August 29th, 2017 by Jay Stevenson
 Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
Read more »
August 25th, 2017 by AnyChart Team
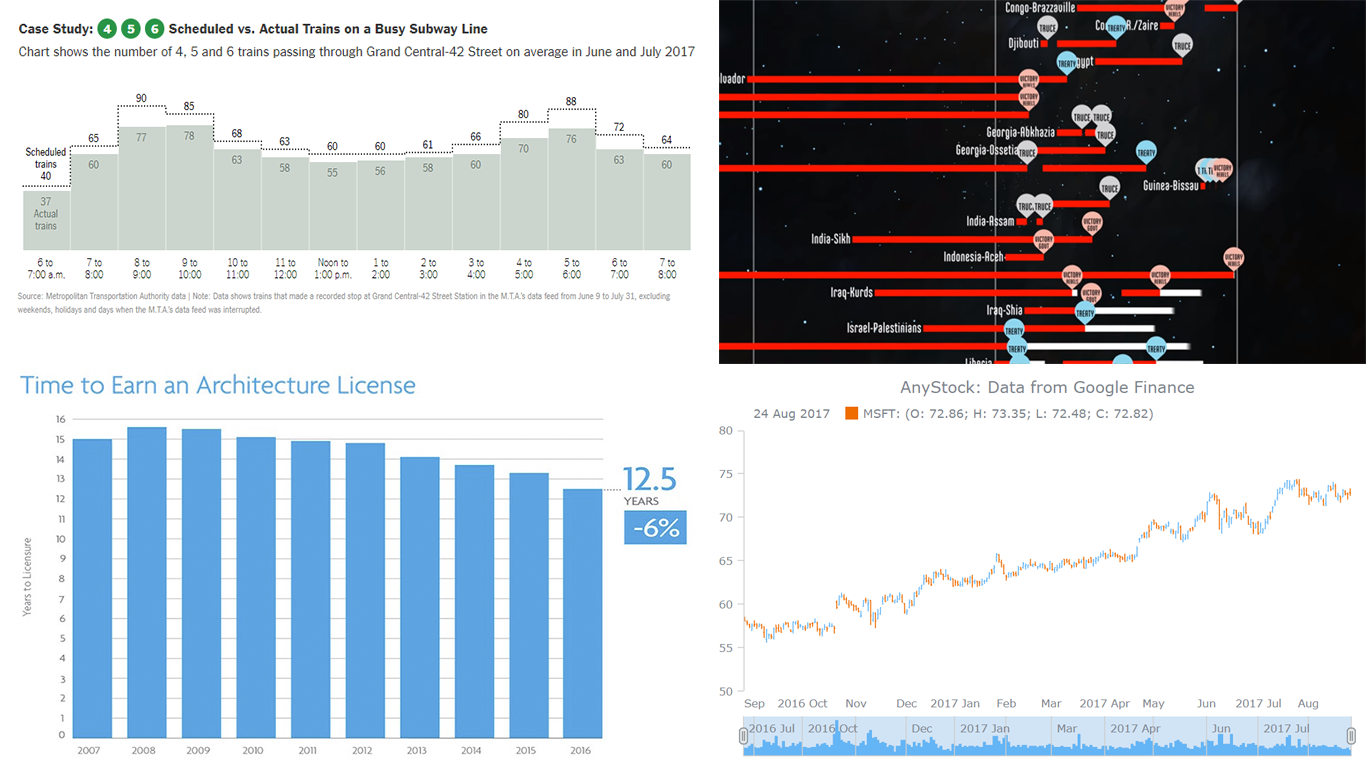
 The new Data Visualization Weekly article reviews another set of interesting examples of data visualizations we’ve found on the Web: some amazing, some notable. In fact, data can speak much more clearly when visualized, allowing us to gain and remember more insights than we could reveal and remember from the texts and tables. The following dataviz works are vivid examples of that.
The new Data Visualization Weekly article reviews another set of interesting examples of data visualizations we’ve found on the Web: some amazing, some notable. In fact, data can speak much more clearly when visualized, allowing us to gain and remember more insights than we could reveal and remember from the texts and tables. The following dataviz works are vivid examples of that.
Let’s look at the following samples of creativity in the data visualization sphere:
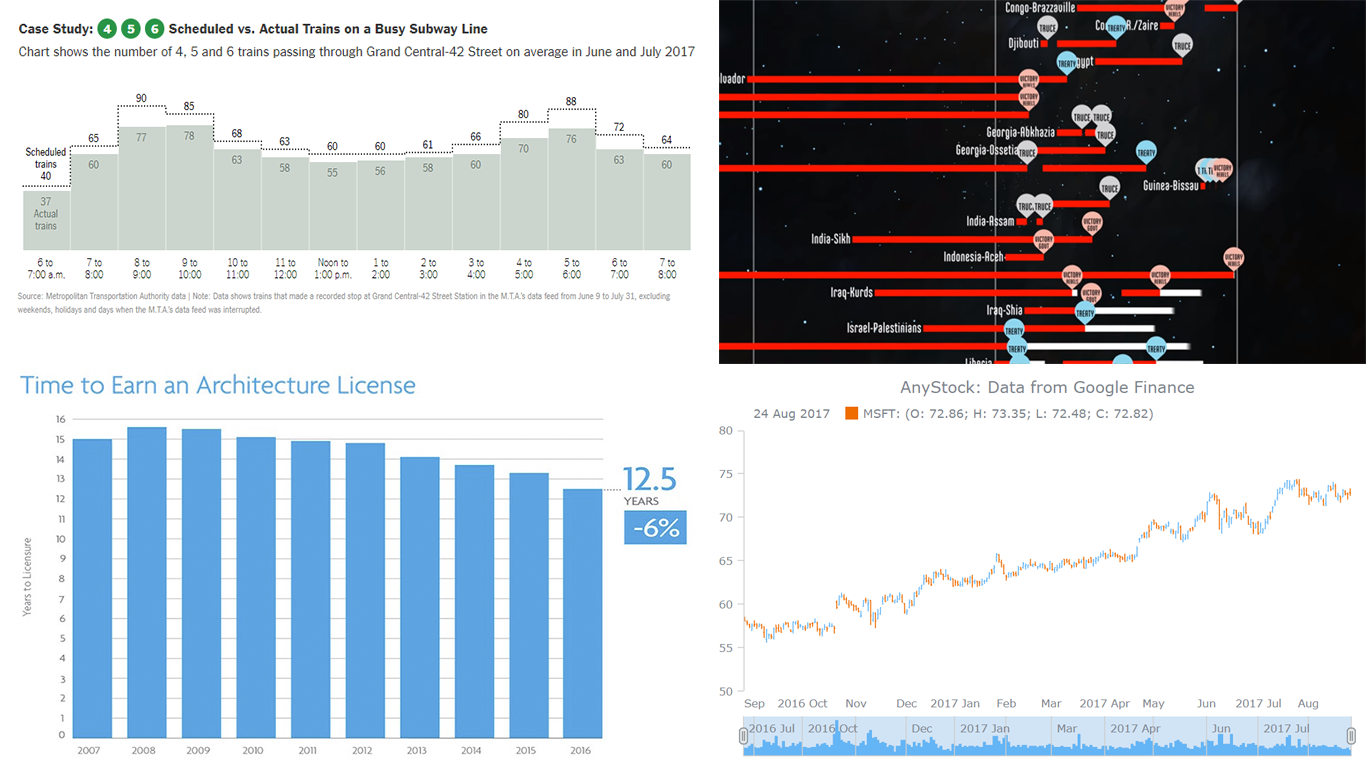
- The Shadow Peace, a data-driven documentary on nuclear war;
- delays and cancellations in New York’s subway;
- time to earn an architecture license;
- visualizing large date and time based data.
