July 12th, 2019 by AnyChart Team
 Many excellent visualizations have appeared this week around the web. Now it’s time to choose four and briefly introduce them to you — that’s what we’ve been doing for years within the framework of the special DataViz Weekly feature on our blog.
Many excellent visualizations have appeared this week around the web. Now it’s time to choose four and briefly introduce them to you — that’s what we’ve been doing for years within the framework of the special DataViz Weekly feature on our blog.
Alright. We invite you to take a look at the following new cool projects as another set of great data visualization examples, for your inspiration and fun:
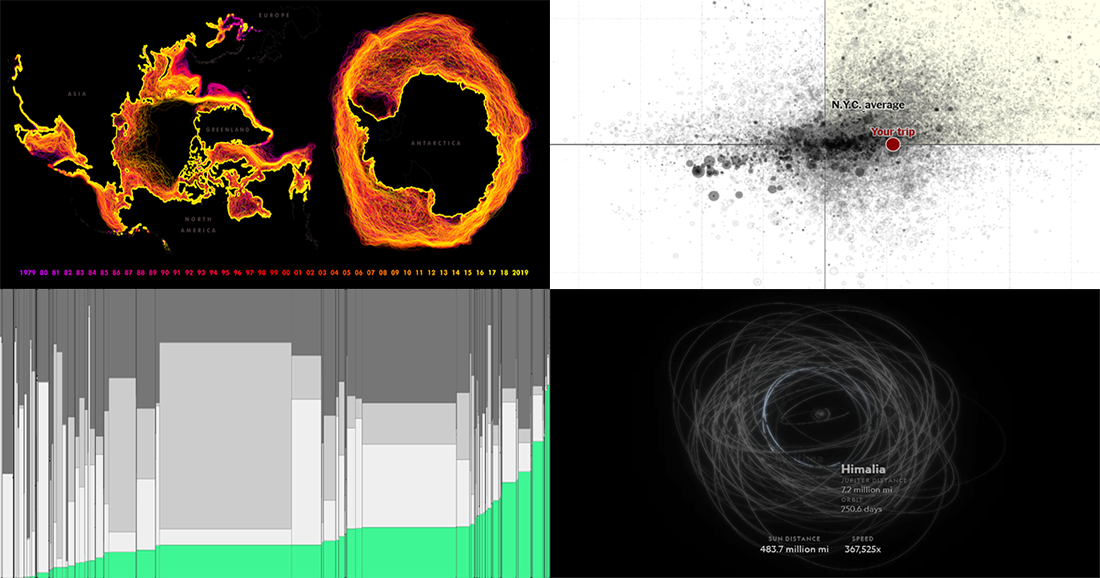
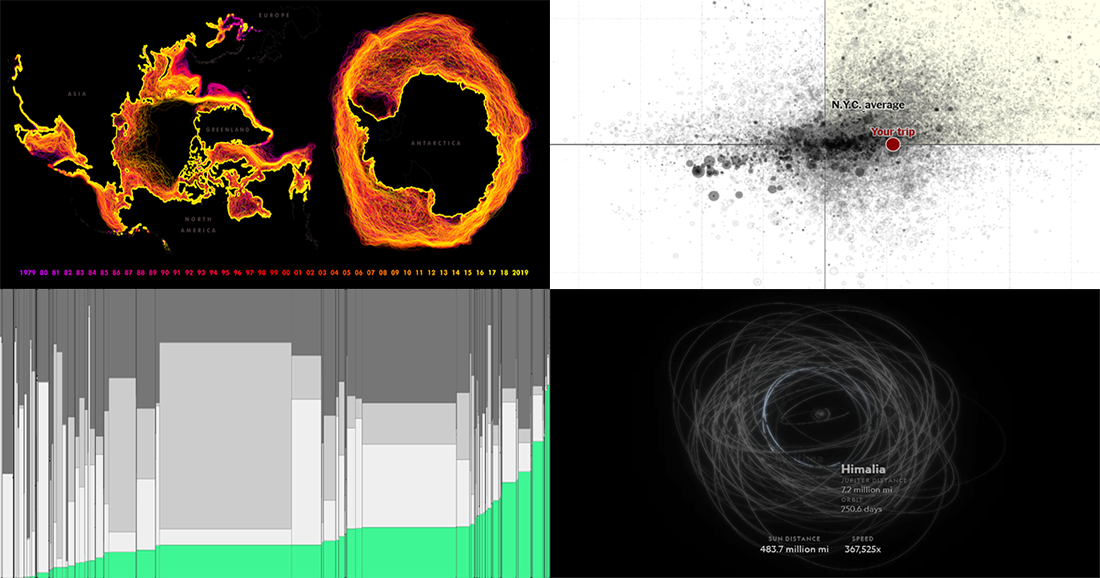
- Variability in the New York subway commutes — The Upshot
- Moons in our solar system — National Geographic
- Energy consumption worldwide since 1980 — Bloomberg
- Sea ice extents since 1979 — ArcGIS Blog
Read more »
July 5th, 2019 by AnyChart Team
 Here are some of the cool, engaging data visualizations we’ve come across these days. They are great examples of how awesome and informative charts can be when they truly let data talk.
Here are some of the cool, engaging data visualizations we’ve come across these days. They are great examples of how awesome and informative charts can be when they truly let data talk.
