February 23rd, 2018 by AnyChart Team
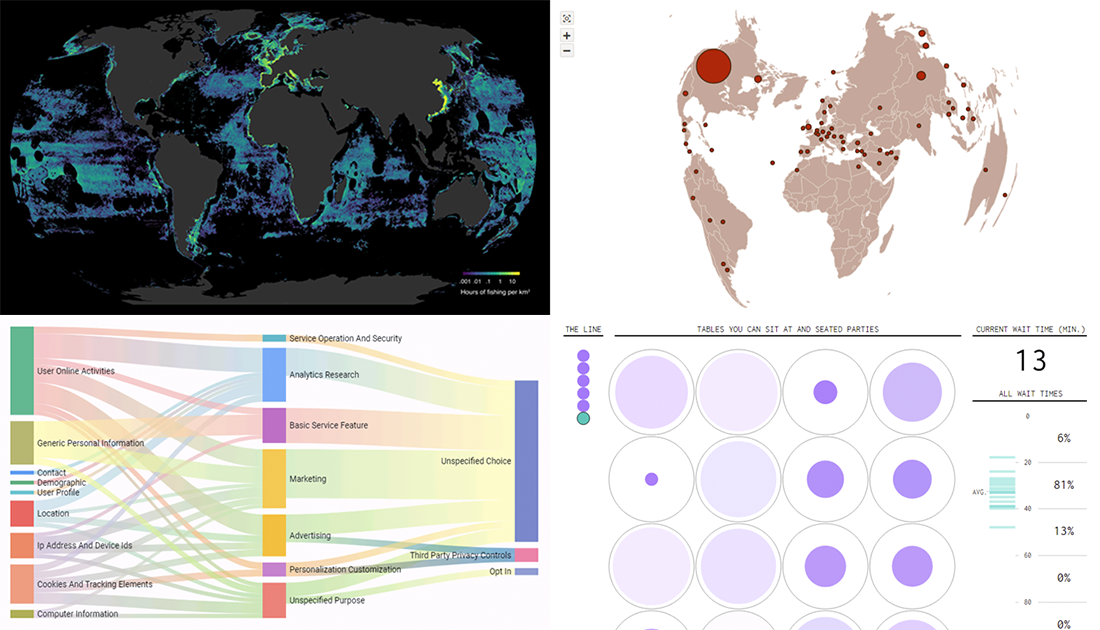
 A lot of new charts and infographics on various subjects appear every day, and we are keen to keep sharing some interesting new data visualization project examples in DataViz Weekly. In fact, such things can really serve well for inspiration, to learn more about the world around us or just for fun, which is all good.
A lot of new charts and infographics on various subjects appear every day, and we are keen to keep sharing some interesting new data visualization project examples in DataViz Weekly. In fact, such things can really serve well for inspiration, to learn more about the world around us or just for fun, which is all good.
Here’s a quick list of what we are glad to spotlight now:
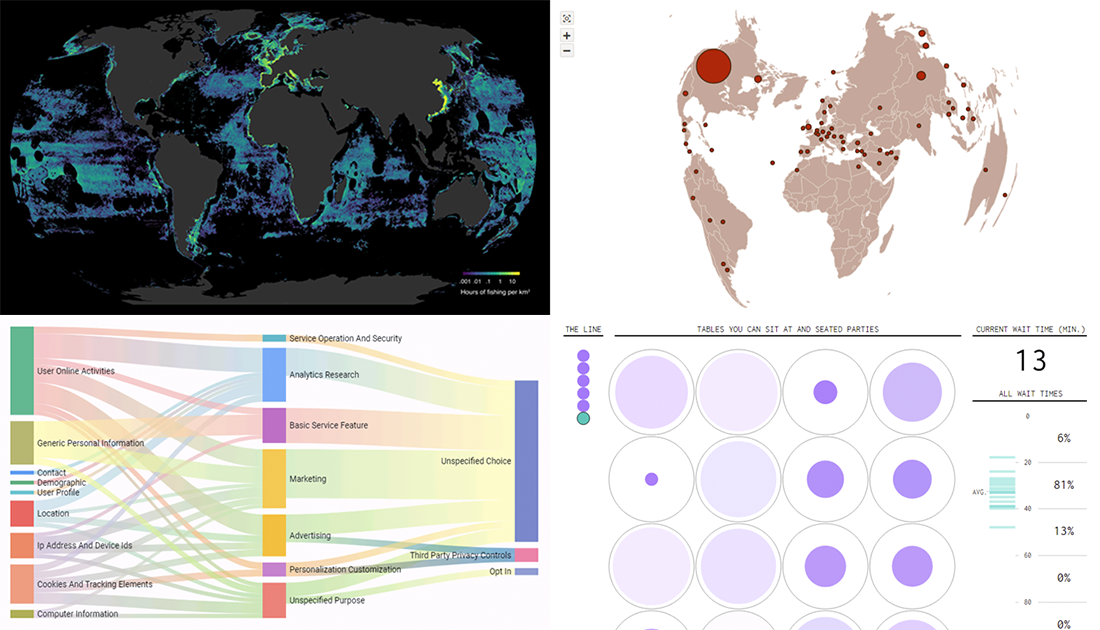
- privacy policies explained through data visualization;
- fishing activities globally;
- waiting for an open table at a restaurant;
- Starbucks restaurant locations worldwide.
