May 24th, 2019 by AnyChart Team
 Each Friday, we meet you with four of the most interesting data-based projects we’ve just come across. Here’s what recently created visualizations we are glad to tell you about this time on DataViz Weekly:
Each Friday, we meet you with four of the most interesting data-based projects we’ve just come across. Here’s what recently created visualizations we are glad to tell you about this time on DataViz Weekly:
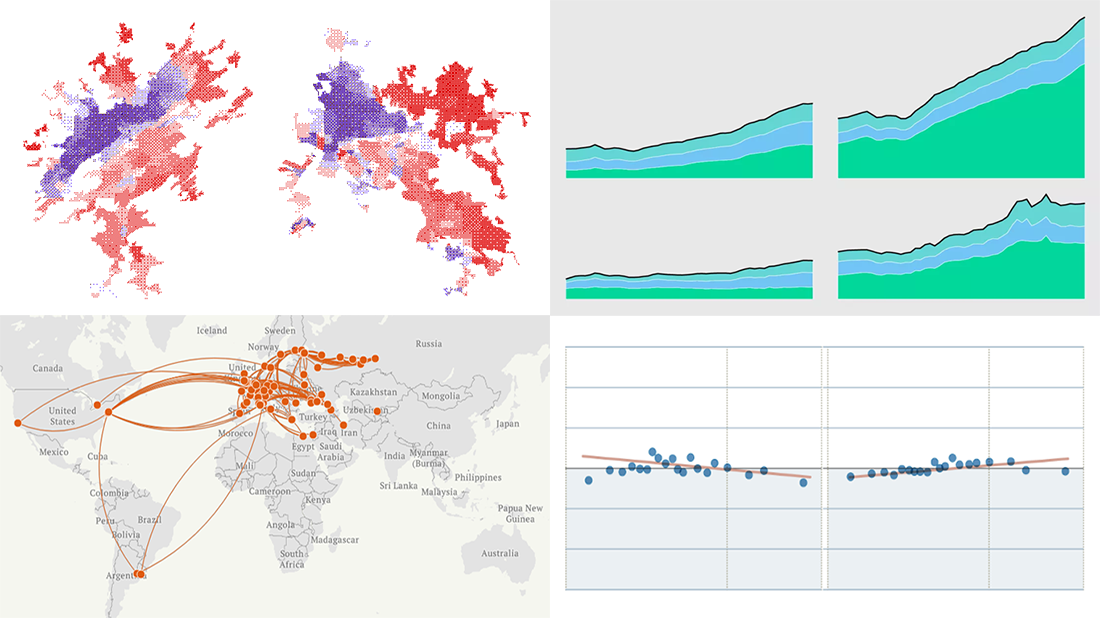
- Why Workers Without College Degrees Are Fleeing Big Cities — The New York Times
- Where Democrats And Republicans Live In Your City — FiveThirtyEight
- Cost of College — FlowingData
- The Romanovs’ Twilight — TASS
Read more »
May 17th, 2019 by AnyChart Team
 New DataViz Weekly is here, highlighting some of the new cool graphics visualizations we found around the web just recently:
New DataViz Weekly is here, highlighting some of the new cool graphics visualizations we found around the web just recently:
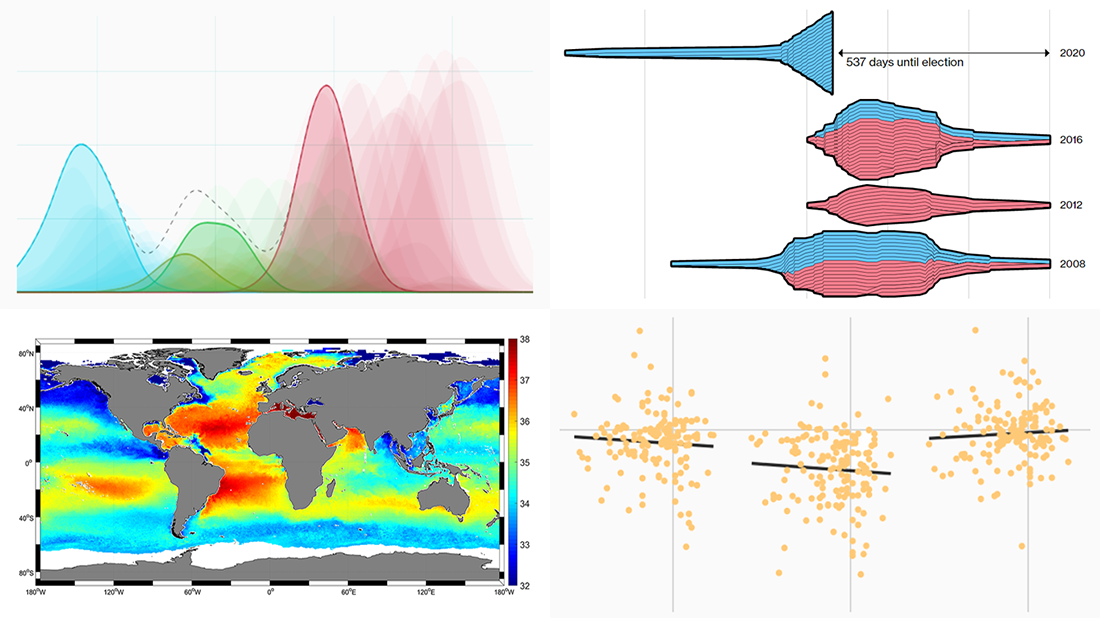
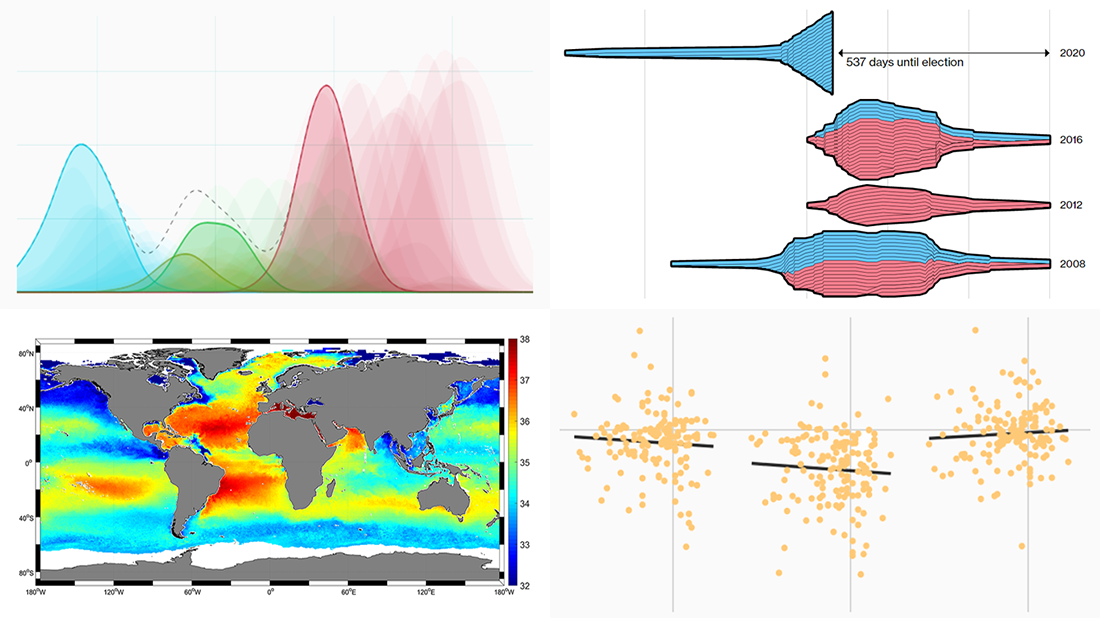
- Finding a link between undocumented immigration and crime in the United States
- Competition in the U.S. presidential elections since 1980
- MLB pitchers’ pitch distribution
- Sea-surface salinity
Read more »
May 15th, 2019 by AnyChart Team