The visualizations we are featuring this time on DataViz Weekly are as follows:
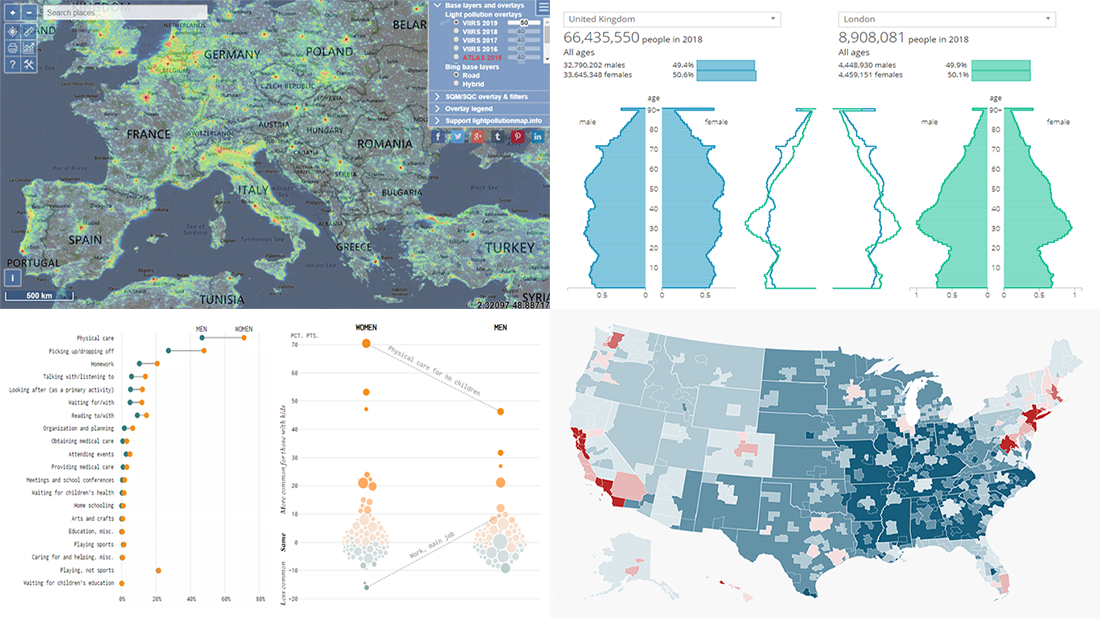
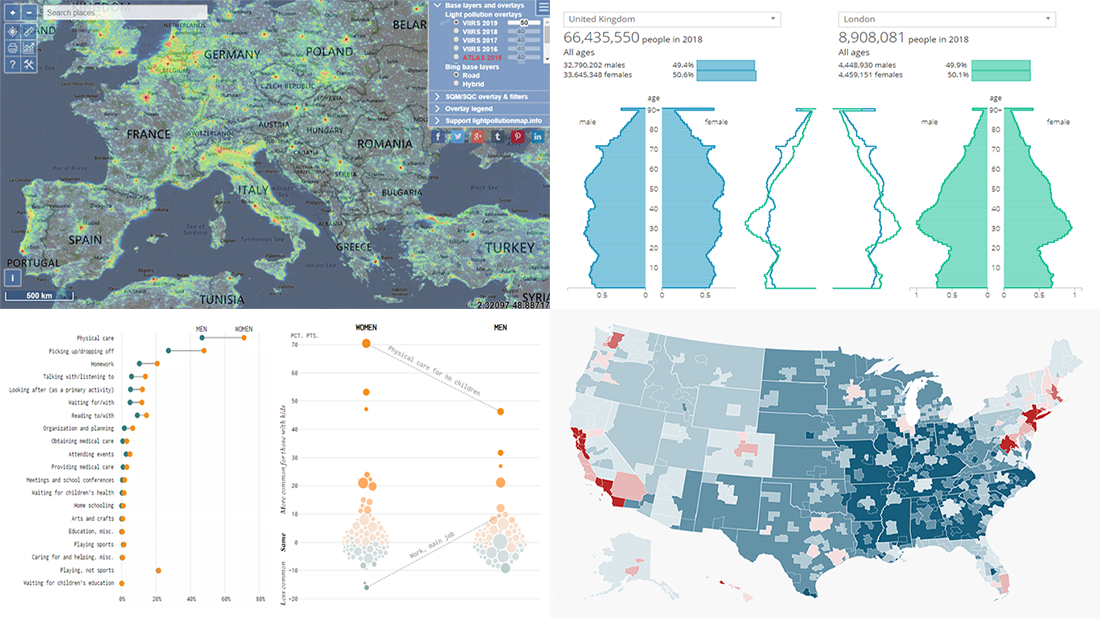
- Differences between men and women’s everyday life with kids — FlowingData
- 50 maps showing various aspects of the American life — Business Insider
- New population estimates for the United Kingdom — ONS
- Light pollution around the globe — Jurij Stare
Read more »
June 28th, 2019 by AnyChart Team
 We’ve picked another four awesome projects as new data graphic examples to showcase