Read more »
August 18th, 2017 by AnyChart Team
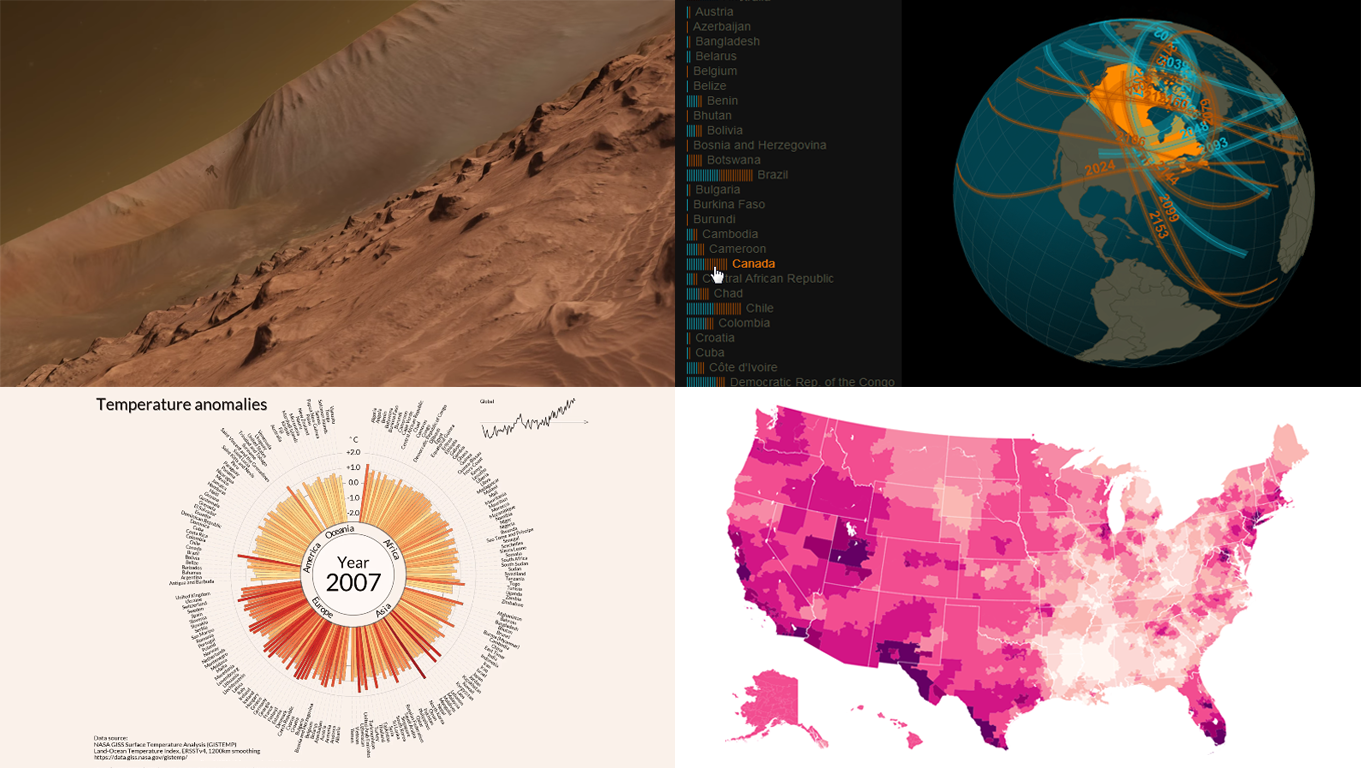
 Data visualization (often shortened to ‘dataviz’) makes your data easier and more interesting to read as well as understand. A wide range of visual elements, including maps, charts and images are more effective at driving the message home. Check out our amazing compilation of data visuals pulled from the Web into the new article of Data Visualization Weekly. In fact, these became known just recently:
Data visualization (often shortened to ‘dataviz’) makes your data easier and more interesting to read as well as understand. A wide range of visual elements, including maps, charts and images are more effective at driving the message home. Check out our amazing compilation of data visuals pulled from the Web into the new article of Data Visualization Weekly. In fact, these became known just recently:
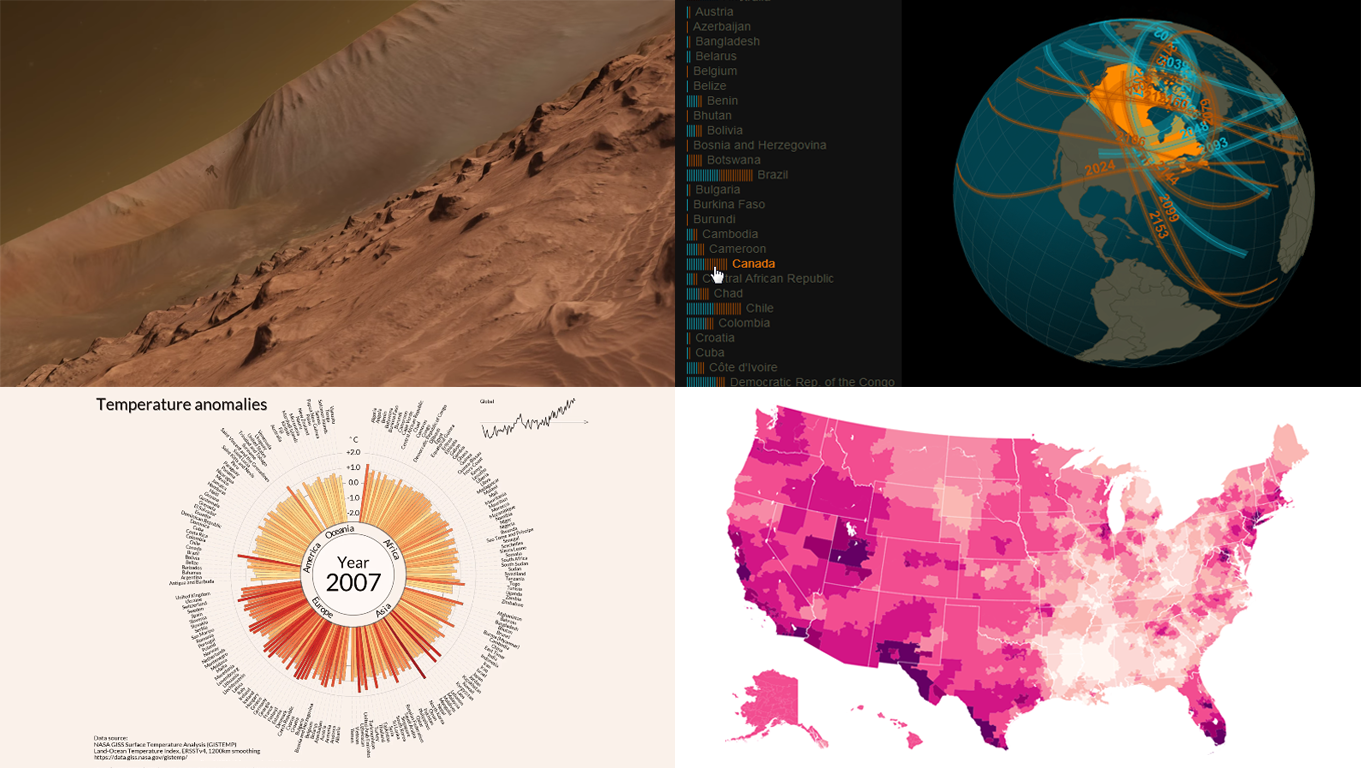
- New York Times’ detailed fan maps;
- Jan Willem Tulp’s solar eclipse map;
- Carter Emmart’s planet Mars astrovisualization;
- Lipponen’s amazing temperature anomalies chart.