Read more »
February 16th, 2018 by AnyChart Team
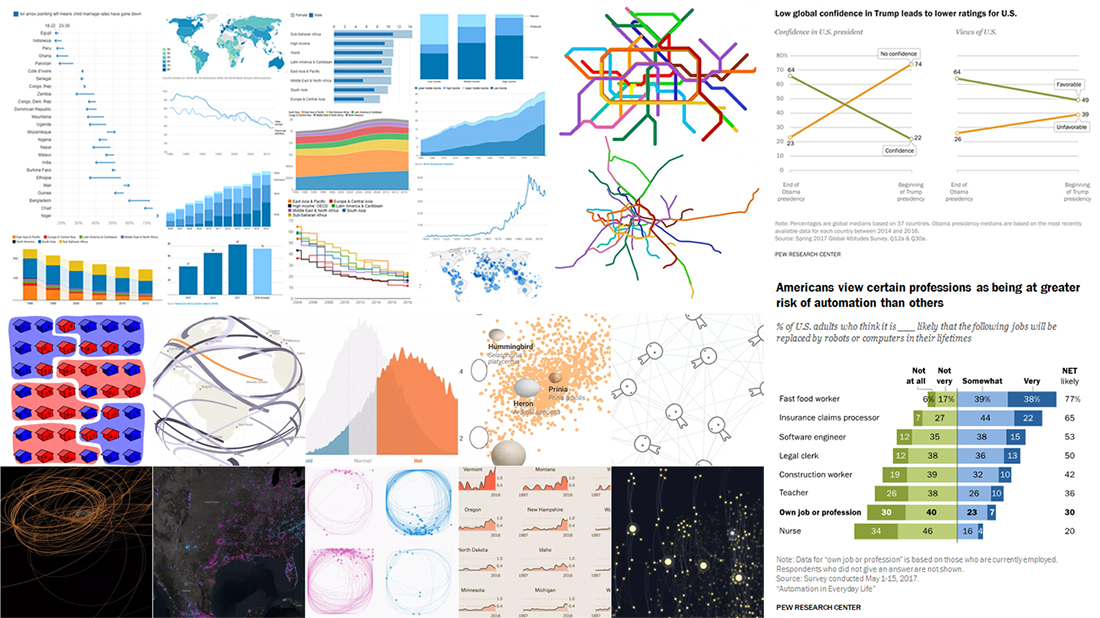
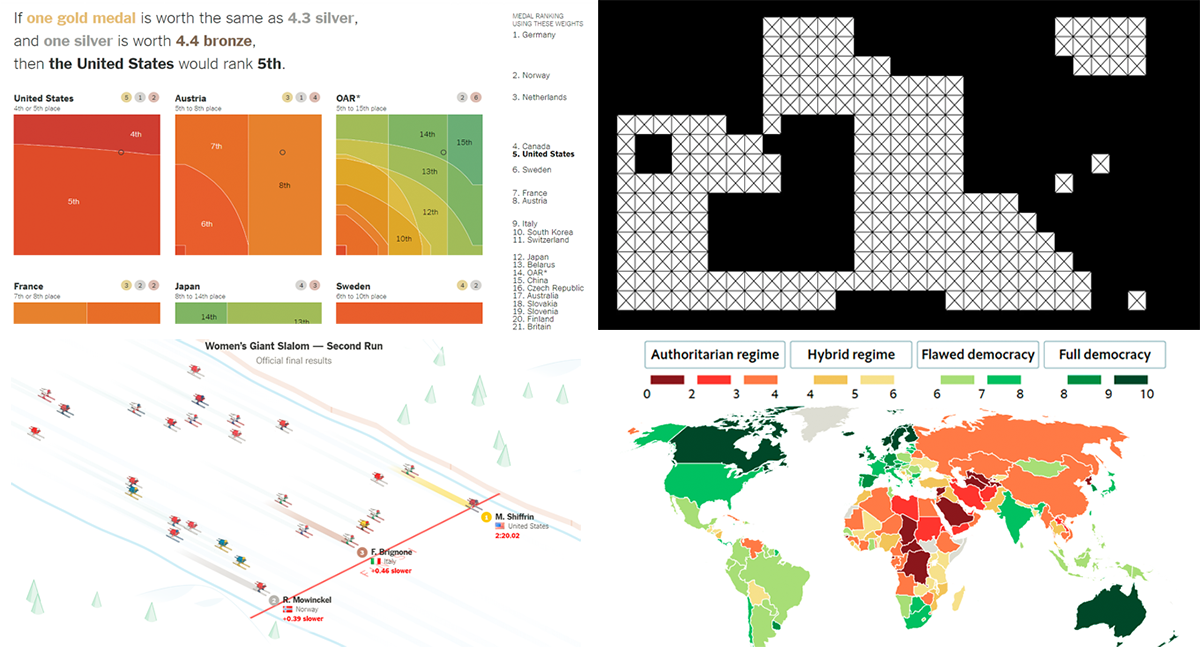
 “Numbers have an important story to tell. They rely on you to give them a clear and convincing voice,” Stephen Few once said. We are glad to share with you several new cool data-driven storytelling examples that nicely demonstrate how the appropriate visualization can make data speak.
“Numbers have an important story to tell. They rely on you to give them a clear and convincing voice,” Stephen Few once said. We are glad to share with you several new cool data-driven storytelling examples that nicely demonstrate how the appropriate visualization can make data speak.
Today in Data Visualization Weekly:
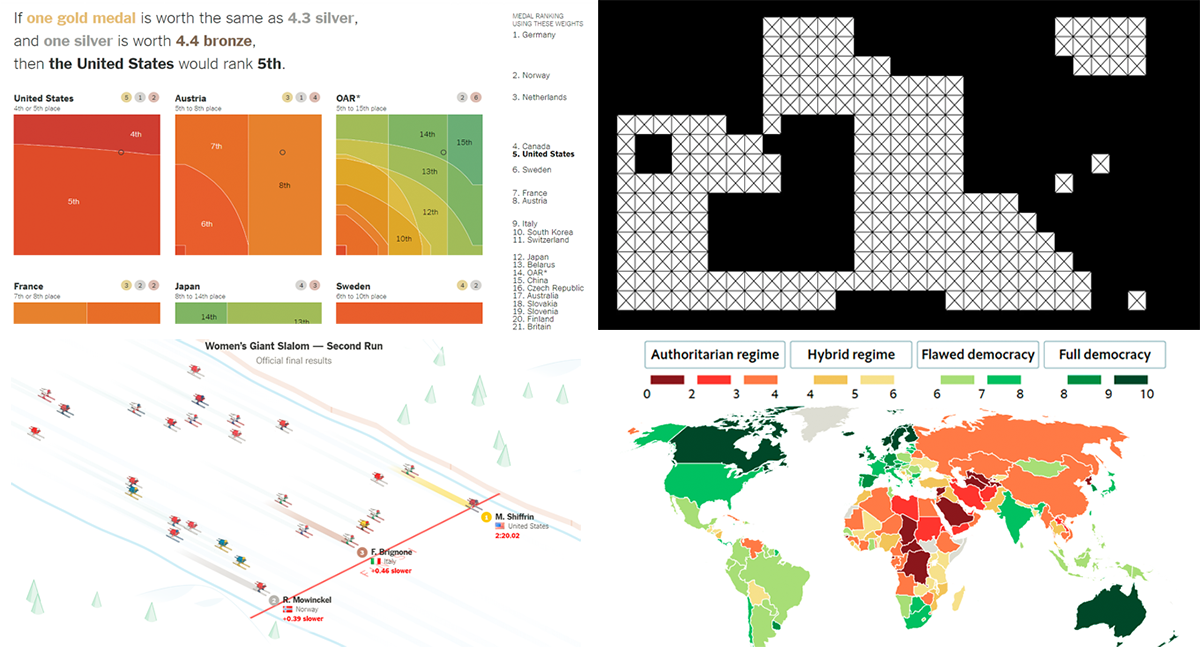
- Winter Olympics medal count from different angles;
- democracy at risk, globally;
- visualizing missing and incomplete data (tips and examples);
- women’s giant slalom race at the 2018 Olympics.