 AnyChart 8.6.0 is out! Check out what new awesome interactive data visualization features we’ve added to our award-winning JS charts library!
AnyChart 8.6.0 is out! Check out what new awesome interactive data visualization features we’ve added to our award-winning JS charts library!
First and foremost, two new chart types are now available out of the box — greet the main protagonists of the 8.6.0 release:
 |
Timeline Chart in AnyChart JS Charts Library
Timeline Chart is used to display a set of events in chronological order. It is typically a graphic design showing a long bar labeled with dates paralleling it, and usually contemporaneous events. Look at interactive Timeline Chart examples in our gallery. Read AnyChart Docs to learn how to create a JS Timeline Chart using our library. |
 |
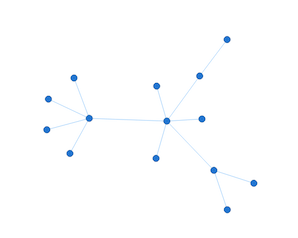
Network Graph in AnyChart JS Charts Library
Network Graph, also Graph Chart, is a mathematical structure (graph) designed to show relationships between data points. This chart type visualizes how entities are interconnected with each other. Entities are displayed as nodes (points). Relationship between them (edges) are depicted as lines. Check out interactive Network Graph examples in our gallery. Read AnyChart docs to learn how to create a JS Network Graph using our library. |
Then, the new major release AnyChart JS Charts 8.6.0 is bringing multiple other improvements, not to mention bug fixes.
