December 20th, 2017 by AnyChart Team
 The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
Check out what new cool and useful features are delivered in the new versions of our HTML5-based interactive data visualization solutions AnyChart, AnyStock, AnyGantt and AnyMap, as well as what we are going to work on next.
Read more »
- Categories: AnyChart Charting Component, AnyGantt, AnyMap, AnyStock, Financial Charts, Gantt Chart, HTML5, JavaScript, News, Qlik, Stock Charts
- 2 Comments »
December 15th, 2017 by AnyChart Team
 Data visualization is a great thing. It helps humans make sense of various data that’s all around. And we are glad to continue to share with you good dataviz examples on a regular basis, in the Data Visualization Weekly feature on our blog.
Data visualization is a great thing. It helps humans make sense of various data that’s all around. And we are glad to continue to share with you good dataviz examples on a regular basis, in the Data Visualization Weekly feature on our blog.
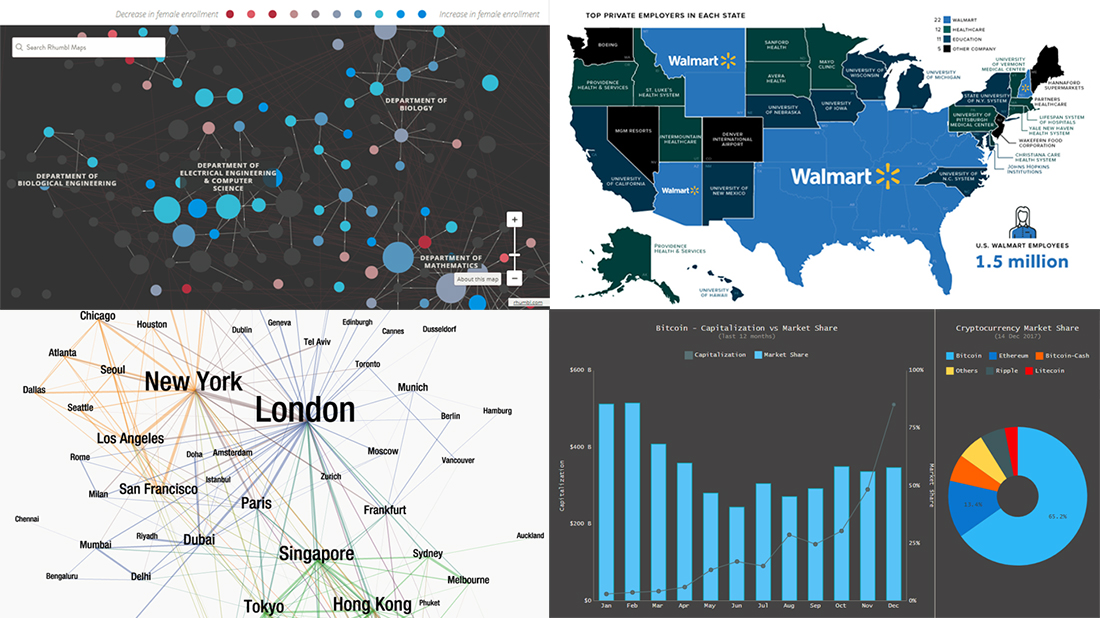
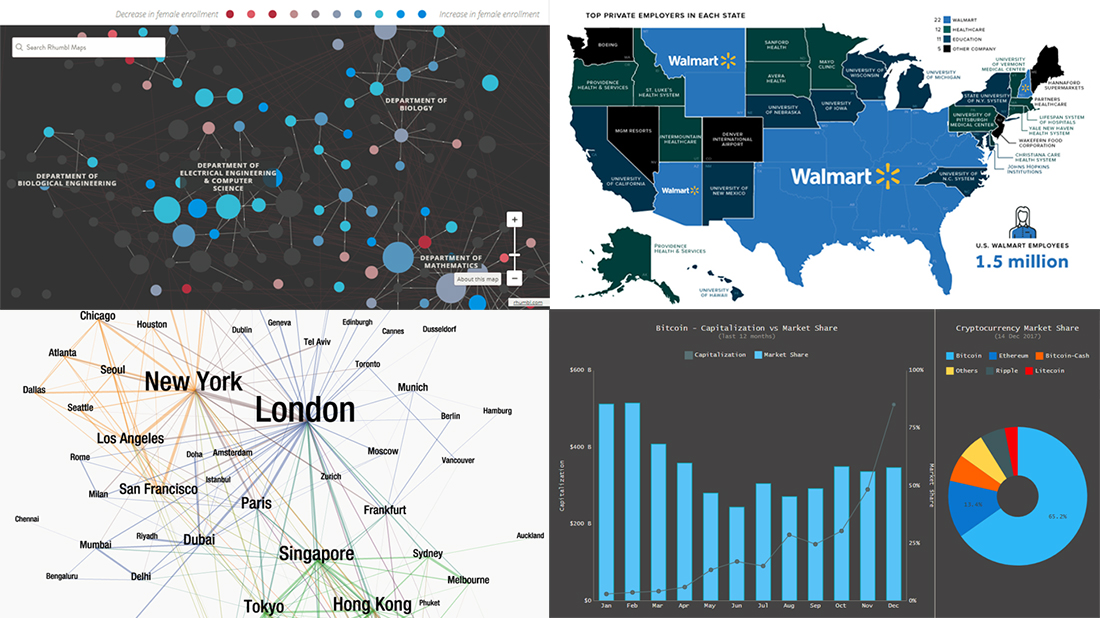
So, the new weekly article is here! Look what data visuals we are presenting this time:
- first and business class air travel flow between key global cities;
- the largest employers in every state of the US;
- gender diversity in undergraduate classes across MIT;
- Bitcoin capitalization and market share.