Read more »
February 9th, 2018 by AnyChart Team
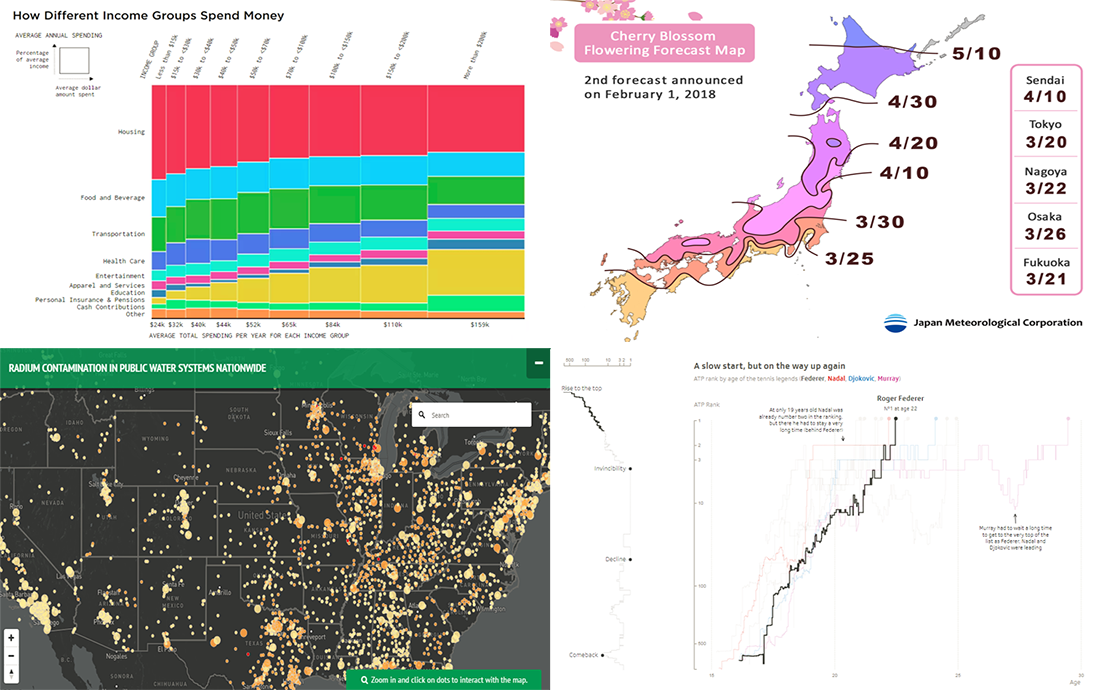
 Another week is about to end, and another four interesting data visualization based story examples are waiting for your attention. Data Visualization Weekly is back to the AnyChart blog!
Another week is about to end, and another four interesting data visualization based story examples are waiting for your attention. Data Visualization Weekly is back to the AnyChart blog!
Check out what we’ve featured today:
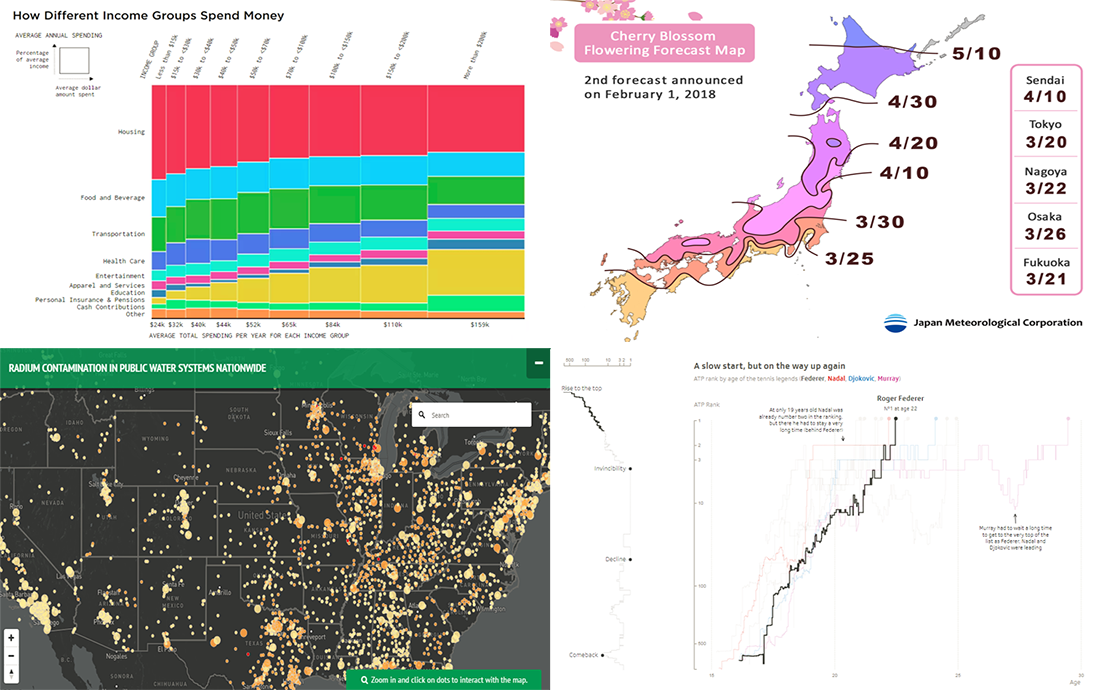
- what Americans spend money on, by income level;
- when sakura blossom season starts where in Japan;
- radioactive drinking water across the US;
- Roger Federer’s tennis career and success.
Read more »
February 6th, 2018 by AnyChart Team
 It’s happened! Our AnyChart JS Charts library has just been officially named the best in JavaScript Technology for innovation and received a prestigious DEVIES award in California! (See all the 2018 DEVIES winners — one for each of the 15 categories.)