Take a look into what’s new, by product:
Let us know if you have requests for new JS chart types or data visualization features. Contact our Support Team with all your tips and suggestions, and we’ll be happy to consider quickly delivering what you need. As always, you know.
Enjoy AnyChart 8.6.0!
May 10th, 2019 by AnyChart Team
 Take a look at another set of compelling data visualization examples we have come across these days, in DataViz Weekly on the AnyChart blog:
Take a look at another set of compelling data visualization examples we have come across these days, in DataViz Weekly on the AnyChart blog:
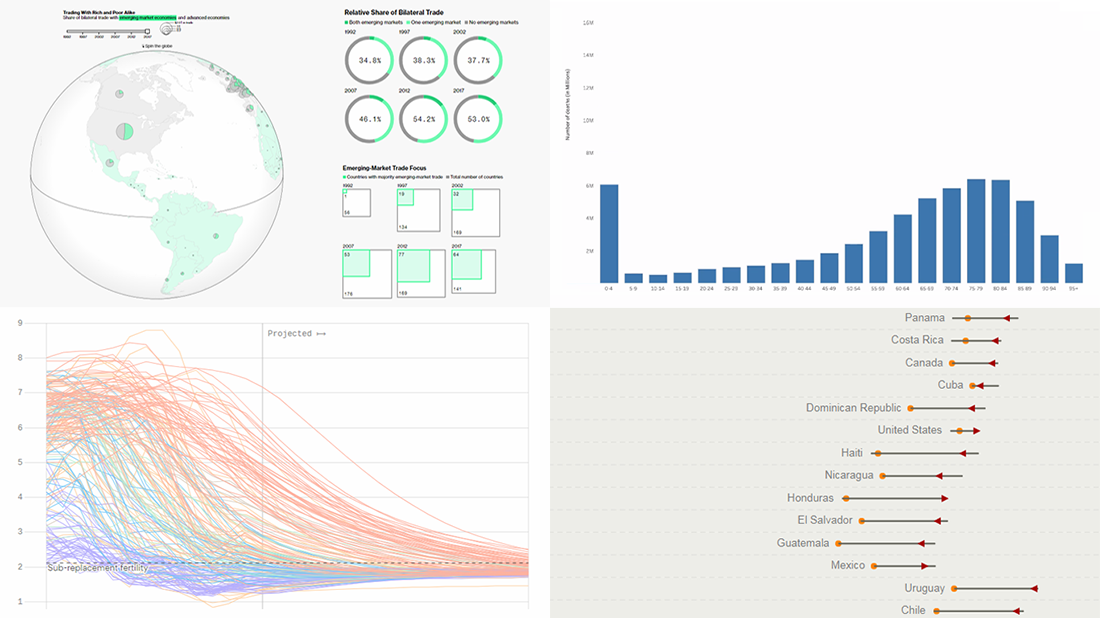
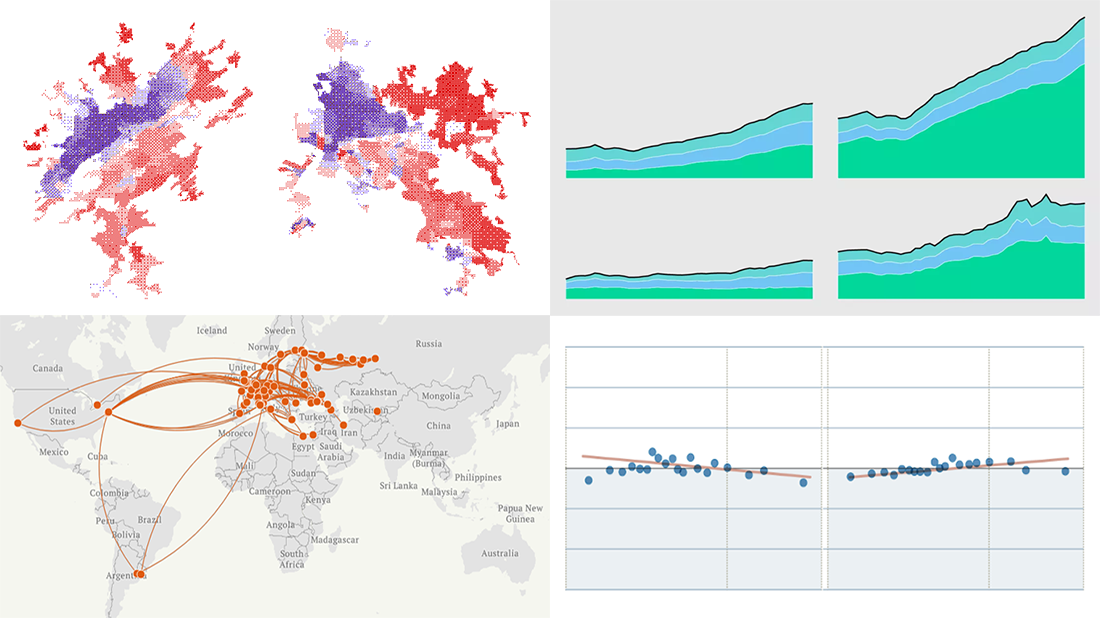
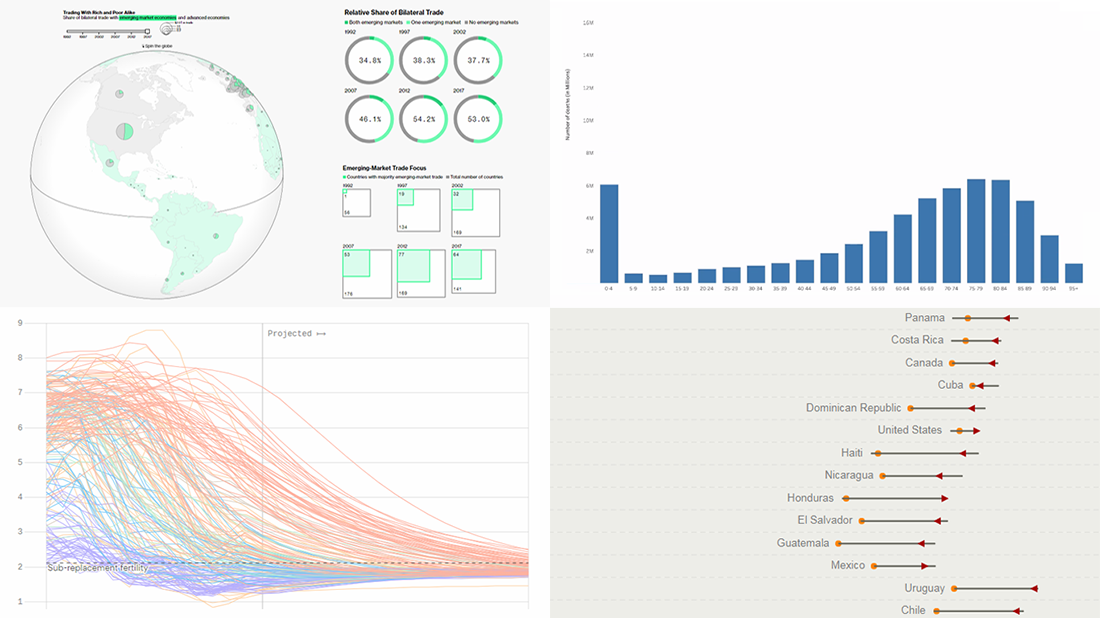
- Rise of developing countries in global trade
- Birth rates
- Growing similarity of diets
- Child mortality
Read more »
May 7th, 2019 by AnyChart Team

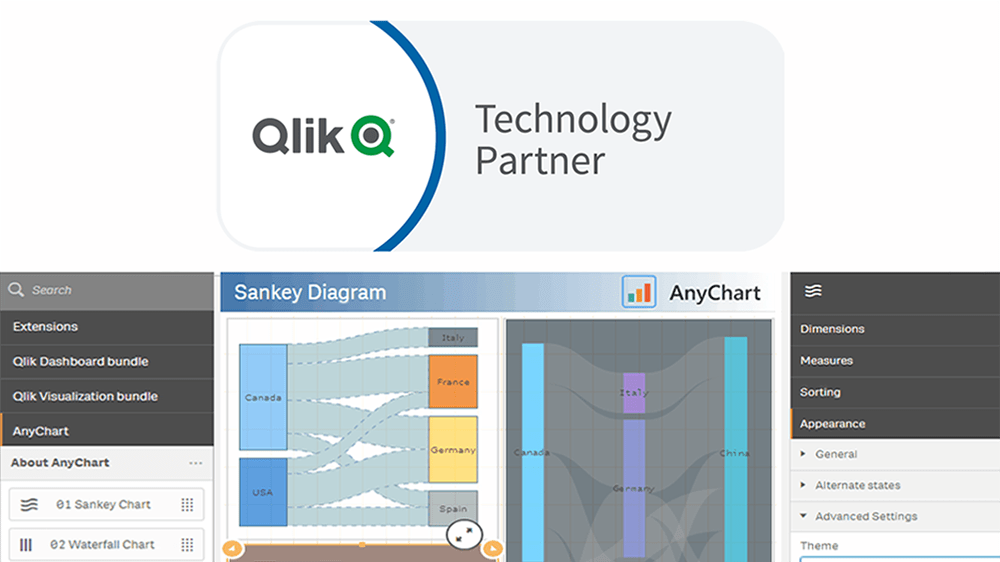
“We’re excited to be partnering with AnyChart, and their extensions will provide customers with additional choices for building even more compelling visualizations.”