Read more »
December 13th, 2017 by Vitaly Radionov
 The time has come for a new Challenge AnyChart! article! We continue to receive interesting data visualization tasks from our wonderful customers and are happy to share with our blog readers how to solve some of the most inspiring ones with the help of our JavaScript charting libraries.
The time has come for a new Challenge AnyChart! article! We continue to receive interesting data visualization tasks from our wonderful customers and are happy to share with our blog readers how to solve some of the most inspiring ones with the help of our JavaScript charting libraries.
In today’s tutorial, let’s dig into custom drawing and create an interactive HTML5 line chart of which the segments with negative values are painted with a different color than the rest of the graph.
Read more »
December 8th, 2017 by AnyChart Team
 Hello DataViz Weekly readers! Today we will take a look at data visualization’s growth in popularity and how it has been applied in several areas.
Hello DataViz Weekly readers! Today we will take a look at data visualization’s growth in popularity and how it has been applied in several areas.
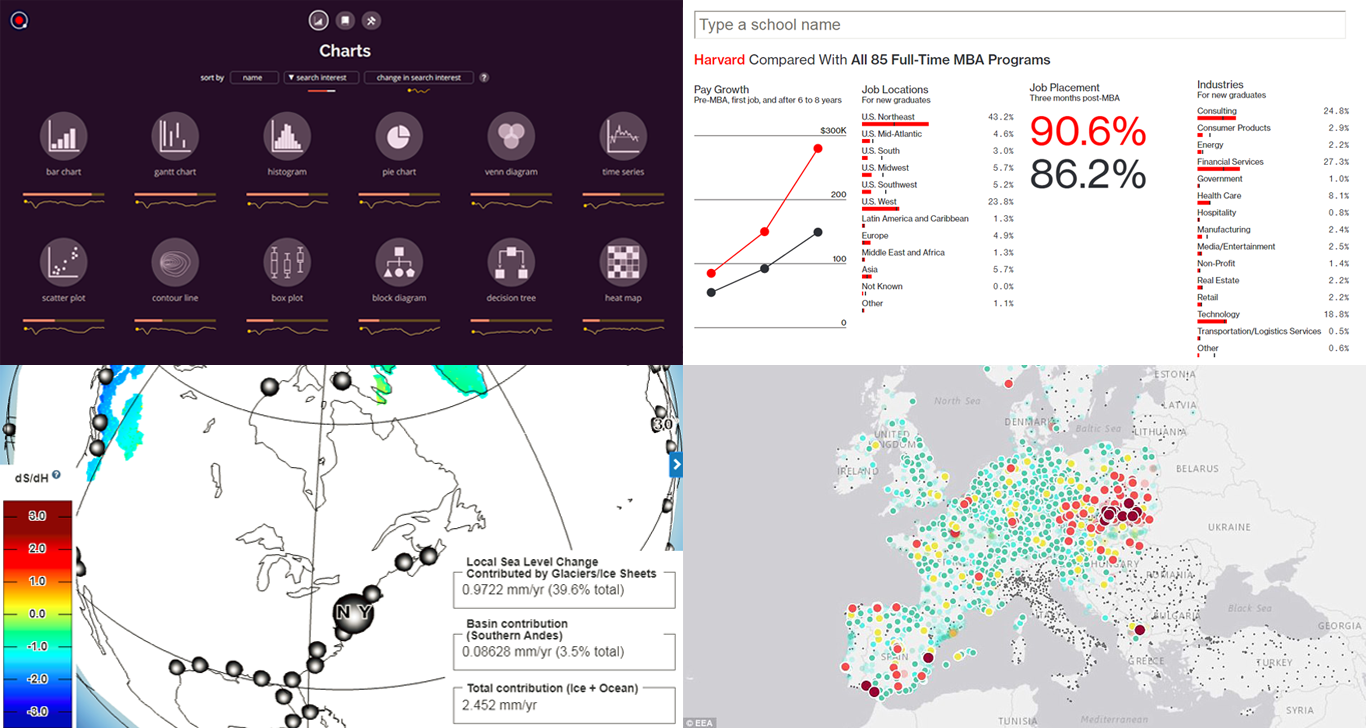