Read more »
August 4th, 2017 by AnyChart Team
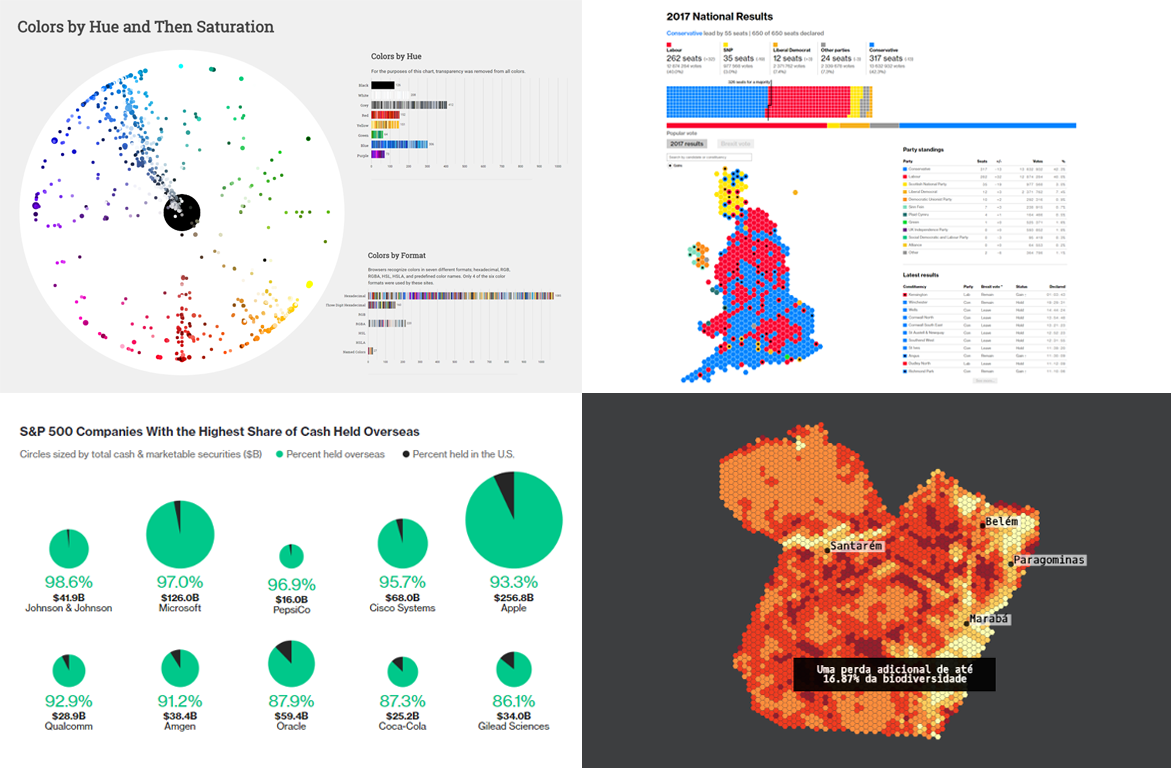
 The first Data Visualization Weekly article in August 2017 is out! Check out the four interesting charting examples that we decided to share with you today:
The first Data Visualization Weekly article in August 2017 is out! Check out the four interesting charting examples that we decided to share with you today:
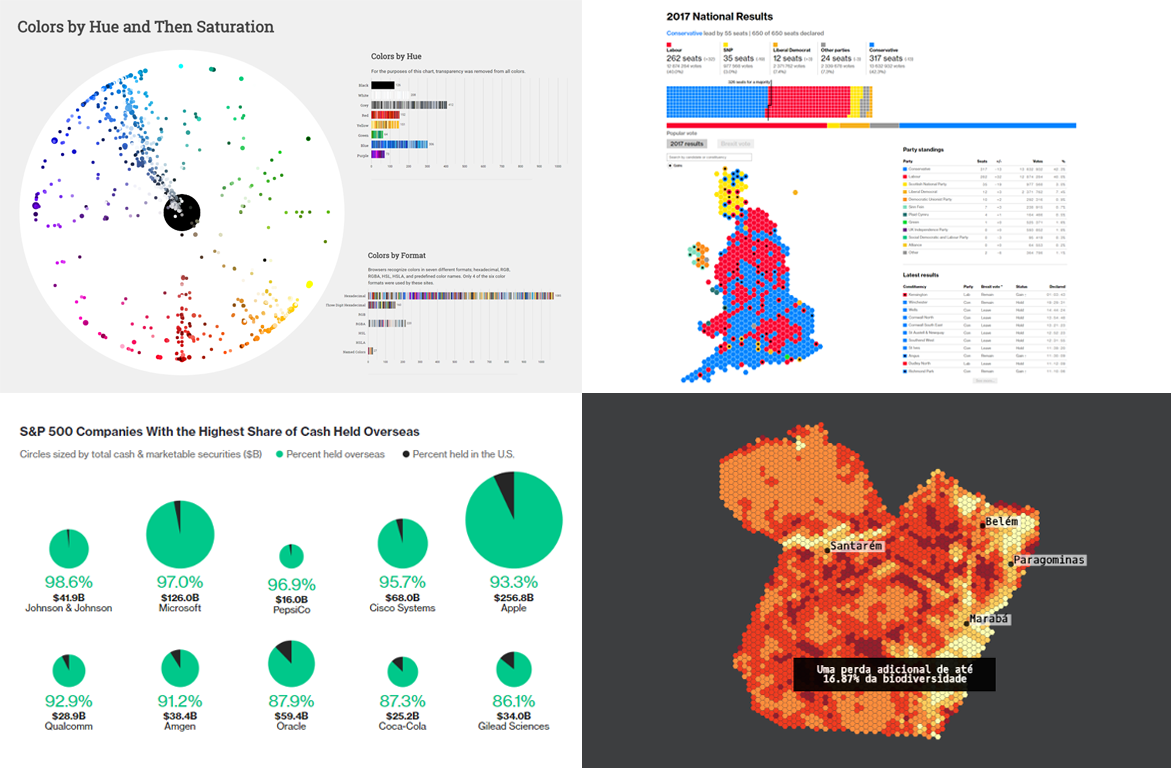
- UK election results;
- the most popular colors on the most visited websites;
- S&P companies with the highest share of cash held overseas;
- forest degradation in the Brazilian Amazon.