— Mike Foster, Vice President, Strategic Partners at Qlik.
(Source: press release as of May 7, 2019.)
AnyChart crosses a new frontier! The vast data visualization capabilities of our award-winning JavaScript charting library, designed primarily for web developers and software engineers, are now available directly to data analysts and BI experts through powerful, flexible, intuitive extensions for Qlik Sense — AnyChart, AnyGantt, and AnyStock!
Read more at qlik.anychart.com »
May 3rd, 2019 by AnyChart Team
 Check out new interesting examples of how plotting data on charts and maps can be both insightful and beautiful. Here is what we are happy to feature in today’s article in the DataViz Weekly series:
Check out new interesting examples of how plotting data on charts and maps can be both insightful and beautiful. Here is what we are happy to feature in today’s article in the DataViz Weekly series:
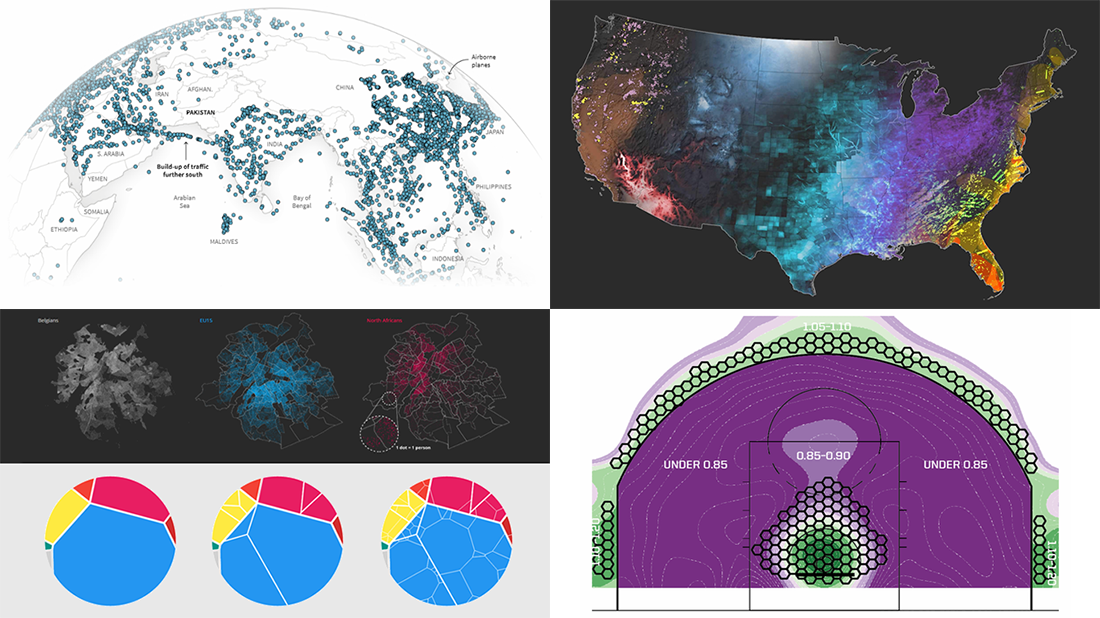
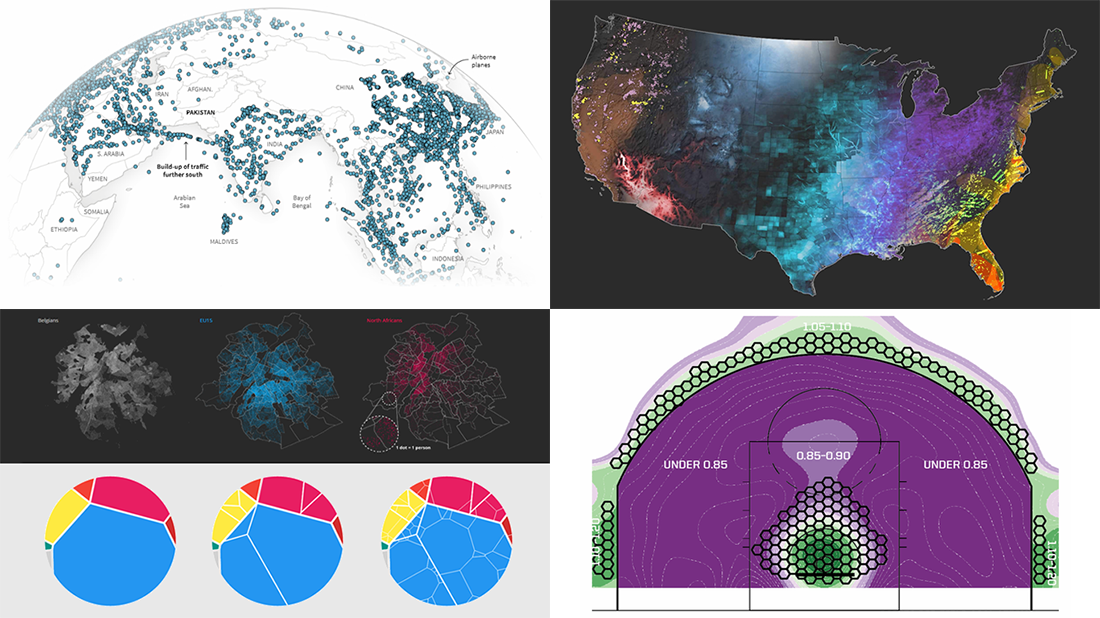
- Visualizing how India-Pakistan tensions disrupt air travel
- Plotting diversity of Brussels
- Mapping where natural disasters tend to strike in the United States
- Charting NBA shots
Read more »
April 30th, 2019 by Irina Maximova

Wondering how to make a beautiful interactive Word Cloud using JS? Then you’re in the right place! In this data visualization tutorial, I’ll guide you through the entire development process, demonstrating it’s easier to create a JavaScript word cloud chart for an HTML5 app or web page than you might think!