This article showcases the following visualizations:
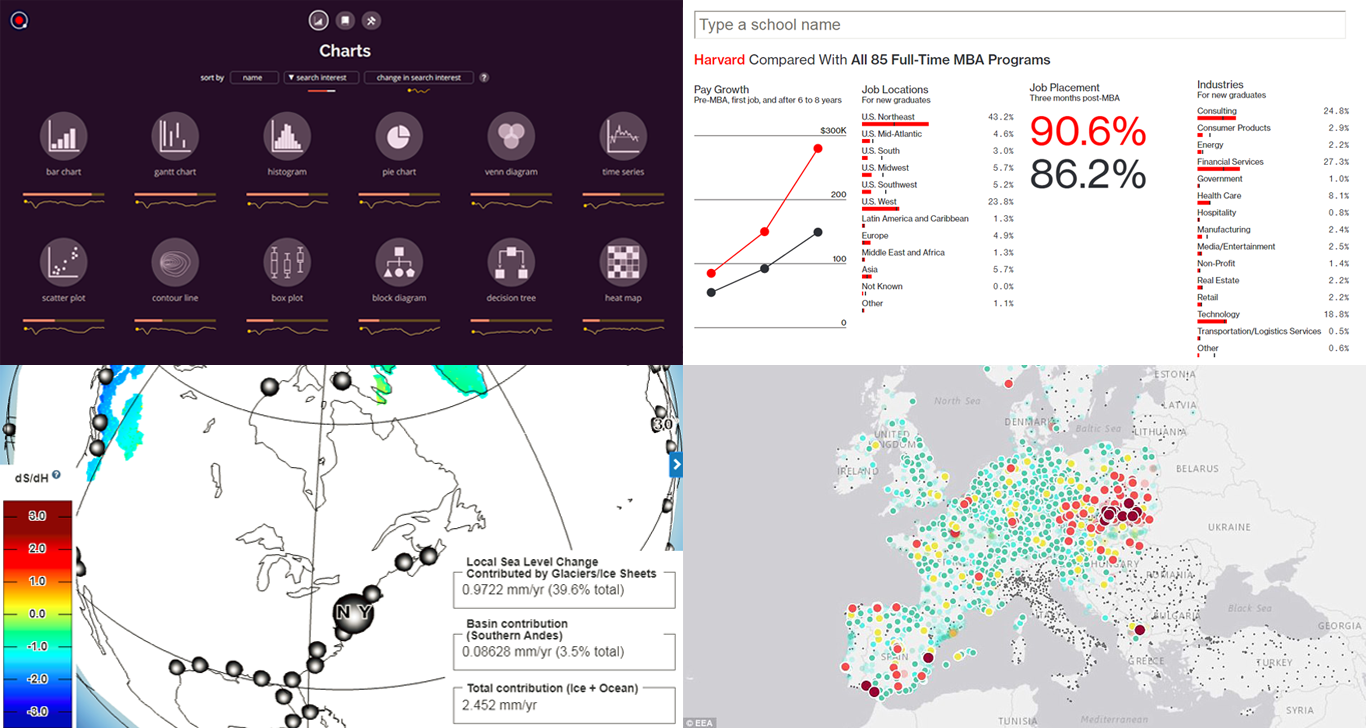
- What chart types, books and tools are most popular in Google search (and how the interest has changed).
- An interactive map revealing deadly air pollution levels across Europe in real time.
- A simple and creative visualization showing the top US graduate business schools.
- An interactive 3D earth map showing how melting glaciers and rising sea levels could destroy some of our cities in the future.
Read more »
December 6th, 2017 by Timothy Loginov
 Have you ever wondered, how web developers create and integrate interactive JavaScript pie charts into HTML5 apps and web pages? If the answer is yes – keep on reading! This article explains how to create, change and integrate a pie chart into your web page. Beware! A hot-button political issue is present in this article. But we will not offend anyone!
Have you ever wondered, how web developers create and integrate interactive JavaScript pie charts into HTML5 apps and web pages? If the answer is yes – keep on reading! This article explains how to create, change and integrate a pie chart into your web page. Beware! A hot-button political issue is present in this article. But we will not offend anyone!