in DataViz Weekly this Friday. Check them out right away as they are definitely worth it:
We’ve picked another four awesome projects as new data graphic examples to showcase in DataViz Weekly this Friday. Check them out right away as they are definitely worth it:
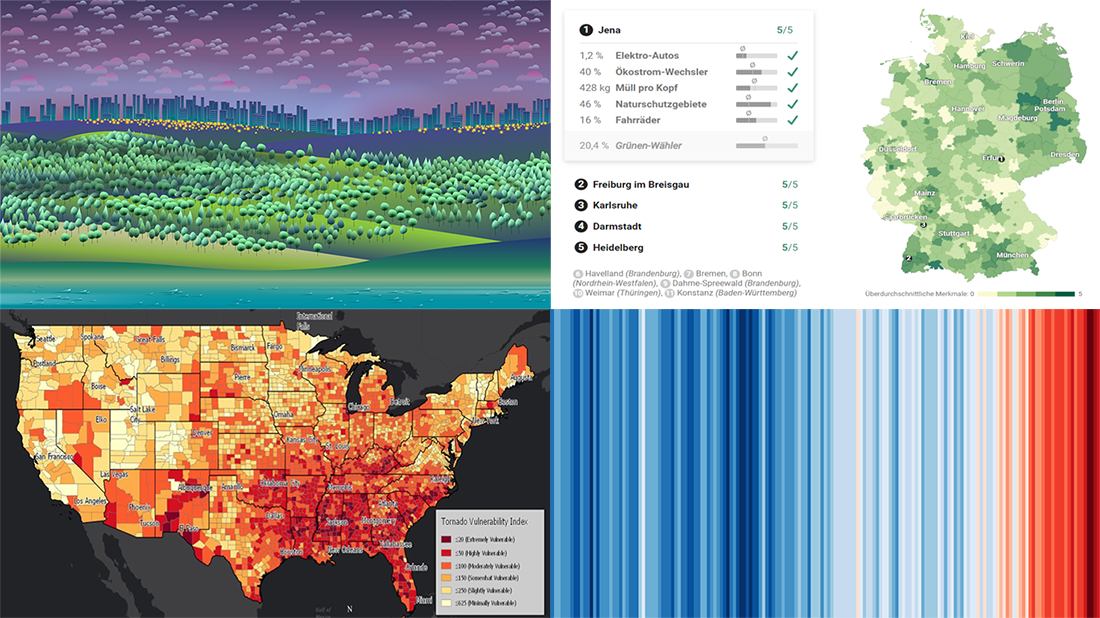
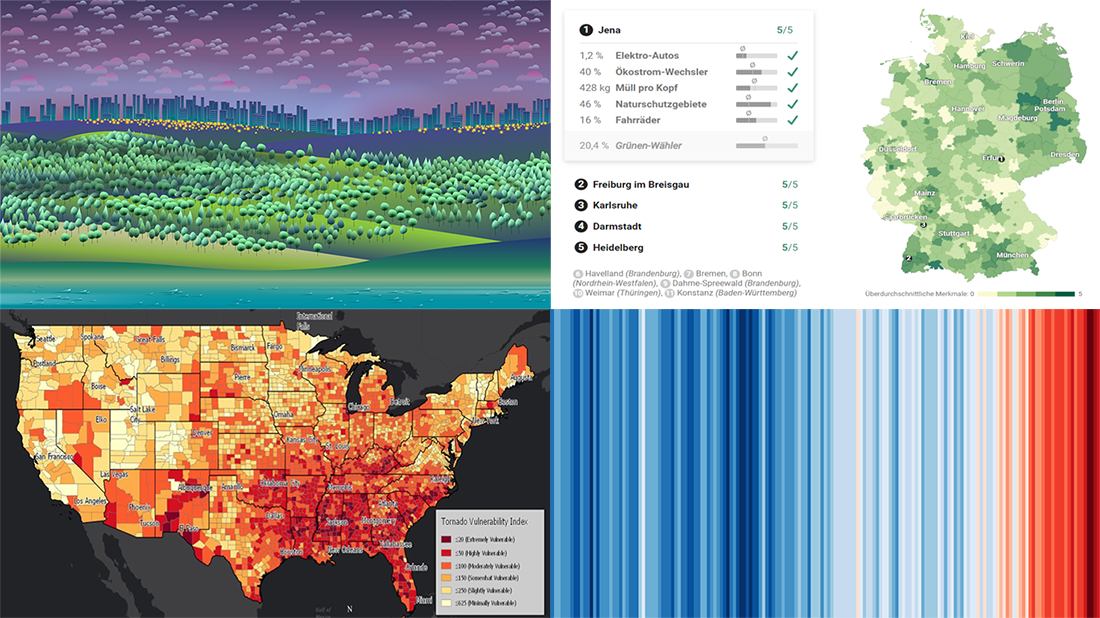
- Suicides in the Netherlands
- Where Germany is really green
- Temperature change worldwide
- Vulnerability to tornadoes across the United States of America
Read more »
June 24th, 2019 by AnyChart Team