Read more »
July 28th, 2017 by AnyChart Team
 Data visualization quickly evolves as an industry. The wider variety of information emerges on the Internet, the higher quality and more extraordinary visualizations of data it demands. New chart types and features appear, technologies get improved, and all in all, data visualization companies to meet the growing needs of their customers.
Data visualization quickly evolves as an industry. The wider variety of information emerges on the Internet, the higher quality and more extraordinary visualizations of data it demands. New chart types and features appear, technologies get improved, and all in all, data visualization companies to meet the growing needs of their customers.
As a result, there are more and more interesting data research and visualizations we can find out there, and we are glad to keep sharing some of them in our weekly digest of worth seeing data visualization examples.
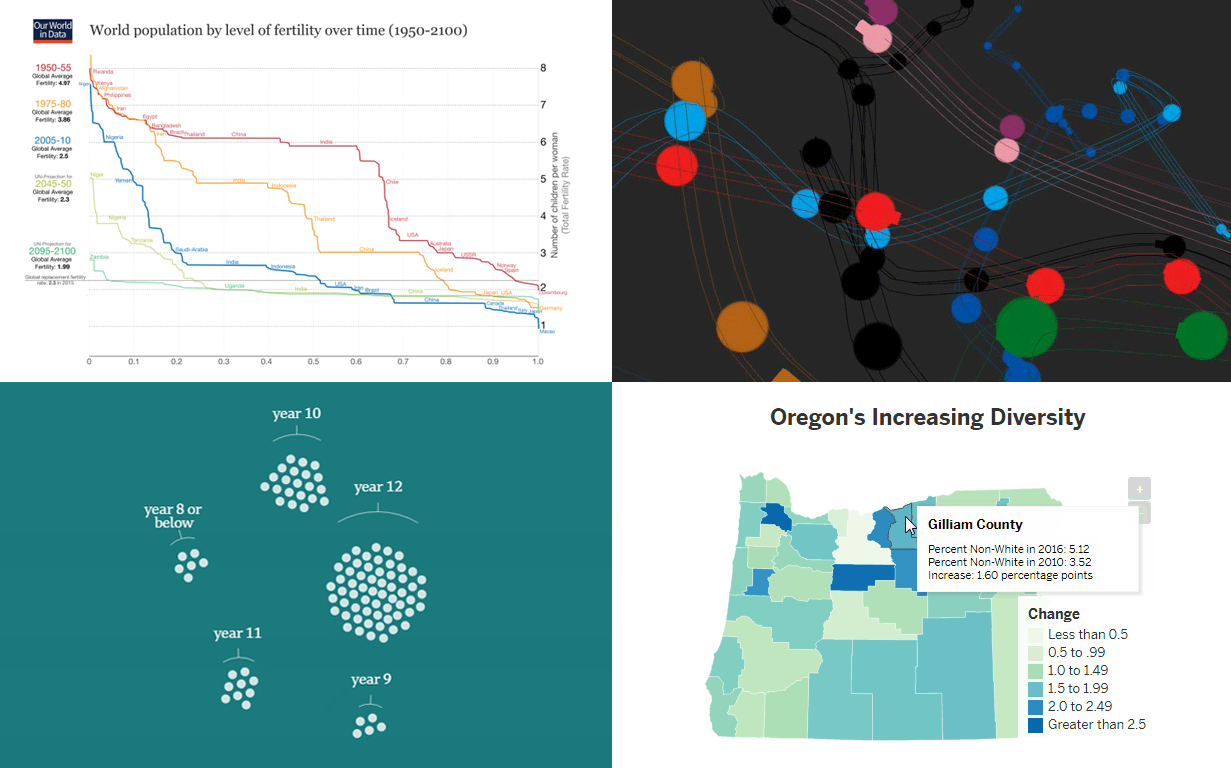
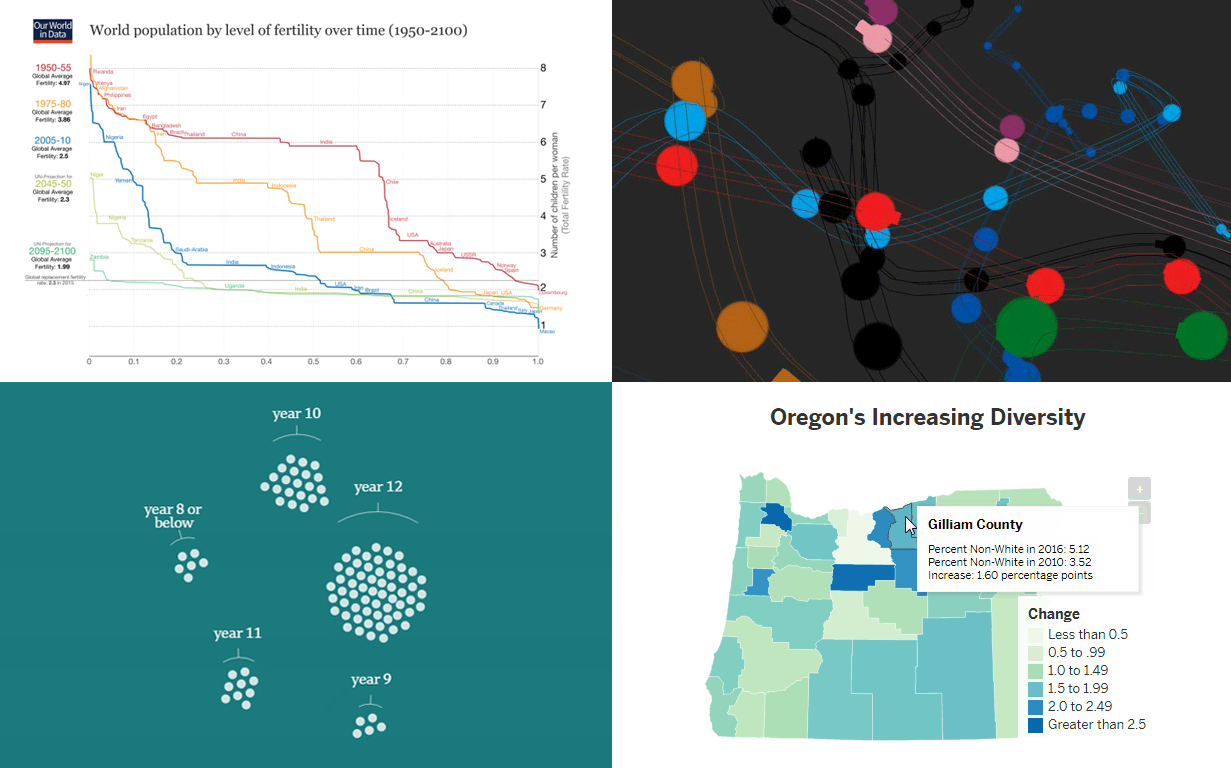
This article will show you several interesting and outstanding visualizations of data on the following topics:
- fertility worldwide over time;
- Oregon’s increasing diversity;
- Australian population as 100 people;
- animated visualization of the London Tube.
Read more »
July 21st, 2017 by AnyChart Team
 Visualizing information is a complicated matter. But as you are becoming more experienced it gets easier to successfully handle it. All the data visualization examples presented in this issue of DataViz Weekly were created by long-time professionals and made public just lately, but they have already become widely recognized.