Pie chart is one of the most popular chart types. Mathematically speaking it looks like a circle divided into sectors which represent a part of a whole. For the most of us, pie charts look like real pies or pizzas cut into several slices. In this article, you will find a detailed tutorial on how to build one, with JS chart code samples.
Read the JS charting tutorial »
December 1st, 2017 by AnyChart Team
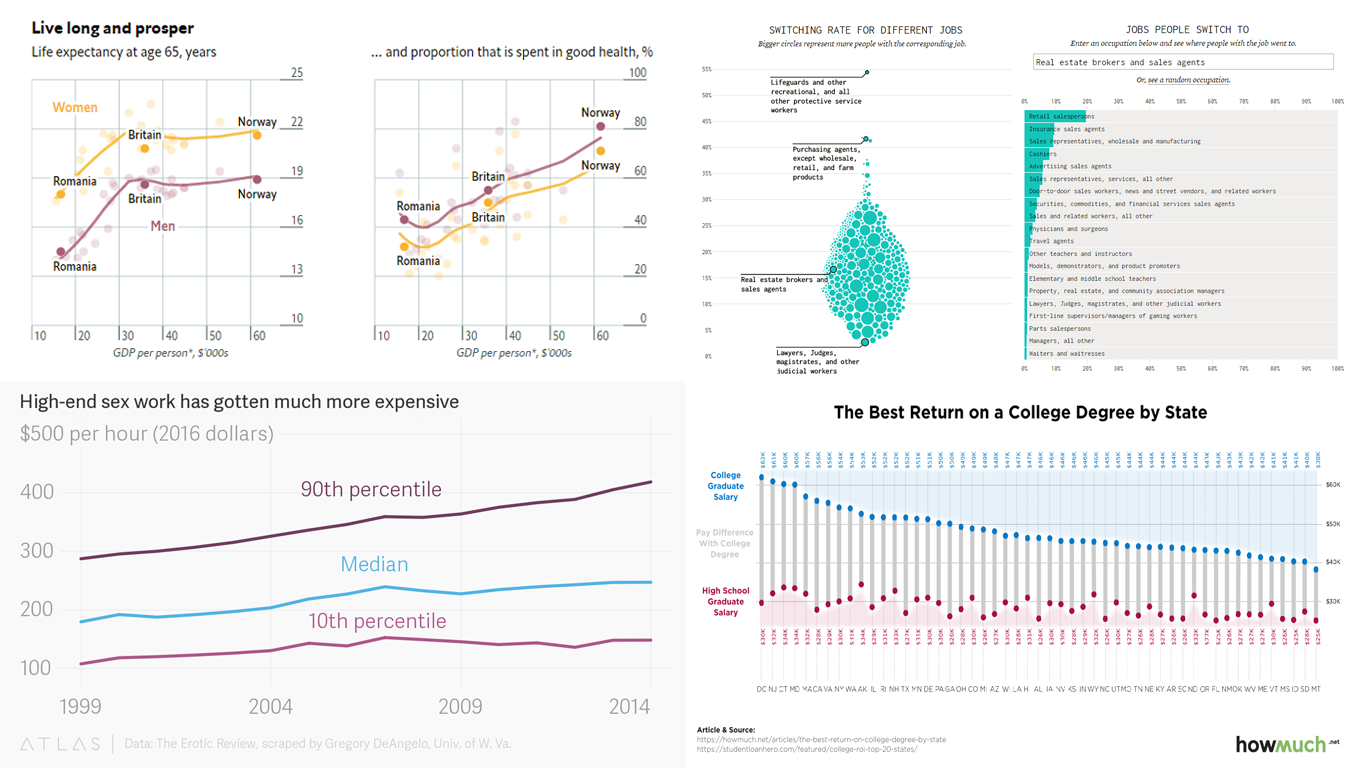
 Hello reader, it’s nice to have your attention once again. Today we present to you another DataViz Weekly post, comprising a range of brilliant data visuals, showing different data revolving around four different issues to tell stories about them. In this article, we take a closer look at:
Hello reader, it’s nice to have your attention once again. Today we present to you another DataViz Weekly post, comprising a range of brilliant data visuals, showing different data revolving around four different issues to tell stories about them. In this article, we take a closer look at:
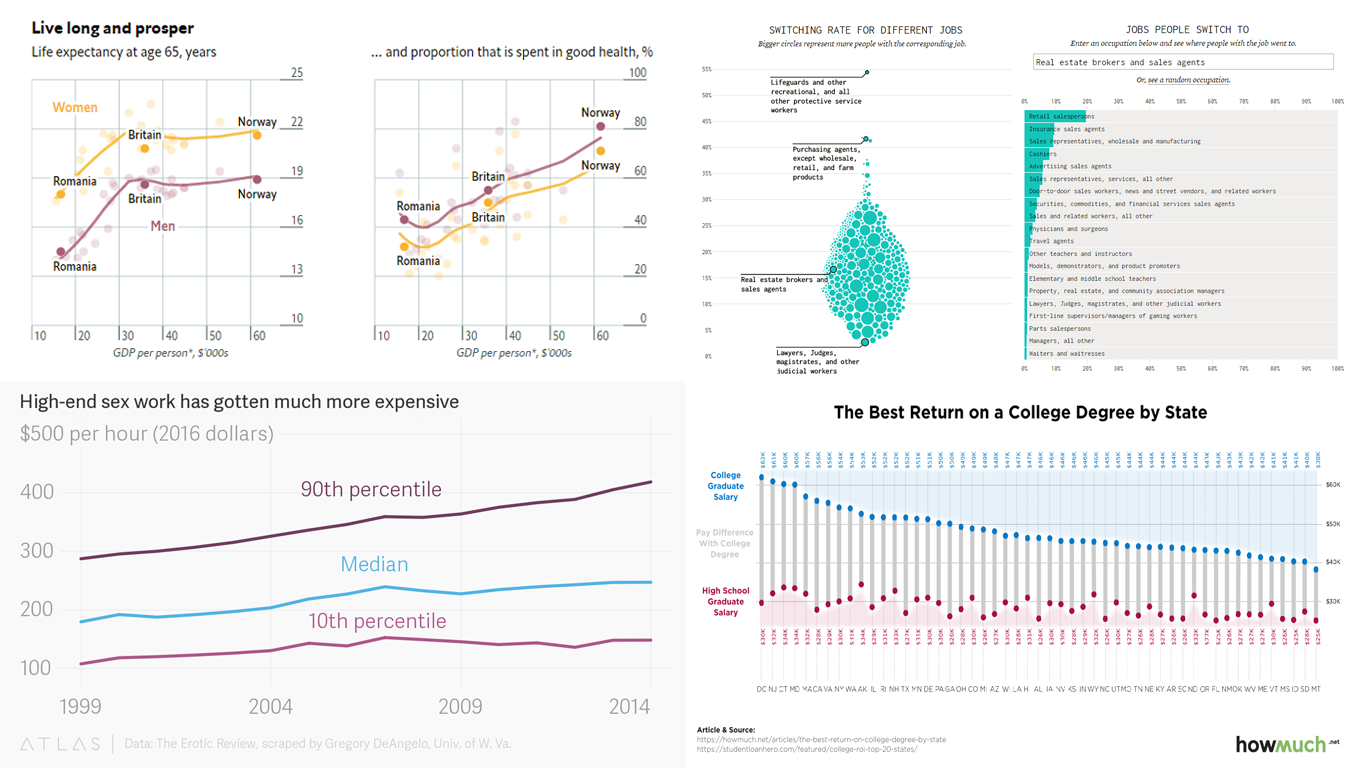
- Some reasons why many people quit their job and where they go after resigning.
- The significance of investing in college education.
- How the internet has impacted the market for sex.
- The relationship between income, life expectancy and health, based on a recent survey carried out in Europe.
The simple charts below will help you understand the data, get new insights into these four areas and see some hidden patterns as well as trends in each one of them. So, let’s get started right away.
Read more »
November 29th, 2017 by Vitaly Radionov
 We are glad to present to you a new article in the Challenge AnyChart! series.
We are glad to present to you a new article in the Challenge AnyChart! series.
Just to remind you, these are articles inspired by your requests to our Support Team and our will to publicly prove that the opportunities of interactive data visualization with our JavaScript (HTML5) charting libraries are profound.
One of our customers asked us how to add a multi-level category axis for categorical data and display subcategories. Ok, there you go! We’ve made a quick tutorial and created the corresponding JavaScript chart example (you can already see it in the title picture).
