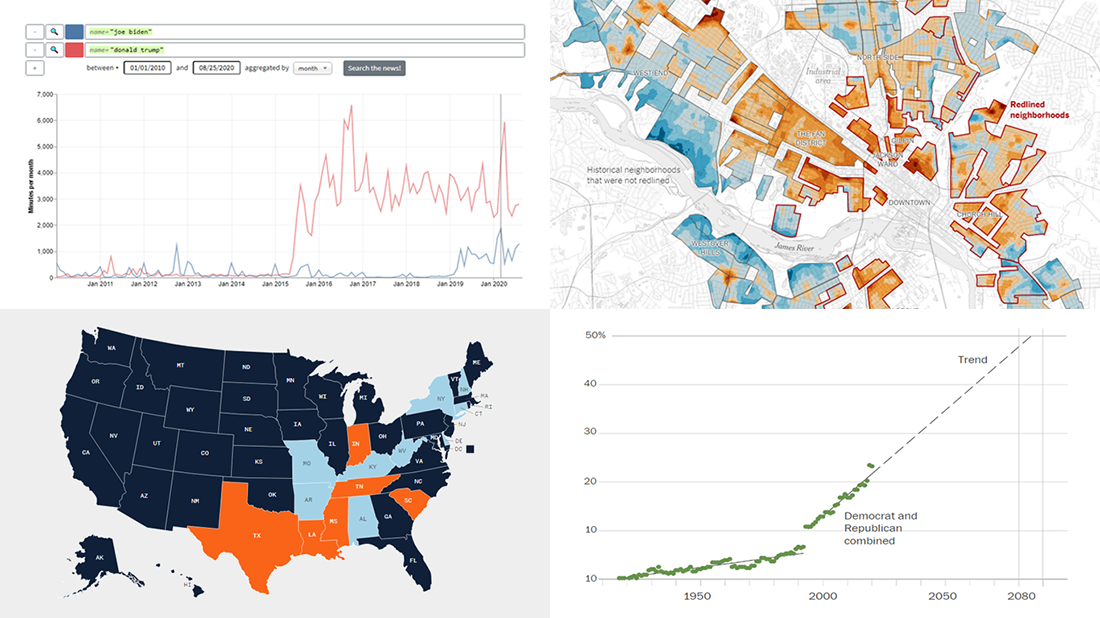
 We’ve curated another four great examples of data visualization in action. Would you like to learn about them and check them out right now? Wait no longer! Below is a list of the projects highlighted in the new DataViz Weekly — just give it a glance and go ahead!
We’ve curated another four great examples of data visualization in action. Would you like to learn about them and check them out right now? Wait no longer! Below is a list of the projects highlighted in the new DataViz Weekly — just give it a glance and go ahead!
- Exploring a link between racism in the housing policy and hotter neighborhoods — The New York Times
- Analyzing the content of cable TV news — Stanford University
- Tracking gender inequality in American politics — The Washington Post
- Summarizing voting rules for the 2020 U.S. election by state — NBC News
Read more »
 DataViz Weekly is here featuring a selection of new compelling projects with awesome charts and maps. Check out some of the coolest fresh examples of data visualization best practices in action!
DataViz Weekly is here featuring a selection of new compelling projects with awesome charts and maps. Check out some of the coolest fresh examples of data visualization best practices in action! We’ve curated another four new wonderful examples from around the web that greatly illustrate the power of data visualization in action. Meet them straight away, on
We’ve curated another four new wonderful examples from around the web that greatly illustrate the power of data visualization in action. Meet them straight away, on 
 We have put together a roundup of new awesome data visualizations from around the web. Look what we’ve got for you to check out this Friday on
We have put together a roundup of new awesome data visualizations from around the web. Look what we’ve got for you to check out this Friday on 
 Lately, we’ve seen a bunch of cool geovisualizations on the topics of climate, pollution, and human impact. Here are some of the most interesting fresh ones. Check out the new
Lately, we’ve seen a bunch of cool geovisualizations on the topics of climate, pollution, and human impact. Here are some of the most interesting fresh ones. Check out the new 
 The long wait is over!
The long wait is over!  Celebrating the first Friday of September, don’t miss these awesome fresh data visualization projects for inspiration! We have recently met them around the web and are glad to introduce you to them in a quick overview. So our new picks for
Celebrating the first Friday of September, don’t miss these awesome fresh data visualization projects for inspiration! We have recently met them around the web and are glad to introduce you to them in a quick overview. So our new picks for  We’ve curated another four great examples of data visualization in action. Would you like to learn about them and check them out right now? Wait no longer! Below is a list of the projects highlighted in the new
We’ve curated another four great examples of data visualization in action. Would you like to learn about them and check them out right now? Wait no longer! Below is a list of the projects highlighted in the new