It’s happened! Our AnyChart JS Charts library has just been officially named the best in JavaScript Technology for innovation and received a prestigious DEVIES award in California! (See all the 2018 DEVIES winners — one for each of the 15 categories.)
2018 DEVIES is reported to be the world’s leading DevTech Awards event, taking place these days during DeveloperWeek in Oakland, CA, the largest developer expo and conference series globally.
Read more »
February 2nd, 2018 by AnyChart Team
 More, more data visualizations now! We’ve made up a new collection of interesting charts and infographics of the latest time. Take a look at this new issue of Data Visualization Weekly!
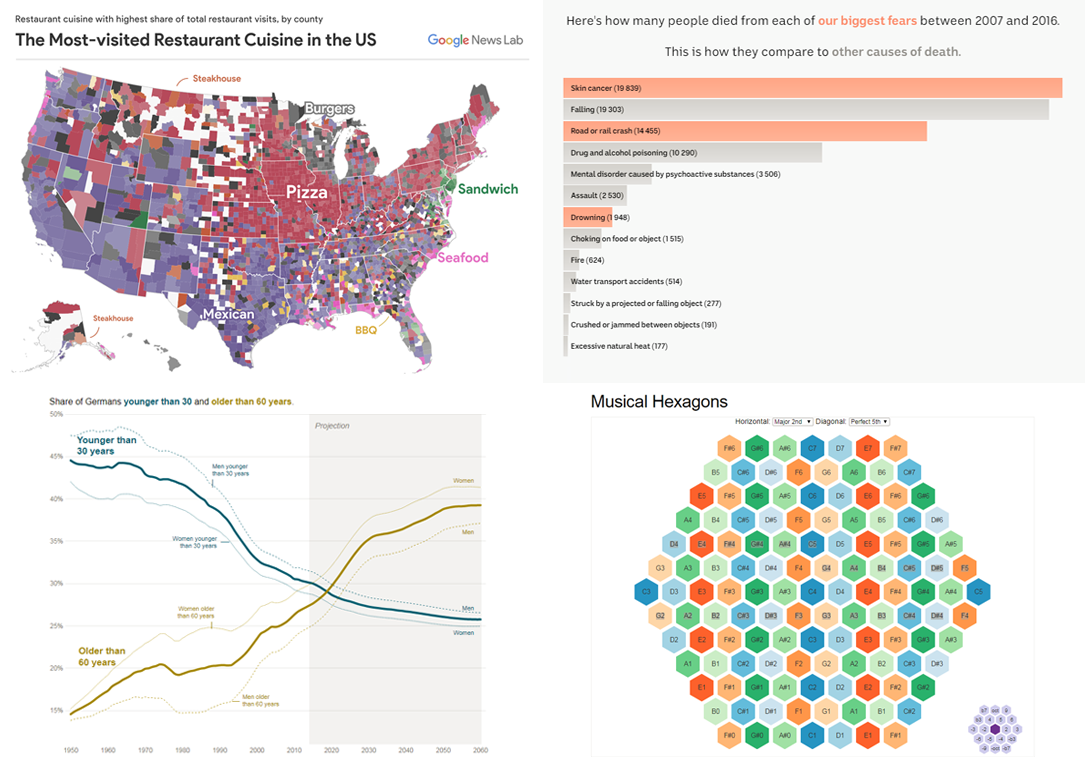
More, more data visualizations now! We’ve made up a new collection of interesting charts and infographics of the latest time. Take a look at this new issue of Data Visualization Weekly!
Here’s what data stories and visualizations we are showcasing in the article:
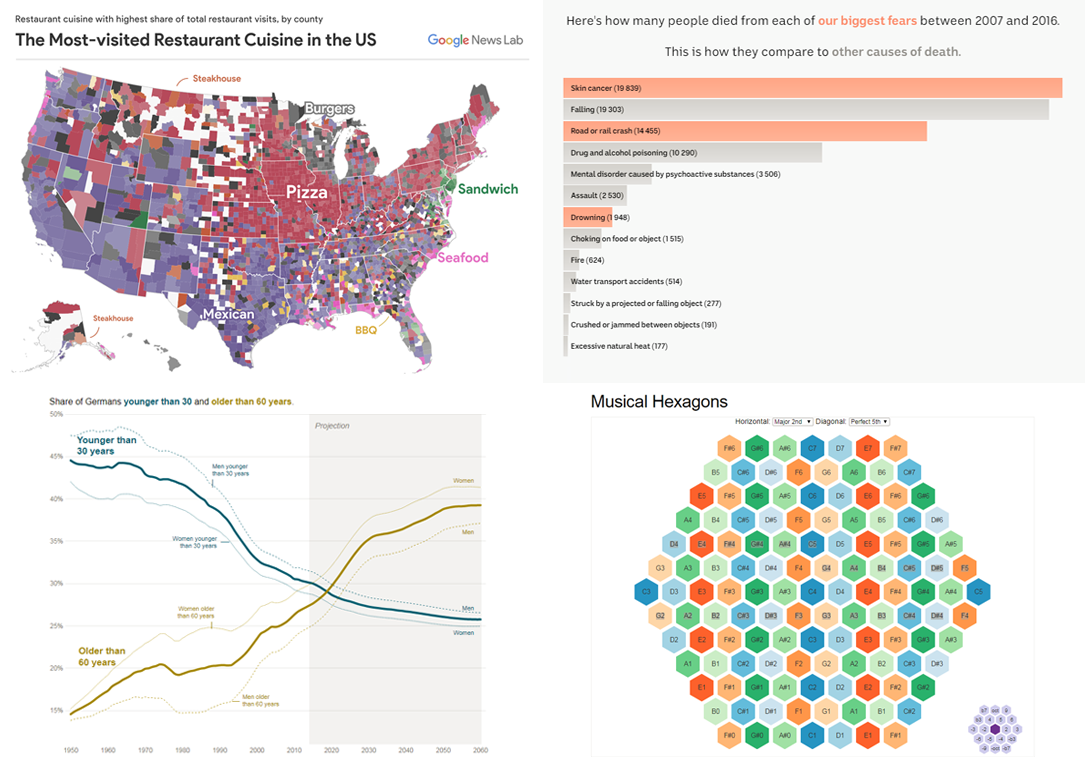
- America’s restaurant preferences and cuisine capitals;
- Europe’s oldest population: Germany is about to reach a scary milestone in 2019;
- deadliness of our worst fears;
- musical hexagons.