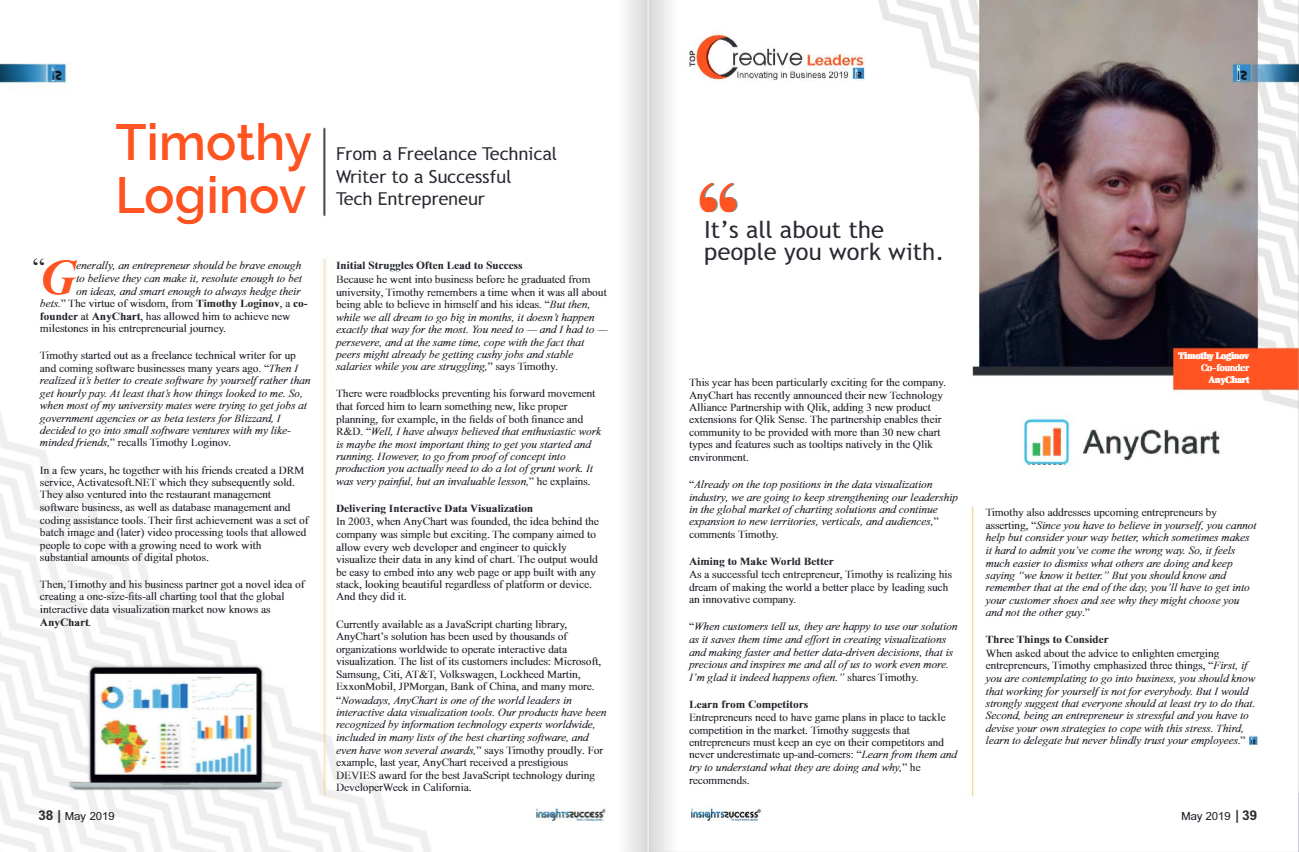
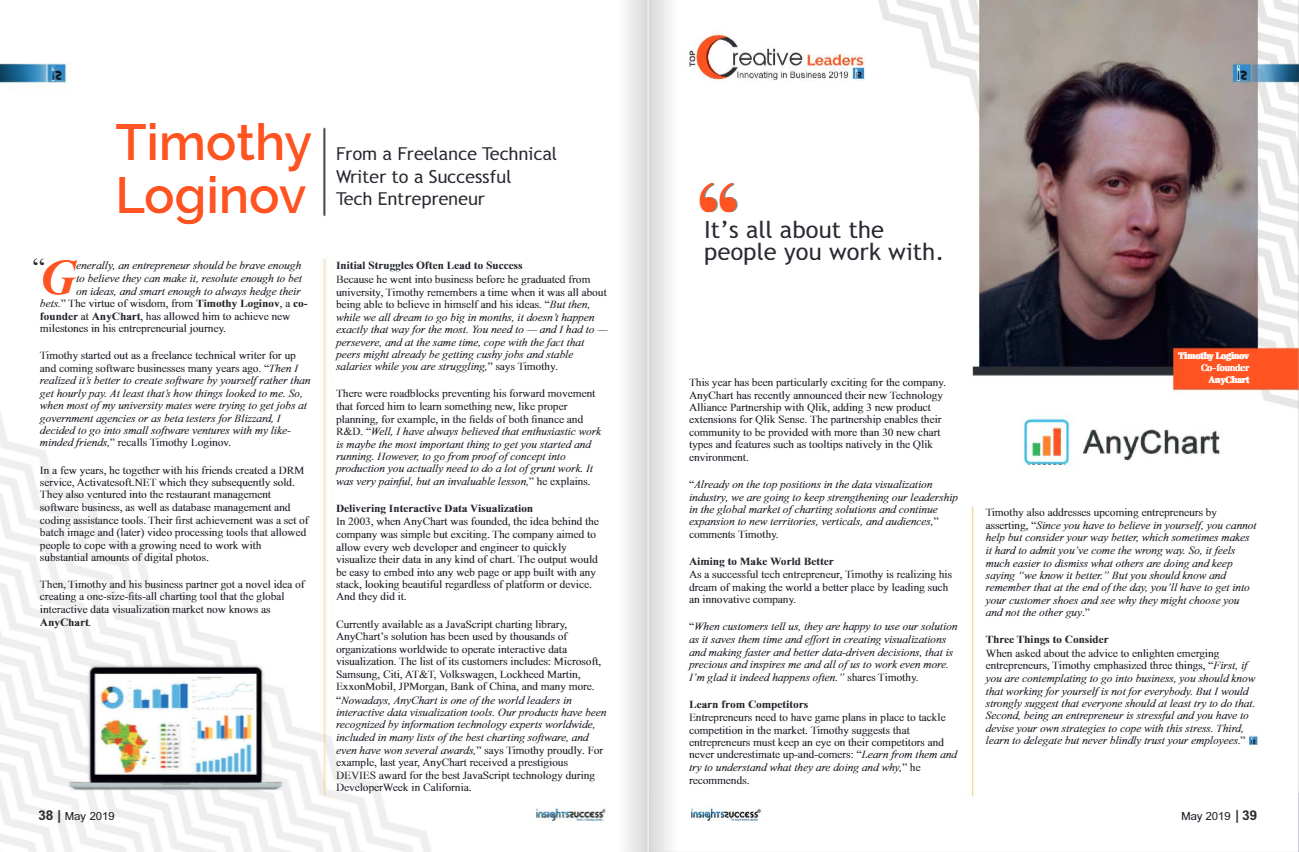
 Business magazine Insights Success featured AnyChart‘s co-founder Timothy Loginov as one of the Top Creative Leaders Innovating in Business 2019! Today we are republishing an engaging two-page article that illuminates his journey from a freelance technical writer to a successful tech entrepreneur, outlines how our company has developed into a global leader in data visualization tools, and summarizes meaningful lessons and tips for emerging entrepreneurs.