Visualizing information is a complicated matter. But as you are becoming more experienced it gets easier to successfully handle it. All the data visualization examples presented in this issue of DataViz Weekly were created by long-time professionals and made public just lately, but they have already become widely recognized.
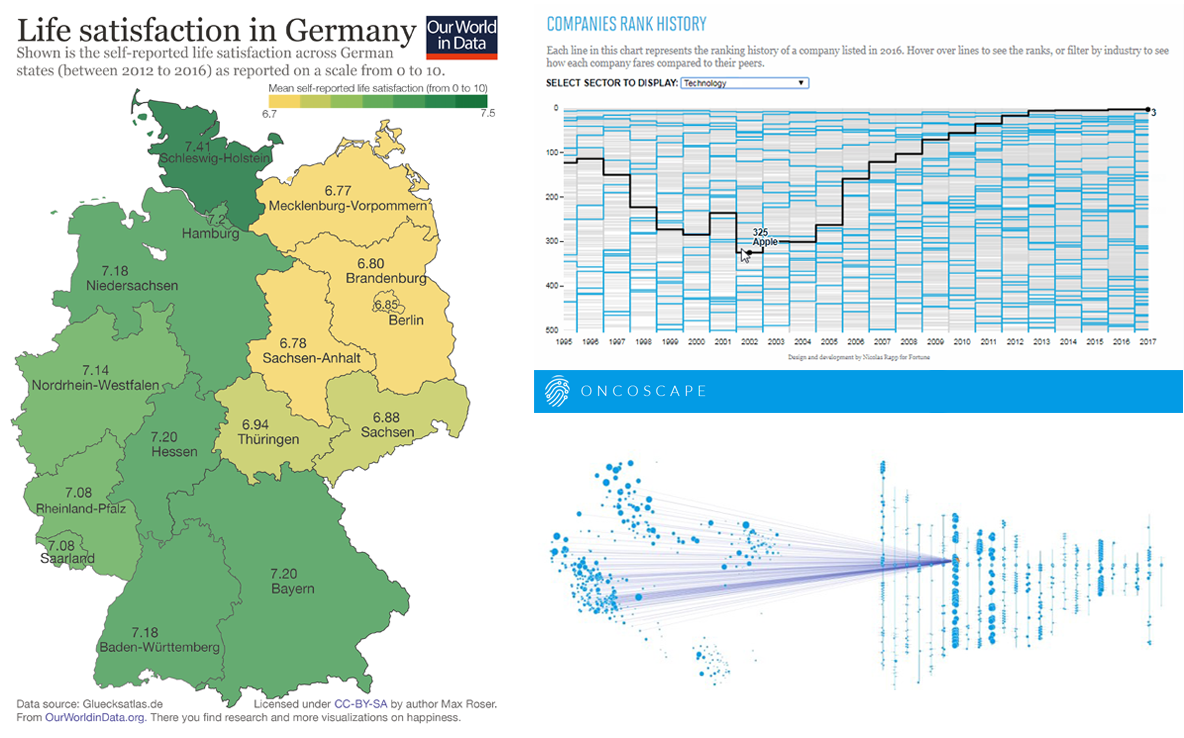
So, today’s article is bringing to another light the following data visualization masterpieces:
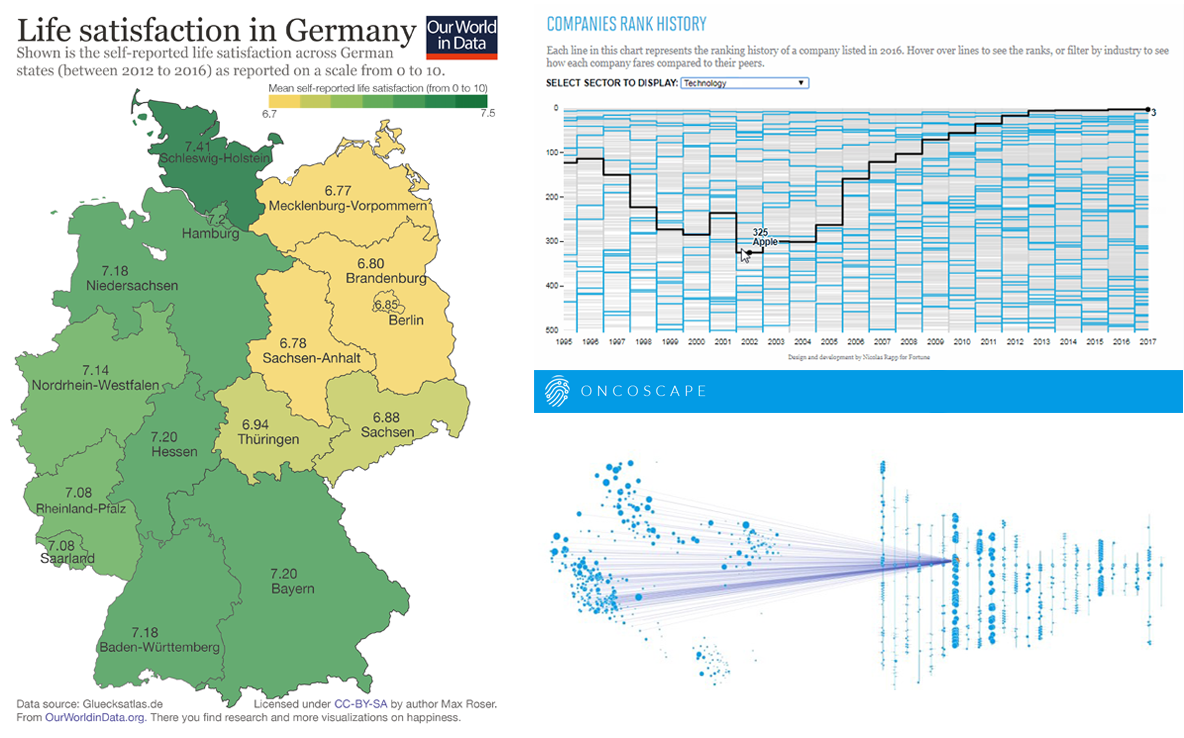
- map of life satisfaction in Germany by region;
- visualizations of the information from the Fortune 500 list;
- Oncoscape, visualizing clinical and molecular cancer data.