Read more »
January 26th, 2018 by AnyChart Team
 Check out another recap of new cool data visualization examples within the framework of our DataViz Weekly feature!
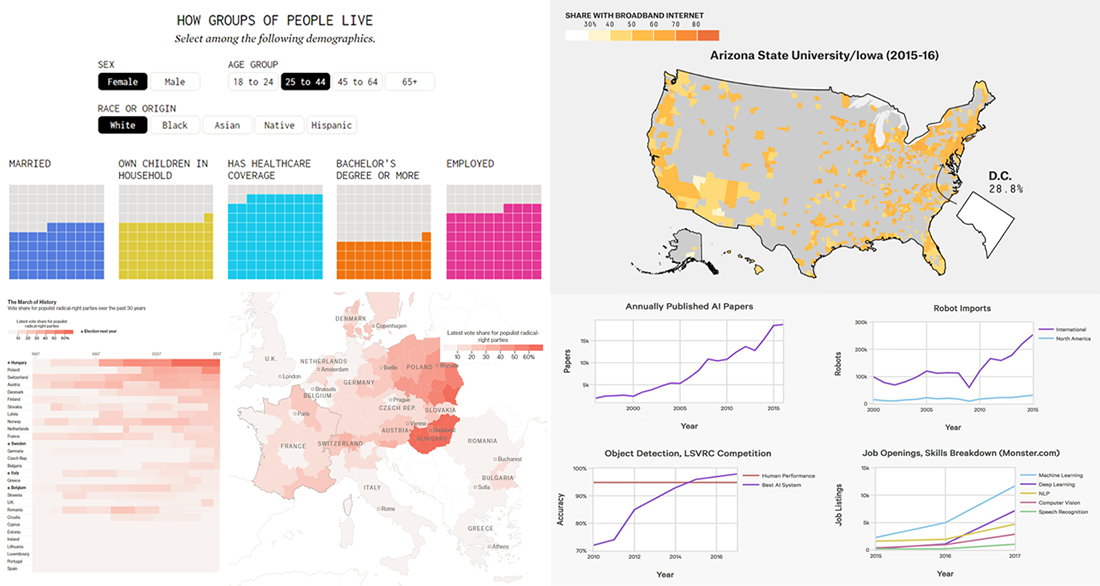
Check out another recap of new cool data visualization examples within the framework of our DataViz Weekly feature!
As always, let’s start with a quick list of what we’ve prepared for your review this time:
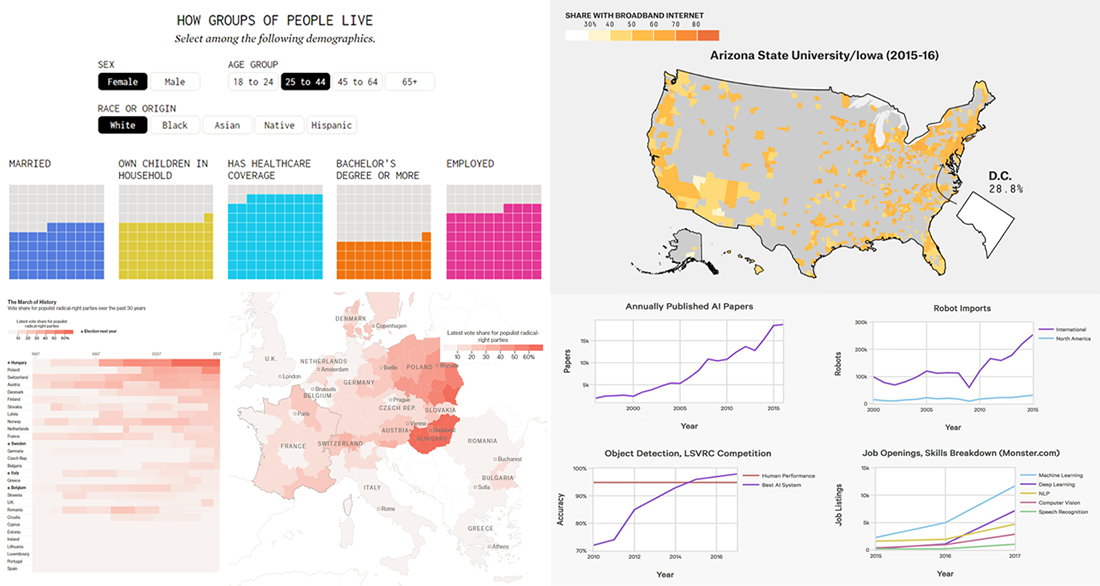
- how different groups of Americans live;
- analyzing broadband data (and what can go wrong);
- support for populist right parties in European countries;
- 10 charts showing the rapid growth of AI.
Read more »
January 19th, 2018 by AnyChart Team
 Dataviz is a wonderful, powerful tool that helps us perceive the information better. From simple static charts to impressive complex interactive visualization projects, various solutions can be useful to communicate and study trends and big pictures as well as to drill down to specific details, depending on the situation and objectives.
Dataviz is a wonderful, powerful tool that helps us perceive the information better. From simple static charts to impressive complex interactive visualization projects, various solutions can be useful to communicate and study trends and big pictures as well as to drill down to specific details, depending on the situation and objectives.