Business magazine Insights Success featured AnyChart‘s co-founder Timothy Loginov as one of the Top Creative Leaders Innovating in Business 2019! Today we are republishing an engaging two-page article that illuminates his journey from a freelance technical writer to a successful tech entrepreneur, outlines how our company has developed into a global leader in data visualization tools, and summarizes meaningful lessons and tips for emerging entrepreneurs.
Read now »
June 21st, 2019 by AnyChart Team
 Generally, data becomes much easier to make sense of when it is visualized in diagrams, maps, or other forms of graphics. DataViz Weekly shows you examples of how this is true in reality. Today, we’ve put together another four of the latest data visualization projects discovered by our team around the internet. They bring insight into the following topics:
Generally, data becomes much easier to make sense of when it is visualized in diagrams, maps, or other forms of graphics. DataViz Weekly shows you examples of how this is true in reality. Today, we’ve put together another four of the latest data visualization projects discovered by our team around the internet. They bring insight into the following topics:
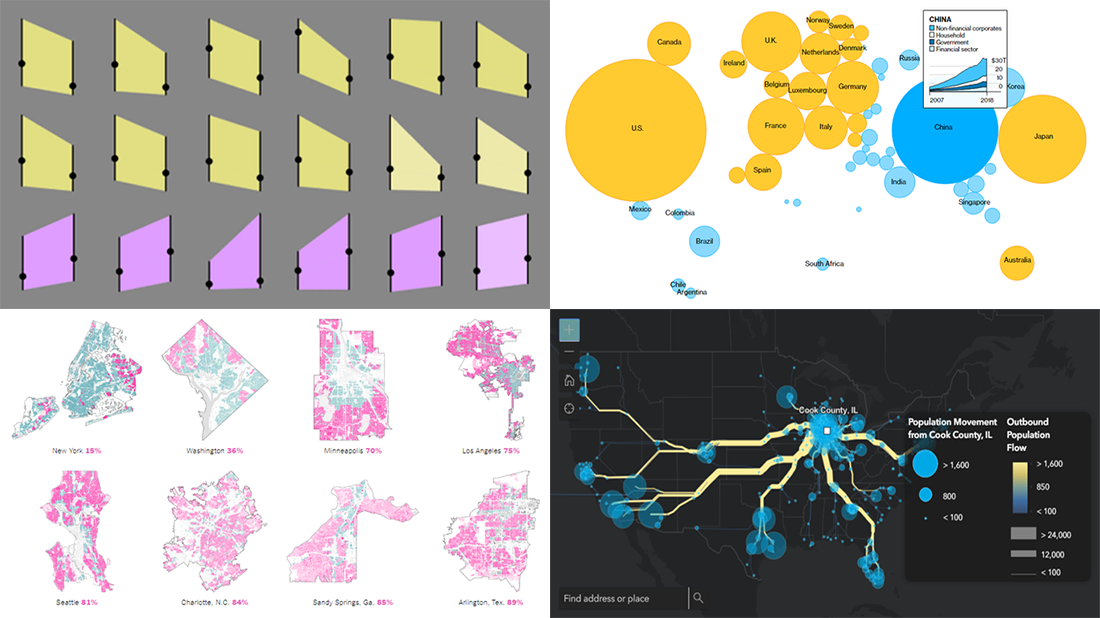
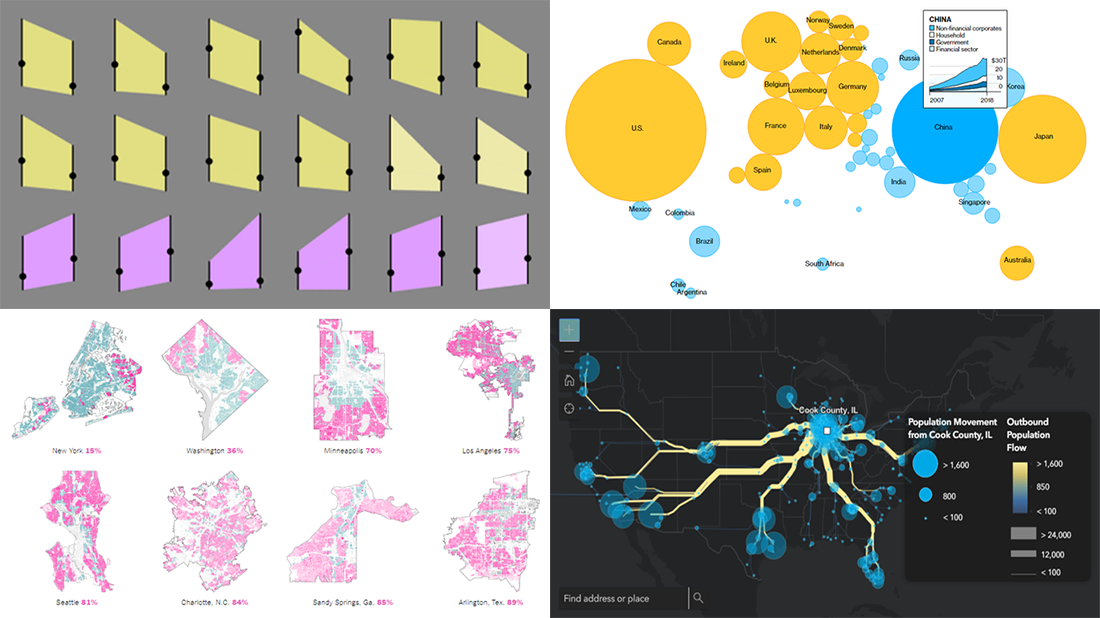
- Single-family home zoning in the United States of America
- Time use of parents vs people without kids
- Debt of emerging market countries
- U.S. internal migration
Read more »
June 19th, 2019 by AnyChart Team
 Hey Qlik users, we are happy to announce the release of version 3.4 for all our three extensions for Qlik Sense! We updated them with new awesome data visualization features and functionality such as technical indicators and more.