Read more »
July 14th, 2017 by AnyChart Team
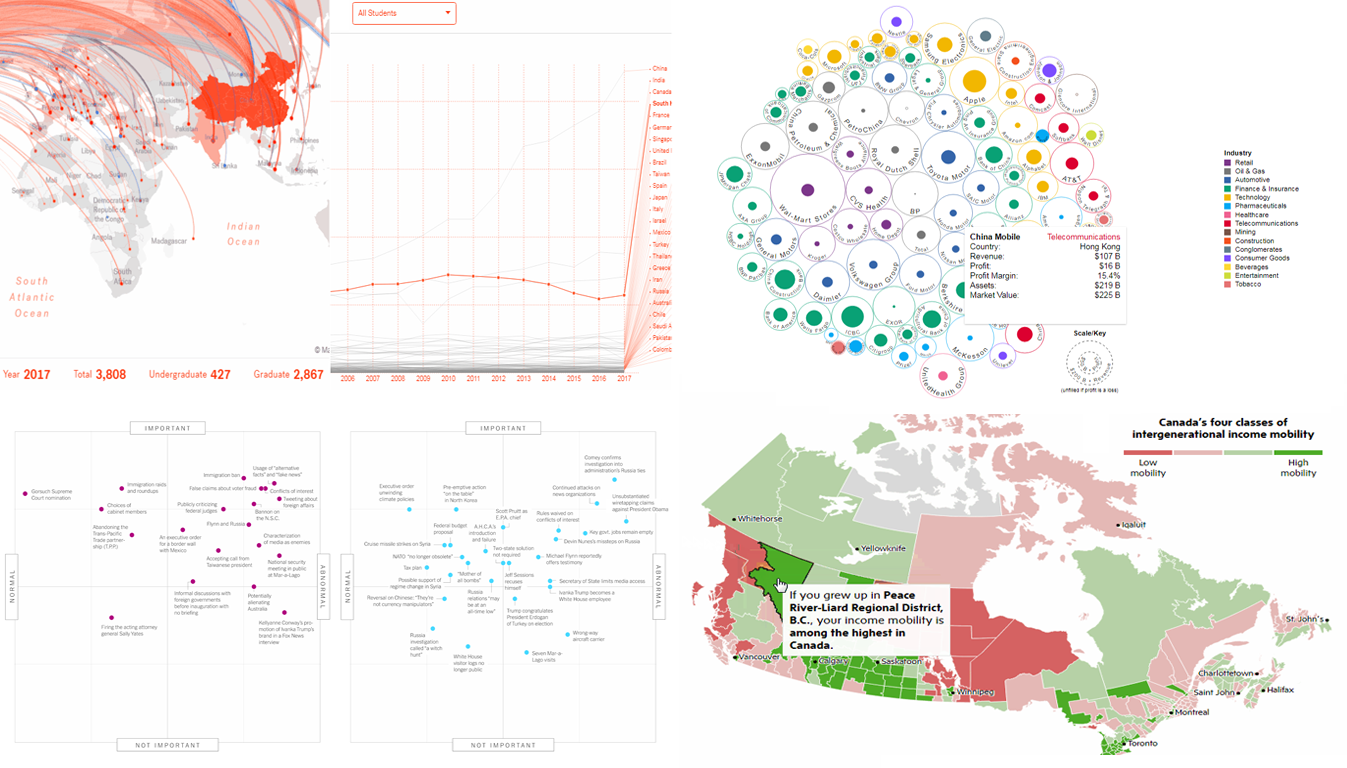
 Now it’s time for another cool set of good data visualization examples that became known and even well-known lately. Today’s DataViz Weekly collection consists of the following charts and maps:
Now it’s time for another cool set of good data visualization examples that became known and even well-known lately. Today’s DataViz Weekly collection consists of the following charts and maps:
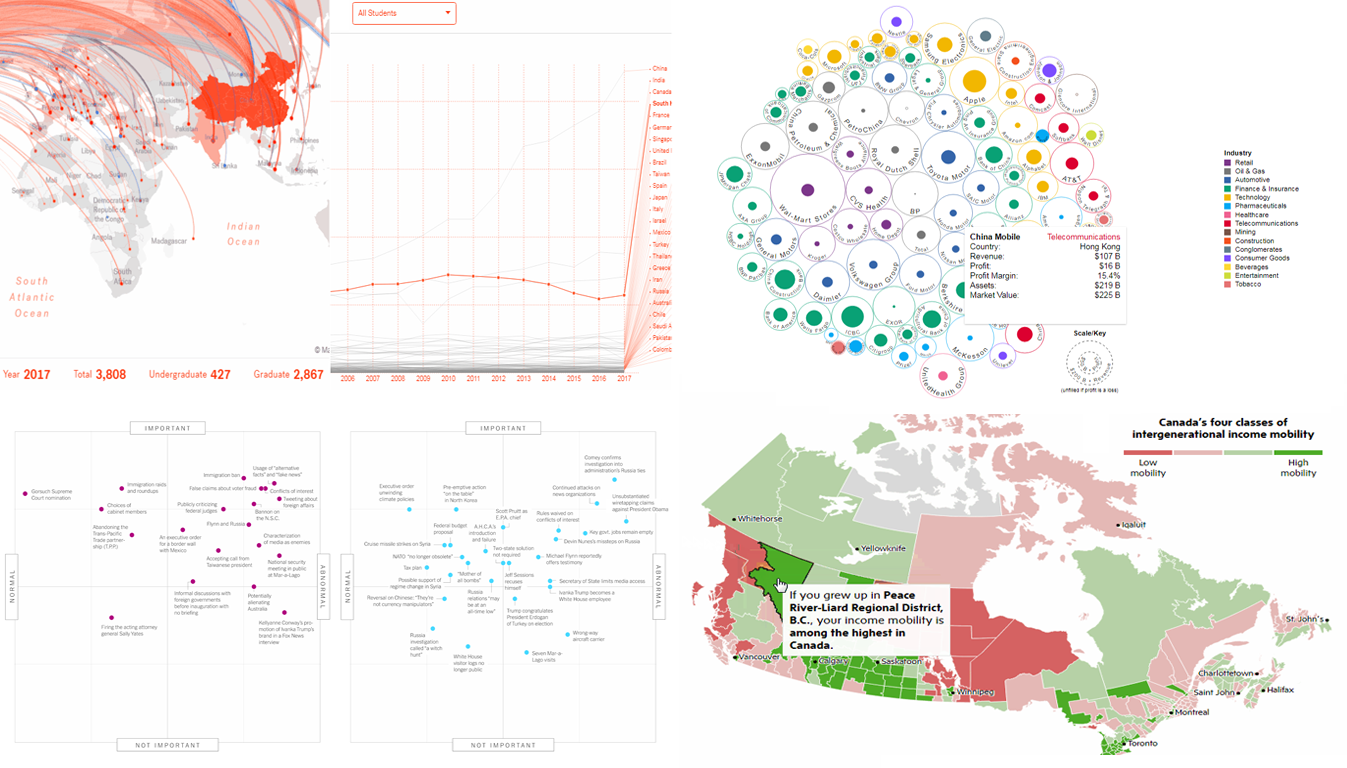
- flows of foreign students and researchers to MIT;
- top 100 companies by profit and revenue;
- change in “normality” of Trump’s presidency;
- income mobility in Canada by region.
Read more »
July 7th, 2017 by AnyChart Team
 Data stories are all around us, and we are glad to present the most interesting pieces to you on a regular basis, within the framework of the Data Visualization Weekly series of articles on AnyChart JS Charts‘ blog.
Data stories are all around us, and we are glad to present the most interesting pieces to you on a regular basis, within the framework of the Data Visualization Weekly series of articles on AnyChart JS Charts‘ blog.
Without more ado, let’s take a look at another four eye and mind catching data visualizations of the recent times and the stories they reveal.