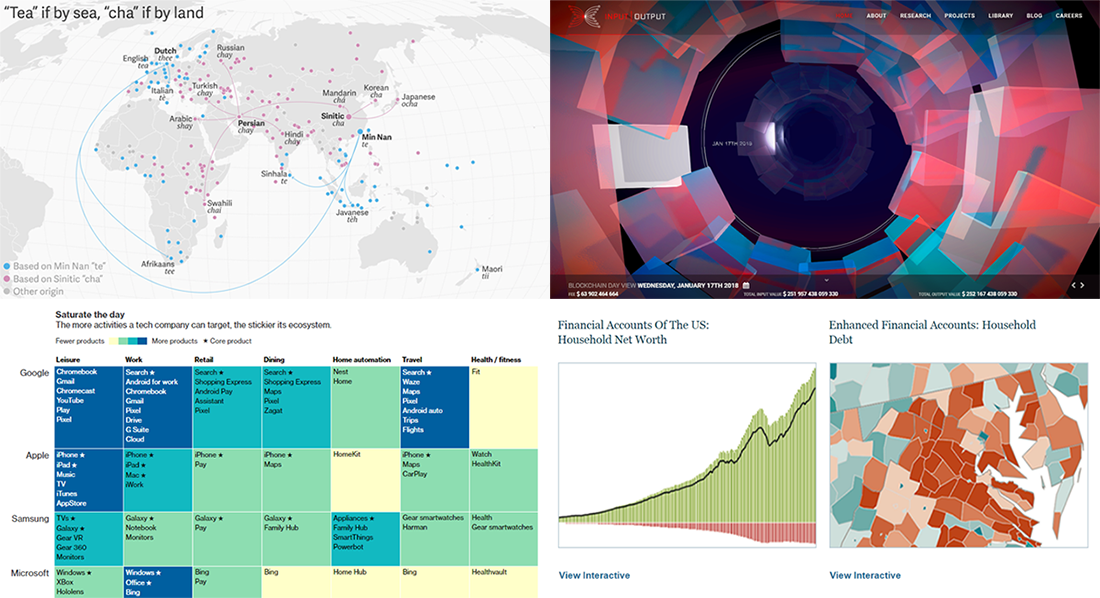
Follow Data Visualization Weekly on our blog to see some good examples of dataviz and how it assists in revealing something hidden and telling interesting stories.
Here’s what we are featuring this time:
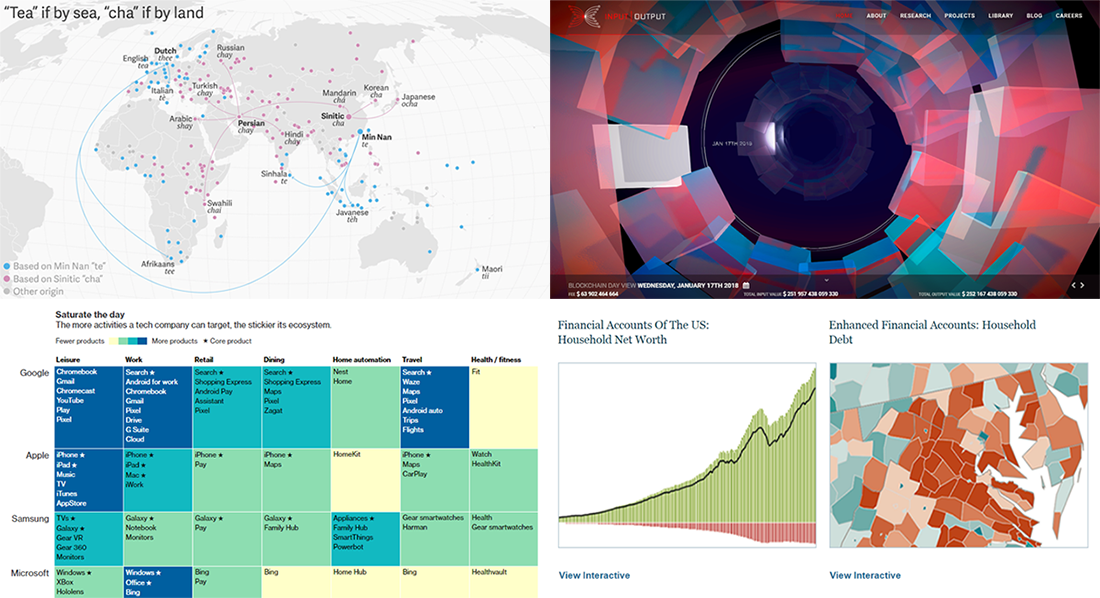
- 2 words for tea in the world (tea if by sea, cha if by land);
- how technology companies own your typical day;
- US Federal Reserve’s new data visualization tools;
- interactive visualization of the blockchain technology.
Read more »
January 12th, 2018 by AnyChart Team
 Hi there! Welcome to the new Data Visualization Weekly post! We’ve gathered another four interesting visualizations and data story examples that we hope you’ll like.
Hi there! Welcome to the new Data Visualization Weekly post! We’ve gathered another four interesting visualizations and data story examples that we hope you’ll like.
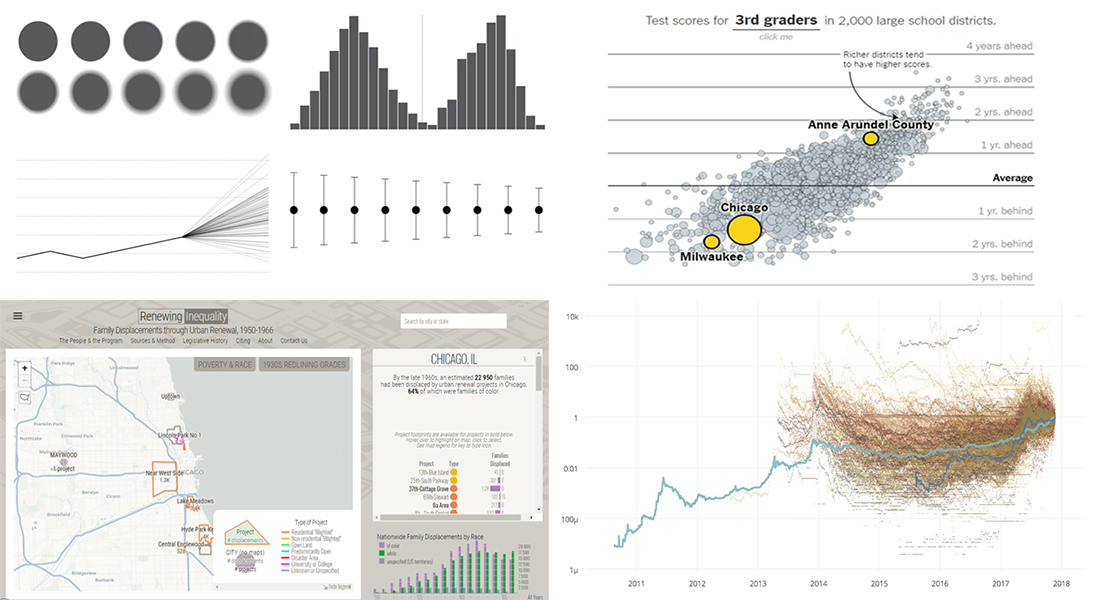
Today in DataViz Weekly:
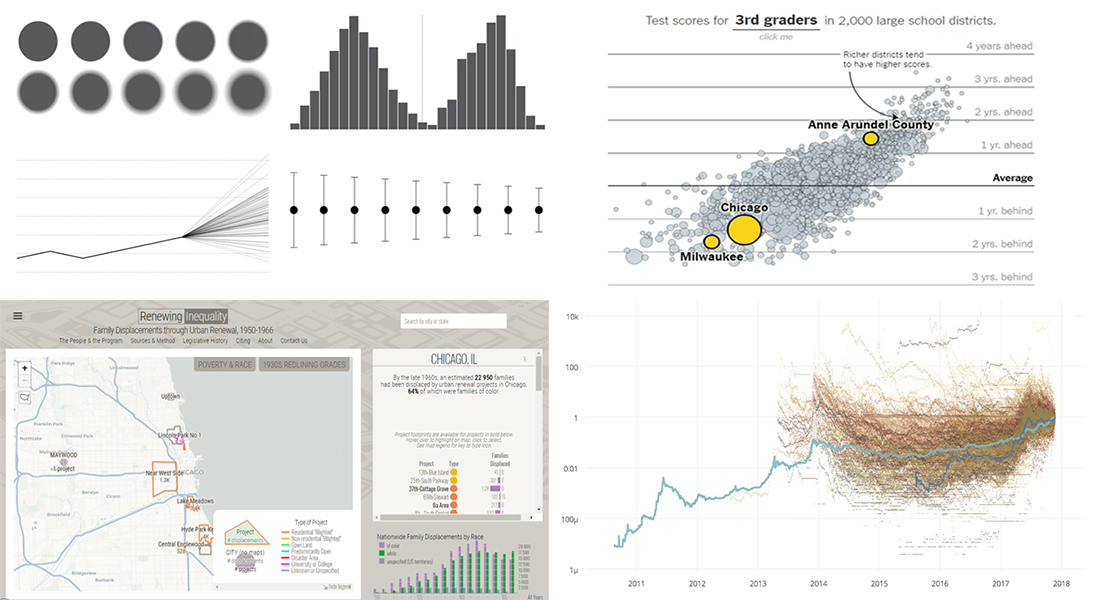
- Options to Visualize Uncertainty in Data
- Renewing Inequality: Data Story, 1950s-1960s
- More and Less Effective US School Districts
- Investing in Bitcoin and Other Cryptocurrencies
Read more »
January 5th, 2018 by AnyChart Team
 Yay! We are already living in the new 2018 year! And may it bring you plenty of success, joy and happiness!
Yay! We are already living in the new 2018 year! And may it bring you plenty of success, joy and happiness!
In the meantime, we at AnyChart continue our Data Visualization Weekly series of articles devoted to some of the interesting data visualization projects and standalone charts and infographics we’ve recently come across. This time, let’s recall the last year once again and see how it looked for:
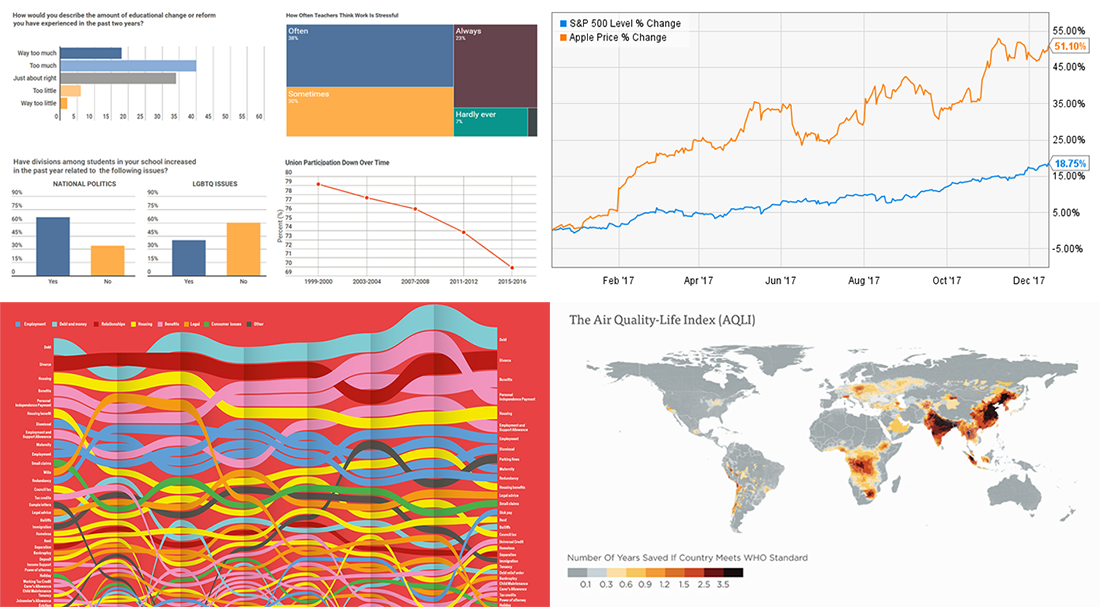
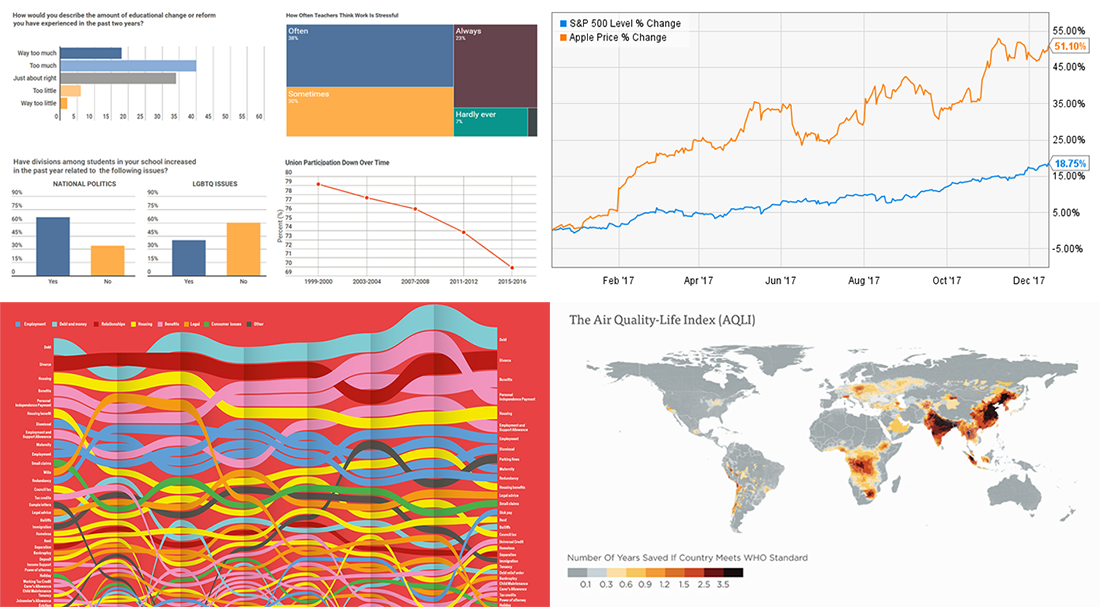
- the teaching profession,
- UK citizens,
- energy and
- Apple.