Read more »
November 24th, 2017 by AnyChart Team
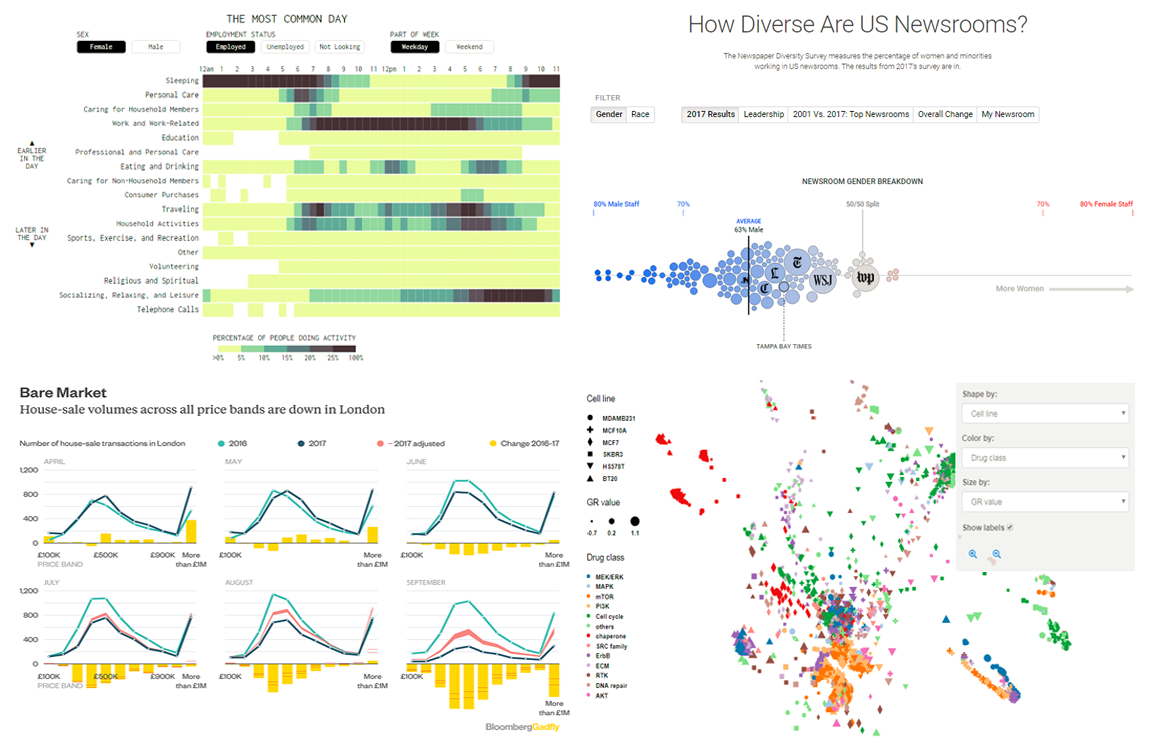
 Here’s the new DataViz Weekly post. It brings to light four cool data visuals on the following areas:
Here’s the new DataViz Weekly post. It brings to light four cool data visuals on the following areas:
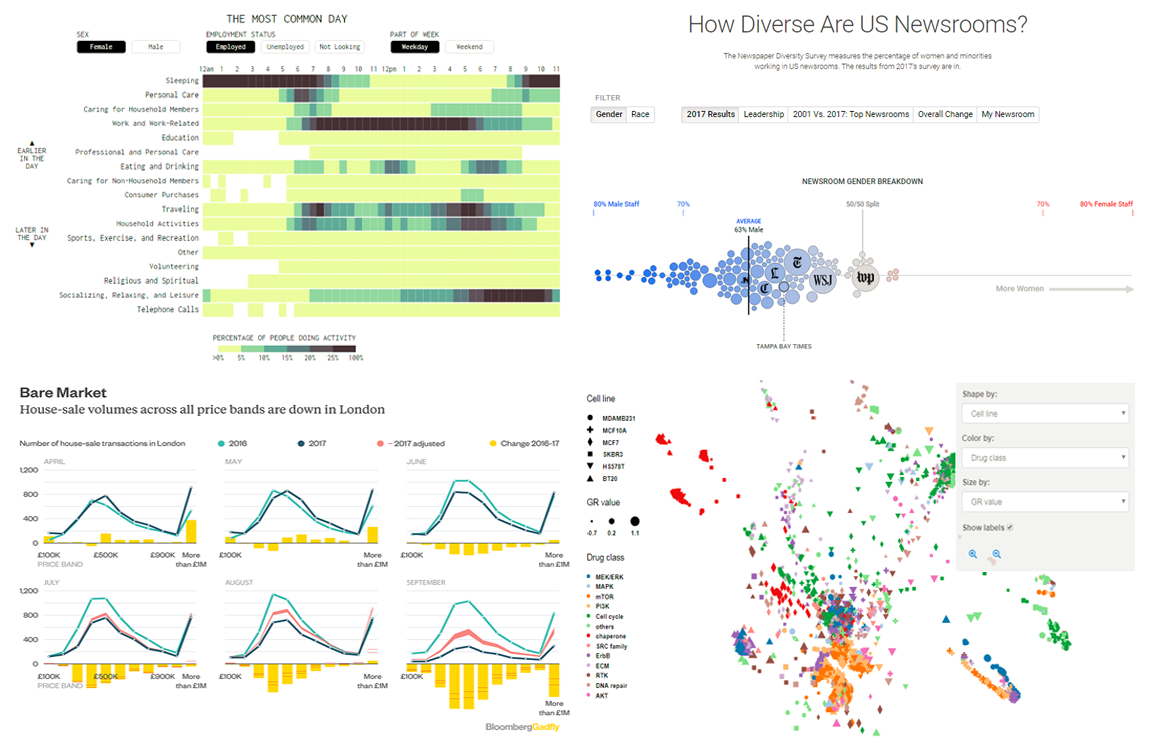
- employee diversity in the major US newsrooms;
- daily routines of different groups of Americans;
- outlook of Britain’s property market;
- new revelations about “hidden” variability in how cancer cells respond to drugs.