Hey Qlik users, we are happy to announce the release of version 3.4 for all our three extensions for Qlik Sense! We updated them with new awesome data visualization features and functionality such as technical indicators and more.
At last month’s Qlik Qonnections 2019 conference in Dallas where we exhibited as a new Qlik Technology Partner, we received amazing feedback from the Qlik community. We took that information and have already begun building out some of those requests for our next release of version 3.5 for our extensions for Qlik Sense, so please keep the feedback coming and we’ll keep building.
In the meantime here’s what we added.
Read more at qlik.anychart.com »
June 14th, 2019 by AnyChart Team
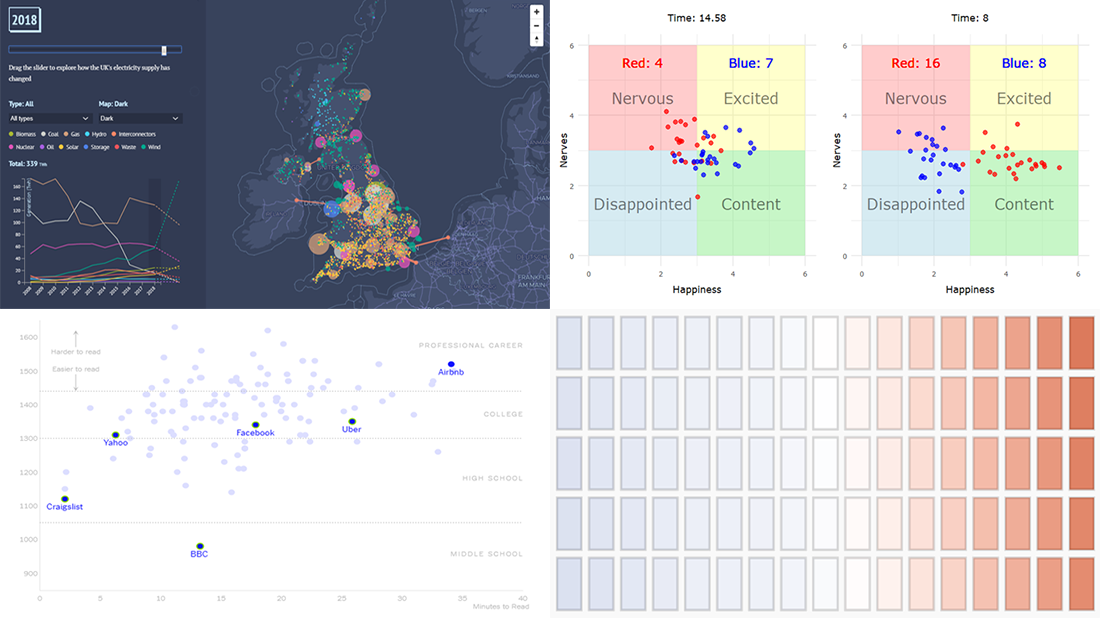
 Are you ready to check out new compelling visualization projects? DataViz Weekly is awaiting your attention! Today in the focus:
Are you ready to check out new compelling visualization projects? DataViz Weekly is awaiting your attention! Today in the focus:
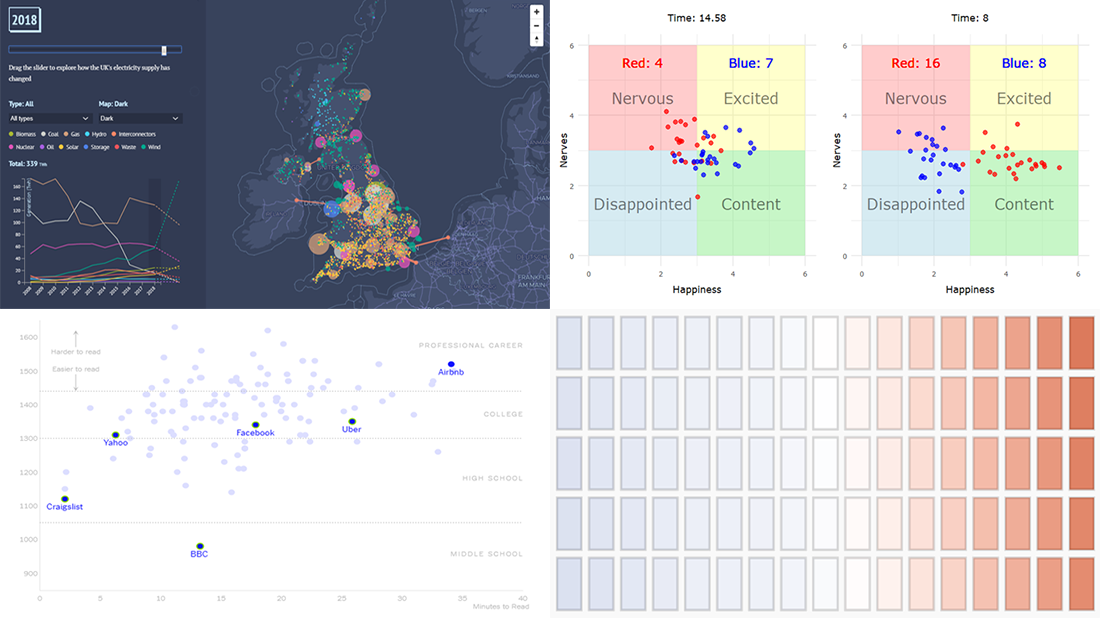
- Privacy policies of 150 popular websites and apps
- Transformation of electricity supply in the United Kingdom
- Oceans in the changing climate
- Emotions during a basketball game
Read more »
June 13th, 2019 by Alfrick Opidi
 Sankey diagrams are becoming more and more popular in data visualization tasks. So, it’s essential for front-end web developers to know how to create charts of this type. Actually, it is quite a simple and straightforward process, especially if you are using one of the good JavaScript charting libraries.