Also known as tag clouds, word clouds represent a popular visual technique designed to reveal how often tags (or basically, any words) are mentioned in a given text body. Essentially, the word cloud chart type leverages diverse colors and sizes to display at a glance different levels of relative prominence.
Now that we’ve got an idea of what a word cloud is, let’s get down to learning how to quickly code one using JavaScript!
Read the JS charting tutorial »
April 26th, 2019 by AnyChart Team
 Get ready for another dose of cool visual data graphics — DataViz Weekly is here! Today we are glad to acquaint you with the following new interesting projects:
Get ready for another dose of cool visual data graphics — DataViz Weekly is here! Today we are glad to acquaint you with the following new interesting projects:
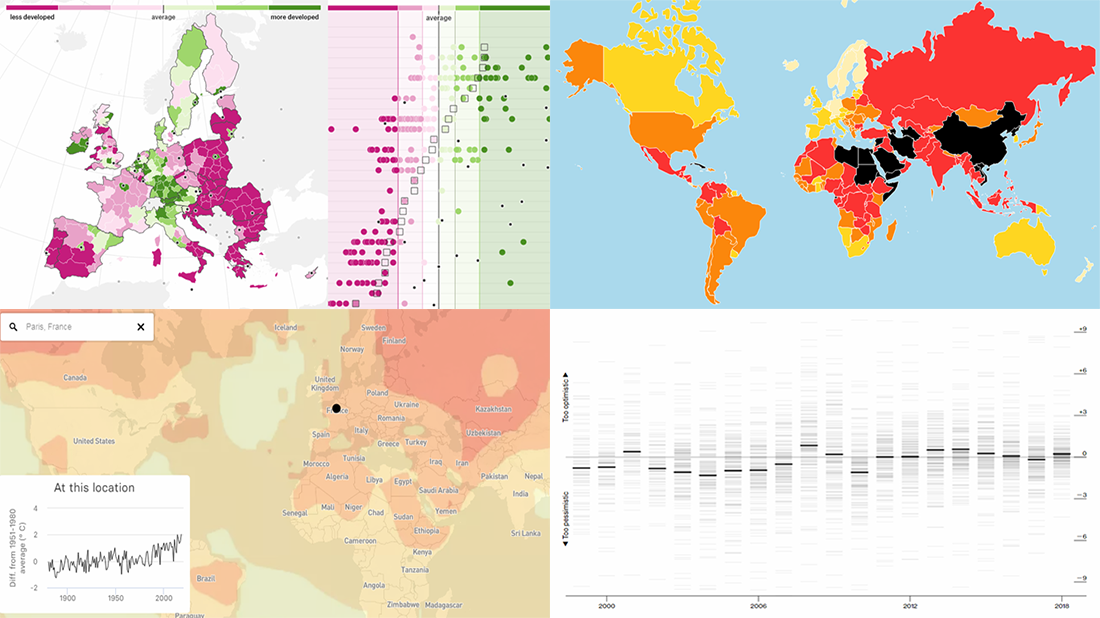
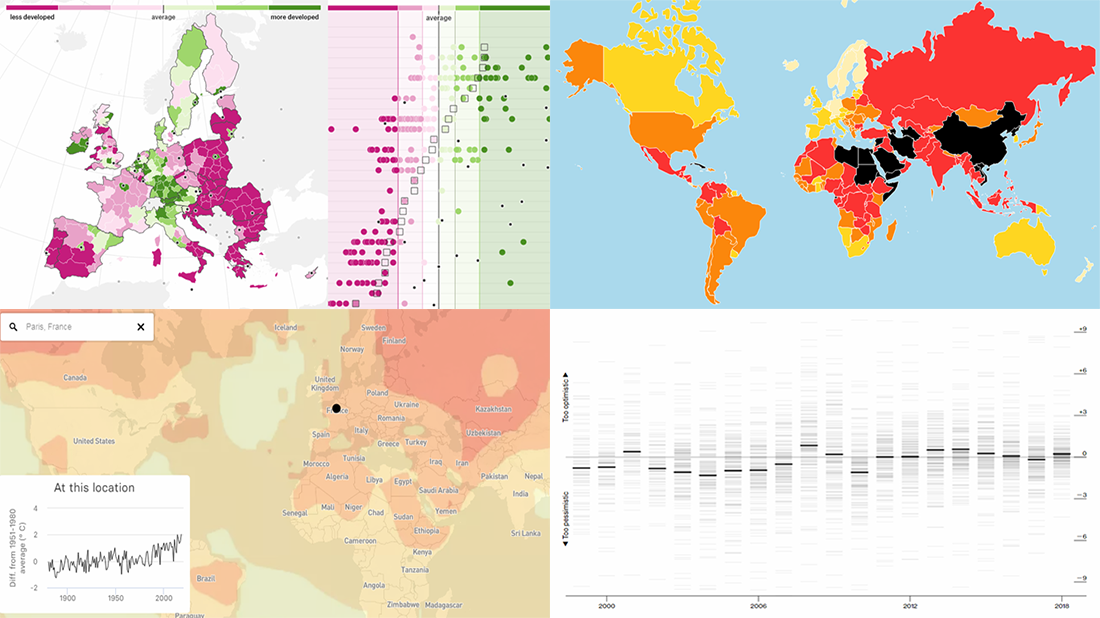
- The Pudding explains why EU regions redraw their borders.
- Reporters Without Borders shares its annual World Press Freedom Index for 2019.
- Bloomberg analyzes errors in the International Monetary Fund’s spring forecasts of same-year GDP growth.
- BuzzFeed visualizes how climate change has already transformed the planet.
Read more »
April 23rd, 2019 by AnyChart Team
 At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive data visualization software that does not compromise flexibility while giving everyone a unique chance to visualize any data in any way they want and make correct data-driven decisions they need in an instant. It is for this reason that FinancesOnline, a reputable business directory, has included our charting solution in their list of the top data visualization tools and granted us the Premium Usability Award and the Rising Star Award for 2019!