Read more »
June 30th, 2017 by AnyChart Team
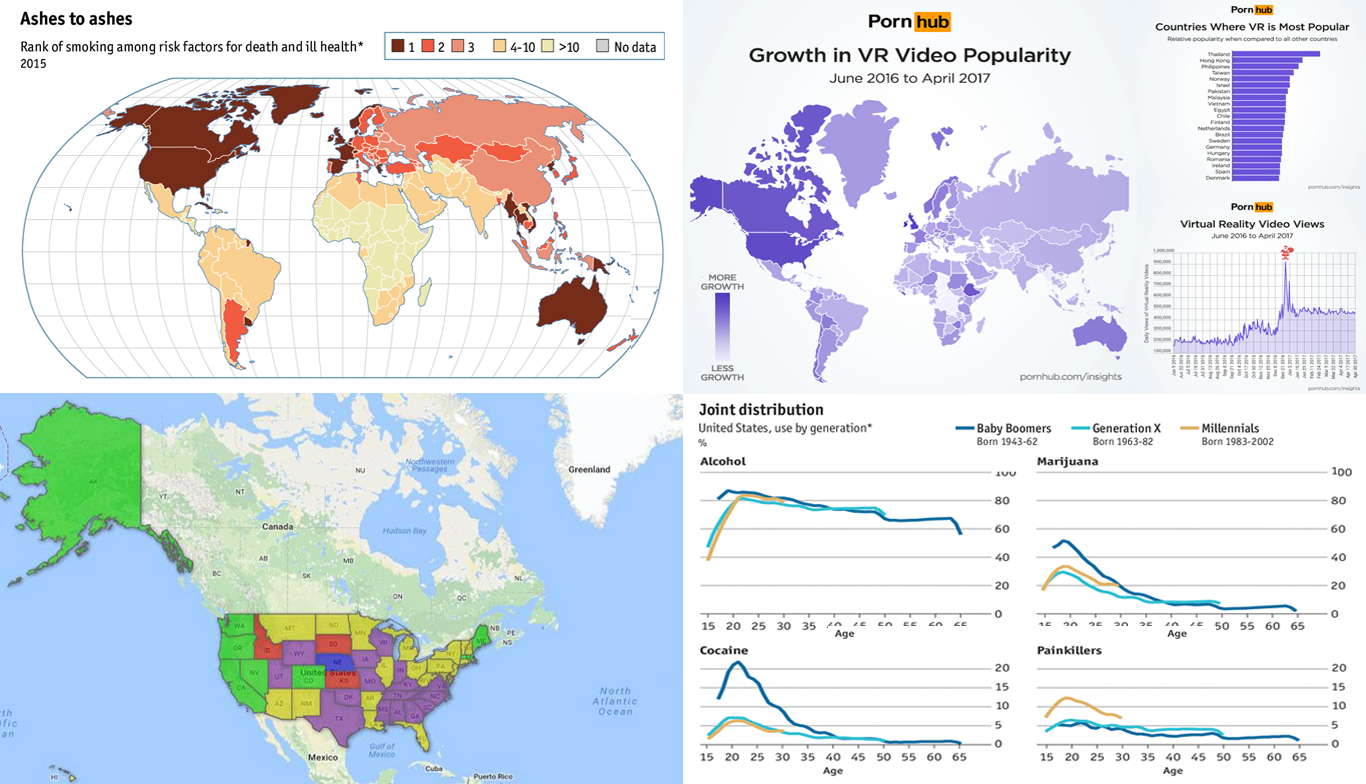
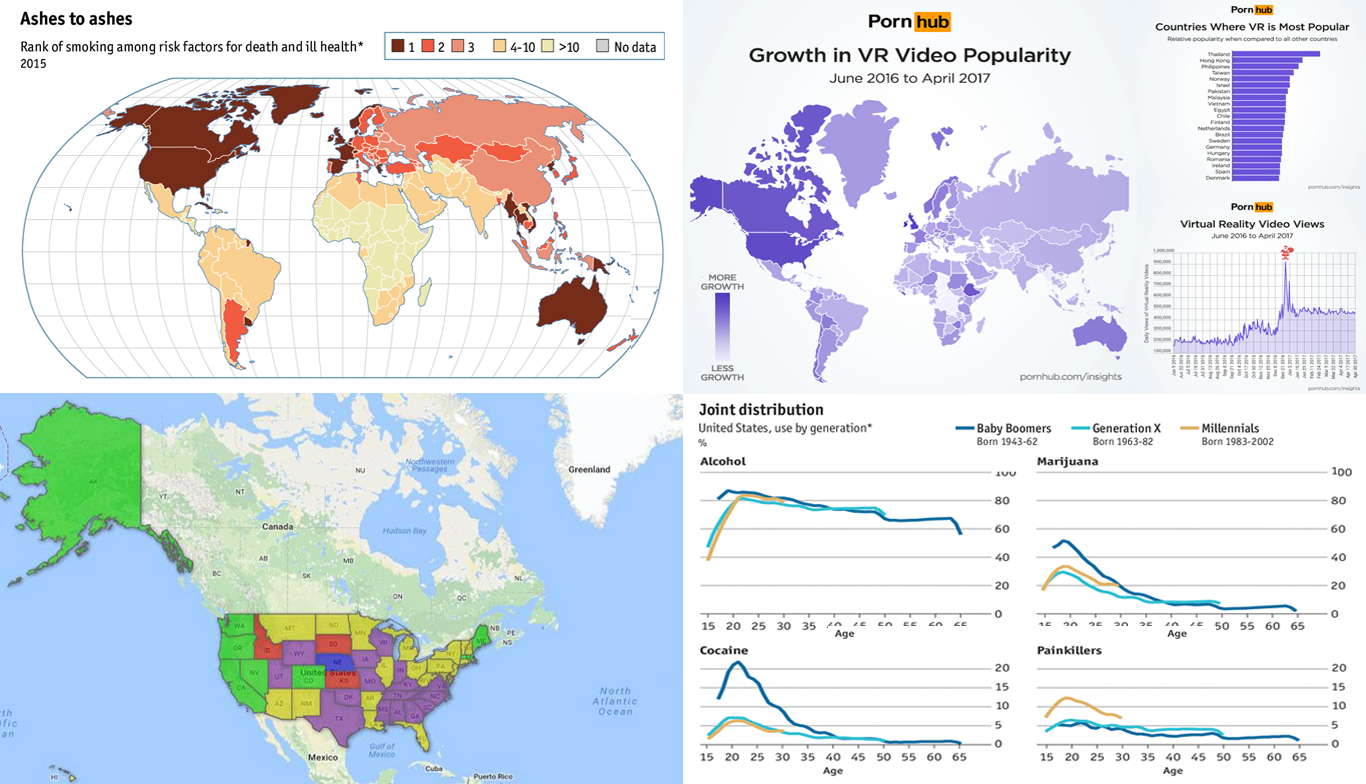
 Weekly digests of cool data visualizations have become a wonderful tradition on our blog. This time, we’ve highlighted charts and maps that graphically represent peculiar data about drugs and porn. Here you’ll find visualizations recently shared on The Economist, Forbes, and Cannabis Business Times. They are about:
Weekly digests of cool data visualizations have become a wonderful tradition on our blog. This time, we’ve highlighted charts and maps that graphically represent peculiar data about drugs and porn. Here you’ll find visualizations recently shared on The Economist, Forbes, and Cannabis Business Times. They are about:
- Pornhub insights on VR videos,
- drug use in the US by generation,
- interactive map of marijuana legislation in the US, and
- map of smoking as a risk factor for death and ill health.
So, let’s take a look at them now.