Read more »
December 30th, 2017 by AnyChart Team

The new 2018 year is coming very soon, and now is a great time to look back and remember the highlights from data visualization in 2017.
A few words about our solutions to start with. After the very productive year of 2016, we at AnyChart JS Charts did a lot in 2017, too. 4 major releases full of new features! After versions 7.13.0 and 7.14.0, we launched the brand new, 8th generation of our JavaScript charting libraries, featuring a modular system and custom JS builder (8.0.0). In December 2017, we released AnyChart 8.1.0. In addition, we published a number of plugins (for Qlik, Android, Angular, Ionic and more) and technical integration samples for popular technology stacks, released Chartopedia and the brand new Playground with a whole bunch of chart examples added to our documentation, API reference and galleries. And even more.
A lot of great charts and infographics were created in 2017 by various people and companies from around the world. In the present, this year’s last Data Visualization Weekly post, we’ll tell you about 4 year-in-review articles featuring the most interesting visualizations of 2017:
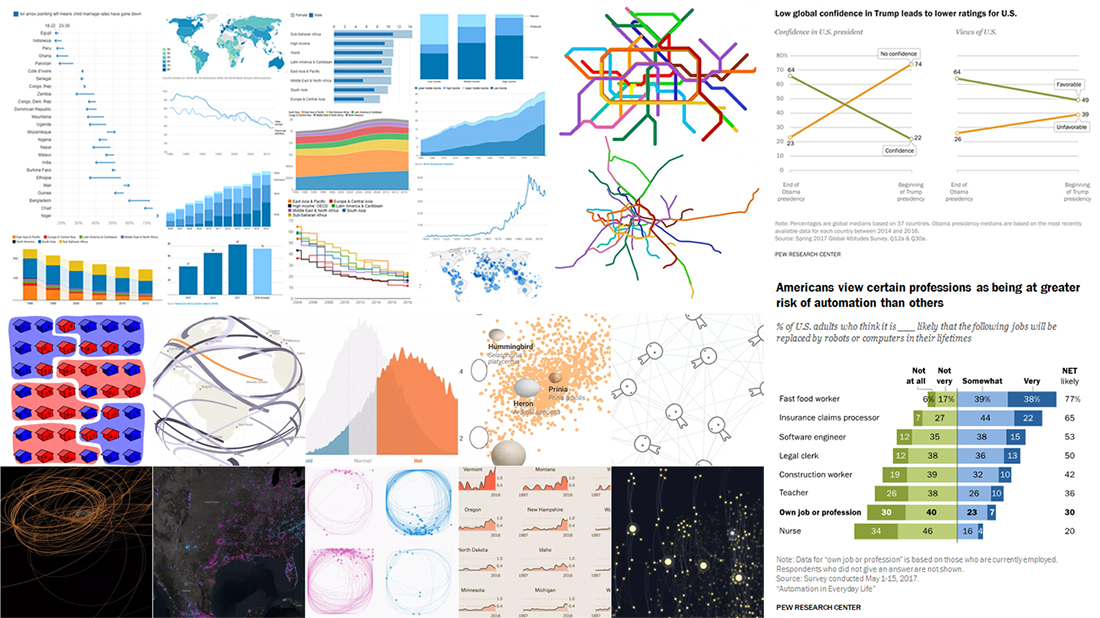
- 10 Best Projects in Data Visualization in 2017 — FlowingData.
- Quartz: Top 5 Charts in 2017, According to Reddit — Quartz.
- Year of 2017 in 12 Charts — The World Bank.
- 17 Striking Findings in 2017 — Pew Research.
Read more »
 A lot of new charts and infographics on various subjects appear every day, and we are keen to keep sharing some interesting new data visualization project examples in DataViz Weekly. In fact, such things can really serve well for inspiration, to learn more about the world around us or just for fun, which is all good.
A lot of new charts and infographics on various subjects appear every day, and we are keen to keep sharing some interesting new data visualization project examples in DataViz Weekly. In fact, such things can really serve well for inspiration, to learn more about the world around us or just for fun, which is all good. “Numbers have an important story to tell. They rely on you to give them a clear and convincing voice,” Stephen Few once said. We are glad to share with you several new cool data-driven storytelling examples that nicely demonstrate how the appropriate visualization can make data speak.
“Numbers have an important story to tell. They rely on you to give them a clear and convincing voice,” Stephen Few once said. We are glad to share with you several new cool data-driven storytelling examples that nicely demonstrate how the appropriate visualization can make data speak. Another week is about to end, and another four interesting data visualization based story examples are waiting for your attention.
Another week is about to end, and another four interesting data visualization based story examples are waiting for your attention.  It’s happened! Our
It’s happened! Our  More, more data visualizations now! We’ve made up a new collection of interesting charts and infographics of the latest time. Take a look at this new issue of
More, more data visualizations now! We’ve made up a new collection of interesting charts and infographics of the latest time. Take a look at this new issue of  Check out another recap of new cool data visualization examples within the framework of our
Check out another recap of new cool data visualization examples within the framework of our  Dataviz is a wonderful, powerful tool that helps us perceive the information better. From simple static charts to impressive complex interactive visualization projects, various solutions can be useful to communicate and study trends and big pictures as well as to drill down to specific details, depending on the situation and objectives.
Dataviz is a wonderful, powerful tool that helps us perceive the information better. From simple static charts to impressive complex interactive visualization projects, various solutions can be useful to communicate and study trends and big pictures as well as to drill down to specific details, depending on the situation and objectives. Hi there! Welcome to the new
Hi there! Welcome to the new  Yay! We are already living in the new 2018 year! And may it bring you plenty of success, joy and happiness!
Yay! We are already living in the new 2018 year! And may it bring you plenty of success, joy and happiness!