Without wasting any more time, let’s go straight to these data visualizations!
Read more »
November 21st, 2017 by AnyChart Team
 Android app developers can now use AnyChart Java wrapper to run our interactive data visualization solutions in native Android apps! Meet AnyChart Android Charts!
Android app developers can now use AnyChart Java wrapper to run our interactive data visualization solutions in native Android apps! Meet AnyChart Android Charts!
It’s a stunning data visualization library for making interactive HTML5 charts in Android apps, running on API 14+ (Android 4.0). AnyChart supplies dozens of different chart types and seamlessly works with any data from any database.
Read more »
November 17th, 2017 by AnyChart Team
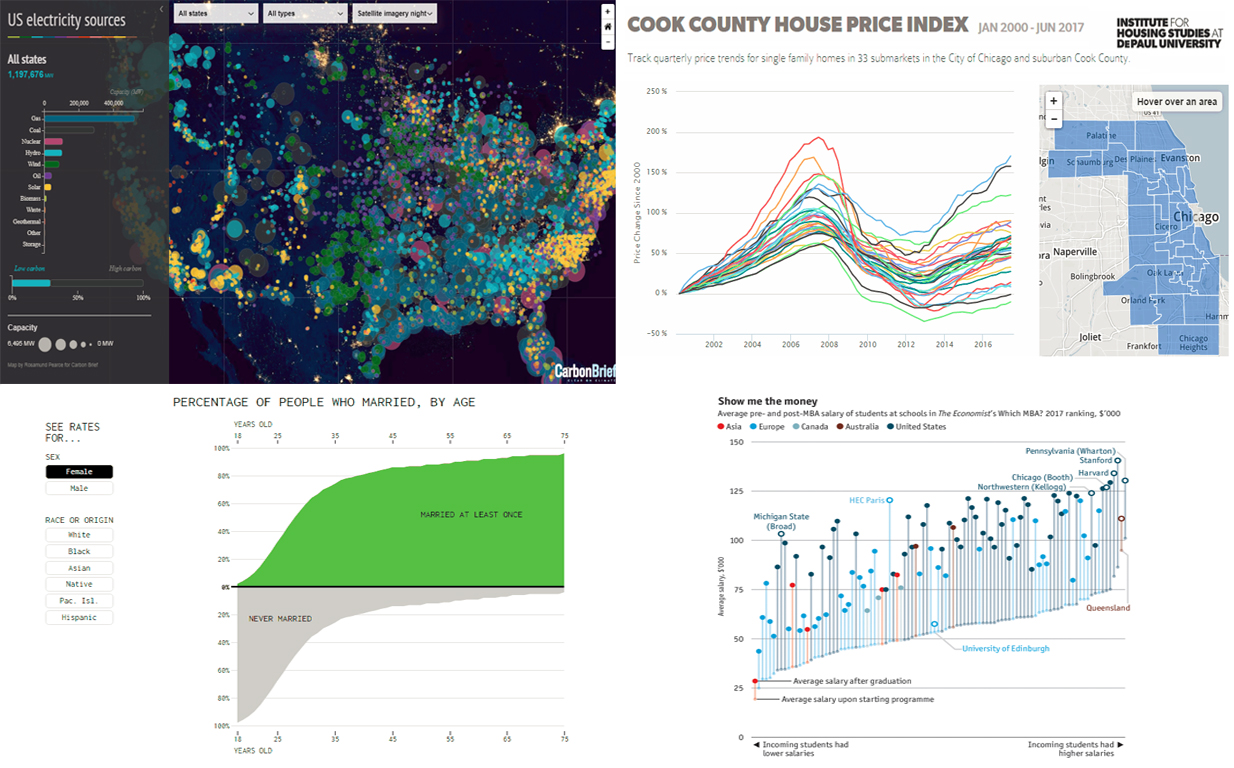
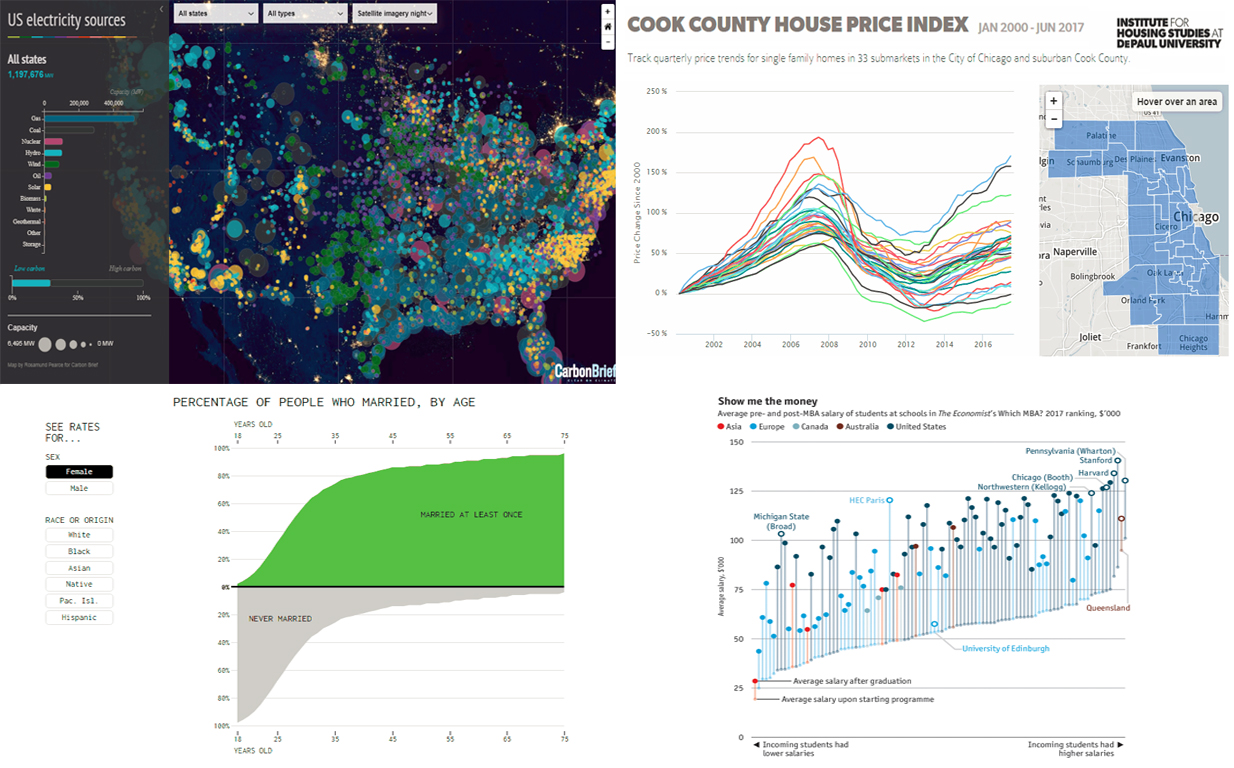
 Welcome to our Data Visualization Weekly series where we bring you some of the latest news and information on a wide range of topics, from family and property to energy and education. We use creative and amazing data visuals from around the Web to present information.
Welcome to our Data Visualization Weekly series where we bring you some of the latest news and information on a wide range of topics, from family and property to energy and education. We use creative and amazing data visuals from around the Web to present information.
Today we introduce to you interesting data on 4 specific areas that you will find quite interesting to know something about, using a variety of visual elements. We take a closer look at energy generation, marriage statistics by age, and Chicago housing price trends. Another area that we will focus on is MBA – what schools give the biggest (and smallest) boost to salaries. So let’s begin straight away with the first topic.