Read more »
June 23rd, 2017 by AnyChart Team
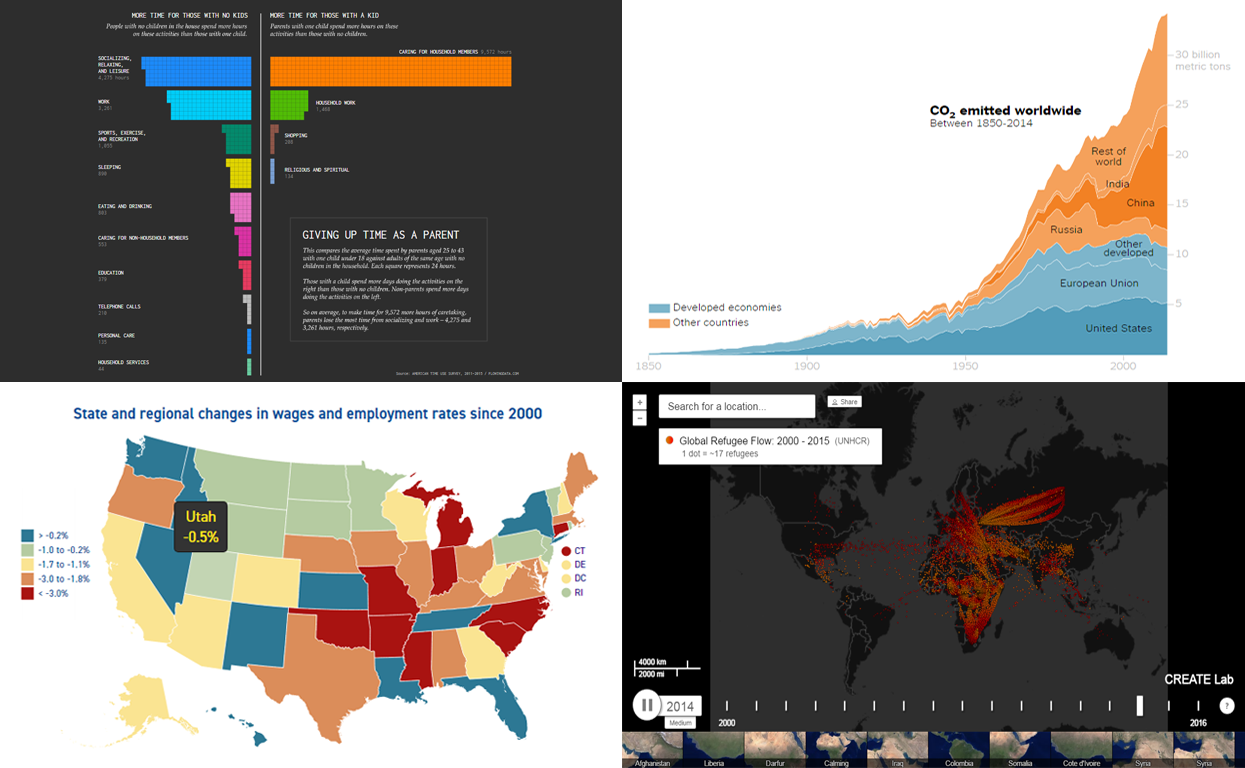
 Greetings to all readers of our data visualization blog DataViz Weekly! We’ve collected four more charts and maps that should be worth getting your attention. Our today’s choice of cool recent data visualizations includes:
Greetings to all readers of our data visualization blog DataViz Weekly! We’ve collected four more charts and maps that should be worth getting your attention. Our today’s choice of cool recent data visualizations includes:
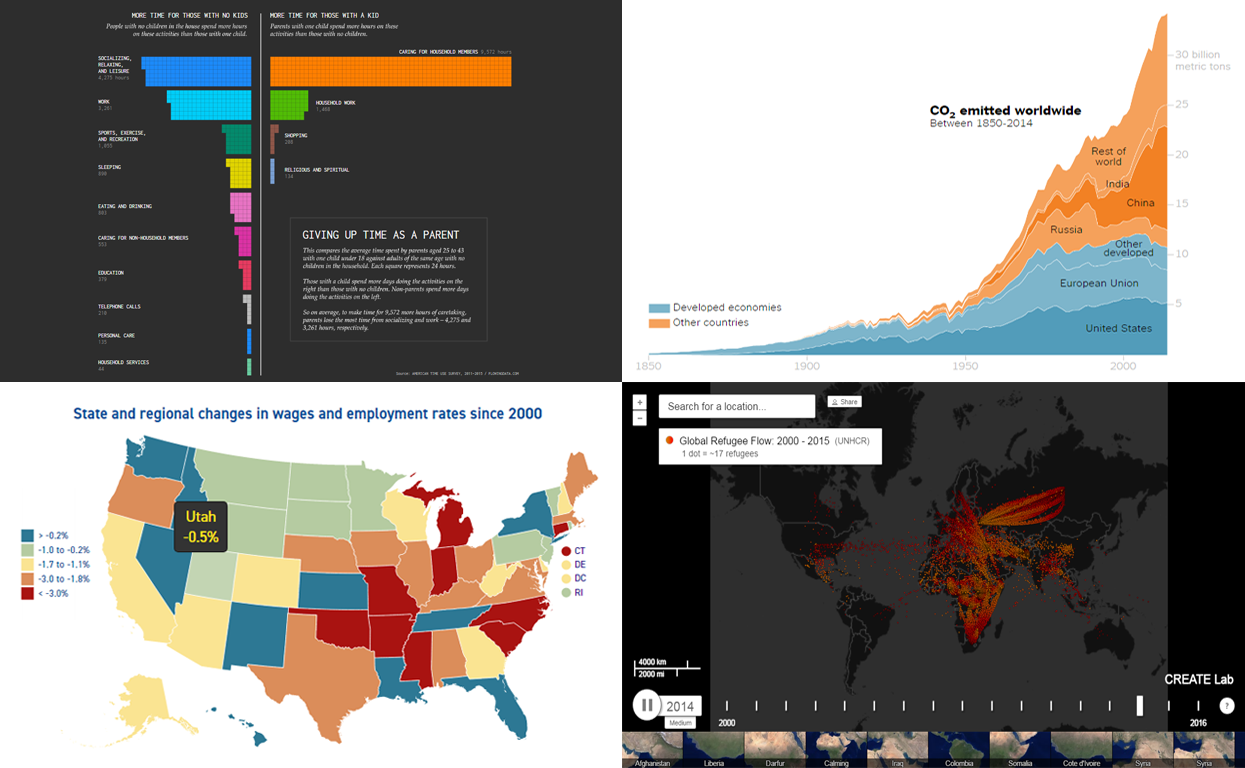
- patterns of how parents and adults without kids use their time,
- global CO2 emission since 1850,
- wages and employment rates in the US (by state), and
- global refugee flow since 2000.
Let’s get down to these now!
Read more »
 Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.
Data visualization is a fast and simple way to convey messages and concepts in an efficient manner. Besides improving the information relay, this approach has also changed the way business is done. Organizations that deal with large amounts of information on a daily basis can now process data and have the intended audience decipher it at lightning-fast speeds, thus enhancing the process of information management. However, data visualization mistakes are quite widespread, and let’s take a look what they are, why they are harmful, and how to avoid them.