Sankey diagrams are becoming more and more popular in data visualization tasks. So, it’s essential for front-end web developers to know how to create charts of this type. Actually, it is quite a simple and straightforward process, especially if you are using one of the good JavaScript charting libraries.
In my tutorial, I’ll show you how to create beautiful, intuitive, interactive JS (HTML5) Sankey diagrams with no fuss.
Read the JS charting tutorial »
June 7th, 2019 by AnyChart Team
 Take a look at four of the most interesting data visualization projects and stories we have found around the web during the last few days. Here’s what we feature today in DataViz Weekly:
Take a look at four of the most interesting data visualization projects and stories we have found around the web during the last few days. Here’s what we feature today in DataViz Weekly:
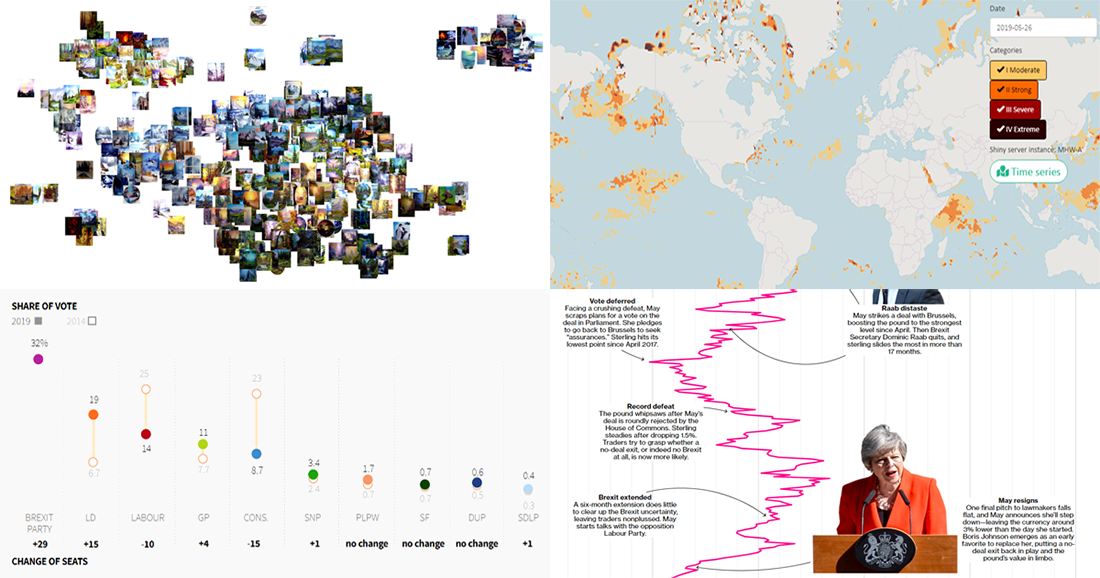
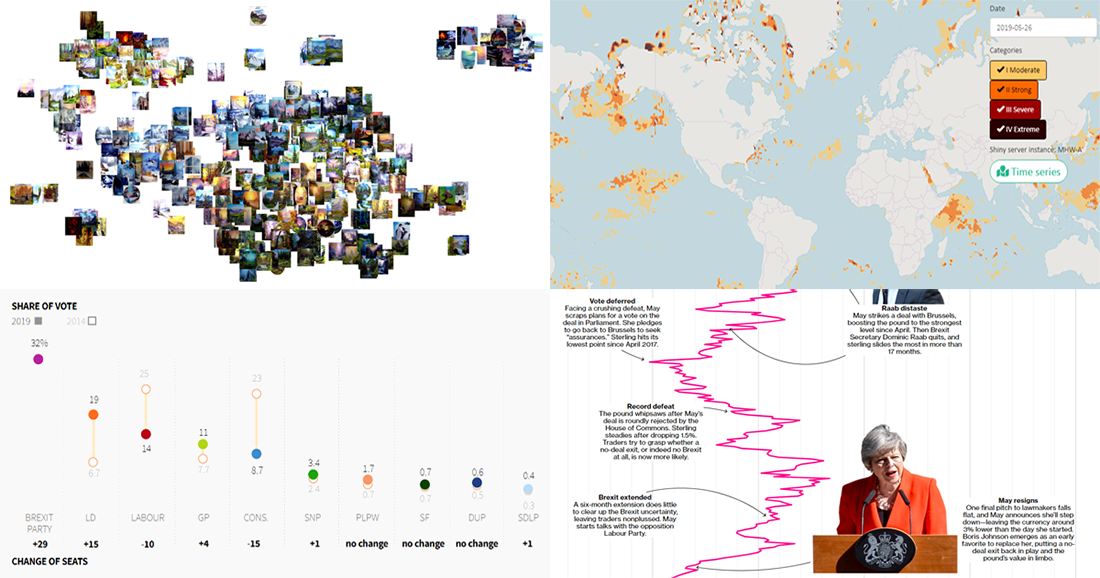
- GBP rate change in the context of Brexit turns
- European Parliament election in the United Kingdom
- Marine Heatwave Tracker
- Evolution of Bob Ross’s famous phrases over all 403 episodes of The Joy of Painting
Read more »
May 31st, 2019 by AnyChart Team
 Data visualization is a powerful way to facilitate making sense of numbers. It can provide an insightful look at data and display trends and patterns at a glance for a more efficient and quicker analysis. Check out new data chart examples from around the web that nicely show how it works in practice.
Data visualization is a powerful way to facilitate making sense of numbers. It can provide an insightful look at data and display trends and patterns at a glance for a more efficient and quicker analysis. Check out new data chart examples from around the web that nicely show how it works in practice.