Read more »
 The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0!
The New Year and Christmas are already just around the corner, and we have something astonishing for you in this magical time! The next major update for our product family of JavaScript charting libraries is now released, so meet AnyChart 8.1.0! Data visualization is a great thing. It helps humans make sense of various data that’s all around. And we are glad to continue to share with you good dataviz examples on a regular basis, in the
Data visualization is a great thing. It helps humans make sense of various data that’s all around. And we are glad to continue to share with you good dataviz examples on a regular basis, in the  The time has come for a new
The time has come for a new  Hello
Hello  Have you ever wondered, how web developers create and integrate interactive JavaScript pie charts into HTML5 apps and web pages? If the answer is yes – keep on reading! This article explains how to create, change and integrate a
Have you ever wondered, how web developers create and integrate interactive JavaScript pie charts into HTML5 apps and web pages? If the answer is yes – keep on reading! This article explains how to create, change and integrate a  Hello reader, it’s nice to have your attention once again. Today we present to you another
Hello reader, it’s nice to have your attention once again. Today we present to you another  We are glad to present to you a new article in the
We are glad to present to you a new article in the  Here’s the new
Here’s the new  Android app developers can now use AnyChart Java wrapper to run our interactive
Android app developers can now use AnyChart Java wrapper to run our interactive  Welcome to our
Welcome to our