Read more »
April 19th, 2019 by AnyChart Team
 Various data charting examples get published on the web every day. They are part of visual stories, analytical reports, scientific studies, and so on. Every week, we choose four of the most interesting projects with charts and maps we’ve come across and feature them in a special post on the AnyChart blog within the framework of our regular DataViz Weekly series. So here’s a new one!
Various data charting examples get published on the web every day. They are part of visual stories, analytical reports, scientific studies, and so on. Every week, we choose four of the most interesting projects with charts and maps we’ve come across and feature them in a special post on the AnyChart blog within the framework of our regular DataViz Weekly series. So here’s a new one!
Today on Data Visualization Weekly:
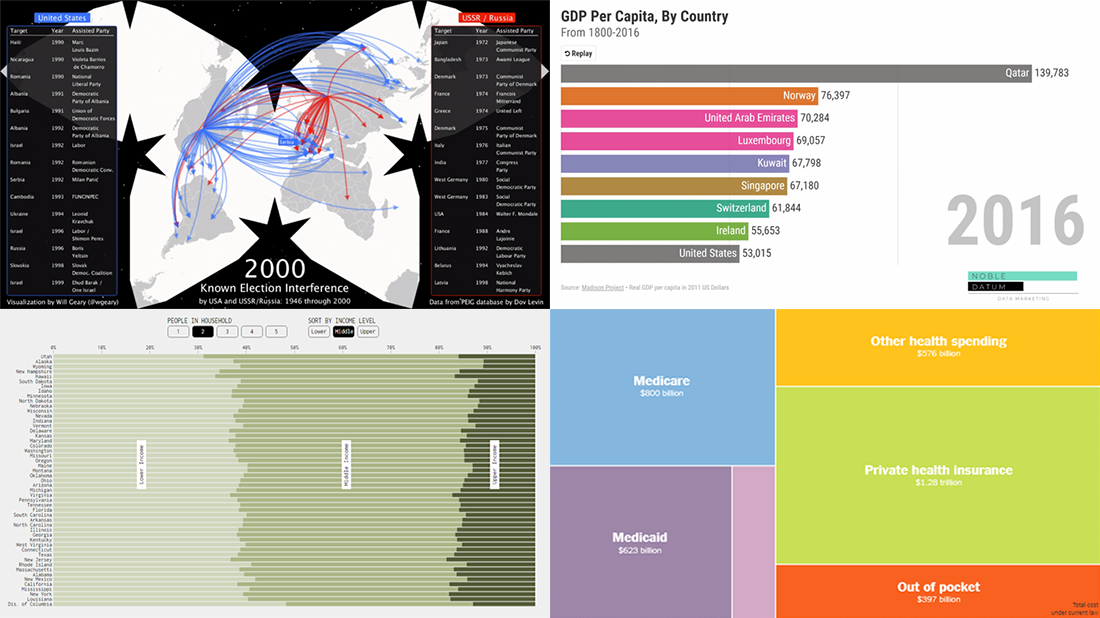
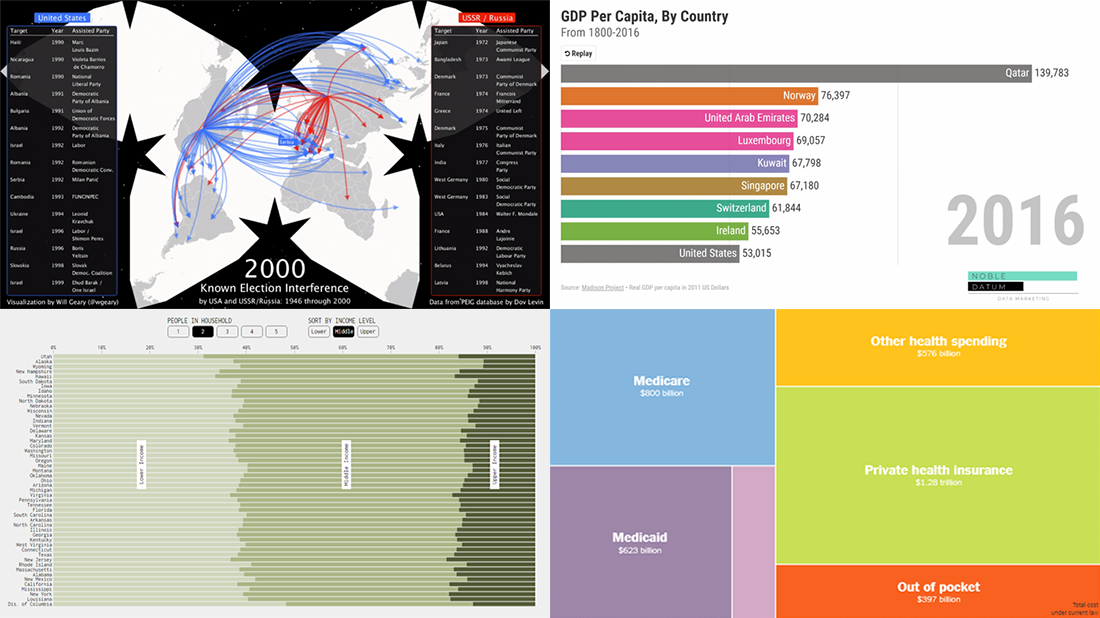
- estimates of health care expenditures under the “Medicare for All” plan by U.S. Senator Bernie Sanders;
- electoral interference instances by the United States and USSR (Russia) in 1946-2000;
- U.S. households in each state by income level;
- top countries by GDP per capita in 1801-2016.
Read more »
 Each Friday, we meet you with four of the most interesting data-based projects we’ve just come across. Here’s what recently created visualizations we are glad to tell you about this time on DataViz Weekly:
Each Friday, we meet you with four of the most interesting data-based projects we’ve just come across. Here’s what recently created visualizations we are glad to tell you about this time on DataViz Weekly: New
New 


 Take a look at another set of compelling data visualization examples we have come across these days, in
Take a look at another set of compelling data visualization examples we have come across these days, in 
 Check out new interesting examples of how plotting data on charts and maps can be both insightful and beautiful. Here is what we are happy to feature in today’s article in the
Check out new interesting examples of how plotting data on charts and maps can be both insightful and beautiful. Here is what we are happy to feature in today’s article in the 
 Get ready for another dose of cool visual data graphics —
Get ready for another dose of cool visual data graphics —  At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive
At AnyChart, we believe that companies and organizations should be able to leverage their data without having to waste time on trying to make sense of raw digits and vast spreadsheets. This is why we worked hard to create a no-fuss interactive  Various data charting examples get published on the web every day. They are part of visual stories, analytical reports, scientific studies, and so on. Every week, we choose four of the most interesting projects with charts and maps we’ve come across and feature them in a special post on the AnyChart blog within the framework of our regular
Various data charting examples get published on the web every day. They are part of visual stories, analytical reports, scientific studies, and so on. Every week, we choose four of the most interesting projects with charts and maps we’ve come across and feature them in a special post on the AnyChart blog within the framework of our regular