Today on DataViz Weekly:
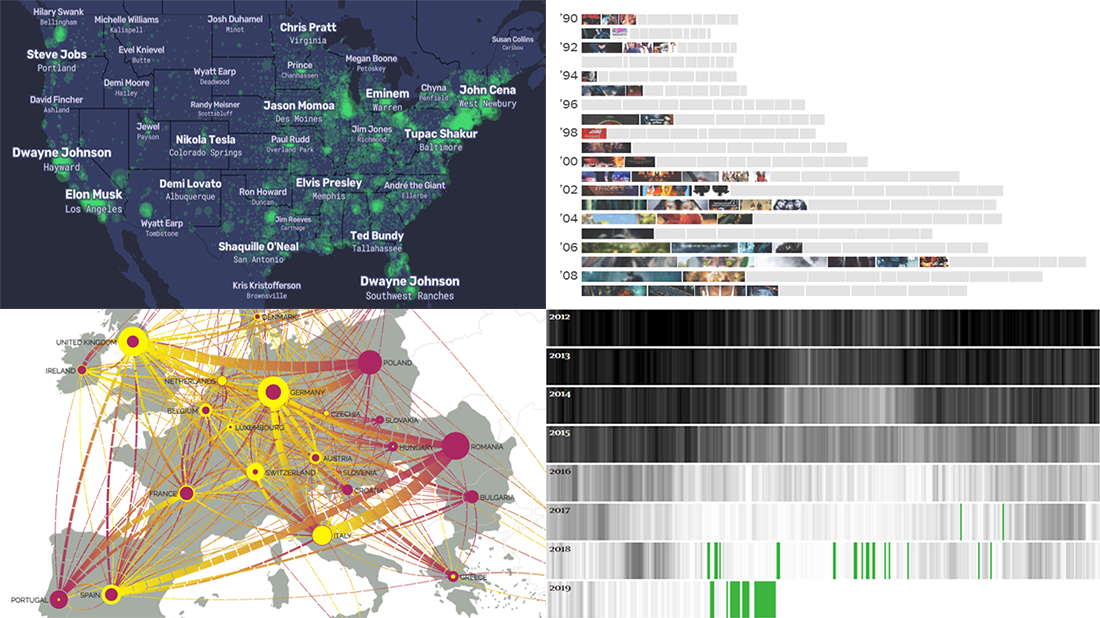
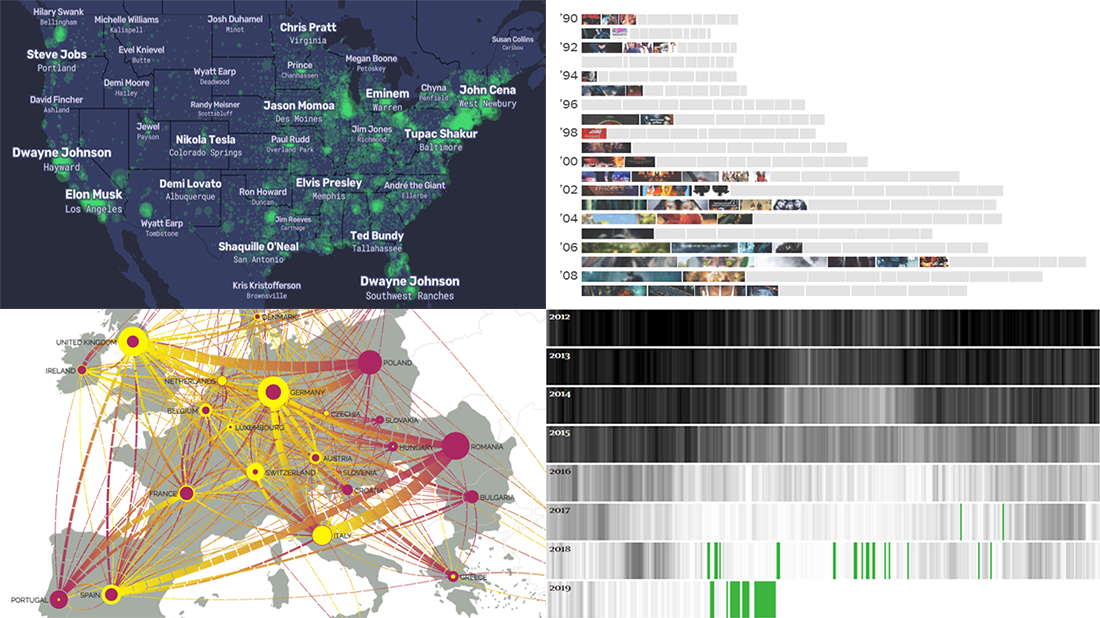
- How Britain is phasing out coal-powered energy
- U.S. cities’ most Wikipedia’ed residents
- Rise of summer movie sequels
- European migration flow map
Read more »
 Many excellent visualizations have appeared this week around the web. Now it’s time to choose four and briefly introduce them to you — that’s what we’ve been doing for years within the framework of the special DataViz Weekly feature on our blog.
Many excellent visualizations have appeared this week around the web. Now it’s time to choose four and briefly introduce them to you — that’s what we’ve been doing for years within the framework of the special DataViz Weekly feature on our blog. Here are some of the cool, engaging data visualizations we’ve come across these days. They are great examples of how awesome and informative charts can be when they truly let data talk.
Here are some of the cool, engaging data visualizations we’ve come across these days. They are great examples of how awesome and informative charts can be when they truly let data talk. We’ve picked another four awesome projects as new data graphic examples to showcase in
We’ve picked another four awesome projects as new data graphic examples to showcase in 
 Generally, data becomes much easier to make sense of when it is visualized in diagrams, maps, or other forms of graphics.
Generally, data becomes much easier to make sense of when it is visualized in diagrams, maps, or other forms of graphics. 
 Are you ready to check out new compelling visualization projects?
Are you ready to check out new compelling visualization projects?